
GitHub предоставил возможность посмотреть на новый дизайн в раннем доступе.
Скриншоты ДО/ПОСЛЕ под катом.
Как включить beta-тестирование?
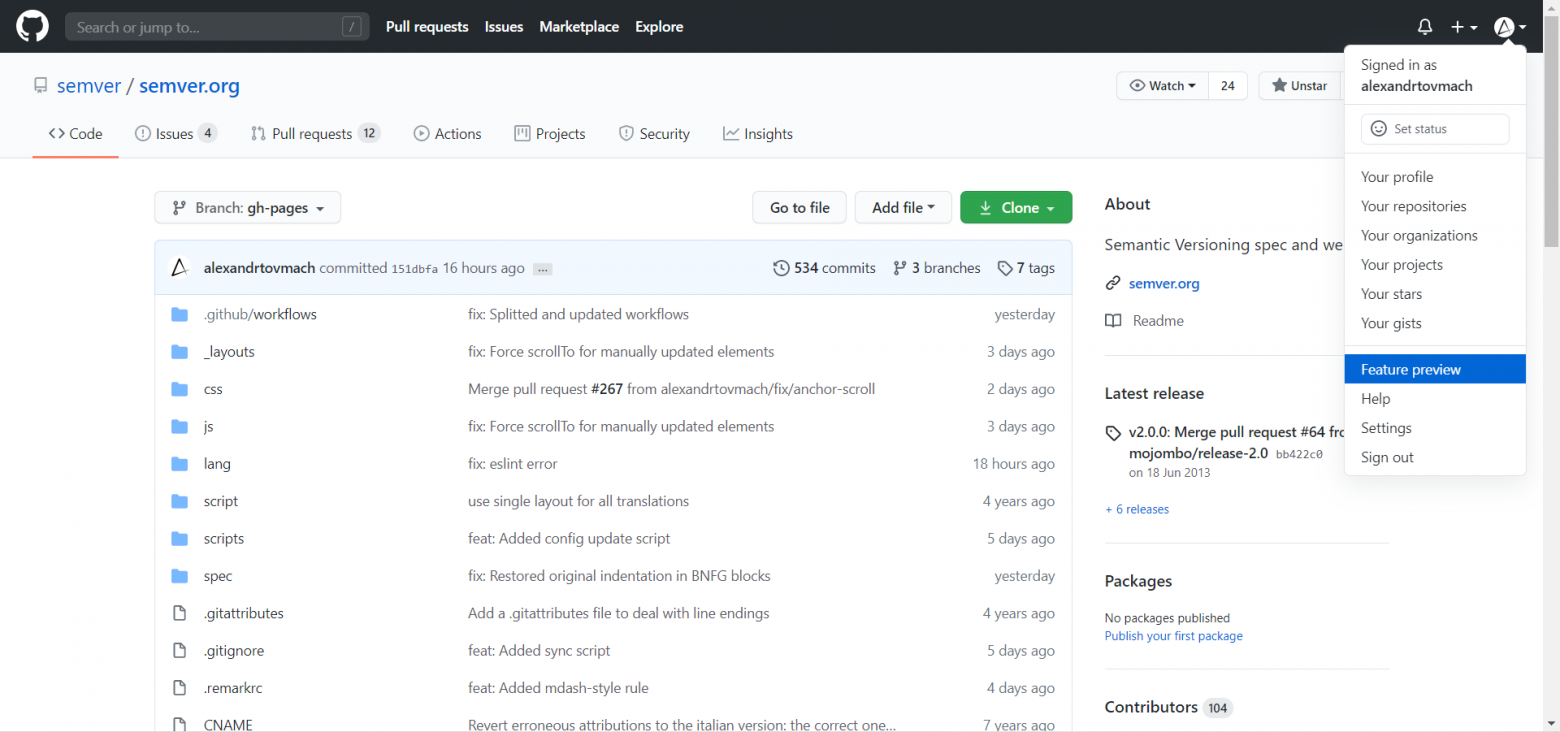
Если сразу хочется посмотреть и пощупать новый дизайн, то кликаем на иконку пользователя в верхнем правом углу и выбираем "Feature preview":

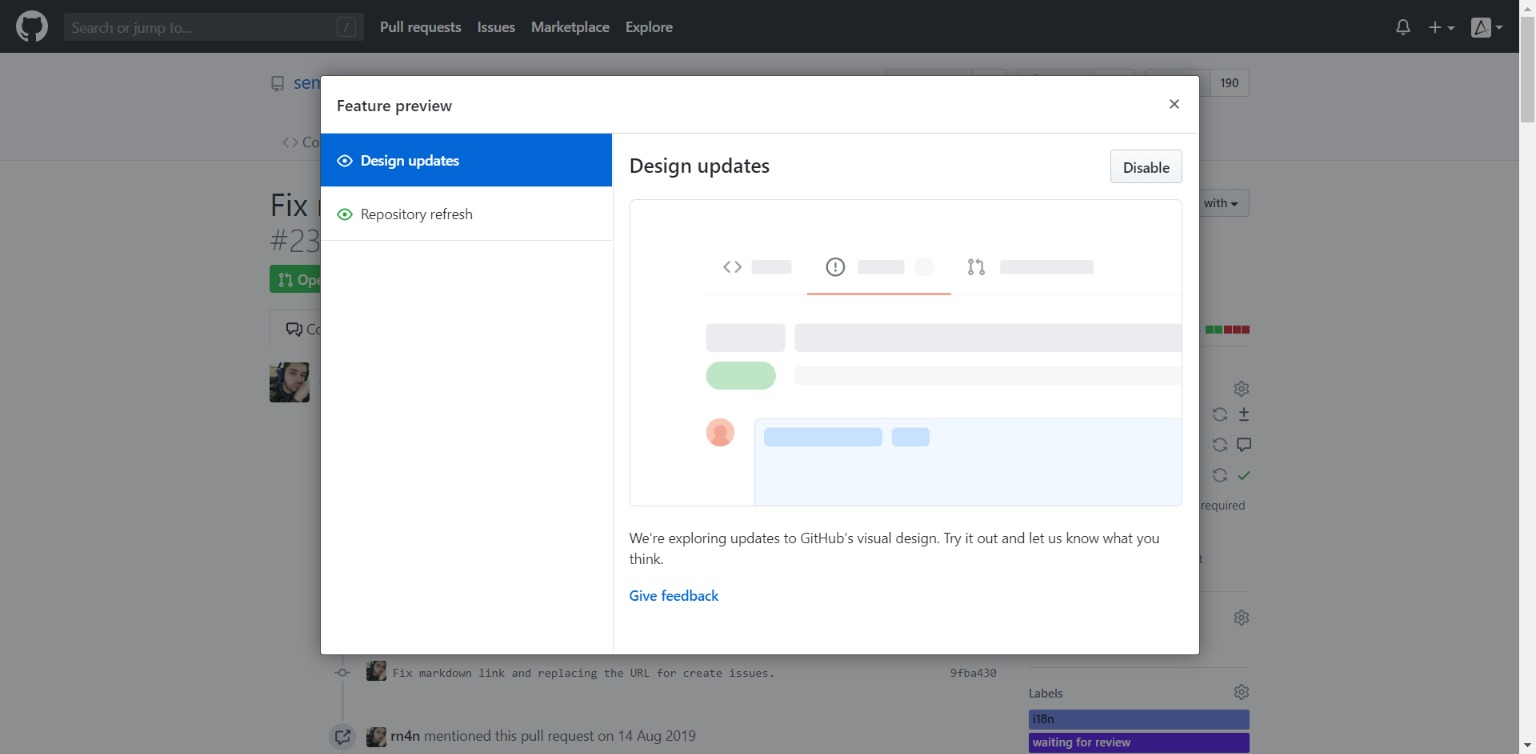
Включаем интересующие обновления из списка, кнопкой "Enable":

Общие улучшения
Включив "Design updates" можно посмотреть на глобальные обновления стилей. Сюда входят кнопки, отступы, иконки и цвета.
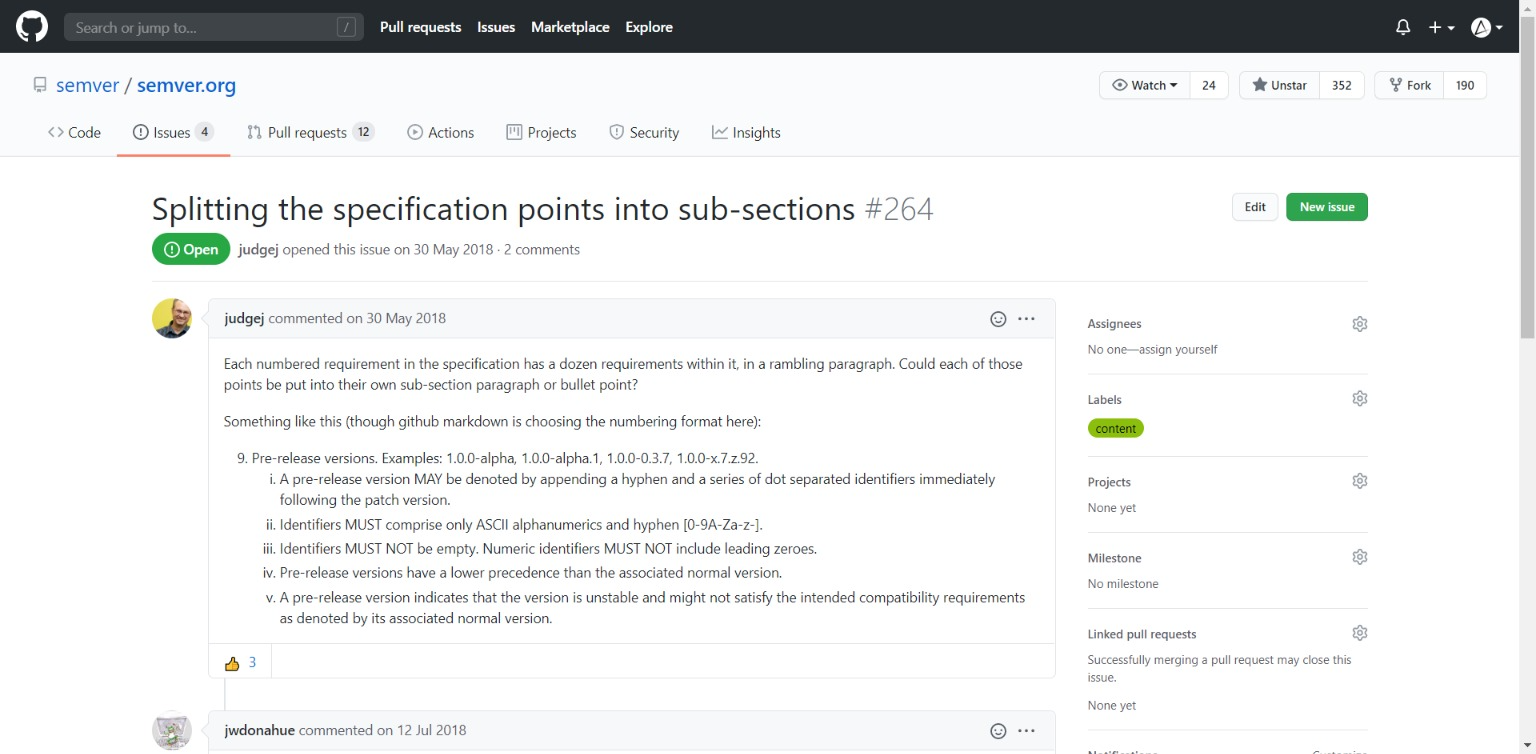
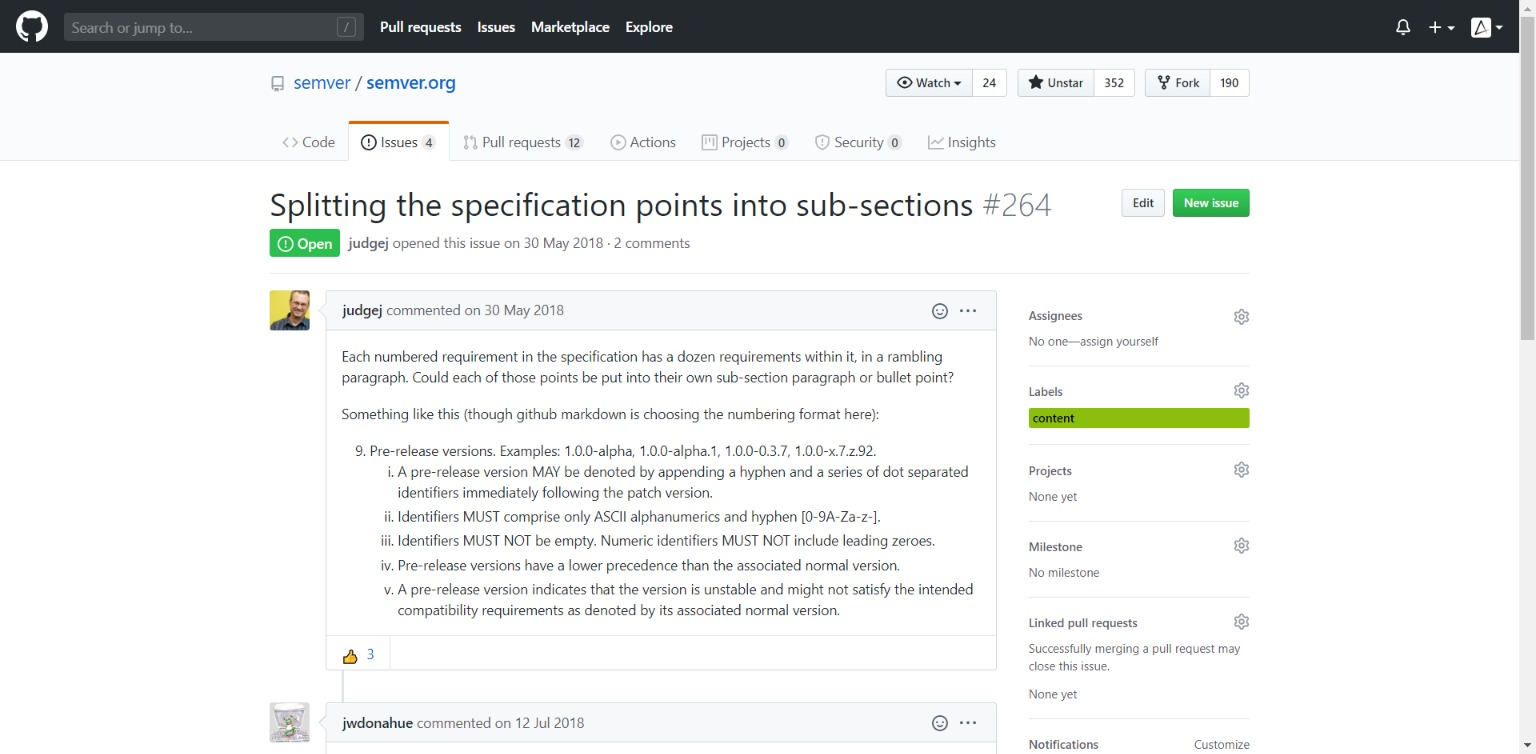
Страница Issue


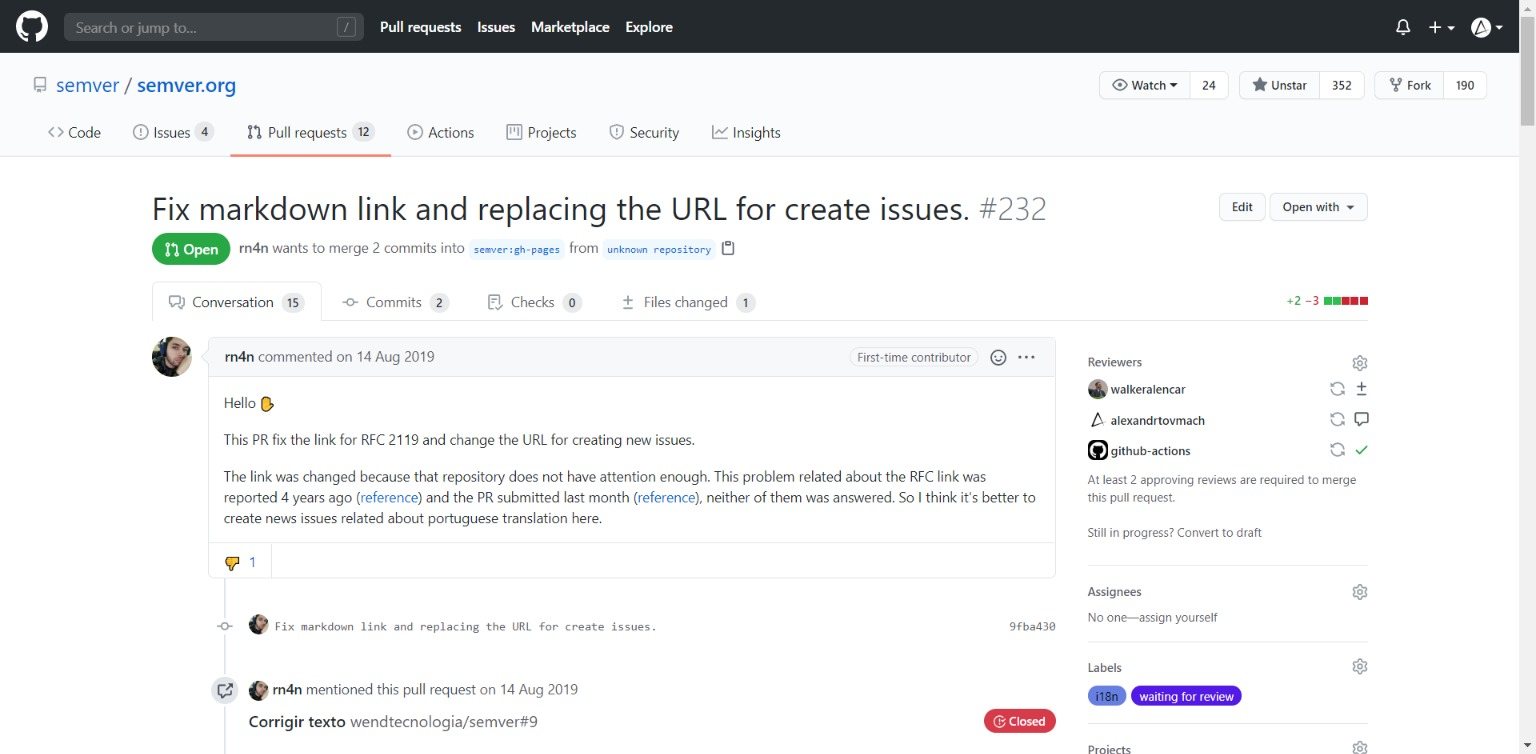
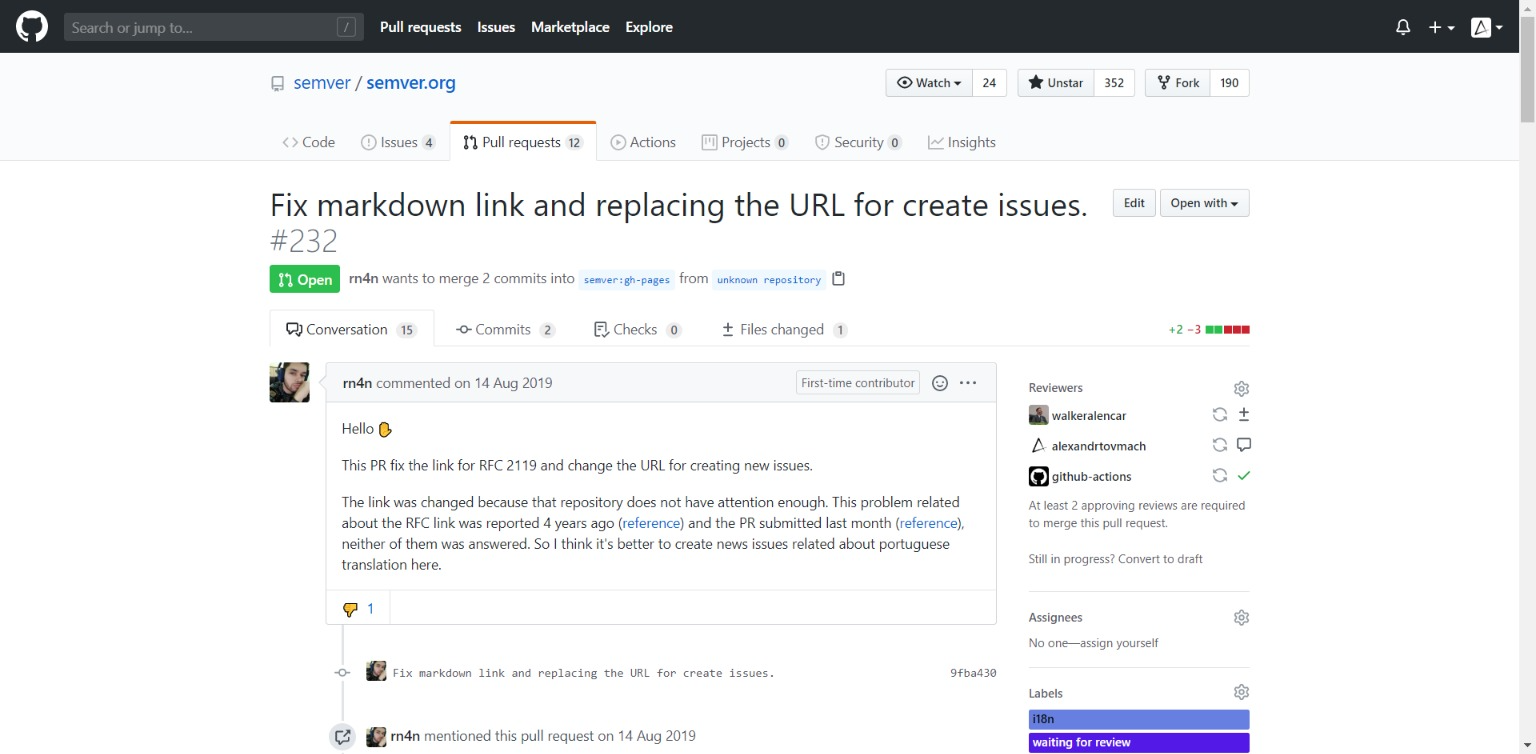
Страница Pull Request


Видно что GitHub следует тенденциям:
- добавление скруглений
- отказ от объемности
- утонченность шрифтов и иконок
Эти изменения повлияли на a11y в лучшую сторону, но нужно ещё тестировать. Переработанная система отступов и размеров выглядит удобно. Потеря белого пространства не сильно ощутима.
Моё мнение
Выглядит интересно, но без эффекта "вау, как круто сделали". Добротный рефактор и актуализация дизайна, не более. Если бы мне показали кусок дизайна Twitter/Instagram я бы скорее всего определил кто есть кто, а вот GitHub выглядит как множество других сайтов.
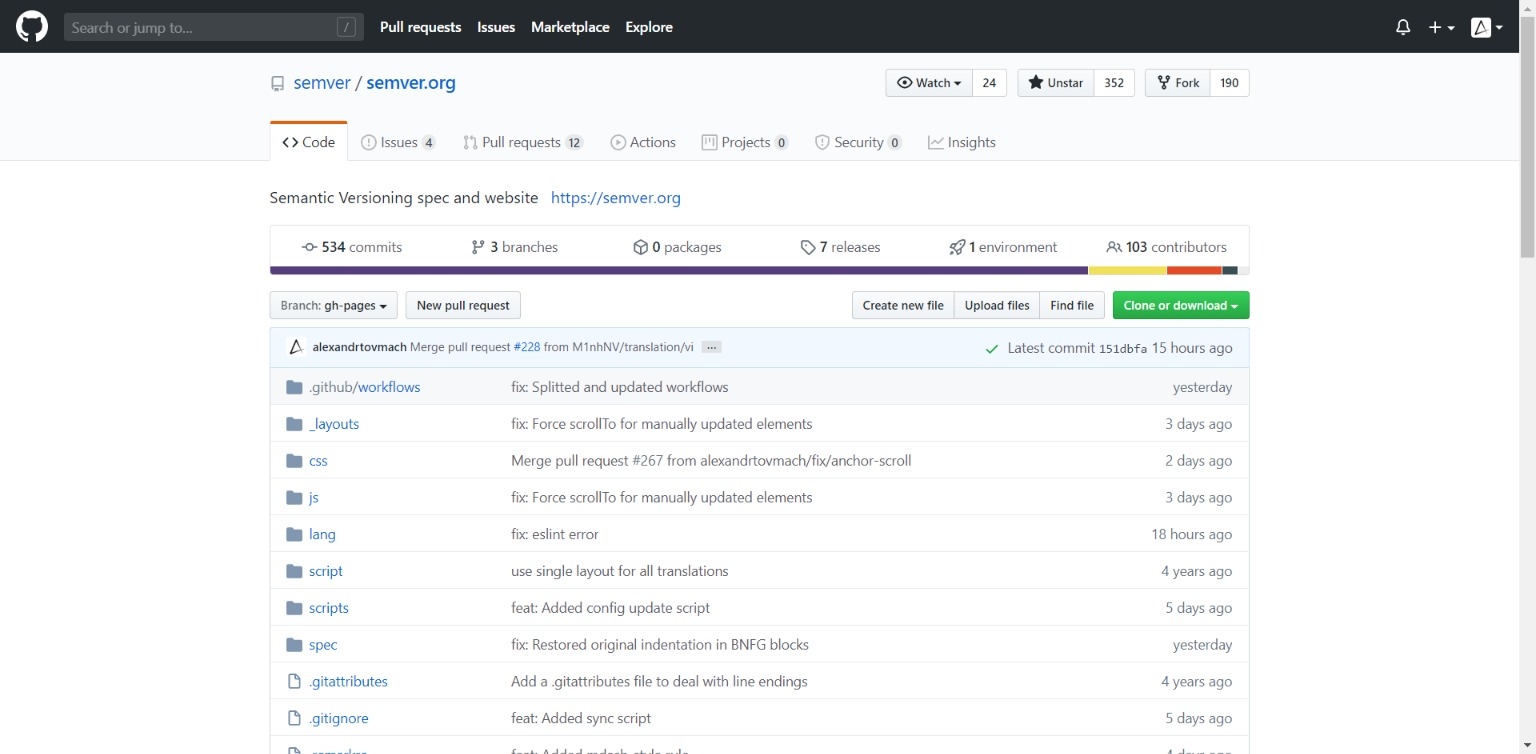
Репозиторий
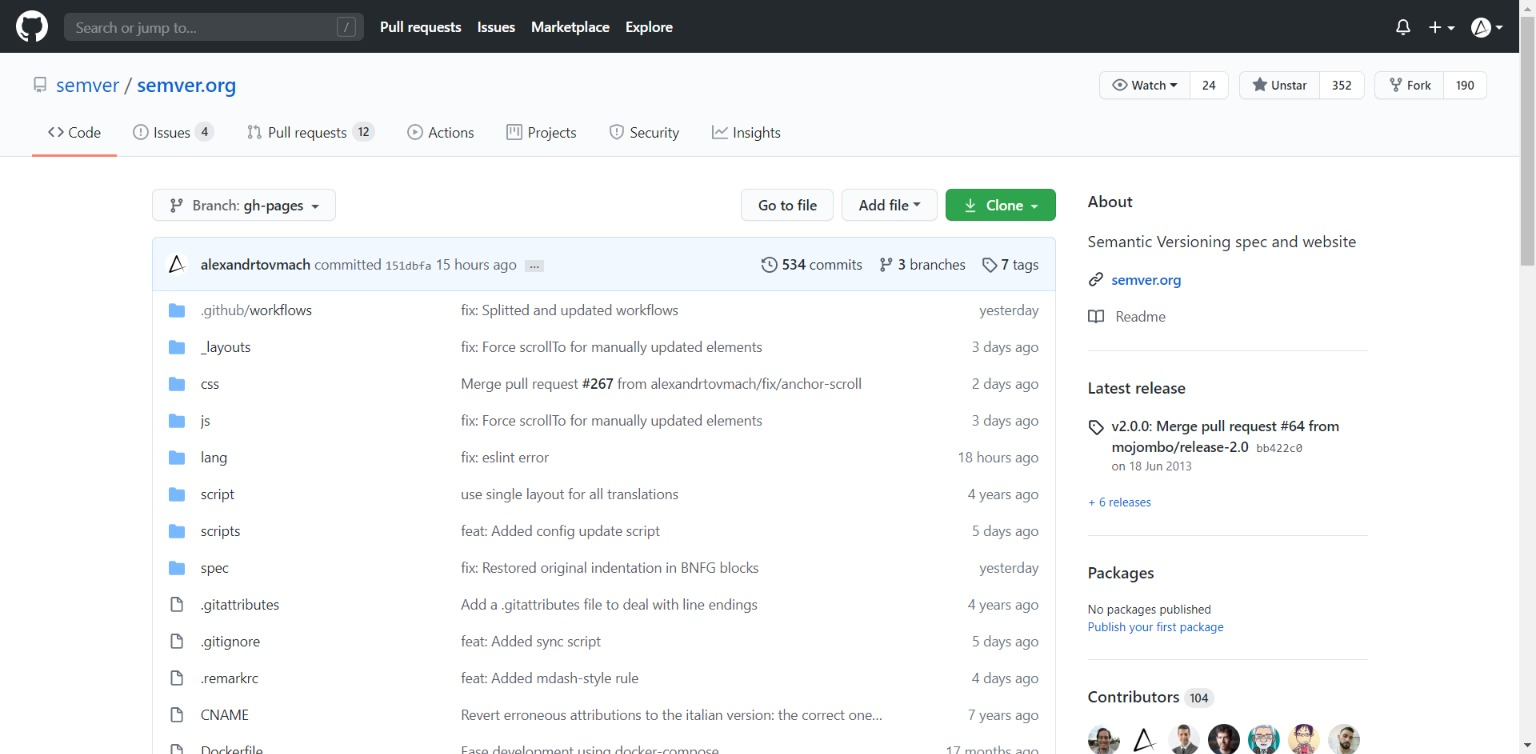
Включив "Repository refresh" мы получим переработанную главную страницу репозитория. Ей досталось самое радикальные обновления как по UI, так и по UX:


Теперь вся meta-информация вынесена в правую сторону, за счет чего увеличена функциональная область для файлового дерева по вертикали. Расширен главный контейнер и убрано белое пространство по бокам.
Моё мнение
Главная страница репотзитория по-факту является "landing page" и должна завлекать. Раньше основную часть занимал блок с файлами, который не особо важен при первом знакомстве с проектом. Теперь же, акцент смещен на описание, ссылки на сайт и README, название последнего релиза и т.д., что как раз является "продающей" и более интересной информацией. В качестве довода — при первом открытии репозитория вы ведь сразу скроллите к README, пропуская секцию с файлами, не так ли? В новой версии всё остается так-же, но курс определен. Думаю через пару итераций GitHub свернет блок с файлами по умолчанию, чтобы сразу показывать README. Запомните этот твит!
Оставляйте своё мнение в комментариях, ну и конечно же отправляйте feedback команде GitHub. Они не умеют читать мысли, и без обратной связи никогда не смогут сделать дизайн удобным именно для вас.
