
Свежая подборка со ссылками на новости и материалы.
Приятного чтения!
Релизы
Angular
Angular 7.2.2 — улучшена поддержка Bazel
Angular CLI
Angular CLI 7.2.3 — исправлены ошибки, улучшена стабильность
Angular CLI 7.3.0-beta.0 — множество улучшений связанных с Ivy, добавлен флаг experimentalIvy для генерации нового приложения с Ivy
IONIC
4.0.0 Neutronium — Enjoy!
NGRX
TypeScript
TypeScript 3.3 RC — улучшили поддержку Union Types и в 4 раза ускорили инкрементальную сборку Composite Projects.
Composite Projects были опубликованы еще в TypeScript 3 и о них можно почитать по ссылке.
Подробнее о новом релизе можете почитать на официальном сайте.
Инструменты
Angular Console, который добавляет UI для Angular CLI, теперь имеет свой плагин в VS code.
ngx-quicklink by mgechev, используя Intersection Observer API для Preloading Strategy ускоряет загрузку Angular приложений.
Аналогично команде rxjs-operator-counter, Rustam написал крутую утилиту ng-app-counter для Angular.
rx-handler — потрясающий ReactiveX инструмент, уменьшающий бойлерплейт.
rxjs-watcher — простое расширение для Chrome DevTools, визуализирующее RxJS.
serverx-ts — экспериментальный Node.js HTTP фреймворк, использующий RxJS.
Считаешь, что хорошо знаешь RxJS? Опробуй свои знания в мини-игре RxJS Puzzles!
TweetDeck — приложение для отслеживания GitHub репозиториев.
fx — потрясающий CLI инструмент для удобного просмотра и редактирования JSON в терминале.
Spectator — полезный инструмент для тестирования Angular приложения, который делает тестирование проще и уменьшает количество бойлерплейта.
NgxFormly — простой инструмент для создания и динамического отображения реактивных форм.
Prettier — инструмент для форматирования кода. Имеет минималистичный конфиг, есть интеграция со всеми IDE и поддерживает множество языков.
Для простой установки Prettier в Angular, есть готовый schematics
HTTP Client Karin необычно использует шаблонные литералы.
(Не рекомендуется использовать, пользуйтесь стандартными механизмами)
RunJS — scratchpad для ваших экспериментов вместе с Node.JS (macOS only)
Интересные статьи

Перед тем как заниматься микро-оптимизациями, проверьте, что все перечисленное уже сделано для вашего Angular приложения:
- Use the Angular CLI
- Compress your assets brotli/gzip
- Use code-splitting with loadChildren
- Preload routes
- Use the Angular Service worker
https://github.com/mgechev/angular-performance-checklist
ExpressionChangedAfterItHasBeenCheckedError

Все что вам нужно знать про ExpressionChangedAfterItHasBeenCheckedError
https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4
Angular Injector
Для обеспечения быстрого поиска провайдеров, Angular под капотом использует Bloom Filters. Есть замечательная статья, которая подробно объясняет эту структуру данных:
https://llimllib.github.io/bloomfilter-tutorial/
Angular Forms
Организация приложения с использованием NgxFormly
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
Обработка ошибок с Angular и NgxFormly
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
Angular Monorepo

Nrwl опубликовали книгу "Angular Enterprise Monorepo Patterns".
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
Experimental Ivy

Попробовать Ivy можно уже сейчас, для этого можно воспользоваться готовым приложением.
https://github.com/thekiba/angular-experimental-ivy
Или самостоятельно проделать несколько шагов:
- Обновить angular/cli до 7.3.0-beta.0
- Создать новое приложение
- Вручную обновить angular до 8.0.0-beta.0
- Удалить параметр es5BrowserSupport из angular.json
npm i -g @angular/cli@7.3.0-beta.0
ng new angular-ivy --experimentalIvyIvy Performance

Kliment Ru провел замечательное исследование на предмет производительности Ivy, и получил неожиданные результаты.
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
Ivy & AngularNYC

Igor Minar на AngularNYC отвечает на вопросы про IVY.
https://youtu.be/a3j5U5WVmUo
Angular и Bazel

Minko Gechev отвечает на вопросы связанные с Angular и Bazel, и рассказывает об интересных особенностях нового сборщика.
https://youtu.be/vlIhnYnMAX0
Bazel

Инкрементальная и удаленная сборка Angular на серверах с помощью Bazel.
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
Introducing Ionic 4

Сегодня я рад объявить о выпуске Ionic Framework 4.0, который можно с легкостью назвать «Ionic for Everyone».
Max Lynch
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

У NGRX появился сайт https://ngrx.io с подробной документацией.
В новой версии добавили долгожданную поддержку типов для Actions, представили нам Selector Props, lifecycle методы OnInitEffects и OnIdentifyEffects. Улучшили поддержку Entity, Router Store и Store Devtools.
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4
Angular Forms: магическое отображение ошибок

Netanel Basal рассказывает о том, как можно использовать директивы для более простого отображения ошибок в Angular.
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
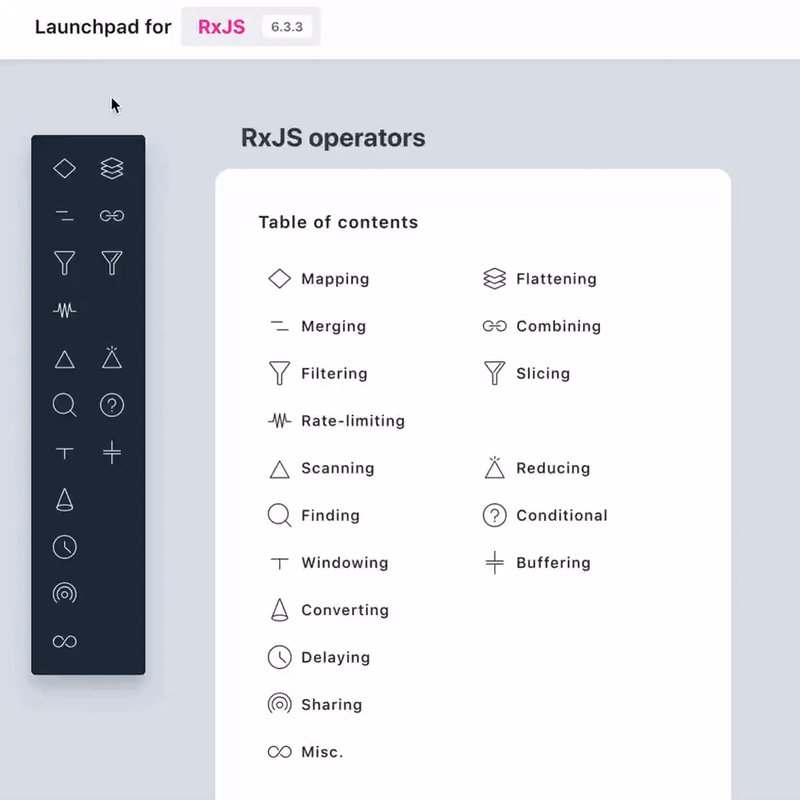
Launchpad для RxJS

Cédric Soulas обновил сайт reactive.how, и добавил удобный Launchpad для поиска необходимых операторов по различным категориям.
- Исследуйте категории
- Ищите операторы
- Изучайте их
Если вы еще не подписаны, то подписывайтесь на мой Twitter и Telegram канал, а так же вступайте в Telegram группу, чтобы быть в курсе последних событий в мире Angular.
