Данная статья — первая из цикла на тему укрощения CSS. Сегодня мы рассмотрим технологию CSS Reset.
Каждый браузер устанавливает свои значения стилей по умолчанию для различных HTML-элементов. С помощью CSS Reset мы можем нивелировать эту разницу для обеспечения кроссбраузерности стилей.
Например, вы используете элемент a в вашем документе. Большинство браузеров, как Internet Explorer и Firefox, добавляют ссылке синий цвет и подчёркивание. Однако представьте, что через пять лет кто-то решил создать новый браузер (назовём его UltraBrowser). Разработчикам браузера не нравился синий цвет и раздражало подчёркивание, поэтому они решили выделять ссылки красным цветом и полужирным шрифтом. Именно исходя из этого, если вы установите базовое значение стилей для элемента a, то он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.

Пример 1: отображение элемента p по умолчанию.
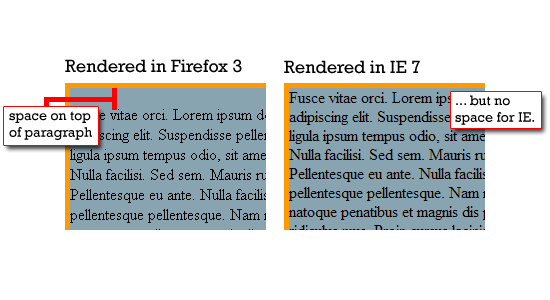
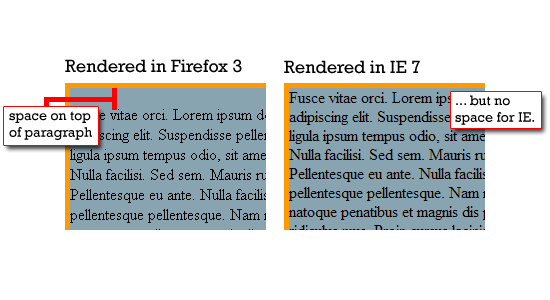
В первом примере я поместил 3 параграфа (p) без установленных стилей внутрь элемента div, которому я выставил синий фон и оранжевую границу.

По умолчанию, вы увидите, что в Firefox между верхней границей контейнера div и верхней границей первого параграфа существует промежуток. Аналогичная ситуация и с нижней границей контейнера. Однако, в Internet Explorer мы уже не видим тех промежутков, которые наблюдали в Firefox.
Так какой браузер всё же прав? На самом деле, это не имеет значения. Что действительно важно, так это совершенно различное отображение отступов в разных браузерах, если мы не используем собственные стили для их задания.
Данный пример, конечно, упрощён. На практике CSS Reset используется для сброса тех правил, которые могут поставить под вопрос кроссбраузерность ваших стилей.
Чуть ниже, мы затронем особенности работы со сбросом стилей на практике, но для начала окунёмся в историю становления этого приёма.
CSS Reset впервые был применён в далёком 2004 году (ещё динозавры по сети бродили) Эндрю Креспанисом (Andrew Krespanis). В своей статье он советовал использовать универсальный селектор (*) в начале CSS-файла, чтобы задать всем элементам нулевые отступы (margin и padding).
Универсальный селектор работает как регулярное выражение, захватывая каждый элемент на своём пути, без разбора и пощады. Так как до него мы не указали никаких других селекторов, со всех элементов в документе (это лишь в теории, в действительности происходит несколько иначе) удаляются какие-либо отступы. Этим мы решаем проблему первого примера и указываем браузеру на то, кто здесь хозяин. Можно взглянуть на результат во втором примере.
Но теперь у нас вообще нет никаких отступов, в том числе между отдельными параграфами! Что делать? Не врать и не бояться: ниже нашего сброса мы опишем нужное нам правило. Сделать это можно разными способами: указать отступ снизу или сверху параграфа, указать его в процентах, пикселях или в em.
Самое главное, браузер теперь играет по нашим правилам, а не мы по его. Я решил сделать подобным образом:
В итоге у нас получилось то, что можно увидеть в третьем примере.
Вскоре после этого, CSS-гуру Эрик Мейер (Eric Meyer) производит дальнейшие исследования вышеописанного приёма сброса отступов. В них он затрагивает работу Тантека Челика и его набор CSS-правил undohtml.css, в котором не только сбрасывались отступы, но и устанавливались базовые значения других атрибутов: стили шрифтов, стили списков.
После многочисленных переделок и уточнений, мы приходим к замечательному решению под названием CSS Reset. В нём сброс значений сделан аккуратнее: с применением непосредственно имён элементов, а не универсального селектора. Он же устанавливает значения по умолчанию для «проблемных» элементов, например таблиц, в которых border-collapse обрабатывается некорректно некоторыми браузерами.
Разумеется, существуют и другие подобные решения (YUI Reset CSS от Yahoo!). Вы можете создать собственное, которое будет удовлетворять нуждам именно вашей вёрстки.
Давайте остановимся на некоторых моментах использования приёма в реальном мире.
Выше я указал два способа сброса стилей: простой, основанный на применении универсального селектора (который я не рекомендую использовать) и комплексный, с применением стилей от Эрика.
Помимо этого, вы можете использовать разработку от Yahoo! (YUI CSS Reset), которую вы можете забирать прямо с их сервера.
Вы можете создать собственные стили для сброса, если вы решаете какую-то конкретную задачу в своём проекте. Несмотря на это, не существует пошагового руководства по созданию собственного CSS Reset. Опирайтесь на собственные принципы и собственный стиль.
Чтобы помочь вам правильно сделать выбор, приведу ещё пару ссылок:
Сброс стилей после установки ваших собственных стилей для элементов — это неверный подход. В этом случае ничего хорошего от отображения браузером ждать не следует. Запомните, что сначала всегда следует подключать CSS Reset, а потом все остальные стили.
Да, я понимаю, это прозвучало смешно, но это одна из основных ошибок разработчиков от мала до велика. Многие просто об этом забывают.
Некоторые могут задать логичный вопрос: почему так происходит? Ответ прост: правила, записанные ниже по тексту CSS-файла (и даже ниже по их порядку подключения в документе), перезаписывают правила, объявленные ранее.
Давайте не будем сильно отходить от темы и продолжим. Применим стили Эрика Мейера к нашему примеру, но после описания наших свойств, как показано в 4 примере. Математики бы сказали следующее: «Что и требовалось доказать».
Я должен (нет, меня отнюдь не вынудили) упомянуть этот совет. Использование отдельного файла для CSS Reset — это обычная практика, которую поддерживает большое число разработчиков.
На самом деле я придерживаюсь позиции создания одного большого CSS-файла из-за большей производительности подобного подхода. Но в данном вопросе я склонен согласиться с большинством: CSS Reset следует вынести в отдельный файл (обычно его называют reset.css). В таком случае вы можете использовать его в различных проектах, не прилагая при этом никаких усилий по его отделению от других правил CSS.
Несмотря на то, что эта концепция работает, её применение чаще всего не является желательным из-за несовместимости с некоторыми браузерами (например, данный селектор некорретно обрабатывается в Internet Explorer). Вам следует использовать этот приём только для простых, небольших, статичных и предсказуемых страниц (если уж вам пришлось делать это).
Данный совет особенно важен тогда, когда вы разрабатываете такие решения, как темы для CMS. Вы не можете заранее предсказать, как она будет использована и как её будут модифицировать. Лучше описать фундаментальные CSS-правила для всех элементов, чем использовать для этого непредсказуемый (пусть и меньший по объёму) механизм универсальных селекторов.
Ещё одна причина, по которой мне не нравится отдельный файл для CSS Reset — это потенциальная избыточность последующих деклараций CSS-свойств. Повторение отдельных ваших стилей среди всего набора CSS-файлов — это моветон и его следует избегать. Разумеется, иногда мы слишком ленивы, чтобы кропотливо пройтись по набору стилей и совместить некоторые из них, но следует хотя бы попытаться!
Вернёмся к CSS Reset от Эрика. Он устанавливает значения по умолчанию для line-height, color и background элемента body следующим образом:
Допустим вы уже знаете, как будет выглядеть элемент body:
В этом случае нет необходимости создавать новый селектор для описания ваших свойств — вы можете их просто включить в CSS Reset. Сделаем это:
Не бойтесь модифицировать сам CSS Reset. Подстройте его под себя, заставьте его работать на себя. Изменяйте, перестраиваейте, убирайте и добавляйте так, как это нужно в вашем конкретном случае.
Эрик Мейер по этому поводу сказал следующее: «это не тот случай, когда всем следует использовать CSS Reset без изменений».
Возможно, первое упоминание сброса отступов с помощью универсального селектора в рассылке WSG.
Эрик Мейерс изучает механизм работы универсального селектора.
Джонатан Снук (Johnathan Snook) приводит альтернативную точку зрения на CSS Reset и объясняет, почему избегает их. Мнение одного из уважаемых Web-разработчиков.
Tripoli — это другой популярный CSS Reset, который подразделён на несколько версий. Вы можете выбрать подходящую вам.
Зачем это нужно?
Каждый браузер устанавливает свои значения стилей по умолчанию для различных HTML-элементов. С помощью CSS Reset мы можем нивелировать эту разницу для обеспечения кроссбраузерности стилей.
Например, вы используете элемент a в вашем документе. Большинство браузеров, как Internet Explorer и Firefox, добавляют ссылке синий цвет и подчёркивание. Однако представьте, что через пять лет кто-то решил создать новый браузер (назовём его UltraBrowser). Разработчикам браузера не нравился синий цвет и раздражало подчёркивание, поэтому они решили выделять ссылки красным цветом и полужирным шрифтом. Именно исходя из этого, если вы установите базовое значение стилей для элемента a, то он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.

Простой пример
Пример 1: отображение элемента p по умолчанию.
В первом примере я поместил 3 параграфа (p) без установленных стилей внутрь элемента div, которому я выставил синий фон и оранжевую границу.

По умолчанию, вы увидите, что в Firefox между верхней границей контейнера div и верхней границей первого параграфа существует промежуток. Аналогичная ситуация и с нижней границей контейнера. Однако, в Internet Explorer мы уже не видим тех промежутков, которые наблюдали в Firefox.
Так какой браузер всё же прав? На самом деле, это не имеет значения. Что действительно важно, так это совершенно различное отображение отступов в разных браузерах, если мы не используем собственные стили для их задания.
Данный пример, конечно, упрощён. На практике CSS Reset используется для сброса тех правил, которые могут поставить под вопрос кроссбраузерность ваших стилей.
Чуть ниже, мы затронем особенности работы со сбросом стилей на практике, но для начала окунёмся в историю становления этого приёма.
Как всё начиналось?
CSS Reset впервые был применён в далёком 2004 году (ещё динозавры по сети бродили) Эндрю Креспанисом (Andrew Krespanis). В своей статье он советовал использовать универсальный селектор (*) в начале CSS-файла, чтобы задать всем элементам нулевые отступы (margin и padding).
*
{
margin: 0;
padding: 0;
}
Универсальный селектор работает как регулярное выражение, захватывая каждый элемент на своём пути, без разбора и пощады. Так как до него мы не указали никаких других селекторов, со всех элементов в документе (это лишь в теории, в действительности происходит несколько иначе) удаляются какие-либо отступы. Этим мы решаем проблему первого примера и указываем браузеру на то, кто здесь хозяин. Можно взглянуть на результат во втором примере.
Но теперь у нас вообще нет никаких отступов, в том числе между отдельными параграфами! Что делать? Не врать и не бояться: ниже нашего сброса мы опишем нужное нам правило. Сделать это можно разными способами: указать отступ снизу или сверху параграфа, указать его в процентах, пикселях или в em.
Самое главное, браузер теперь играет по нашим правилам, а не мы по его. Я решил сделать подобным образом:
* { margin: 0; padding: 0; }
p { margin: 5px 0 10px 0; }
В итоге у нас получилось то, что можно увидеть в третьем примере.
Вскоре после этого, CSS-гуру Эрик Мейер (Eric Meyer) производит дальнейшие исследования вышеописанного приёма сброса отступов. В них он затрагивает работу Тантека Челика и его набор CSS-правил undohtml.css, в котором не только сбрасывались отступы, но и устанавливались базовые значения других атрибутов: стили шрифтов, стили списков.
После многочисленных переделок и уточнений, мы приходим к замечательному решению под названием CSS Reset. В нём сброс значений сделан аккуратнее: с применением непосредственно имён элементов, а не универсального селектора. Он же устанавливает значения по умолчанию для «проблемных» элементов, например таблиц, в которых border-collapse обрабатывается некорректно некоторыми браузерами.
Разумеется, существуют и другие подобные решения (YUI Reset CSS от Yahoo!). Вы можете создать собственное, которое будет удовлетворять нуждам именно вашей вёрстки.
Применение CSS Reset
Давайте остановимся на некоторых моментах использования приёма в реальном мире.
1. Определите, как именно вы будете сбрасывать стили
Выше я указал два способа сброса стилей: простой, основанный на применении универсального селектора (который я не рекомендую использовать) и комплексный, с применением стилей от Эрика.
Помимо этого, вы можете использовать разработку от Yahoo! (YUI CSS Reset), которую вы можете забирать прямо с их сервера.
Вы можете создать собственные стили для сброса, если вы решаете какую-то конкретную задачу в своём проекте. Несмотря на это, не существует пошагового руководства по созданию собственного CSS Reset. Опирайтесь на собственные принципы и собственный стиль.
Чтобы помочь вам правильно сделать выбор, приведу ещё пару ссылок:
2. Ваш CSS Reset — это первое, что должен увидеть браузер
Сброс стилей после установки ваших собственных стилей для элементов — это неверный подход. В этом случае ничего хорошего от отображения браузером ждать не следует. Запомните, что сначала всегда следует подключать CSS Reset, а потом все остальные стили.
Да, я понимаю, это прозвучало смешно, но это одна из основных ошибок разработчиков от мала до велика. Многие просто об этом забывают.
Некоторые могут задать логичный вопрос: почему так происходит? Ответ прост: правила, записанные ниже по тексту CSS-файла (и даже ниже по их порядку подключения в документе), перезаписывают правила, объявленные ранее.
Давайте не будем сильно отходить от темы и продолжим. Применим стили Эрика Мейера к нашему примеру, но после описания наших свойств, как показано в 4 примере. Математики бы сказали следующее: «Что и требовалось доказать».
3. Используйте отдельный CSS-документ для CSS Reset
Я должен (нет, меня отнюдь не вынудили) упомянуть этот совет. Использование отдельного файла для CSS Reset — это обычная практика, которую поддерживает большое число разработчиков.
На самом деле я придерживаюсь позиции создания одного большого CSS-файла из-за большей производительности подобного подхода. Но в данном вопросе я склонен согласиться с большинством: CSS Reset следует вынести в отдельный файл (обычно его называют reset.css). В таком случае вы можете использовать его в различных проектах, не прилагая при этом никаких усилий по его отделению от других правил CSS.
4. Старайтесь избегать использование универсального селектора
Несмотря на то, что эта концепция работает, её применение чаще всего не является желательным из-за несовместимости с некоторыми браузерами (например, данный селектор некорретно обрабатывается в Internet Explorer). Вам следует использовать этот приём только для простых, небольших, статичных и предсказуемых страниц (если уж вам пришлось делать это).
Данный совет особенно важен тогда, когда вы разрабатываете такие решения, как темы для CMS. Вы не можете заранее предсказать, как она будет использована и как её будут модифицировать. Лучше описать фундаментальные CSS-правила для всех элементов, чем использовать для этого непредсказуемый (пусть и меньший по объёму) механизм универсальных селекторов.
5. Избегайте избыточных описаний свойств при использовании CSS Reset
Ещё одна причина, по которой мне не нравится отдельный файл для CSS Reset — это потенциальная избыточность последующих деклараций CSS-свойств. Повторение отдельных ваших стилей среди всего набора CSS-файлов — это моветон и его следует избегать. Разумеется, иногда мы слишком ленивы, чтобы кропотливо пройтись по набору стилей и совместить некоторые из них, но следует хотя бы попытаться!
Вернёмся к CSS Reset от Эрика. Он устанавливает значения по умолчанию для line-height, color и background элемента body следующим образом:
body
{
line-height: 1;
color: black;
background: white;
}
Допустим вы уже знаете, как будет выглядеть элемент body:
- background-color: #cccccc;
- color: #996633;
- Вы хотите по горизонтали повторять определённую фоновую картинку.
В этом случае нет необходимости создавать новый селектор для описания ваших свойств — вы можете их просто включить в CSS Reset. Сделаем это:
body
{
line-height: 1;
color: #996633;
background:#ccc url(tiled-image.gif) repeat-x top left;
}
Не бойтесь модифицировать сам CSS Reset. Подстройте его под себя, заставьте его работать на себя. Изменяйте, перестраиваейте, убирайте и добавляйте так, как это нужно в вашем конкретном случае.
Эрик Мейер по этому поводу сказал следующее: «это не тот случай, когда всем следует использовать CSS Reset без изменений».
Дополнительные материалы
[WSG] Zeroing default padding/margin
Возможно, первое упоминание сброса отступов с помощью универсального селектора в рассылке WSG.
Universal Selector
Эрик Мейерс изучает механизм работы универсального селектора.
No CSS Reset
Джонатан Снук (Johnathan Snook) приводит альтернативную точку зрения на CSS Reset и объясняет, почему избегает их. Мнение одного из уважаемых Web-разработчиков.
Tripoli — a CSS standard for HTML rendering
Tripoli — это другой популярный CSS Reset, который подразделён на несколько версий. Вы можете выбрать подходящую вам.
