При использовании стандартных методов отправки данных в Google Analytics есть вероятность, что система не успеет отправить все события, если процесс был прерван перезагрузкой страницы. В начале этого года вышло несколько публикаций о том, как улучшить целостность собираемых данных в GA. Одна из них была посвящена событиям, которые отслеживают действия пользователя, ведущие к перезагрузке страниц: клики по внешним ссылкам, скачивания файлов, клики по кнопкам отправки форм, события beforeunload. Для решения проблемы автор материала, Дмитрий Осиюк, предлагает установить в коде Google Analytics поле transport со значением beacon. Это поле определяет какой из методов отправки использовать:
xhr (с помощью объекта XMLHttpRequest)
image (с помощью объекта Image)
beacon (с помощью метода navigator.sendBeacon).
sendBeacon отработает асинхронно, даже если пользователь закроет страницу или вообще покинет сайт, что должно позволить собирать данные более точно.
Сейчас analytics.js сам выбирает оптимальный метод отправки. В ход идет navigator.sendBeacon только если в качестве механизма передачи (поле transport) выбран beacon. По данным Google, в будущем вариант beacon, вероятно, будет использоваться в поддерживающих его браузерах по умолчанию. Решил проверить на практике, какой эффект дает использование настройки sendBeacon.
Что было сделано:
Выбрал событие для теста: клик по ссылке в меню. По клику загружается другая страница.
Создал два тега в Google Tag Manager, срабатывающие по одинаковым триггерам. Один использовал стандартный метод отправки, второй — sendBeacon.
Дополнительно решил протестировать применение разных приоритетов тегов в GTM, чтобы понять влияние настройки во всех вариантах.
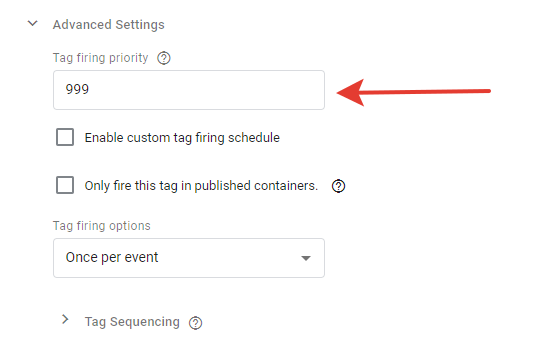
Иными словами — когда пользователь кликал на нужную нам ссылку, то GTM отправлял событие в GA дважды: один раз стандартным методом, один раз методом sendBeacon. Изменить приоритеты можно в дополнительных настройках тега в GTM, пункт — “Приоритет активации тега”. Ноль — минимальный приоритет; чем выше число, тем выше приоритет по сравнению с другими тегами. По умолчанию значение равно нулю.

Проверка работы sendBeacon
Протестировал три варианта:
- Приоритет выше у стандартной отправки;
- Приоритет выше у sendBeacon;
- Одинаково высокий приоритет у обоих методов.
В случае отличающихся приоритетов, когда пользователь кликал на ссылку, GTM сначала отправлял событие с высшим приоритетом, сразу же за ним — второе. При совпадении приоритетов каждый из методов срабатывал раньше в половине случаев.
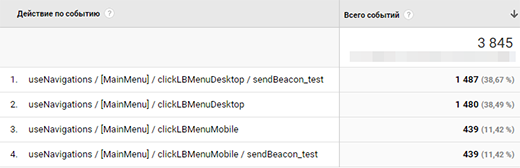
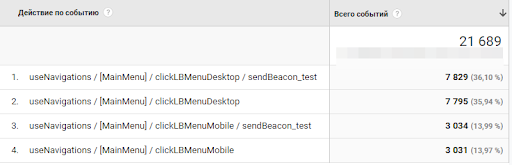
По итогам можно наблюдать две пары событий — для ПК (desktop) и мобильных устройств (tablet и mobile).
Приоритет у стандартной отправки

Приоритет у sendBeacon

Одинаковый приоритет — наибольшая выборка

Как показал тест, sendBeacon действительно отрабатывает лучше, но процент событий, которые могли не отправиться, не так высок. Разница по сравнению с обычным методом отправки ~ 0,3%. Стоит также учитывать, что sendBeacon заточен под отслеживание событий, которые ведут пользователя на новую страницу. При использовании этого метода для отслеживания всех событий на сайте, разница окажется еще менее существенной. При этом у sendBeacon есть преимущество: отправляя данные асинхронно, он не тормозит работу сайта, что встречается при использовании других методов. Скорость выгрузки и загрузки страниц не падает.
*Бонус: В ходе эксперимента дополнительно убедился, что приоритеты активации тегов в GTM отлично работают.
