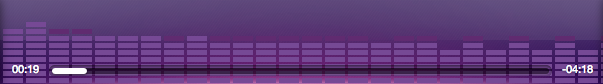
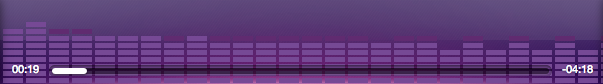
Примерно год назад появилась задача сделать красивый html5 аудио-плеер. Дизайнеры нарисовали простейшую визуализацию:

Самый простой вариант — рисовать на фоне «шум», никак не связанный с играющей музыкой. Но мы не ищем лёгких путей.
На хабре нашлась статья визуализация аудио в HTML5, в которой подробно рассмотрен вопрос визуализации с помощью javascript. Существует 2 стандарта получения информации об аудио:
Стандарты сильно отличаются друг от друга, используя эти API мы могли добиться поддержки только в этих браузерах. Мы же хотели расширить список и придумали решение, которое заработало даже в старых версиях IE.
Упрощенное демо
Вся музыка импортировалась со стороннего сервиса и проходила препроцессинг написанный на ruby — конвертирование в stereo mp3 128kb. Мы добавили к этому создание json-файла для визуализации.
На рисунке 30 столбцов показывают «насыщенность» диапазона частот: низкие частоты — слева, высокие — справа.
Не вдаваясь в подробности алгоритма, на сервере, используя 2 гема — wavefile для получения данных из .wav файлов и fftw3 для подсчета быстрого преобразования Фурье, генерировался json следующего формата:
В среднем, размер файла визуализации — 500kb.
Экспериментально мы выбрали «разрешение» в 0.04 секунды, при котором визуализация меняется плавно (вы же помните про 24 кадра в секунду?) и не увеличивается размер файла. Забавный факт: при первой реализации высота столбцов представлялась числом с точкой и размер файла доходил до 5 мегабайт. Добавление приведения к целому числу уменьшило размер файла в десятки раз.
На клиенте алгоритм очевидный: для каждого аудио-файла с сервера берётся json-визуализация. Во время воспроизведения для текущего времени берётся ближайшее время из файла и рисуются 30 стобцов, высота которых подсчитана на сервере.
Очевидный минус подхода: чтобы изменить внешний вид визуализации нужно перегенерировать все файлы. Но за год внешний вид не менялся и такой проблемы не возникало. Другой минус: для каждого аудио нужно хранить ещё и полумегабайтный файл визуализации. Но при этом визуализация работает во всех браузерах.

Самый простой вариант — рисовать на фоне «шум», никак не связанный с играющей музыкой. Но мы не ищем лёгких путей.
На хабре нашлась статья визуализация аудио в HTML5, в которой подробно рассмотрен вопрос визуализации с помощью javascript. Существует 2 стандарта получения информации об аудио:
- Web Audio API для Chrome,
- Audio Data API для Firefox.
Стандарты сильно отличаются друг от друга, используя эти API мы могли добиться поддержки только в этих браузерах. Мы же хотели расширить список и придумали решение, которое заработало даже в старых версиях IE.
Упрощенное демо
Вся музыка импортировалась со стороннего сервиса и проходила препроцессинг написанный на ruby — конвертирование в stereo mp3 128kb. Мы добавили к этому создание json-файла для визуализации.
Server-side
На рисунке 30 столбцов показывают «насыщенность» диапазона частот: низкие частоты — слева, высокие — справа.
Не вдаваясь в подробности алгоритма, на сервере, используя 2 гема — wavefile для получения данных из .wav файлов и fftw3 для подсчета быстрого преобразования Фурье, генерировался json следующего формата:
{
// ключ хеша — время в секундах
0.0: [/*размеры для 30 столбцов*/],
0.04: [...],
0.08: [...]
...
}
В среднем, размер файла визуализации — 500kb.
Экспериментально мы выбрали «разрешение» в 0.04 секунды, при котором визуализация меняется плавно (вы же помните про 24 кадра в секунду?) и не увеличивается размер файла. Забавный факт: при первой реализации высота столбцов представлялась числом с точкой и размер файла доходил до 5 мегабайт. Добавление приведения к целому числу уменьшило размер файла в десятки раз.
Client-side
На клиенте алгоритм очевидный: для каждого аудио-файла с сервера берётся json-визуализация. Во время воспроизведения для текущего времени берётся ближайшее время из файла и рисуются 30 стобцов, высота которых подсчитана на сервере.
Cons and pros
Очевидный минус подхода: чтобы изменить внешний вид визуализации нужно перегенерировать все файлы. Но за год внешний вид не менялся и такой проблемы не возникало. Другой минус: для каждого аудио нужно хранить ещё и полумегабайтный файл визуализации. Но при этом визуализация работает во всех браузерах.
