Всем привет, дорогие хабравчане!
Это небольшая история – пример применения технических навыков в обход системы в своих целях.

Краткая предыстория такова – я белорус, живу в Санкт-Петербурге, и решил я заменить имеющиеся у меня российские водительские права. Узнав о скидке в 30% при замене через сайт Госуслуг, я, как алчный белорус, решил сразу этим воспользоваться.
Сразу скажу, противозаконного ничего совершено не было, иначе бы эта статья не появилась.
Зашёл на Госуслуги, выбрал в меню заявлений «Замена водительского удостоверения».
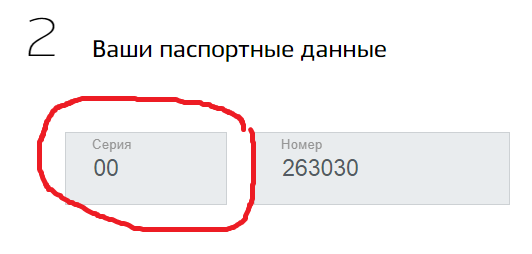
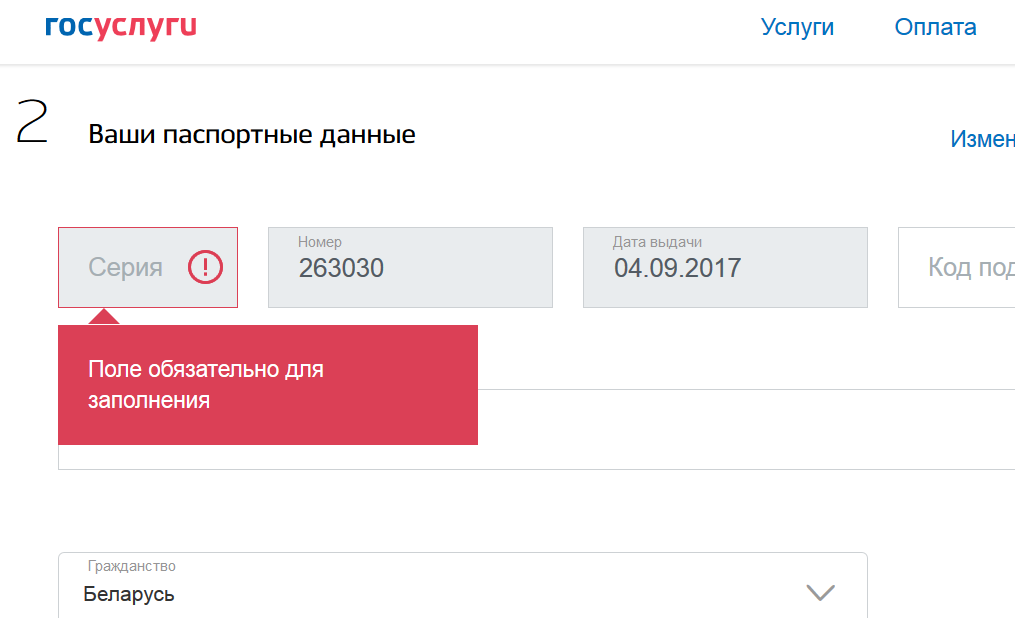
Заполняю все поля, жму «Отправить», и бац – ошибка. “Поле обязательно для заполнения”.

Белорусские паспорта имеют, в отличие от российских, серию из двух латинских букв.
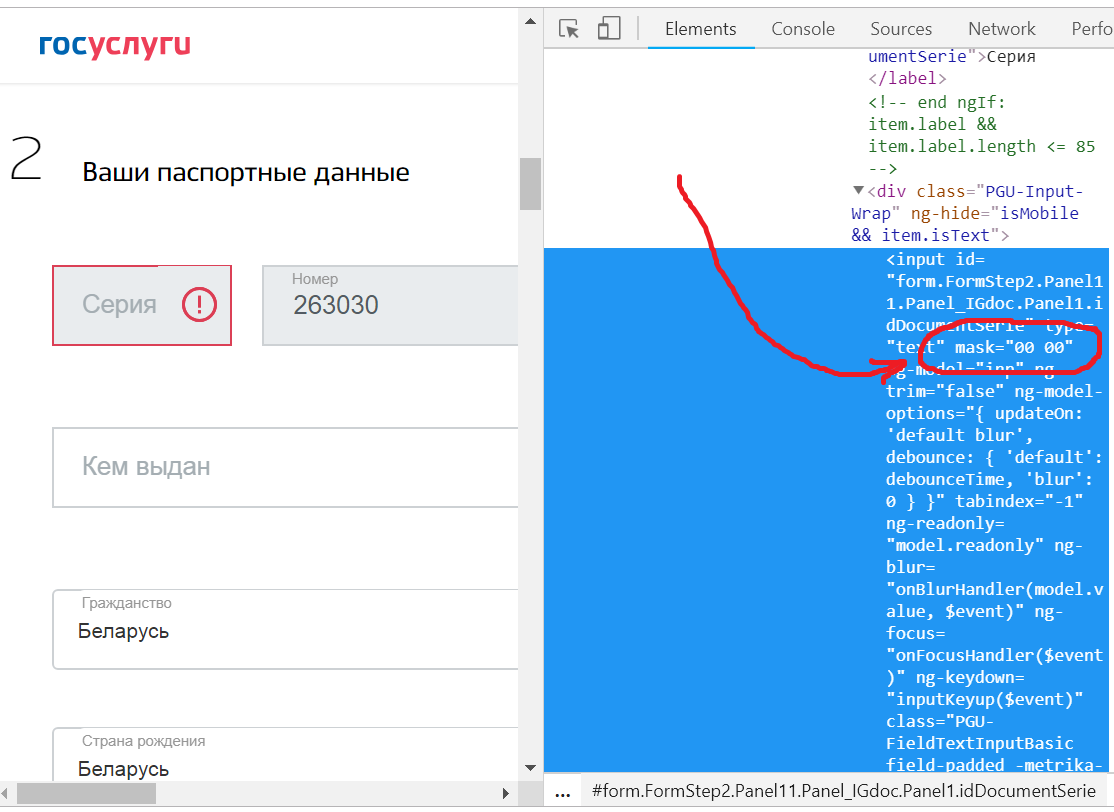
Очевидно, что серия не подхватилась из данных Личного кабинета в заявление по этой причине. В чём я и убедился, открыв в браузере Панель разработчика, и увидев маску этого текстового поля: mask = “00 00”.

А поле-то это – read-only. И обязательно для заполнения! И мою серию "PP" в него мне никак не ввести.
Сначала я, как добропорядочный пользователь, попытался решить эту проблему цивилизованно.
Моя переписка с поддержкой Госуслуг длилась пару недель, и опишу её лишь вкратце. Мои предложения сводились либо к снятию атрибута read-only у поля серии паспорта, либо к удалению маски из цифр и корректному подхватыванию из Личного кабинета. Сначала я просто объяснял поддержке суть проблемы, на что ушло немало времени. Потом я получал стандартные ответы о чистке куков, кэша браузера, и т.д. Потом я получил ответ о том, что доработка невозможна, потому что форму заявления предоставляет МВД, и поэтому и обращаться надо в МВД. Потом, в ответ на мою настойчивость, я получил письмо о том, что я иностранный гражданин и вообще не имею права пользоваться данной услугой.
Тут уже было дело принципа, я решил идти до конца и продолжал атаковать саппорт, а сам в это время подумал – почему бы не попробовать заполнить это поле вручную. Я ведь не ввожу чужие данные. Напротив, я делаю, чтобы то, что работает неправильно, работало правильно.
Итак, я открываю Заявление, открываю в браузере Панель разработчика, нахожу нужный элемент, стираю в нём все атрибуты, относящиеся к маске и read-only, и пробую ввести в него серию:

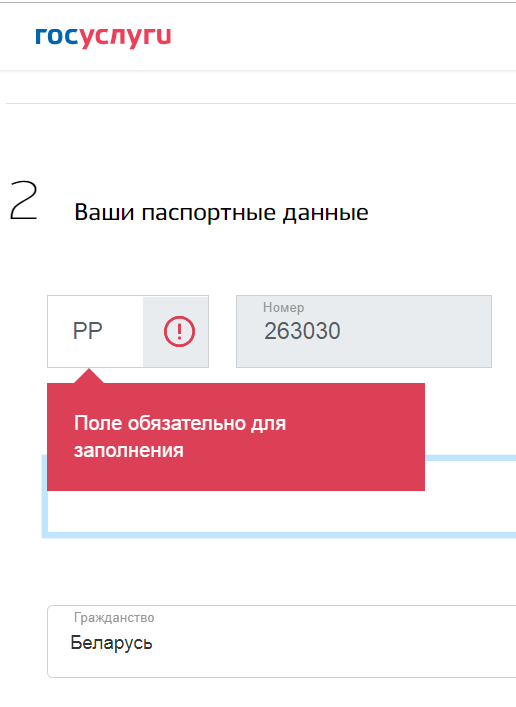
Па-пам! Цифры в поле вводятся, а буквы –нет.
Я даже попробовал стереть все атрибуты, которые имеет этот элемент, и попробовать ввести туда буквы. Не сработало. Из чего я сделал вывод, что ввод символов в поля обрабатывается где-то в Javascript.
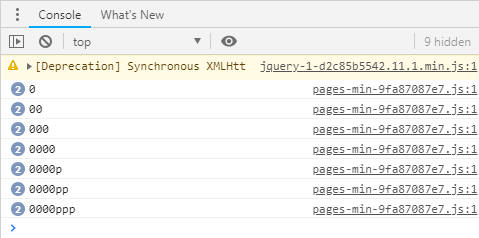
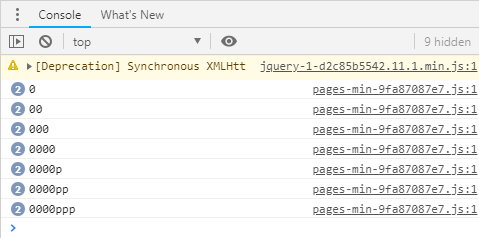
Я – программист desktop-приложений, я не вебщик, и не обладаю серьёзными навыками отладки веб-скриптов (как и какими-то инструментами для отладки, кроме Панели разработчика). И увидев, какой объём кода использует эта страница, я было решил не тратить время, но меня выручило одно обстоятельство. На вкладке Console я увидел, что при вводе любого символа в текстовые поля он логируется.

Я перешёл на указанную ссылку скрипта pages-min-9fa87087e7.js и увидел следующий код (предварительно отформатировав его кнопкой { } для удобочитаемости).
для удобочитаемости).
Ага. Мы здесь добавляем объекту window обработчик события keyup с анонимной функцией, в которой расположена логика обработки ввода, в том числе и логирования в консоль. Значит, вся обработка ввода осуществляется обработчиками событий.
Встала следующая проблема – как же их отключить. Мне-то надо не просто отладить скрипт, а ввести в input значение. Даже если я найду нужную часть скрипта, нужный обработчик, что мне это даст? Можно было бы использовать метод removeEventListener(), но у нас используется анонимная функция, и у нас нет имени нужного обработчика.
Погуглив, я понял, что единственный путь к решению – это динамически клонировать элемент, вследствие чего в нём (а точнее, в его клоне) будут убраны все обработчики событий, по аналогии с:
Этот код я решил поместить прямо в onkeyup моего input’а. Таким образом, код элемента приобрёл следующий вид:
Я попробовал ввести любой символ – как и ожидалось, отработал обработчик onkeyup, и значение input’а изменилось на PP. Ура!
Но при нажатии на «Отправить» меня по-прежнему ждала неудача. Input по-прежнему подсвечивался красным и не пропускал проверку корректности дальше.

Из такого поведения я сделал единственно возможный вывод – данные ошибки закэшировалась где-то, возможно в какой-нибудь глобальной переменной. Где именно – у меня не было ни времени, ни желания разбираться, и я попробовал просто обновить страницу, изменить код элемента нашего input’а, как было указано выше, и попробовать ещё раз пройти эту проверку. И на этот раз всё получилось.
Электронное заявление на Госуслугах таким образом я оформил, и водительские права заменил.

Резюме из данной истории каждый может сделать самостоятельно. Я – не веб-программист, как уже указал выше. Возможно, эту проблему можно было решить гораздо быстрее и проще. Но суть-то не в этом. Лично меня удивляет, что на одном из крупнейших официальных государственных порталов есть возможность подмены данных. Пусть даже это оказалось для меня как нельзя кстати.
Это же можно спокойно обработать проверкой в бэк-энде, как это теоретически и должно делаться. Ведь в теории и в каком-нибудь онлайн-банке возможна такая же примитивная инъекция данных.
Дорогие посетители ресурса, мне было бы очень интересно получить мнения тех, кто уже сталкивался с подобными случаями, а также примеры из практики.
Это небольшая история – пример применения технических навыков в обход системы в своих целях.
Модератор: Внимание! Данный текст является описанием возможности в экспериментаторских целях. Напоминаем, что повтор подобных действий может привести к нарушению законодательства.

Краткая предыстория такова – я белорус, живу в Санкт-Петербурге, и решил я заменить имеющиеся у меня российские водительские права. Узнав о скидке в 30% при замене через сайт Госуслуг, я, как алчный белорус, решил сразу этим воспользоваться.
Сразу скажу, противозаконного ничего совершено не было, иначе бы эта статья не появилась.
Зашёл на Госуслуги, выбрал в меню заявлений «Замена водительского удостоверения».
Заполняю все поля, жму «Отправить», и бац – ошибка. “Поле обязательно для заполнения”.

Белорусские паспорта имеют, в отличие от российских, серию из двух латинских букв.
Очевидно, что серия не подхватилась из данных Личного кабинета в заявление по этой причине. В чём я и убедился, открыв в браузере Панель разработчика, и увидев маску этого текстового поля: mask = “00 00”.

А поле-то это – read-only. И обязательно для заполнения! И мою серию "PP" в него мне никак не ввести.
Сначала я, как добропорядочный пользователь, попытался решить эту проблему цивилизованно.
Моя переписка с поддержкой Госуслуг длилась пару недель, и опишу её лишь вкратце. Мои предложения сводились либо к снятию атрибута read-only у поля серии паспорта, либо к удалению маски из цифр и корректному подхватыванию из Личного кабинета. Сначала я просто объяснял поддержке суть проблемы, на что ушло немало времени. Потом я получал стандартные ответы о чистке куков, кэша браузера, и т.д. Потом я получил ответ о том, что доработка невозможна, потому что форму заявления предоставляет МВД, и поэтому и обращаться надо в МВД. Потом, в ответ на мою настойчивость, я получил письмо о том, что я иностранный гражданин и вообще не имею права пользоваться данной услугой.
Тут уже было дело принципа, я решил идти до конца и продолжал атаковать саппорт, а сам в это время подумал – почему бы не попробовать заполнить это поле вручную. Я ведь не ввожу чужие данные. Напротив, я делаю, чтобы то, что работает неправильно, работало правильно.
Итак, я открываю Заявление, открываю в браузере Панель разработчика, нахожу нужный элемент, стираю в нём все атрибуты, относящиеся к маске и read-only, и пробую ввести в него серию:

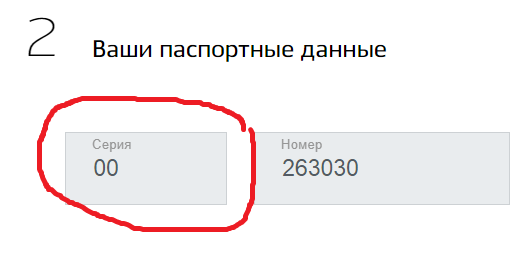
Па-пам! Цифры в поле вводятся, а буквы –нет.
Я даже попробовал стереть все атрибуты, которые имеет этот элемент, и попробовать ввести туда буквы. Не сработало. Из чего я сделал вывод, что ввод символов в поля обрабатывается где-то в Javascript.
Я – программист desktop-приложений, я не вебщик, и не обладаю серьёзными навыками отладки веб-скриптов (как и какими-то инструментами для отладки, кроме Панели разработчика). И увидев, какой объём кода использует эта страница, я было решил не тратить время, но меня выручило одно обстоятельство. На вкладке Console я увидел, что при вводе любого символа в текстовые поля он логируется.

Я перешёл на указанную ссылку скрипта pages-min-9fa87087e7.js и увидел следующий код (предварительно отформатировав его кнопкой { }
 для удобочитаемости).
для удобочитаемости). window.addEventListener("keyup", function(e) {
e.which <= 90 && 48 <= e.which && (i += e.key.toLowerCase(),
n.forEach(function(e) {
console.log(i),
-1 != i.indexOf(e) && (r = !1,
l(),
i = "")
}));
if (13 === e.keyCode) {
s++;
var t = new Date;
t - a <= o && 3 === s && (r = !1,
l(),
t = s = 0),
window.setTimeout(function() {
s = 0
}, o),
a = t
}
});Ага. Мы здесь добавляем объекту window обработчик события keyup с анонимной функцией, в которой расположена логика обработки ввода, в том числе и логирования в консоль. Значит, вся обработка ввода осуществляется обработчиками событий.
Встала следующая проблема – как же их отключить. Мне-то надо не просто отладить скрипт, а ввести в input значение. Даже если я найду нужную часть скрипта, нужный обработчик, что мне это даст? Можно было бы использовать метод removeEventListener(), но у нас используется анонимная функция, и у нас нет имени нужного обработчика.
Погуглив, я понял, что единственный путь к решению – это динамически клонировать элемент, вследствие чего в нём (а точнее, в его клоне) будут убраны все обработчики событий, по аналогии с:
var el = document.getElementById('mydiv'),
elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);Этот код я решил поместить прямо в onkeyup моего input’а. Таким образом, код элемента приобрёл следующий вид:
<input
id="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
type="text"
ng-model="inp"
ng-trim="false"
ng-model-options="{ updateOn: 'default blur', debounce: { 'default': debounceTime, 'blur': 0 } }"
tabindex="-1"
ng-blur="onBlurHandler(model.value, $event)"
ng-focus="onFocusHandler($event)"
ng-keydown="inputKeyup($event)"
class="PGU-FieldTextInputBasic field-padded -metrika-nokeys ng-valid ng-isolate-scope ng-valid-maxlength ng-dirty ng-valid-parse ng-touched"
change="changeByUser()"
model="item"
idinp="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
style=""
onkeyup="
document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie').value='PP';
var el = document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie'), elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
"
>Я попробовал ввести любой символ – как и ожидалось, отработал обработчик onkeyup, и значение input’а изменилось на PP. Ура!
Но при нажатии на «Отправить» меня по-прежнему ждала неудача. Input по-прежнему подсвечивался красным и не пропускал проверку корректности дальше.

Из такого поведения я сделал единственно возможный вывод – данные ошибки закэшировалась где-то, возможно в какой-нибудь глобальной переменной. Где именно – у меня не было ни времени, ни желания разбираться, и я попробовал просто обновить страницу, изменить код элемента нашего input’а, как было указано выше, и попробовать ещё раз пройти эту проверку. И на этот раз всё получилось.
Электронное заявление на Госуслугах таким образом я оформил, и водительские права заменил.

Резюме из данной истории каждый может сделать самостоятельно. Я – не веб-программист, как уже указал выше. Возможно, эту проблему можно было решить гораздо быстрее и проще. Но суть-то не в этом. Лично меня удивляет, что на одном из крупнейших официальных государственных порталов есть возможность подмены данных. Пусть даже это оказалось для меня как нельзя кстати.
Это же можно спокойно обработать проверкой в бэк-энде, как это теоретически и должно делаться. Ведь в теории и в каком-нибудь онлайн-банке возможна такая же примитивная инъекция данных.
Дорогие посетители ресурса, мне было бы очень интересно получить мнения тех, кто уже сталкивался с подобными случаями, а также примеры из практики.

