Прежде всего начну с того, что определю целевую аудиторию статьи. Эта статья совсем не про то как устроен Kanban. Эта статься для тех кто умеет работать по этой технологии и хочет быстро и без особых затрат создать инструмент, который позволит визуализировать Kanban доску и работать с ней. Поскольку бюджет у нас минимальный, если не сказать нулевой, попытаемся решать все минимальными средствами. Нам потребуется база данных для хранения информации, средство визуализации доски и две функции:
- Создать карточку;
- Изменять карточку и двигать ее по трекам.
В целях минимизации разработки запуск на исполнения функций будет осуществляться с помощью http запросов, чуть позже сделаю веб интерфейс который можно будет посмотреть в другой статье (пока ссылка отсутствует).
Я полагаю, что у меня будет доска со следующими треками (вы можете задать свою конфигурацию):

В качестве базы данных вы можете взять все что у вас есть под рукой, я возьму MS SQL и создам всего лишь одну таблицу (в моем случае на предприятии крутится куча таких баз, так что наличие одной таблички не делает погоды)
create table tasks(
ID int IDENTITY(1,1) PRIMARY KEY,
Project nvarchar(250) default 'Unknown',
Track nvarchar(250) default 'To Do',
Worker nvarchar(250) default 'Unknown',
[Description] nvarchar(1000) DEFAULT '',
UpdDate datetime default GETDATE(),
CrtDate datetime default GETDATE()
)
Как можно увидеть из определения я буду автоматически нумеровать задачи по порядку номеров 1, 2, 3… Разделять задачи на треки — Track. Проекты — Project. Указывать исполнителя — Worker. Хранить короткое описание в — Description, и две даты: CrtDate — дата создания, UpdDate — Дата последнего обновления задачи, например перемещения в данный трек.
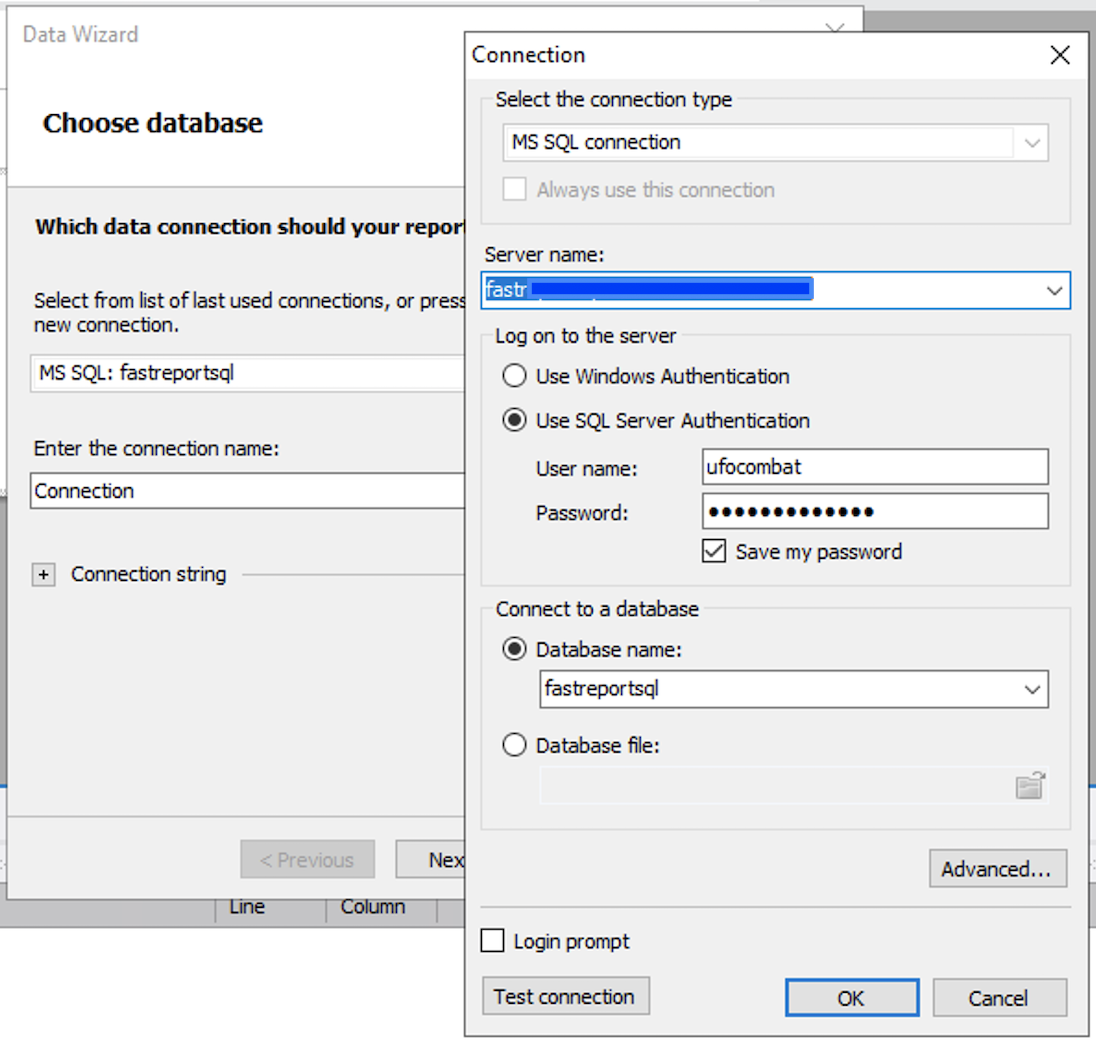
Визуализировать доску будем с помощью генератора отчетов FastReport Desktop. Ссылка на коды и файл с отчетом дана в конце статьи. Демоверсия бесплатная, для покрытия подобных задач ее вполне достаточно по функционалу. Итак скачиваете отчет и открываете его в дизайнере

Все что вам не понравилось меняете по своему усмотрению. Например добавляете новые треки и тд. Не забудьте настроить отчет на вашу базу данных.

Доска готова. Теперь создаем первую задачу

Для этого реализуем функцию в Azure, которая будет вставлять новую запись в таблицу
#r "Newtonsoft.Json"
using System.Net;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Primitives;
using Newtonsoft.Json;
using System.Data.SqlClient;
public static async Task<IActionResult> Run(HttpRequest req, ILogger log)
{
log.LogInformation("Create task function processed a request.");
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
log.LogInformation($"{requestBody}");
dynamic data = JsonConvert.DeserializeObject(requestBody);
string project = data?.project;
if (project==null) {return new BadRequestObjectResult($"Please pass a Project in the request body");}
string worker = data?.worker;
if (worker==null) {return new BadRequestObjectResult($"Please pass a Worker in the request body");}
string description = data?.description??"";
var your_username = "ufocombat";
var your_password = "***";
using (SqlConnection conn = new SqlConnection($"Server=tcp:fast,1433;Initial Catalog=FastReportSQL;Persist Security Info=False;User ID={your_username};Password={your_password};MultipleActiveResultSets=False;Encrypt=True;TrustServerCertificate=False;Connection Timeout=30;"))
{
conn.Open();
SqlCommand cmd = new SqlCommand($"INSERT INTO tasks(Project,Worker,Description) VALUES (@p,@w,@d)", conn);
cmd.Parameters.AddWithValue("p",project);
cmd.Parameters.AddWithValue("w",worker);
cmd.Parameters.AddWithValue("d",description);
cmd.ExecuteNonQuery();
conn.Close();
}
return new OkObjectResult($"Task created {DateTime.Now}");
}
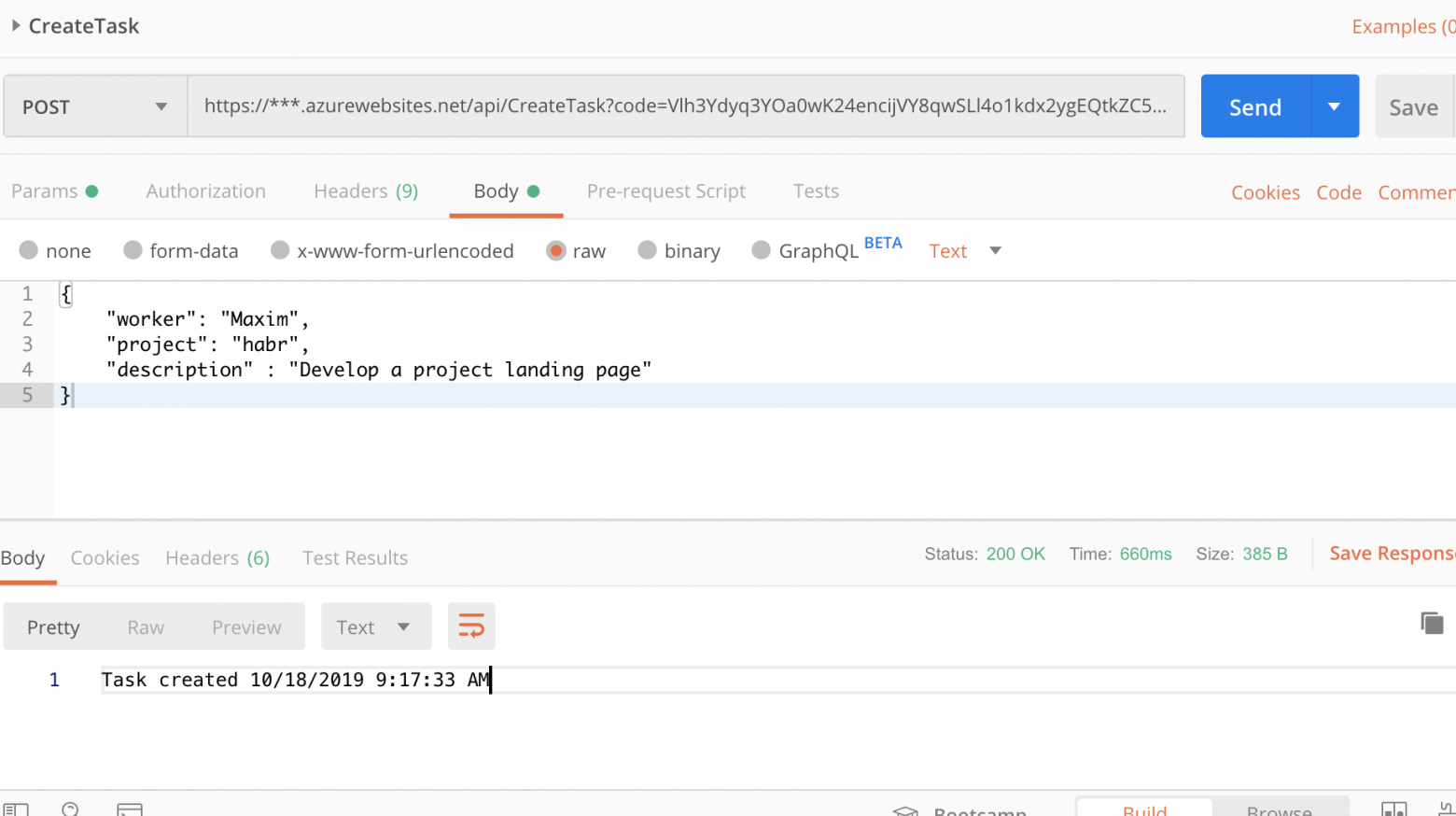
Не забудьте указать свой логин и пароль для подключения к БД. Открываем любую программу способную посылать веб запросы. Я беру Postman. Вставляем адрес ссылки и заполняем в боди карточку в формате json. Запрос сохраняем на случай повторного использования. Отправляем запрос. Если все успешно то получаем дату и время создания карточки на сервере.

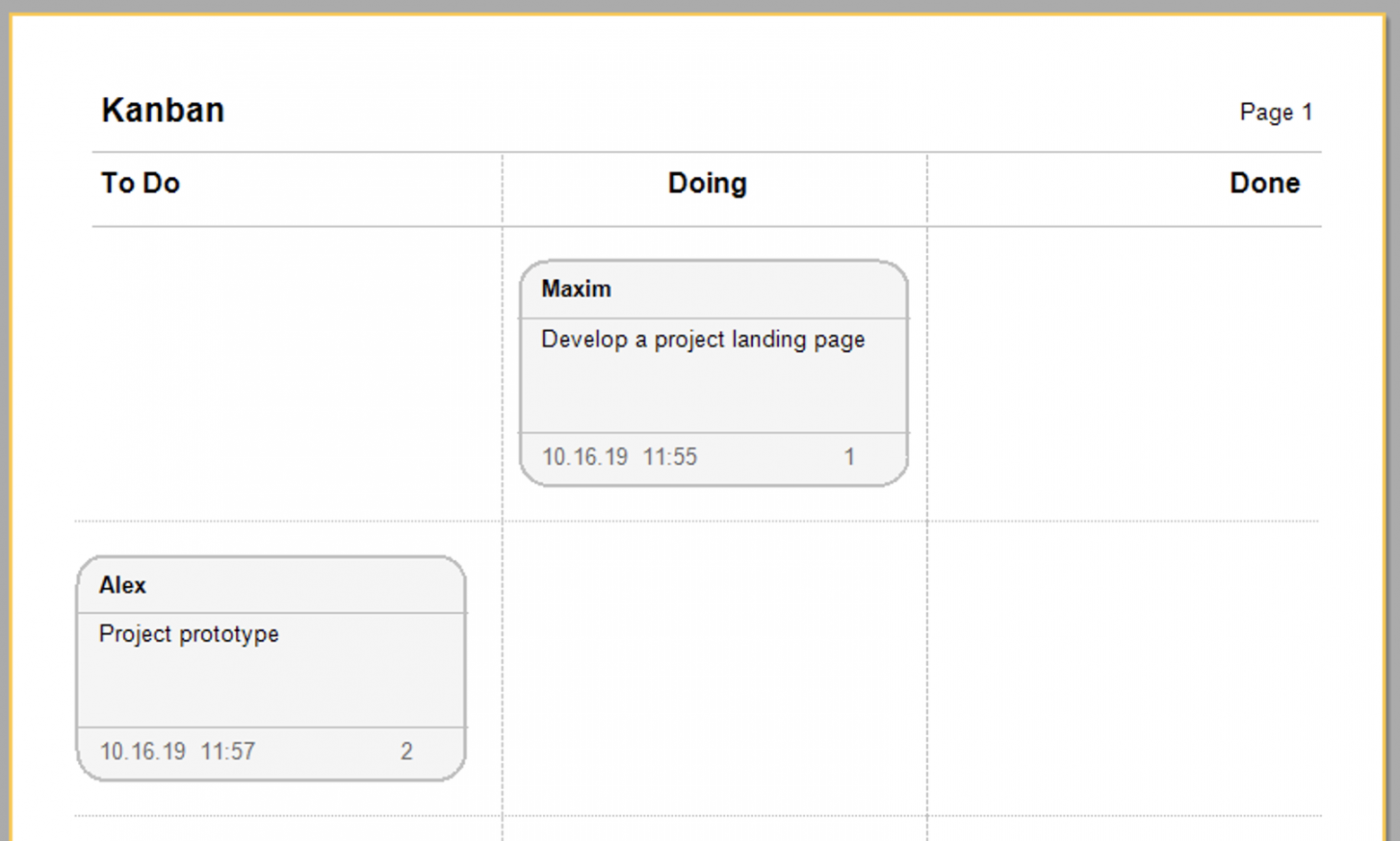
Запускаем отчет в FastReport:

Для изменения карточки или перемещения создаем функцию в Azure
#r "Newtonsoft.Json"
using System.Net;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Primitives;
using Newtonsoft.Json;
using System.Data.SqlClient;
public static async Task<IActionResult> Run(HttpRequest req, ILogger log)
{
log.LogInformation("Update task function processed a request.");
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
log.LogInformation($"{requestBody}");
dynamic data = JsonConvert.DeserializeObject(requestBody);
string ID = data?.id;
if (ID == null) {return new BadRequestObjectResult($"Please pass an ID in the request body");}
string paras = "UpdDate=@u";
string description = data?.description;
if (description != null) { paras += ", Description=@d"; }
string track = data?.track;
if (track != null) { paras += ", Track=@t"; }
string worker = data?.worker;
if (worker != null) { paras += ", Worker=@w"; }
var your_username = "ufocombat";
var your_password = "***;
if (paras!="")
{
using (SqlConnection conn = new SqlConnection($"Server=tcp:fast,1433;Initial Catalog=FastReportSQL;Persist Security Info=False;User ID={your_username};Password={your_password};MultipleActiveResultSets=False;Encrypt=True;TrustServerCertificate=False;Connection Timeout=30;"))
{
conn.Open();
SqlCommand cmd = new SqlCommand($"UPDATE tasks SET {paras} WHERE ID=@id", conn);
cmd.Parameters.AddWithValue("id",ID);
cmd.Parameters.AddWithValue("u",DateTime.Now.AddHours(3));
if (description != null)
{
cmd.Parameters.AddWithValue("d",description);
}
if (worker != null )
{
cmd.Parameters.AddWithValue("w",worker);
}
if (track != null)
{
cmd.Parameters.AddWithValue("t",track);
}
cmd.ExecuteNonQuery();
conn.Close();
}
}
return new OkObjectResult($"Task created {DateTime.Now}");
}
С ее помощью будем менять любое поле карточки кроме ID, в том числе и Track.
Для перемещения карточки в другой трек вызываем http запрос:

FastReport понимает в какую колонку поместить данную карточку с помощью скрипта который встроен в отчет:
if (string.Compare(track,"Doing",false)==0)
{
Shape1.Left = Units.Centimeters * 6.75F;
}
else if (string.Compare(track,"Done",false)==0)
{
Shape1.Left = Units.Centimeters * 13.25F;
}
else
{
Shape1.Left = 0;
}
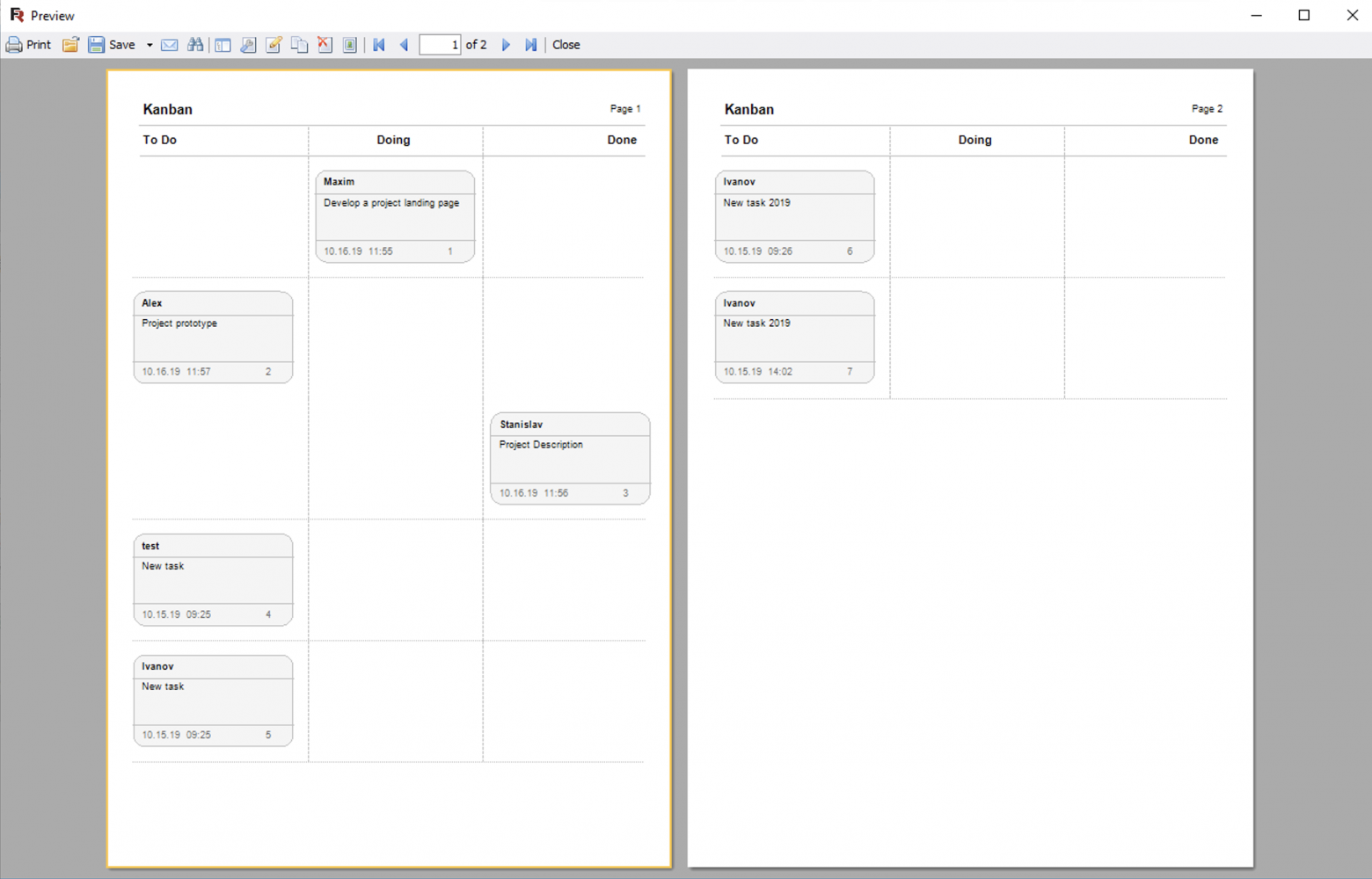
Если вы решите добавить колонки, то измените скрипт таким образом, чтобы отступ карточки соответствовал названию нового трека. В итоге получаем:

Итак подведем итоги, что нужно сделать
- Скачиваем FastReport Demo
- Скачиваем готовый отчет Kanban
- Создаем одну табличку на сервере
- Создаем две функции для управления карточками
полезная штука на проектах, если пользоваться приведенным кодом можно быстро приспособить под свои задачи. В следующих статьях я покажу как разместить отчет на сайте чтобы вообще не заморачиваться с Desktop версией. Отчет будет доступен на планшетах и мобилках крутых проджект менеджеров :), следите за обновлениями…
Скачать готовый отчет Kanban
