Почему для интернет-магазина, спросите вы? Конечно, для интернет-магазина и не только отвечаю я. Обычно торговые крупные торговые компании не пишут софт для самостоятельно, они заказывают его на стороне. И как бы странно не показалось, очень часто до ценника руки уже не доходят, а этот документ играет далеко не последнюю роль в торговле. Помню времена, когда доработка ценника составляла 150 евро и вот тогда, эта задача совсем не казалась тривиальной. В конце статьи приложен рабочий проект c#, #core, #.net #MVC. Попробуйте поэкспериментировать с вашей торговой системой, заранее признателен всем за позитивные отзывы.
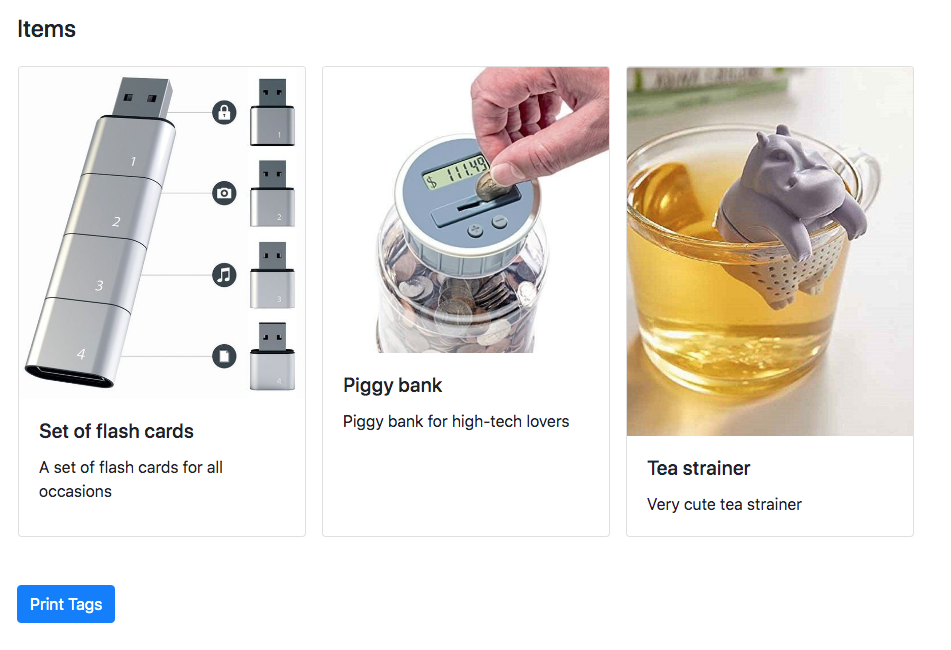
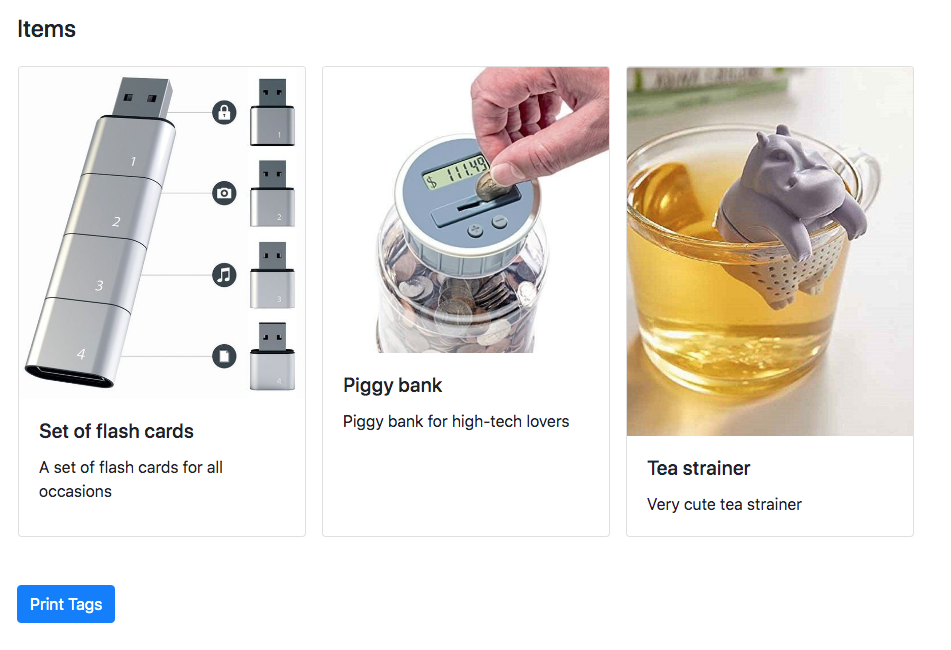
Итак, владелец интернет-магазина (обычного магазин) решил модифицировать свои скучные черно-белые ценники. А что у нас в ассортименте, спросите вы?

В моей предыдущей статье, море нареканий вызвал источник данных в формате xml. Мне казалось очевидным, что опытные программисты смогут легко адаптировать рассмотренный пример на другие источники, однако как показали комментарии это оказалось не так. Поэтому уделим немножко внимания набору данных. Будем использовать универсальный компонент DataSet, надеюсь что наполнить его подобным образом или заменить другим источником читатель сможет самостоятельно
Рассмотрим контроллер
Он является наследником класса MyController в котором инициализируется набор данных. Сделано это исключительно для того, чтобы не перегружать код основного контроллера. Страница Index отображает витрину магазина. Страница PrintTags обеспечивает формирование ценников.
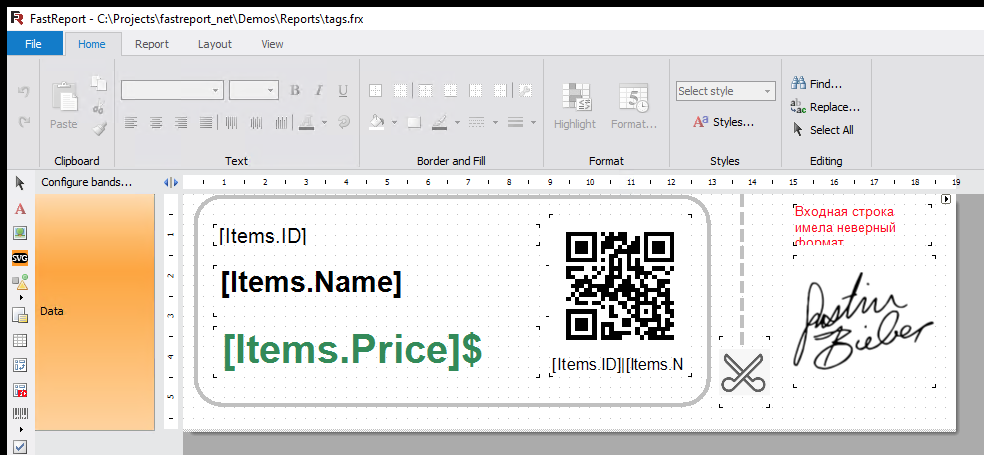
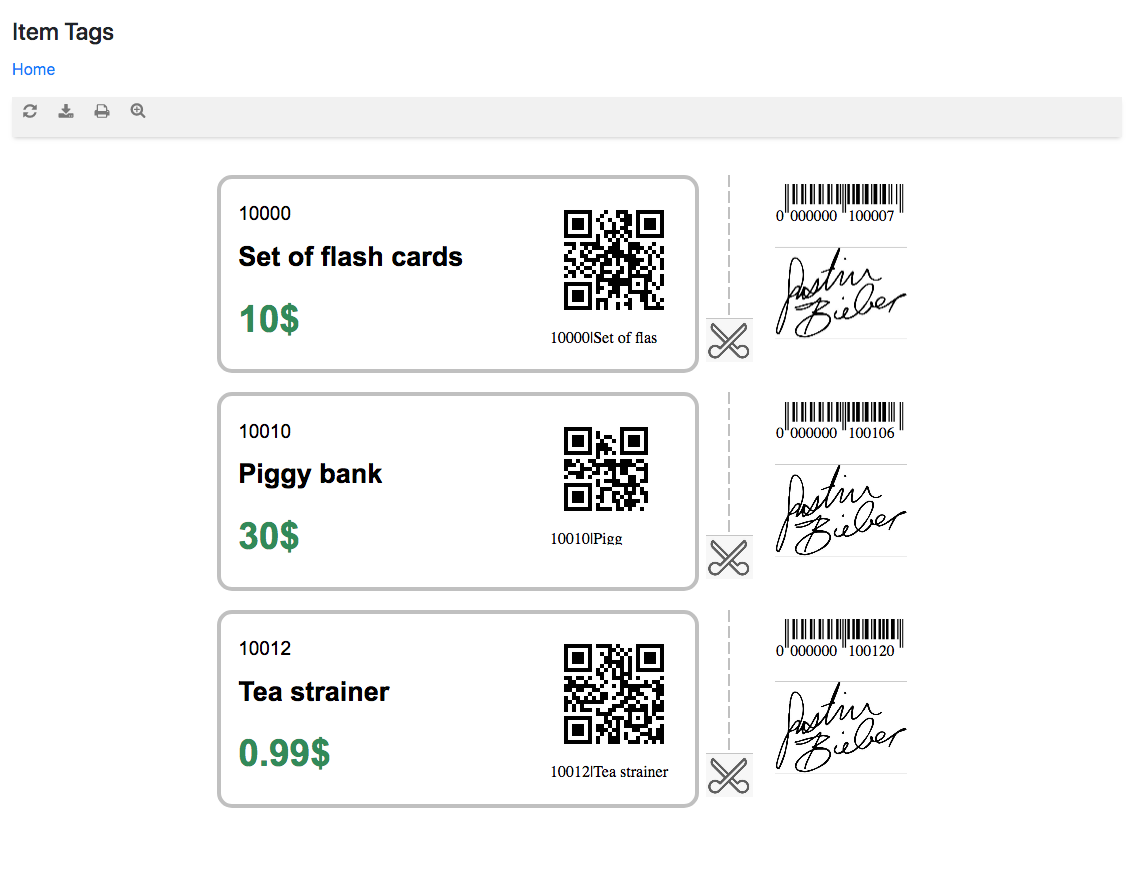
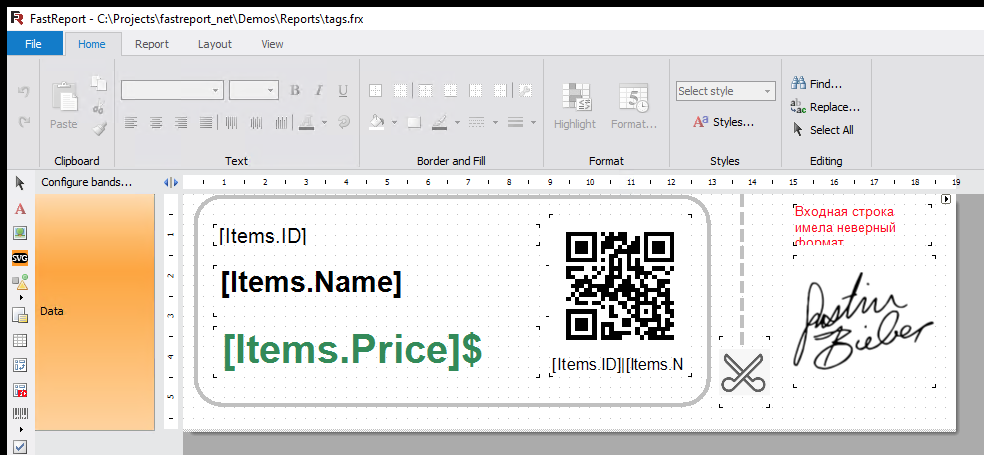
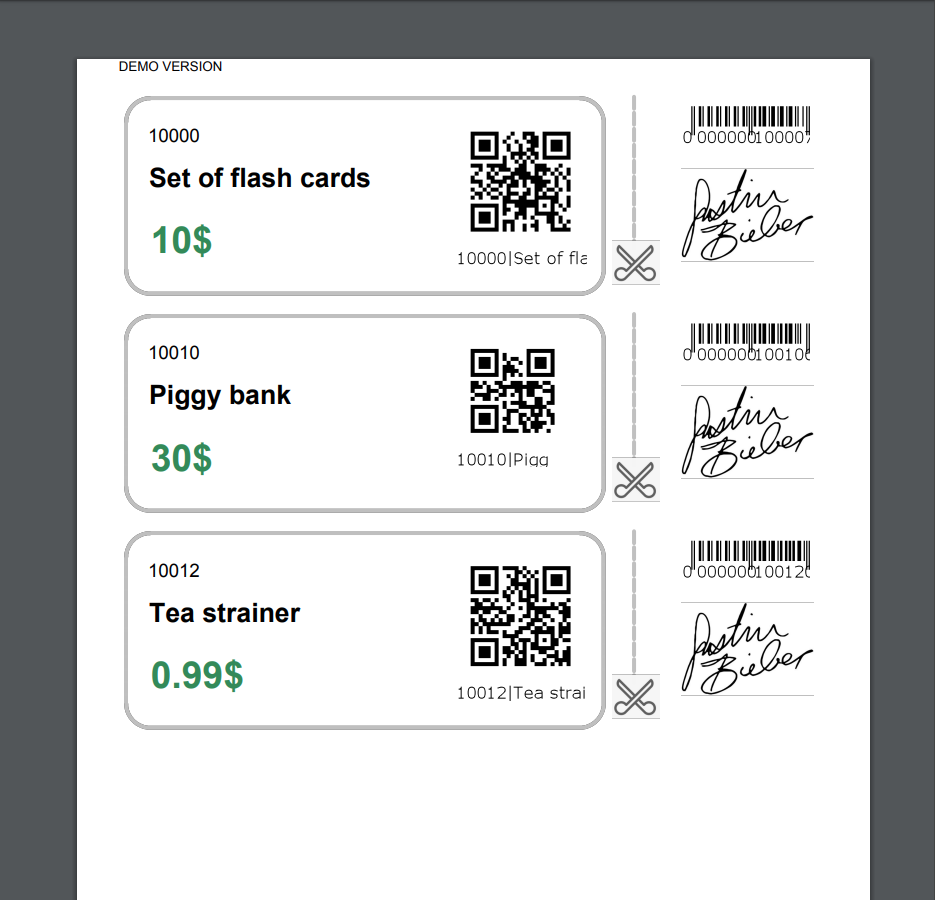
Итак, после того как данные для вывода на ценник подготовлены грузим демоверсию FastReport и разрабатываем дизайн ценника

Дизайн совершенно спонтанный, вы можете набрать любых компонентов под свои задачи, будь то штрихкоды и даже рисунки. Файл с шаблоном расположен в проекте в wwwroot/reports/tags.frx вы можете исправить его или создать свой собственный ценник или этикетку в зависимости от того, куда будет выводится печать. Возможно даже это будет липкая лента а распечатано на термо-этикетке.
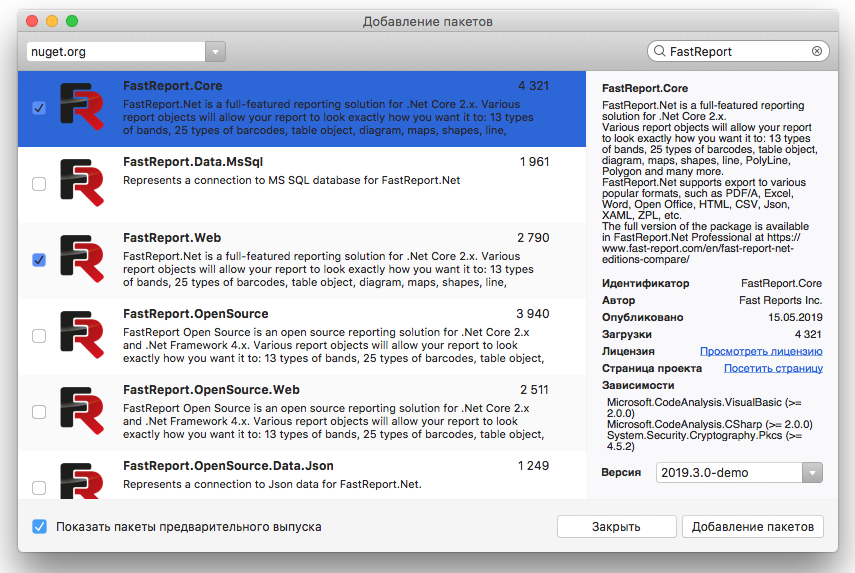
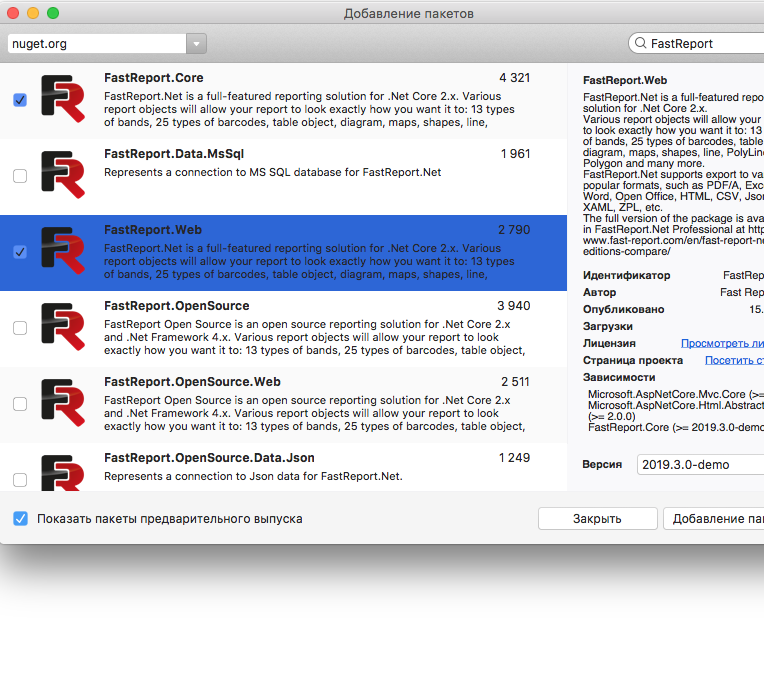
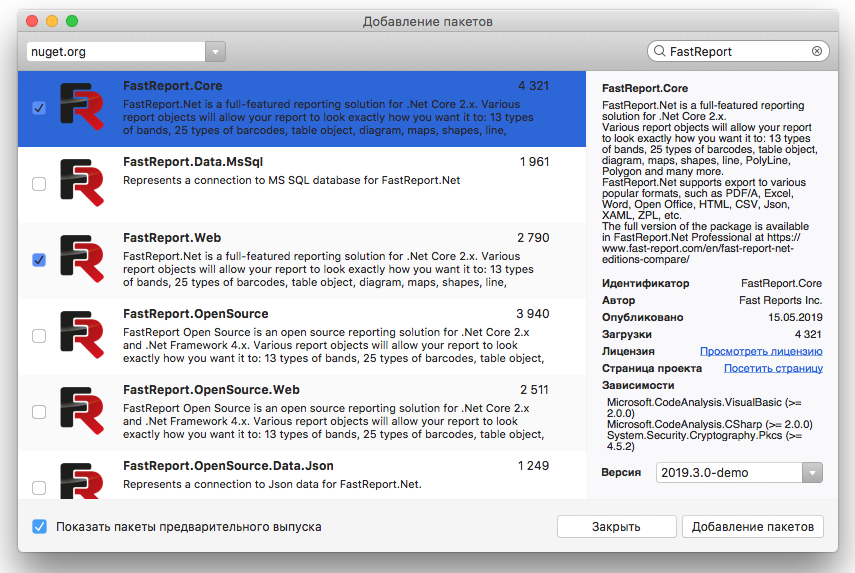
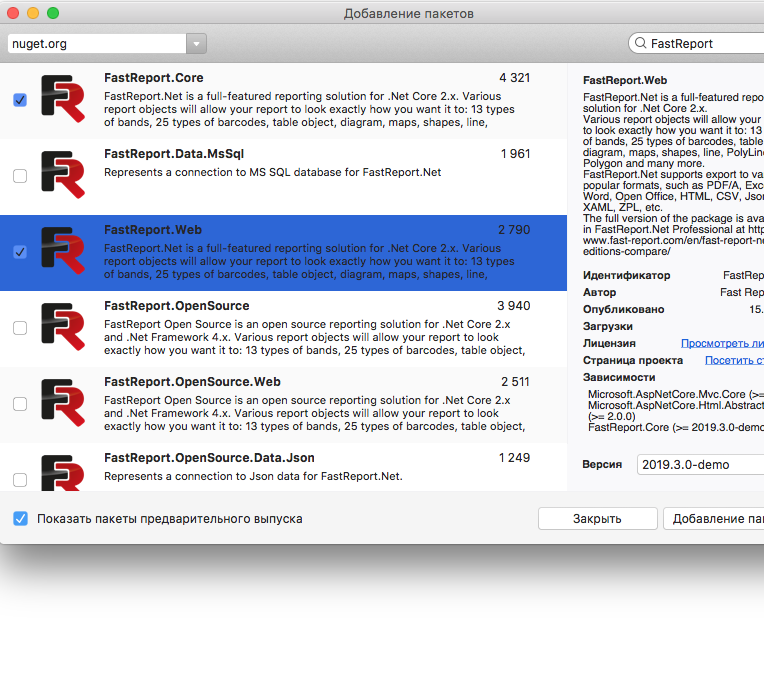
При создании проекта обязательно добавить ссылки на пакеты


В Setup.cs добавить
В контроллерах
Все это можно посмотреть в проекте
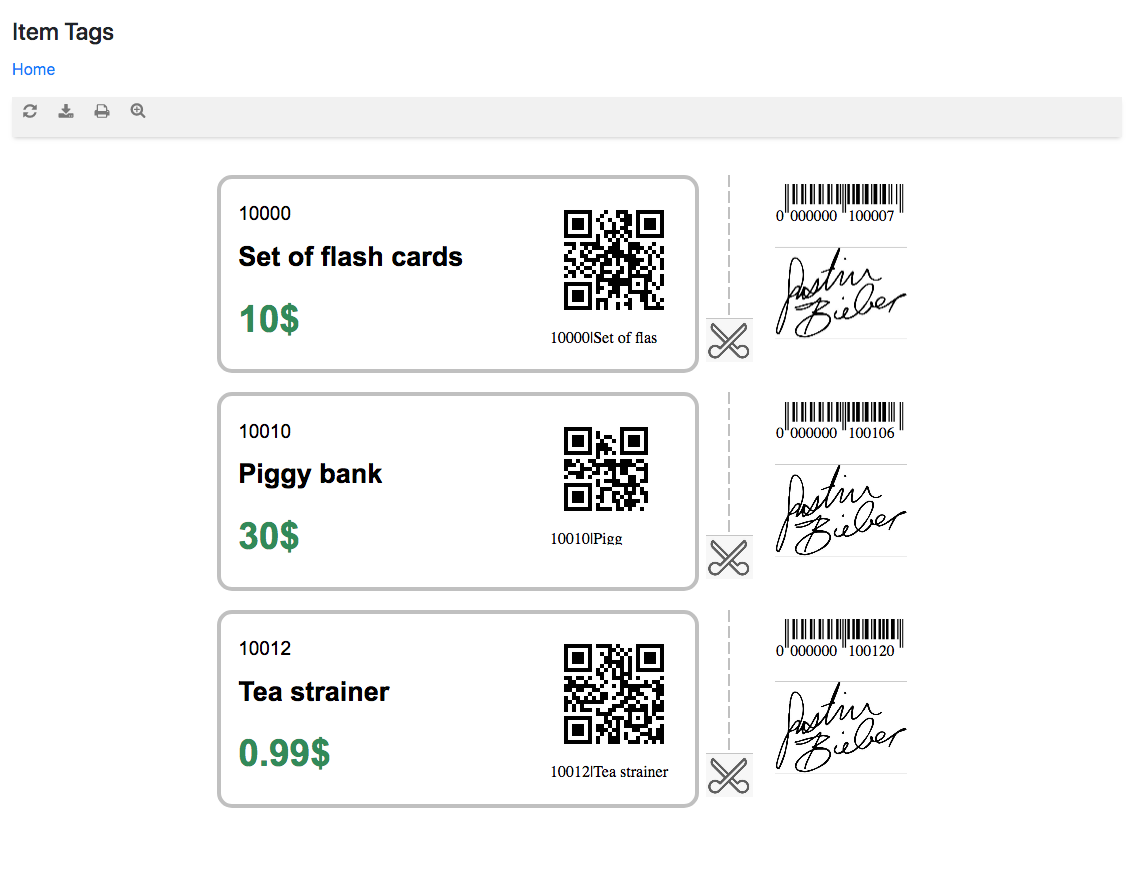
Печать ценников запускается по кнопке Print Tags
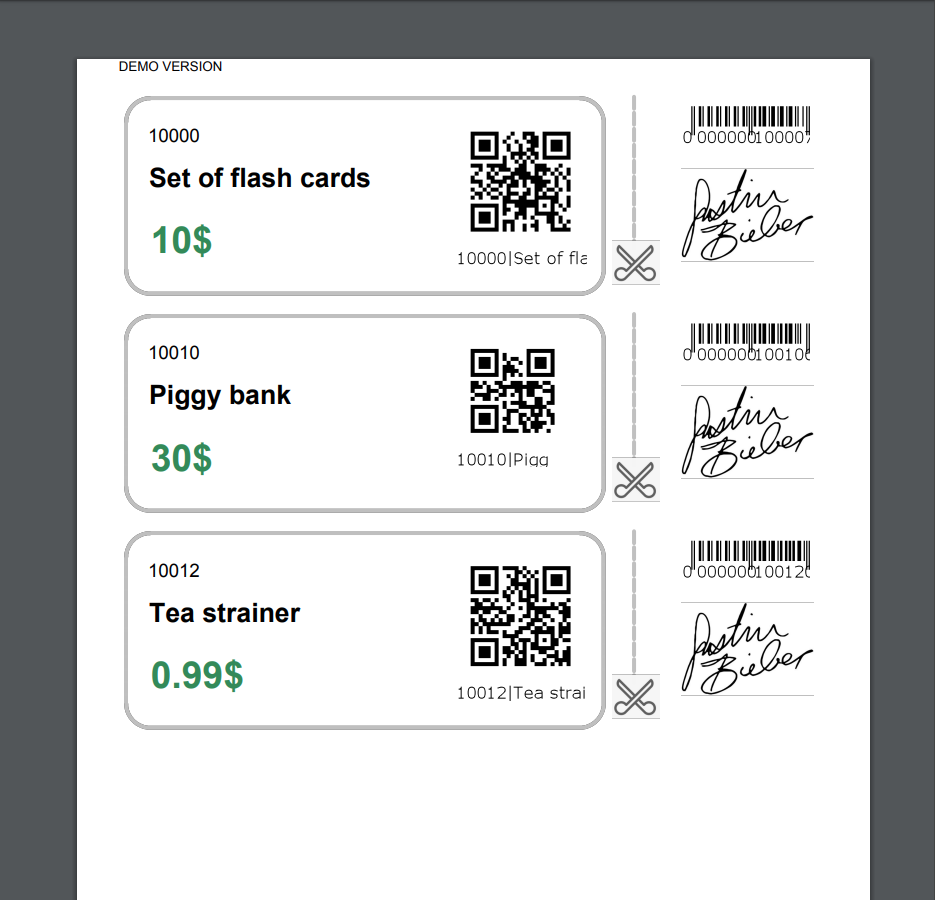
Переходим на страницу по кнопке Print Tags

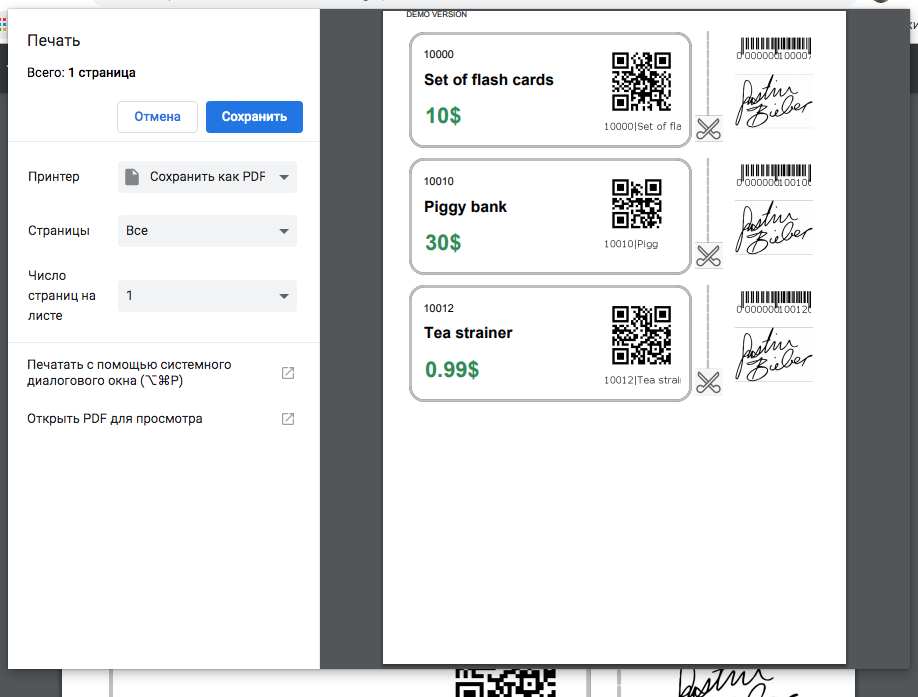
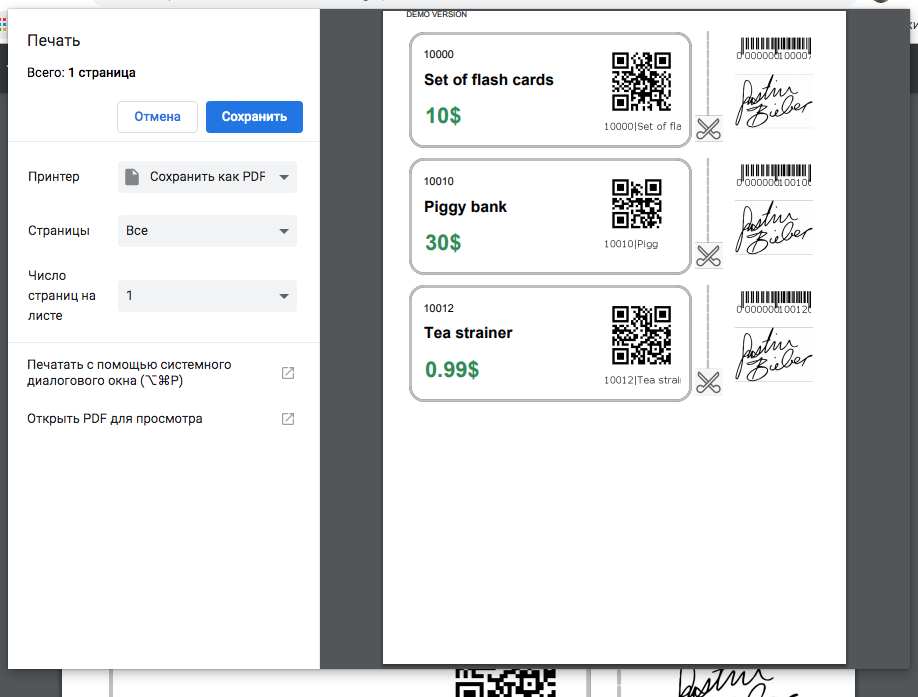
Далее можно сразу распечатать или скачать файл в формате PDF

Печатаем

Или скачиваем и отправляем на почту.
Без сомнений специализированные инструменты способны творить чудеса. Компонент, который способен создавать подобные отчеты будет полезен любой компании, работающей с информационными системами класса ERP. Видел на тубе компании, которые работают в программах, где все отчеты сделаны вне основной системы, дабы сократить издержки их производства. Буду признателен за конструктивные отзывы, всем успехов в построении отчетов.
Итак, владелец интернет-магазина (обычного магазин) решил модифицировать свои скучные черно-белые ценники. А что у нас в ассортименте, спросите вы?

В моей предыдущей статье, море нареканий вызвал источник данных в формате xml. Мне казалось очевидным, что опытные программисты смогут легко адаптировать рассмотренный пример на другие источники, однако как показали комментарии это оказалось не так. Поэтому уделим немножко внимания набору данных. Будем использовать универсальный компонент DataSet, надеюсь что наполнить его подобным образом или заменить другим источником читатель сможет самостоятельно
Рассмотрим контроллер
public class HomeController : MyController
{
private IHostingEnvironment _env;
public HomeController(IHostingEnvironment env)
{
_env = env;
}
public IActionResult Index()
{
ViewBag.Items = InitData().Tables["Items"].Rows;
return View();
}
public IActionResult PrintTags()
{
WebReport webReport = new WebReport();
webReport.Width = "100%";
DataSet d = InitData();
webReport.Report.Load(System.IO.Path.Combine(_env.WebRootPath + "/reports", "tags.frx"));
webReport.Report.RegisterData(d, "ItemsDataSet");
webReport.Report.GetDataSource("Items").Enabled = true;
(webReport.Report.FindObject("Data1") as DataBand).DataSource = webReport.Report.GetDataSource("Items");
webReport.Report.Prepare();
ViewBag.WebReport = webReport;
return View();
}
}
Он является наследником класса MyController в котором инициализируется набор данных. Сделано это исключительно для того, чтобы не перегружать код основного контроллера. Страница Index отображает витрину магазина. Страница PrintTags обеспечивает формирование ценников.
Итак, после того как данные для вывода на ценник подготовлены грузим демоверсию FastReport и разрабатываем дизайн ценника

Дизайн совершенно спонтанный, вы можете набрать любых компонентов под свои задачи, будь то штрихкоды и даже рисунки. Файл с шаблоном расположен в проекте в wwwroot/reports/tags.frx вы можете исправить его или создать свой собственный ценник или этикетку в зависимости от того, куда будет выводится печать. Возможно даже это будет липкая лента а распечатано на термо-этикетке.
При создании проекта обязательно добавить ссылки на пакеты


В Setup.cs добавить
app.UseFastReport();
В контроллерах
using FastReport;
using FastReport.Web;
Все это можно посмотреть в проекте
Печать ценников запускается по кнопке Print Tags
public IActionResult PrintTags()
{
WebReport webReport = new WebReport();//создание компонента
webReport.Width = "100%";//ширина на всю страницу
DataSet d = InitData(); //создаем демо данные
webReport.Report.Load(System.IO.Path.Combine(_env.WebRootPath + "/reports", "tags.frx"));//загружаем шаблон отчета
webReport.Report.RegisterData(d, "ItemsDataSet");//регистрируем источник данных
webReport.Report.GetDataSource("Items").Enabled = true;//выбираем таблицу (их может быть много в наборе данных)
(webReport.Report.FindObject("Data1") as DataBand).DataSource = webReport.Report.GetDataSource("Items");//устанавливаем бенду в отчете привязку к данным (бендов и страниц может быть много в отчете)
webReport.Report.Prepare();//формируем отчет
ViewBag.WebReport = webReport;//выводим на форму
return View();
}
Переходим на страницу по кнопке Print Tags

Далее можно сразу распечатать или скачать файл в формате PDF

Печатаем

Или скачиваем и отправляем на почту.
Заключение
Без сомнений специализированные инструменты способны творить чудеса. Компонент, который способен создавать подобные отчеты будет полезен любой компании, работающей с информационными системами класса ERP. Видел на тубе компании, которые работают в программах, где все отчеты сделаны вне основной системы, дабы сократить издержки их производства. Буду признателен за конструктивные отзывы, всем успехов в построении отчетов.
