Большинство из нас проходили русский язык. Но, так как это происходило в переходном возрасте, мы проходили его мимо. Кто-то в это время работал, кто-то занимал первые места на спортивных соревнованиях, кто-то играл на приставках, а большинство вкладывали всё своё доступное время в общение с компьютером.

Именно поэтому мы не всегда грамотно пишем, показывая себя не с лучшей стороны. Несмотря на то, что я умею программировать, мне с трудом удаётся понять алгоритм расстановки запятых (такое ощущение, что эти правила специально запутали).
Недавно я решил изучить все правила и набить руку на практике. Для этого я сделал сайт, на котором можно поупражняться определять места расстановки запятых.
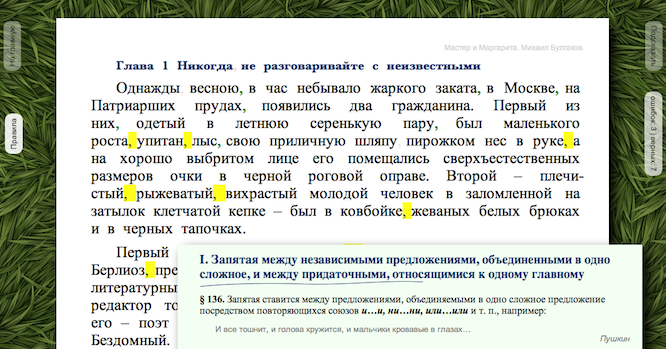
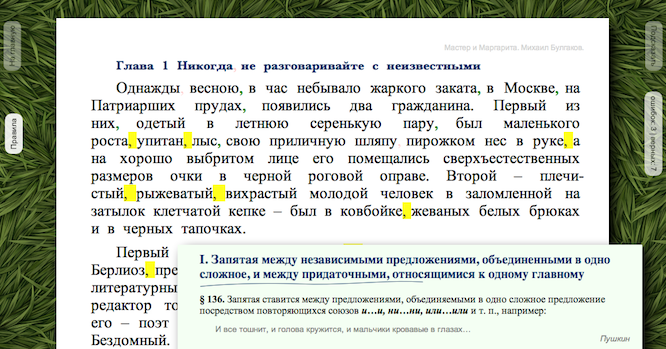
Суть сайта проста. Вам представляется текст без единой запятой. Вы можете расставлять запятые по своему желанию, а сайт будет подсказывать правильные ответы. Правила русского языка в части «запятой» прилагаются.
Сайт находится тут
Прошу прощения, что сайт не во всём блещет изяществом решения, так как он написан за один вечер и с успехом выполняет свою главную функцию.
Расстановка запятых похожа на игру в «минёр» и увлекает, особенно если рядом лежит справочник по орфографии и пунктуации Розенталя.
В самой программе вы можете открыть «правила русского языка» и напомнить себе алгоритм.
Если хотите отобразить все запятые текста, нажмите клавишу «Shift».
Для интересующихся, приведу главную часть сайта. Этот скрипт удаляет в тексте запятые и показывает их при клике. Используется jQuery.
Если правильно – зелёным цветом, если неправильно, то красным.
Тут всё довольно просто. CSS вы можете взять на моём сайте.
Инструкция $text = $hy_ru->hyphenate($text,'UTF-8'); расставляет переносы, чтобы текст смотрелся красивее.
Надеюсь, кому-то этот сайт поможет овладеть искусством запятых. Если кто-то хочет развить идею и сделать сервис по повышению грамотности, буду только рад. Упражнений по русскому языку в интернете крайне мало.
Внизу страницы есть кнопки Like от социальных сетей. Очень удобно расставлять запятые с планшета.
Давайте повышать популяцию Grammar Nazi и уменьшать количество еды для них.
Сайт оптимизирован для iPhone и может работать при отсутствии связи:

Запятые — это не так сложно, как кажется.

Именно поэтому мы не всегда грамотно пишем, показывая себя не с лучшей стороны. Несмотря на то, что я умею программировать, мне с трудом удаётся понять алгоритм расстановки запятых (такое ощущение, что эти правила специально запутали).
Недавно я решил изучить все правила и набить руку на практике. Для этого я сделал сайт, на котором можно поупражняться определять места расстановки запятых.
Суть сайта проста. Вам представляется текст без единой запятой. Вы можете расставлять запятые по своему желанию, а сайт будет подсказывать правильные ответы. Правила русского языка в части «запятой» прилагаются.
Сайт находится тут
Прошу прощения, что сайт не во всём блещет изяществом решения, так как он написан за один вечер и с успехом выполняет свою главную функцию.
Расстановка запятых похожа на игру в «минёр» и увлекает, особенно если рядом лежит справочник по орфографии и пунктуации Розенталя.
В самой программе вы можете открыть «правила русского языка» и напомнить себе алгоритм.
Если хотите отобразить все запятые текста, нажмите клавишу «Shift».
Для интересующихся, приведу главную часть сайта. Этот скрипт удаляет в тексте запятые и показывает их при клике. Используется jQuery.
Если правильно – зелёным цветом, если неправильно, то красным.
require_once 'db.php';
include 'hypher.php';
$hy_ru = new phpHypher('hyph_ru_RU.conf');
$db = mysql_connect ($config[mysql_host], $config[mysql_user], $config[mysql_password]);
mysql_query("SET NAMES utf8");
mysql_select_db($config[base_name],$db);
if (!$db) { echo "Ошибка подключения к SQL :("; exit();}
$p = intval($HTTP_GET_VARS['p']);
$book = intval($HTTP_GET_VARS['book']);
$glava = intval($HTTP_GET_VARS['glava']);
if ($glava<=1) $glava=2;
$sqlnews4 = "SELECT `text` FROM `1_commit` WHERE id = '$glava'";
$result4 = mysql_query($sqlnews4);
@$sql4 = mysql_fetch_array($result4);
$text = '<p><h11>'.$sql4['text'].'</p>';
$text = str_replace(", –","@@",$text);
$text = str_replace(", ","<span&&class='com'>, </span>",$text);
$text = str_replace(" ","<span class='com_wrong'>, </span>",$text);
$text = str_replace("&&"," ",$text);
$text = str_replace("@@",", –",$text);
$text = str_replace("\n","<span class='com_count'>0</span></p><p>",$text);
$text = $hy_ru->hyphenate($text,'UTF-8');
echo '<div id="mytext"><span style="float:right;color:lightgray">Мастер и Маргарита. Михаил Булгаков.</span>
';
echo $text;
echo '<div><center>';
if ($glava>2) echo '<a class="linknext" href="?glava='.($glava-1).'"><<Предыдущая глава</a>';
if ($glava<33) echo '<a class="linknext" href="?glava='.($glava+1).'">Следующая глава>></a>';
echo '</center>';
?>
<div id="show">Подсказать</div>
<div id="show2">На главную</div>
<div id="score"></div>
<div id="help">Правила</div>
<div id="rules">Правила</div>
</body>
<script type="text/javascript">
$(document).ready(jsDoFirst);
function jsDoFirst()
{
$('p').each(function(){
cnt_all = $(this).children('.com').length;
cnt = $(this).children('.com[id2=1]').length;
cnt_sum = cnt_all-cnt;
$(this).children('.com_count').html(cnt_sum);
});
$('.com_wrong').click(function(){
$(this).css('color','red');
$(this).css('opacity','1');
$(this).attr('id2','1');
$(this).animate({"opacity":"0.2"},5000, function(){});
$('#score').html('ошибок: '+$('.com_wrong[id2=1]').length+' | верных: '+$('.com[id2=1]').length);
});
$('.com').click(function(){
$(this).css('color','green');
$(this).css('background-color','white');
$(this).css('opacity','1');
$(this).attr('id2','1');
cnt_all = $(this).parent('p').children('.com').length;
cnt = $(this).parent('p').children('.com[id2=1]').length;
cnt_sum = cnt_all-cnt;
if ((cnt_sum==0))
{
rrnd = Math.round(Math.random()*5);
$(this).parent('p').children('.com_count').css('color','yellow');
if (rrnd==0) cnt_sum='Молодец!';
if (rrnd==1) cnt_sum='Молодчина!';
if (rrnd==2) cnt_sum='Профи!';
if (rrnd==3) cnt_sum='Ты супер!';
if (rrnd==4) cnt_sum='Так держать!';
if (rrnd==5) cnt_sum='Гений!';
}
$(this).parent('p').children('.com_count').html(cnt_sum);
$('#score').html('ошибок: '+$('.com_wrong[id2=1]').length+' | верных: '+$('.com[id2=1]').length);
});
$('#show2').click(function(event){
document.location.href="http://www.wezel.ru/";
});
$('#show').click(function(event){
if ($('.com[id2!=1]').css('opacity')=='0')
$('.com[id2!=1]').css('opacity','1');
else
$('.com[id2!=1]').css('opacity','0');
});
$(document).keydown(function(event){
if(event.keyCode == 16)
{
$('.com[id2!=1]').css('opacity','0.9');
}
});
$(document).keyup(function(event){
if(event.keyCode == 16)
{
$('.com[id2!=1]').css('opacity','0.0');
}
});
$('#help').click(function(event){
if ($('#rules').css('display')=='none')
{
$('#rules').load('rules.html').fadeIn(500);
$('#help').css('opacity','0.9');
}
else
{
$('#rules').load('rules.html').fadeOut(500);
$('#help').css('opacity','0.4');
}
});
$('#rules').draggable().resizable();
}
</script>
Тут всё довольно просто. CSS вы можете взять на моём сайте.
Инструкция $text = $hy_ru->hyphenate($text,'UTF-8'); расставляет переносы, чтобы текст смотрелся красивее.
Надеюсь, кому-то этот сайт поможет овладеть искусством запятых. Если кто-то хочет развить идею и сделать сервис по повышению грамотности, буду только рад. Упражнений по русскому языку в интернете крайне мало.
Внизу страницы есть кнопки Like от социальных сетей. Очень удобно расставлять запятые с планшета.
Давайте повышать популяцию Grammar Nazi и уменьшать количество еды для них.
Сайт оптимизирован для iPhone и может работать при отсутствии связи:

Запятые — это не так сложно, как кажется.









