
Привет, мой дорогой читатель. Позволь поделиться с тобой одной интересной темой, начав с вопроса: почему мы обучаем людей именно так? Есть же книги, курсы, ролики на ютубе и вообще целый Google. Постройте им курс обучения со ссылками, пусть сидят себе и читают. Но мы так не поступаем и дело не только в том, что мы заботимся о наших разработчиках (как и большинство компаний с более-менее адекватным руководством), а в том, что так информация выглядит нагляднее, лучше усваивается и быстрее оседает в памяти.
Небольшое лирическое отступление, необходимое для общего понимания темы
Мы обучаем разработчиков практически с нуля. Мы собираем команду из людей, которые хотят попробовать себя в web, и неважно, пришел человек сразу после окончания института, ушел с завода или, например, цирка (кстати, это не просто слова: у нас есть отличный разработчик, который в прошлом работал униформистом под раскидистым шатром). Шанс проявить себя получает практически каждый, кто пришел к нам на собеседование (по статистике около 90% человек). Естественно есть люди, которые отсеиваются автоматически по следующим причинам:
— “Web — это деньги”.
— “Сейчас круто быть разработчиком, научите и меня”.
— “Меня просто позвали на собеседования и пошел от нечего делать”.
Никто и не спорит, что web — это деньги. Но, как всем известно, деньги давно перестали быть мотиватором для людей, занимающихся интеллектуальной работой. Сейчас деньги — это естественная составляющая хорошей и интересной работы. Поэтому основная наша цель — интересные проекты с многогранными задачами, расширяющими кругозор разработчика и приносящие пользу миру. И да, возможно, люди из второго и третьего примеров становятся крутыми разработчиками, но, как показывает мой опыт — нет.
Итак, продолжим
Второй пункт, который стоит обговорить более детально. У нас много офисов в разных городах России. В каждой команде в среднем порядка 10-15 разработчиков и стажеров, которые успешно ведут 8-12 разных проектов с разным стэком технологий. Кто-то разрабатывает на Angular, кто-то на React+Redux, Node.js, а бывает, что и вообще на jQuery, RoR, Python, PHP, .NET и т.д. Отсюда мы имеем следующий сценарий:
- На обучение приходит стажёр
- Проходит минимальную базу, необходимую для понимания web в целом (к слову, на это уходит от 3-х дней до месяца, в зависимости от человека)
- Подбирается интересный проект, под руководством наставника, на любую из вышеперечисленных технологий.
В итоге мы имеем хорошего/отличного разработчика на том стэке технологий, c которым он работает. НО!

Учитывая то, как быстро всё это происходит и то, что человек пришел обучаться практически с нуля, проявляется кучей пробелов в базовых знаниях. Мягко говоря, часть разработчиков не знала про существование flex-box/grid, потому что на проекте это не использовалось. А еще нужно дать разработчику понимание того, как быстро освоить ту или иную технологию, как правильно читать документацию. Он должен не зацикливаться на одном фреймворке и постоянно развиваться.
А как же то, что люди должны быстро находить общий язык?
Не секрет, что большинство разработчиков интроверты и идти на контакт им сложно. “Эксид-Понедельник” решает эту проблему. Вы ненавидите понедельники? А что, если я скажу вам, что в понедельник можно поесть пиццы или пожарить шашлык на заднем дворе, поиграть в настольные игры или PS? Вы получите правильные результат. Люди постепенно сближаются и открываются, идут на помощь своим товарищам с нетривиальными задачами и просто проводят интересные и приятные беседы за обедом или кофе-брейком. Когда чувствуется тёплая, семейная атмосфера работать становится ещё приятнее!
Но вернёмся к теме пробелов. Их надо закрывать. Надо ли давать индивидуальные задания на дом и следить за их выполнением? Или же нужно заниматься с каждым разработчиком и узнавать чего ему не хватает?
Нет. К счастью, у нас есть несколько
1 — HTML + CSS
2 — Git
3 — Javascript ES6+
4 — Ajax
5 — restful api
6 — databases
7 — webserver websocket
8 — npm yarn
9 — authentications
10 — regular expressions
11 — тестирование
12 — deploy
Что происходит дальше?
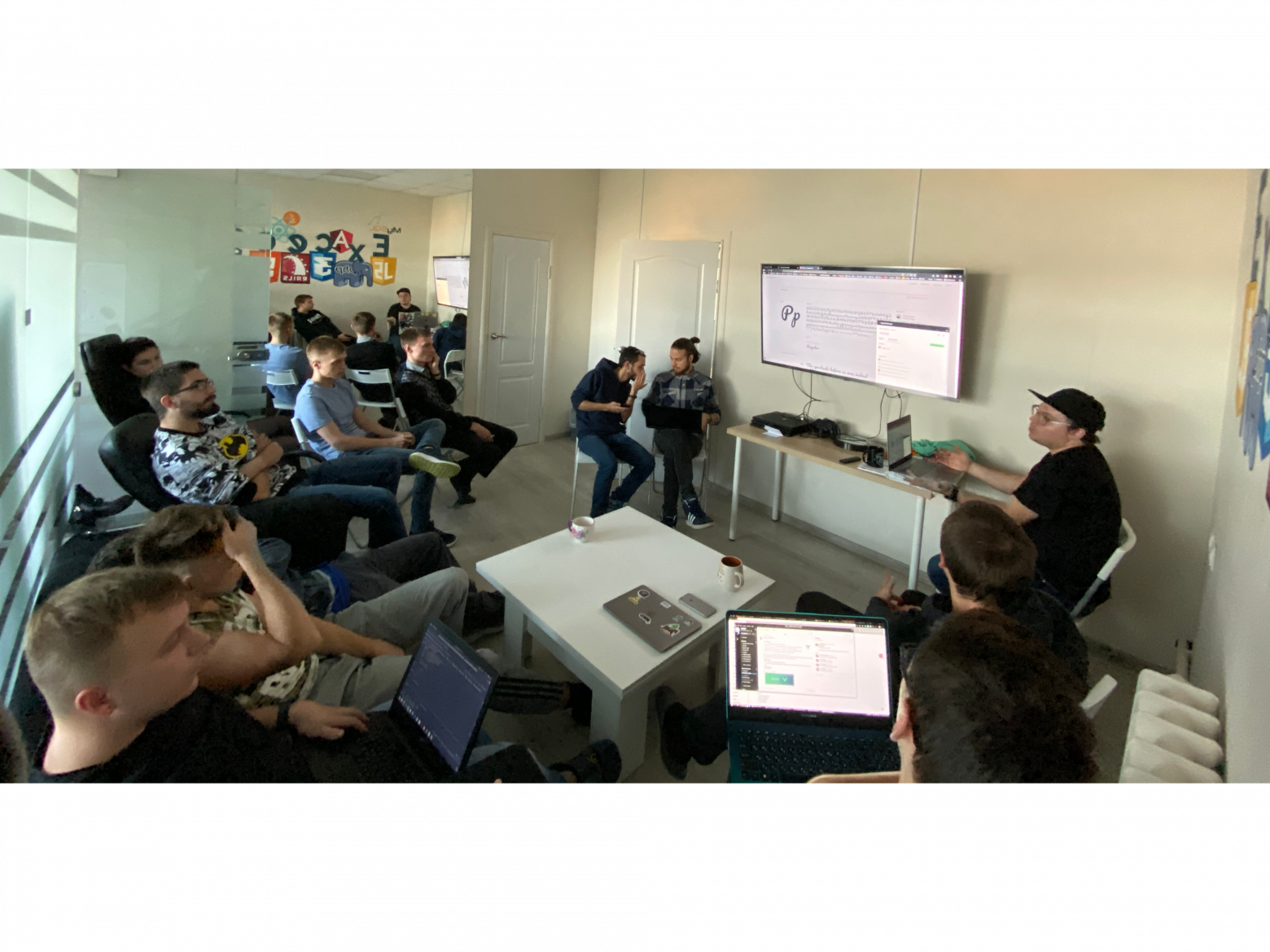
Темы делятся между олдами, по две темы на каждого, и представляются в виде доклада с презентацией для всех желающих раз в неделю.

После каждого доклада мы проводим анонимный опрос, чтобы выяснить, было ли что-то из доклада полезным. И как показывают опросы — было.

Также собирается обратная связь, для последующих докладов или для так называемых Tech. Wednesday.
В двух словах: Tech. Wednesday имеет примерно такой же вид, но рассказываются другие, более “продвинутые”, темы.

А для закрепления предоставленной темы, мы даём по ней домашнее задание.
Вывод
- Новички постигают неизвестные для себя темы (а может быть, и it-дзен)
- Олды вспоминают базовые знания, которых, по уже известным причинам, могли долго не касаться.
- Люди не стоят на месте, все постоянно развиваются и двигаются в правильном направлении.
P.S. хотелось бы выразить огромную благодарность коллегам по цеху, за грамматическое ревью статьи и дельные советы по её улучшению.
