
Мы очень рады анонсировать новую пятую версию styled-components! Новая версия полностью обратно совместима с предыдущей при условии использования React^16.8.
Бету пятой версии можно попробовать уже сейчас:
npm install styled-components@beta
Нужна версия React, поддерживающая React.hooks, т.е. react@^16.8 react-dom@^16.8 react-is@^16.8
А теперь об изменениях!
Быстро. Еще Быстрее. Styled-Components.
Когда больше чем 2 года назад мы выпустили вторую версию, мы обещали фокусироваться на производительности. Мы уже сильно ускорили работу библиотеки в течение нескольких релизов. Так, мы получили десятикратное увеличение скорости в версии 3.1 и еще 25% ускорение в версии 4.
К пятой версии, библиотека styled-components стала еще быстрее! Сравнивая с 4 версией, мы получили:
- на 19% меньший размер минифицированного кода (16.2kB vs. 13.63kB min+gzip) ️
- на 18% быстрее инициализация на клиентской стороне
- на 17% быстрее обновление динамических стилей
- на 45% (!!!) быстрее серверный рендеринг
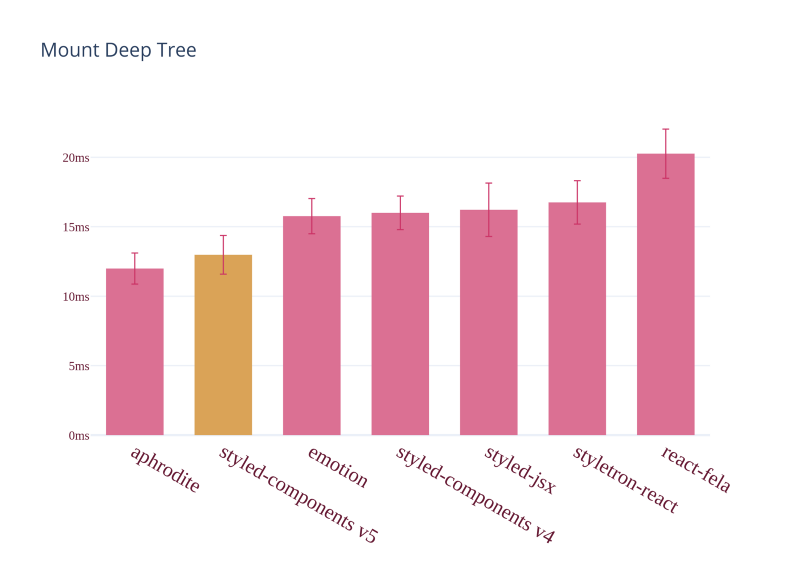
Styled-components и так уже была одной из самых быстрых CSS-in-JS библиотек, но теперь она еще быстрее, но с пятой версии мы укрепили свою позицию в лидерах:

Инициализация дерева компонентов. Меньше — лучше.
Значительный прирост скорости был достигнут благодаря нашему новому ядру. Оно не подвергалось изменениям годами, так что мы полностью переписали его с фокусом на производительность и точность (корректность).
Несмотря на широкое внутреннее тестирование, все еще могут быть некоторые баги, которые мы обязательно исправим. Мы также просим помощь сообщества в тестировании бета-версии, чтобы релиз был максимально стабильным.
Попробуйте библиотеку и расскажите, если вдруг что-то пошло не так:
npm install styled-components@beta
Если вы используете jest-styled-components, убедитесь, что вы обновили эту библиотеку до беты.
Наглядно. Еще нагляднее. React DevTools
Теперь все ваши стилизованные компоненты полностью работают на React.hooks, так что древовидная структура куда более наглядная и простая.
Например, стилизованный компонент TagLine выглядит в React DevTools до изменений (v4):
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
А вот так — после изменений (v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
Достаточно наглядно? А вот пример из реального приложения:

Дерево компонентов в React DevTools для сайта styled-components.com. Слева четвертая версия, справа — пятая. Wow! (Кликабельно)
Огромный привет Джессике Франко и Александру Нанбергу за то, что они отрефакторили код, используя React.Hooks.
Новый. Еще новее. StyleSheetManager
<StyleSheetManager /> получил значительное обновление в пятой версии, позволяя расширять плагинами наш CSS-парсер (stylis).
Это можно использовать для различных сценариев, например для полной и автоматической поддежки Right-To-Left.
RTL support
С помощью такого плагина вы можете легко заменить напрвление "слева-направо" на "справа-налево":
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
Это все, что нужно сделать! Мы очень рады и удивлены тем возможностям, которые открываются с плагинами. Теперь можно дать стилизованным компонентам суперсилу!
Поддержите нас
styled-components широко используются сообществом. Очень широко. Библиотека была скачана 39 миллионов раз и является зависимостью для сотен тысяч публичных репозиториев, не включая множество приватных, которые не показываются в статистике GitHub.
Так как библиотека используется широко мы, команда ядра, берем серьзную ответственность на себя. К сожалению, обслуживание и поддержка библиотеки практически полностью волюнтеризирована. И мы очень ограничены в ресурсах, чтобы платить кому-нибудь, чтобы организировать или участвовать в конференциях и саммитах.
Если вы используете библиотеку на работе, пожалуйста рассмотрите возможность поддержки нас на OpenCollective. Мы бы очень хотели собрать нашу команду в одном помещении в этом году, и эта поддержка поможет нам осуществить задуманное.
Вся команда надеется, что вам понравится пятая версия. И, как всегда, оставайтесь стильными !
