Маркетолог в Otzyvmarketing Станислав Романов рассказал, как с помощью диспетчера тегов Google Tag Manager (GTM) настроить аналитику и отслеживать скачивание файлов с сайта. Статья для тех, кто знает основы языка JavaScript и уже работал с GTM.
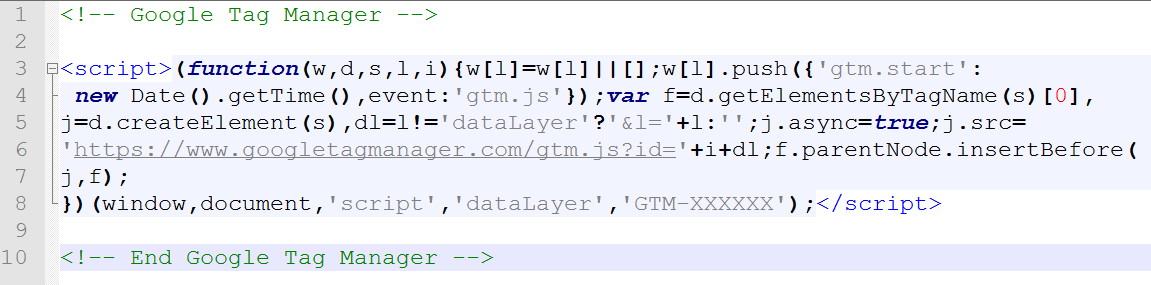
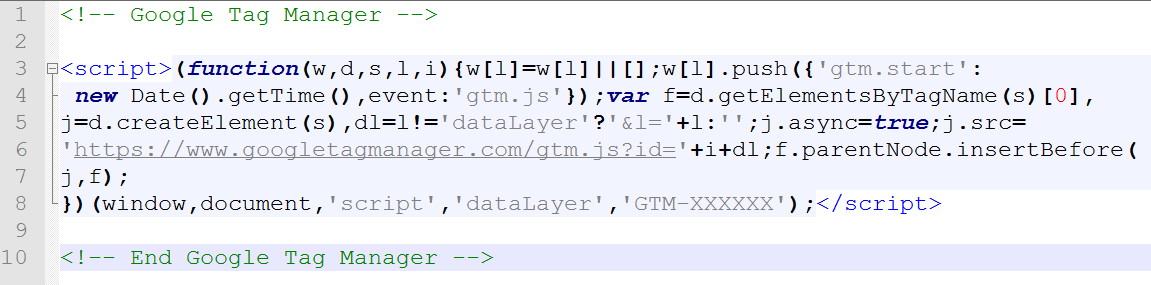
DataLayer — обычная переменная JavaScript. В нее можно записывать данные, чтобы затем передать их сервисам Google:

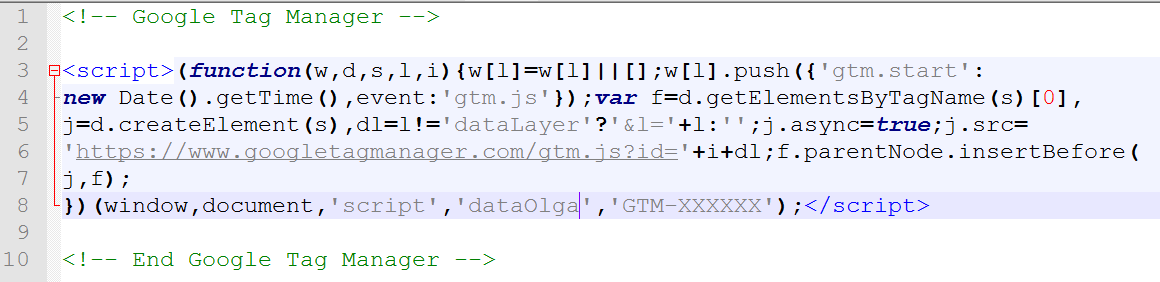
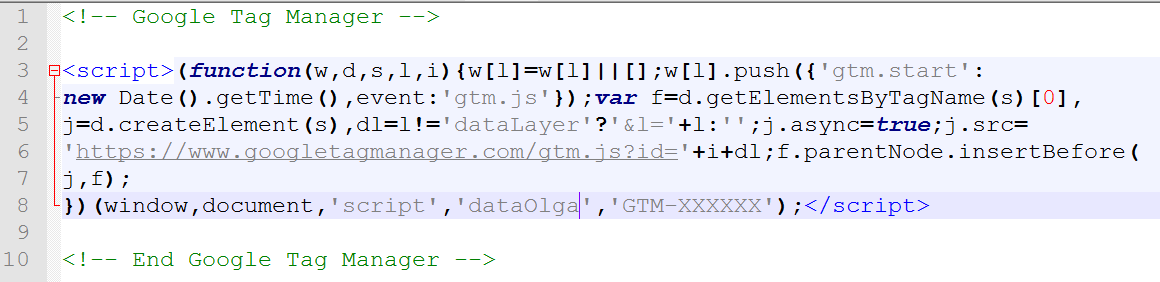
Название переменной можно изменить — вместо переменной

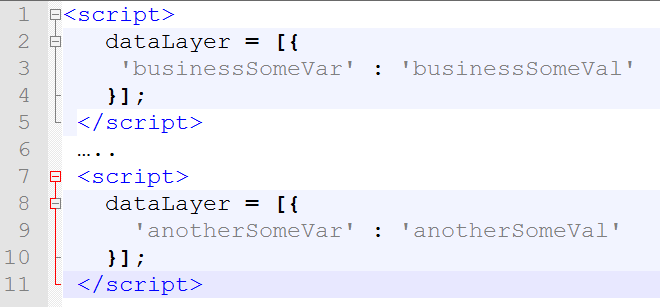
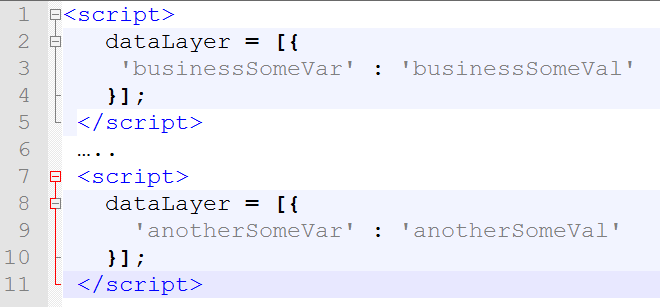
Если объявить
Это выглядит примерно так:

При этом
Лучше всего при работе с GTM использовать метод

В таком виде
GTM позволяет без проблем синхронизировать работу одностраничника с Google Analytics. Под одностраничником я подразумеваю сайт, где все страницы имеют единственную оболочку, а новые данные появляются на сайте динамически посредством AJAX. Он мешает обычной работе GA, поэтому тут не обойтись без триггера GTM:

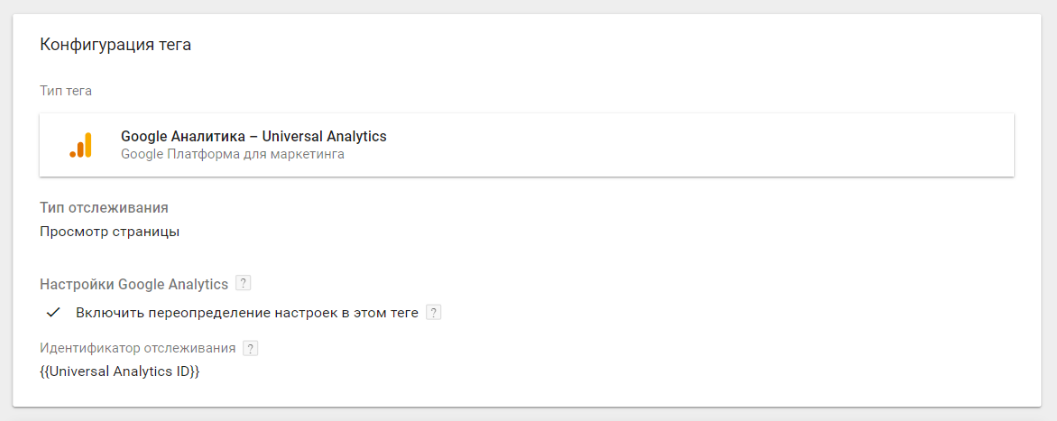
После создания триггера следует применить его к Universal Analytics:

Теперь GA сможет получать данные не только, когда пользователь заходит или уходит со страницы, но и во всех остальных случаях перегрузки динамических данных.
Правда, описанный выше метод не подходит для сайтов, где используются различные переменные get-запросов и «портится» URL. Для таких усложненных адресов придется настраивать GTM более хитрым образом.
Заходим в настройки раздела «Переменные» и выбираем New History Fragment и History Source — они нужны для сохранения URL вместе с get-запросами и их проверки.
После этого придется поработать с JavaScript и создать свою переменную

Код возвращает путь, строку и хеш URL-адреса.
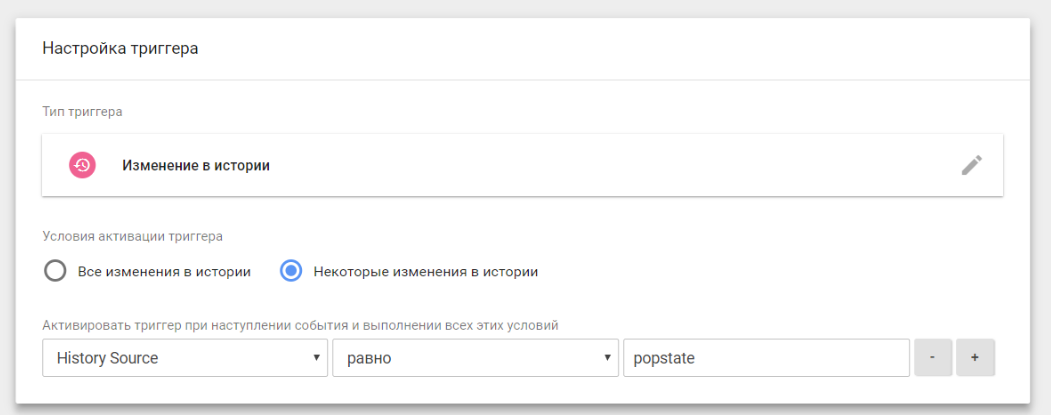
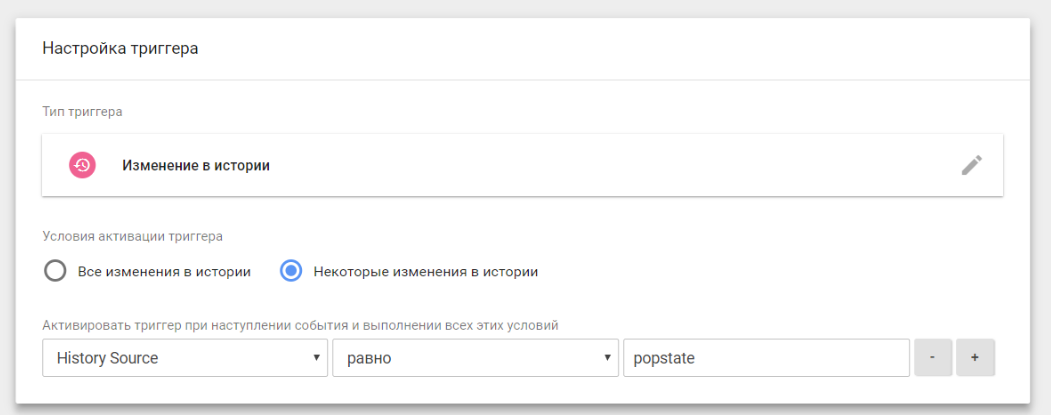
После настройки триггера History fragment change выбираем его тип. Здесь следует взять History change и выбрать активацию popstate. Все эти манипуляции позволят зафиксировать изменение активной записи истории:

Далее настраиваем Universal Analytics. В настройках выбираем Page и переменную

Вот и все, осталось только добавить триггер History fragment change и проверить работу тега.
Если пользователь, зашедший на сайт, нажимает на ссылку, которая нужна для подгрузки новых данных динамической страницы, срабатывает созданный триггер и, как следствие, тег GA. Благодаря этому данные бесперебойно поступают в аналитику Google.
Отслеживание ссылок бывает очень полезно. Так можно узнать, куда пользователь переходит с сайта и как часто он это делает. Настройка GTM в этом случае немного отличается от того, что было описано выше. Для отслеживания нужно создать переменную, в которую система будет записывать все необходимые для аналитики данные. Запись будет происходить тогда, когда сработает триггер.
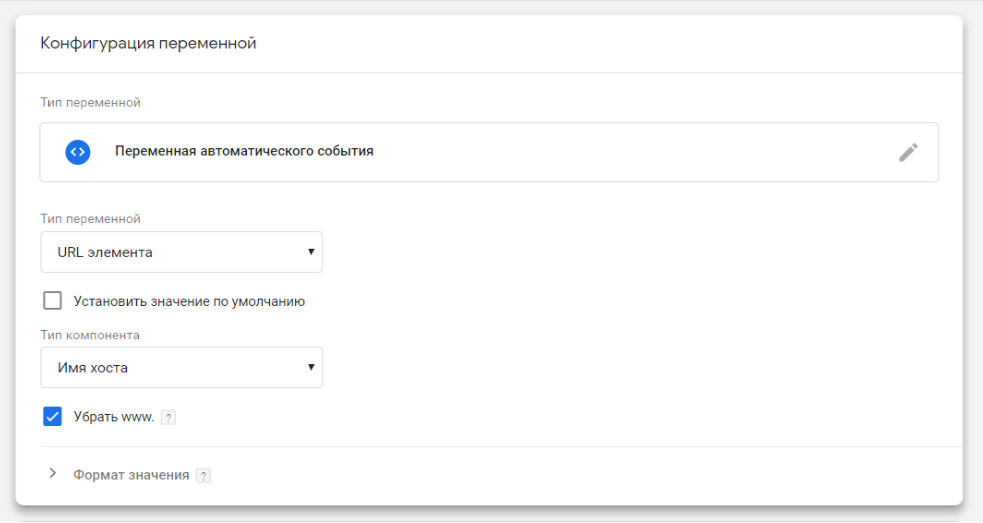
Нам нужно объявить новую переменную, которая будет регистрировать событие. Можно назвать ее Click_URL_Hostname. Поскольку переменная будет содержать адрес, то ее тип будет URL. При этом лучше убрать www, чтобы избежать удвоения информации:

Выбираем тип «Только ссылки». В качестве условия выбираем ранее созданную переменную Click_URL_Hostname:

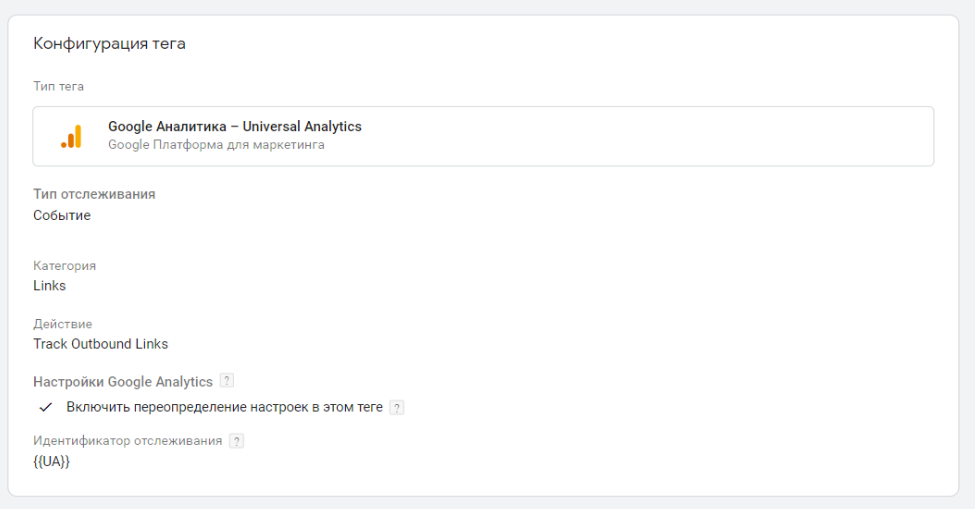
Создаем тег, который будет отслеживать действия пользователя и повторяем алгоритм, который описывали выше:

Если все сделали правильно, то тег должен работать. Конечно, его нужно проверить с помощью отладчика. Отметим, что UA — это постоянная, в которую записан ID аналитики. Это обычный прием программистов: вместо чисел использовать константы, чтобы потом легко производить массовые замены.
Если вам нужно узнать, как, когда и с какой частотой пользователи скачивают файлы — воспользуйтесь одной из систем аналитики или настройте GTM.
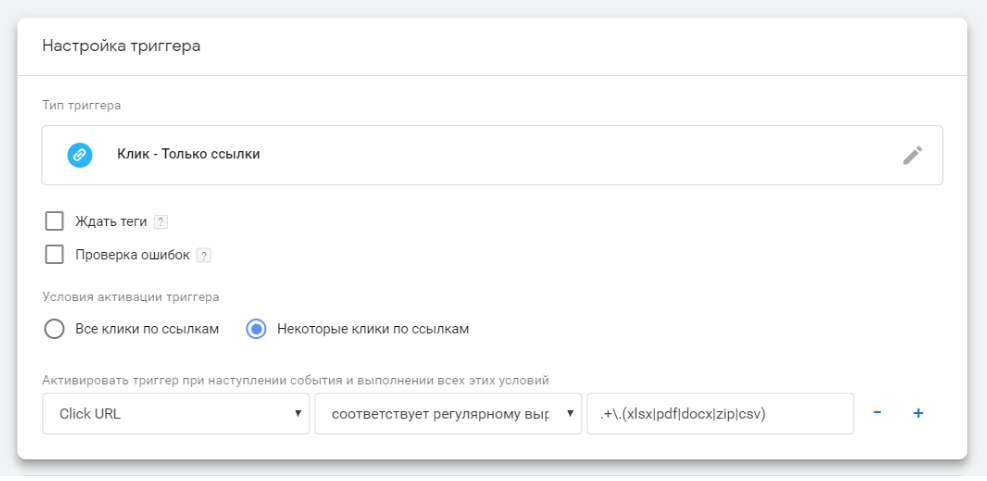
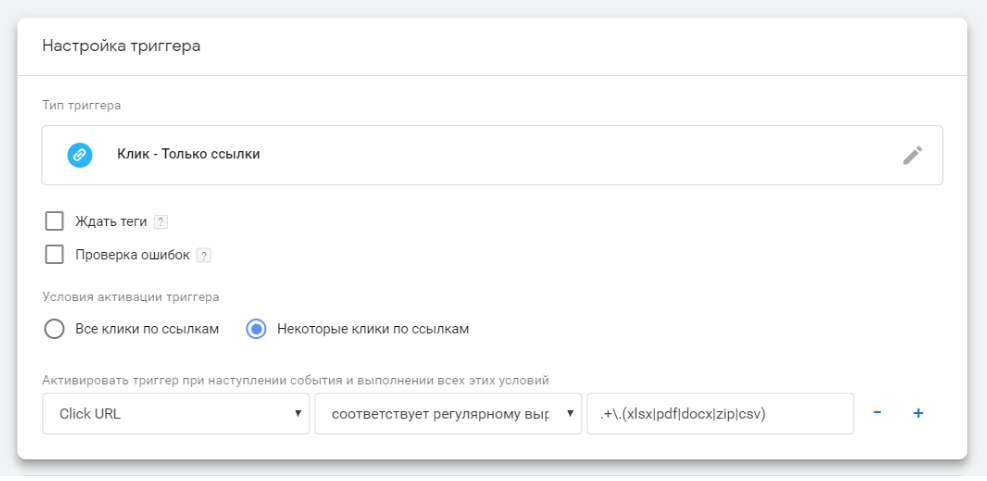
Создаем триггер, выбираем в качестве типа «Только ссылки». Далее настраиваем активацию Click URL:

Такая настройка GTM позволит зафиксировать скачивание файлов с расширением xlsx, pdf, docx, zip и csv.
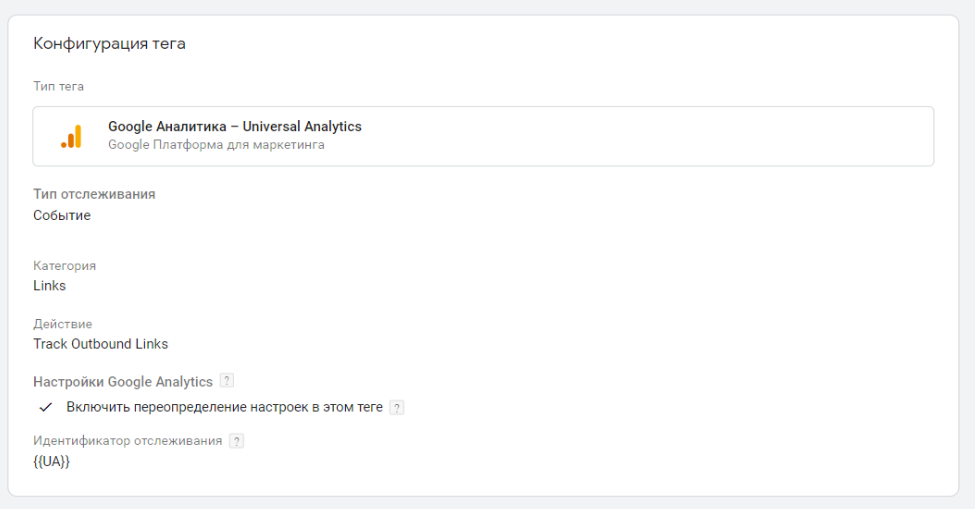
После этого можно создать тег, выбрав тип «Событие» и настроив параметры. Нечто подобное мы уже делали выше, когда отслеживали исходящие ссылки.
 Дмитрий Ничипоров, специалист по платному трафику в Elama.
Дмитрий Ничипоров, специалист по платному трафику в Elama.
«Маркетологам важно следить за рекламными кампаниями. Чтобы измерять разнообразные результаты рекламы, нужна полноценная аналитика. При должной настройке статистика рекламы позволяет оптимизировать бюджет, сделать кампанию более эффективной, повысить CTR и даже снизить цену привлечения клиента.
На мой взгляд, GTM — это незаменимая и очень удобная система, которая позволяет гибко управлять тегами. Достаточно один раз правильно настроить код, и потом без всякого труда получать необходимые данные о сайте и клиентах.
Я обычно использую GTM тогда, когда мне необходимо установить на сайт аналитику, проверить эффективность коллтрекинга и чатов, зафиксировать определенные конверсии. Часто я использую GTM при ведении рекламных кампаний для интернет-магазинов.
Ясно, что для компаний, в которых нет штатного программиста, GTM будет незаменимым диспетчером тегов. Ведь никаких особенных знаний для его использования не требуется. Достаточно базового понимая того, как устроены html и js.
При этом GTM будет полезен как о��ычным специалистам, маркетологам и рекламщикам, так и крупным компаниям и агентствам, которые занимаются интернет-рекламой».
 Денис Лисогоря, digital-аналитик в OWOX BI.
Денис Лисогоря, digital-аналитик в OWOX BI.
«GTM — отличный способ упростить себе работу с аналитикой на сайте. Это незаменимая вещь для отслеживания и анализа поведения пользователей. С его помощью можно легко управлять процессом сбора данных с сайта, путем редактирования и настройки тегов.
Мне больше всего нравится, что обычно участие разработчика требуется один раз — установить код на сайте, а все остальные манипуляции можно делать в интерфейсе GTM. Это минимизирует вашу зависимость от разработчиков. GTM также позволяет использовать огромное количество готовых интеграций с другими сервисами, в нем есть режим тестирования и отладки, что дает возможность протестировать работу тегов прежде, чем добавлять их на сайт, а также еще множество разных плюшек.
Думаю, для что специалистов, которые занимаются сбором данных, хотят оперативно влиять на изменение требований к данным или изменениям на сайте, хотят сэкономить бюджет – стоит присмотреться к этому инструменту. Важно отметить, что по работе с GTM достаточно много разной информации, есть официальный форум и справка, где вы всегда сможете найти ответ на свой вопрос.
На данный момент есть Галерея шаблонов (Community Template Gallery), в которой вы найдете шаблоны тегов, помогающие решить практически любые задачи, например настроить сбор данных для расширенной электронной торговли. Короче говоря, GTM – это целый океан возможностей!».
Что такое dataLayer
DataLayer — обычная переменная JavaScript. В нее можно записывать данные, чтобы затем передать их сервисам Google:

Название переменной можно изменить — вместо переменной
dataLayer использовали имя dataOlga:
Различие dataLayer=[] и dataLayer.push()
Если объявить
dataLayer=[], то в памяти компьютера это имя будет ссылаться на целый массив. Таким образом, присваивание переменной новых данных означает простую перезапись значений. Теряется доступ к переменным из первого массива.Это выглядит примерно так:

При этом
dataLayer.push() — не переменная и не массив. Это метод, который можно применять к любому массиву и либо получать что-то на выходе, либо как-то изменять сам массив. Иными словами, берем массив dataLayer и применяем к нему метод push() — получаем dataLayer.push(). Push не перезаписывает данные, как в случае переопределения массива, а добавляет к массиву новые значения.Лучше всего при работе с GTM использовать метод
push так:
В таком виде
push нужно применять, чтобы дополнительно проверить, была ли вообще задана переменная dataLayer как массив. Проверка позволяет избежать ненужных ошибок при работе сайта.Как настроить аналитику на одностраничниках
GTM позволяет без проблем синхронизировать работу одностраничника с Google Analytics. Под одностраничником я подразумеваю сайт, где все страницы имеют единственную оболочку, а новые данные появляются на сайте динамически посредством AJAX. Он мешает обычной работе GA, поэтому тут не обойтись без триггера GTM:

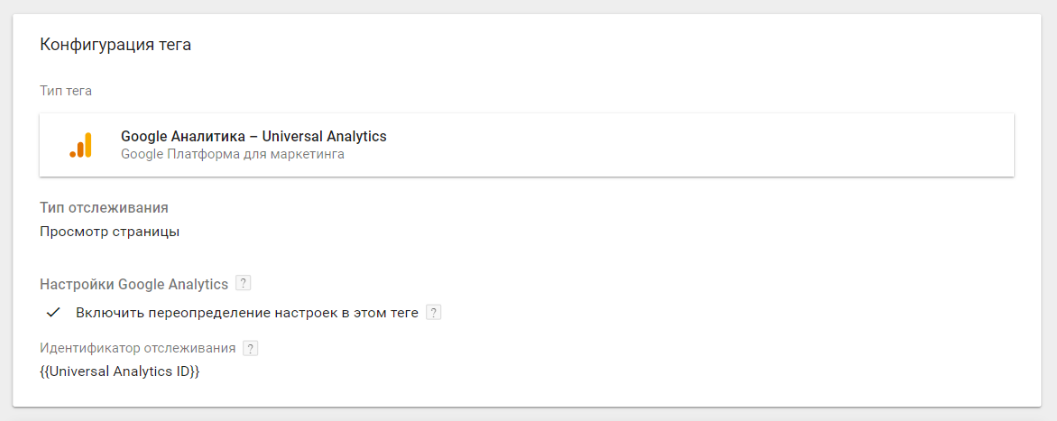
После создания триггера следует применить его к Universal Analytics:

Теперь GA сможет получать данные не только, когда пользователь заходит или уходит со страницы, но и во всех остальных случаях перегрузки динамических данных.
Правда, описанный выше метод не подходит для сайтов, где используются различные переменные get-запросов и «портится» URL. Для таких усложненных адресов придется настраивать GTM более хитрым образом.
1. Настраиваем переменные
Заходим в настройки раздела «Переменные» и выбираем New History Fragment и History Source — они нужны для сохранения URL вместе с get-запросами и их проверки.
После этого придется поработать с JavaScript и создать свою переменную
getPathWithFragment, в которую записываем URL. Адрес отправится в GA и таким образом поможет аналитике Google разобраться, когда URL на самом деле меняется:
Код возвращает путь, строку и хеш URL-адреса.
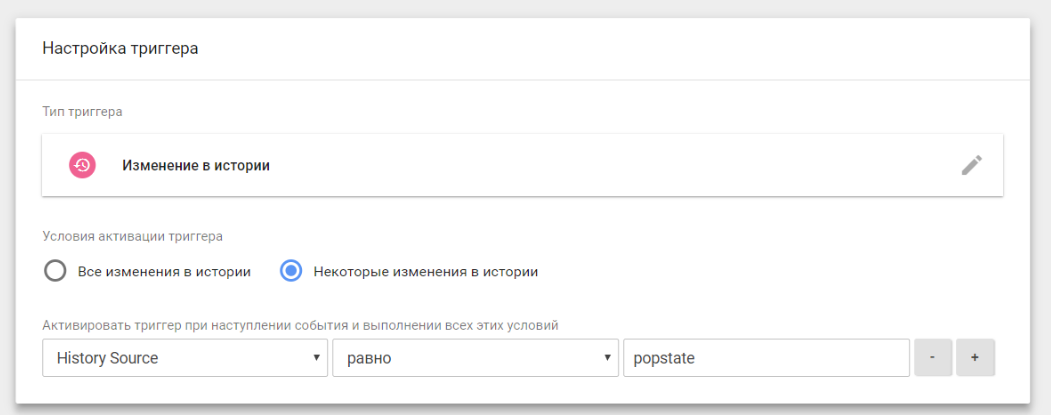
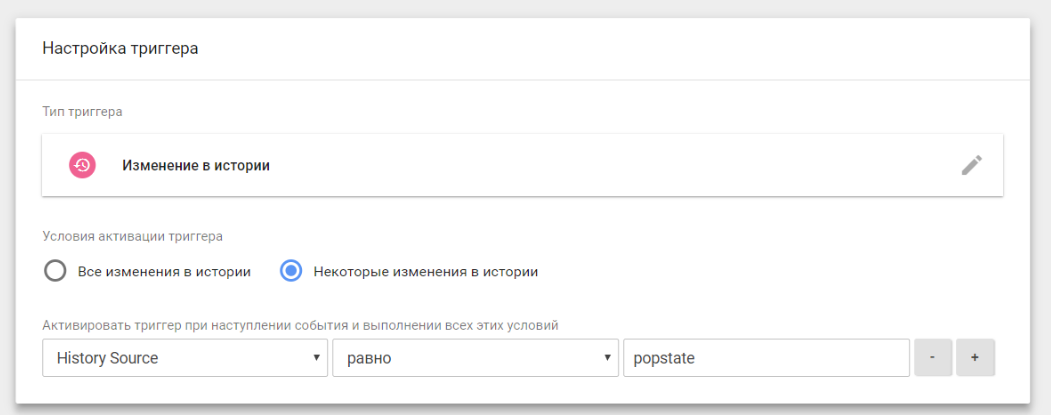
2. Создаем триггер
После настройки триггера History fragment change выбираем его тип. Здесь следует взять History change и выбрать активацию popstate. Все эти манипуляции позволят зафиксировать изменение активной записи истории:

3. Настраиваем тег
Далее настраиваем Universal Analytics. В настройках выбираем Page и переменную
getPathWithFragment, которую создали ранее:
Вот и все, осталось только добавить триггер History fragment change и проверить работу тега.
4. Для чего нужен тег
Если пользователь, зашедший на сайт, нажимает на ссылку, которая нужна для подгрузки новых данных динамической страницы, срабатывает созданный триггер и, как следствие, тег GA. Благодаря этому данные бесперебойно поступают в аналитику Google.
Как отслеживать исходящие ссылки и загрузки файлов
Отслеживание ссылок бывает очень полезно. Так можно узнать, куда пользователь переходит с сайта и как часто он это делает. Настройка GTM в этом случае немного отличается от того, что было описано выше. Для отслеживания нужно создать переменную, в которую система будет записывать все необходимые для аналитики данные. Запись будет происходить тогда, когда сработает триггер.
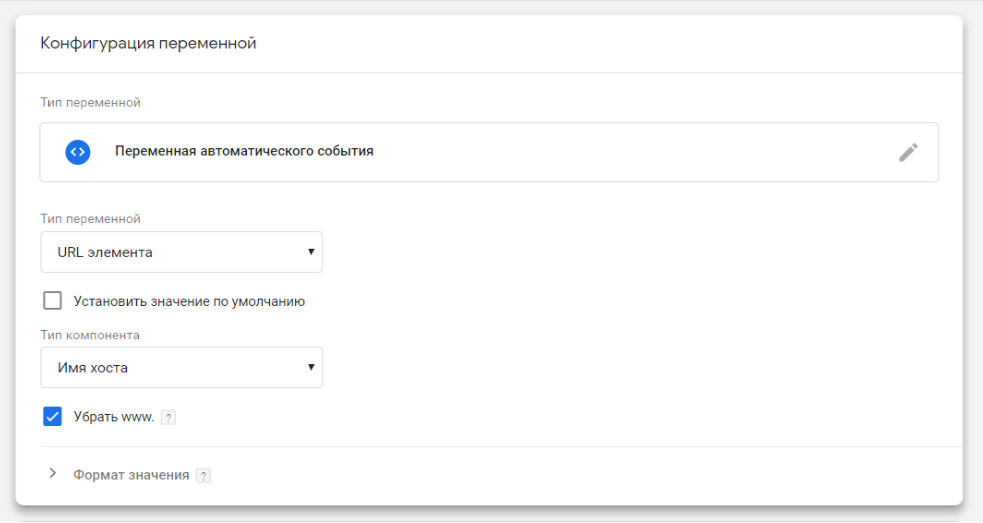
1. Создаем переменную
Нам нужно объявить новую переменную, которая будет регистрировать событие. Можно назвать ее Click_URL_Hostname. Поскольку переменная будет содержать адрес, то ее тип будет URL. При этом лучше убрать www, чтобы избежать удвоения информации:

2. Создаем триггер
Выбираем тип «Только ссылки». В качестве условия выбираем ранее созданную переменную Click_URL_Hostname:

3. Создаем тег
Создаем тег, который будет отслеживать действия пользователя и повторяем алгоритм, который описывали выше:

Если все сделали правильно, то тег должен работать. Конечно, его нужно проверить с помощью отладчика. Отметим, что UA — это постоянная, в которую записан ID аналитики. Это обычный прием программистов: вместо чисел использовать константы, чтобы потом легко производить массовые замены.
Как отслеживать скачивание файлов с помощью Google Tag Manager
Если вам нужно узнать, как, когда и с какой частотой пользователи скачивают файлы — воспользуйтесь одной из систем аналитики или настройте GTM.
Создаем триггер, выбираем в качестве типа «Только ссылки». Далее настраиваем активацию Click URL:

Такая настройка GTM позволит зафиксировать скачивание файлов с расширением xlsx, pdf, docx, zip и csv.
После этого можно создать тег, выбрав тип «Событие» и настроив параметры. Нечто подобное мы уже делали выше, когда отслеживали исходящие ссылки.
Мнения экспертов: почему выбирают Google Tag Manager
 Дмитрий Ничипоров, специалист по платному трафику в Elama.
Дмитрий Ничипоров, специалист по платному трафику в Elama.«Маркетологам важно следить за рекламными кампаниями. Чтобы измерять разнообразные результаты рекламы, нужна полноценная аналитика. При должной настройке статистика рекламы позволяет оптимизировать бюджет, сделать кампанию более эффективной, повысить CTR и даже снизить цену привлечения клиента.
На мой взгляд, GTM — это незаменимая и очень удобная система, которая позволяет гибко управлять тегами. Достаточно один раз правильно настроить код, и потом без всякого труда получать необходимые данные о сайте и клиентах.
Я обычно использую GTM тогда, когда мне необходимо установить на сайт аналитику, проверить эффективность коллтрекинга и чатов, зафиксировать определенные конверсии. Часто я использую GTM при ведении рекламных кампаний для интернет-магазинов.
Ясно, что для компаний, в которых нет штатного программиста, GTM будет незаменимым диспетчером тегов. Ведь никаких особенных знаний для его использования не требуется. Достаточно базового понимая того, как устроены html и js.
При этом GTM будет полезен как о��ычным специалистам, маркетологам и рекламщикам, так и крупным компаниям и агентствам, которые занимаются интернет-рекламой».
 Денис Лисогоря, digital-аналитик в OWOX BI.
Денис Лисогоря, digital-аналитик в OWOX BI.«GTM — отличный способ упростить себе работу с аналитикой на сайте. Это незаменимая вещь для отслеживания и анализа поведения пользователей. С его помощью можно легко управлять процессом сбора данных с сайта, путем редактирования и настройки тегов.
Мне больше всего нравится, что обычно участие разработчика требуется один раз — установить код на сайте, а все остальные манипуляции можно делать в интерфейсе GTM. Это минимизирует вашу зависимость от разработчиков. GTM также позволяет использовать огромное количество готовых интеграций с другими сервисами, в нем есть режим тестирования и отладки, что дает возможность протестировать работу тегов прежде, чем добавлять их на сайт, а также еще множество разных плюшек.
Думаю, для что специалистов, которые занимаются сбором данных, хотят оперативно влиять на изменение требований к данным или изменениям на сайте, хотят сэкономить бюджет – стоит присмотреться к этому инструменту. Важно отметить, что по работе с GTM достаточно много разной информации, есть официальный форум и справка, где вы всегда сможете найти ответ на свой вопрос.
На данный момент есть Галерея шаблонов (Community Template Gallery), в которой вы найдете шаблоны тегов, помогающие решить практически любые задачи, например настроить сбор данных для расширенной электронной торговли. Короче говоря, GTM – это целый океан возможностей!».
От редакции
- Курс для новичков «Старт в программировании»
- Профессия «Python-разработчик»
- Онлайн-курс «Разработчик на Kotlin»
