Ещё один пост в рамках рекламной кампании по продвижению своей реферальной ссылки. В первой и второй публикации я поднял фронт-сервер, api-сервер и два вспомогательных сервиса (Elasticsearch & Redis), которые используются api-сервером. На этом шаге я попытался залить какие-то данные из существующего Magento-проекта в моё тестовое VSF-приложение.
На третьем шаге появился некоторый прогресс. PWA-приложение в браузере перестало сообщать об ошибке и начало показывать более-менее пристойную домашнюю страничку. Пусть даже и не с теми данными, которые были в моём Magento-проекте. Любое изменение лучше, чем топтание на месте.

Под катом описание того, каким образом залить данные из своего Magento-магазина в приложение Vue StoreFront так, чтобы вместо них клиенту показывались демо-данные. Да, результат опять не очень, но для рекламной кампании это не самое главное.
Цель
Настроить перекачку данных из Magento-приложения в VSF-приложение.
Схемка
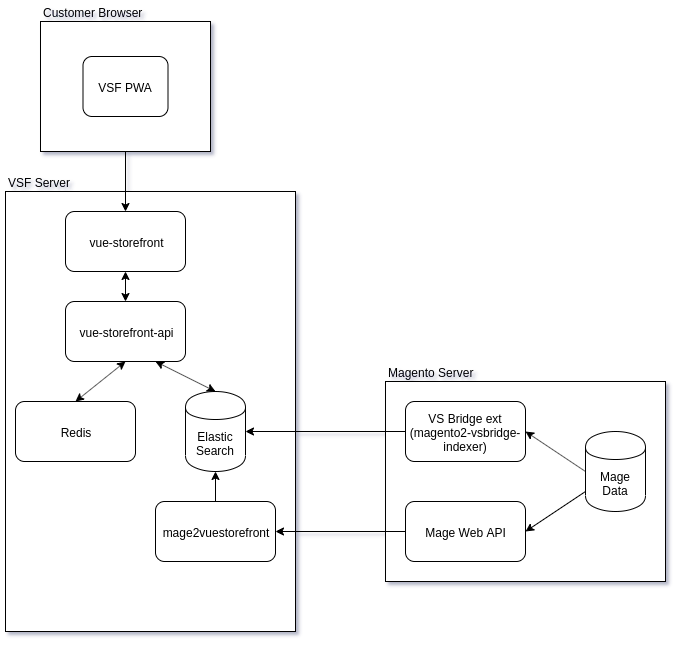
На данном этапе компоненты, участвующие в работе VSF я изобразил вот в таком виде:

Рабочее окружение
В текущей итерации я использовал medium-версию сервера Linux Ubuntu 18.04 LTS 64-bit (2x 2198 MHz CPU, 4 GB RAM, 10GB disk), т.к. small-версия после запуска всех сервисов подтормаживала при сборке vue-storefront. Вряд ли кто-то сомневается, что 4 GB оперативки в 2 раза лучше, чем 2 GB.
Предыдущие этапы
Действия предыдущих этапов можно описать следующим скриптом:
#!/usr/bin/env/bash # Exit immediately if a command exits with a non-zero status. set -e ## ======================================================================== # Configuration variables ## ======================================================================== HOST_VSF="185.19.28.48" # VSF Server (contains Front/API servers, Elasticsearch & Redis services) ## ======================================================================== # Update current packages and install new ones ## ======================================================================== # nodejs & yarn curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - curl -sL https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - sudo add-apt-repository "deb https://dl.yarnpkg.com/debian/ stable main" # Elasticsearch curl -sL https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add - # use ElasticSearch v5.x # (see https://github.com/DivanteLtd/vue-storefront-api/blob/master/docker/elasticsearch/Dockerfile) echo "deb https://artifacts.elastic.co/packages/5.x/apt stable main" | sudo tee -a /etc/apt/sources.list.d/elastic-5.x.list # Upgrade current packages and install new: sudo apt update sudo apt upgrade -y sudo apt install -y nodejs yarn openjdk-11-jre-headless elasticsearch redis-server sudo npm install pm2@latest -g # Change file permissions on user's home (`.confiig` folder is created under root permissions`) sudo chown -R "${USER}" ~ ## ======================================================================== # Clone VSF applications ## ======================================================================== cd ~ git clone https://github.com/DivanteLtd/vue-storefront.git git clone https://github.com/DivanteLtd/vue-storefront-api.git ## ======================================================================== # Configure services and apps ## ======================================================================== sudo cp /etc/elasticsearch/elasticsearch.yml /etc/elasticsearch/elasticsearch.yml.orig cat <<EOM | sudo tee /etc/elasticsearch/elasticsearch.yml # see https://github.com/DivanteLtd/vue-storefront-api/blob/master/docker/elasticsearch/config/elasticsearch.yml cluster.name: "docker-cluster" network.host: 0.0.0.0 discovery.zen.minimum_master_nodes: 1 discovery.type: single-node EOM sudo cp /etc/redis/redis.conf /etc/redis/redis.conf.orig cat <<EOM | sudo tee /etc/redis/redis.conf # is composed from `redis.conf.orig` bind 0.0.0.0 port 6379 tcp-backlog 511 timeout 0 tcp-keepalive 300 daemonize yes supervised no pidfile /var/run/redis/redis-server.pid loglevel notice logfile /var/log/redis/redis-server.log databases 16 EOM cat <<EOM | tee ~/vue-storefront/config/local.json { "server": { "host": "0.0.0.0", "port": 3000 }, "redis": { "host": "${HOST_VSF}", "port": 6379, "db": 0 }, "graphql": { "host": "${HOST_VSF}", "port": 8080 }, "api": { "url": "http://${HOST_VSF}:8080" }, "elasticsearch": { "indices": [ "vue_storefront_catalog" ] } } EOM cat <<EOM | tee ~/vue-storefront-api/config/local.json { "server": { "host": "0.0.0.0", "port": 8080 }, "elasticsearch": { "host": "localhost", "port": 9200 }, "redis": { "host": "localhost", "port": 6379 } } EOM ## ======================================================================== # Build apps ## ======================================================================== cd ~/vue-storefront yarn install yarn build cd ~/vue-storefront-api yarn install yarn build ## ======================================================================== # Start services and apps ## ======================================================================== sudo service elasticsearch start sudo service redis-server start cd ~/vue-storefront && yarn start cd ~/vue-storefront-api && yarn start
Варианты интеграции
В интернете я нашёл два варианта интеграции Magento-магазина и VSF:
- magento2-vsbridge-indexer: Magento-модуль, который имеет непосредственный доступ к Magento-данным и заливает информацию в Elasticsearch при индексации;
- mage2vuestorefront: отдельное приложение, которое получает данные из Magento через Web API и также заливает их в Elasticsearch;
Я пока опускаю вопросы обратного переноса данных из Vue StoreFront в Magento.
Судя по времени коммитов первый проект более живой, чем второй, да и сами разработчики рекомендуют использовать этот подход:
Please do use this module instead of mage2vuestorefront if You experience any issues regarding indexing performance. Both projects are currently supported.
Поэтому второй вариант интеграции (mage2vuestorefront) я пока не рассматриваю, хотя на моей схеме выше он отображён.
VS Bridge
Установка Magento-модуля:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
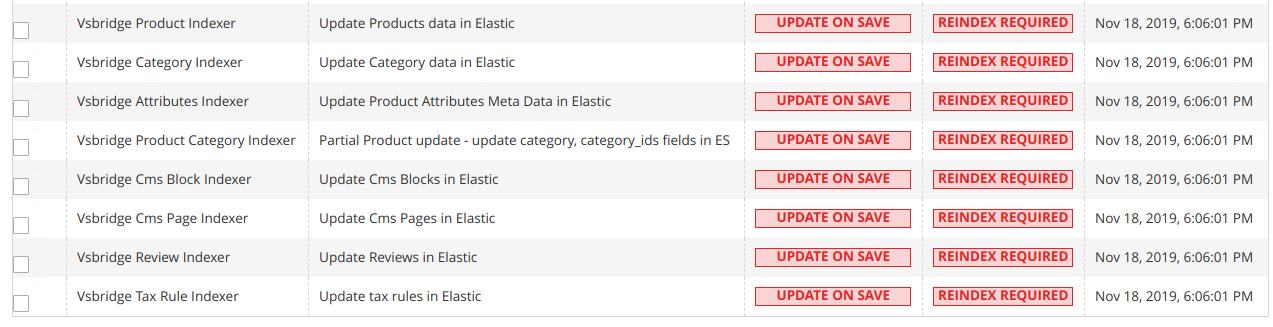
После установки модуля появляются новые индексы:

Конфигурация VS Bridge
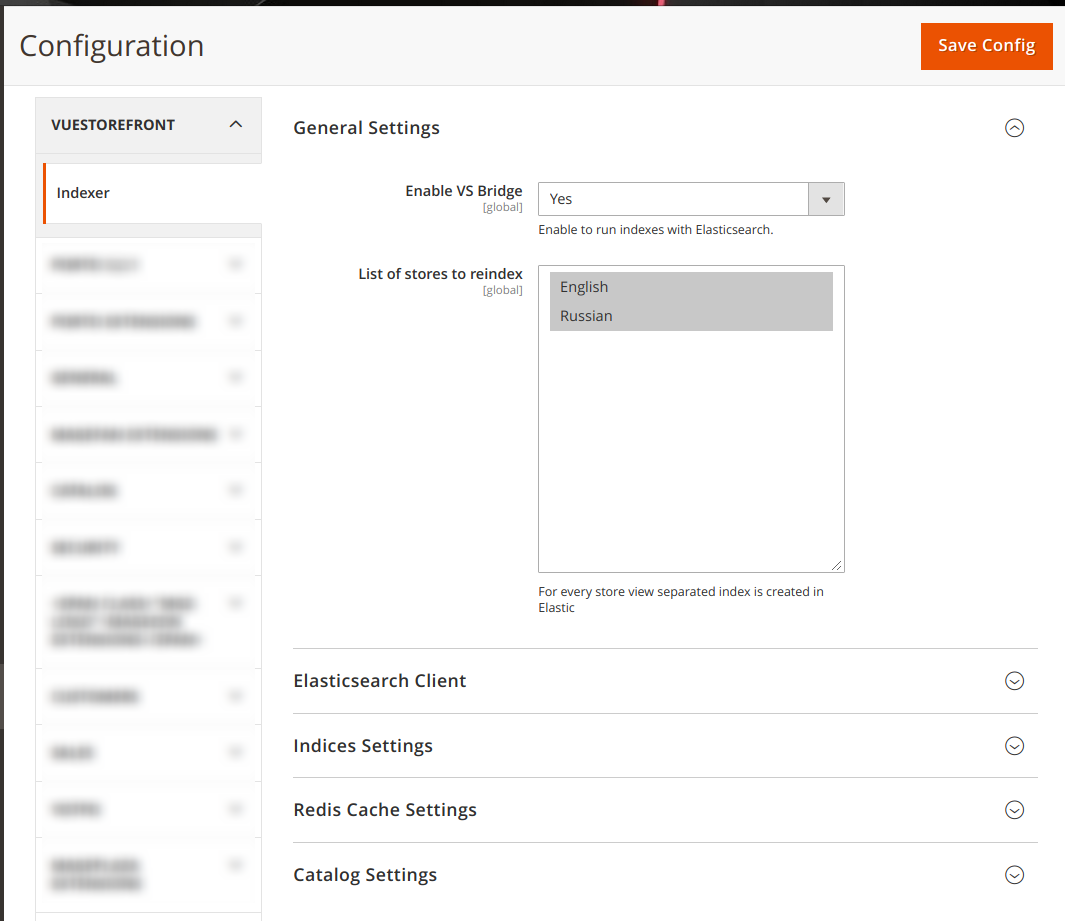
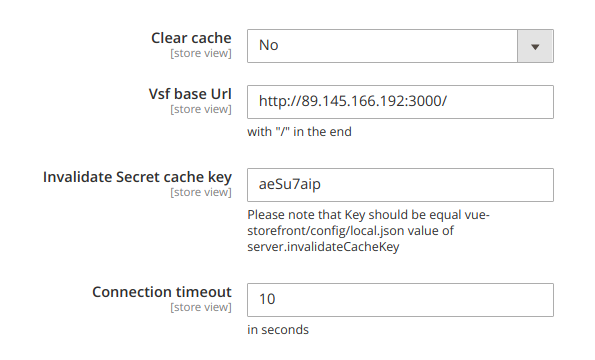
Секция "General Settings":

Секция "Elasticsearch Client":

Секция "Indices Settings":

Секция "Redis Cache Settings":

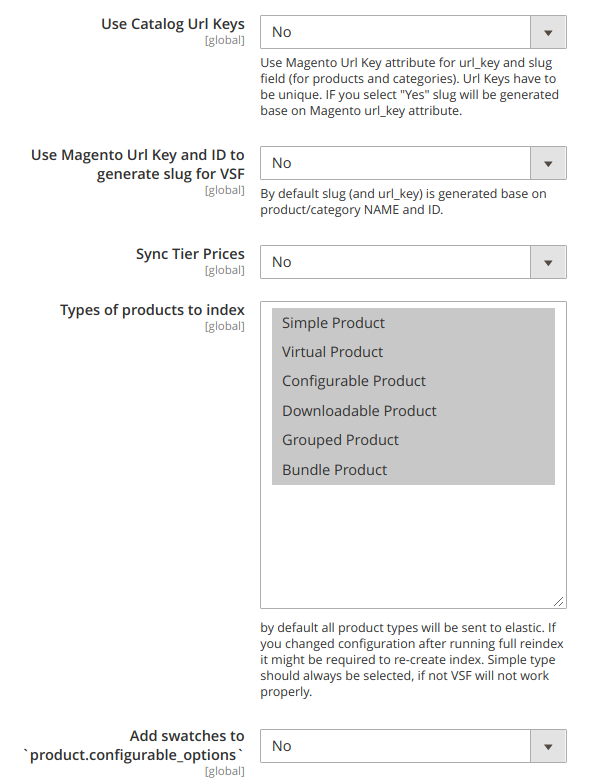
Секция "Catalog Settings":

Заливка данных в Elasticsearch
Данные из Magento в Elasticsearch заливаются при их индексации:
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
Проверка заливки данных
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
Конфигурирование vue-storefront и vue-storefront-api
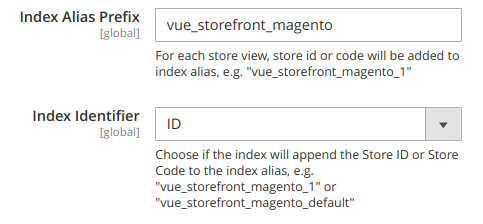
В настройках VS Bridge префикс для индексов в Elasticsearch выбран vue_storefront_magento, а в качестве идентификатора индекса используется ID витрины:

В соответствии с рекомендациями разработчиков и по аналогии с default-конфигом (~/vue-storefront/config/default.json):
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
в локальном конфиге для фронт-сервера прописываю (~/vue-storefront/config/local.json):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
а в локальном конфиге для api-сервера (``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
Я пробовал прописать в локальном конфиге фронта:
"elasticsearch": { "index": "vue_storefront_magento" }
по аналогии с примером разработчика, но в браузере получаю уже знакомую страницу с ошибкой. Либо в Elasticsearch'е не хватает индекса vue_storefront_magento, либо в коде фронта что-то напутано.
Индексы я создавал не вручную, а при помощи плагина VS Bridge, поэтому я ожидал, что будут созданы все нужные индексы, но нет, всё как обычно. Поэтому добавляю суффикс _1 в elasticsearch.index локального конфига фронта.
Пересборка и запуск приложений
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
PWA-приложение должно быть доступно по адресу "http://89.145.166.192:3000/" (разумеется, я "убил" инфраструктуру после тестов, поэтому должно быть, но не будет) и должно быть очень похоже на ту картинку, что я опубликовал в самом начале статьи.
Заключение
Сопряжение по данным "Magento-to-VSF" выполнено на достаточно хорошем уровне. Индексация данных возможна как по расписанию, так и по событию (по крайней мере, анонсировано так). Напрягает два момента:
- Привязка к 5.x версии Elasticsearch'а. Мне пришлось последовательно downgrade'иться с 7.x на 6.x и с 6.x на 5.x прежде, чем "VS Bridge" начал заливать данные в ES. Насколько сильно VSF завязан именно на 5.x и что будет, когда разрабы Elasticsearch'а перестанут поддерживать "пятёрочку"?
- Хардкод демо-витрин в default-конфиге фронта. По-идее, в default-конфиге должны находиться базовые данные, которые не зависят от конкретной имплементации приложения, а конфигурация демо-приложения должно происходить на уровне
./config/local.json. В этом случае будет понятно, какие данные нужно изменять при запуске своего приложения, а какие являются общими для всех (большинства) имплементаций.
Спасибо всем, кто дочитал, кликайте по моей реферальной сслыке, и дай мне Бог сил на следующий шаг. VSF, конечно, впечатляющее приложение, но разбираться в нём — как по болоту ходить. Одну ногу достал, другая завязла.
