Не так давно на одном из наших проектов накануне релиза появилось несколько свободных дней (потому что Apple review team не могла понять, что для тестирования приложения с функцией чата недостаточно одного телефона/аккаунта. Хинт: не ленитесь снимать поясняющие видео — проверено, помогает!).
Как раз в это же время я готовил корпоративные поздравительные маски для Instagram по случаю гендерных праздников (23 февраля и 8 марта) и решил, что дополнительная маска будет не лишней и для проекта нашего заказчика.

Сейчас уже, наверное, никто не будет отрицать важность активного использования соцсетей в качестве канала продвижения своего продукта или услуг. Поэтому большинство крупных и не очень компаний на Западе, да и в России, давно уже используют площадки Facebook/VK и Instagram в этих целях.
Маски для Instagram/Facebook, как правило, служат просто для развлечения пользователей, но нередко используются и в маркетинговых целях. Особенно важно это может быть в моменты первоначального выхода на рынок или представления новых версий продукта/услуги. И однозначно заслуживает внимания, когда успешность проекта зависит от активности обычных пользователей.
Поэтому при наличии свободных ресурсов и, что ещё более важно, идей — создание маски для проекта заказчика кажется мне хорошей возможностью продемонстрировать заказчику степень вовлечённости и заинтересованности команды в успехе всего проекта.
В интернете достаточно много обучающих видео, описывающих процесс создания масок (точнее, эффектов в терминологии Facebook), но на мой взгляд недостаточно материалов описывающих все аспекты как создания, так и распространения масок/эффектов. Поэтому я и решил подготовить эту обзорную статью. Её целевая аудитория достаточно широка: менеджеры проектов, дизайнеры, разработчики. По этой причине я постарался изложить материал на базовом уровне, не вдаваясь особо в детали.
Возможно, в дал��нейшем публикация по данной теме будет продолжена с более подробным освещением вопросов программирования или моделирования — всё будет зависеть от проявленного интереса и отклика читателей.
Для создания масок/эффектов (далее я буду использовать термин «эффект») Facebook предоставляет специализированную IDE Spark AR Studio.


 Выбор персоны/лица для превью. Здесь же при наличии подключённой веб-камеры появляется опция для неё — студия не поддерживает «горячее» подключение для USB-устройств, поэтому если камера не была подключена изначально, нужно перезапустить студию.
Выбор персоны/лица для превью. Здесь же при наличии подключённой веб-камеры появляется опция для неё — студия не поддерживает «горячее» подключение для USB-устройств, поэтому если камера не была подключена изначально, нужно перезапустить студию.
 Пуск/Пауза — очень важная кнопка. Все манипуляции с размещением объектов в пространстве нужно производить в режиме Паузы.
Пуск/Пауза — очень важная кнопка. Все манипуляции с размещением объектов в пространстве нужно производить в режиме Паузы.
 Перезапуск — тоже полезная кнопка, если эффект содержит много интерактивных элементов и меняет своё состояние в зависимости от действий пользователя.
Перезапуск — тоже полезная кнопка, если эффект содержит много интерактивных элементов и меняет своё состояние в зависимости от действий пользователя.
 Перемещение объекта или группы объектов по осям X/Y/Z.
Перемещение объекта или группы объектов по осям X/Y/Z.
 Вращение объекта вокруг осей X/Y/Z.
Вращение объекта вокруг осей X/Y/Z.
 Изменение размера объекта по осям X/Y/Z.
Изменение размера объекта по осям X/Y/Z.
 Переключение между фронтальной и задней камерой.
Переключение между фронтальной и задней камерой.
 Вертикальная/горизонтальная ориентация видео.
Вертикальная/горизонтальная ориентация видео.
 Запуск эффекта на подключённом устройстве (требуется установка приложения-клиента).
Запуск эффекта на подключённом устройстве (требуется установка приложения-клиента).
 Подготовка и загрузка дистрибутива эффекта в Spark AR Hub.
Подготовка и загрузка дистрибутива эффекта в Spark AR Hub.
Начинать новый проект рекомендую с одного из предлагаемых студией шаблонов:
Перечисленные шаблоны демонстрируют различные возможности и примеры их исполь��ования по отдельности, но в каждом проекте/эффекте возможно использование комбинации — например, замена фона и «декорирование» головы различными объектами. Поэтому отдельный шаблон можно использовать как базу для создания своего собственного эффекта либо начать вообще с нуля.
Рассмотрим шаблонную структуру сцены на примере классической лицевой маски:

С уровня “faceTracker” располагаются объекты, привязанные к изображению человека (или людей), попадающих в кадр. Максимум можно отслеживать пять лиц (задаётся в настройках проекта).
Объекты дополненной реальности можно привязывать к следующим точкам на голове/лице:
У некоторых точек есть возможность задать более детальную привязку — например, ноздря носа.
Также возможно увязать логику отображения объектов с мимикой лица:
В первую очередь разработка эффектов предполагает использование технологии «патчей». Для этого в студии есть специальная область, которую можно скрывать:

В основном все шаблоны и официальные обучающие статьи используют этот подход.
Однако практически все задачи могут быть решены в коде. Язык программирования — наверное, не будет большим сюрпризом — JavaScript. Встроенного редактора нет, используется любой внешний (VS Code, Webstorm и прочие). Есть модуль поддержки локализации, возможность добавлять в интерфейс нативные элементы управления (picker и slider).
Особенности программирования:
Напоследок перечислю форматы файлов, которые могут быть использованы в проектах.
Поддерживаемые форматы для 2D assets:
Поддерживаемые форматы для 3D-моделей:
Отладку эффектов можно осуществлять в самой студии — в её состав входит 7 «моделей» (записанных видео с движениями головы/мимикой мужчин и женщин), плюс можно использовать подключённую камеру и проверять действие эффекта на себе.
Также есть клиент для мобильных устройств (Spark AR Player для Android, для iOS), в который можно выгрузить эффект и проверить его работу на реальном устройстве.
Все эффекты перед публикацией должны пройти ревью в Facebook. Загрузка осуществляется на специальном портале разработчиков эффектов. Её можно инициировать прямо из студии либо сделать экспорт дистрибутива и загружать его вручную.
После заполнения профиля эффекта (с указанием метаданных, загрузкой иконки и видео с примером использования эффекта) дистрибутив проходит через «сито» автоматического контроля, и тут иногда случаются курьёзы:

Судя по всему, AI решил, что это изображение взрыва, а не букет, и отклонил эффект по формальному признаку.
В подобных случаях есть возможность написать апелляцию, и дальше эффект попадёт на рассмотрение человеком.

К счастью, с распространением 3D-принтеров специализированное программное обеспечение стало более доступным. Например, упростить модель, найденную в интернете или созданную самостоятельно, можно при помощи приложения Autodesk Meshmixer:

После замены модели на упрощённую эффект соответствует лимитам:

В отношении прохождения ревью из своего опыта могу сказать, что первоначальное ревью проходит достаточно быстро — несколько дней, а вот ревью обновления для уже опубликованного эффекта длилось более недели, причём потребовалось обращение в саппорт, но даже после этого прошло ещё дня два (эти сроки относились к периоду до начала пандемии).
Также для ревью имеет значение, является ли эффект частью бренда или нет. Процитирую:
Дополнительно о требованиях к эффектам можно узнать здесь.
В дальнейшем эффекты будут доступны и в приложении Messenger от Facebook (сейчас проводится закрытое бета-тестирование).
Ну и напоследок хотелось бы упомянуть пару общих моментов:
Спасибо за внимание, всем здоровья, и чтобы слово «маски» в большей мере ассоциировалось с чем-то интересным и забавным, а не вот это вот всё…
Spark AR official site
Spark AR Player for Android
Spark AR Player for iOS
Spark AR Hub (Developers portal)
Spark AR Documentation
Effect Icons requirements and templates
Spark AR Community
Создание и редактирование 3D-моделей:
Библиотеки 3D-моделей:
Библиотеки прозрачных PNG-изображений:
Как раз в это же время я готовил корпоративные поздравительные маски для Instagram по случаю гендерных праздников (23 февраля и 8 марта) и решил, что дополнительная маска будет не лишней и для проекта нашего заказчика.

Сейчас уже, наверное, никто не будет отрицать важность активного использования соцсетей в качестве канала продвижения своего продукта или услуг. Поэтому большинство крупных и не очень компаний на Западе, да и в России, давно уже используют площадки Facebook/VK и Instagram в этих целях.
Маски для Instagram/Facebook, как правило, служат просто для развлечения пользователей, но нередко используются и в маркетинговых целях. Особенно важно это может быть в моменты первоначального выхода на рынок или представления новых версий продукта/услуги. И однозначно заслуживает внимания, когда успешность проекта зависит от активности обычных пользователей.
Поэтому при наличии свободных ресурсов и, что ещё более важно, идей — создание маски для проекта заказчика кажется мне хорошей возможностью продемонстрировать заказчику степень вовлечённости и заинтересованности команды в успехе всего проекта.
В интернете достаточно много обучающих видео, описывающих процесс создания масок (точнее, эффектов в терминологии Facebook), но на мой взгляд недостаточно материалов описывающих все аспекты как создания, так и распространения масок/эффектов. Поэтому я и решил подготовить эту обзорную статью. Её целевая аудитория достаточно широка: менеджеры проектов, дизайнеры, разработчики. По этой причине я постарался изложить материал на базовом уровне, не вдаваясь особо в детали.
Возможно, в дал��нейшем публикация по данной теме будет продолжена с более подробным освещением вопросов программирования или моделирования — всё будет зависеть от проявленного интереса и отклика читателей.
Spark AR Studio (IDE)
Для создания масок/эффектов (далее я буду использовать термин «эффект») Facebook предоставляет специализированную IDE Spark AR Studio.

Как оказалось, у Windows-версии студии есть определённые требования к «железу»; известно о несовместимости ряда видеокарт с текущей версией Spark AR Studio .

1. Управление превью
 Выбор персоны/лица для превью. Здесь же при наличии подключённой веб-камеры появляется опция для неё — студия не поддерживает «горячее» подключение для USB-устройств, поэтому если камера не была подключена изначально, нужно перезапустить студию.
Выбор персоны/лица для превью. Здесь же при наличии подключённой веб-камеры появляется опция для неё — студия не поддерживает «горячее» подключение для USB-устройств, поэтому если камера не была подключена изначально, нужно перезапустить студию. Пуск/Пауза — очень важная кнопка. Все манипуляции с размещением объектов в пространстве нужно производить в режиме Паузы.
Пуск/Пауза — очень важная кнопка. Все манипуляции с размещением объектов в пространстве нужно производить в режиме Паузы. Перезапуск — тоже полезная кнопка, если эффект содержит много интерактивных элементов и меняет своё состояние в зависимости от действий пользователя.
Перезапуск — тоже полезная кнопка, если эффект содержит много интерактивных элементов и меняет своё состояние в зависимости от действий пользователя.2. Перемещение объектов в пространстве
 Перемещение объекта или группы объектов по осям X/Y/Z.
Перемещение объекта или группы объектов по осям X/Y/Z. Вращение объекта вокруг осей X/Y/Z.
Вращение объекта вокруг осей X/Y/Z. Изменение размера объекта по осям X/Y/Z.
Изменение размера объекта по осям X/Y/Z.3. Свойства объекта
4. Дополнительные элементы управления превью
 Переключение между фронтальной и задней камерой.
Переключение между фронтальной и задней камерой. Вертикальная/горизонтальная ориентация видео.
Вертикальная/горизонтальная ориентация видео.5. Тестирование и дистрибуция
 Запуск эффекта на подключённом устройстве (требуется установка приложения-клиента).
Запуск эффекта на подключённом устройстве (требуется установка приложения-клиента). Подготовка и загрузка дистрибутива эффекта в Spark AR Hub.
Подготовка и загрузка дистрибутива эффекта в Spark AR Hub.Начинать новый проект рекомендую с одного из предлагаемых студией шаблонов:
- Eye Color — изменение цвета глаз.
- 3D Animated Poster — эффект с элементом дополненной реальности, для «оживления» постеров.
- Face Decoration — пример с добавлением очков (3D-объект).
- Background — замена фона.
- Makeup — макияж.
- World Object — добавление к изображению с камеры 3D-объекта, не привязанного к персоне.
- Neck Decoration — пример с добавлением галстука-бабочки.
- Color Filter — наложение цветовых фильтров на изображение с камеры.
- Head Decoration — пример с добавлением кепки-козырька.
- Face Mask — пример с «нарисованной» на лице маской (ака аквагрим).
Перечисленные шаблоны демонстрируют различные возможности и примеры их исполь��ования по отдельности, но в каждом проекте/эффекте возможно использование комбинации — например, замена фона и «декорирование» головы различными объектами. Поэтому отдельный шаблон можно использовать как базу для создания своего собственного эффекта либо начать вообще с нуля.
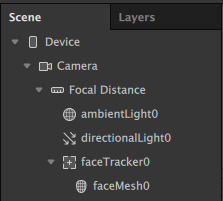
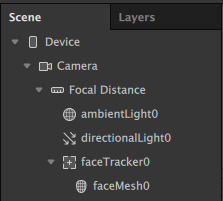
Рассмотрим шаблонную структуру сцены на примере классической лицевой маски:

Device ->
Camera ->
Focal Distance* ->
faceTracker0 -> // Лицо персоны #0
faceMesh0 // Маска
*До этого уровня включительно все объекты — "синглтоны"С уровня “faceTracker” располагаются объекты, привязанные к изображению человека (или людей), попадающих в кадр. Максимум можно отслеживать пять лиц (задаётся в настройках проекта).
Объекты дополненной реальности можно привязывать к следующим точкам на голове/лице:
- Левая/правая щека (Left/Right Cheek).
- Подбородок (Chin).
- Левый/правый глаз (Left/Right Eyeball).
- Веко левого/правого глаза (Left/Right Eyelid).
- Левая/правая бровь (Left/Right Eyebrow).
- Лоб (Forehead).
- Нос (Nose).
У некоторых точек есть возможность задать более детальную привязку — например, ноздря носа.
Также возможно увязать логику отображения объектов с мимикой лица:
- Моргание (Blink).
- Поднятие бровей (Eyebrows Raised).
- Опускание бровей (Eyebrows Lowered).
- Счастливое лицо (Happy Face).
- Кивок (Head Nod).
- Поворот головы (Head Rotation).
- Качание головой (Head Shake).
- Поцелуй (Kissing Face — с этим жестом нужен особый навык и выразительность).
- Закрытие левого/правого глаза (Left/Right Eye Closed).
- Открытие рта (Mouth Open, можно задать условную величину — насколько широко должен быть открыт рот).
- Улыбка (Smile).
- Удивлённое лицо (Surprised Face).
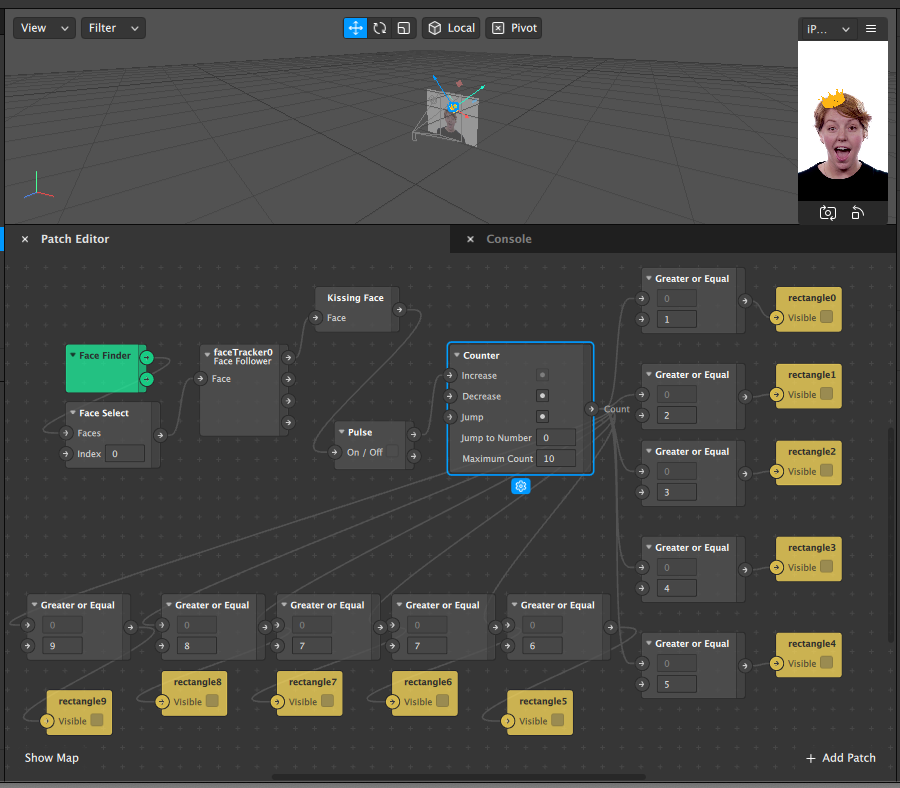
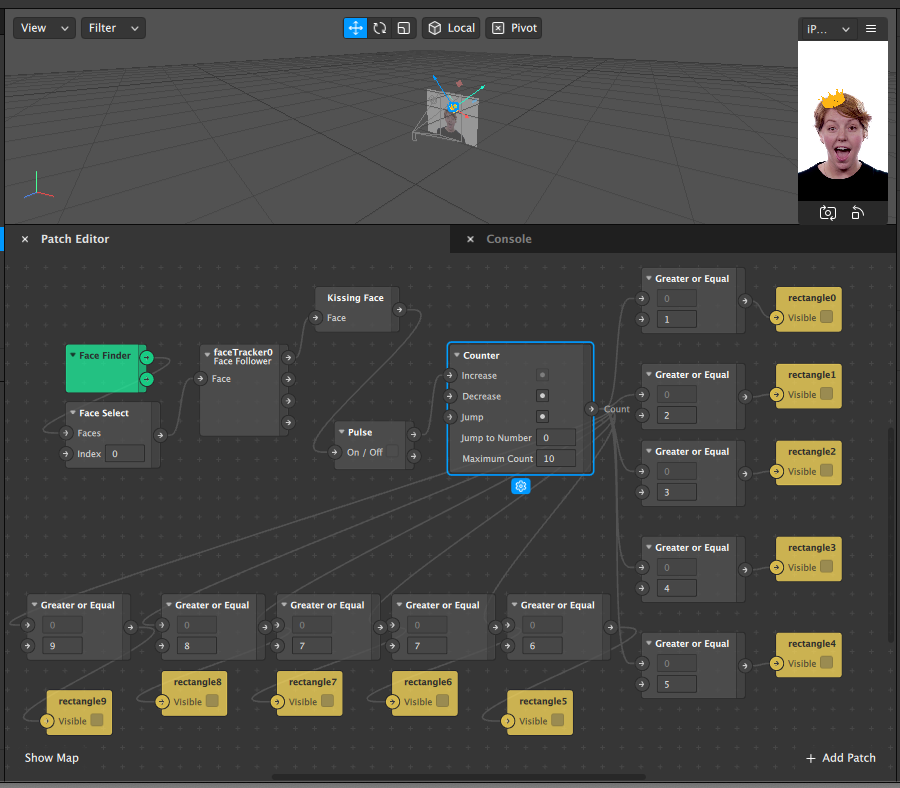
В первую очередь разработка эффектов предполагает использование технологии «патчей». Для этого в студии есть специальная область, которую можно скрывать:

В основном все шаблоны и официальные обучающие статьи используют этот подход.
Однако практически все задачи могут быть решены в коде. Язык программирования — наверное, не будет большим сюрпризом — JavaScript. Встроенного редактора нет, используется любой внешний (VS Code, Webstorm и прочие). Есть модуль поддержки локализации, возможность добавлять в интерфейс нативные элементы управления (picker и slider).
Особенности программирования:
- Нельзя создавать новые объекты, оперируем только теми, которые были созданы на этапе разработки.
- Reactive.
- Простейшие ошибки можно отладить во время разработки (в студии есть консоль).
Напоследок перечислю форматы файлов, которые могут быть использованы в проектах.
Поддерживаемые форматы для 2D assets:
- PNG
- JPEG
- SVG
Поддерживаемые форматы для 3D-моделей:
- FBX 2014/2015 (binary and ASCII versions)
- gITF 2 (binary and text versions)
- COLLADA / DAE
- OBJ
- DAE
Тестирование и дистрибуция
Отладку эффектов можно осуществлять в самой студии — в её состав входит 7 «моделей» (записанных видео с движениями головы/мимикой мужчин и женщин), плюс можно использовать подключённую камеру и проверять действие эффекта на себе.
Также есть клиент для мобильных устройств (Spark AR Player для Android, для iOS), в который можно выгрузить эффект и проверить его работу на реальном устройстве.
Все эффекты перед публикацией должны пройти ревью в Facebook. Загрузка осуществляется на специальном портале разработчиков эффектов. Её можно инициировать прямо из студии либо сделать экспорт дистрибутива и загружать его вручную.
После заполнения профиля эффекта (с указанием метаданных, загрузкой иконки и видео с примером использования эффекта) дистрибутив проходит через «сито» автоматического контроля, и тут иногда случаются курьёзы:

Судя по всему, AI решил, что это изображение взрыва, а не букет, и отклонил эффект по формальному признаку.
В подобных случаях есть возможность написать апелляцию, и дальше эффект попадёт на рассмотрение человеком.
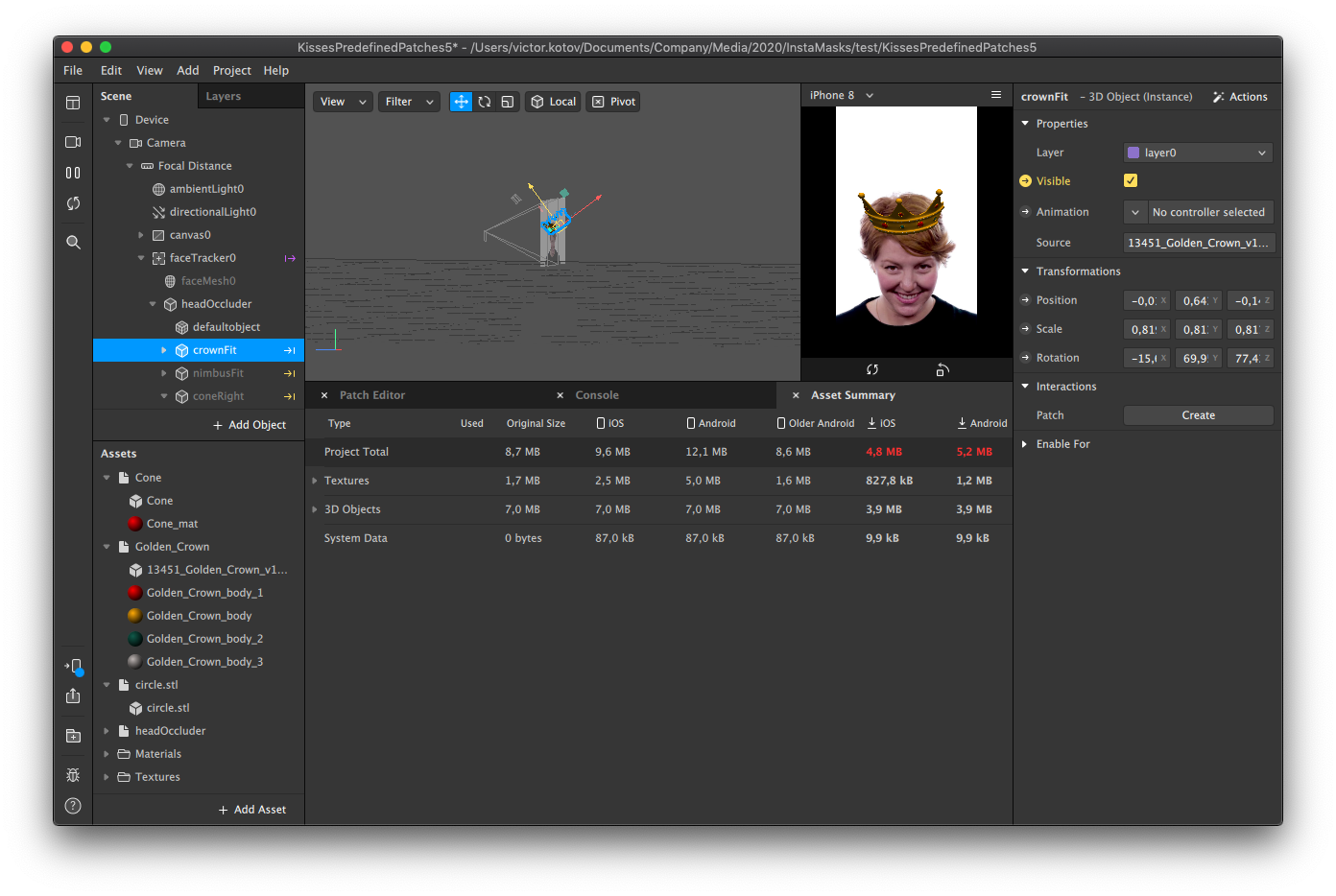
В начале пандемии коронавируса компания Facebook сообщила, что сроки рассмотрения новых эффектов и обновлений будут увеличены. Недавно было выпущено новое обращение, в котором сообщалось, что «вес» автоматического контроля повышается, поэтому случаи ложноположительных срабатываний могут участиться. Поэтому полезно вступить в группу Facebook, чтобы быть в курсе всех изменений и обращаться за помощью через личные сообщения администраторам группы.Также есть ограничение на общий размер дистрибутива:

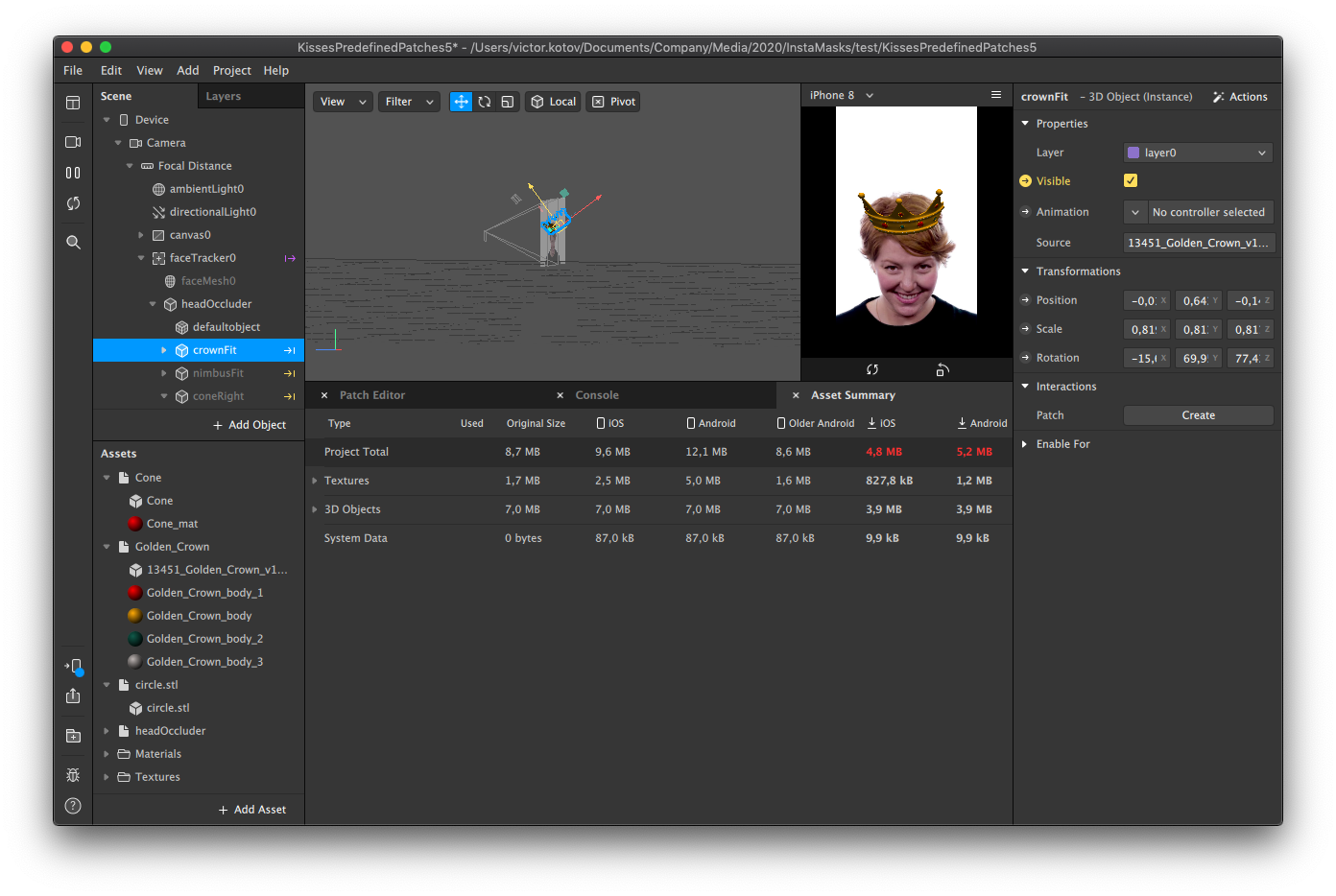
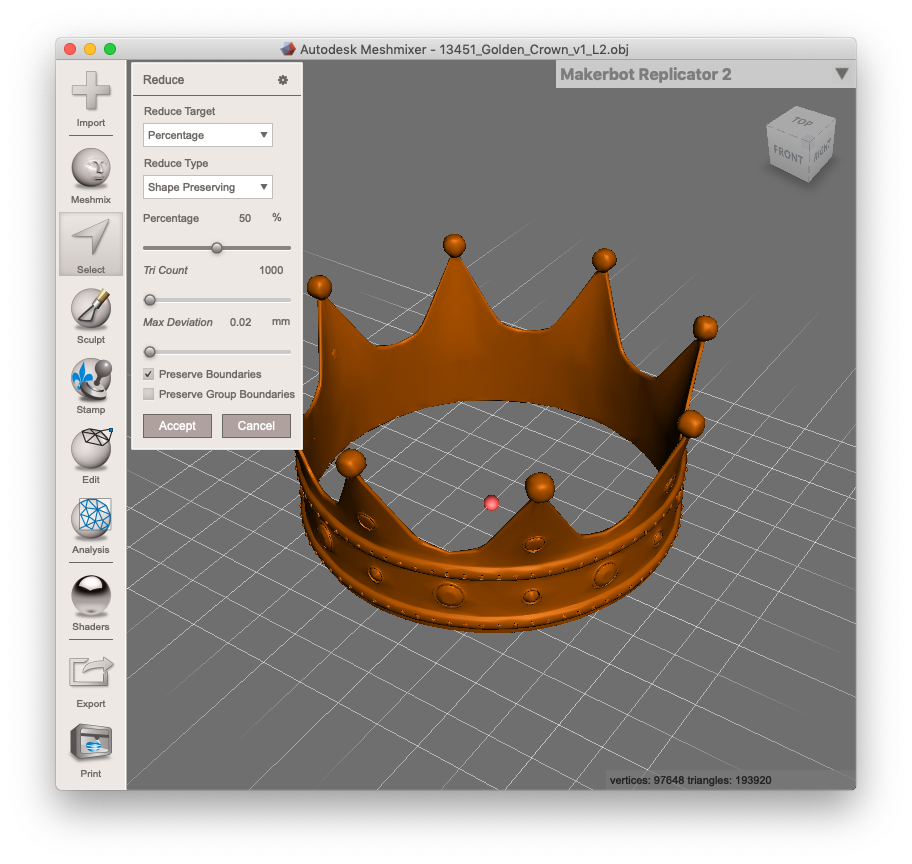
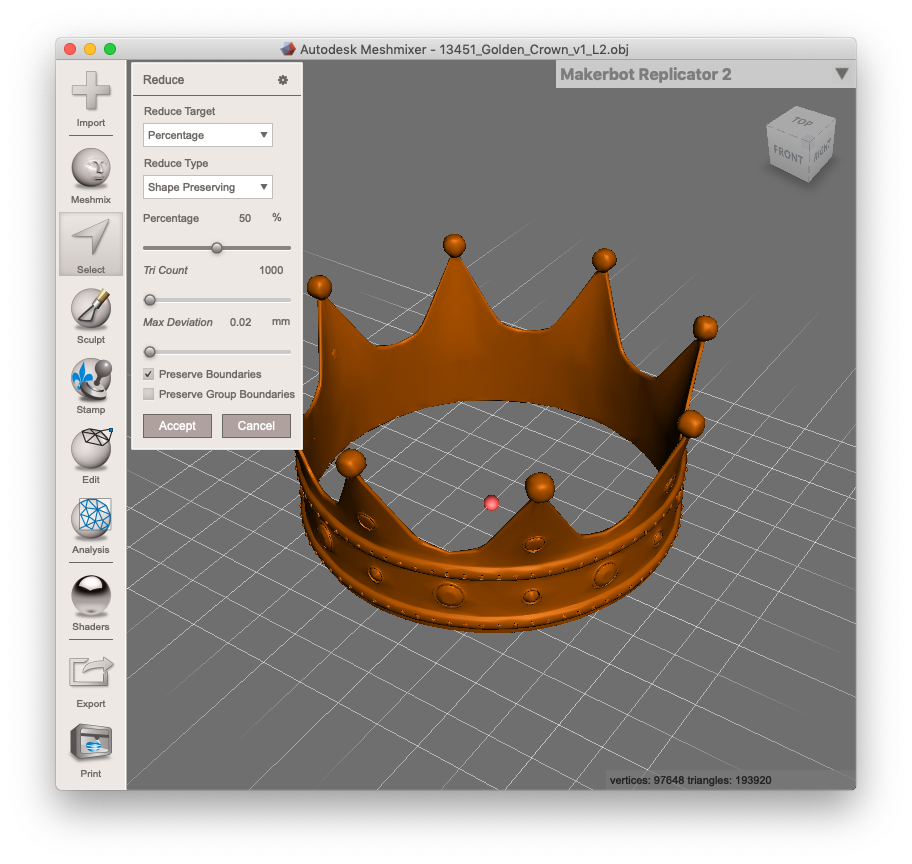
К счастью, с распространением 3D-принтеров специализированное программное обеспечение стало более доступным. Например, упростить модель, найденную в интернете или созданную самостоятельно, можно при помощи приложения Autodesk Meshmixer:

После замены модели на упрощённую эффект соответствует лимитам:

В отношении прохождения ревью из своего опыта могу сказать, что первоначальное ревью проходит достаточно быстро — несколько дней, а вот ревью обновления для уже опубликованного эффекта длилось более недели, причём потребовалось обращение в саппорт, но даже после этого прошло ещё дня два (эти сроки относились к периоду до начала пандемии).
Важный момент: после отправки нового эффекта на ревью есть возможность разослать тестовые ссылки (не более чем 50 пользователям), что позволяет проверить эффект даже без его публикации. Но в случае с обновлением эффекта придётся ждать окончания ревью, так как тестовая ссылка будет вести на первоначальный дистрибутив, а не обновление.
Также для ревью имеет значение, является ли эффект частью бренда или нет. Процитирую:
Two things determine whether an effect promotes a product or brand:
- The content of the effect itself.
- The Instagram account it’s being published from.
The content of the effect
An effect is promotional if it includes a:
- Brand name.
- Logo.
- Product name.
- Product image.
The Instagram account
An effect is also promotional if the Instagram account it’s being published from meets any of these criteria:
- The username or bio states the account is a brand or product.
- The account represents a group of people, like a sports team or band.
- The account is a business account.
Дополнительно о требованиях к эффектам можно узнать здесь.
В дальнейшем эффекты будут доступны и в приложении Messenger от Facebook (сейчас проводится закрытое бета-тестирование).
Ну и напоследок хотелось бы упомянуть пару общих моментов:
- проект активно развивается, новые версии выходят достаточно часто;
- как правило обратной совместимости у файлов проекта нет, о чём студия честно предупреждает при открытии проектов, созданных в предыдущих версиях.
Спасибо за внимание, всем здоровья, и чтобы слово «маски» в большей мере ассоциировалось с чем-то интересным и забавным, а не вот это вот всё…
Дополнительная информация
Spark AR official site
Spark AR Player for Android
Spark AR Player for iOS
Spark AR Hub (Developers portal)
Spark AR Documentation
Effect Icons requirements and templates
Spark AR Community
Создание и редактирование 3D-моделей:
Библиотеки 3D-моделей:
Библиотеки прозрачных PNG-изображений:
