Сегодня Google Chrome является самым популярным браузером среди веб разработчиков. С быстрым, шести недельным, циклом релизов и мощным набором постоянно расширяющихся инструментов разработчика, превратившим браузер в инструмент, который вы обязаны иметь. Большинство из вас, вероятно, знакомы со многими его функциями, такими как «живое» редактирование CSS, используя консоль и отладчик. В этой статье мы с вами рассмотрим 15 захватывающих советов и хитростей, которые позволят улучшить вашу производительность еще больше.
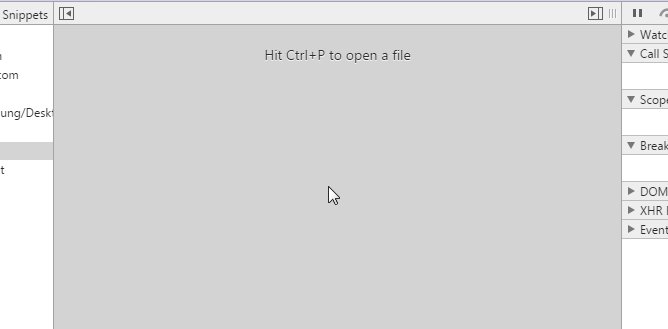
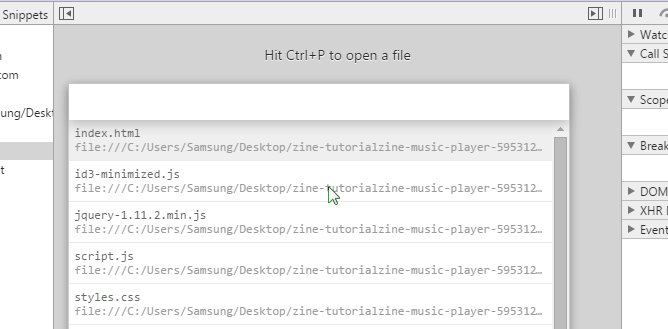
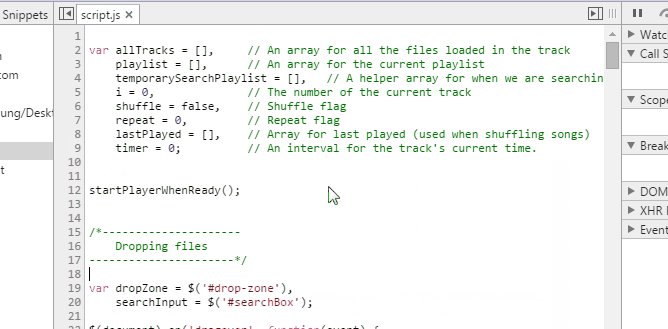
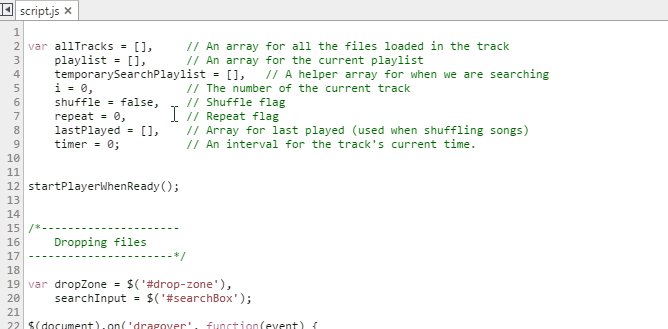
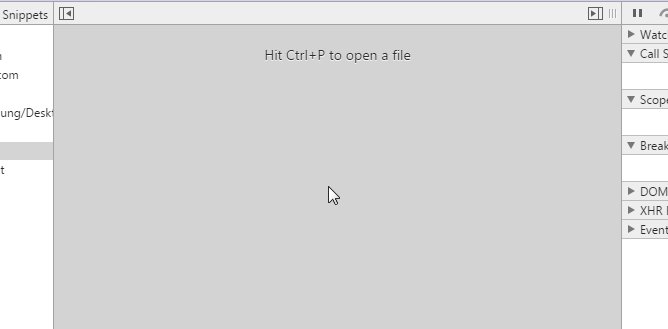
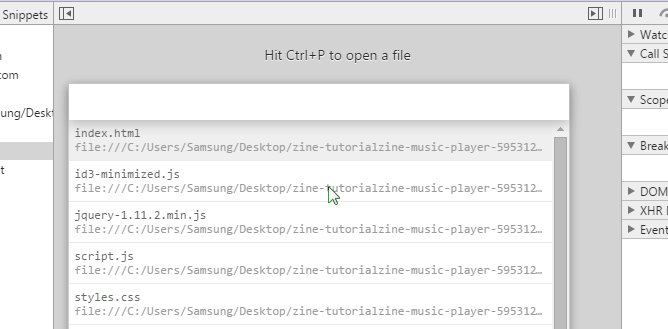
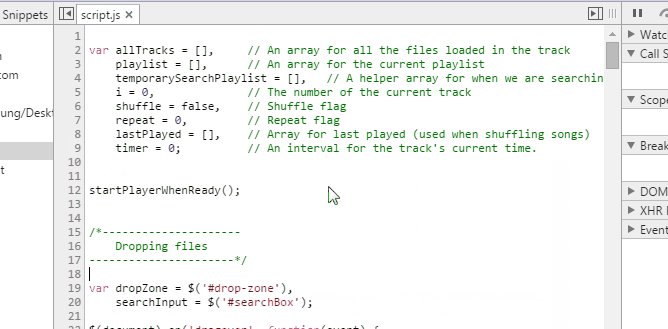
Если вы пользовались Sublime Text, то вы, вероятно, не сможете жить без «Go to anything» (Примечание переводчика: для пользователей Idea эта функция называется «Searching Everywhere» и вызывается двойным нажатием клавиши Shift). Вы будете счастливы узнать, что аналогичная функция есть в инструментах разработчика. Нажмите Ctrl + P (Cmd + P для пользователей Mac) когда открыта панель разработчика, что бы быстро найти и открыть любой файл в вашем проекте.

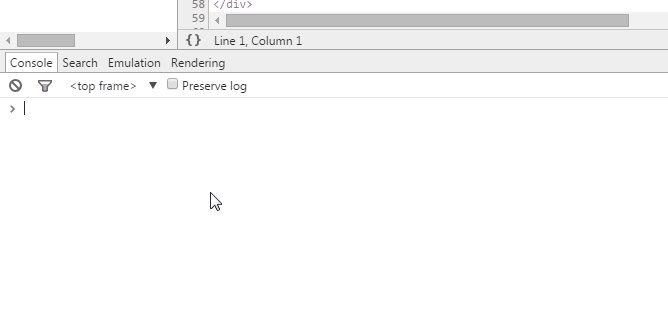
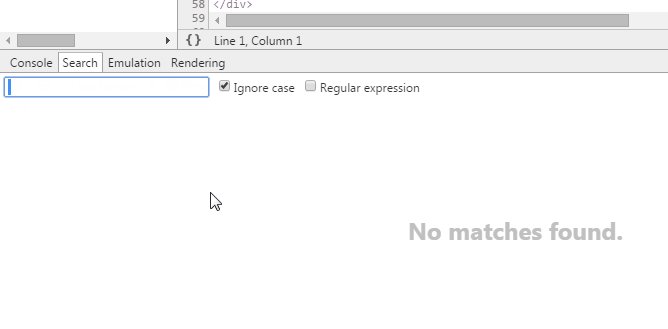
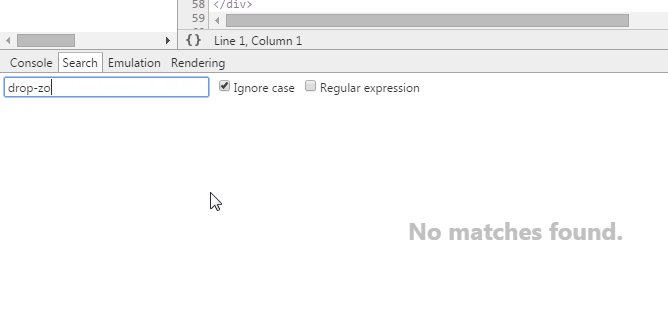
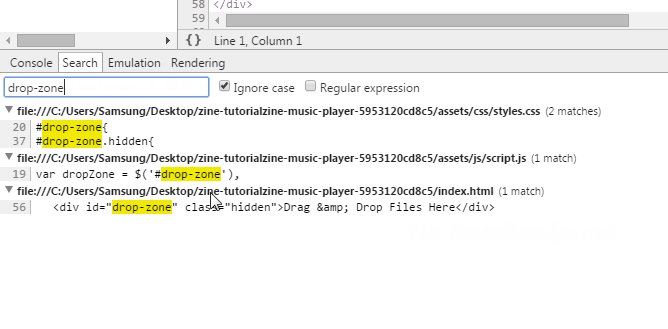
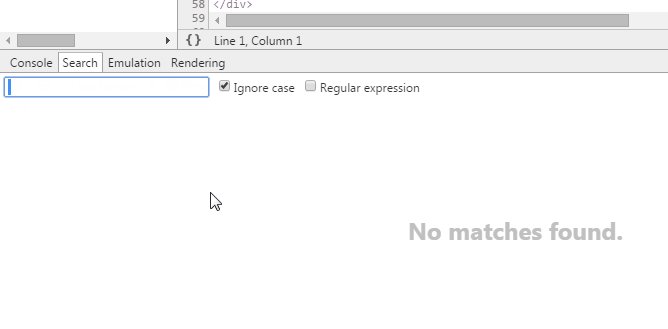
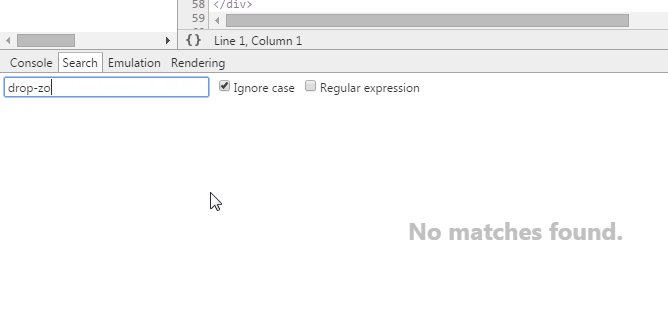
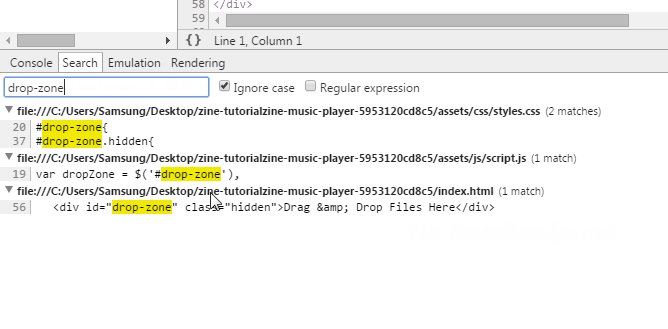
Но что если вы хотите искать в исходном коде? Для поиска во всех загруженных файлах на странице нажмите Ctrl + Shift + F (Cmd + Opt + F). Этот метод поиска, так же, поддерживает поиск по регулярному выражению.

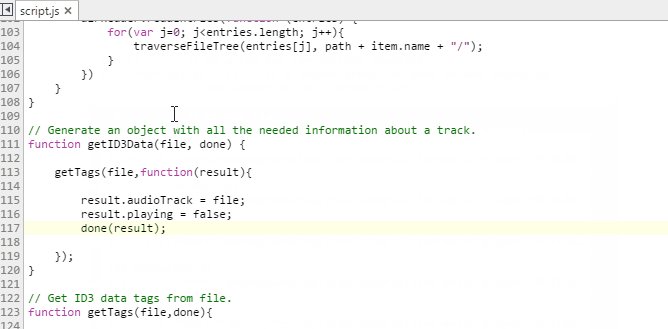
После того как вы открыли файл во вкладке Sources, инструменты разработчика позволяют перейти к любой строке этого файла. Для этого нажимаем Ctrl + G для Windows и Linux (или Cmd + L для Mac), и введите номер строки.

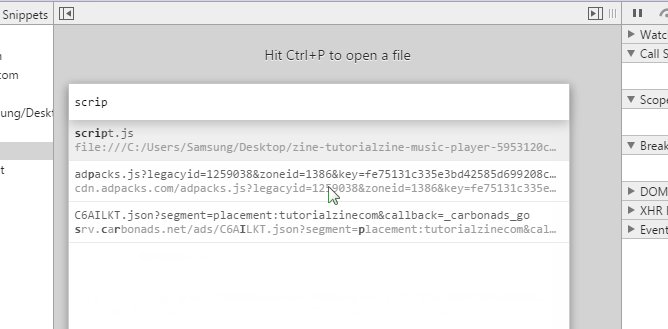
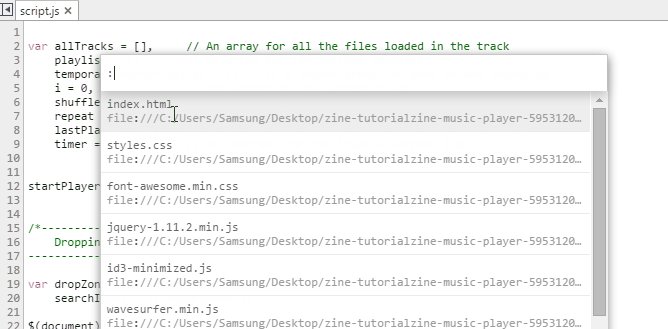
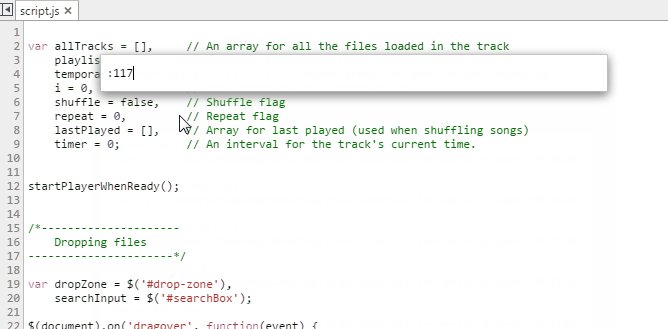
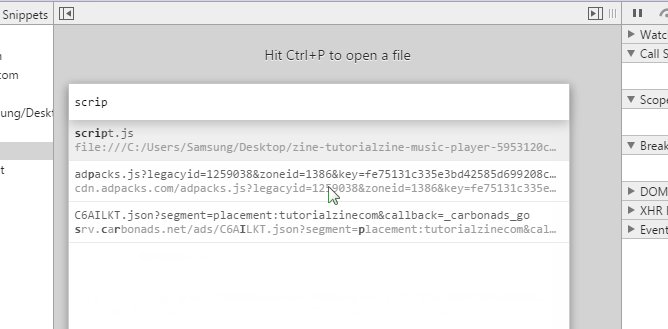
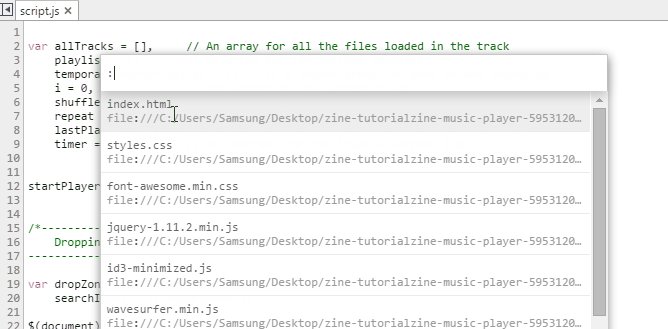
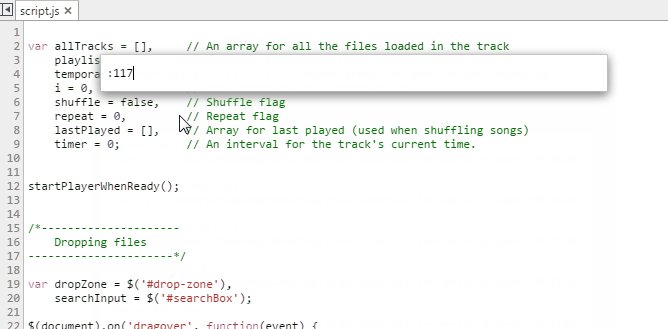
Еще один способ, это нажать Ctrl + O, но вместо текста для поиска ввести ":" и номер строки (Примечание переводчика: а можно пойти еще дальше и ввести имя файла и номер строки используя ":" как разделитель между ними, при этом вводить имя файла полностью совершенно не обязательно, это же поиск).
Консоль инструментов разработчика поддерживает несколько полезных «магических» функций и переменных для выборки DOM:

Узнать больше функций консоли можно тут.
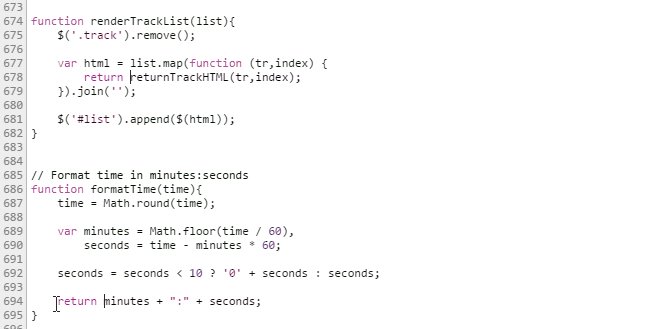
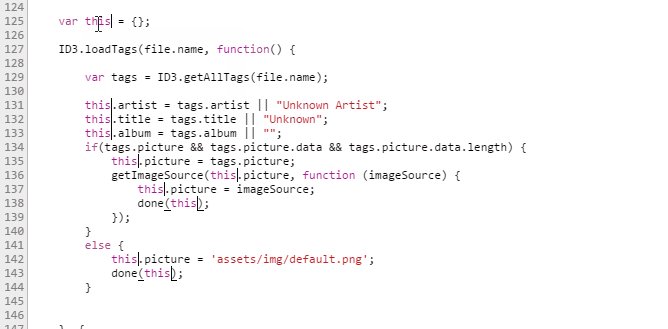
При редактировании файла вы можете установить несколько кареток, удерживая Ctrl (Cmd для Mac) и нажав, там где вам нужно, таким образом, вы можете устанавливать каретки во многих местах одновременно.

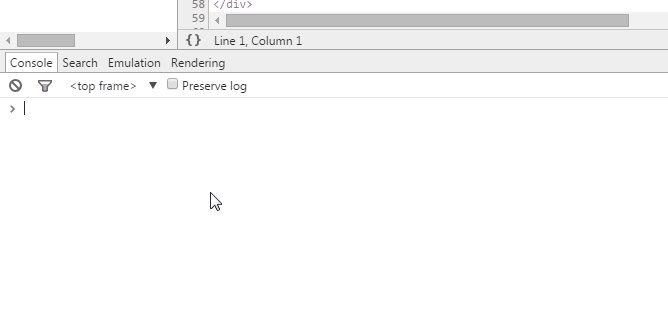
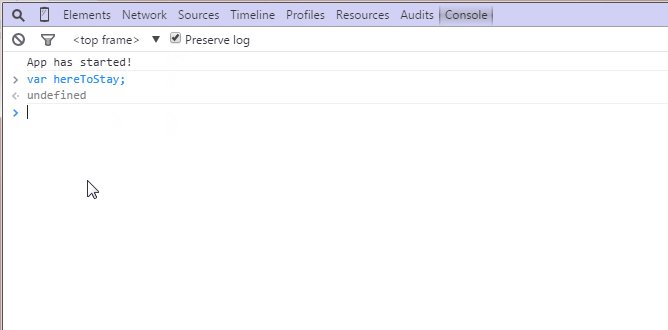
При включении параметра Preserve Log на вкладке Console, результаты будут сохранять, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.

(Примечание переводчика: аналогичное свойство есть на вкладке Network. При его включении история запросов перестает очищаться при переходах между страницами. Однако, если на странице была установлена переадресация с помощью JavaScript и выполнялся любой другой запрос, то практически всегда просмотреть результат этого запроса невозможно. Не забывайте отключать подобные свойства при долгой отладке! Инструменты разработчика практически всегда потребляют больше системных ресурсов чем сама страница!)
Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.

(Примечание переводчика: порой не хватает возможности включения этого свойства автоматически, как например это сделано в FireFox)
Инструменты разработчика включают в себя мощный режим для разработки страниц оптимизированных под мобильные устройства. В этом видео от Google демонстрируется большинство его дополнительных функций, таких как изменение разрешения экрана, эмуляция прикосновения к сенсорному экрану и эмуляция низкокачественного сетевого соединения.
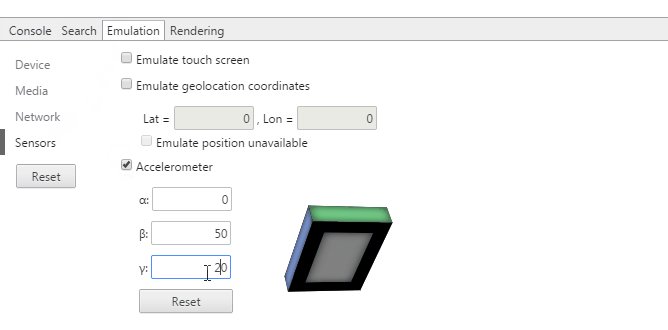
Еще одной крутой особенностью режима устройства является возможность имитации датчиков мобильных устройств, таких как сенсорные экраны и акселерометры. Вы даже можете указать ваши географические координаты. Объект расположен в нижней части вкладки Elements в Emulation -> Sensors.

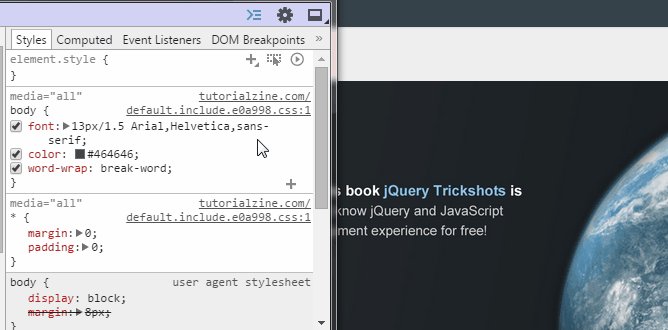
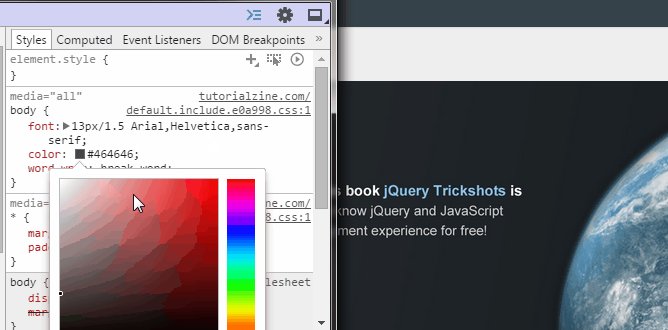
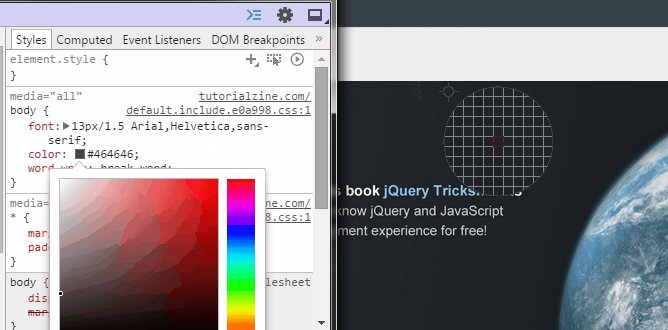
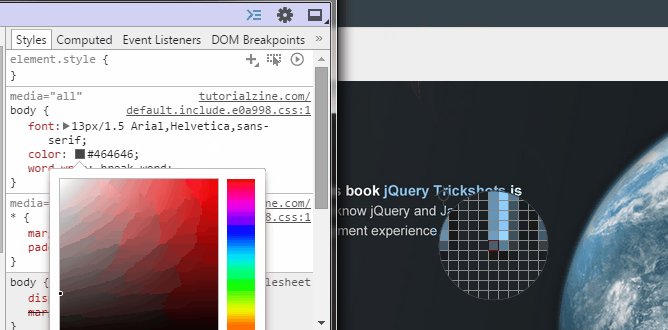
При выборе цвета в редакторе стилей вы можете кликнуть по образцу цвета и появится окно выбора цвета. Пока это окно открыто ваш указатель мыши превращается в увеличительную лупу для выбора цвета, на странице, с точностью до пикселя.

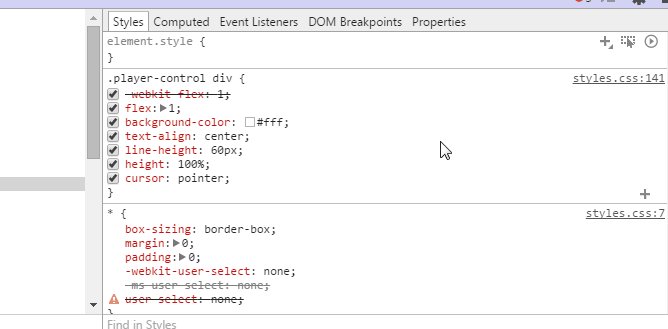
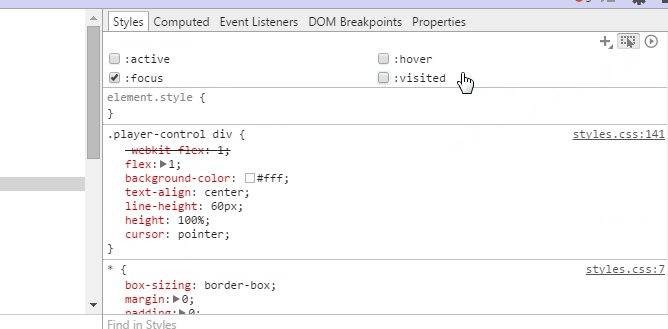
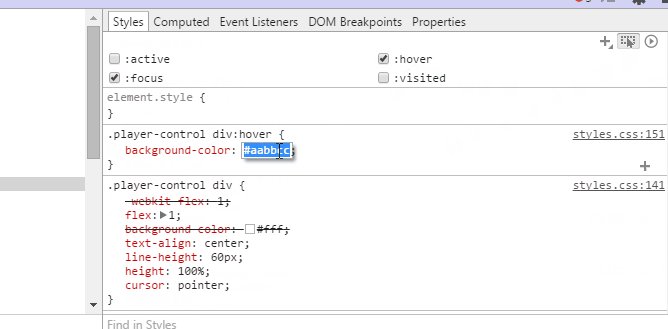
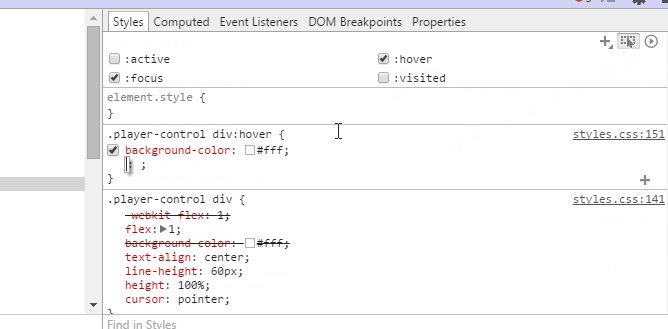
Инструменты разработки позволяют симулировать такие CSS состояния DOM элемента как :hover и :focus, упрощая написание стилей для них. Это функция доступна в редакторе свойств CSS.

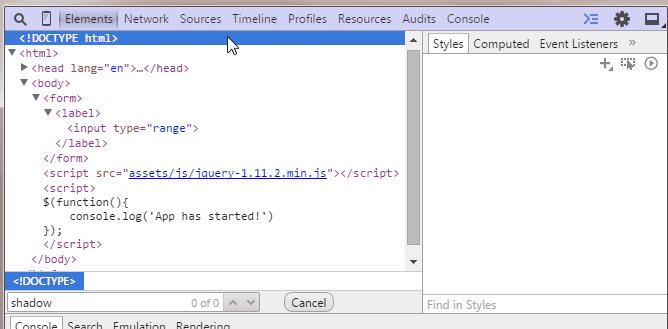
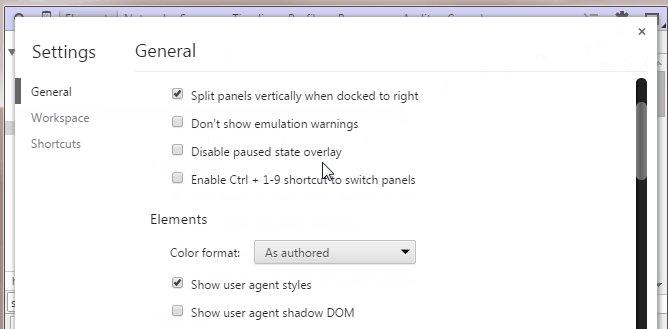
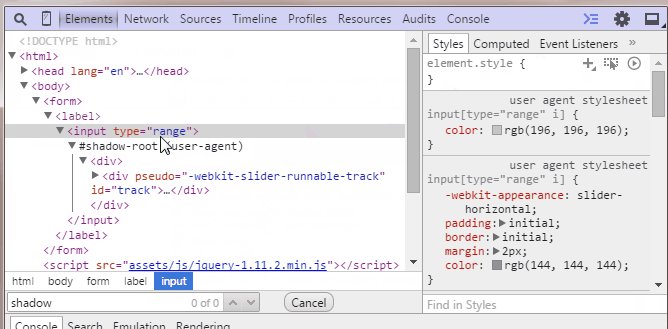
Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.

Если вы нажмете Ctrl + D (Cmd + D) при редактировании файлов на вкладке Sources, дополнительно выделится следующее вхождение текущего слова, позволяя вам редактировать их одновременно.

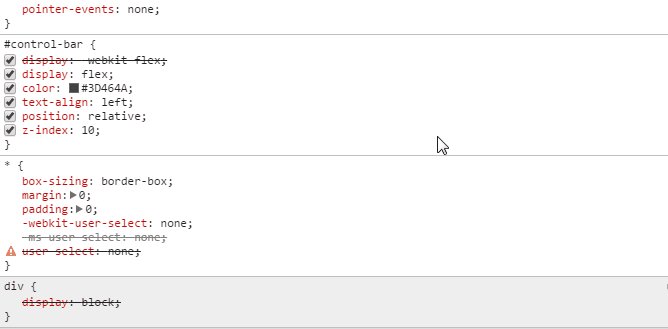
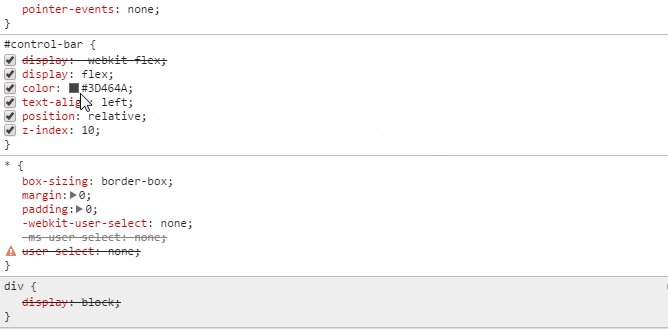
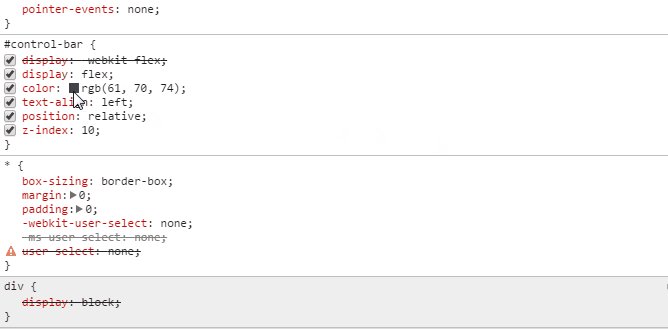
С помощью Shift + Click по образцу цвета, в панеле редактирования CSS, формат цвета будет изменен на RGBA, HSL шестнадцатеричный (Примечание переводчика: при этом как шестнадцатеричную сокращенную форму, так и полную, и даже в заглавном регистре. Если вас и это не устроит, то браузер постарается найти данный цвет в списке стандартных цветовых констант. Единственным недостатком данной возможности является то, что для того что бы выбрать нужный формат, зачастую, приходится «проклацать» все другие возможные варианты).

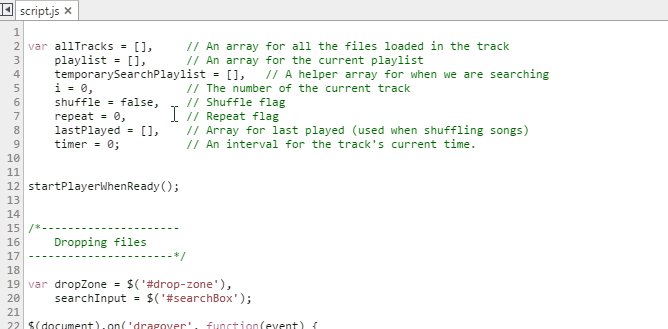
Рабочие области — мощнейший инструмент панели разработчика, превращающий инструменты разработчика в IDE. Рабочая область содержит структуру файлов во вкладке Sources соответственно структуре вашего локального проекта, так что теперь вы можете редактировать и сохранять напрямую, без необходимости копировать и вставлять изменения во внешний текстовый редактор.
Что бы настроить рабочие области, перейдите во вкладку Sources (Примечание переводчика: включите панель навигации если она скрыта, для этого нажмите на кнопку Show navigator в левом верхнем углу вкладки) и щелкните правой кнопкой мыши в любом месте панели навигатора, или просто перетащите всю вкладку проекта в панель разработчика. Теперь, выбранная папка, её подкаталоги и все файлы в них будут доступны для редактирования независимо от того, на какой странице вы находитесь. Для еще большего удобства, вы можете использовать файлы которые используются на данной странице, что позволит редактировать и сохранять их.
UPD. Примечание переводчика:

Добавленная папка будет доступна со всех вкладок. По этому если в вашем проекте больше одного HTML файла, то достаточно будет открыть его в соседней вкладке браузера.
Вы можете узнать больше о рабочих пространствах тут.
Рекомендации для дальнейшего прочтения:
Сочетания клавиш Chrome
Длинный список советов и трюков в документации Chrome
1. Быстрая смена файлов
Если вы пользовались Sublime Text, то вы, вероятно, не сможете жить без «Go to anything» (Примечание переводчика: для пользователей Idea эта функция называется «Searching Everywhere» и вызывается двойным нажатием клавиши Shift). Вы будете счастливы узнать, что аналогичная функция есть в инструментах разработчика. Нажмите Ctrl + P (Cmd + P для пользователей Mac) когда открыта панель разработчика, что бы быстро найти и открыть любой файл в вашем проекте.

2. Поиск в исходном коде
Но что если вы хотите искать в исходном коде? Для поиска во всех загруженных файлах на странице нажмите Ctrl + Shift + F (Cmd + Opt + F). Этот метод поиска, так же, поддерживает поиск по регулярному выражению.

3. Переход к строке
После того как вы открыли файл во вкладке Sources, инструменты разработчика позволяют перейти к любой строке этого файла. Для этого нажимаем Ctrl + G для Windows и Linux (или Cmd + L для Mac), и введите номер строки.

Еще один способ, это нажать Ctrl + O, но вместо текста для поиска ввести ":" и номер строки (Примечание переводчика: а можно пойти еще дальше и ввести имя файла и номер строки используя ":" как разделитель между ними, при этом вводить имя файла полностью совершенно не обязательно, это же поиск).
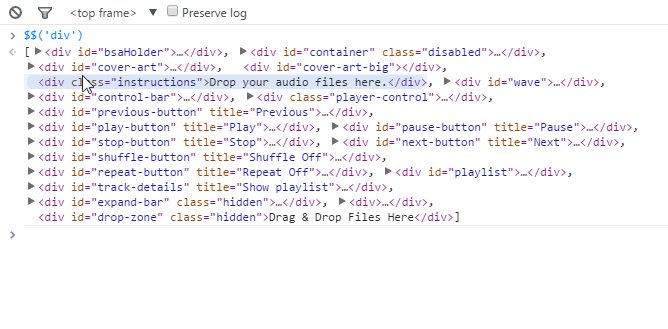
4. Выборка DOM элементов с помощью консоли
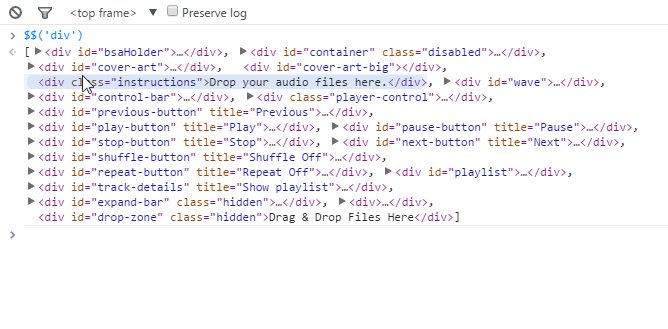
Консоль инструментов разработчика поддерживает несколько полезных «магических» функций и переменных для выборки DOM:
- $() — эквивалентно document.querySelector(). Возвращает первый элемент, соответствующий селектору CSS, например, $ ('DIV') вернет первый элемент DIV на странице.
- $$ () — эквивалентно document.querySelectorAll (). Возвращает список элементов (Примечание переводчика: а именно NodeList), которые соответствуют данному CSS селектору.
- $0 — $4 — история пяти последних элементов DOM, которые вы выбирали во вкладке Elements, где $0 будет последним.

Узнать больше функций консоли можно тут.
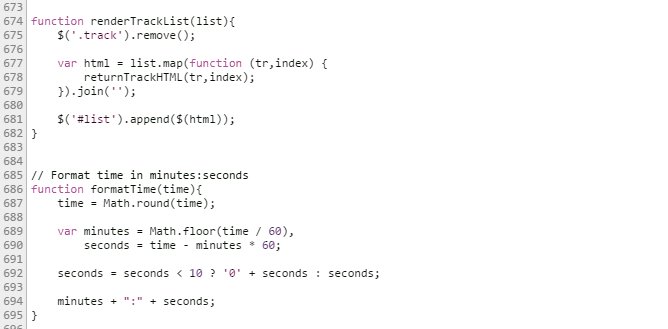
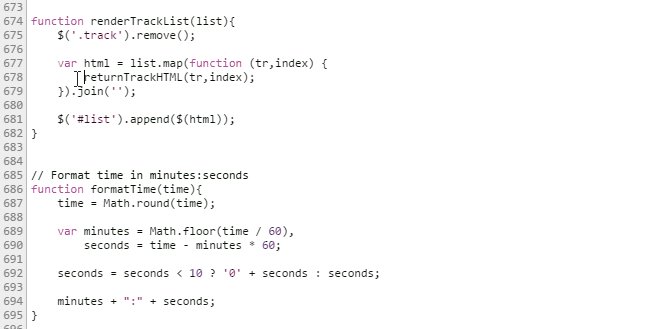
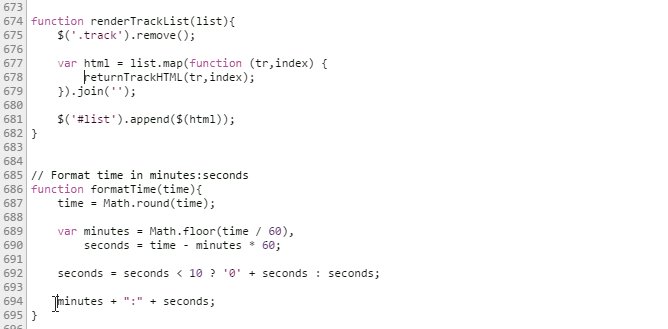
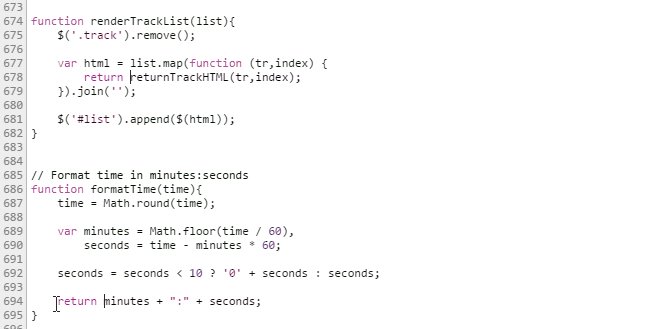
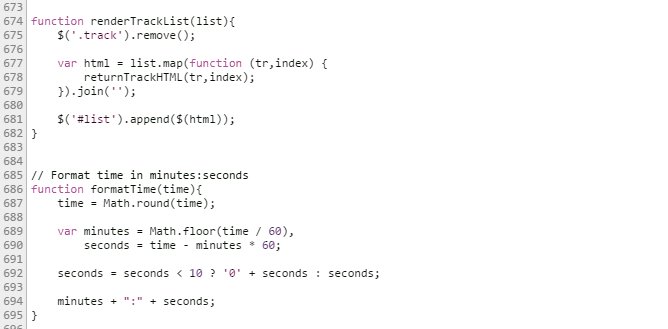
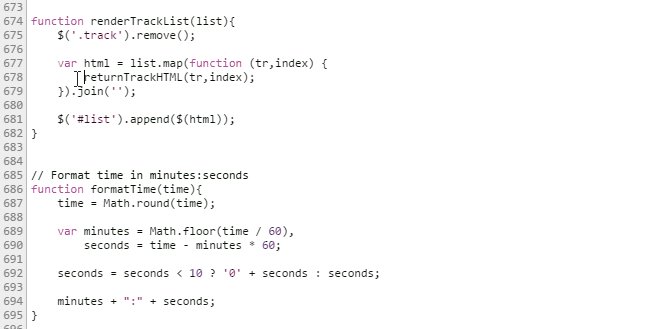
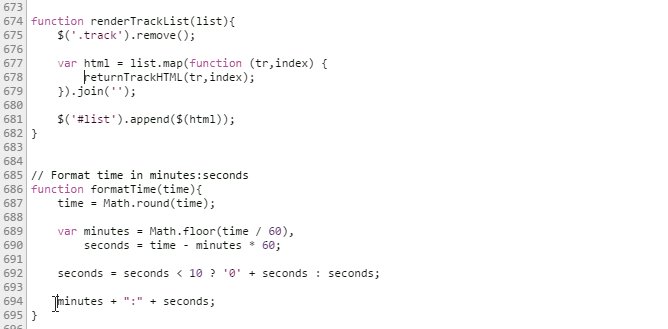
5. Использование нескольких кареток и выделений
При редактировании файла вы можете установить несколько кареток, удерживая Ctrl (Cmd для Mac) и нажав, там где вам нужно, таким образом, вы можете устанавливать каретки во многих местах одновременно.

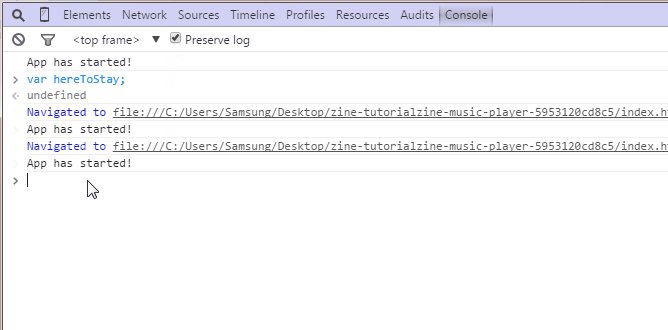
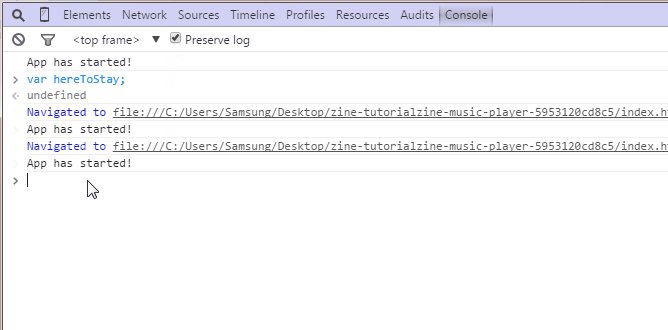
6. Preserve Log
При включении параметра Preserve Log на вкладке Console, результаты будут сохранять, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.

(Примечание переводчика: аналогичное свойство есть на вкладке Network. При его включении история запросов перестает очищаться при переходах между страницами. Однако, если на странице была установлена переадресация с помощью JavaScript и выполнялся любой другой запрос, то практически всегда просмотреть результат этого запроса невозможно. Не забывайте отключать подобные свойства при долгой отладке! Инструменты разработчика практически всегда потребляют больше системных ресурсов чем сама страница!)
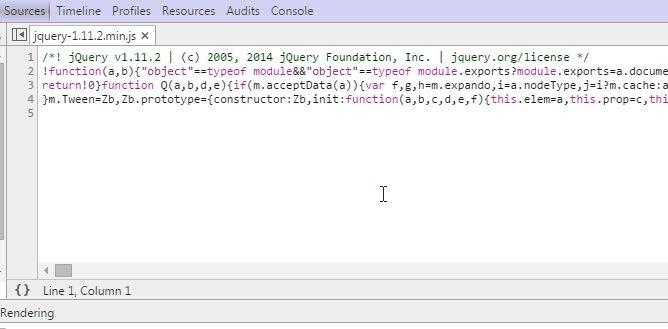
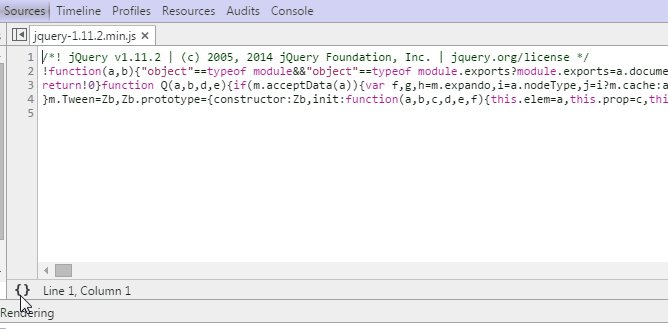
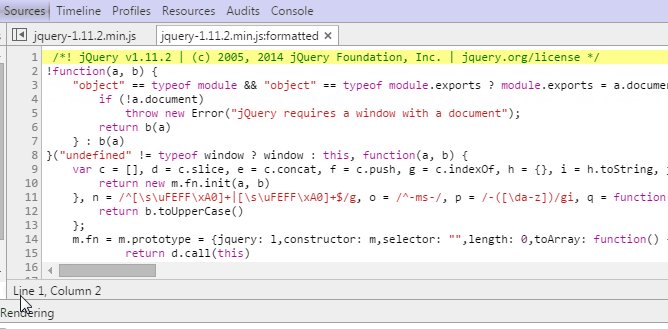
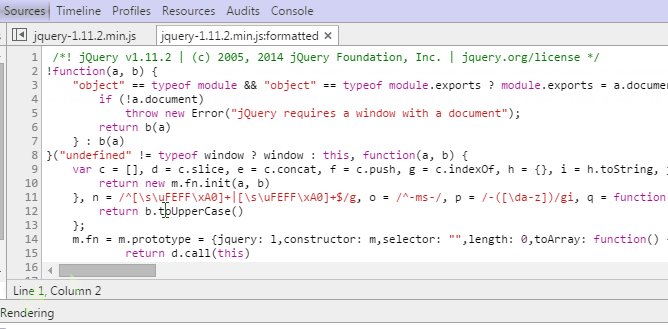
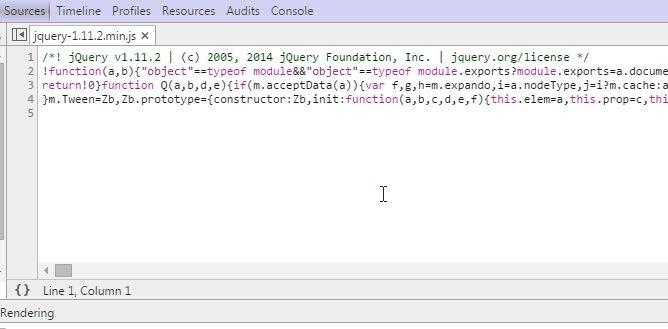
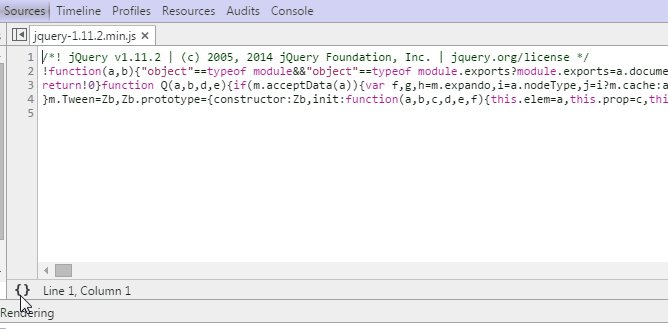
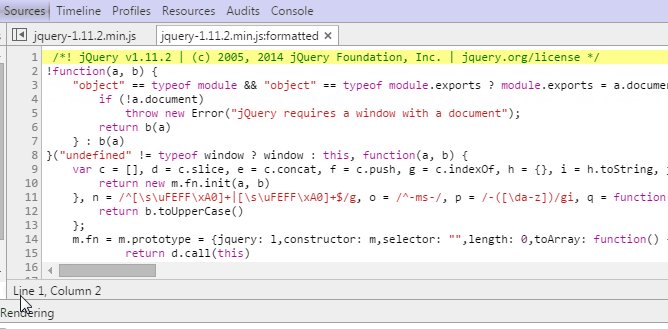
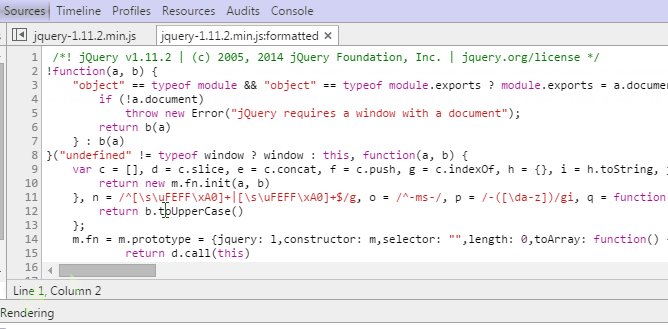
7. Прихорашивание минимизированных исходников
Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.

(Примечание переводчика: порой не хватает возможности включения этого свойства автоматически, как например это сделано в FireFox)
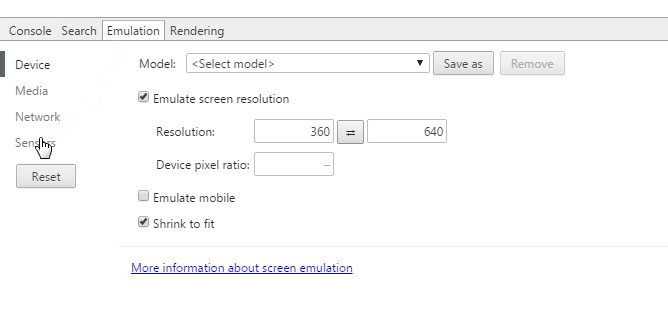
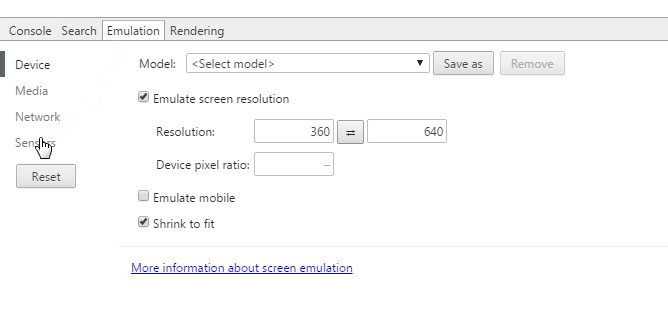
8. Режим устройства
Инструменты разработчика включают в себя мощный режим для разработки страниц оптимизированных под мобильные устройства. В этом видео от Google демонстрируется большинство его дополнительных функций, таких как изменение разрешения экрана, эмуляция прикосновения к сенсорному экрану и эмуляция низкокачественного сетевого соединения.
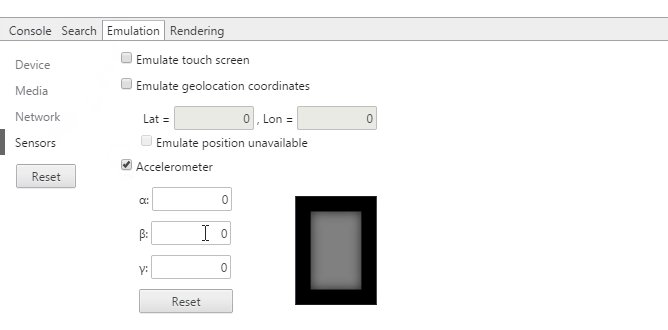
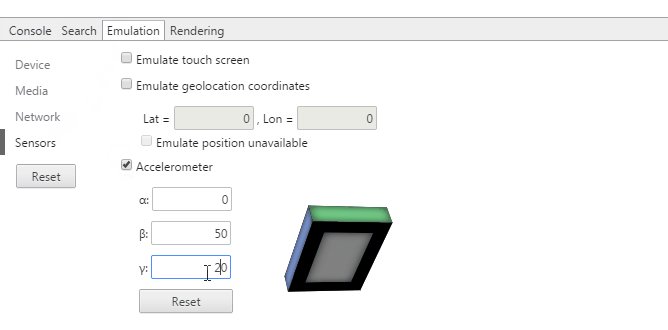
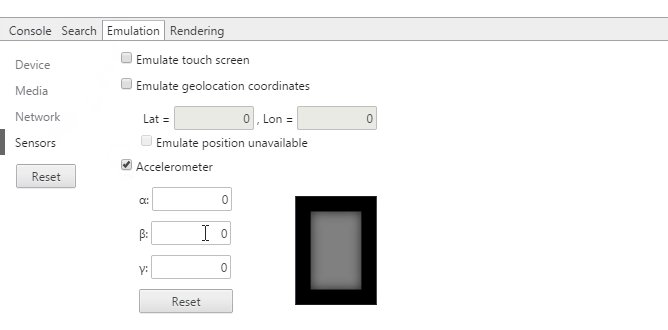
9. Эмуляция датчиков устройства
Еще одной крутой особенностью режима устройства является возможность имитации датчиков мобильных устройств, таких как сенсорные экраны и акселерометры. Вы даже можете указать ваши географические координаты. Объект расположен в нижней части вкладки Elements в Emulation -> Sensors.

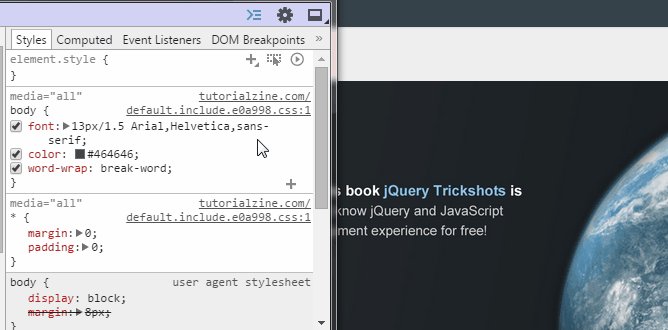
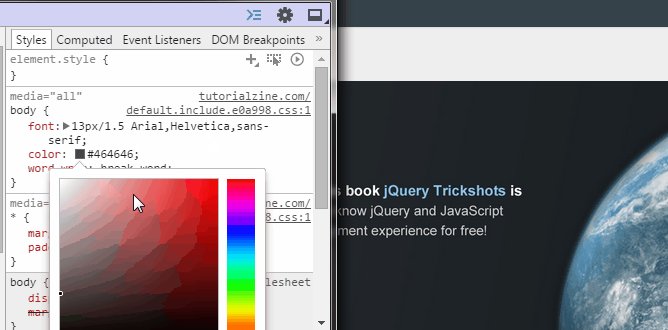
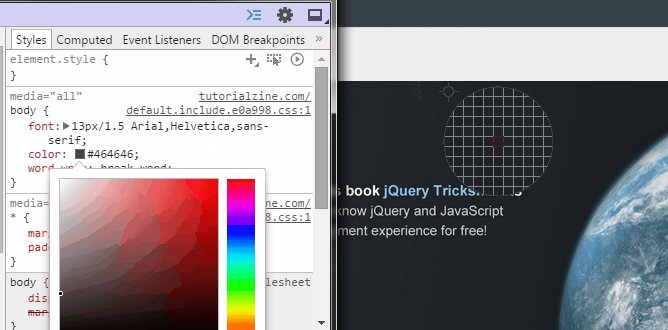
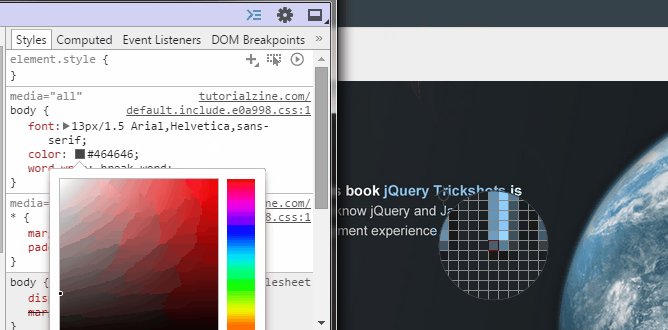
10. Выбор цвета
При выборе цвета в редакторе стилей вы можете кликнуть по образцу цвета и появится окно выбора цвета. Пока это окно открыто ваш указатель мыши превращается в увеличительную лупу для выбора цвета, на странице, с точностью до пикселя.

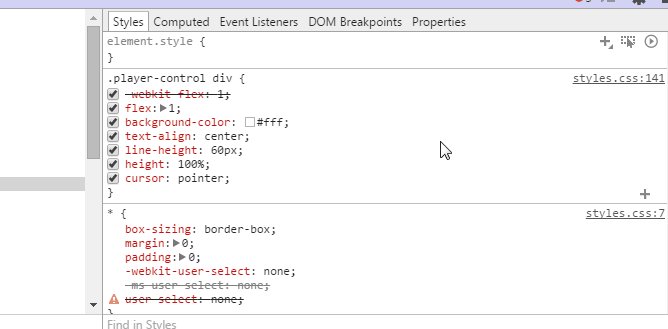
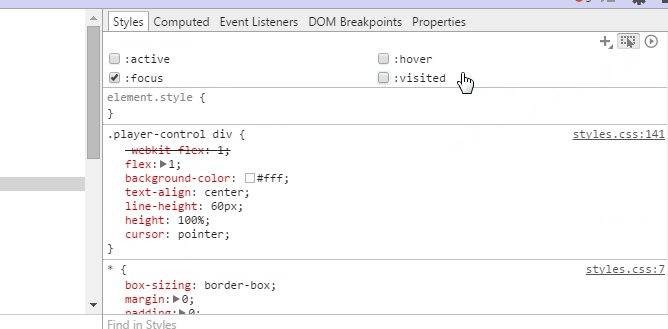
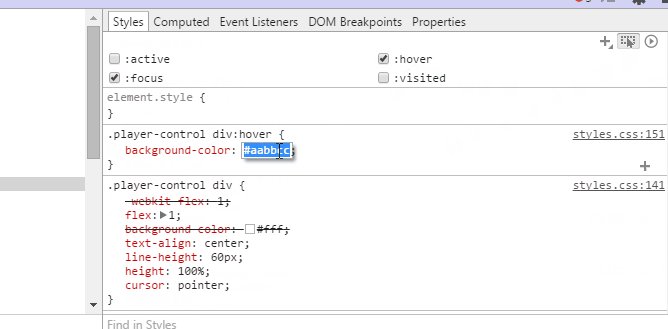
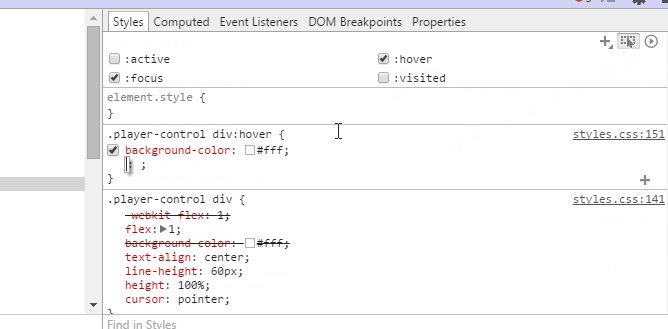
11. Принудительное состояние элемента
Инструменты разработки позволяют симулировать такие CSS состояния DOM элемента как :hover и :focus, упрощая написание стилей для них. Это функция доступна в редакторе свойств CSS.

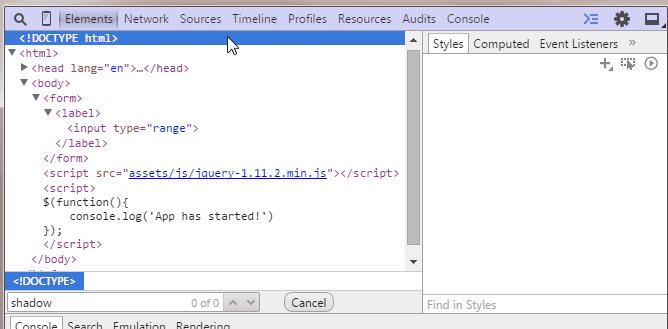
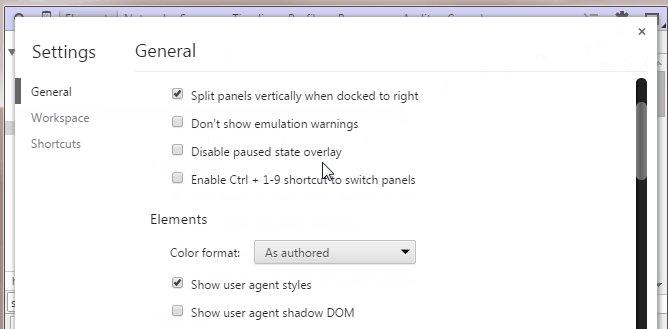
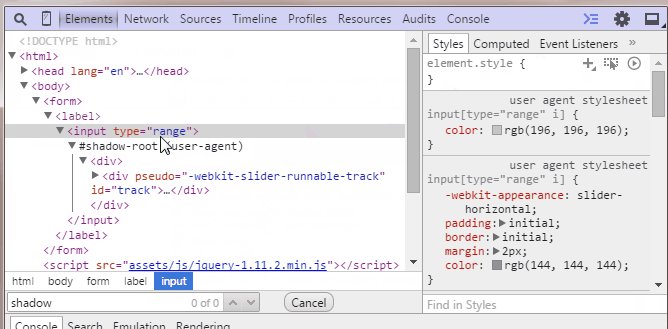
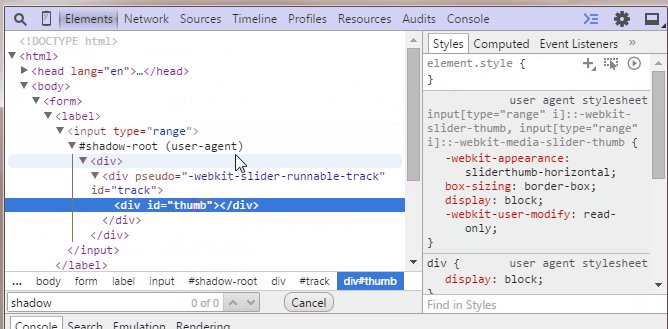
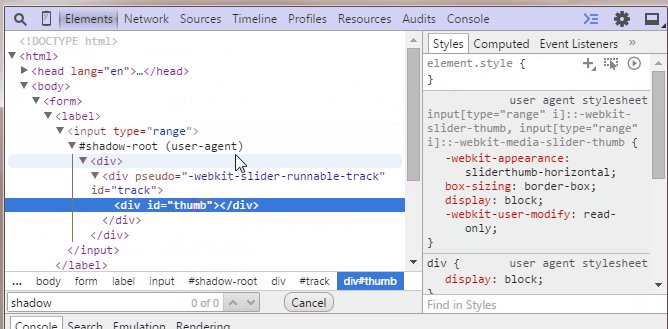
12. Отображение shadow DOM
Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.

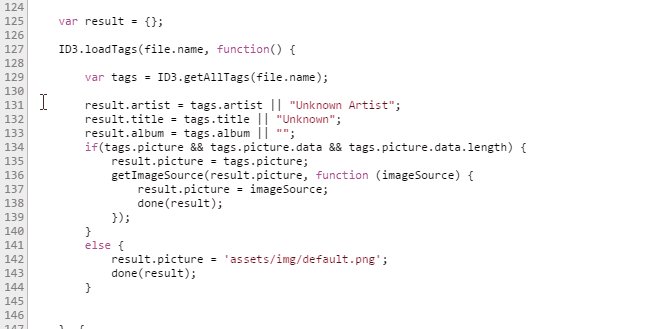
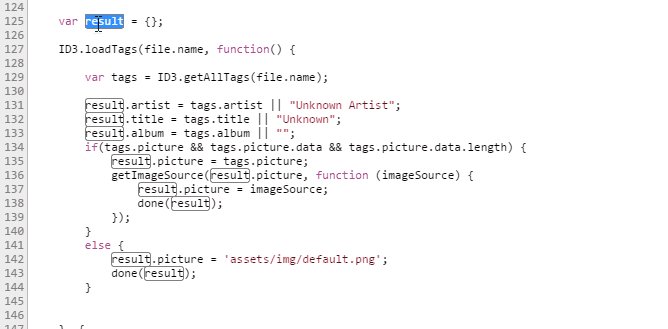
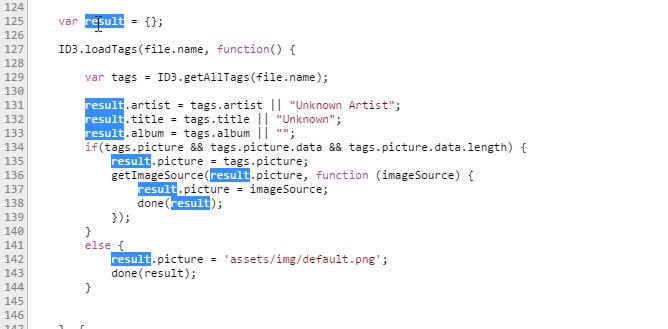
13. Выбрать следующее вхождение
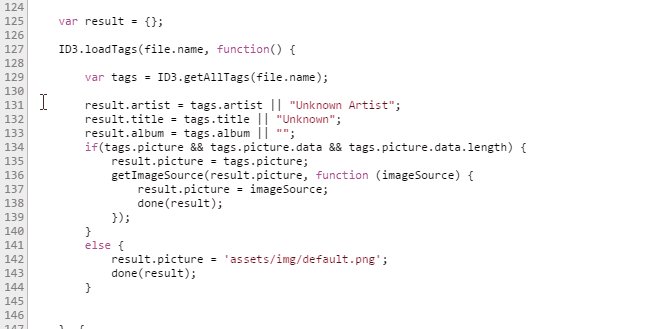
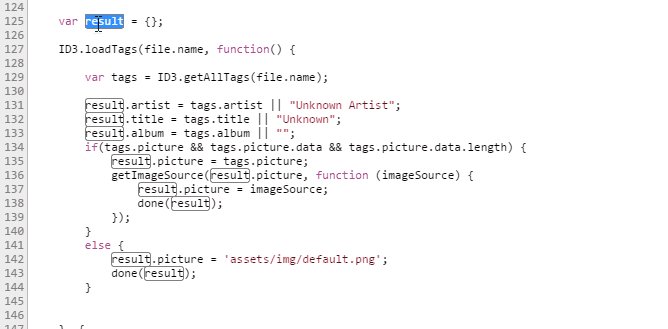
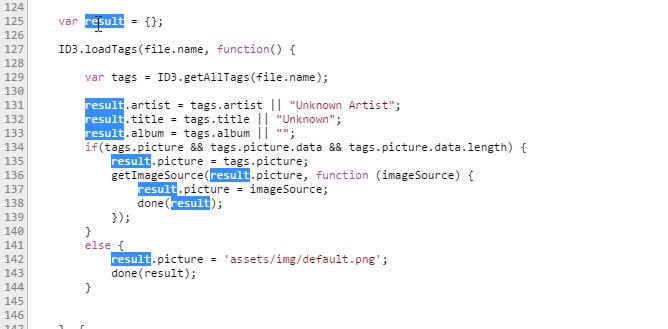
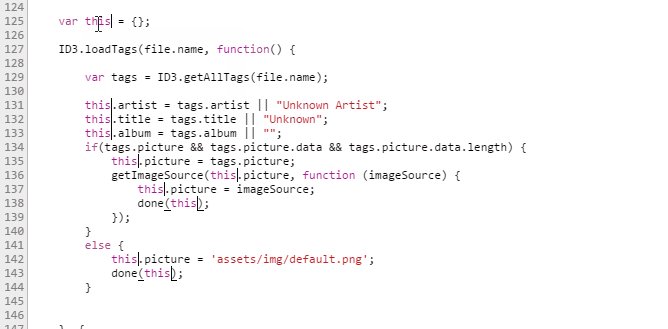
Если вы нажмете Ctrl + D (Cmd + D) при редактировании файлов на вкладке Sources, дополнительно выделится следующее вхождение текущего слова, позволяя вам редактировать их одновременно.

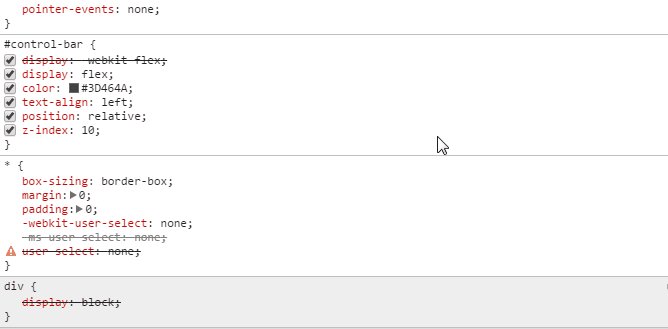
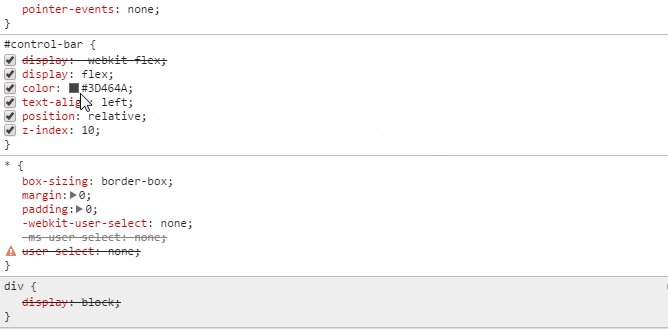
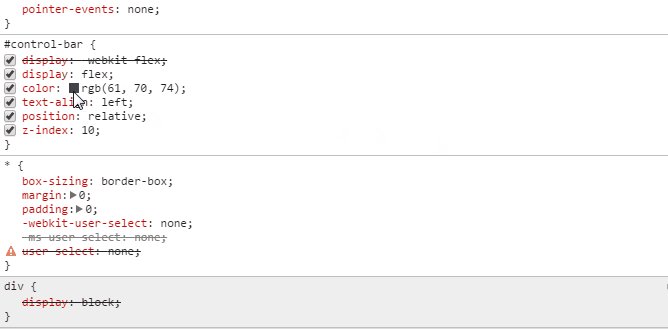
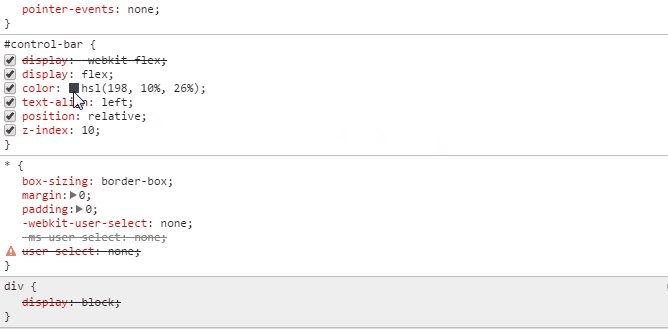
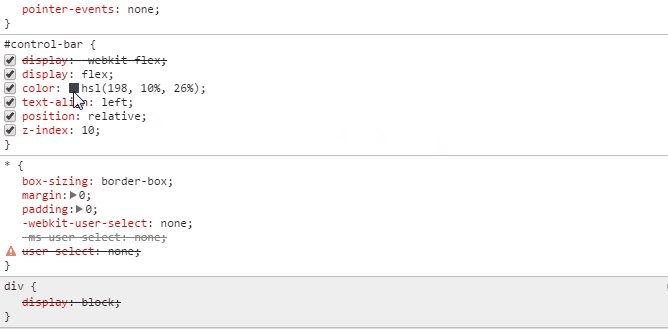
14. Изменение формата цвета
С помощью Shift + Click по образцу цвета, в панеле редактирования CSS, формат цвета будет изменен на RGBA, HSL шестнадцатеричный (Примечание переводчика: при этом как шестнадцатеричную сокращенную форму, так и полную, и даже в заглавном регистре. Если вас и это не устроит, то браузер постарается найти данный цвет в списке стандартных цветовых констант. Единственным недостатком данной возможности является то, что для того что бы выбрать нужный формат, зачастую, приходится «проклацать» все другие возможные варианты).

15. Редактирование локальных файлов в рабочей области
Рабочие области — мощнейший инструмент панели разработчика, превращающий инструменты разработчика в IDE. Рабочая область содержит структуру файлов во вкладке Sources соответственно структуре вашего локального проекта, так что теперь вы можете редактировать и сохранять напрямую, без необходимости копировать и вставлять изменения во внешний текстовый редактор.
Что бы настроить рабочие области, перейдите во вкладку Sources (Примечание переводчика: включите панель навигации если она скрыта, для этого нажмите на кнопку Show navigator в левом верхнем углу вкладки) и щелкните правой кнопкой мыши в любом месте панели навигатора, или просто перетащите всю вкладку проекта в панель разработчика. Теперь, выбранная папка, её подкаталоги и все файлы в них будут доступны для редактирования независимо от того, на какой странице вы находитесь. Для еще большего удобства, вы можете использовать файлы которые используются на данной странице, что позволит редактировать и сохранять их.
UPD. Примечание переводчика:

Добавленная папка будет доступна со всех вкладок. По этому если в вашем проекте больше одного HTML файла, то достаточно будет открыть его в соседней вкладке браузера.
Вы можете узнать больше о рабочих пространствах тут.
Рекомендации для дальнейшего прочтения:
Сочетания клавиш Chrome
Длинный список советов и трюков в документации Chrome






