Несмотря на заявления Google и Яндекс о поддержке поисковыми ботами парсинга сайтов SPA, надеяться на нормальную индексацию не стоит — у поисковых ботов мало ресурсов, ваше приложение должно максимально быстро отрабатывать, иначе, вам либо порежут рейтинг, либо не спарсят страницу, так же бот может не дождаться отработки всех ваших скриптов…
(исследование Google bot)

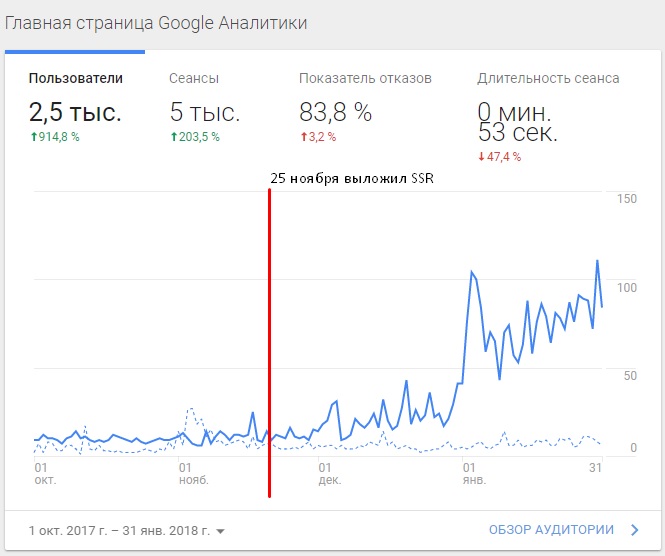
Мой маленький проект для исследования технологий — изменение посещаемости, после перехода на Server Side Rendering (SSR)
Как настроить Angular и готовые примеры ниже подкатом.
Пререндер
Пререндер — это генерация статики из нашей SPA-страницы, которая содержит постоенный DOM.
Подходит:
- для простых статичных страниц
- при неизменных или медленно изменяемых данных
- для построения страниц, где приходится долго получать данные от сервера данных (+ пункт 2)
- когда данные от API не важны, нужно построить только SEO мета теги
Не подходит:
- актуальность данных важна и быстро меняется
- объем данных не позволяет построить статику
- построение статики слишком долгое для вас
Angular Universal
Angular Universal — это библиотека для построения серверного ренеринга Angular приложений, на данный момент Universal — это официальная часть Angular (https://github.com/angular/universal)
Как работает Universal и как его создать читайте тут: https://angular.io/guide/universal
Тонкости:
Реализация Universal есть на базе NodeJS и .Net Core.
Я НЕ советую вам использовать .Net Сore реализацию для Universal так как:
- внутри вы всё равно используете рендеринг через NodeJS
- он медленнее: https://github.com/angular/universal/issues/654#issuecomment-350037107
- меньше примеров
Хорошие примеры стартеров:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
Для DOM на сервере используется domino, основанная на Mozilla's dom.js, что позволяет избежать ошибок вида document is not defined.
Код в server.ts для исключения ошибок сторонних библиотек:
global['window'] = win;
Object.defineProperty(win.document.body.style, 'transform', {
value: () => {
return {
enumerable: true,
configurable: true
};
},
});
global['document'] = win.document;
global['CSS'] = null;Пререндер в Angular
Для построения статики нужно указать роуты для обработки, например так: static.paths.ts.
Скрипт пререндера пишем в prerender.ts.
Для построения пререндера запускаем:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
для сборки серверного кода и ангуляра, затем node prerender.js для построения статики.
Полученную через пререндер статику может отдавать nginx.
Для построения SSR динамически мы будем использовать server.ts.
Для построения проекта запускаем:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors,
затем node server.js.
Для работы сервера необходимо наличие node.
Можно использовать комбинированный подход: пререндер и динамический SSR, если по определённым путям отдавать заранее пререндеренные страницы: код сервера
Для авторизации необходимо использовать cookies — пример работы с cookies
Для построения мета информации я рекомендую использовать shared-meta.module, который так же поддерживает перевод мета информации.
Для запрашивания информации с API на сервере без повторного запрашивания ее в браузере рекомендую использовать:
- TransferHttpCacheModule — официальный модуль interceptor
- ngx-transfer-http — расширенный service
Оба примера используют TransferState для работы с данными.
Пример сборки в Docker с использованием Multi-stage builds:
Потестить:






