Привет, Хабр.
Тестирование Mobile Web в чем-то похоже на тестирование Desktop Web. С одной стороны это те же HTML, CSS, JavaScript и прочие прелести, которые мы привыкли видеть. Те же проблемные места и типичные баги. С другой стороны, отличия все же имеются.
В этой статье я собрал небольшой чек-лист тех особенностей, которые важно проверять на Mobile Web проекте. Список не претендует на полноту, так что дополняйте его своими пунктами в комментариях. Я буду только рад. Единственное правило — пункт должен относиться только к мобильному вебу, а не к вебу вообще.

Начать хотелось бы с того, что у нас есть как минимум два способа тестировать Mobile Web проекты. Первый — эмулировать мобильный браузер средствами Chrome DevTools (или другими браузерами в их инструментах разработчика, но это менее популярный способ). Второй — тестировать на реальном девайсе, используя настоящий мобильный браузер.
Большую часть функционала вполне возможно проверить без девайса, но все же не все. Потому я разбил проверки на две больших части — то, что мы проверяем на ПК, а что только с мобильным устройством в руках.
Итак, как было сказано выше, мобильное тестирование можно провести на ПК, не используя мобильное устройство. Браузер Chrome умеет работать в мобильном режиме.
Для того, чтобы перейти в мобильный режим просмотра веб-страницы, необходимо открыть Chrome DevTools и нажать на вот этот символ:

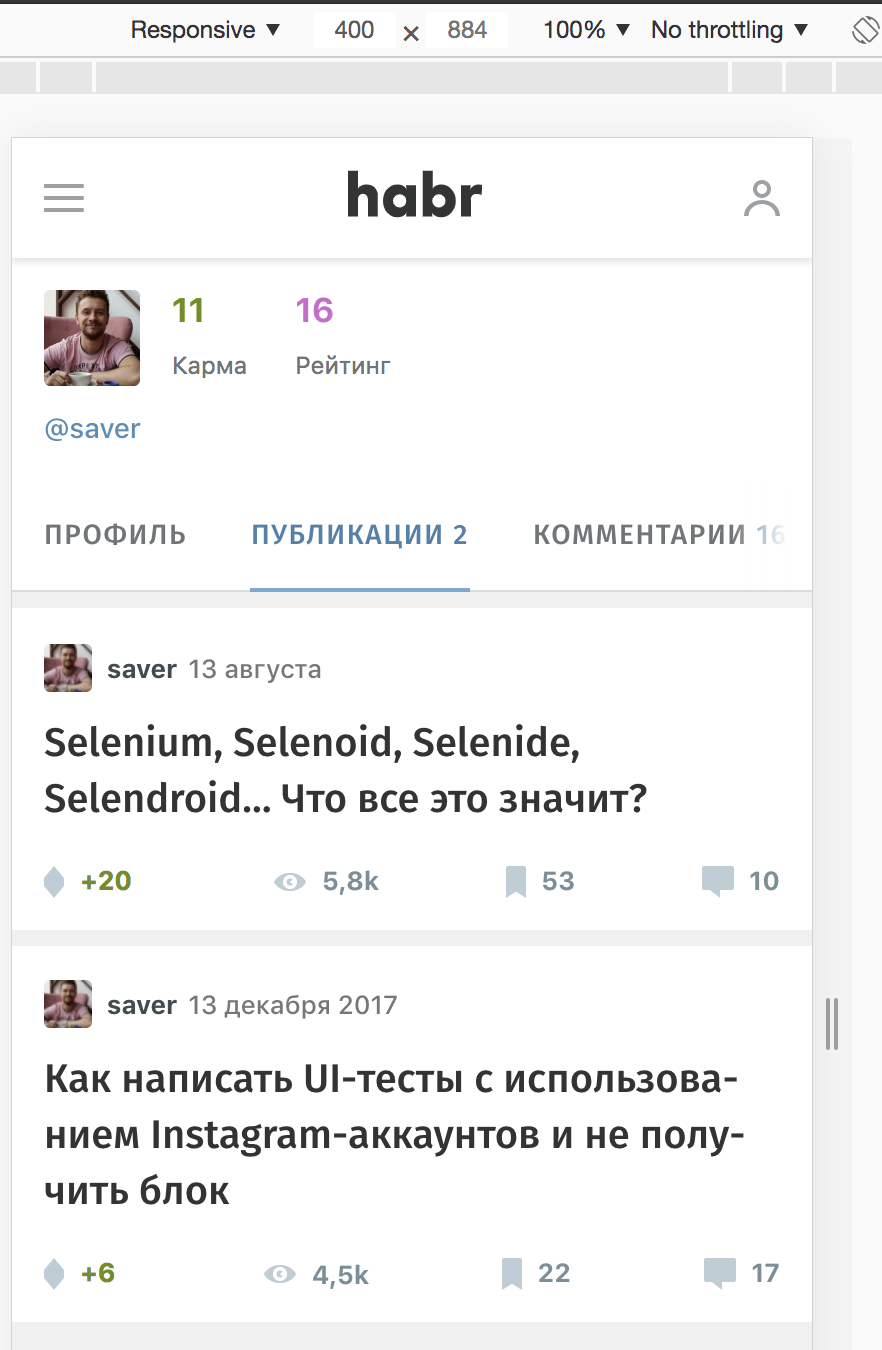
Перед нами откроется веб-приложение так, словно оно было открыто с мобильного девайса:

Мы можем выбирать из списка тип девайса, работу с которым мы эмулируем:

Важно помнить, что некоторые веб-приложения помимо размера экрана еще ориентируются на User Agent. Такое приложение в мобильном режиме может визуально отличаться от того, что мы увидим на реальном девайсе.
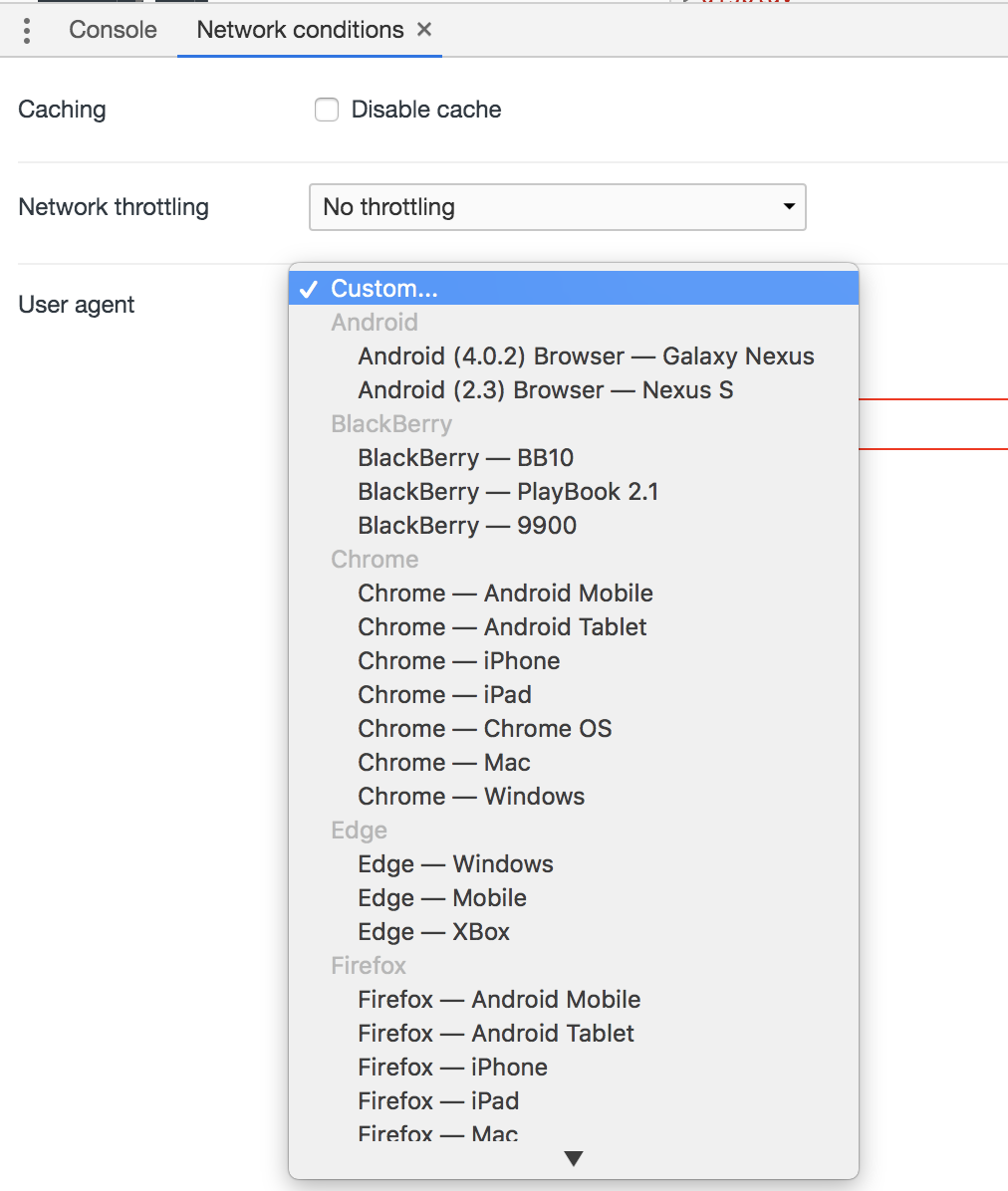
Для того, чтобы все сделать правильно, необходимо в Chrome DevTools дополнительно настроить Network conditions, выставив мобильный User Agent:

После чего перезагрузить страницу и получить необходимый результат.
При помощи Chrome можно проверить работу приложения как на медленном интернете, так и вовсе оффлайн. Для этого на той же вкладке Network Conditions можно выбрать параметр network throttling:

Это важно в том случае, если пользователи часто используют приложение в условиях плохого интернета, например навигатор.
Это не все, что есть в Chrome DevTools. Это отличный инструмент как для работы с Desktop Web, так и для Mobile Web. По нему есть отличная документация от Google, in English of course.
У нас есть двухнедельный онлайн-курс по Chrome DevTools на русском. Вся информация на странице профиля. Движемся дальше. :)
Тестирование Mobile Web с помощью Chrome DevTools имеет ряд преимуществ. Это просто, быстро, не требует наличия реальных девайсов и позволяет выявить самые очевидные баги приложения. Но, увы, не все.
Первая причина, почему стоит взять в руки мобильное устройство: необходимость проверить работоспособность приложения на слабом девайсе.
Современные веб-приложения перегружены всякого рода анимациями, сложными вычислениями на стороне клиента и так далее. Если на десктопе все это добро может работать гладко и красиво (хотя тоже не всегда), на каком-нибудь Samsung J-линейки (например, J2) могут быть лаги.
Вторая причина — мобильные браузеры. Речь о тех браузерах, которые встроены в систему и являются дефолтными. Многие люди используют их и не утруждают себя установкой мобильного Chrome.
Одним из представителей такого браузера является Samsung Internet Browser. На нем стоит проверить работу своего веб-приложения. Особенно если нет статистики, показывающей “с чего сидят” ваши пользователи. Если такая статистика есть и она утверждает, что с этих браузеров никто на приложение не заходит, то скорее всего тестировать его не надо. Хотя… а что, если они не заходят потому, что оно как раз сломано? :)
Стоит об этом подумать.
Mobile Web приложение работает в мобильном браузере, что логично. При этом мобильные девайсы устроены так, что приложение может быть как в активном режиме, так и в бэкграунде. Например, если мы переключились на другое приложение или у нас входящий звонок.
Теперь предположим, что по какой-то причине наш пользователь перевел браузер с открытым приложением в бэкграунд. А затем вернулся. Вот несколько примеров того, что может быть не так. Например, у нас приложение-чат и вся история переписки потерялась. Теперь требуется перезагрузка страницы. Плохо? Конечно! Или у нас приложение “записная книжка”. Пользователь не успел что-то дописать, когда его прервал входящий звонок. Вернувшись, он обнаружил, что написанное им стерлось. Теперь придется писать все заново. А может лучше не пользоваться таким приложением?
Обязательно проверяйте, как ключевой функционал приложения работает после бэкграунда.
Чаще всего пользователи Mobile Web используют электронную клавиатуру для ввода текста. Бывает такое, что при ее появлении верстка приложения ломается. Обычно эта проблема связана с тем, как рассчитываются пропорции экрана и как они влияют на эту самую верстку.

Стоит обратить особое внимание на те страницы приложения, где пользователю приходится заполнять много данных: страница регистрации, какие-нибудь опросники и так далее.
У мобильных приложений есть два типа ориентации экрана: portrait и landscape. Об этом можно почитать тут.
Если мы “положим на бок” наш девайс, большая часть мобильных приложений “перерисуется” под новые пропорции экрана. Это касается и мобильных браузеров. В этот момент верстка нашего веб-приложения также может сломаться в самых непредсказуемых местах.

Chrome DevTools умеет эмулировать оба режима, но все же сам процесс переворота и дальнейшая перерисовка веб-приложения происходит иначе, чем на настоящем мобильном браузере.
То, как наше приложение будет выглядеть после перерисовки обязательно стоит проверить. Причем, желательно, в обе стороны: из portrait в landscape и из landscape в portrait.
Еще один распространенный кейс: когда у приложения есть как Mobile Web версия, так и нативное приложение. В этом случае бывает так, что часть страниц в нативное приложение не переносят, а просто отображают их как WebView.
WebView — это компонент, который позволяет встраивать веб-страницы в приложение. Встроенный браузер просто рендерит внутри приложения то, что мы бы увидели на Mobile Web. Довольно часто это экономит время при разработке нативного приложения.
В таком случае стоит проверять изменения Mobile Web не только в браузере, но и внутри нативных приложений тоже. Конечно, тут без мобильного девайса никак не обойтись.
В отличие от Desktop Web, где есть только клик мышью, в мобильном приложении существует несколько способов взаимодействия с интерфейсом: touch, tap, flick и так далее. Об этом много где можно почитать, например тут.
Chrome DevTools умеет эмулировать часть этих действий. Но, во-первых, не все. А, во-вторых, не всегда результат во время эмуляции такой же, как во время использования реального девайса.
Даже если ваше мобильное веб-приложение не заточено под специальные действия, все равно стоит проверить взаимодействие интерфейса хотя бы с tap’ом. Особенно такие места, как меню или какие-нибудь переключатели. Суть в том, что tap не попадает в какие-то конкретные координаты. Он попадает на целую область. Если ваши элементы управления находятся рядом, tap может влиять на несколько элементов сразу и доставлять неудобство пользователю.
Я рассказал об основных особенностях тестирования Mobile Web проектов. Если вы пришли из тестирования Desktop Web, этот список скорее всего вам пригодится. Само собой, это не все, что можно было вспомнить касательно данного вопроса. Если хотите дополнить список, обязательно пишите в комментариях те проверки, которые делаете вы.
Спасибо за внимание.
Тестирование Mobile Web в чем-то похоже на тестирование Desktop Web. С одной стороны это те же HTML, CSS, JavaScript и прочие прелести, которые мы привыкли видеть. Те же проблемные места и типичные баги. С другой стороны, отличия все же имеются.
В этой статье я собрал небольшой чек-лист тех особенностей, которые важно проверять на Mobile Web проекте. Список не претендует на полноту, так что дополняйте его своими пунктами в комментариях. Я буду только рад. Единственное правило — пункт должен относиться только к мобильному вебу, а не к вебу вообще.

Начать хотелось бы с того, что у нас есть как минимум два способа тестировать Mobile Web проекты. Первый — эмулировать мобильный браузер средствами Chrome DevTools (или другими браузерами в их инструментах разработчика, но это менее популярный способ). Второй — тестировать на реальном девайсе, используя настоящий мобильный браузер.
Большую часть функционала вполне возможно проверить без девайса, но все же не все. Потому я разбил проверки на две больших части — то, что мы проверяем на ПК, а что только с мобильным устройством в руках.
Chrome DevTools
Итак, как было сказано выше, мобильное тестирование можно провести на ПК, не используя мобильное устройство. Браузер Chrome умеет работать в мобильном режиме.
Мобильный режим
Для того, чтобы перейти в мобильный режим просмотра веб-страницы, необходимо открыть Chrome DevTools и нажать на вот этот символ:

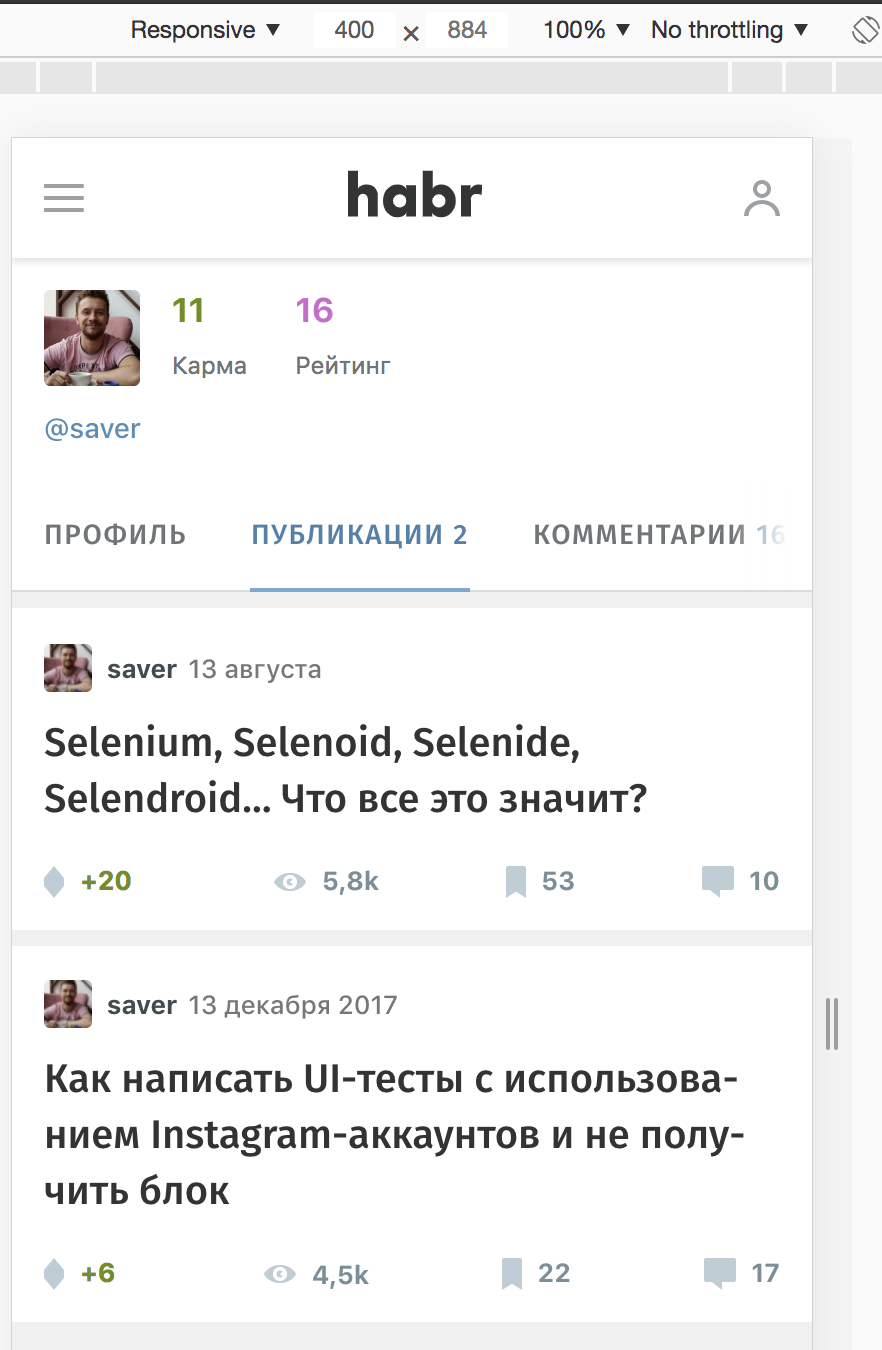
Перед нами откроется веб-приложение так, словно оно было открыто с мобильного девайса:

Мы можем выбирать из списка тип девайса, работу с которым мы эмулируем:

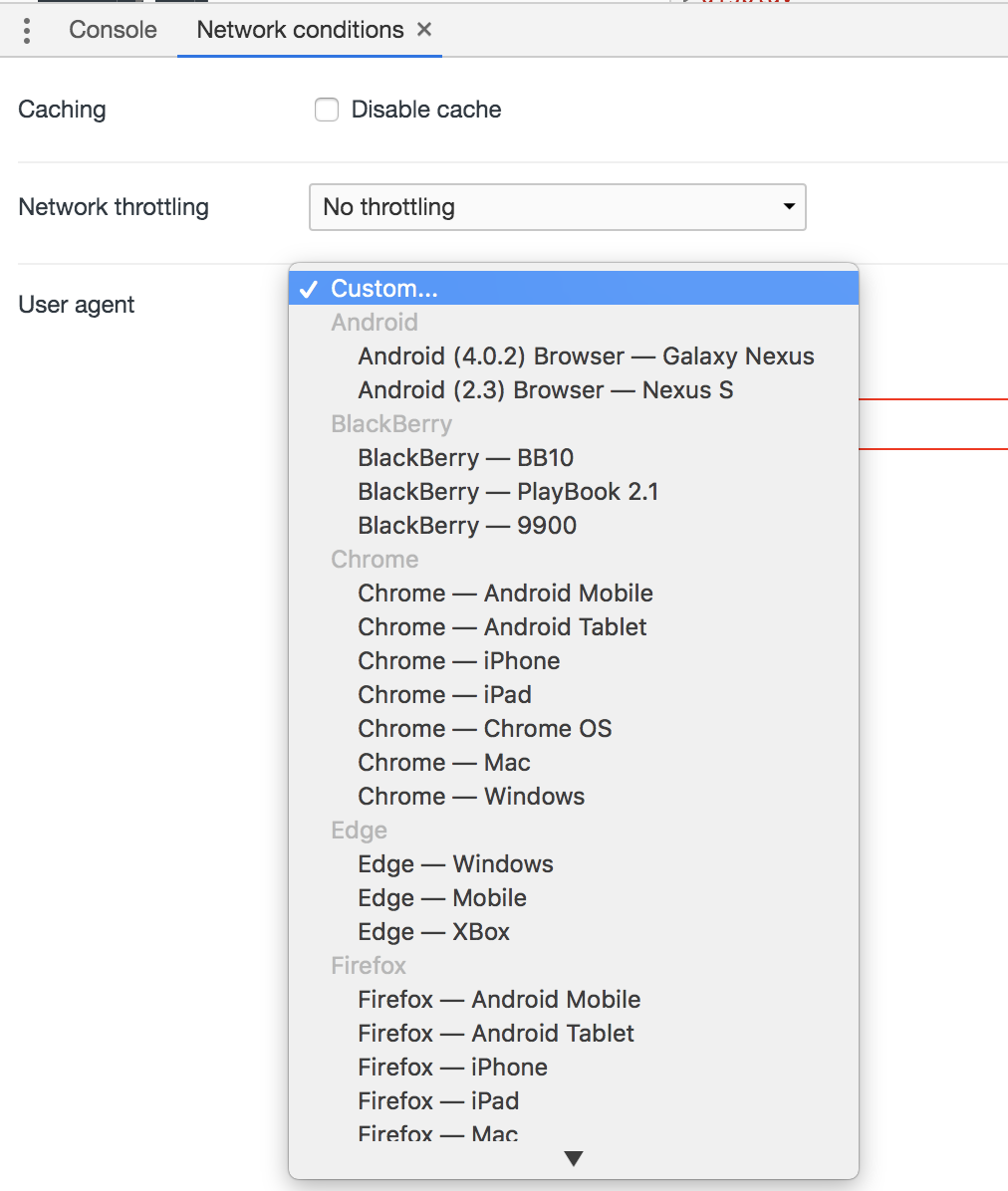
User Agent
Важно помнить, что некоторые веб-приложения помимо размера экрана еще ориентируются на User Agent. Такое приложение в мобильном режиме может визуально отличаться от того, что мы увидим на реальном девайсе.
Для того, чтобы все сделать правильно, необходимо в Chrome DevTools дополнительно настроить Network conditions, выставив мобильный User Agent:

После чего перезагрузить страницу и получить необходимый результат.
Network throttling
При помощи Chrome можно проверить работу приложения как на медленном интернете, так и вовсе оффлайн. Для этого на той же вкладке Network Conditions можно выбрать параметр network throttling:

Это важно в том случае, если пользователи часто используют приложение в условиях плохого интернета, например навигатор.
Это не все, что есть в Chrome DevTools. Это отличный инструмент как для работы с Desktop Web, так и для Mobile Web. По нему есть отличная документация от Google, in English of course.
У нас есть двухнедельный онлайн-курс по Chrome DevTools на русском. Вся информация на странице профиля. Движемся дальше. :)
Тестирование Mobile Web с помощью Chrome DevTools имеет ряд преимуществ. Это просто, быстро, не требует наличия реальных девайсов и позволяет выявить самые очевидные баги приложения. Но, увы, не все.
Производительность
Первая причина, почему стоит взять в руки мобильное устройство: необходимость проверить работоспособность приложения на слабом девайсе.
Современные веб-приложения перегружены всякого рода анимациями, сложными вычислениями на стороне клиента и так далее. Если на десктопе все это добро может работать гладко и красиво (хотя тоже не всегда), на каком-нибудь Samsung J-линейки (например, J2) могут быть лаги.
Мобильные браузеры
Вторая причина — мобильные браузеры. Речь о тех браузерах, которые встроены в систему и являются дефолтными. Многие люди используют их и не утруждают себя установкой мобильного Chrome.
Одним из представителей такого браузера является Samsung Internet Browser. На нем стоит проверить работу своего веб-приложения. Особенно если нет статистики, показывающей “с чего сидят” ваши пользователи. Если такая статистика есть и она утверждает, что с этих браузеров никто на приложение не заходит, то скорее всего тестировать его не надо. Хотя… а что, если они не заходят потому, что оно как раз сломано? :)
Стоит об этом подумать.
Работа в Background
Mobile Web приложение работает в мобильном браузере, что логично. При этом мобильные девайсы устроены так, что приложение может быть как в активном режиме, так и в бэкграунде. Например, если мы переключились на другое приложение или у нас входящий звонок.
Теперь предположим, что по какой-то причине наш пользователь перевел браузер с открытым приложением в бэкграунд. А затем вернулся. Вот несколько примеров того, что может быть не так. Например, у нас приложение-чат и вся история переписки потерялась. Теперь требуется перезагрузка страницы. Плохо? Конечно! Или у нас приложение “записная книжка”. Пользователь не успел что-то дописать, когда его прервал входящий звонок. Вернувшись, он обнаружил, что написанное им стерлось. Теперь придется писать все заново. А может лучше не пользоваться таким приложением?
Обязательно проверяйте, как ключевой функционал приложения работает после бэкграунда.
Электронная клавиатура
Чаще всего пользователи Mobile Web используют электронную клавиатуру для ввода текста. Бывает такое, что при ее появлении верстка приложения ломается. Обычно эта проблема связана с тем, как рассчитываются пропорции экрана и как они влияют на эту самую верстку.

Стоит обратить особое внимание на те страницы приложения, где пользователю приходится заполнять много данных: страница регистрации, какие-нибудь опросники и так далее.
Ориентация экрана
У мобильных приложений есть два типа ориентации экрана: portrait и landscape. Об этом можно почитать тут.
Если мы “положим на бок” наш девайс, большая часть мобильных приложений “перерисуется” под новые пропорции экрана. Это касается и мобильных браузеров. В этот момент верстка нашего веб-приложения также может сломаться в самых непредсказуемых местах.

Chrome DevTools умеет эмулировать оба режима, но все же сам процесс переворота и дальнейшая перерисовка веб-приложения происходит иначе, чем на настоящем мобильном браузере.
То, как наше приложение будет выглядеть после перерисовки обязательно стоит проверить. Причем, желательно, в обе стороны: из portrait в landscape и из landscape в portrait.
Веб-страница в нативном приложении
Еще один распространенный кейс: когда у приложения есть как Mobile Web версия, так и нативное приложение. В этом случае бывает так, что часть страниц в нативное приложение не переносят, а просто отображают их как WebView.
WebView — это компонент, который позволяет встраивать веб-страницы в приложение. Встроенный браузер просто рендерит внутри приложения то, что мы бы увидели на Mobile Web. Довольно часто это экономит время при разработке нативного приложения.
В таком случае стоит проверять изменения Mobile Web не только в браузере, но и внутри нативных приложений тоже. Конечно, тут без мобильного девайса никак не обойтись.
Обработка тапов
В отличие от Desktop Web, где есть только клик мышью, в мобильном приложении существует несколько способов взаимодействия с интерфейсом: touch, tap, flick и так далее. Об этом много где можно почитать, например тут.
Chrome DevTools умеет эмулировать часть этих действий. Но, во-первых, не все. А, во-вторых, не всегда результат во время эмуляции такой же, как во время использования реального девайса.
Даже если ваше мобильное веб-приложение не заточено под специальные действия, все равно стоит проверить взаимодействие интерфейса хотя бы с tap’ом. Особенно такие места, как меню или какие-нибудь переключатели. Суть в том, что tap не попадает в какие-то конкретные координаты. Он попадает на целую область. Если ваши элементы управления находятся рядом, tap может влиять на несколько элементов сразу и доставлять неудобство пользователю.
Итого
Я рассказал об основных особенностях тестирования Mobile Web проектов. Если вы пришли из тестирования Desktop Web, этот список скорее всего вам пригодится. Само собой, это не все, что можно было вспомнить касательно данного вопроса. Если хотите дополнить список, обязательно пишите в комментариях те проверки, которые делаете вы.
Спасибо за внимание.
