Меня зовут Иван Сидоренко, я инженер по тестированию в компании Digital Design. Передо мной стояла задача — внедрить запуск автотестов, написанных на Java Selenium.
Я новичок в CI/CD, поэтому столкнулся со множеством проблем. Подробных инструкций в интернете по этой задаче я не нашёл, поэтому, после того, как я разобрался с ней с помощью наших разработчиков, решил написать мануал для таких же новичков, как я.
Я подробно описал все необходимые шаги для того, чтобы настроить CI/CD с помощью GitLab, на примере запуска простой HelloWorld программы, написанной с помощью Java.

Автотесты должны запускаться при каждом пуше изменений разработчиком в репозиторий GitLab. Эта задача соответствует одному из принципов CI/CD — запуск автотестов на каждом этапе разработки продукта. Описывать полную концепцию CI/CD в этом мануале я не буду – эту информацию легко найти в интернете.
А вот чего не найти, так это как настроить CI/CD с помощью GitLab для новичков, с описанием всех необходимых шагов. Об этом и пойдёт речь ниже.
Всё необходимое для запуска проекта я разворачивал на удалённой машине, но так как цель этого мануала — знакомство с основами разворачивания CI/CD, то работать мы будем на локальной машине.
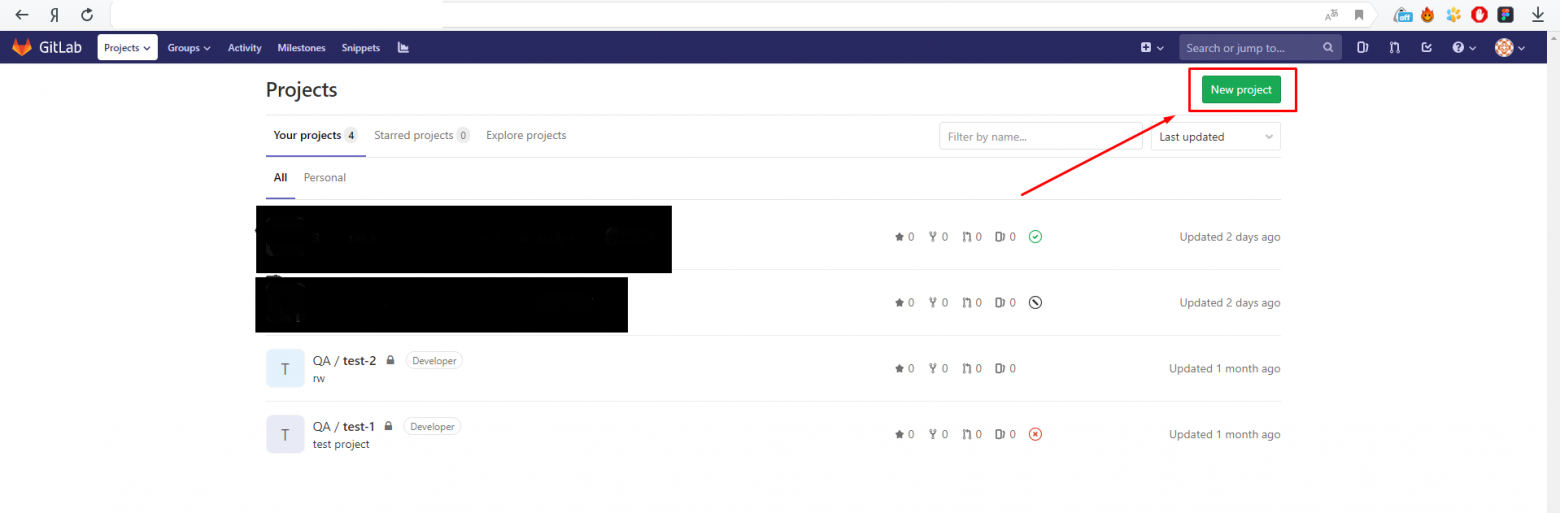
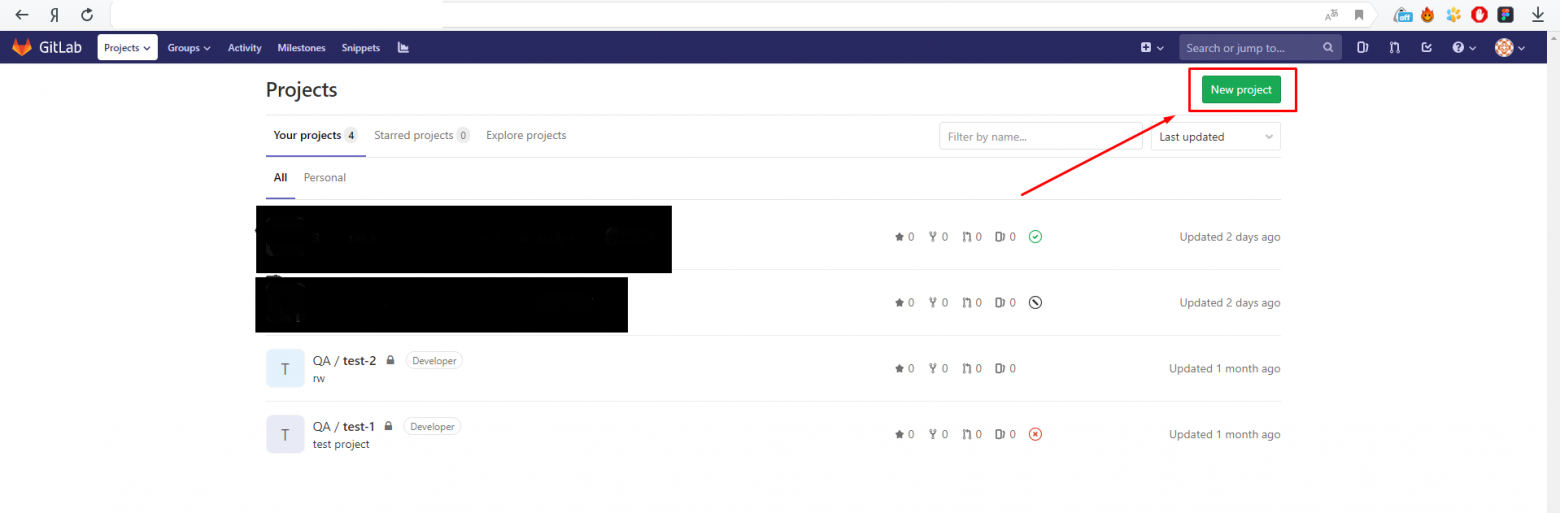
Переходим в GitLab на страницу Projects, в появившемся окне нажимаем кнопку New project

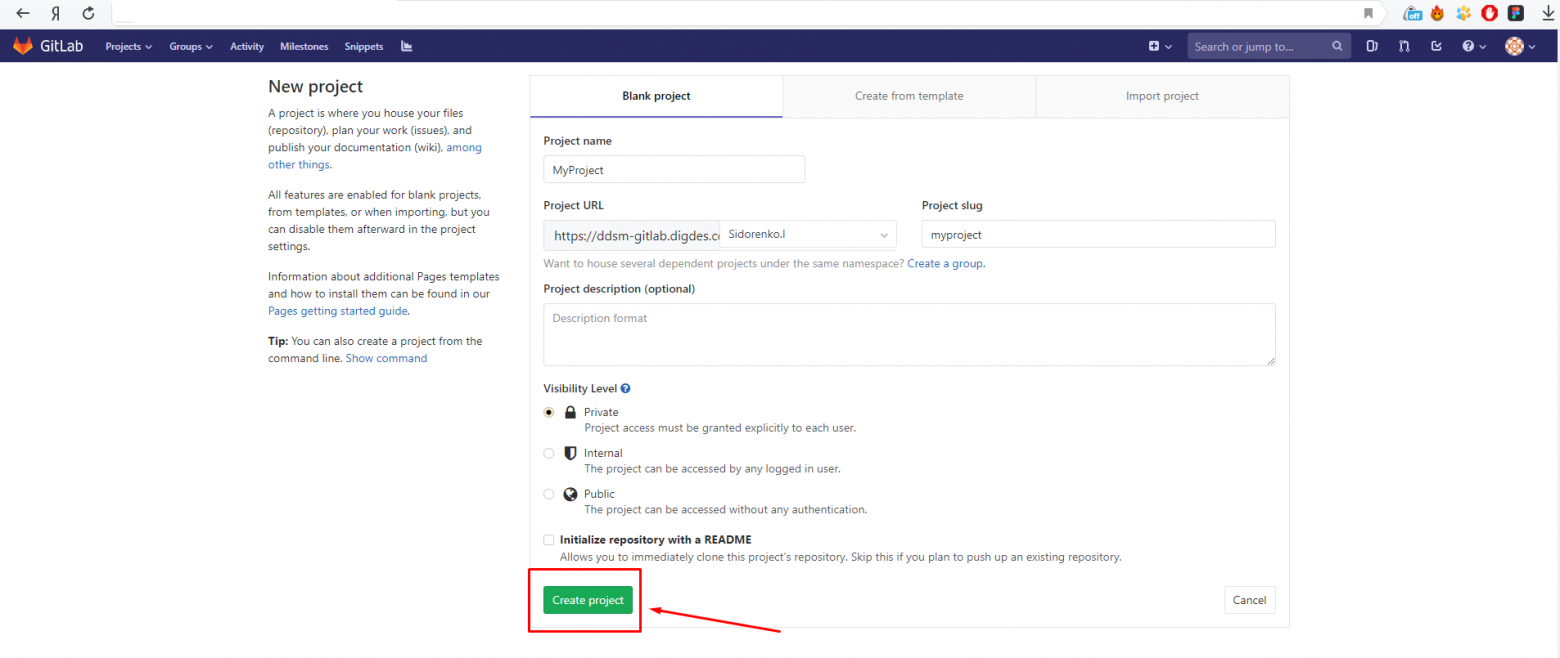
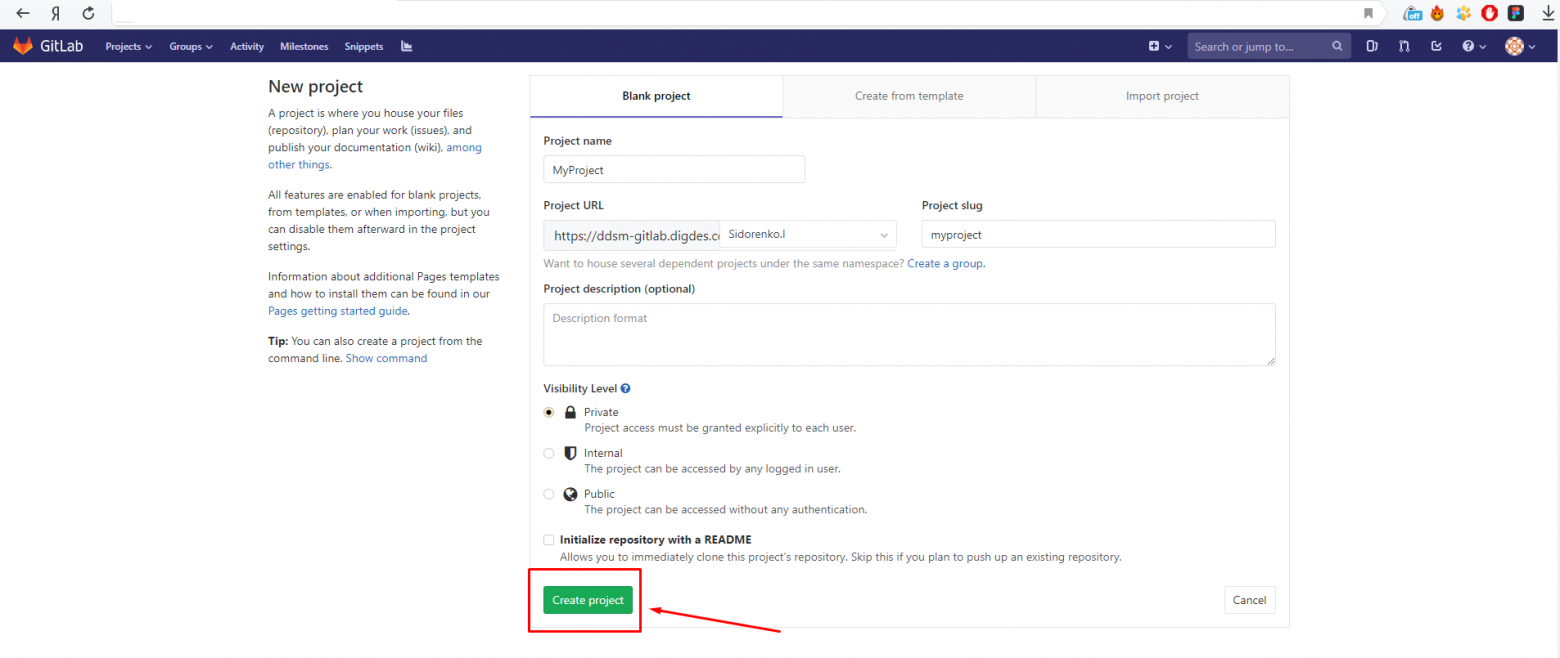
Задаём имя проекта, выставляем значение Private в поле Visibility Project и нажимаем зелёную кнопку Create project.

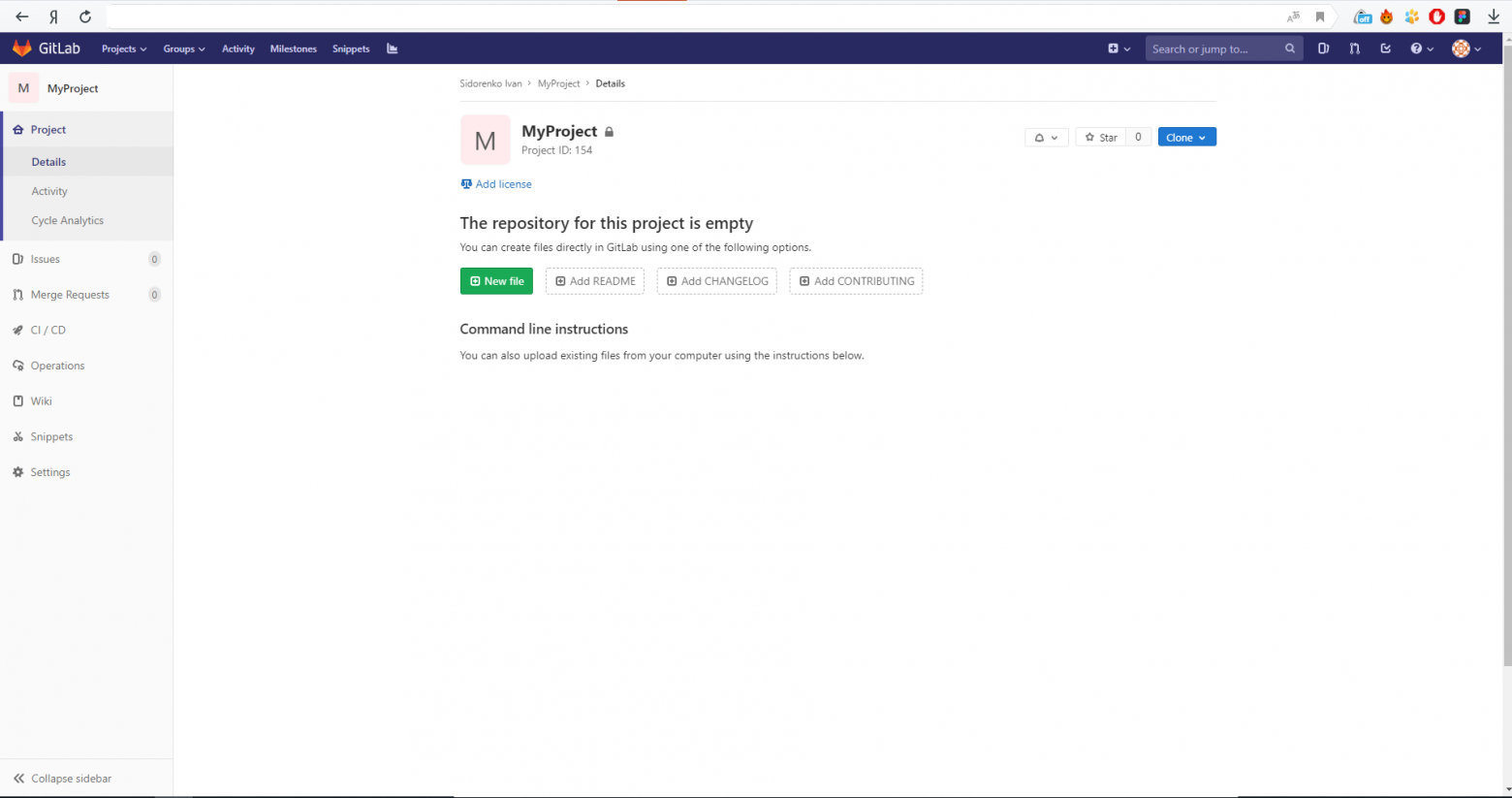
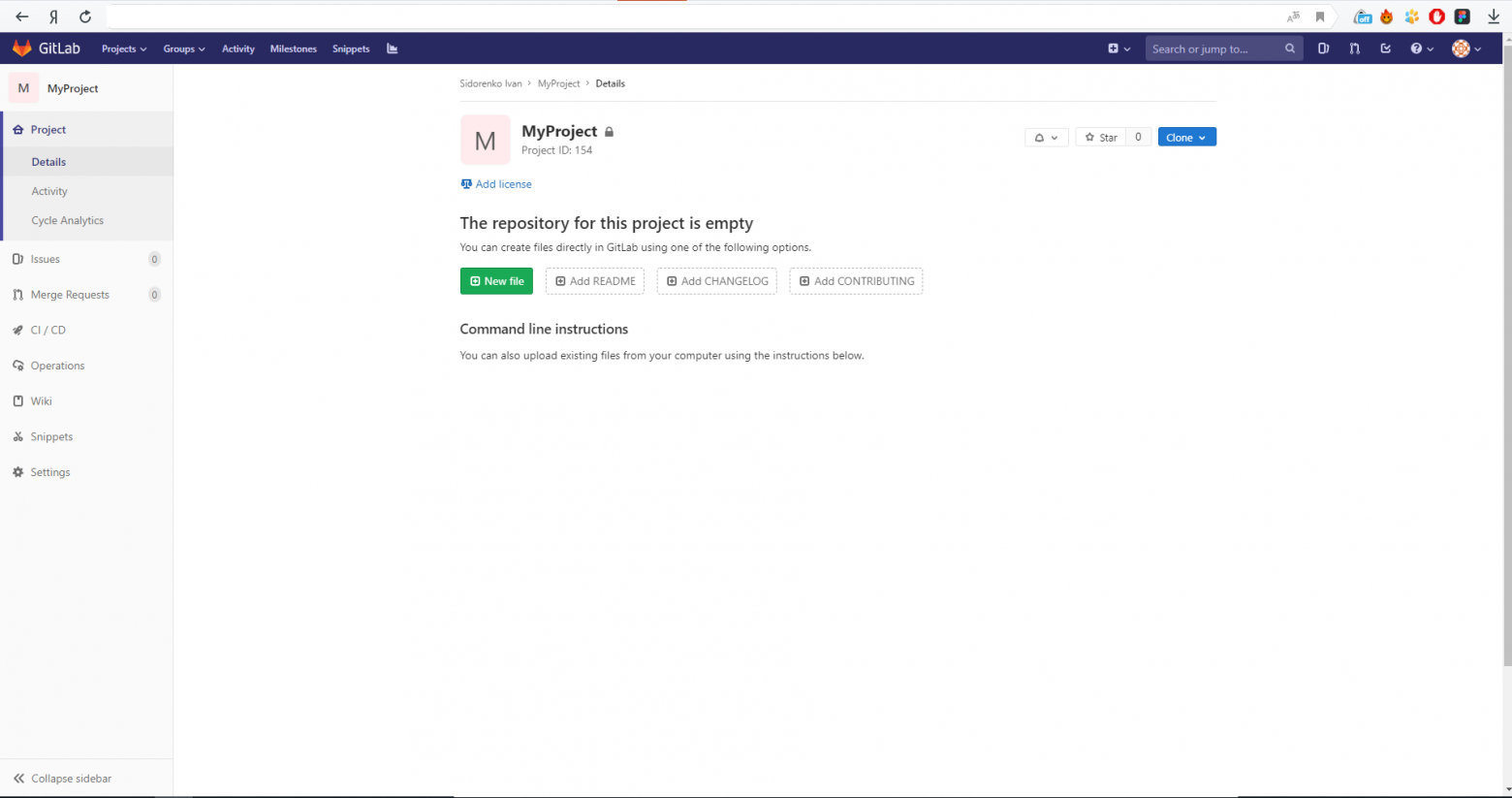
Поздравляю, проект в GitLab’е создан.

Теперь нам необходимо развернуть локальный репозиторий, из которого будем пушить изменения в GitLab. Для этого нужно сперва установить Git, при установке можно выбирать все значения по умолчанию. Если не было опыта работы с гитом и его установкой, то рекомендую ознакомится с этим курсом на www.youtube.com.
Теперь необходимо настроить переменные среды Git user.name и user.email. Значения берём со страницы GitLab -> Project/Details (получаем эту страницу, как только создаём проект).
Открываем Git Bash, для этого нажимаем в любой точке на рабочем столе и выбираем Git Bash Here. Теперь последовательно вводим эти две команды.
После этого необходимо создать локальный репозиторий, откуда мы будем пушить все изменения в GitLab. Для этого создаём папку на локальной машине, переходим в неё, открываем Git Bash и последовательно выполняем эти команды (они также доступны на странице GitLab -> Project/Details).
Теперь наш удалённый репозиторий добавлен. Но прежде чем начать пушить изменения в репозиторий GitLab’а, необходимо настроить SSH ключи.
SSH ключи необходимы для безопасной передачи данных с у��аленных репозиториев в основной репозиторий гит, через протокол SSH. Создадим пару ключей.
Открываем Git Bash и вводим:
Вместо email@example.com подставляем свой email.
Дальше получим сообщение, где будут храниться ключи. Здесь просто нажимаем Enter. Ключи сохранятся в папке вида:
После выбора папки нам предложат ввести пароль для ключей, можно пропустить этот шаг, дважды нажав Enter.
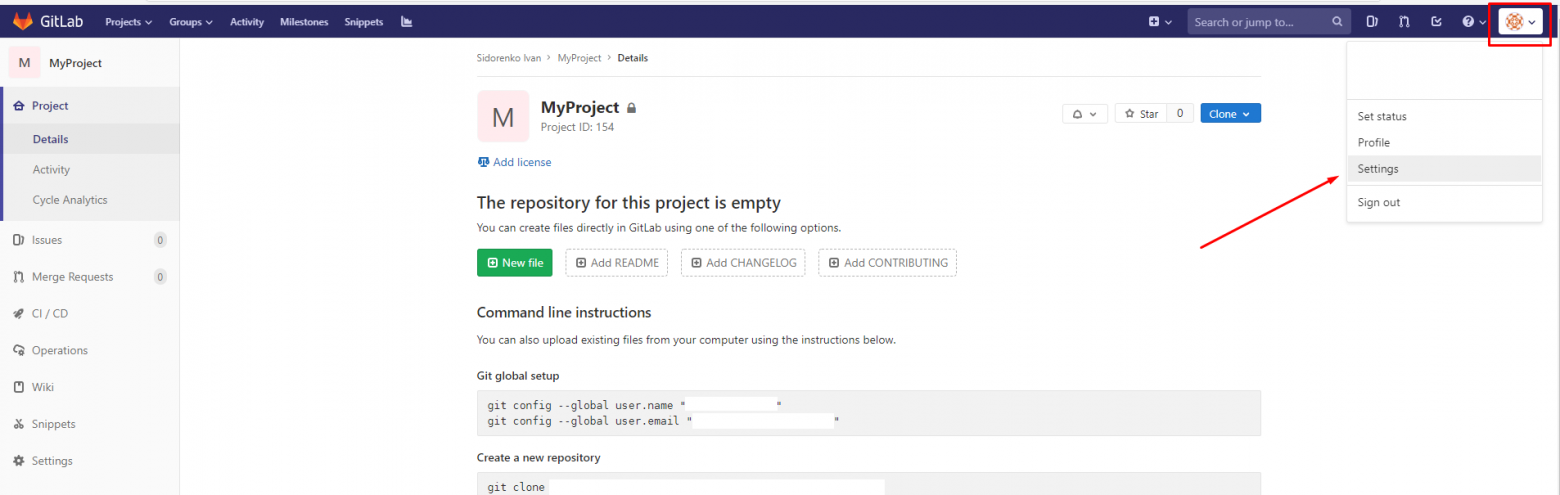
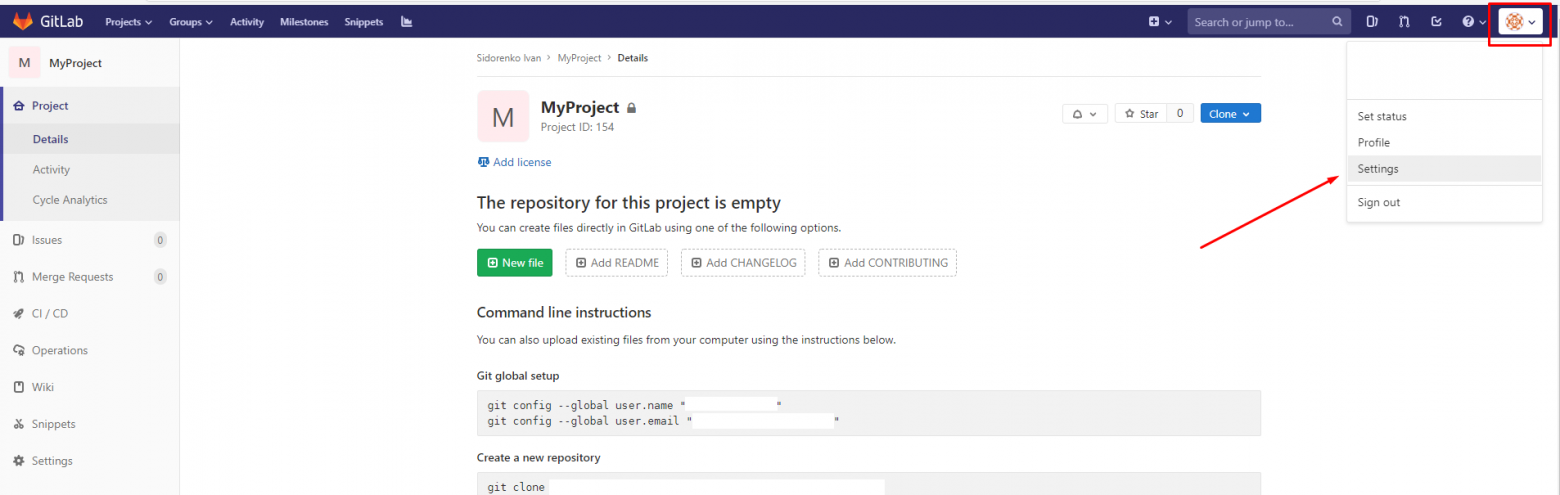
Теперь необходимо добавить публичный ключ в GitLab аккаунт. Переходим в папку .ssh и открываем файл id _rsa.pub блокнотом. Копируем содержимое файла и переходим в GitLab. Здесь нужно перейти в настройки пользователя (нажать кнопку справа вверху и выбрать Settings).

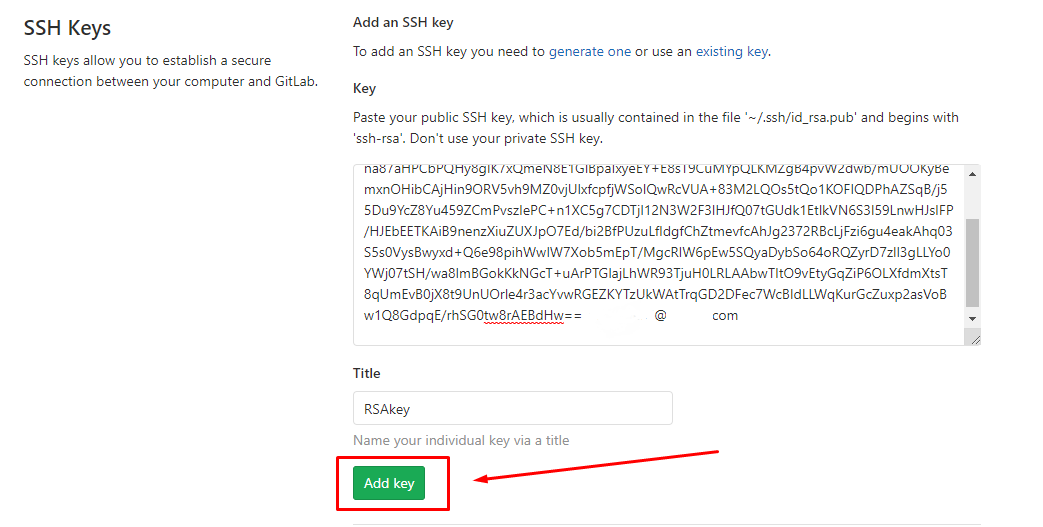
Переходим в раздел SSH Keys.
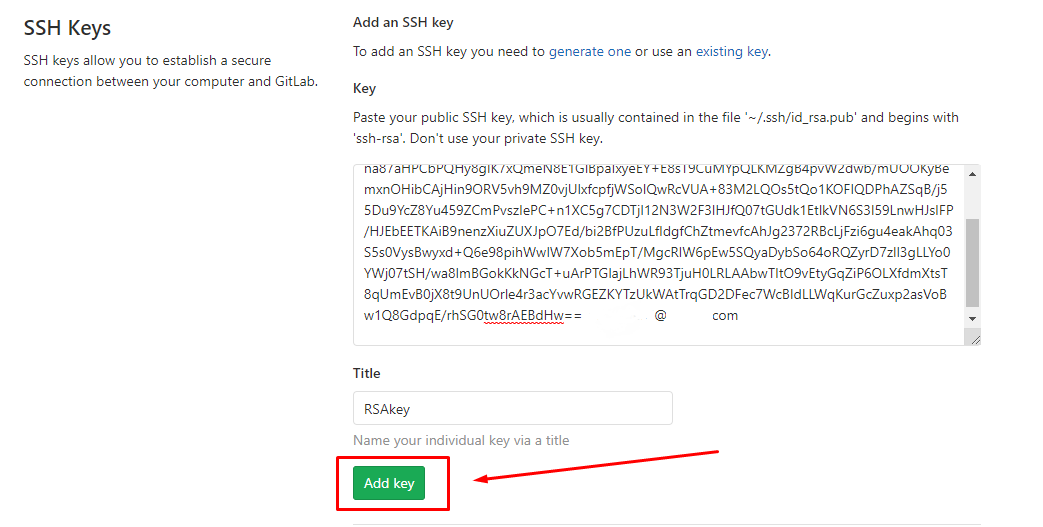
Вставляем в поле Key публичный ключ и нажимаем кнопку Add key.

Теперь необходимо сохранить приватный ключ на удалённой машине. Для этого выполним команды:
где key — это сгенерированный приватный ключ (файл с именем «id_rsa»)
ssh-agent — программа, для хранения приватных ключей, используемых для аутентификации с открытым ключам (в нашем случае это RSA ключ).
Теперь всё готово для пуша файлов в GitLab. Проверим, всё ли работает. Переходим в репозиторий, который проинициализировали ранее. Добавляем в него пусто txt-файл. После этого последовательно выполняем эти команды в Git Bash.
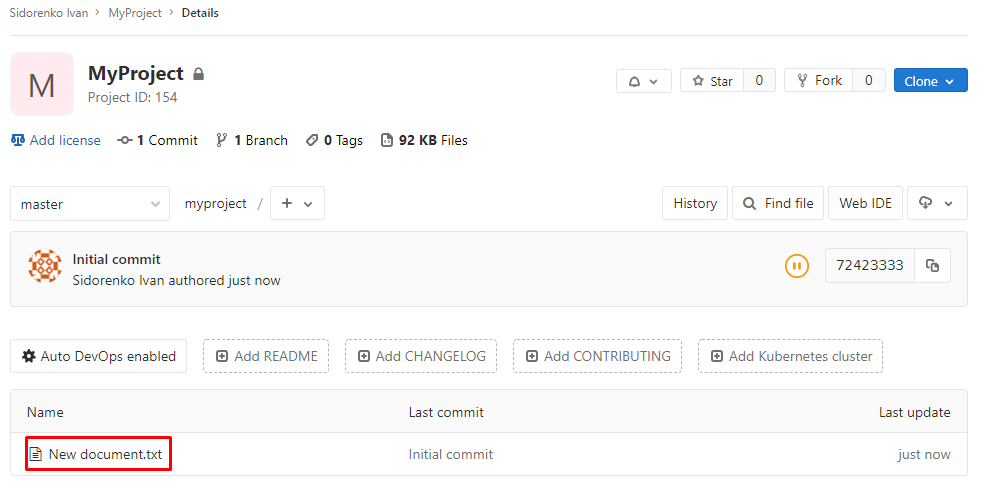
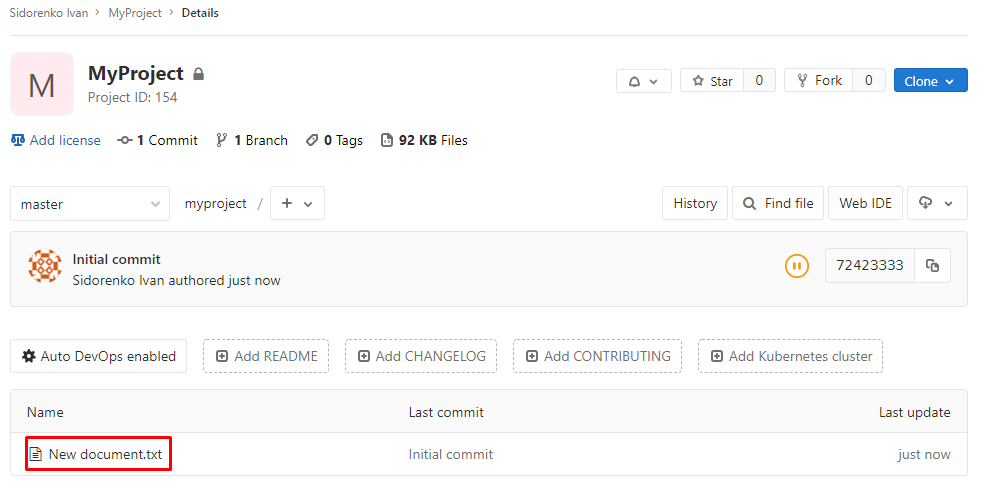
Переходим в GitLab на страницу Project/Details и проверяем, что всё нормально запушилось.

Для запуска проектов при пуше в гитлаб нам необходимо развернуть раннер. GitLab Runner — агент для запуска инструкций из специального файла .gitlab-ci.yml. Существует несколько видов раннеров. Рассмотрим установку и запуск одного из самых простых — shell-раннера.
Shell-раннер позволяет запускать проекты на той машине, где этот раннер установлен. Рассмотрим установку этого раннера на нашу локальную машину:
1. Создадим папку для раннера, например С:\GitLab-Runner
2. Качаем раннер по ссылке:
https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-windows-386.exe
Переименовываем в gitlab-runner.exe.
3. Запускаем PowerShell от имени администратора.
4. Переходим в нашу папку:
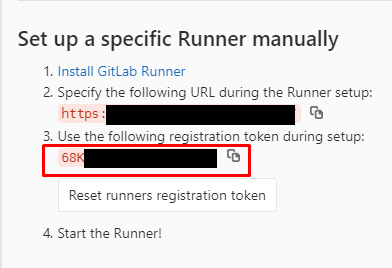
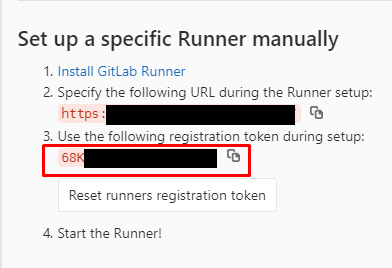
5. Вводим ссылку на GitLab. В GitLab перейти в Settings->CI/CD->Runners.

6. Вводим токен:

7. Вводим описание раннера.
8. Вводим теги для раннера.
9. Выбираем вид раннера – shell.
10. Устанавливаем раннер:
11. И запускаем:
Для того чтобы проверить, что раннер запустился, заходим в GitLab -> Settings -> CI/CD -> Runners. Зелёный кружок означает, что раннер запущен.

Для запуска нашей java-программы нам понадобится:
1. Установить java:
https://java.com/ru/download/
2. Установить jdk: https://www.oracle.com/technetwork/java/javase/downloads/index.html
3. Настроить переменные среды.
Для настройки переменных среды необходимо перейти:
Мой компьютер -> Свойства -> Дополнительные параметры среды -> Переменные среды
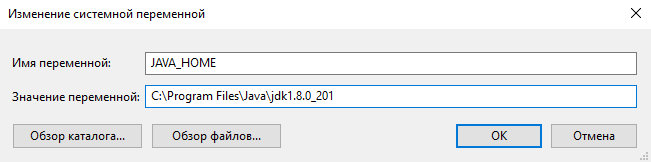
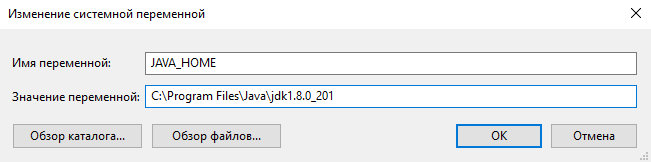
Здесь в разделе «Системные переменные» создаём переменную JAVA_HOME, в строке «Значение переменной» прописываем путь до jdk.

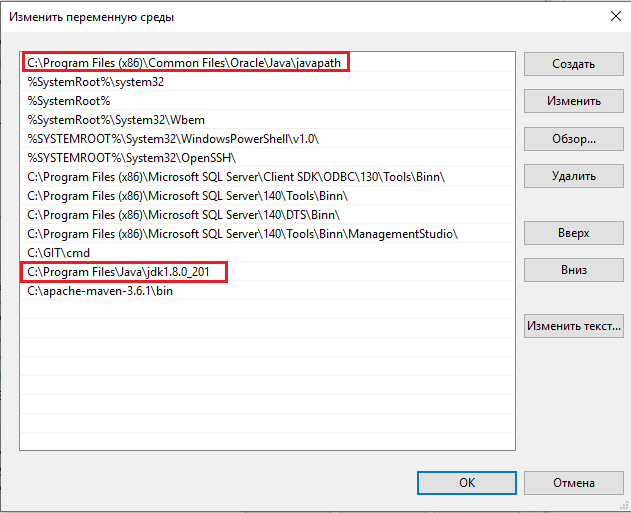
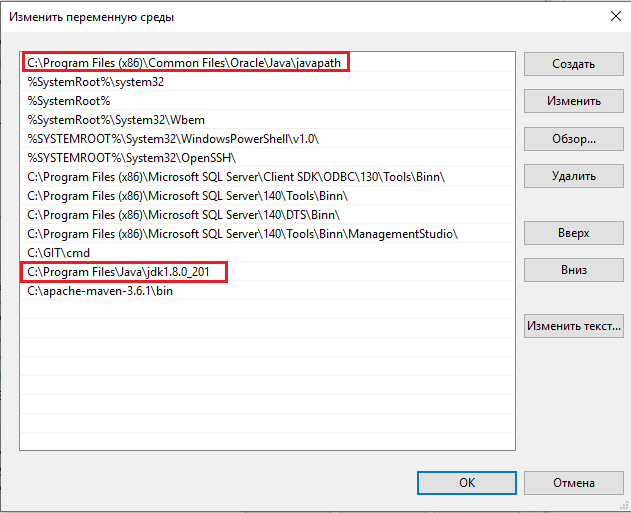
Добавляем такое значение в переменную Path. Также необходимо проверить, что существует путь для Java.

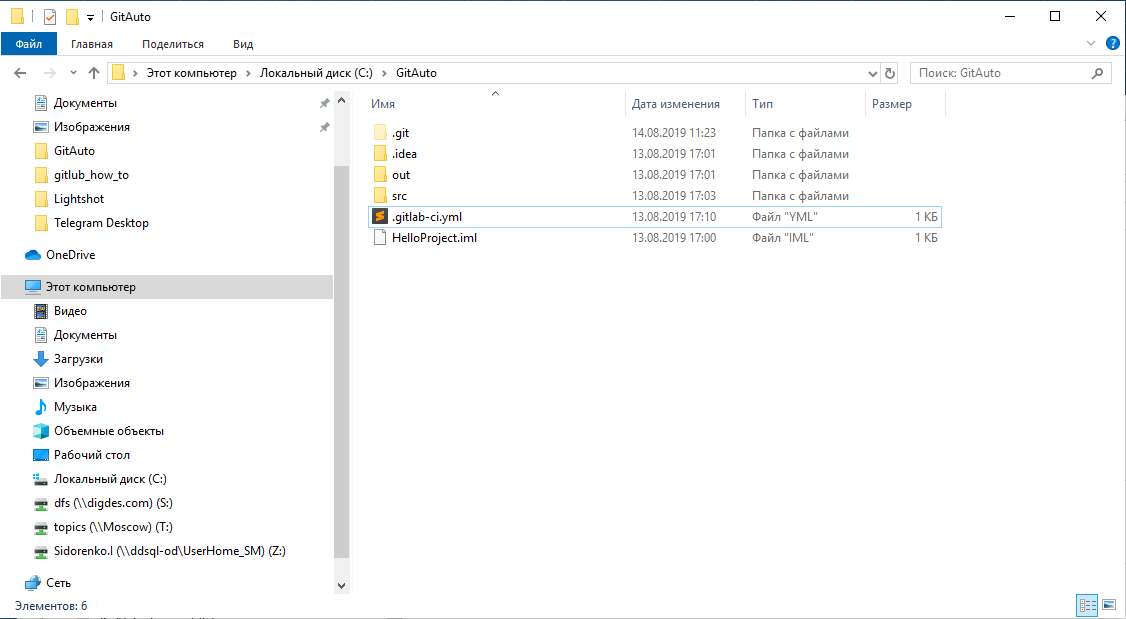
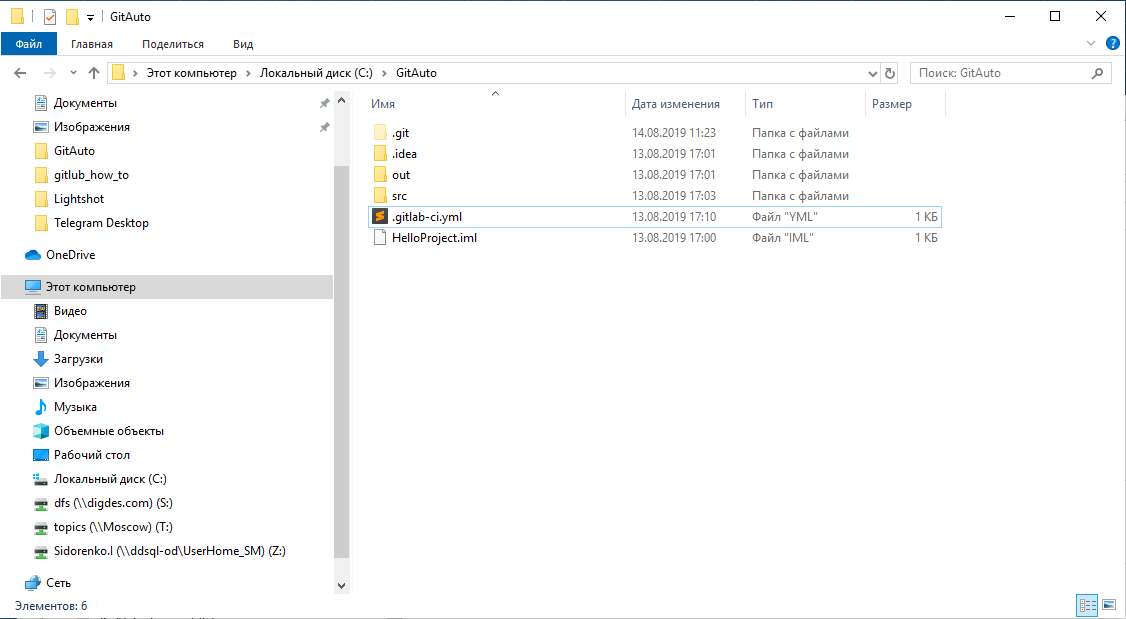
Создадим простой java-проект, который будет выводить «Hello World!» в консоли. Положим его в наш локальный репозиторий. Выглядеть он будет как-то так:

Здесь я создал файл .gitlab-ci с расширением yml.
Здесь две стадии ― Build и Execute. С помощью команды javac мы компилируем исходный код, а с помощь команды java ― запускаем его. На каждом шаге мы должны явно указывать, какой раннер будем использовать. Раннер определятся по значению его тега (можно посмотреть в настройках раннера в GitLab).
После настройки содержимого файла переходим в локальный репозиторий и открываем Git Bash. Начинаем последовательно выполнять команды:
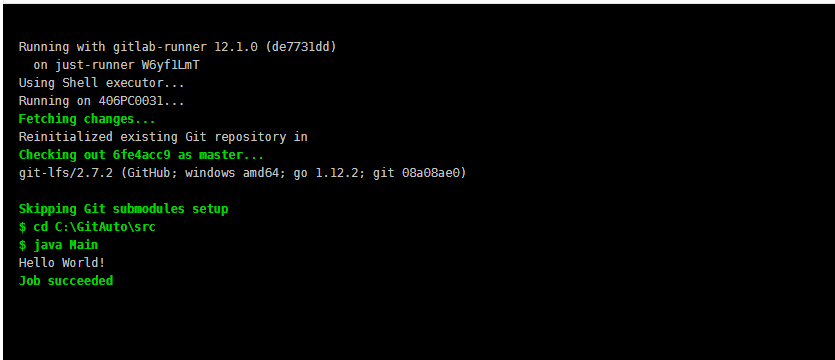
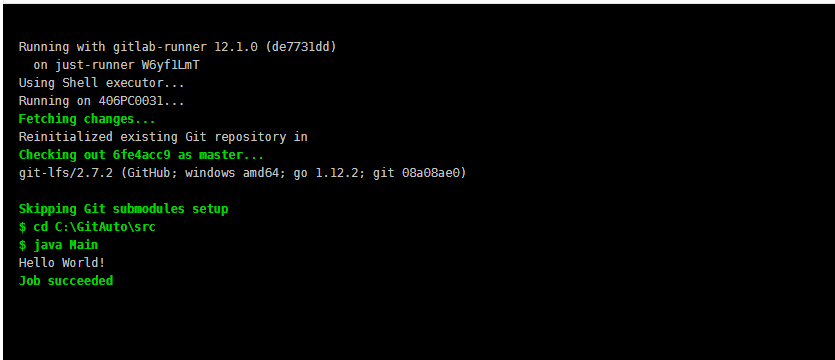
Изменения запушены, теперь проверим, что наша программа успешно выполнилась. Переходим в GitLab -> CI/CD -> Jobs, открываем последний джоб:

Программа выполнена, вы великолепны!
Я новичок в CI/CD, поэтому столкнулся со множеством проблем. Подробных инструкций в интернете по этой задаче я не нашёл, поэтому, после того, как я разобрался с ней с помощью наших разработчиков, решил написать мануал для таких же новичков, как я.
Я подробно описал все необходимые шаги для того, чтобы настроить CI/CD с помощью GitLab, на примере запуска простой HelloWorld программы, написанной с помощью Java.

Автотесты должны запускаться при каждом пуше изменений разработчиком в репозиторий GitLab. Эта задача соответствует одному из принципов CI/CD — запуск автотестов на каждом этапе разработки продукта. Описывать полную концепцию CI/CD в этом мануале я не буду – эту информацию легко найти в интернете.
А вот чего не найти, так это как настроить CI/CD с помощью GitLab для новичков, с описанием всех необходимых шагов. Об этом и пойдёт речь ниже.
1. Установка Git и получение доступа к репозитарию GitLab
Всё необходимое для запуска проекта я разворачивал на удалённой машине, но так как цель этого мануала — знакомство с основами разворачивания CI/CD, то работать мы будем на локальной машине.
Переходим в GitLab на страницу Projects, в появившемся окне нажимаем кнопку New project

Задаём имя проекта, выставляем значение Private в поле Visibility Project и нажимаем зелёную кнопку Create project.

Поздравляю, проект в GitLab’е создан.

Теперь нам необходимо развернуть локальный репозиторий, из которого будем пушить изменения в GitLab. Для этого нужно сперва установить Git, при установке можно выбирать все значения по умолчанию. Если не было опыта работы с гитом и его установкой, то рекомендую ознакомится с этим курсом на www.youtube.com.
Теперь необходимо настроить переменные среды Git user.name и user.email. Значения берём со страницы GitLab -> Project/Details (получаем эту страницу, как только создаём проект).
git config --global user.name "user name"
git config --global user.email "email@examle.com"Открываем Git Bash, для этого нажимаем в любой точке на рабочем столе и выбираем Git Bash Here. Теперь последовательно вводим эти две команды.
После этого необходимо создать локальный репозиторий, откуда мы будем пушить все изменения в GitLab. Для этого создаём папку на локальной машине, переходим в неё, открываем Git Bash и последовательно выполняем эти команды (они также доступны на странице GitLab -> Project/Details).
git init
git remote add origin здесь указываем путь до своего проектаТеперь наш удалённый репозиторий добавлен. Но прежде чем начать пушить изменения в репозиторий GitLab’а, необходимо настроить SSH ключи.
2. Настройка SSH ключей
SSH ключи необходимы для безопасной передачи данных с у��аленных репозиториев в основной репозиторий гит, через протокол SSH. Создадим пару ключей.
Открываем Git Bash и вводим:
ssh-keygen -o -t rsa -b 4096 -C email@example.comВместо email@example.com подставляем свой email.
Дальше получим сообщение, где будут храниться ключи. Здесь просто нажимаем Enter. Ключи сохранятся в папке вида:
C:\Users\User_name\.sshПосле выбора папки нам предложат ввести пароль для ключей, можно пропустить этот шаг, дважды нажав Enter.
Теперь необходимо добавить публичный ключ в GitLab аккаунт. Переходим в папку .ssh и открываем файл id _rsa.pub блокнотом. Копируем содержимое файла и переходим в GitLab. Здесь нужно перейти в настройки пользователя (нажать кнопку справа вверху и выбрать Settings).

Переходим в раздел SSH Keys.
Вставляем в поле Key публичный ключ и нажимаем кнопку Add key.

Теперь необходимо сохранить приватный ключ на удалённой машине. Для этого выполним команды:
ssh-agent bash
ssh-add ~/.ssh/keyгде key — это сгенерированный приватный ключ (файл с именем «id_rsa»)
ssh-agent — программа, для хранения приватных ключей, используемых для аутентификации с открытым ключам (в нашем случае это RSA ключ).
Теперь всё готово для пуша файлов в GitLab. Проверим, всё ли работает. Переходим в репозиторий, который проинициализировали ранее. Добавляем в него пусто txt-файл. После этого последовательно выполняем эти команды в Git Bash.
git add .
git commit -m "Initial commit"
git push -u origin masterПереходим в GitLab на страницу Project/Details и проверяем, что всё нормально запушилось.

3. Создание GitLab раннера (Shell)
Для запуска проектов при пуше в гитлаб нам необходимо развернуть раннер. GitLab Runner — агент для запуска инструкций из специального файла .gitlab-ci.yml. Существует несколько видов раннеров. Рассмотрим установку и запуск одного из самых простых — shell-раннера.
Shell-раннер позволяет запускать проекты на той машине, где этот раннер установлен. Рассмотрим установку этого раннера на нашу локальную машину:
1. Создадим папку для раннера, например С:\GitLab-Runner
2. Качаем раннер по ссылке:
https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-windows-386.exe
Переименовываем в gitlab-runner.exe.
3. Запускаем PowerShell от имени администратора.
4. Переходим в нашу папку:
cd C:\GitLab-Runner5. Вводим ссылку на GitLab. В GitLab перейти в Settings->CI/CD->Runners.

6. Вводим токен:

7. Вводим описание раннера.
8. Вводим теги для раннера.
9. Выбираем вид раннера – shell.
10. Устанавливаем раннер:
gitlab-runner install11. И запускаем:
gitlab-runner startДля того чтобы проверить, что раннер запустился, заходим в GitLab -> Settings -> CI/CD -> Runners. Зелёный кружок означает, что раннер запущен.

4. Настройка переменной среды
Для запуска нашей java-программы нам понадобится:
1. Установить java:
https://java.com/ru/download/
2. Установить jdk: https://www.oracle.com/technetwork/java/javase/downloads/index.html
3. Настроить переменные среды.
Для настройки переменных среды необходимо перейти:
Мой компьютер -> Свойства -> Дополнительные параметры среды -> Переменные среды
Здесь в разделе «Системные переменные» создаём переменную JAVA_HOME, в строке «Значение переменной» прописываем путь до jdk.

Добавляем такое значение в переменную Path. Также необходимо проверить, что существует путь для Java.

5. Создание проекта и его запуск
Создадим простой java-проект, который будет выводить «Hello World!» в консоли. Положим его в наш локальный репозиторий. Выглядеть он будет как-то так:

Здесь я создал файл .gitlab-ci с расширением yml.
Содержимое .gitlab-ci.yml
image: java:latest
stages:
- build
- execute
build:
stage: build
script:
- cd C:\GitAuto\src
- javac Main.java
artifacts:
tags:
- first-runner
execute:
stage: execute
script:
- cd C:\GitAuto\src
- java Main
artifacts:
tags:
- first-runnerЗдесь две стадии ― Build и Execute. С помощью команды javac мы компилируем исходный код, а с помощь команды java ― запускаем его. На каждом шаге мы должны явно указывать, какой раннер будем использовать. Раннер определятся по значению его тега (можно посмотреть в настройках раннера в GitLab).
После настройки содержимого файла переходим в локальный репозиторий и открываем Git Bash. Начинаем последовательно выполнять команды:
git add .
git commit -m "Initial commit"
git push -u origin masterИзменения запушены, теперь проверим, что наша программа успешно выполнилась. Переходим в GitLab -> CI/CD -> Jobs, открываем последний джоб:

Программа выполнена, вы великолепны!
