Всем привет
Меня зовут Дмитрий Голев. Я основатель и технический директор Veliov Group. Сегодня я расскажу о сервисе, который был награжден "Dev Project" award от DeveloperWeek. По данному случаю нам предложили рассказать о проекте со сцены DevExec World, ниже текстовая версия моей речи.

Как Вы можете догадаться по логотипу, мы сфокусированы на веб-разработке и JavaScript. Цель сервиса — уменьшить стоимость обслуживания API, веб-сайтов, прогрессивных веб-приложений (PWA) и веб-решений на Linux серверах.
Большинство веб-проектов начинаются с доменного имени. Доменное имя имеет Whois и DNS записи и так как сейчас эра HTTP/2 — общение между сервером и браузером пользователя должно быть зашифровано и для этого необходим SSL, или более корректно — TLS сертификат.
Мы беспрерывно контролируем целостность данных доменного имени (Whois, DNS, SSL/TLS) и следим за датой окончания действия сертификата и домена. Уведомления обо всех изменениях в данных и приближающихся сроках окончания действия доменов и сертификатов, могут быть доставлены с помощью SMS или email сообщений.
Мы верим что данный сервис является отличным способом:
- быстро обнаружить несанкционированный доступ и изменения;
- устранить ошибки при настройке доменного имени, замене сертификата и обновлении DNS записей.

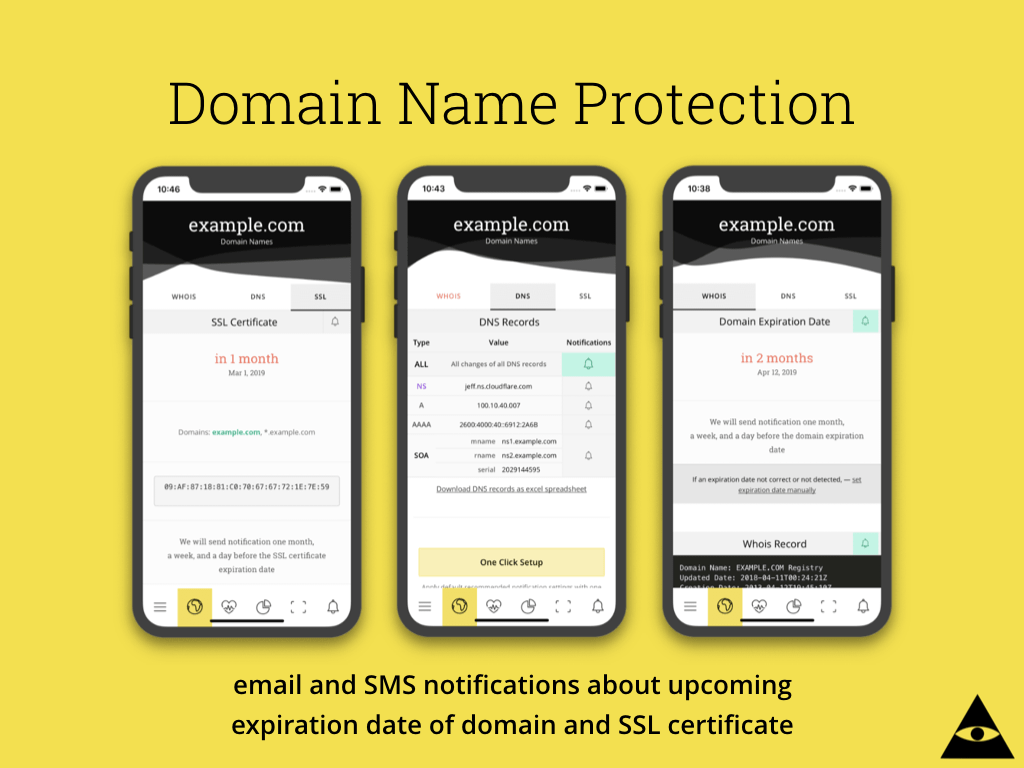
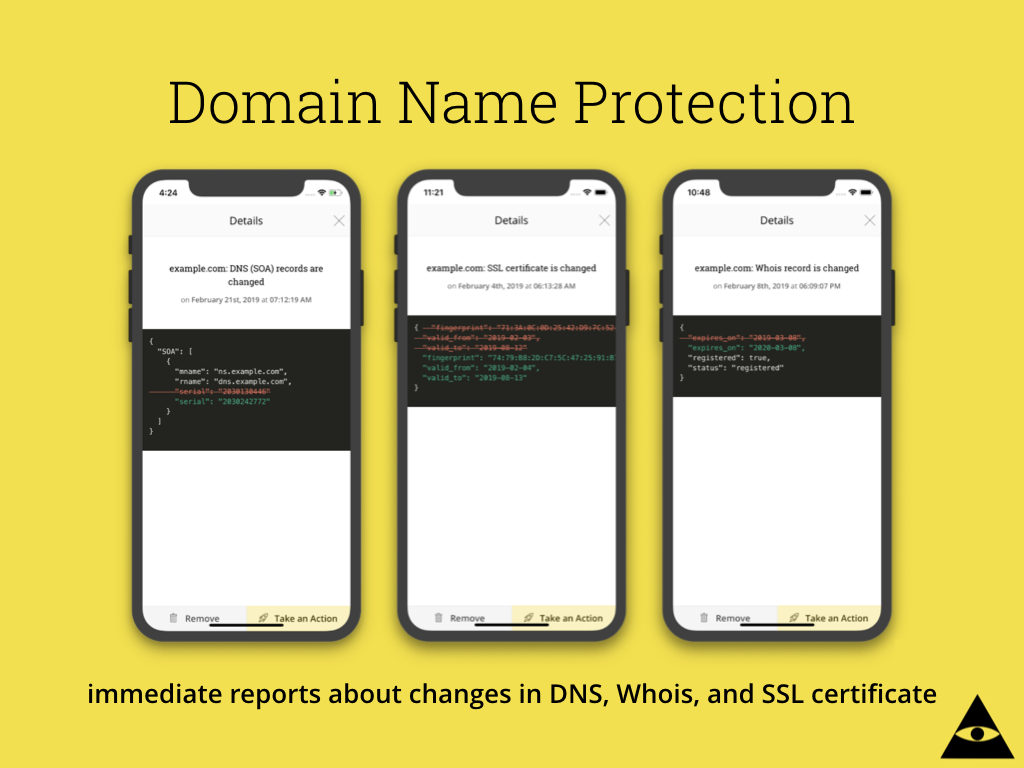
Панель управления доменным именем (вверху), пример уведомлений об изменениях в DNS, SSL/TLS сертификате и Whois (внизу):

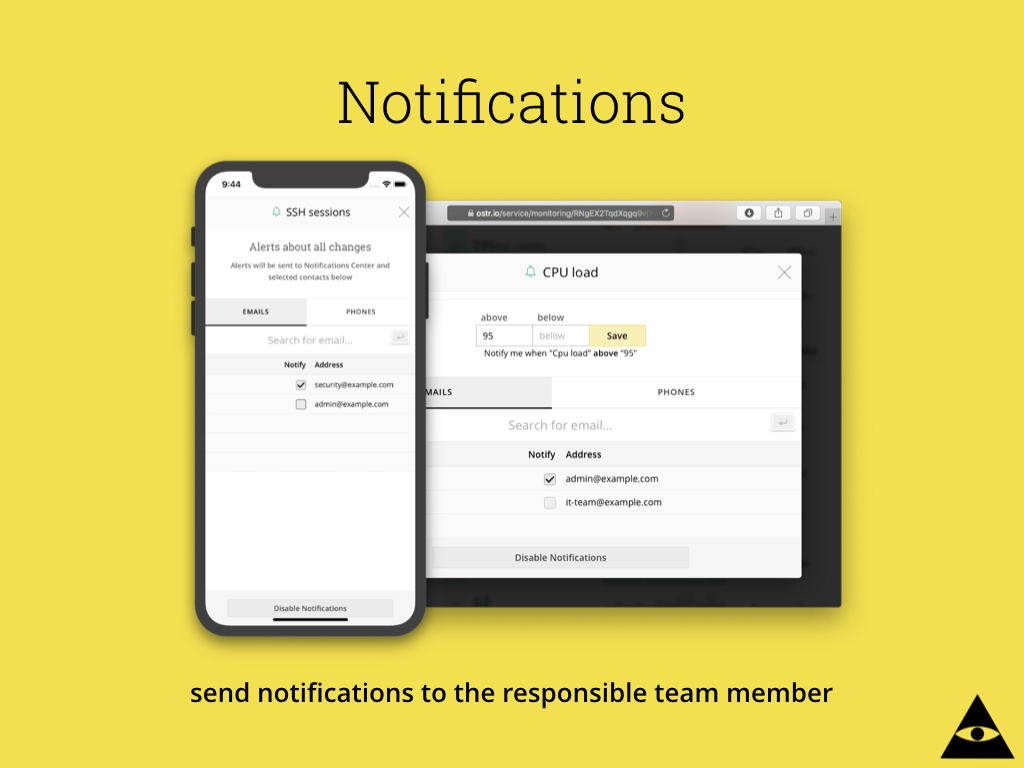
Уведомления можно персонализировать по участникам Вашей команды в соответствии с их областью ответственности:

Данный сервис мы назвали "Базовая защита доменных имен" (basic domain name protection) и сделали его навсегда бесплатным для всех пользователей на всех тарифных планах. Мы верим, что это позволит спасти много пользователей от таких ситуаций как:
- перенаправление трафика;
- MitM;
- подмена сертификата;
- DNS hijacking;
- кража доменного имени и других очень неприятных ситуаций.
Мы решаем проблему владельца доменного имени, когда отсутствует возможность контролировать записи, так как это необходимо делать очень часто, в том числе ночью — это просто невыполнимая задача для человека.
Можно ли довериться сервисам, где было куплено доменное имя? В большинстве случаев у DNS сервисов отсутствуют уведомления о внесенных изменениях в записи, а единственное уведомление от регистраторов об окончании срока действия доменного имени просто может попасть в спам и остаться незамеченным. Редкий издатель и дистрибьютор SSL/TLS сертификатов посылает уведомления о необходимости перевыпуска сертификата, так мы пришли к выводу, что записи и сертификат необходимо проверять часто и автоматизированно. Изначально это был внутренний сервис, который теперь доступен всем.

Pre-rendering (пре-рендеринг)
Самый популярный продукт сервиса — пре-рендеринг. Если Вам когда-либо посчастливилось писать веб-приложения на Angular, React, Vue, Blaze или любой другой "клиентской" библиотеке, Вы могли заметить насколько отличается ответ сервера от страниц, HTML-код которых формируется на сервере. Веб-приложения на основе "клиентских" библиотек имеют минимально необходимую HTML-разметку, без данных и шаблонов.

Современные веб-приложения подтягивают с сервера динамически или "прогрессивно" код, шаблоны и их данные по частям. Что будет подгружено с сервера решает сам "клиент" (браузер, устройство) в зависимости от действий пользователя, открытой страницы ("роута", route) и функциональных потребностей. Сегодня мы называем такие приложения — Прогрессивными Веб-Приложениями (Progressive Web App (PWA)).

Как видно на данном слайде, PWA имеют множество плюсов и один большой минус — абсолютное отсутствие SEO-оптимизации.
В то время как формирование HTML-страниц на сервере не является обязательным условием для работы в браузере пользователя, так называемые спайдеры и боты (crawlers, spiders, и bots) не исполняют JavaScript посещаемой страницы. Для того, чтобы Ваш сайт появился в результатах поиска (Google, Bing, Yandex, и др.), мессенджерах, социальных сетях (Skype, Facebook, Twitter, iMessage, vk.com, др.) и в большинстве приложениях и сервисах, где можно отправить или опубликовать ссылку — Вам необходимо найти способ передать сгенерированный HTML-код, полученный в результате исполнения "клиентского" JavaScript.

Если вы находитесь сейчас перед вопросом — "Как обеспечить SEO для приложения на основе клиентского JavaScript-решения?", — у Вас два пути: имплеменитровать/интегрировать "рендеринг на сервере" (Server Side Rendering / SSR) вложив больше времени и ресурсов в разработку или использовать сторонний пре-рендеринг сервис.

Как это работает? Как прокси — мы отфильтровываем запросы, приходящие от роботов и перенаправляем их на пре-рендеринг движок, где будет запрошена страница и исполнен её JavaScript так, как он был бы выполнен в браузере пользователя.

Результаты работы веб-приложения с пре-рендерингом:

Превью ссылки в мессенджере

Превью ссылки в социальных сетях

Превью, описание, метаданные и дополнительные ссылки в результатах выдачи поискового движка

Мы первые кто представил поддержку ECMAScript 6/7
Узнать больше о пре-рендеринге Вы можете на prerendering.com

Мониторинг
Второй по популярности продукт сервиса — Мониторинг для веб-приложений, API и Linux-серверов через SNMP протокол.
Сторонний сервис мониторинга это отличное решение, так как Вам и Вашей команде не нужно устанавливать, обновлять, обслуживать, вкладывать ресурсы и время в разработку и "допиливание" мониторинга.

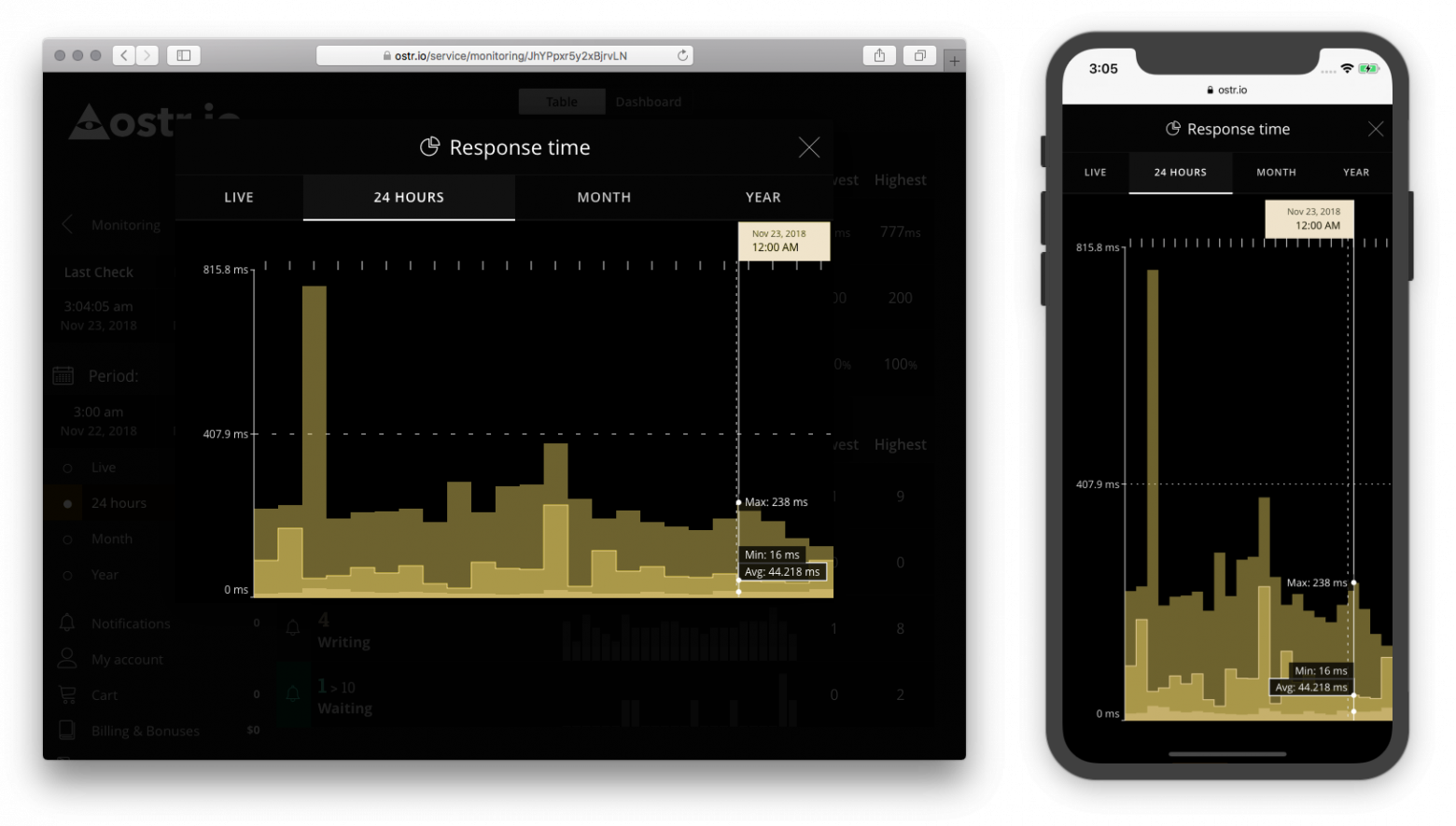
Для того, чтобы убедится что Ваше веб-приложение работает и доступно пользователям, мы проверяем код ответа, заголовки, тело ответа и то, насколько быстро был получен ответ.

Выше пример мониторинга конечной точки с динамически сгенерированными данными, все что необходимо — вернуть XML, JSON или просто Number, а также сможете настроить уведомления, даже если значения будут слишком высокими, низкими или не соответствовать Вашим критериям.

Выше пример мониторинга Linux-сервера через SNMP протокол. SNMP является индустриальным стандартом для считывания данных с различных датчиков "железа" и операционной системы, в том числе Linux-серверов, которые используются для обслуживания современных веб-приложений. Для предотвращения несанкционированного доступа к Вашим серверам, сервис уведомит о каждом новом установленном SSH-соединении.

Узнайте больше о мониторинг-сервисе на snmp-monitoring.com.

Веб Аналитика
Третий по популярности продукт сервиса — Веб Аналитика. Однажды мы работали над приложением с множеством анимации, наши дизайнеры уделили много времени тому, чтобы анимация была плавной. Все было хорошо и мы выполнили поставленную задачу, обеспечив приемлемую анимацию на всех популярных устройствах и браузерах. Позже клиент поставил небольшую задачу — добавить код аналитики. Это было одно из популярных решений, которое собирало много данных о пользователе, включая положение курсора и скролла страницы для составления тепловой-карты страницы. Поскольку JavaScript имеет однопоточную среду исполнения (Web Workers и Service Workers не в счёт), а аналитика забрала существенную часть ресурсов CPU на отслеживание всех действий пользователя, это разрушило все наши труды, нацеленные на плавную анимацию на бюджетных и мобильных устройствах. Так мы пришли к идее и первой реализации легкой во всех смыслах, real-time, конфиденциальную и соответствующую GDPR требованиям веб-аналитику со 100% открытым исходным кодом (open source) и простой процедурой отказа от слежения для конечного пользователя.

Одна из основных особенностей веб аналитики — автоматический сбор и организация отчета о всех ошибках среды исполнения JavaScript (runtime errors and exceptions) в режиме живого времени (realtime). Если Вы занимаетесь веб-разработкой — Вы знаете как важно тестировать различные комбинации устройств и браузеров в разных версиях, но покрыть все 100% комбинаций просто физически не возможно. В этот же самый момент, Ваши пользователи и являются владельцами устройств, на которых необходимо проводить тестирование. Веб Аналитика в автоматическом режиме собирает все ошибки и исключения (errors, runtime exceptions) среды исполнения JavaScript. К каждому отчету об ошибке прилагается описание, файл, строка и символ в файле, stack trace (если есть), устройство, браузер, ОС и их версии.

Полный список доступных продуктов и более детальная информация доступна по адресу — ostr.io. Все новые аккаунты получают разовый запас "кредитов" (free-tier), это дает возможность реализовать интеграцию и протестировать сервисы бесплатно.

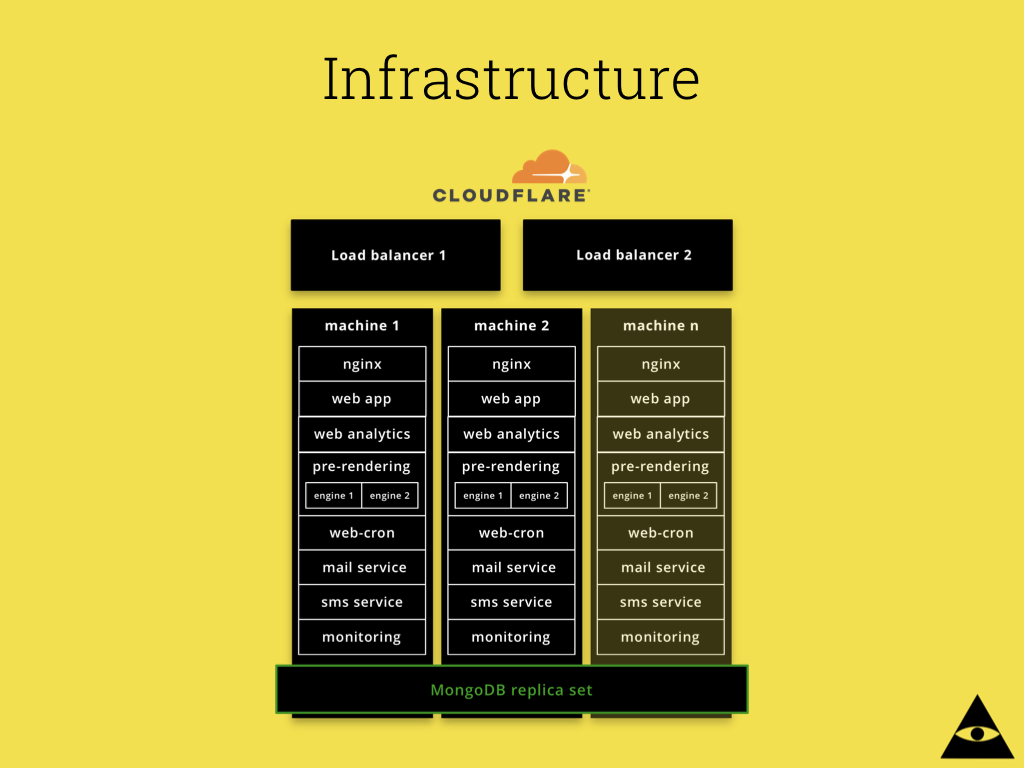
Инфраструктура
Самая интересная часть — инфраструктура сервиса. В данный момент необходимо семнадцать серверов для покрытия потребностей сервиса. Все продукты и их единицы реализованы как микросервисы и каждый микросервис хостится на физическом сервере. Все сервера являются идентичными копиями друг друга. Перед каждым деплоем и изменениями на тестовом сервере, вся процедура разбирается по шагам и оформляется в bash-скрипт, далее скрипт отправляется на GitHub, откуда будет получен и запущен остальными серверами. Каждый сервер содержит в себе копию кода приложения, микросервисов, Nginx и MongoDB (спасибо репликам), такая схема позволяет нам выдерживать атаки, переживать неудачные тесты и дает время на решение проблемы. Сервис будет доступен пользователям даже в случае падения до 93% инфраструктуры, это конечно, может сказаться на скорости ответа, но позволяет находится в рамках SLA.
Для равномерного распределения нагрузки между всеми серверами, мы используем два уровня балансировки DNS round-robin (в нашем случае это CloudFlare) и наши собственные сервера, на которых стоит HAProxy.

JoSk
Как Вы могли заметить из описания выше, у нас много повторяющихся событий, например — для мониторинга серверов, API, Whois, DNS и других конечных точек нам необходимо регулярно и без перерывов посылать к ним запрос. Для того, чтобы обеспечить беспрерывность исполнения периодических задач, мы построили свою децентрализованную сеть из множества серверов, таким образом, мы всегда знаем что есть свободный сервер для исполнения задачи. Как только запросы превысят текущие возможности, мы с легкостью добавим необходимое количество новых серверов, спасибо схеме, описанной выше, за простоту горизонтального масштабирования.
На начальных этапах, возможности наших серверов значительно превышали текущие потребности, в итоге мы попали в ситуацию, когда два или более свободных серверов выполняли одну и туже задачу параллельно. Это сильно угрожало дальнейшему развитию, так как сервис мог послать много одинаковых писем одному пользователю или отправить десятки DNS запросов с наших IP адресов, что грозило баном.
Для быстрого решения этой проблемы мы придумали десинхронизатор задач, который обеспечивал с 95% гарантией, что поставленная задача в очередь будет исполнена единожды и в одну единицу времени. Позже мы опубликовали код десинхронизатора как NPM-пакет и назвали josk. Если Вам интересно заглянуть под "капот", вот ссылка на GitHub.

mail-time
Та же самая причина привела нас к созданию пакета mail-time, который позволяет рассылать письма с мультисерверной инфраструктуры. Пакет написан на основе josk, организует письма в очередь и рассылает с мультисерверной инфраструктуры. В дополнение к рассылке, mail-time позволяет разделить микросервисы на:
- "клиентов" (
client), которые только добавляют письма в очередь; - "сервера" (
server), которые создают независимый микросервис для выполнения только двух задач — управление очередью писем и их рассылка.
Это не единственная уникальная особенность библиотеки, детали и более подробное описание всех возможностей читайте в документации.
К сожалению на данный момент оба пакета (josk и mail-time) требуют наличие MongoDB как базу данных (БД) для очереди и де-синхронизации. Мы готовы развивать обе библиотеки и с радостью обсудим и примем PR для добавления поддержки других БД. С нашей стороны Redis выглядит как отличный кандидат на интеграцию.
Спасибо большое всем, кто дочитал до конца. Если Вам было интересно — задавайте вопросы и пишите в ЛС и при наличии интереса со стороны читателей, я готов рассказать про опыт участия и выступления на других событиях посвященным web-разработке, node.js и JavaScript.
Все кому интересно узнать про ostr.io, воспользоваться сервисом, получить промокод, скидку или ответы на вопросы — пишите мне в ЛС или социальные сети. Поддержка ostr.io говорит только по Английски, но отвечает очень быстро, например через мессенджер FB.
