Привет, уважаемые Хабровчане.
Как и многие здесь я часто пользуюсь Тостером и порой очень не хватает некоторых фич, которые могли бы облегчить или ускорить процесс взаимодействия с данным сайтом.
Поэтому было решено сделать расширение для браузера, которое восполнило бы этот пробел.
В итоге родился вот такой проект — Toster Extension.
Что умеет расширение лучше прочитать здесь, чем перечислять весь список возможностей.
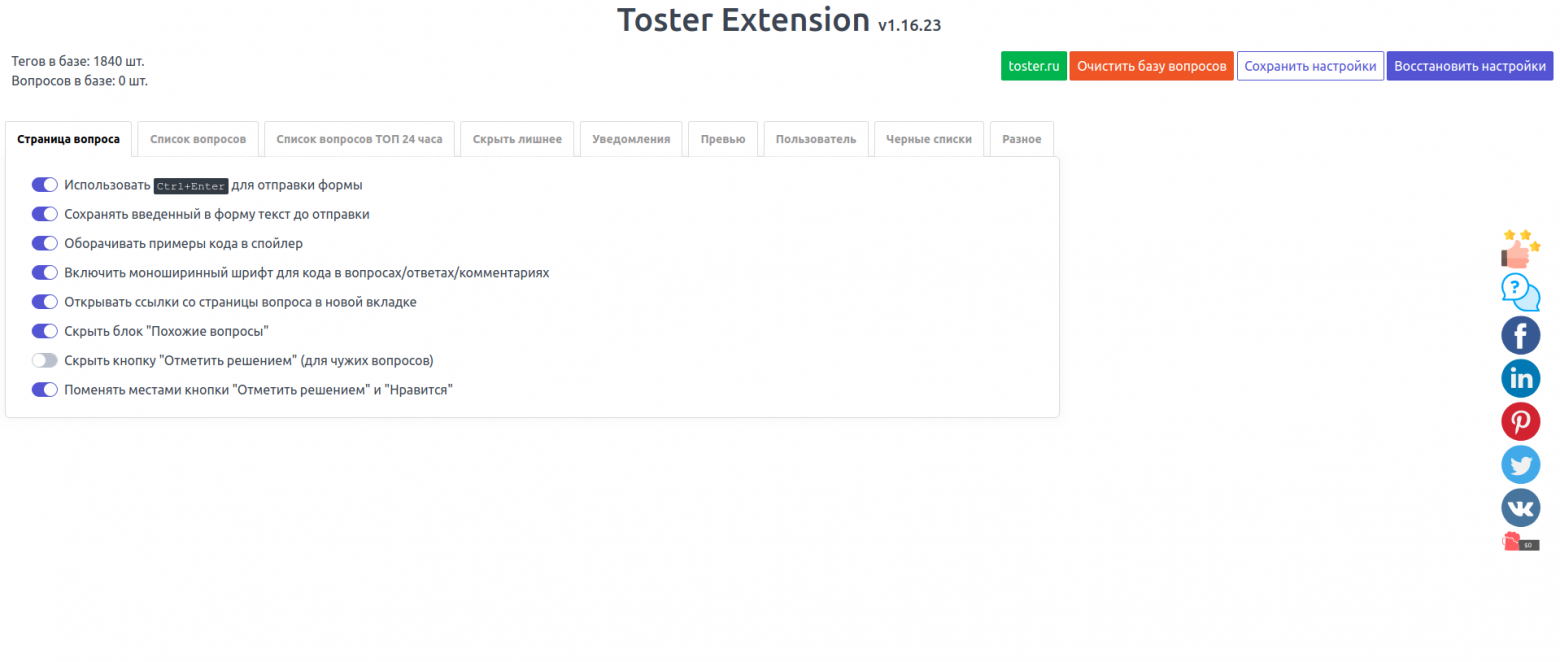
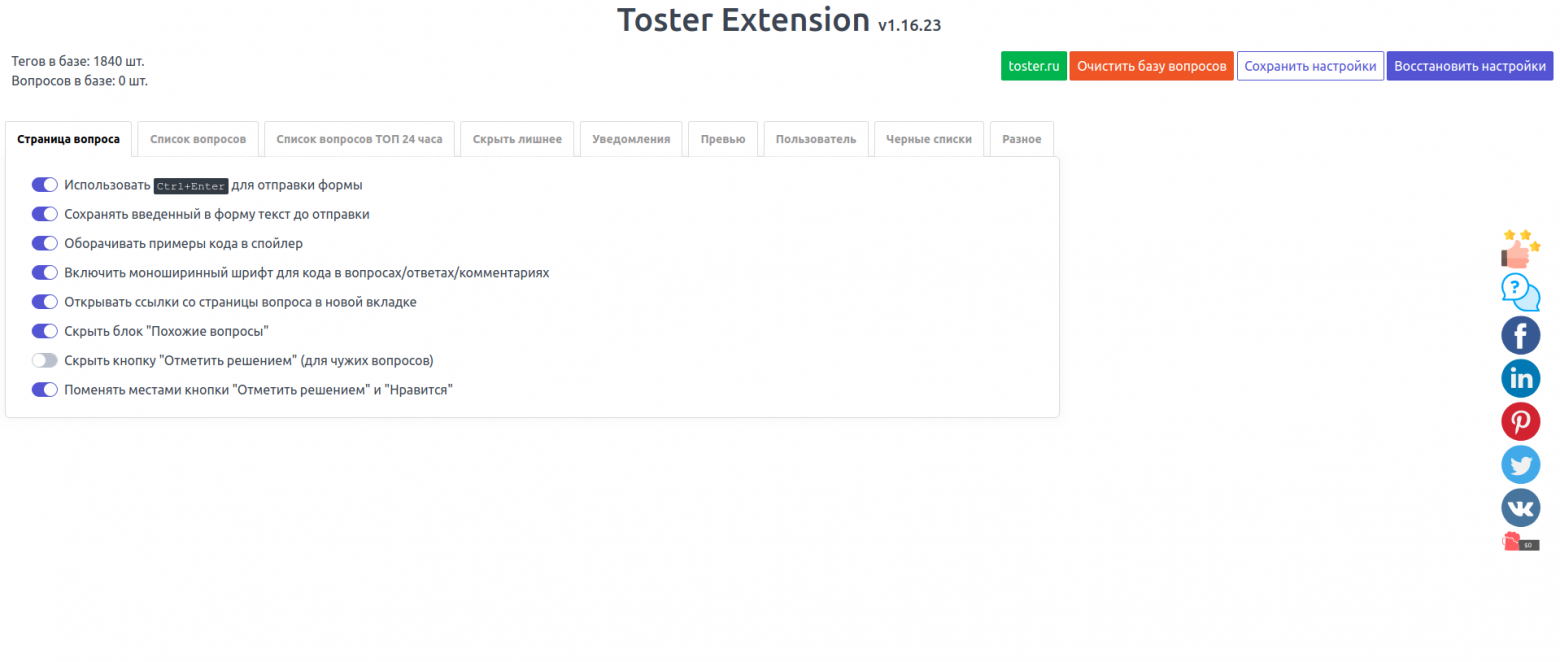
Примерно так выглядит сейчас моя
Расширение пока доступно только для Google Chrome и Firefox.
Проект написан на TypeScript, страница настроек с использованием Vue.js.
В качестве временного хранилища вопросов используется LocalStorage. Да, знаю, некошерно и лучше бы использовать тот же IndexedDB, но пока вот так.
Ближайшие планы:
Чуть позже расскажу о нюансах использования Vue.js в браузерном расширении, а так же об отличии Firefox и Chrome в неожиданном для меня месте.
Жду предложений в Issues и конструктивной критики в комментариях. Всем спасибо, что уделили немного времени.
Как и многие здесь я часто пользуюсь Тостером и порой очень не хватает некоторых фич, которые могли бы облегчить или ускорить процесс взаимодействия с данным сайтом.
Поэтому было решено сделать расширение для браузера, которое восполнило бы этот пробел.
В итоге родился вот такой проект — Toster Extension.
Что умеет расширение лучше прочитать здесь, чем перечислять весь список возможностей.
Примерно так выглядит сейчас моя
страница настроек

Расширение пока доступно только для Google Chrome и Firefox.
Проект написан на TypeScript, страница настроек с использованием Vue.js.
В качестве временного хранилища вопросов используется LocalStorage. Да, знаю, некошерно и лучше бы использовать тот же IndexedDB, но пока вот так.
Ближайшие планы:
- Лента вопросов с автоматическим обновлением
- Страница вопроса с автоматическим обновлением ответов и комментариев
- Поднять бэкенд для того, чтобы можно было хранить там проиндексированные вопросы, черные списки, разные отметки (например дизлайки) и прочее
Чуть позже расскажу о нюансах использования Vue.js в браузерном расширении, а так же об отличии Firefox и Chrome в неожиданном для меня месте.
Жду предложений в Issues и конструктивной критики в комментариях. Всем спасибо, что уделили немного времени.
