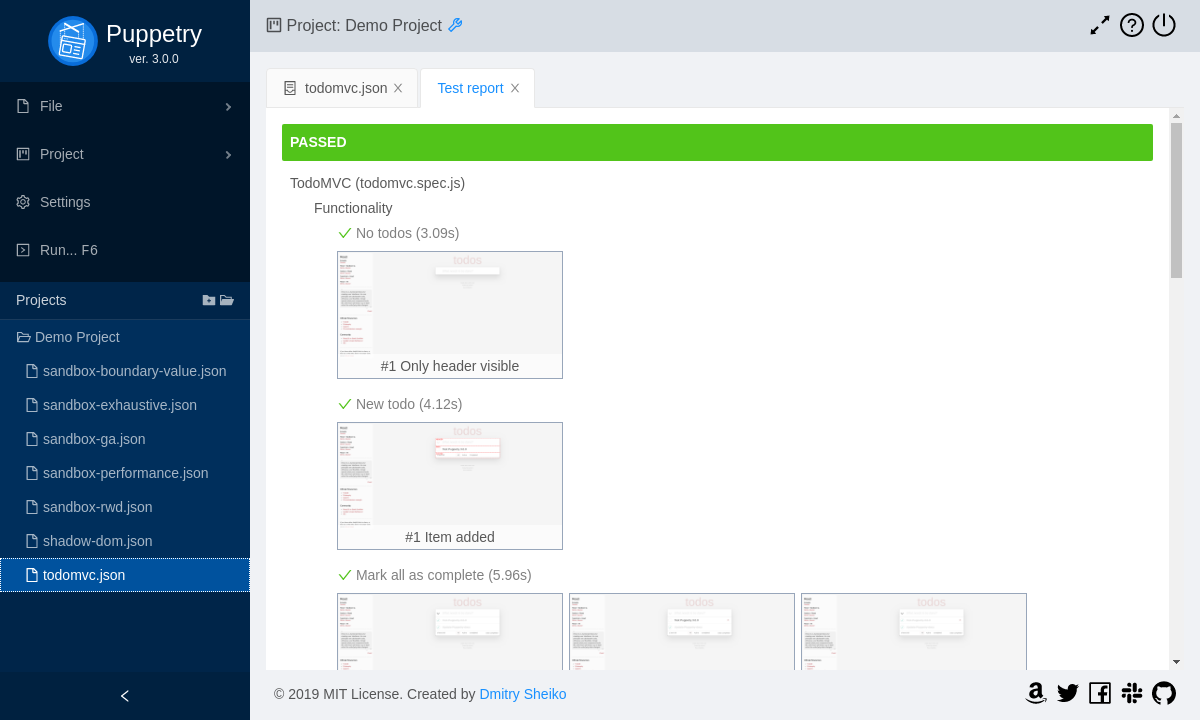
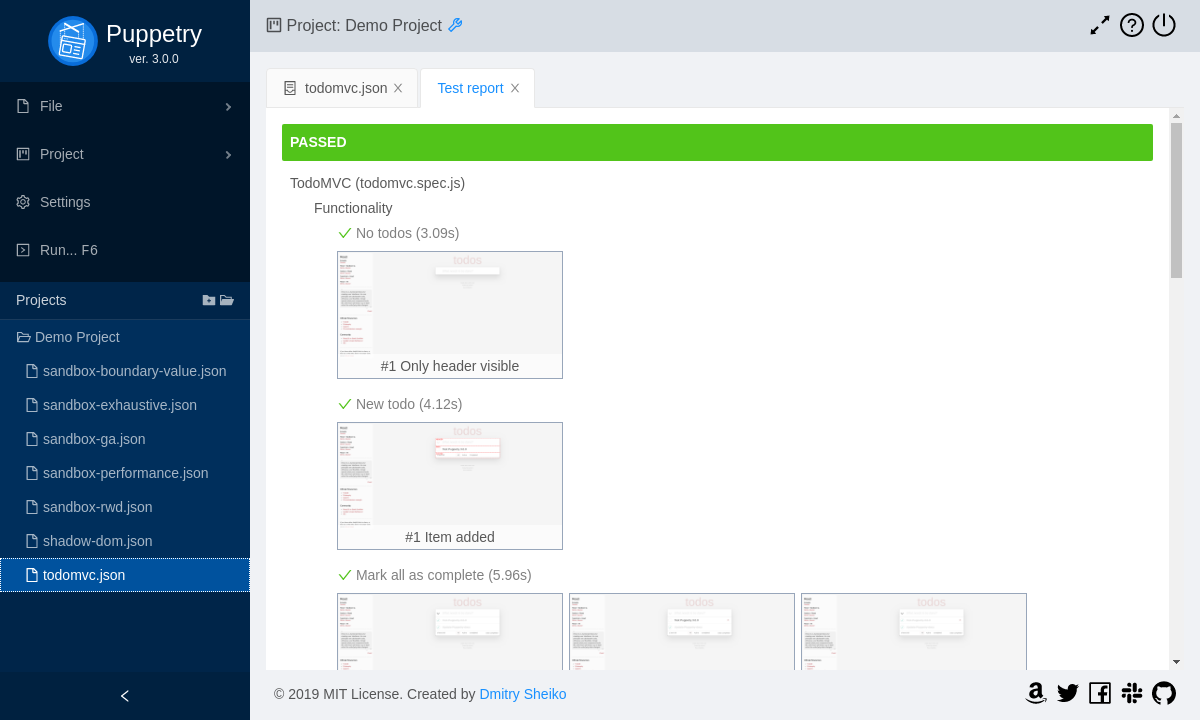
Я думаю, нет смысла убеждать кого-либо в значимости автоматизированного тестирования. Тем не менее, функциональные тесты зачастую крайне сложны в написания и еще более в поддержке. Существует немало решений, призванных упростить разработку тестов. Я хочу рассказать об одном из них — Puppetry. Это настольное приложение (Windows/Linux/Mac), которое по сути является конструктором тестов, не требуя при этом написания какого-либо кода. QA-инженер может просто записать пользовательский сценарий во встроенном браузере, расширить сгенерированные тесты браузерными командами и тестовыми утверждениями, настроить структуру и запустить тесты на выполнение. Puppetry транслирует тестовую спецификацию из удобного для чтения человеком формата (Gherkin) в проект Jest/Puppeteer. Далее он запускает проект и показывает отчет. По сути такой проект может быть включен в цепь непрерывной интеграции «как есть»


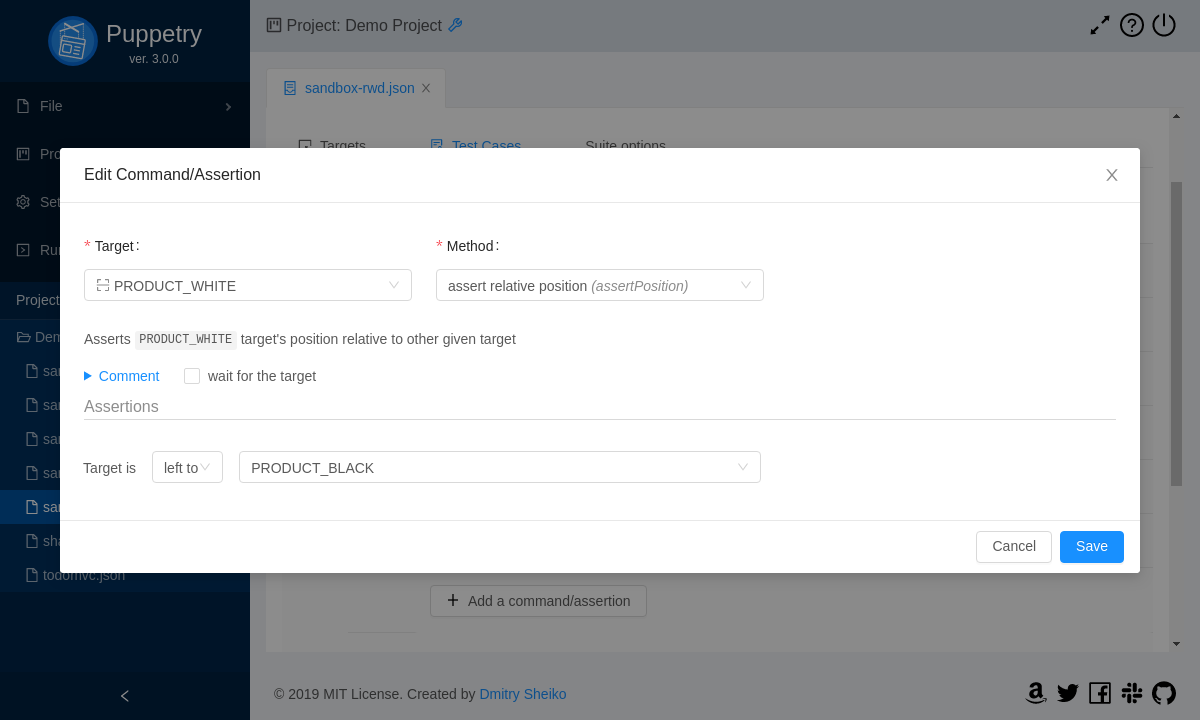
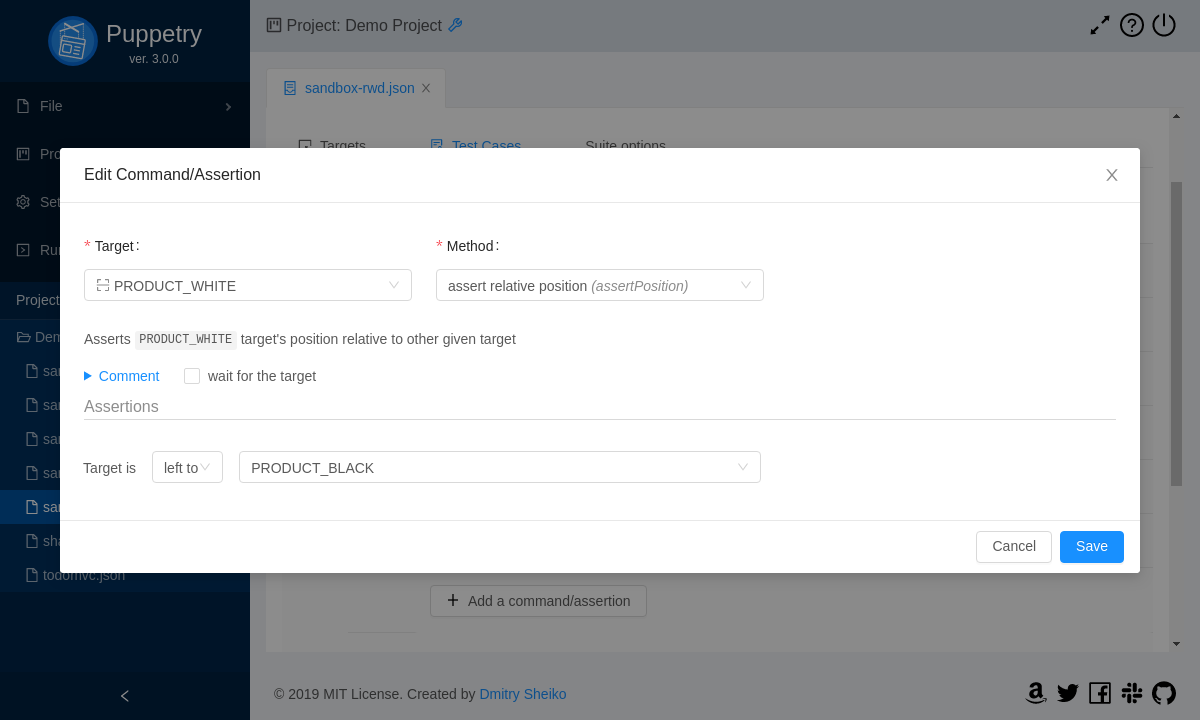
В принципе, Puppetry можно рассматривать как графический интерфейс для Puppeteer (Chromium API) с 60+ визуализированными командами и тестовыми утверждениями, которые спроектированы так, чтобы сделать разработку тестов максимально простой. Например в Puppetry можно просто указать «Я утверждаю что элемент FOO в настоящий момент расположен выше BAR». Это будет преобразовано в программный код, который вычисляет стили обоих элементов и сравнивает их.

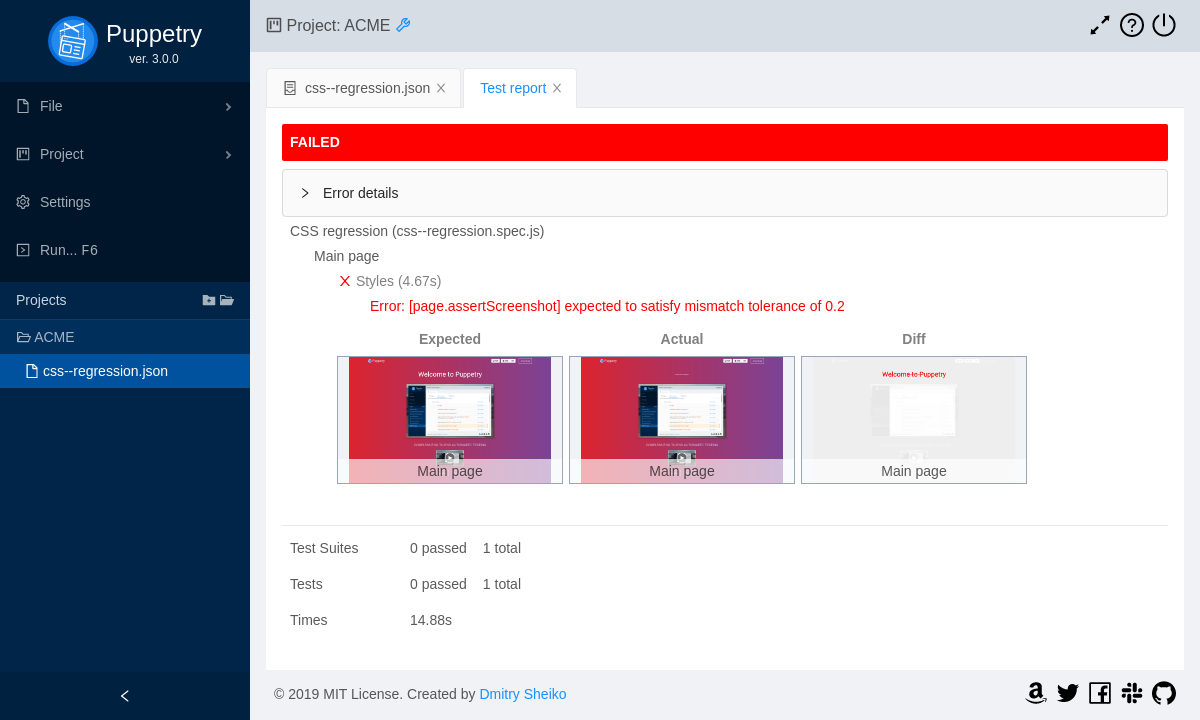
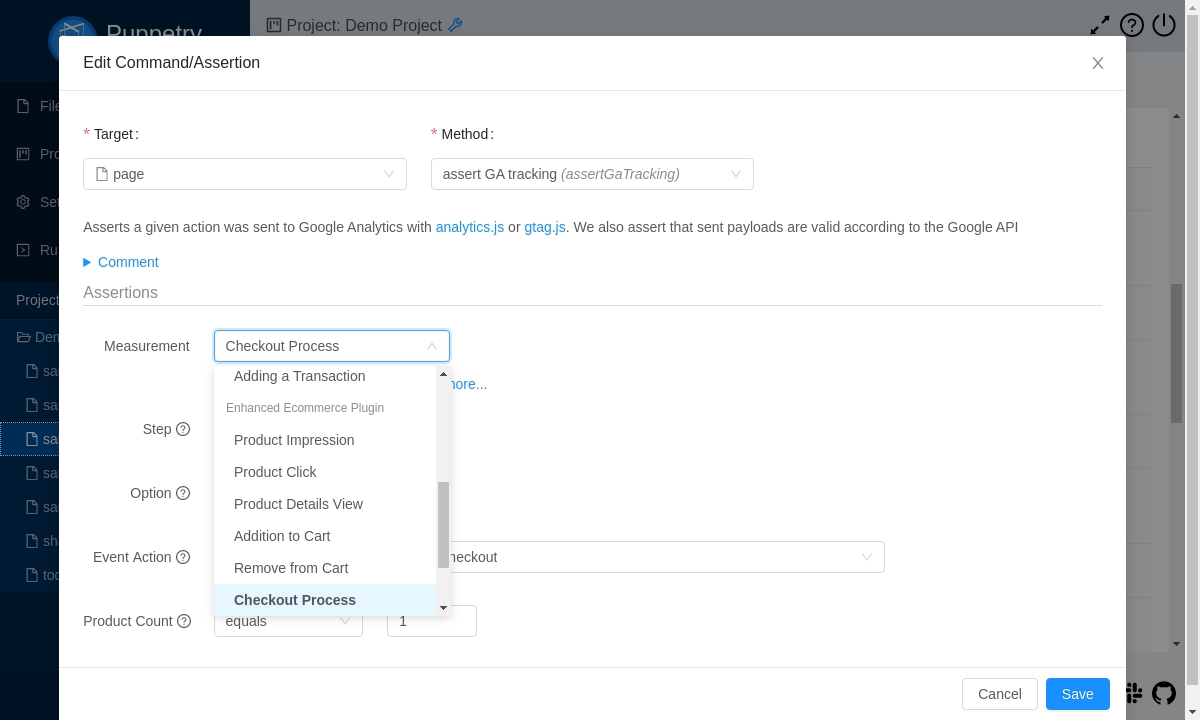
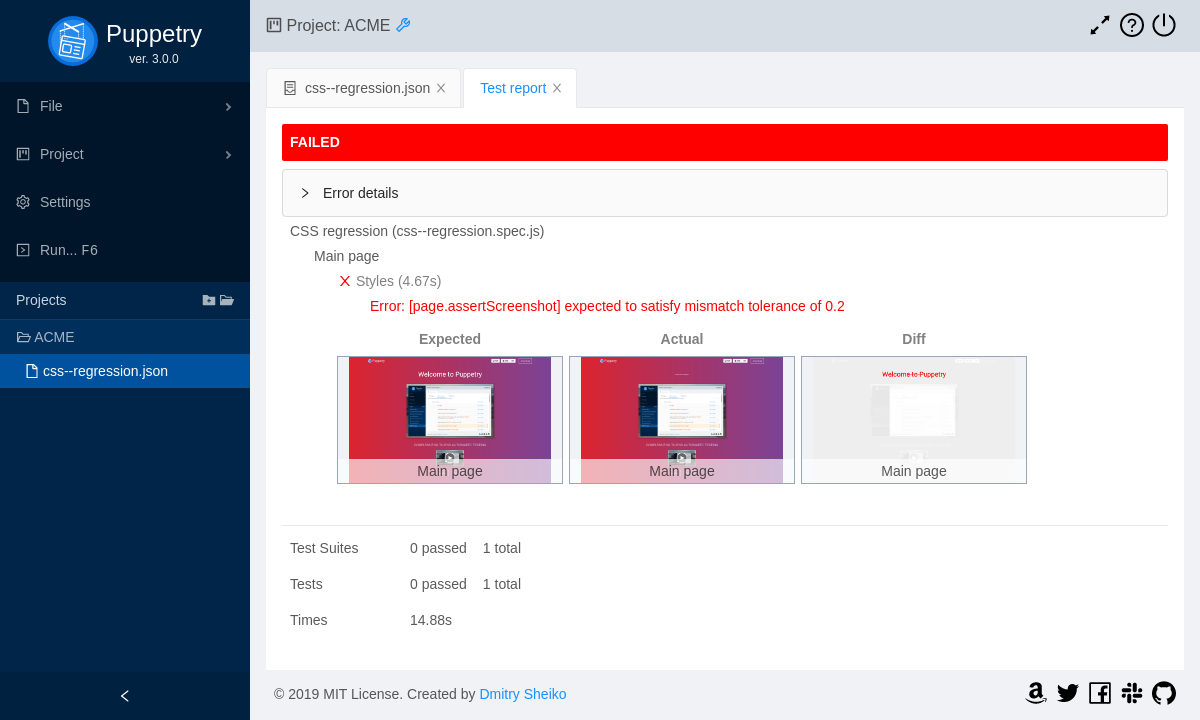
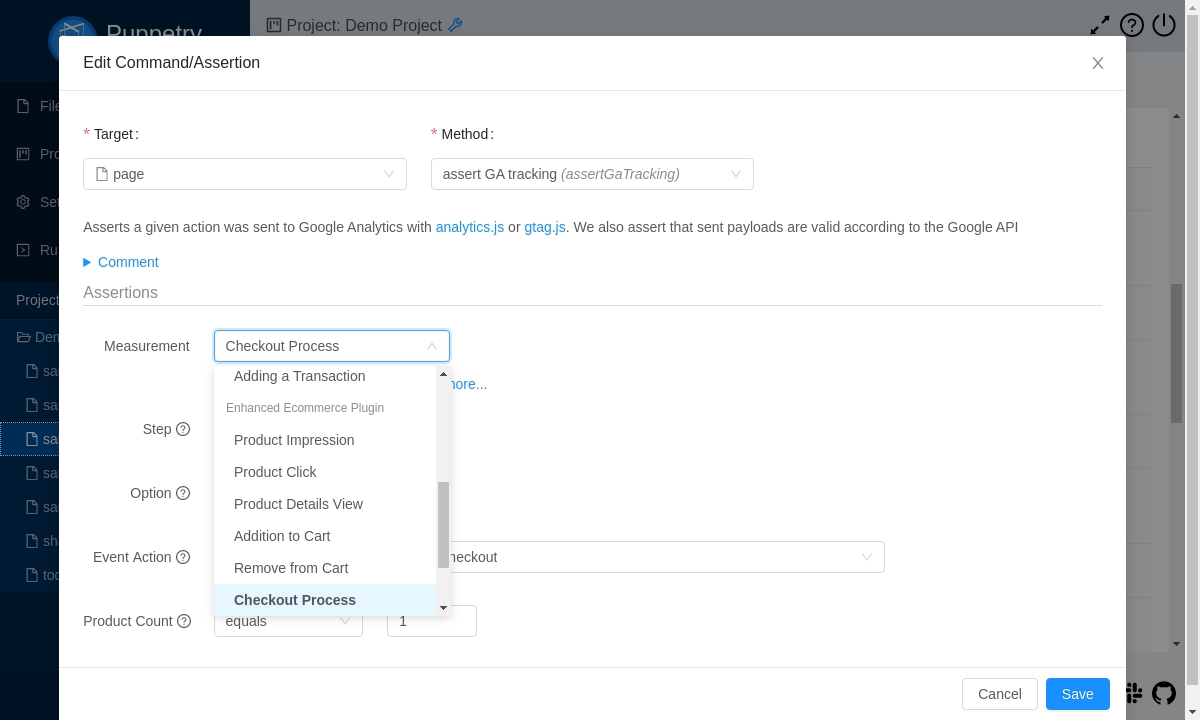
Кто-нибудь наверняка сейчас подумал: «просто игрушка, годная лишь для простейших тестов». На самом деле, с Puppetry можно притворить в жизнь вполне серьезные тестовые стратегии, включая тестирование динамического контента, бюджет производительности, регрессионное тестирование CSS, тестирование расширений Chrome, веб-компонентов и даже код взаимодействия с Google Analytics.


В реальной жизни функциональные тесты порой сложно отлаживать. Современные веб-приложения весьма динамичны. Содержание страниц меняется в ответ на действия пользователя. Мы должны постоянно помнить адресуя элемент страницы, что на момент запроса он может быть еще доступен или уже удален. Puppetry позволяет устанавливать контрольные точки, также как и выполнять тесты в интерактивном режиме. В обоих случаях программа останавливается в проблемной точке, позволяя вам исследовать страницу в браузере и даже запустить DevTools и проверить состояние DOM.
Конечно у каждого свой взгляд и предпочтения, однако попробовать Puppetry все-же имеет смысл. Это тот случай когда создание автоматизированных тестов реально в удовольствие. Можно просто оценить это на видео youtu.be/dfuNhTCRMRg
Ссылка для скачивания github.com/dsheiko/puppetry/releases
Официальный сайт puppetry.app


В принципе, Puppetry можно рассматривать как графический интерфейс для Puppeteer (Chromium API) с 60+ визуализированными командами и тестовыми утверждениями, которые спроектированы так, чтобы сделать разработку тестов максимально простой. Например в Puppetry можно просто указать «Я утверждаю что элемент FOO в настоящий момент расположен выше BAR». Это будет преобразовано в программный код, который вычисляет стили обоих элементов и сравнивает их.

Кто-нибудь наверняка сейчас подумал: «просто игрушка, годная лишь для простейших тестов». На самом деле, с Puppetry можно притворить в жизнь вполне серьезные тестовые стратегии, включая тестирование динамического контента, бюджет производительности, регрессионное тестирование CSS, тестирование расширений Chrome, веб-компонентов и даже код взаимодействия с Google Analytics.


В реальной жизни функциональные тесты порой сложно отлаживать. Современные веб-приложения весьма динамичны. Содержание страниц меняется в ответ на действия пользователя. Мы должны постоянно помнить адресуя элемент страницы, что на момент запроса он может быть еще доступен или уже удален. Puppetry позволяет устанавливать контрольные точки, также как и выполнять тесты в интерактивном режиме. В обоих случаях программа останавливается в проблемной точке, позволяя вам исследовать страницу в браузере и даже запустить DevTools и проверить состояние DOM.
Конечно у каждого свой взгляд и предпочтения, однако попробовать Puppetry все-же имеет смысл. Это тот случай когда создание автоматизированных тестов реально в удовольствие. Можно просто оценить это на видео youtu.be/dfuNhTCRMRg
Ссылка для скачивания github.com/dsheiko/puppetry/releases
Официальный сайт puppetry.app
