Меня зовут Павел Ловцевич, я сооснователь и CTO веб-студии LOVATA. Одной из основных платформ, на которой мы разрабатываем проекты для наших заказчиков, является October CMS, с которой мы работаем уже почти 6 лет.
Эта CMS несколько опередила свое время и не сразу снискала заслуженную популярность. Однако в последние пару лет она переживает своего рода ренессанс, свидетельством чему является множество упоминаний о ней в англоязычной среде разработчиков.
С целью поддержать эту волну данным переводом я начинаю серию статей об этой прекрасной CMS.
Многие сейчас ищут альтернативы WordPress. В этой статье мы сравним его с October CMS и рассмотрим важные проблемы, которые нужно учитывать при поиске подходящей CMS для ваших проектов.
Три месяца назад (Оригинальная статья была написана весной 2019 года. — Прим. перев.) WordPress выпустила Gutenberg, чтобы расширить возможности редактирования контента по умолчанию. что побудило многих людей, недовольных этим изменением, искать альтернативные CMS. Некоторые пользователи предпочли выпустить форк «догутенберговской» WordPress. Но это не имеет особого смысла, поскольку WordPress за 15 лет существования накопила колоссальный технический долг. Если бы я искал альтернативу WordPress, я бы старался найти зрелую платформу, построенную на современных технологиях.
В этой статье мы сравним WordPress с похожей, но более современной October CMS, по многим техническим и нетехническим параметрам. Цель не в том, чтобы убедить вас использовать WordPress или перейти на October CMS. Я постараюсь показать, какие критерии необходимо учитывать при смене платформы. Такое же сравнение можно и нужно провести и с другими платформами, прежде чем принимать взвешенное решение.
Я узнал об October, когда она стала лучшей flat-file CMS 2018 года. После чего я начал изучать этот инструмент и потратил прилично времени, погружаясь в него как с точки зрения пользователя, так и разработчика. Вскоре я понял, что она является весьма подходящим объектом для сравнения. Я выбрал именно ее, а не альтернативные варианты вроде Grav, Statamic, ButterCMS, Joomla, Drupal, Jekyll, Hugo и т.д. И вот основные причины:
Я считаю, что October это хороший вариант, потому что она основана на Laravel — фреймворке, используемом для создания современных веб-приложений. За семь лет существования он завоевал признание разработчиков, о чем свидетельствует обширное сообщество и экосистема. И разработка на этом фреймворке заметно контрастирует с написанием кода для WordPress. Если в последнем случае это в основном процедурное программирование, то в Laravel оно явно объектно-ориентированное.
Ниже я сравню WordPress и October по разным категориям и выделю плюсы и минусы каждой из них. Но я не буду выбирать победителя, поскольку цель статьи не в этом. Да и, в любом случае, не существует «более хорошей» или «самой лучшей» CMS. У каждой из них свои сильные и слабые стороны, что делает их более или менее подходящими для определенной задачи, проекта, компании или команды. Кроме того, для проекта может быть полезно использование нескольких CMS, например, использование одной для управления данными и другой для рендеринга страниц. Только вам решать, какая из десятков систем лучше всего подходит для вашей задачи.
В этой статье нельзя сделать окончательные выводы, поскольку мы рассматриваем здесь один из многих вариантов. Например, мы также можем найти в сети сравнения вроде «WordPress против Drupal против Joomla», «WordPress против Static Site Generators» или даже «WordPress против Medium». Поскольку ни одна из этих статей не даёт полной картины, то ни одно из этих сравнений не может быть и не должно рассматриваться как окончательное. Итак, давайте сравним.
Неслучайно на WordPress сделан почти каждый третий веб-сайт. С момента своего создания она стремилась быть максимально удобной для пользователя, и у неё это неплохо получалось. WordPress устраняла потенциальные трудности в использовании для всех пользователей вне зависимости от их уровня образования и технического бэкграунда. Основатель WordPress Мэтт Мулленвег выразил мнение, что девиз WordPress «Демократизация публикаций» для нынешней эпохи означает следующее:
WordPress проста в использовании для всех, и её инклюзивность подтверждается и на стороне разработки: нередко можно встретить людей, не имеющих опыта программирования (таких как маркетологи, дизайнеры, блогеры, продавцы и т. д.), которые успешно запускают свои сайты. WordPress ориентирована на пользователя, и потребности пользователей тут приоритетнее потребностей разработчиков.
October CMS наоборот больше ориентирована на разработчика, что было чётко понятно с момента релиза:
По словам её основателей, миссия October CMS заключается в том, чтобы «доказать, что создание сайтов — это не очень сложно». October CMS, основанная на Laravel, станет хорошей отправной точкой для написания многократно используемого модульного кода. Он позволяет разрабатывать грамотно спроектированные приложения, которые будет легко кастомизировать и поддерживать в долгосрочной перспективе. Такие приложения можно поддерживать и полностью настраивать, не используя обходные приёмы («костыли») — как раз то, что привлекает серьезных программистов.
October CMS также может обеспечить отличное взаимодействие с пользователем, однако, она не так проста и удобна, как WordPress. Пользователям придётся разобраться, как работают определённые функции, прежде чем использовать их. Например, чтобы разобраться, как встроить форму через плагин, придётся прочитать длинную инструкцию, что сложнее, чем интуитивно понятная функция перетаскивания, которая есть в нескольких плагинах форм в WordPress.
WordPress можно установить за пять минут, хотя многие отмечают, что с учётом всех плагинов обычно на установку нужно от 15 минут. Кроме того, WordPress предлагает функцию Multisite, которая позволяет создавать сеть из нескольких виртуальных сайтов в рамках одной установки. Эта функция позволяет агентству легко администрировать сайты нескольких клиентов.
Установка October CMS тоже очень простая: сама установка Wizard занимает даже меньше пяти минут, а если вы устанавливаете её через консольную установку, то ещё быстрее. Последнее можно сделать, просто перейдя в целевой каталог и затем выполнив команду
После этого нужно ввести конфигурацию базы данных, в противном случае она ведет себя как flat-file CMS. Как только установка будет завершена, у нас будет полностью функционирующий сайт, но пока достаточно простой. Если добавить время для установки и настройки необходимых плагинов, можно рассчитывать, что это займет не меньше 15 минут.

Не все считают WordPress безопасной из-за большого количества постоянно обнаруживаемых уязвимостей. Это вынуждает пользователей всё время обновлять саму CMS и все установленные плагины, чтобы избежать угроз безопасности. Среди основных проблем — поддержка старых версий PHP, которые больше не поддерживаются сообществом разработчиков PHP (WordPress сейчас поддерживает PHP 5.2.4, в то время как последняя полностью поддерживаемая версия PHP — 5.6). Эта проблема должна быть решена в апреле 2019 года, когда WordPress официально начнет поддерживать PHP версии 5.6 и выше (Проблема уже решена. — Прим. перев.).
Кроме того, угроза безопасности WordPress не столько в её внутренних проблемах, сколько из-за высокой популярности, что делает систему целью для хакеров. Однако это работает и в обратную сторону: повсеместное распространение WordPress означает, что её команда безопасности должна серьёзно относиться к своей работе, постоянно искать и исправлять уязвимости, в противном случае рискуют до трети сайтов в сети интернет. Ставки слишком высоки.
У October CMS, напротив, нет репутационных проблем с безопасностью. Однако, поскольку всего 27 000 активных сайтов сделаны на October (сравним с миллионами на WordPress), мы не можем оценивать обе системы на равных. Тем не менее, команда разработчиков October CMS серьёзно относится к безопасности. Об этом свидетельствует значение the Wizard installation prompt to input the CMS backend URL, которое по умолчанию установлено как / backend, но может быть изменено на что-то ещё, чтобы хакерам было сложнее ориентироваться на сайте. Изменение URL-адресов входа и бэкенда WordPress с /wp-login.php и / wp-admin соответственно, напротив, возможно только через плагин. К тому же, October CMS может функционировать как flat-file CMS (т.е. без базы данных) и избегать уязвимостей, связанных с БД, таких как SQL-инъекции.
Как WordPress, так и October CMS работают в традиционном стеке LAMP: Linux, Apache, MySQL и PHP. Однако обязателен только PHP: также можно использовать Windows, Nginx, MariaDB и т. д. October CMS может вести себя как flat-file CMS, то есть может обходиться без базы данных, правда, в ущерб функциональности (например, пропадают сообщения в блогах). Единственное, что гарантированно остаётся — функциональность страниц (pages), которая считается базой для создания и публикации контента и идёт в качестве основной функции.
Что касается языкового стека, то сайты, сделанные на WordPress и October CMS, основаны на HTML, CSS и JavaScript (обратите внимание, что PHP используется для генерации HTML). October CMS также позволяет легко использовать файлы LESS и SASS.
WordPress использует принцип функционального программирования, основанный на вычислении путём вызова функции, которая не имеет состояния приложения. Несмотря на то, что разработчикам WordPress не обязательно придерживаться функционального программирования (например, для кодирования своих тем и плагинов), эта парадигма досталась основному коду системы для сохранения совместимости с предыдущими версиями на протяжении 15 лет. Это было одним из столпов успеха WordPress, однако это влечёт за собой накопление технического долга.
С другой стороны, October CMS использует императивную парадигму программирования, основанную на вычислении путем манипулирования состоянием объектов. October CMS основана на Laravel — фреймворке, полностью построенном на принципах объектно-ориентированного программирования. Эти принципы позволяют создавать модульные приложения на основе концепций Model-View-Controller для отделения пользовательского интерфейса от данных приложения, Dependency Injection для настройки зависимости классов, а также разделения интерфейса для определения основных сервисов, предоставляемых фреймворком.
Программирование в WordPress можно охарактеризовать как «Разработка через хук». Хук — это механизм, который позволяет изменить поведение или значение по умолчанию и даёт возможность другому коду исполнять соответствующие функции. Хуки запускаются через «экшены», которые позволяют выполнять дополнительные функции, и «фильтры», которые позволяют изменять значения.
Хуки, которые широко распространены в кодовой базе WordPress — один из моих любимых аспектов программирования в WordPress. Они позволяют плагинам взаимодействовать друг с другом, ядром или темой, обеспечивая базовую поддержку аспектно-ориентированного программирования.
Хорошая новость в том, что Laravel (и, соответственно, October CMS) также поддерживает концепцию хуков, которая называется «События». Они обеспечивают простую реализацию концепции наблюдателя, позволяя коду подписываться и слушать события, которые происходят в приложении, чтобы реагировать по мере необходимости. События позволяют разбить сложную функциональность на компоненты, которые можно устанавливать независимо. При этом они будут взаимодействовать друг с другом, что позволяет создавать модульные приложения.
Последняя версия WordPress по умолчанию включает в себя Gutenberg основанный на React.js, для создания контента. Следовательно, разработка WordPress теперь по большей части основана на JavaScript (преимущественно через React). Хотя возможно и использование других фреймворков и библиотек, о чём свидетельствует Elementor Blocks для Gutenberg, основанные на Marionette.
Кроме того, WordPress всё ещё основана на Backbone.js (для Media Manager) и jQuery (устаревший код), однако ожидается, что зависимость от этих библиотек исчезнет, поскольку Gutenberg становится новым умолчанием.
October CMS зависит от jQuery, которую она использует для реализации своего опционального AJAX-фреймворка для загрузки данных с сервера без обновления страницы браузера.
Как WordPress, так и October CMS рассматривают страницу как базовую единицу для создания и публикации контента (в случае WordPress, в дополнение к постам). Обе они поддерживают изменение внешнего вида сайта с помощью тем и позволяют устанавливать и расширять функциональные возможности с помощью плагинов.
Несмотря на то, что концепции одинаковы в обеих CMS, есть несколько различий в реализации. Как следствие, ведут они себя немного по-разному.
В WordPress страницы определяются как содержимое и хранятся в базе данных. Поэтому контент страницы может быть создан только через CMS (например, в админке) и переключение с одной темы на другую не делает существующую страницу недоступной. Благодаря этому, весь процесс получается довольно слаженным.
В October CMS, напротив, страницы представляют собой статические файлы, хранящиеся в каталоге темы. Плюсом этого архитектурного решения является то, что содержимое страницы можно создавать из внешнего приложения, например, текстовых редакторов вроде Sublime или Visual Studio Code. С другой стороны, при переключении с одной темы на другую необходимо вручную воссоздать или скопировать страницы из текущей в новую тему, иначе они исчезнут.
Важно отметить, что October CMS разрешает маршрутизацию по страницам. Поэтому страницы используются не только как контейнеры для контента, но и для функциональности. Например, плагин для ведения блога зависит от страницы для отображения списка сообщений в блоге по выбранному URL-адресу, ещё одной страницы для отображения сообщения в блоге по другому выбранному URL-адресу и так далее. Если какая-либо из этих страниц исчезнет, связанная функциональность из плагина станет недоступной и этот URL-адрес выдаст ошибку 404. Следовательно, в October CMS темы и плагины CMS не полностью отделены и переключать темы нужно аккуратно.

WordPress предлагает минимальную базовую функциональность, которую можно увеличивать с помощью плагинов. Он придерживается «правила 80–20», чтобы решать, включать те или иные функциональные возможности в своё ядро или нет.
Если они приносят пользу 80% пользователей, то их включают, в противном случае они реализуются через плагины. При установке плагинов на сайт они могут привести к раздуванию кода, если их установлено слишком много. Плагины также могут плохо работать друг с другом, выполнять похожий код или загружать похожие ресурсы, что приводит к неоптимальной производительности. Поэтому, хотя запускать сайт WordPress относительно просто, обслуживать его и сохранять оптимальное и производительное состояние при добавлении новых функций это более сложная задача.

October CMS тоже пытается предложить минимальную базовую функциональность. Даже слишком: единственная гарантированная функция — создание и публикация страниц. Для всего остального нам нужно будет установить один из плагинов. Другими словами, есть всё, что нужно, и ничего лишнего.
Цель ясна: большинство простых сайтов состоят только из страниц, возможно, даже без постов в блоге, пользователей или авторизации. Зачем приложению загружать ресурсы для них, если они не нужны? Как следствие, функциональные возможности для ведения блогов, управления пользователями, перевода и некоторых других функций доступны через официальный маркетплейс.

October CMS также включает в себя некоторые функции, которые (хотя они и не всегда нужны) могут значительно улучшить приложение. Например, она предоставляет встроенную поддержку для загрузки медиафайлов в Amazon S3 и доступа к ним через CDN Rackspace. Ещё в ней есть Media Manager, который в основном используется через плагины, например, для добавления изображений в блоге. Страницы также могут использовать Media Manager для встраивания медиа-файлов, однако CMS идёт с разделом Assets для загрузки медиа-файлов для них, что видится более удобным.
Мне кажется, что October CMS позволяет создавать максимально простые приложения, в основном для несложных сайтов. Но могут быть и неприятные последствия. Это может привести к раздуванию кода, так как грань между тем, что нужно, и тем, что нет, очень тонка и её сложно заранее определить в рамках CMS.
Это легко почувствовать, если мы рассмотрим концепцию «пользователя»: в WordPress пользователи и администраторы сайта принадлежат одному и одной и той же сущности user (и мы можем сделать пользователя администратором через роли и привилегии). В October CMS два этих понятия реализованы отдельно: «из коробки» доступна функциональность администратора, который может авторизоваться в админке и изменять настройки, в то время как зарегистрированные пользователи реализуются через отдельный плагин. У этих двух типов пользователей разный процесс входа в систему и разные таблицы БД для хранения данных. Таким образом, возможно, нарушается принцип DRY (don’t repeat yourself).
Эта проблема возникает не только в отношении поведения сущности, но и того, какие поля данных она должна содержать. Например, должны ли поля данных пользователя на сайте быть определены заранее? Обязательно ли поле с номером телефона? А поле URL в Instagram, учитывая, что Instagram стал очень популярным относительно недавно? А если мы создаём профессиональный веб-сайт, не использовать ли вместо Instagram поле для LinkedIn? Эти решения однозначно зависят от ситуации и не могут быть приняты ни CMS, ни плагином.
Плагин October CMS под названием User реализует систему пользователей, но без наличия кастомных полей. А плагин User Plus добавляет несколько дополнительных кастомных полей. Если их недостаточно — есть плагин User Plus+, который добавляет еще больше кастомных полей. В какой момент пора остановиться? (Мы в LOVATA разработали собственный плагин Buddies, который решил эту проблему и позволяет создавать любое количество любых кастомных полей. — Прим. перев.)
Другая проблема — если нет места для добавления новых возможностей к сущности, это приводит к созданию другого, очень похожего объекта, просто для поддержки этих требуемых возможностей. Например, в October CMS по умолчанию есть функция создания страниц, а также можно создавать статические страницы через плагин. Их суть одинакова: и страницы, и статические страницы сохраняются в виде статических файлов. Единственное, чем они отличаются (насколько я понимаю) — это то, что статические страницы редактируются с помощью визуального редактора вместо HTML-редактора и их можно добавлять в меню. Мне кажется, только структурные различия вроде сохранения одного объекта в виде статического файла, а другого — в базе данных, могут объяснить создание дополнительного объекта для страницы (для этого есть pull request), но для простой функциональности, которая есть сейчас, это приводит к раздуванию кода.
Таким образом, October CMS позволяет создать веб-приложения очень бережливым и эффективным способом, например, с удалением базы данных, когда она не нужна. Но приложение также может стать слишком раздутым, поскольку разработчики вынуждены реализовывать несколько решений для похожих объектов, что может усложнять использование («Мне нужно использовать страницу или статическую страницу?»).
Поскольку ни WordPress, ни October CMS не нашли идеального решения для избежания раздувания, нужно тщательно проектировать любую архитектуру приложения, чтобы избежать проблем в будущем.
Gutenberg привносит два новшества в WordPress: он использует компоненты в качестве сущности для создания сайтов, что даёт несколько преимуществ по сравнению с BLOB-кодированием в HTML и вводит новую сущность «блок», который после завершения фазы 2 Gutenberg в 2019 (Уже реализовано. — Прим. перев.). Он будет предлагать унифицированный способ включения контента в сайт, что позволит упростить работу пользователя по сравнению с хаотичным процессом добавления контента с помощью шорткодов, TinyMCE, меню, виджетов и так далее.

Поскольку блоки Gutenberg могут создавать и сохранять статический HTML как часть постов блога, установка нескольких блоков Gutenberg не обязательно приводит к раздуванию кода на сайте на стороне пользователя. Она может ограничиваться неудобствами на стороне администратора. Следовательно, Gutenberg можно считать хорошим подходом для создания сайтов модульным способом с простым, но мощным пользовательским интерфейсом для создания контента. Возможно, самым большим недостатком является необходимость изучать React, что не очень просто.
Если основная единица создания контента в WordPress это компоненты React, то October CMS основана на идее, что для создания сайтов достаточно знать старый добрый HTML. Действительно, при создании страницы мы работаем с обычным редактором HTML (Markup).

Если бы страница была исключительно статическим HTML, не было бы необходимости в CMS. Но страницы (pages) в October CMS написаны с использованием шаблонов Twig, которые скомпилированы в простой оптимизированный PHP-код. Они могут основываться на лэйаутах (layouts), которые содержат повторяющиеся элементы, такие как header и footer, могут вызывать плейсхолдеры (placeholders), который определяются в лэйаутах для обеспечения возможности настройки контента на странице, а также могут включать паршелы (partials), которые по сути являются повторно используемыми фрагментами кода.
Кроме того, страницы могут содержать контентные блоки (content), которые представляют собой файлы форматах Text, HTML или Markdown, которые можно редактировать отдельно. Они также могут содержать компоненты (component), которые являются функциональностью, реализованной с помощью плагинов. И, наконец, если HTML недостаточно и нам нужно создавать динамический код, можно добавить функции PHP.
Весь редактор — это HTML. Нет текстовых полей с TinyMCE для визуального редактирования контента — по крайней мере, не через интерфейс по умолчанию (эта функциональность отдана на откуп плагинам). Поэтому, можно сказать, что знать HTML обязательно, чтобы использовать October CMS. Кроме того, несколько различных вариантов создания контента (страницы, лэйауты, плейсхолдеры, паршелы, контентные блоки, компоненты и PHP-функции) могут быть очень эффективными, но работать с ними не так просто, как через унифицированный интерфейс блоков WordPress. Всё может усложняться ещё больше, поскольку можно добавлять и другие элементы, например, статические страницы и меню или сниппеты. И у некоторых из них, например, страниц и статических страниц, по-видимому, одинаковые функциональные возможности, что усложняет выбор, что и когда использовать.
Думаю, что, почти любой сможет администрировать сайт на WordPress. А вот October CMS более удобна для разработчиков, чем для пользователя без технического бэкграунда. Поэтому она может нравиться программистам, но людям из других сфер интерфейс может не показаться интуитивно понятным.
И в WordPress, и в October CMS есть медиа-менеджер, который позволяет без особых усилий добавлять мультимедийные файлы на сайт, поддерживает добавление нескольких файлов одновременно с помощью перетаскивания и отображает изображения в области контента. Они выглядят и ведут себя почти одинаково: единственное явное различие, которое я заметил, в том, что Media Manager для WordPress позволяет встраивать галереи изображений, а Media Manager для October CMS позволяет вручную создавать структуру папок, в которой размещаются загруженные файлы.

Но с момента появления Gutenberg медиа-возможности WordPress значительно расширились: теперь можно встраивать видео, картинки и фотогалереи, в отличие от редактора TinyMCE, который предлагает лишь неточную версию того, как это будет выглядеть на сайте. Ещё добавили интересные, но простые в использовании функции, которые продемонстрированы в этом видео.
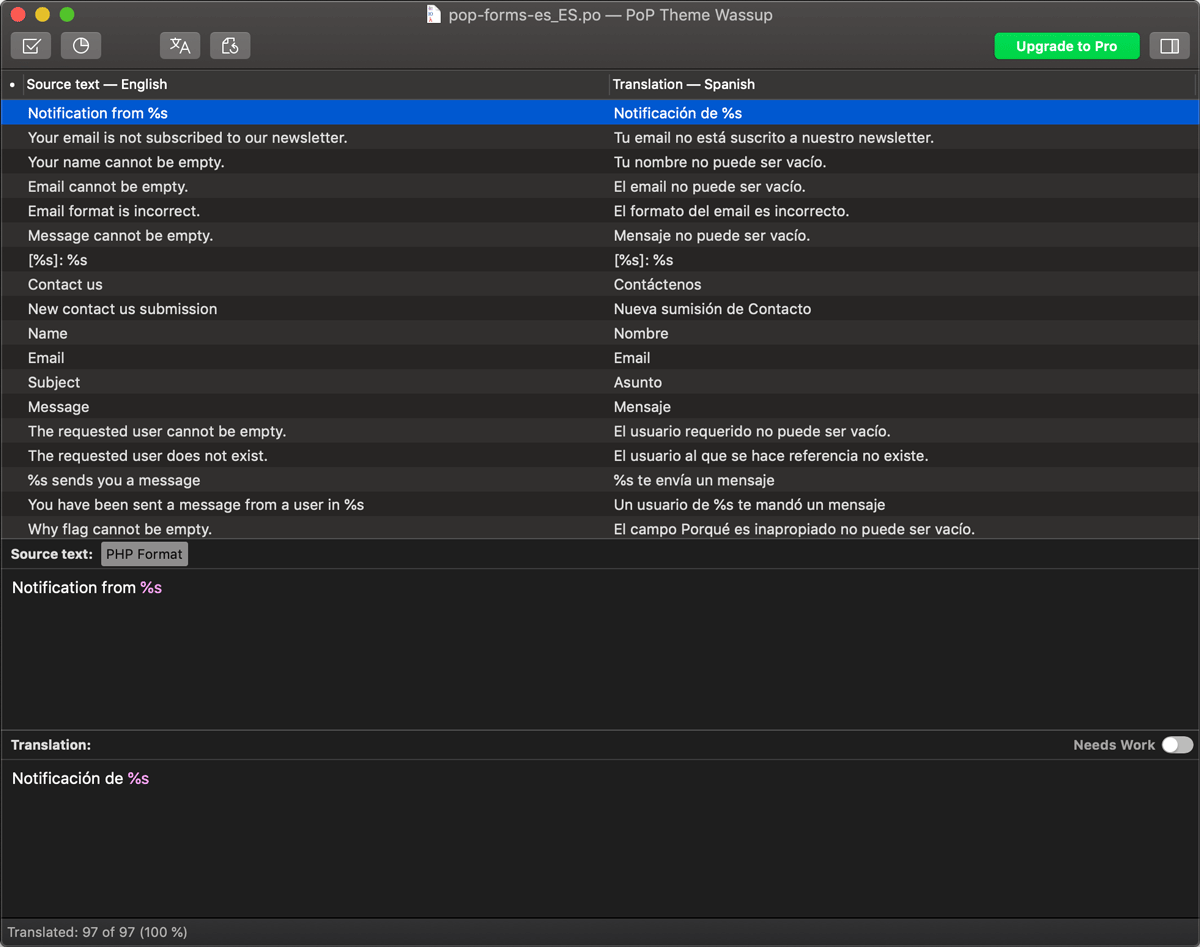
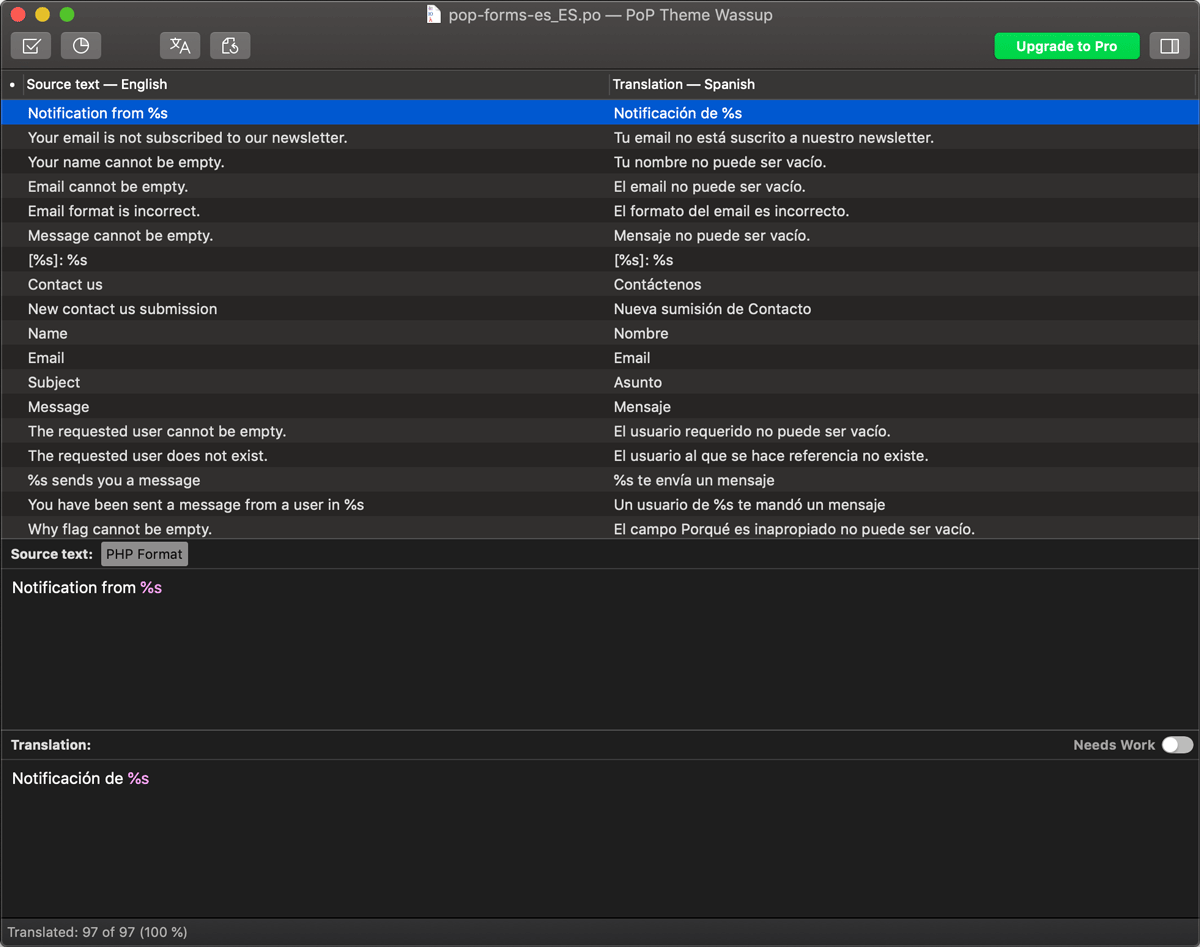
Ядро WordPress использует gettext для включения перевода тем и плагинов. Начиная с файла .pot, содержащего все строки для перевода, нам нужно создать файл .po, содержащий их перевод на соответствующий язык. Затем этот файл компилируется в двоичный файл .mo, подходящий для быстрого извлечения перевода. Среди инструментов для выполнения этих задач есть GlotPress (онлайн) и Poedit (скачиваемое приложение). Удобно, что этот механизм также работает в локализации на стороне клиента для Gutenberg.

Сейчас у WordPress нет ни одного решения в ядре для перевода контента, и они не будут их предлагать до четвертой фазы Gutenberg (запланированной на 2020 или позже). Пока эта функциональность будет обеспечиваться плагинами, которые предлагают разные стратегии для хранения и управления переведённым контентом. Например, плагины вроде Polylang и WPML хранят каждый перевод в отдельной строке из пользовательской таблицы базы данных. Это удобно, поскольку содержимое не перемешивается, но работает медленнее, так как требует дополнительного внутреннего объединения из двух таблиц при запросе базы данных. Плагин qTranslate X хранит все переводы в одном поле из исходной таблицы базы данных. Так быстрее запрашиваются данные, но из-за смешения контента может сломаться сайт, если отключить плагин. Нам остаётся выбрать стратегию, максимально удовлетворяющую наши потребности.
October CMS поддерживает многоязычность не через ядро, а через плагин, созданный штатной командой. Этот плагин гарантирует безошибочную интеграцию в систему. С функциональной точки зрения он выполняет свою задачу, а вот с точки зрения разработки плагин не совсем идеален.
В WordPress страница — это просто пост с типом поста «страница», и для них существует единый механизм перевода. В October CMS есть объекты «page», «static page» и «blog post». Хоть они и очень похожи, но требуют трех разных реализаций переводов! Контент «page» может включать в себя коды сообщений (например, коды с именем nav.content, header.title и т. д.), каждый из которых содержит свои переводы для всех локалей в виде сериализованного объекта JSON в таблице базы данных rainlab_translate_messages.
Содержимое «static page» создаётся в новом статическом файле для каждой локали, хотя все переведенные URL-адреса для всех локалей хранятся не в соответствующем файле, а в файле языка по умолчанию.
Содержимое «blog post» хранится в виде сериализованного объекта JSON с одной строкой на локаль в таблице базы данных rainlab_translate_attributes, а переведённый URL-адрес хранится с одной строкой на локаль в таблице базы данных rainlab_translate_indexes.
Я не знаю, связана ли эта сложность с тем, как был реализован плагин, или с архитектурой October CMS. В любом случае, это ещё один пример нежелательного раздувания кода при разработке.
Как WordPress, так и October CMS предлагают продвинутый менеджер плагинов, который позволяет находить, устанавливать новые плагины и обновлять ранее установленные плагины до последней версии — и всё это через бэкенд.

October CMS использует Composer в качестве менеджера пакетов, позволяя плагинам загружать и устанавливать свои зависимости при установке, обеспечивая, таким образом, безболезненную разработку.
WordPress, напротив, официально не внедрила Composer (как и любой другой менеджер PHP-зависимостей), потому что нет соглашения о том, является WordPress сайтом или его зависимостью. Следовательно, если им для проектов нужен Composer, разработчикам нужно добавить его самостоятельно.
С переходом на Gutenberg, NPM стал предпочтительным менеджером зависимостей JavaScript, от него зависит популярный инструментарий разработчика, а клиентские библиотеки постоянно выпускаются в виде автономных пакетов в реестре NPM.
WordPress предлагает функции для извлечения данных из БД (например, get_posts) и их хранения (например, wp_insert_post и wp_update_post). При извлечении данных мы можем передавать параметры для фильтрации, ограничения и упорядочения результатов, чтобы указать, должен ли результат быть передан как экземпляр класса или как массив свойств и т. д. Когда функция не полностью удовлетворяет нашим требованиям (например, когда нам нужно выполнить INNER JOIN с пользовательской таблицей), мы можем запросить базу данных напрямую через глобальную переменную $wpdb. При создании плагина с пользовательским типом записи код, скорее всего, будет выполнять пользовательские запросы SQL для извлечения и/или сохранения данных в пользовательских таблицах. Таким образом WordPress пытается обеспечить доступ к базе данных через общие функции на первом этапе и низкоуровневый доступ к базе данных на втором этапе.
В October CMS используется другой подход: вместо непосредственного подключения к базе данных приложение использует Eloquent ORM от Laravel для доступа к данным в базе и манипулирования ими с помощью экземпляров классов (Models). Благодаря этому взаимодействие с БД также должно основываться на принципах объектно-ориентированного программирования. Это высокоуровневый доступ; плагин может извлекать и/или сохранять данные без написания строки SQL, просто следуя правилам создания таблиц и установления отношений между объектами. Например, приведенный ниже код извлекает объект из базы данных через модель Flight, изменяет свойство и снова сохраняет его.
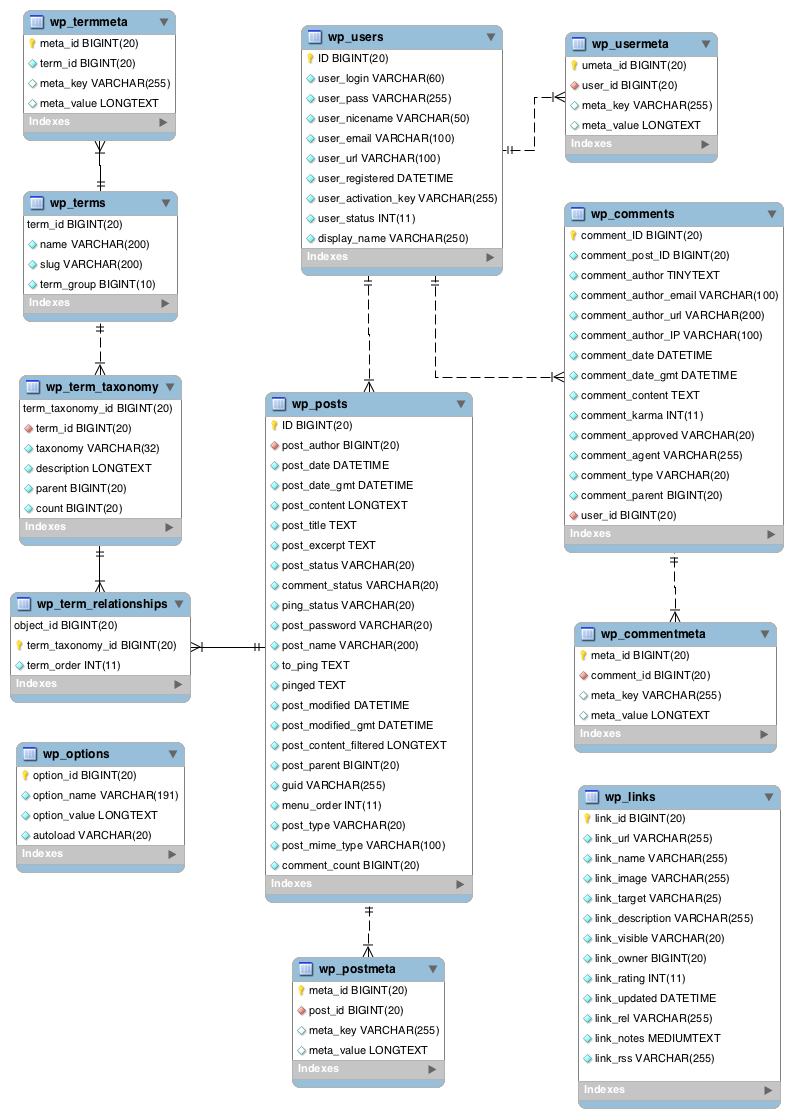
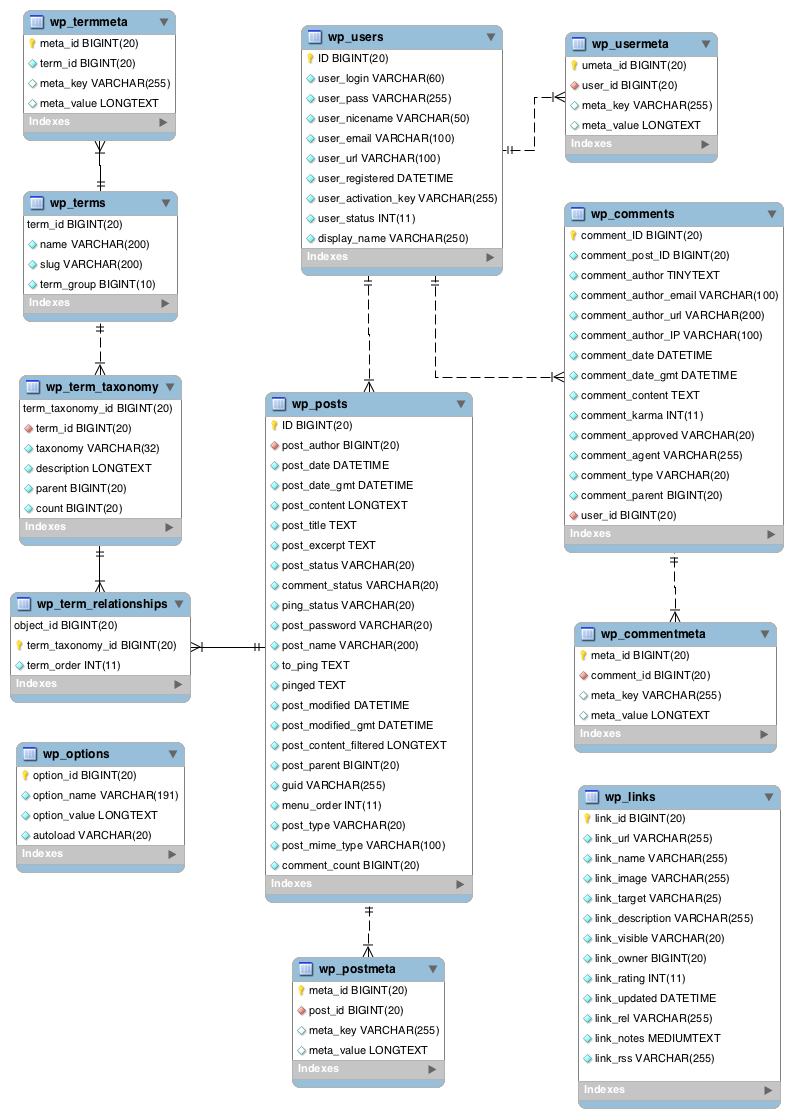
Ещё одной причиной успеха WordPress (помимо того, что она не нарушает обратную совместимость) была архитектура её БД. Она была разработана так, чтобы позволить приложениям со временем расти. Эта цель достигается с помощью мета-свойств, то есть свойств, которые могут быть свободно добавлены в объект базы данных в любой момент. Эти свойства хранятся не в столбце соответствующей таблицы объектов (wp_posts, wp_users, wp_comments или wp_terms), а в виде строки в соответствующей таблице meta (wp_postmeta, wp_usermeta, wp_commentmeta или wp_termmeta) и извлекаются с использованием INNER JOIN. Следовательно, несмотря на то, что извлечение этих мета-значений происходит медленнее, они обеспечивают гибкость. То есть, модель данных приложения редко нуждается в перестроении архитектуры с нуля, чтобы реализовать какую-то новую функциональность.

October CMS не использует мета-свойства, но может хранить несколько произвольных значений. Они не отображаются напрямую как столбцы в таблицах базы данных, как сериализованный объект JSON. В противном случае, когда объекту требуется какое-то новое свойство, нам нужно добавить новый столбец в соответствующую таблицу (для этого используются плагины User Plus и User Plus +, упомянутые ранее). Чтобы обновить схему базы данных приложения, October CMS полагается на миграции Laravel, которые представляют собой наборы инструкций для выполнения по схеме (такие как добавление или удаление столбца, переименование индекса и т. д.). Они выполняются при обновлении программного обеспечения, например, когда устанавливается новая версия плагина.
Как WordPress, так и October CMS могут использоваться автономно. То есть, мы можем рассматривать CMS как систему управления контентом, которая делает контент доступным через API, позволяет отображать веб-сайт на стороне клиента и может поддерживать другие приложения, например, мобильные. Действительно, WordPress неуклонно движется в сторону headless, поскольку редактор контента Gutenberg сам рассматривает WordPress как headless CMS. Как следствие, Gutenberg также может работать с любой другой CMS, как видно на примере Drupal Gutenberg (Уже существует реализация Gutenberg и для October CMS. — Прим. перев.).
Headless-системе нужно реализовать какой-либо API для возврата данных, например, REST или GraphQL. WordPress поддерживает REST через WP REST API, предоставляя эндпойнты по заранее определенному маршруту / wp-json / wp / v2 / ...; October CMS поддерживает REST через плагины RESTful и API Generator, которые позволяют создавать настраиваемые эндпойнты и, как следствие, поддерживают управление версиями как часть URL-адреса эндпойнта и могут обеспечить лучшую защиту от ботов. WordPress также поддерживает GraphQL через WPGraphQL, а вот у October CMS нет его реализаций.
Что немаловажно, headless-система должна предлагать эффективные возможности управления контентом. Как мы уже упоминали, у WordPress есть надёжная архитектура базы данных, которая предлагает множество объектов данных (пользователи, посты и пользовательские посты, страницы, категории, теги и пользовательские таксономии, комментарии). По ним можно неплохо смоделировать приложение, мета-свойства для расширения этих объектов данных (что позволяет приложению обновлять свою модель данных соответствующим образом и без значительных изменений), а также с помощью плагина Advanced Custom Fields заполнить пробел в построении отношений между объектами данных. Кроме того, плагин VersionPress позволяет осуществлять контроль версий содержимого базы данных с помощью Git. То есть, WordPress хорошо подходит для управления контентом.
October CMS может исключать базу данных и вести себя как плоская файловая система, или иметь базу данных и вести себя как гибрид, сохраняя содержимое страниц в виде статических файлов и постов в блоге в базе данных. Поэтому контент не централизован, а для управления им нужен другой подход. Например, хотя мы можем использовать Git для управления версиями страниц, сама по себе поддержка контроля версий в БД отсутствует. Решение этой проблемы — заполнение данных в базе через сидеры, которые, будучи кодом, могут быть поставлены под контроль версий и выполнены при развертывании. Кроме того, October CMS не предлагает встроенную модель БД с предопределенными объектами данных, которая могла бы удовлетворить потребности большинства приложений. Следовательно, для реализации своей модели данных, приложению скорее всего потребуется индивидуальная разработка, а это больше работы. С другой стороны, это может быть более эффективно (например, доступ к свойству из столбца быстрее, чем из строки в другой таблице посредством INNER JOIN, в мета-свойствах WordPress).
И с WordPress и с October CMS можно взаимодействовать через консоль с помощью Command Line Interface (CLI): в WordPress это делается через WP-CLI, а в October CMS через Artisan от Laravel. В дополнение к командам Laravel, October CMS реализует несколько собственных команд для обновления системы, переноса базы данных и т.д. Эти инструменты делают доступ к сайту вне браузера очень удобным, например, для тестирования.
Найти поставщика услуг хостинга для сайта на WordPress не проблема. Учитывая долю рынка WordPress, существуют десятки, если не сотни поставщиков, конкурирующих друг с другом, это очень динамичный рынок. Единственная проблема заключается в поиске наиболее подходящего провайдера для конкретного сайта на основе всех предложений. Ведь они могут варьироваться по цене, качеству, типу, пропускной способности и объёму хранилища, поддержке клиентов, местоположению, частоте обновления оборудования и других критериев, по которым мы можем ориентироваться в основном через обзоры, которые их сравнивают.
Несмотря на то, что для October CMS их не так много, есть ряд хостинг-провайдеров, предлагающих свои услуги, так что можно сравнить их и выбрать подходящего. Многие из них — партнёры October CMS, другие легко отыскать в поисковике, но, поскольку я не нашел ни одного независимого обзора или сравнительной статьи, выбрать наиболее подходящие будет чуть сложнее.
Коммерческая экосистема WordPress оценивается в $10 млрд в год. Это свидетельствует об огромном количестве людей и компаний, которые смогли заработать, предлагая продукты и услуги WordPress, такие как создание сайтов, хостинг, разработка тем и плагинов, поддержка, безопасность и другие. Действительно, она настолько большая, что даже слегка раздута, в том смысле что очень часто можно найти разные плагины, решающие одну и ту же проблему, плагины, которые не работают или не обновлялись годами, и темы, которые похожи друг на друга.
Тем не менее, при создании нового сайта размер и разнообразие экосистемы также означает, что мы, скорее всего, найдем хотя бы один плагин, реализующий каждую из требуемых функциональных возможностей, что позволит нам сэкономить деньги, не разрабатывая функциональность самостоятельно. Наличие настраиваемых тем позволяет создать сайт с достаточно уникальным дизайном с минимальными усилиями. Как следствие, можно легко создать и запустить сайт WordPress меньше чем за $100, что делает эту CMS подходящим вариантом для проектов с любым бюджетом.
Будучи относительно новым, ему всего пять лет (Уже шесть. — Прим. перев.), OctoberCMS, безусловно, отстает от WordPress по размерам экосистемы и маркетплейса, но он уверенно растёт. В настоящее время в его маркетплейсе представлено более 600 плагинов и несколько тем (По состоянию на июнь 2020 опубликовано более 900 плагинов и около 200 тем. — Прим. перев.). Что касается плагинов, команда October CMS просит сообщество приложить усилия к созданию оригинальных плагинов, которые предлагают функциональность, ещё не предоставленную ни одним другим.
Поэтому, хотя 600+ плагинов это не очень много, они по крайней мере предлагают 600+ разных функций. То есть хоть и нет возможности выбирать между несколькими поставщиками, мы можем рассчитывать, что будут закрыты основные типовые потребности веб-сайта, такие как ведение блога, комментарии, форум, интеграция с социальными сетями, электронная коммерция и другие. Кроме того, поскольку основатели October CMS лично проверяют все представленные плагины и оценивают их в соответствии с рекомендациями по качеству, мы можем рассчитывать, что эти плагины будут работать так, как ожидается.
Ещё один плюс в том, что плагины October могут включать элементы из пакетов Laravel (хотя не все из них совместимы с October, по крайней мере, без хаков). А вот предложений по темам немного, то есть нам, скорее всего, придётся разрабатывать собственную тему, наняв разработчика для этой задачи. Тема October CMS, скорее всего, будет индивидуальной разработкой, поскольку темы и плагины не полностью отделены, в результате чего рынок легко заменяемых тем сложнее создать. Но это временная проблема: после релиза этой функции страницы могут быть сохранены в базе данных и обмен темами не должен нарушать функциональность.
На мой взгляд, из-за меньшего количества тем и плагинов создание простого сайта на OctoberCMS обойдётся дороже, чем создание аналогичного сайта на WordPress. Но для сложных сайтов лучшая архитектура October (парадигмы объектно-ориентированного программирования и Model-View-Controller) делает программное обеспечение более лёгким в обслуживании и, как следствие, потенциально более дешёвым.
Быть частью сообщества WordPress и иметь к нему доступ — одна из самых веских причин для использования WordPress. Это связано не только с размером (оно обеспечивает почти одну треть всех веб-сайтов в мире, с WordPress связано очень много заинтересованных сторон, а его сообщество является впечатляюще большим), но и с разнообразием. Сообщество WordPress включает людей из разных профессий — разработчиков, маркетологов, дизайнеров, блогеров, продавцов и т. д., людей со всех континентов и стран, говорящих на многих языках, из разных социальных и экономических слоёв, с разным образованием, с ограниченными возможностями или без них, представляющих корпоративные, некоммерческие и государственные организации и т.д. Следовательно, вполне вероятно, что с какой бы проблемой мы ни столкнулись, кто-то наверняка сможет помочь на одном из форумов поддержки. Сделать вклад в WordPress тоже довольно просто: группа Make WordPress объединяет заинтересованные стороны, которым интересно поддерживать различные проекты (доступность, дизайн, интернационализация и многие другие) и организует то, каким образом и как регулярно они общаются — в основном через какой-либо канал в своём выделенном чате в Slack.
Кроме того, сообщество WordPress реальное и осязаемое: оно существует не только в Интернете, но собирается в оффлайне на WordCamps и на других встречах по всему миру. В 2018 году было проведено 145 WordCamps в 48 странах, куда совокупно было продано более 45 тыс. билетов, и в общей сложности 5400 встреч с участием 687 групп. Следовательно, вполне вероятно, что поблизости есть местная ячейка, к которой может присоединиться каждый, чтобы попросить о помощи, научиться пользоваться платформой, учиться на регулярной основе и учить других. В этом смысле WordPress — это не просто CMS, но, что ещё важнее, это люди. Поэтому никогда не стоит принимать решение об отказе от WordPress только из-за её технических характеристик, важно также принимать во внимание её сообщество.

Сообщество October CMS в разы уступает по размеру и разнообразию сообществу WordPress, хотя оно неуклонно растёт вслед за растущей популярностью. October предлагает форум поддержки, где можно попросить о помощи, правда, он не очень активен. Ещё есть чат в Slack (На данный момент официально заморожен, сообщество переезжает в Discord. — Прим. перев.), который довольно активен и в котором регулярно отмечаются основатели October, чтобы убедиться, что все запросы должным образом решены. Этот чат — отличная возможность получить несложный совет и лайфхаки по использованию October, но он предназначен в основном для разработчиков: нет каналов о доступности, дизайне, интернационализации и на другие темы, как в WordPress. По крайней мере, пока. Сейчас нет и конференций, касающихся October CMS, но есть Laracon — конференция для сообщества Laravel.
Можем ли мы быть уверенными, что ПО просуществует довольно долго, и, если мы решим начать проект сегодня, нам не придётся переходить на другую платформу в будущем? Сколько людей занимается разработкой программного обеспечения? Кто решает, в каком направлении оно движется?
На WordPress сделана треть всех сайтов в мире, и у неё достаточно заинтересованных сторон, вносящих свой вклад в развитие ПО, поэтому можно не бояться, что перестанут обслуживаться сайты. Тем не менее, сейчас в WordPress проходят внутренние обсуждения касательно модели управления, и многие члены сообщества заявляют, что решения, касающиеся направления развития WordPress, принимаются в одностороннем порядке компанией Automattic, управляющей WordPress.com. Ключевым этапом стало решение о запуске Gutenberg, с которым многие участники не согласились. Gutenberg явно не хватило коммуникации со стороны руководства проекта на стадии разработки и релиза. Как следствие, многие члены сообщества ставят под сомнение роль «мягкого диктатора», каким исторически считали основателя WordPress и генерального директора Automattic Мэтта Мулленвега, и исследуют различные модели управления, чтобы найти более подходящую модель для будущего WordPress. Ещё неизвестно, приведёт ли этот квест к каким-либо переменам или же сохранится статус-кво.
Решения относительно направления развития October CMS в основном принимаются основателями Алексеем Бобковым и Сэмюэлем Жоржем, а также разработчиком и менеджером сообщества Люком Тауэрсом. October CMS пока не знакома такая роскошь как проблема управления: сейчас их больше волнует, как сделать проект устойчивым, и сделать так, чтобы он приносил доход команде разработки.
Документация WordPress не является исчерпывающей, но она довольно неплохо справляется со своей задачей. Но, если брать в расчет всю документацию о WordPress из всех источников, таких как известные сайты (Smashing Magazine, CSS tricks и т.д.), специализированные сайты (WPShout, WPBeginner и многие другие), личные блоги, онлайн-курсы, почти не существует аспекта работы с WordPress, который ещё не был бы затронут.
У October CMS ситуация с документацией в сторонних источниках очень далека от WordPress, зато документация на собственном сайте достаточно обширна и её точно хватит для начала разработки. Основатели October регулярно добавляют новую документацию. Один из аспектов, который мне лично понравился, это дублирование документации Laravel в документацию October по всем релевантным вопросам, поэтому читателю не нужно самому заполнять пробелы и догадываться о том, что является доменной областью October, а что — Laravel.
Но есть и минусы. Документация October использует термины, происходящие из Laravel, такие как мидлвар (middleware), контейнер сервисов (service container), фасады (facades) и контракты (contracts), без адекватного объяснения, что это такое. Поэтому может быть полезным предварительно почитать документацию Laravel. К счастью, она обширна и понятна, а скринкасты Laravel — Laracasts — ещё один отличный источник изучения не только Laravel, но и веб-разработки в целом.
Я решил выяснить, какие функции могут привлекать разработчиков, которые ищут альтернативы WordPress, сравнив WordPress с аналогичной CMS. Это должна была быть бесплатная CMS с открытым исходным кодом, основанная на PHP и создающая динамический контент, пользующаяся поддержкой со стороны нескольких сообществ. Из CMS, которые удовлетворяли этим условиям, я выбрал для сравнения October CMS, поскольку уже знал о ней кое-что, и потому, что мне нравится её чистый модульный подход, предоставляемый Laravel. Мне кажется, это свежий взгляд на разработку веб-сайтов.
В этой статье я не пытался выбрать победителя, а просто проанализировал, когда имеет смысл выбрать ту или иную CMS, сравнивая их сильные и слабые стороны. Не существует «лучшей» CMS, есть лишь наиболее подходящая для конкретной ситуации. Кроме того, любому, кто ищет CMS для использования в конкретном проекте с определенной командой и с определенным бюджетом, нужно сравнить все предложения, чтобы понять, какое из них лучше подходит для конкретного проекта. Важно не ограничиваться парой CMS, как это сделал я в этой статье, а дать шанс им всем.
Мне как разработчику нравится то, что я увидел в October CMS, особенно то, что она позволяет создавать модульные приложения, предоставляемые через Laravel. Я бы рассмотрел эту CMS для нового сайта. Но в процессе написания этой статьи я также заново открыл для себя WordPress. Поскольку она очень популярна, WordPress немало критикуют, в основном касательно её устаревшей кодовой базы и, с недавнего времени, введения Gutenberg. Тем не менее, у WordPress есть несколько отличных функций (например, масштабируемая модель базы данных), которые редко хвалят, но их также стоит учитывать. И самое главное, WordPress не следует рассматривать только с точки зрения технических аспектов: размер сообщества и экосистемы ставит её на один или два уровня выше альтернатив. Если кратко, некоторые проекты могут выиграть от использования WordPress, в то время как другим лучше использовать October CMS или какую-нибудь другую платформу.
В заключении я хотел бы отметить, что изучение того, как работает какая-либо CMS, само по себе очень полезно вне зависимости от того, решите вы использовать эту конкретную CMS или нет. Я, например, годами работал над WordPress, и изучение October CMS это свежий взгляд на вопрос, который научил меня многим вещам (таким как наличие рекомендаций по стандартам PHP), с которыми я не сталкивался в WordPress. Теперь мне решать, сменить CMS или остаться на WordPress.
Эта CMS несколько опередила свое время и не сразу снискала заслуженную популярность. Однако в последние пару лет она переживает своего рода ренессанс, свидетельством чему является множество упоминаний о ней в англоязычной среде разработчиков.
С целью поддержать эту волну данным переводом я начинаю серию статей об этой прекрасной CMS.
Многие сейчас ищут альтернативы WordPress. В этой статье мы сравним его с October CMS и рассмотрим важные проблемы, которые нужно учитывать при поиске подходящей CMS для ваших проектов.
Три месяца назад (Оригинальная статья была написана весной 2019 года. — Прим. перев.) WordPress выпустила Gutenberg, чтобы расширить возможности редактирования контента по умолчанию. что побудило многих людей, недовольных этим изменением, искать альтернативные CMS. Некоторые пользователи предпочли выпустить форк «догутенберговской» WordPress. Но это не имеет особого смысла, поскольку WordPress за 15 лет существования накопила колоссальный технический долг. Если бы я искал альтернативу WordPress, я бы старался найти зрелую платформу, построенную на современных технологиях.
В этой статье мы сравним WordPress с похожей, но более современной October CMS, по многим техническим и нетехническим параметрам. Цель не в том, чтобы убедить вас использовать WordPress или перейти на October CMS. Я постараюсь показать, какие критерии необходимо учитывать при смене платформы. Такое же сравнение можно и нужно провести и с другими платформами, прежде чем принимать взвешенное решение.
Почему October CMS
Я узнал об October, когда она стала лучшей flat-file CMS 2018 года. После чего я начал изучать этот инструмент и потратил прилично времени, погружаясь в него как с точки зрения пользователя, так и разработчика. Вскоре я понял, что она является весьма подходящим объектом для сравнения. Я выбрал именно ее, а не альтернативные варианты вроде Grav, Statamic, ButterCMS, Joomla, Drupal, Jekyll, Hugo и т.д. И вот основные причины:
- Я понял, как October CMS работает (в отличие от Grav);
- Она бесплатная и опенсорсная (в отличие от Statamic и ButterCMS);
- В свои пять лет ее можно считать относительно новой (в отличие от Joomla и Drupal);
- Она содержит динамическую генерацию контента и работает на PHP (в отличие от Jekyll и Hugo).
Я считаю, что October это хороший вариант, потому что она основана на Laravel — фреймворке, используемом для создания современных веб-приложений. За семь лет существования он завоевал признание разработчиков, о чем свидетельствует обширное сообщество и экосистема. И разработка на этом фреймворке заметно контрастирует с написанием кода для WordPress. Если в последнем случае это в основном процедурное программирование, то в Laravel оно явно объектно-ориентированное.
В чем разница?
Ниже я сравню WordPress и October по разным категориям и выделю плюсы и минусы каждой из них. Но я не буду выбирать победителя, поскольку цель статьи не в этом. Да и, в любом случае, не существует «более хорошей» или «самой лучшей» CMS. У каждой из них свои сильные и слабые стороны, что делает их более или менее подходящими для определенной задачи, проекта, компании или команды. Кроме того, для проекта может быть полезно использование нескольких CMS, например, использование одной для управления данными и другой для рендеринга страниц. Только вам решать, какая из десятков систем лучше всего подходит для вашей задачи.
В этой статье нельзя сделать окончательные выводы, поскольку мы рассматриваем здесь один из многих вариантов. Например, мы также можем найти в сети сравнения вроде «WordPress против Drupal против Joomla», «WordPress против Static Site Generators» или даже «WordPress против Medium». Поскольку ни одна из этих статей не даёт полной картины, то ни одно из этих сравнений не может быть и не должно рассматриваться как окончательное. Итак, давайте сравним.
Философия и целевая аудитория
Неслучайно на WordPress сделан почти каждый третий веб-сайт. С момента своего создания она стремилась быть максимально удобной для пользователя, и у неё это неплохо получалось. WordPress устраняла потенциальные трудности в использовании для всех пользователей вне зависимости от их уровня образования и технического бэкграунда. Основатель WordPress Мэтт Мулленвег выразил мнение, что девиз WordPress «Демократизация публикаций» для нынешней эпохи означает следующее:
«Люди любого происхождения, интересов и способностей должны иметь доступ к программному обеспечению, которое позволяет им выражать себя в открытой сети и владеть своим контентом».
WordPress проста в использовании для всех, и её инклюзивность подтверждается и на стороне разработки: нередко можно встретить людей, не имеющих опыта программирования (таких как маркетологи, дизайнеры, блогеры, продавцы и т. д.), которые успешно запускают свои сайты. WordPress ориентирована на пользователя, и потребности пользователей тут приоритетнее потребностей разработчиков.
October CMS наоборот больше ориентирована на разработчика, что было чётко понятно с момента релиза:
«October CMS выдвигает смелую, но очевидную гипотезу: клиенты не создают веб-сайты, их делают разработчики. Роль клиента заключается в управлении сайтом и пояснении его бизнес-требований. Веб-разработчик и сама индустрия вращаются вокруг посредничества этих факторов».
По словам её основателей, миссия October CMS заключается в том, чтобы «доказать, что создание сайтов — это не очень сложно». October CMS, основанная на Laravel, станет хорошей отправной точкой для написания многократно используемого модульного кода. Он позволяет разрабатывать грамотно спроектированные приложения, которые будет легко кастомизировать и поддерживать в долгосрочной перспективе. Такие приложения можно поддерживать и полностью настраивать, не используя обходные приёмы («костыли») — как раз то, что привлекает серьезных программистов.
October CMS также может обеспечить отличное взаимодействие с пользователем, однако, она не так проста и удобна, как WordPress. Пользователям придётся разобраться, как работают определённые функции, прежде чем использовать их. Например, чтобы разобраться, как встроить форму через плагин, придётся прочитать длинную инструкцию, что сложнее, чем интуитивно понятная функция перетаскивания, которая есть в нескольких плагинах форм в WordPress.
Установка
WordPress можно установить за пять минут, хотя многие отмечают, что с учётом всех плагинов обычно на установку нужно от 15 минут. Кроме того, WordPress предлагает функцию Multisite, которая позволяет создавать сеть из нескольких виртуальных сайтов в рамках одной установки. Эта функция позволяет агентству легко администрировать сайты нескольких клиентов.
Установка October CMS тоже очень простая: сама установка Wizard занимает даже меньше пяти минут, а если вы устанавливаете её через консольную установку, то ещё быстрее. Последнее можно сделать, просто перейдя в целевой каталог и затем выполнив команду
curl -s https://octobercms.com/api/installer | php
После этого нужно ввести конфигурацию базы данных, в противном случае она ведет себя как flat-file CMS. Как только установка будет завершена, у нас будет полностью функционирующий сайт, но пока достаточно простой. Если добавить время для установки и настройки необходимых плагинов, можно рассчитывать, что это займет не меньше 15 минут.

Безопасность
Не все считают WordPress безопасной из-за большого количества постоянно обнаруживаемых уязвимостей. Это вынуждает пользователей всё время обновлять саму CMS и все установленные плагины, чтобы избежать угроз безопасности. Среди основных проблем — поддержка старых версий PHP, которые больше не поддерживаются сообществом разработчиков PHP (WordPress сейчас поддерживает PHP 5.2.4, в то время как последняя полностью поддерживаемая версия PHP — 5.6). Эта проблема должна быть решена в апреле 2019 года, когда WordPress официально начнет поддерживать PHP версии 5.6 и выше (Проблема уже решена. — Прим. перев.).
Кроме того, угроза безопасности WordPress не столько в её внутренних проблемах, сколько из-за высокой популярности, что делает систему целью для хакеров. Однако это работает и в обратную сторону: повсеместное распространение WordPress означает, что её команда безопасности должна серьёзно относиться к своей работе, постоянно искать и исправлять уязвимости, в противном случае рискуют до трети сайтов в сети интернет. Ставки слишком высоки.
У October CMS, напротив, нет репутационных проблем с безопасностью. Однако, поскольку всего 27 000 активных сайтов сделаны на October (сравним с миллионами на WordPress), мы не можем оценивать обе системы на равных. Тем не менее, команда разработчиков October CMS серьёзно относится к безопасности. Об этом свидетельствует значение the Wizard installation prompt to input the CMS backend URL, которое по умолчанию установлено как / backend, но может быть изменено на что-то ещё, чтобы хакерам было сложнее ориентироваться на сайте. Изменение URL-адресов входа и бэкенда WordPress с /wp-login.php и / wp-admin соответственно, напротив, возможно только через плагин. К тому же, October CMS может функционировать как flat-file CMS (т.е. без базы данных) и избегать уязвимостей, связанных с БД, таких как SQL-инъекции.
Стек технологий
Как WordPress, так и October CMS работают в традиционном стеке LAMP: Linux, Apache, MySQL и PHP. Однако обязателен только PHP: также можно использовать Windows, Nginx, MariaDB и т. д. October CMS может вести себя как flat-file CMS, то есть может обходиться без базы данных, правда, в ущерб функциональности (например, пропадают сообщения в блогах). Единственное, что гарантированно остаётся — функциональность страниц (pages), которая считается базой для создания и публикации контента и идёт в качестве основной функции.
Что касается языкового стека, то сайты, сделанные на WordPress и October CMS, основаны на HTML, CSS и JavaScript (обратите внимание, что PHP используется для генерации HTML). October CMS также позволяет легко использовать файлы LESS и SASS.
Парадигма программирования
WordPress использует принцип функционального программирования, основанный на вычислении путём вызова функции, которая не имеет состояния приложения. Несмотря на то, что разработчикам WordPress не обязательно придерживаться функционального программирования (например, для кодирования своих тем и плагинов), эта парадигма досталась основному коду системы для сохранения совместимости с предыдущими версиями на протяжении 15 лет. Это было одним из столпов успеха WordPress, однако это влечёт за собой накопление технического долга.
С другой стороны, October CMS использует императивную парадигму программирования, основанную на вычислении путем манипулирования состоянием объектов. October CMS основана на Laravel — фреймворке, полностью построенном на принципах объектно-ориентированного программирования. Эти принципы позволяют создавать модульные приложения на основе концепций Model-View-Controller для отделения пользовательского интерфейса от данных приложения, Dependency Injection для настройки зависимости классов, а также разделения интерфейса для определения основных сервисов, предоставляемых фреймворком.
Хуки
Программирование в WordPress можно охарактеризовать как «Разработка через хук». Хук — это механизм, который позволяет изменить поведение или значение по умолчанию и даёт возможность другому коду исполнять соответствующие функции. Хуки запускаются через «экшены», которые позволяют выполнять дополнительные функции, и «фильтры», которые позволяют изменять значения.
Хуки, которые широко распространены в кодовой базе WordPress — один из моих любимых аспектов программирования в WordPress. Они позволяют плагинам взаимодействовать друг с другом, ядром или темой, обеспечивая базовую поддержку аспектно-ориентированного программирования.
Хорошая новость в том, что Laravel (и, соответственно, October CMS) также поддерживает концепцию хуков, которая называется «События». Они обеспечивают простую реализацию концепции наблюдателя, позволяя коду подписываться и слушать события, которые происходят в приложении, чтобы реагировать по мере необходимости. События позволяют разбить сложную функциональность на компоненты, которые можно устанавливать независимо. При этом они будут взаимодействовать друг с другом, что позволяет создавать модульные приложения.
Зависимость от JavaScript-библиотек
Последняя версия WordPress по умолчанию включает в себя Gutenberg основанный на React.js, для создания контента. Следовательно, разработка WordPress теперь по большей части основана на JavaScript (преимущественно через React). Хотя возможно и использование других фреймворков и библиотек, о чём свидетельствует Elementor Blocks для Gutenberg, основанные на Marionette.
Кроме того, WordPress всё ещё основана на Backbone.js (для Media Manager) и jQuery (устаревший код), однако ожидается, что зависимость от этих библиотек исчезнет, поскольку Gutenberg становится новым умолчанием.
October CMS зависит от jQuery, которую она использует для реализации своего опционального AJAX-фреймворка для загрузки данных с сервера без обновления страницы браузера.
Страницы, темы, плагины
Как WordPress, так и October CMS рассматривают страницу как базовую единицу для создания и публикации контента (в случае WordPress, в дополнение к постам). Обе они поддерживают изменение внешнего вида сайта с помощью тем и позволяют устанавливать и расширять функциональные возможности с помощью плагинов.
Несмотря на то, что концепции одинаковы в обеих CMS, есть несколько различий в реализации. Как следствие, ведут они себя немного по-разному.
В WordPress страницы определяются как содержимое и хранятся в базе данных. Поэтому контент страницы может быть создан только через CMS (например, в админке) и переключение с одной темы на другую не делает существующую страницу недоступной. Благодаря этому, весь процесс получается довольно слаженным.
В October CMS, напротив, страницы представляют собой статические файлы, хранящиеся в каталоге темы. Плюсом этого архитектурного решения является то, что содержимое страницы можно создавать из внешнего приложения, например, текстовых редакторов вроде Sublime или Visual Studio Code. С другой стороны, при переключении с одной темы на другую необходимо вручную воссоздать или скопировать страницы из текущей в новую тему, иначе они исчезнут.
Важно отметить, что October CMS разрешает маршрутизацию по страницам. Поэтому страницы используются не только как контейнеры для контента, но и для функциональности. Например, плагин для ведения блога зависит от страницы для отображения списка сообщений в блоге по выбранному URL-адресу, ещё одной страницы для отображения сообщения в блоге по другому выбранному URL-адресу и так далее. Если какая-либо из этих страниц исчезнет, связанная функциональность из плагина станет недоступной и этот URL-адрес выдаст ошибку 404. Следовательно, в October CMS темы и плагины CMS не полностью отделены и переключать темы нужно аккуратно.

Функциональность «из коробки» и плагины
WordPress предлагает минимальную базовую функциональность, которую можно увеличивать с помощью плагинов. Он придерживается «правила 80–20», чтобы решать, включать те или иные функциональные возможности в своё ядро или нет.
Если они приносят пользу 80% пользователей, то их включают, в противном случае они реализуются через плагины. При установке плагинов на сайт они могут привести к раздуванию кода, если их установлено слишком много. Плагины также могут плохо работать друг с другом, выполнять похожий код или загружать похожие ресурсы, что приводит к неоптимальной производительности. Поэтому, хотя запускать сайт WordPress относительно просто, обслуживать его и сохранять оптимальное и производительное состояние при добавлении новых функций это более сложная задача.

October CMS тоже пытается предложить минимальную базовую функциональность. Даже слишком: единственная гарантированная функция — создание и публикация страниц. Для всего остального нам нужно будет установить один из плагинов. Другими словами, есть всё, что нужно, и ничего лишнего.
Цель ясна: большинство простых сайтов состоят только из страниц, возможно, даже без постов в блоге, пользователей или авторизации. Зачем приложению загружать ресурсы для них, если они не нужны? Как следствие, функциональные возможности для ведения блогов, управления пользователями, перевода и некоторых других функций доступны через официальный маркетплейс.

October CMS также включает в себя некоторые функции, которые (хотя они и не всегда нужны) могут значительно улучшить приложение. Например, она предоставляет встроенную поддержку для загрузки медиафайлов в Amazon S3 и доступа к ним через CDN Rackspace. Ещё в ней есть Media Manager, который в основном используется через плагины, например, для добавления изображений в блоге. Страницы также могут использовать Media Manager для встраивания медиа-файлов, однако CMS идёт с разделом Assets для загрузки медиа-файлов для них, что видится более удобным.
Мне кажется, что October CMS позволяет создавать максимально простые приложения, в основном для несложных сайтов. Но могут быть и неприятные последствия. Это может привести к раздуванию кода, так как грань между тем, что нужно, и тем, что нет, очень тонка и её сложно заранее определить в рамках CMS.
Это легко почувствовать, если мы рассмотрим концепцию «пользователя»: в WordPress пользователи и администраторы сайта принадлежат одному и одной и той же сущности user (и мы можем сделать пользователя администратором через роли и привилегии). В October CMS два этих понятия реализованы отдельно: «из коробки» доступна функциональность администратора, который может авторизоваться в админке и изменять настройки, в то время как зарегистрированные пользователи реализуются через отдельный плагин. У этих двух типов пользователей разный процесс входа в систему и разные таблицы БД для хранения данных. Таким образом, возможно, нарушается принцип DRY (don’t repeat yourself).
Эта проблема возникает не только в отношении поведения сущности, но и того, какие поля данных она должна содержать. Например, должны ли поля данных пользователя на сайте быть определены заранее? Обязательно ли поле с номером телефона? А поле URL в Instagram, учитывая, что Instagram стал очень популярным относительно недавно? А если мы создаём профессиональный веб-сайт, не использовать ли вместо Instagram поле для LinkedIn? Эти решения однозначно зависят от ситуации и не могут быть приняты ни CMS, ни плагином.
Плагин October CMS под названием User реализует систему пользователей, но без наличия кастомных полей. А плагин User Plus добавляет несколько дополнительных кастомных полей. Если их недостаточно — есть плагин User Plus+, который добавляет еще больше кастомных полей. В какой момент пора остановиться? (Мы в LOVATA разработали собственный плагин Buddies, который решил эту проблему и позволяет создавать любое количество любых кастомных полей. — Прим. перев.)
Другая проблема — если нет места для добавления новых возможностей к сущности, это приводит к созданию другого, очень похожего объекта, просто для поддержки этих требуемых возможностей. Например, в October CMS по умолчанию есть функция создания страниц, а также можно создавать статические страницы через плагин. Их суть одинакова: и страницы, и статические страницы сохраняются в виде статических файлов. Единственное, чем они отличаются (насколько я понимаю) — это то, что статические страницы редактируются с помощью визуального редактора вместо HTML-редактора и их можно добавлять в меню. Мне кажется, только структурные различия вроде сохранения одного объекта в виде статического файла, а другого — в базе данных, могут объяснить создание дополнительного объекта для страницы (для этого есть pull request), но для простой функциональности, которая есть сейчас, это приводит к раздуванию кода.
Таким образом, October CMS позволяет создать веб-приложения очень бережливым и эффективным способом, например, с удалением базы данных, когда она не нужна. Но приложение также может стать слишком раздутым, поскольку разработчики вынуждены реализовывать несколько решений для похожих объектов, что может усложнять использование («Мне нужно использовать страницу или статическую страницу?»).
Поскольку ни WordPress, ни October CMS не нашли идеального решения для избежания раздувания, нужно тщательно проектировать любую архитектуру приложения, чтобы избежать проблем в будущем.
Создание контента
Gutenberg привносит два новшества в WordPress: он использует компоненты в качестве сущности для создания сайтов, что даёт несколько преимуществ по сравнению с BLOB-кодированием в HTML и вводит новую сущность «блок», который после завершения фазы 2 Gutenberg в 2019 (Уже реализовано. — Прим. перев.). Он будет предлагать унифицированный способ включения контента в сайт, что позволит упростить работу пользователя по сравнению с хаотичным процессом добавления контента с помощью шорткодов, TinyMCE, меню, виджетов и так далее.

Поскольку блоки Gutenberg могут создавать и сохранять статический HTML как часть постов блога, установка нескольких блоков Gutenberg не обязательно приводит к раздуванию кода на сайте на стороне пользователя. Она может ограничиваться неудобствами на стороне администратора. Следовательно, Gutenberg можно считать хорошим подходом для создания сайтов модульным способом с простым, но мощным пользовательским интерфейсом для создания контента. Возможно, самым большим недостатком является необходимость изучать React, что не очень просто.
Если основная единица создания контента в WordPress это компоненты React, то October CMS основана на идее, что для создания сайтов достаточно знать старый добрый HTML. Действительно, при создании страницы мы работаем с обычным редактором HTML (Markup).

Если бы страница была исключительно статическим HTML, не было бы необходимости в CMS. Но страницы (pages) в October CMS написаны с использованием шаблонов Twig, которые скомпилированы в простой оптимизированный PHP-код. Они могут основываться на лэйаутах (layouts), которые содержат повторяющиеся элементы, такие как header и footer, могут вызывать плейсхолдеры (placeholders), который определяются в лэйаутах для обеспечения возможности настройки контента на странице, а также могут включать паршелы (partials), которые по сути являются повторно используемыми фрагментами кода.
Кроме того, страницы могут содержать контентные блоки (content), которые представляют собой файлы форматах Text, HTML или Markdown, которые можно редактировать отдельно. Они также могут содержать компоненты (component), которые являются функциональностью, реализованной с помощью плагинов. И, наконец, если HTML недостаточно и нам нужно создавать динамический код, можно добавить функции PHP.
Весь редактор — это HTML. Нет текстовых полей с TinyMCE для визуального редактирования контента — по крайней мере, не через интерфейс по умолчанию (эта функциональность отдана на откуп плагинам). Поэтому, можно сказать, что знать HTML обязательно, чтобы использовать October CMS. Кроме того, несколько различных вариантов создания контента (страницы, лэйауты, плейсхолдеры, паршелы, контентные блоки, компоненты и PHP-функции) могут быть очень эффективными, но работать с ними не так просто, как через унифицированный интерфейс блоков WordPress. Всё может усложняться ещё больше, поскольку можно добавлять и другие элементы, например, статические страницы и меню или сниппеты. И у некоторых из них, например, страниц и статических страниц, по-видимому, одинаковые функциональные возможности, что усложняет выбор, что и когда использовать.
Думаю, что, почти любой сможет администрировать сайт на WordPress. А вот October CMS более удобна для разработчиков, чем для пользователя без технического бэкграунда. Поэтому она может нравиться программистам, но людям из других сфер интерфейс может не показаться интуитивно понятным.
Медиа-менеджер
И в WordPress, и в October CMS есть медиа-менеджер, который позволяет без особых усилий добавлять мультимедийные файлы на сайт, поддерживает добавление нескольких файлов одновременно с помощью перетаскивания и отображает изображения в области контента. Они выглядят и ведут себя почти одинаково: единственное явное различие, которое я заметил, в том, что Media Manager для WordPress позволяет встраивать галереи изображений, а Media Manager для October CMS позволяет вручную создавать структуру папок, в которой размещаются загруженные файлы.

Но с момента появления Gutenberg медиа-возможности WordPress значительно расширились: теперь можно встраивать видео, картинки и фотогалереи, в отличие от редактора TinyMCE, который предлагает лишь неточную версию того, как это будет выглядеть на сайте. Ещё добавили интересные, но простые в использовании функции, которые продемонстрированы в этом видео.
Интернационализация
Ядро WordPress использует gettext для включения перевода тем и плагинов. Начиная с файла .pot, содержащего все строки для перевода, нам нужно создать файл .po, содержащий их перевод на соответствующий язык. Затем этот файл компилируется в двоичный файл .mo, подходящий для быстрого извлечения перевода. Среди инструментов для выполнения этих задач есть GlotPress (онлайн) и Poedit (скачиваемое приложение). Удобно, что этот механизм также работает в локализации на стороне клиента для Gutenberg.

Сейчас у WordPress нет ни одного решения в ядре для перевода контента, и они не будут их предлагать до четвертой фазы Gutenberg (запланированной на 2020 или позже). Пока эта функциональность будет обеспечиваться плагинами, которые предлагают разные стратегии для хранения и управления переведённым контентом. Например, плагины вроде Polylang и WPML хранят каждый перевод в отдельной строке из пользовательской таблицы базы данных. Это удобно, поскольку содержимое не перемешивается, но работает медленнее, так как требует дополнительного внутреннего объединения из двух таблиц при запросе базы данных. Плагин qTranslate X хранит все переводы в одном поле из исходной таблицы базы данных. Так быстрее запрашиваются данные, но из-за смешения контента может сломаться сайт, если отключить плагин. Нам остаётся выбрать стратегию, максимально удовлетворяющую наши потребности.
October CMS поддерживает многоязычность не через ядро, а через плагин, созданный штатной командой. Этот плагин гарантирует безошибочную интеграцию в систему. С функциональной точки зрения он выполняет свою задачу, а вот с точки зрения разработки плагин не совсем идеален.
В WordPress страница — это просто пост с типом поста «страница», и для них существует единый механизм перевода. В October CMS есть объекты «page», «static page» и «blog post». Хоть они и очень похожи, но требуют трех разных реализаций переводов! Контент «page» может включать в себя коды сообщений (например, коды с именем nav.content, header.title и т. д.), каждый из которых содержит свои переводы для всех локалей в виде сериализованного объекта JSON в таблице базы данных rainlab_translate_messages.
Содержимое «static page» создаётся в новом статическом файле для каждой локали, хотя все переведенные URL-адреса для всех локалей хранятся не в соответствующем файле, а в файле языка по умолчанию.
Содержимое «blog post» хранится в виде сериализованного объекта JSON с одной строкой на локаль в таблице базы данных rainlab_translate_attributes, а переведённый URL-адрес хранится с одной строкой на локаль в таблице базы данных rainlab_translate_indexes.
Я не знаю, связана ли эта сложность с тем, как был реализован плагин, или с архитектурой October CMS. В любом случае, это ещё один пример нежелательного раздувания кода при разработке.
Управление плагинами
Как WordPress, так и October CMS предлагают продвинутый менеджер плагинов, который позволяет находить, устанавливать новые плагины и обновлять ранее установленные плагины до последней версии — и всё это через бэкенд.

Управление зависимостями
October CMS использует Composer в качестве менеджера пакетов, позволяя плагинам загружать и устанавливать свои зависимости при установке, обеспечивая, таким образом, безболезненную разработку.
WordPress, напротив, официально не внедрила Composer (как и любой другой менеджер PHP-зависимостей), потому что нет соглашения о том, является WordPress сайтом или его зависимостью. Следовательно, если им для проектов нужен Composer, разработчикам нужно добавить его самостоятельно.
С переходом на Gutenberg, NPM стал предпочтительным менеджером зависимостей JavaScript, от него зависит популярный инструментарий разработчика, а клиентские библиотеки постоянно выпускаются в виде автономных пакетов в реестре NPM.
Взаимодействие с базой данных
WordPress предлагает функции для извлечения данных из БД (например, get_posts) и их хранения (например, wp_insert_post и wp_update_post). При извлечении данных мы можем передавать параметры для фильтрации, ограничения и упорядочения результатов, чтобы указать, должен ли результат быть передан как экземпляр класса или как массив свойств и т. д. Когда функция не полностью удовлетворяет нашим требованиям (например, когда нам нужно выполнить INNER JOIN с пользовательской таблицей), мы можем запросить базу данных напрямую через глобальную переменную $wpdb. При создании плагина с пользовательским типом записи код, скорее всего, будет выполнять пользовательские запросы SQL для извлечения и/или сохранения данных в пользовательских таблицах. Таким образом WordPress пытается обеспечить доступ к базе данных через общие функции на первом этапе и низкоуровневый доступ к базе данных на втором этапе.
В October CMS используется другой подход: вместо непосредственного подключения к базе данных приложение использует Eloquent ORM от Laravel для доступа к данным в базе и манипулирования ими с помощью экземпляров классов (Models). Благодаря этому взаимодействие с БД также должно основываться на принципах объектно-ориентированного программирования. Это высокоуровневый доступ; плагин может извлекать и/или сохранять данные без написания строки SQL, просто следуя правилам создания таблиц и установления отношений между объектами. Например, приведенный ниже код извлекает объект из базы данных через модель Flight, изменяет свойство и снова сохраняет его.
$flight = Flight::find(1);
$flight->name = 'Darwin to Adelaide';
$flight->save();
Обновление модели данных
Ещё одной причиной успеха WordPress (помимо того, что она не нарушает обратную совместимость) была архитектура её БД. Она была разработана так, чтобы позволить приложениям со временем расти. Эта цель достигается с помощью мета-свойств, то есть свойств, которые могут быть свободно добавлены в объект базы данных в любой момент. Эти свойства хранятся не в столбце соответствующей таблицы объектов (wp_posts, wp_users, wp_comments или wp_terms), а в виде строки в соответствующей таблице meta (wp_postmeta, wp_usermeta, wp_commentmeta или wp_termmeta) и извлекаются с использованием INNER JOIN. Следовательно, несмотря на то, что извлечение этих мета-значений происходит медленнее, они обеспечивают гибкость. То есть, модель данных приложения редко нуждается в перестроении архитектуры с нуля, чтобы реализовать какую-то новую функциональность.

October CMS не использует мета-свойства, но может хранить несколько произвольных значений. Они не отображаются напрямую как столбцы в таблицах базы данных, как сериализованный объект JSON. В противном случае, когда объекту требуется какое-то новое свойство, нам нужно добавить новый столбец в соответствующую таблицу (для этого используются плагины User Plus и User Plus +, упомянутые ранее). Чтобы обновить схему базы данных приложения, October CMS полагается на миграции Laravel, которые представляют собой наборы инструкций для выполнения по схеме (такие как добавление или удаление столбца, переименование индекса и т. д.). Они выполняются при обновлении программного обеспечения, например, когда устанавливается новая версия плагина.
Headless-возможности
Как WordPress, так и October CMS могут использоваться автономно. То есть, мы можем рассматривать CMS как систему управления контентом, которая делает контент доступным через API, позволяет отображать веб-сайт на стороне клиента и может поддерживать другие приложения, например, мобильные. Действительно, WordPress неуклонно движется в сторону headless, поскольку редактор контента Gutenberg сам рассматривает WordPress как headless CMS. Как следствие, Gutenberg также может работать с любой другой CMS, как видно на примере Drupal Gutenberg (Уже существует реализация Gutenberg и для October CMS. — Прим. перев.).
Headless-системе нужно реализовать какой-либо API для возврата данных, например, REST или GraphQL. WordPress поддерживает REST через WP REST API, предоставляя эндпойнты по заранее определенному маршруту / wp-json / wp / v2 / ...; October CMS поддерживает REST через плагины RESTful и API Generator, которые позволяют создавать настраиваемые эндпойнты и, как следствие, поддерживают управление версиями как часть URL-адреса эндпойнта и могут обеспечить лучшую защиту от ботов. WordPress также поддерживает GraphQL через WPGraphQL, а вот у October CMS нет его реализаций.
Что немаловажно, headless-система должна предлагать эффективные возможности управления контентом. Как мы уже упоминали, у WordPress есть надёжная архитектура базы данных, которая предлагает множество объектов данных (пользователи, посты и пользовательские посты, страницы, категории, теги и пользовательские таксономии, комментарии). По ним можно неплохо смоделировать приложение, мета-свойства для расширения этих объектов данных (что позволяет приложению обновлять свою модель данных соответствующим образом и без значительных изменений), а также с помощью плагина Advanced Custom Fields заполнить пробел в построении отношений между объектами данных. Кроме того, плагин VersionPress позволяет осуществлять контроль версий содержимого базы данных с помощью Git. То есть, WordPress хорошо подходит для управления контентом.
October CMS может исключать базу данных и вести себя как плоская файловая система, или иметь базу данных и вести себя как гибрид, сохраняя содержимое страниц в виде статических файлов и постов в блоге в базе данных. Поэтому контент не централизован, а для управления им нужен другой подход. Например, хотя мы можем использовать Git для управления версиями страниц, сама по себе поддержка контроля версий в БД отсутствует. Решение этой проблемы — заполнение данных в базе через сидеры, которые, будучи кодом, могут быть поставлены под контроль версий и выполнены при развертывании. Кроме того, October CMS не предлагает встроенную модель БД с предопределенными объектами данных, которая могла бы удовлетворить потребности большинства приложений. Следовательно, для реализации своей модели данных, приложению скорее всего потребуется индивидуальная разработка, а это больше работы. С другой стороны, это может быть более эффективно (например, доступ к свойству из столбца быстрее, чем из строки в другой таблице посредством INNER JOIN, в мета-свойствах WordPress).
Поддержка CLI
И с WordPress и с October CMS можно взаимодействовать через консоль с помощью Command Line Interface (CLI): в WordPress это делается через WP-CLI, а в October CMS через Artisan от Laravel. В дополнение к командам Laravel, October CMS реализует несколько собственных команд для обновления системы, переноса базы данных и т.д. Эти инструменты делают доступ к сайту вне браузера очень удобным, например, для тестирования.
Хостинг
Найти поставщика услуг хостинга для сайта на WordPress не проблема. Учитывая долю рынка WordPress, существуют десятки, если не сотни поставщиков, конкурирующих друг с другом, это очень динамичный рынок. Единственная проблема заключается в поиске наиболее подходящего провайдера для конкретного сайта на основе всех предложений. Ведь они могут варьироваться по цене, качеству, типу, пропускной способности и объёму хранилища, поддержке клиентов, местоположению, частоте обновления оборудования и других критериев, по которым мы можем ориентироваться в основном через обзоры, которые их сравнивают.
Несмотря на то, что для October CMS их не так много, есть ряд хостинг-провайдеров, предлагающих свои услуги, так что можно сравнить их и выбрать подходящего. Многие из них — партнёры October CMS, другие легко отыскать в поисковике, но, поскольку я не нашел ни одного независимого обзора или сравнительной статьи, выбрать наиболее подходящие будет чуть сложнее.
Маркетплейс, экосистема и стоимость
Коммерческая экосистема WordPress оценивается в $10 млрд в год. Это свидетельствует об огромном количестве людей и компаний, которые смогли заработать, предлагая продукты и услуги WordPress, такие как создание сайтов, хостинг, разработка тем и плагинов, поддержка, безопасность и другие. Действительно, она настолько большая, что даже слегка раздута, в том смысле что очень часто можно найти разные плагины, решающие одну и ту же проблему, плагины, которые не работают или не обновлялись годами, и темы, которые похожи друг на друга.
Тем не менее, при создании нового сайта размер и разнообразие экосистемы также означает, что мы, скорее всего, найдем хотя бы один плагин, реализующий каждую из требуемых функциональных возможностей, что позволит нам сэкономить деньги, не разрабатывая функциональность самостоятельно. Наличие настраиваемых тем позволяет создать сайт с достаточно уникальным дизайном с минимальными усилиями. Как следствие, можно легко создать и запустить сайт WordPress меньше чем за $100, что делает эту CMS подходящим вариантом для проектов с любым бюджетом.
Будучи относительно новым, ему всего пять лет (Уже шесть. — Прим. перев.), OctoberCMS, безусловно, отстает от WordPress по размерам экосистемы и маркетплейса, но он уверенно растёт. В настоящее время в его маркетплейсе представлено более 600 плагинов и несколько тем (По состоянию на июнь 2020 опубликовано более 900 плагинов и около 200 тем. — Прим. перев.). Что касается плагинов, команда October CMS просит сообщество приложить усилия к созданию оригинальных плагинов, которые предлагают функциональность, ещё не предоставленную ни одним другим.
Поэтому, хотя 600+ плагинов это не очень много, они по крайней мере предлагают 600+ разных функций. То есть хоть и нет возможности выбирать между несколькими поставщиками, мы можем рассчитывать, что будут закрыты основные типовые потребности веб-сайта, такие как ведение блога, комментарии, форум, интеграция с социальными сетями, электронная коммерция и другие. Кроме того, поскольку основатели October CMS лично проверяют все представленные плагины и оценивают их в соответствии с рекомендациями по качеству, мы можем рассчитывать, что эти плагины будут работать так, как ожидается.
Ещё один плюс в том, что плагины October могут включать элементы из пакетов Laravel (хотя не все из них совместимы с October, по крайней мере, без хаков). А вот предложений по темам немного, то есть нам, скорее всего, придётся разрабатывать собственную тему, наняв разработчика для этой задачи. Тема October CMS, скорее всего, будет индивидуальной разработкой, поскольку темы и плагины не полностью отделены, в результате чего рынок легко заменяемых тем сложнее создать. Но это временная проблема: после релиза этой функции страницы могут быть сохранены в базе данных и обмен темами не должен нарушать функциональность.
На мой взгляд, из-за меньшего количества тем и плагинов создание простого сайта на OctoberCMS обойдётся дороже, чем создание аналогичного сайта на WordPress. Но для сложных сайтов лучшая архитектура October (парадигмы объектно-ориентированного программирования и Model-View-Controller) делает программное обеспечение более лёгким в обслуживании и, как следствие, потенциально более дешёвым.
Сообщество
Быть частью сообщества WordPress и иметь к нему доступ — одна из самых веских причин для использования WordPress. Это связано не только с размером (оно обеспечивает почти одну треть всех веб-сайтов в мире, с WordPress связано очень много заинтересованных сторон, а его сообщество является впечатляюще большим), но и с разнообразием. Сообщество WordPress включает людей из разных профессий — разработчиков, маркетологов, дизайнеров, блогеров, продавцов и т. д., людей со всех континентов и стран, говорящих на многих языках, из разных социальных и экономических слоёв, с разным образованием, с ограниченными возможностями или без них, представляющих корпоративные, некоммерческие и государственные организации и т.д. Следовательно, вполне вероятно, что с какой бы проблемой мы ни столкнулись, кто-то наверняка сможет помочь на одном из форумов поддержки. Сделать вклад в WordPress тоже довольно просто: группа Make WordPress объединяет заинтересованные стороны, которым интересно поддерживать различные проекты (доступность, дизайн, интернационализация и многие другие) и организует то, каким образом и как регулярно они общаются — в основном через какой-либо канал в своём выделенном чате в Slack.
Кроме того, сообщество WordPress реальное и осязаемое: оно существует не только в Интернете, но собирается в оффлайне на WordCamps и на других встречах по всему миру. В 2018 году было проведено 145 WordCamps в 48 странах, куда совокупно было продано более 45 тыс. билетов, и в общей сложности 5400 встреч с участием 687 групп. Следовательно, вполне вероятно, что поблизости есть местная ячейка, к которой может присоединиться каждый, чтобы попросить о помощи, научиться пользоваться платформой, учиться на регулярной основе и учить других. В этом смысле WordPress — это не просто CMS, но, что ещё важнее, это люди. Поэтому никогда не стоит принимать решение об отказе от WordPress только из-за её технических характеристик, важно также принимать во внимание её сообщество.

Сообщество October CMS в разы уступает по размеру и разнообразию сообществу WordPress, хотя оно неуклонно растёт вслед за растущей популярностью. October предлагает форум поддержки, где можно попросить о помощи, правда, он не очень активен. Ещё есть чат в Slack (На данный момент официально заморожен, сообщество переезжает в Discord. — Прим. перев.), который довольно активен и в котором регулярно отмечаются основатели October, чтобы убедиться, что все запросы должным образом решены. Этот чат — отличная возможность получить несложный совет и лайфхаки по использованию October, но он предназначен в основном для разработчиков: нет каналов о доступности, дизайне, интернационализации и на другие темы, как в WordPress. По крайней мере, пока. Сейчас нет и конференций, касающихся October CMS, но есть Laracon — конференция для сообщества Laravel.
Мейнтейнеры и политика управления проектом
Можем ли мы быть уверенными, что ПО просуществует довольно долго, и, если мы решим начать проект сегодня, нам не придётся переходить на другую платформу в будущем? Сколько людей занимается разработкой программного обеспечения? Кто решает, в каком направлении оно движется?
На WordPress сделана треть всех сайтов в мире, и у неё достаточно заинтересованных сторон, вносящих свой вклад в развитие ПО, поэтому можно не бояться, что перестанут обслуживаться сайты. Тем не менее, сейчас в WordPress проходят внутренние обсуждения касательно модели управления, и многие члены сообщества заявляют, что решения, касающиеся направления развития WordPress, принимаются в одностороннем порядке компанией Automattic, управляющей WordPress.com. Ключевым этапом стало решение о запуске Gutenberg, с которым многие участники не согласились. Gutenberg явно не хватило коммуникации со стороны руководства проекта на стадии разработки и релиза. Как следствие, многие члены сообщества ставят под сомнение роль «мягкого диктатора», каким исторически считали основателя WordPress и генерального директора Automattic Мэтта Мулленвега, и исследуют различные модели управления, чтобы найти более подходящую модель для будущего WordPress. Ещё неизвестно, приведёт ли этот квест к каким-либо переменам или же сохранится статус-кво.
Решения относительно направления развития October CMS в основном принимаются основателями Алексеем Бобковым и Сэмюэлем Жоржем, а также разработчиком и менеджером сообщества Люком Тауэрсом. October CMS пока не знакома такая роскошь как проблема управления: сейчас их больше волнует, как сделать проект устойчивым, и сделать так, чтобы он приносил доход команде разработки.
Документация
Документация WordPress не является исчерпывающей, но она довольно неплохо справляется со своей задачей. Но, если брать в расчет всю документацию о WordPress из всех источников, таких как известные сайты (Smashing Magazine, CSS tricks и т.д.), специализированные сайты (WPShout, WPBeginner и многие другие), личные блоги, онлайн-курсы, почти не существует аспекта работы с WordPress, который ещё не был бы затронут.
У October CMS ситуация с документацией в сторонних источниках очень далека от WordPress, зато документация на собственном сайте достаточно обширна и её точно хватит для начала разработки. Основатели October регулярно добавляют новую документацию. Один из аспектов, который мне лично понравился, это дублирование документации Laravel в документацию October по всем релевантным вопросам, поэтому читателю не нужно самому заполнять пробелы и догадываться о том, что является доменной областью October, а что — Laravel.
Но есть и минусы. Документация October использует термины, происходящие из Laravel, такие как мидлвар (middleware), контейнер сервисов (service container), фасады (facades) и контракты (contracts), без адекватного объяснения, что это такое. Поэтому может быть полезным предварительно почитать документацию Laravel. К счастью, она обширна и понятна, а скринкасты Laravel — Laracasts — ещё один отличный источник изучения не только Laravel, но и веб-разработки в целом.
Вывод
Я решил выяснить, какие функции могут привлекать разработчиков, которые ищут альтернативы WordPress, сравнив WordPress с аналогичной CMS. Это должна была быть бесплатная CMS с открытым исходным кодом, основанная на PHP и создающая динамический контент, пользующаяся поддержкой со стороны нескольких сообществ. Из CMS, которые удовлетворяли этим условиям, я выбрал для сравнения October CMS, поскольку уже знал о ней кое-что, и потому, что мне нравится её чистый модульный подход, предоставляемый Laravel. Мне кажется, это свежий взгляд на разработку веб-сайтов.
В этой статье я не пытался выбрать победителя, а просто проанализировал, когда имеет смысл выбрать ту или иную CMS, сравнивая их сильные и слабые стороны. Не существует «лучшей» CMS, есть лишь наиболее подходящая для конкретной ситуации. Кроме того, любому, кто ищет CMS для использования в конкретном проекте с определенной командой и с определенным бюджетом, нужно сравнить все предложения, чтобы понять, какое из них лучше подходит для конкретного проекта. Важно не ограничиваться парой CMS, как это сделал я в этой статье, а дать шанс им всем.
Мне как разработчику нравится то, что я увидел в October CMS, особенно то, что она позволяет создавать модульные приложения, предоставляемые через Laravel. Я бы рассмотрел эту CMS для нового сайта. Но в процессе написания этой статьи я также заново открыл для себя WordPress. Поскольку она очень популярна, WordPress немало критикуют, в основном касательно её устаревшей кодовой базы и, с недавнего времени, введения Gutenberg. Тем не менее, у WordPress есть несколько отличных функций (например, масштабируемая модель базы данных), которые редко хвалят, но их также стоит учитывать. И самое главное, WordPress не следует рассматривать только с точки зрения технических аспектов: размер сообщества и экосистемы ставит её на один или два уровня выше альтернатив. Если кратко, некоторые проекты могут выиграть от использования WordPress, в то время как другим лучше использовать October CMS или какую-нибудь другую платформу.
В заключении я хотел бы отметить, что изучение того, как работает какая-либо CMS, само по себе очень полезно вне зависимости от того, решите вы использовать эту конкретную CMS или нет. Я, например, годами работал над WordPress, и изучение October CMS это свежий взгляд на вопрос, который научил меня многим вещам (таким как наличие рекомендаций по стандартам PHP), с которыми я не сталкивался в WordPress. Теперь мне решать, сменить CMS или остаться на WordPress.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
А вы знакомы с October CMS?
38.39%Никогда не слышал43
33.93%Слышал, но не приходилось использовать38
14.29%Слышал и хочу попробовать на подходящем проекте16
16.96%Я регулярно разрабатываю с October CMS19
Проголосовали 112 пользователей. Воздержались 15 пользователей.
