
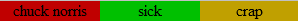
Вы никогда не пробовали задавать цвет фона в HTML при помощи разных строк? Например, строка
<body bgcolor="chucknorris"> test </body>сделает фон документа кроваво-красным во всех браузерах и на всех платформах (jsfiddle).
Кстати, если слово
chucknorri тоже приводит к красному цвету, то chucknorr дает желтый!Стало интересно, почему так происходит? Добро пожаловать под кат.
Оказывается, так заведено еще со времен популярности Netscape:
Пропускаемые цифры распознаются как 0[...]. Некорректные символы распознаются как 0. Так что, например, значения #F0F0F0, F0F0F0, F0F0F, #FxFxFx и FxFxFx – одно и то же.
Подробнейший разбор алгоритма разбора приведен по ссылке. Если применить эти правила, то получим следующее:
- Заменяем все неправильные шестнадцатеричные символы нулями 0, chucknorris превращается в c00c0000000
- “Добиваем” число нулями до количества знаков, делимого на 3 (11 -> 12), получаем
c00c 0000 0000 - Разбиваем на три группы, каждая из которых отвечает за одну компоненту RGB:
RGB (c00c, 0000, 0000) - Обрезаем каждый из аргументов справа, оставляя 2 символа, и получаем наш результат
RGB (c0, 00, 00) = #C00000 или он же RGB(192, 0, 0).
Вот и получаем мы следующее (jsfiddle):

Кстати, похоже, что в CSS спецификацию все-таки изменили, так что неправильные имена цветов попросту игнорируются:
<p><font color='chucknorris'>Красный</font></p>
<p><font color='#cc0000'>И тут тоже красный</font></p>
<p><span style="color: chucknorris">Черный!</span></p>
P.S.
GangnamStyle, естественно, тоже сработает.По мотивам Stackoverflow и Sam's Place.
