
Вам никогда не хотелось создать красивую анимированную главную страницу для вашего сайта? А представить флагманский продукт в лучшем виде с помощью тщательно проработанных анимаций? А как насчет того, чтобы привлечь внимание пользователей к ссылкам меню, движущимся по замысловатой траектории?
Для того чтобы выполнить подобные пожелания, актуальные для современного мира веб-разработки, CSS-модуль Motion Path Module Level 1 дает возможность использовать абсолютно новый вид анимаций и позволяет перемещать HTML-элементы по заданной траектории.
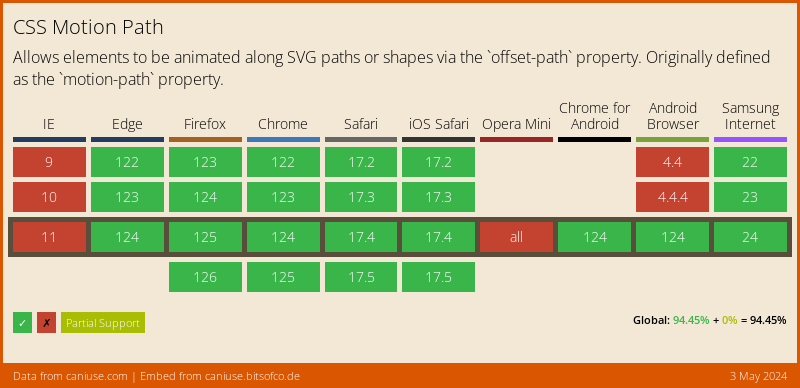
Поддержка браузерами
Начнем с неприятных моментов. Придется огорчить поклонников Safari (OS X и iOS) и Internet Explorer (если таковые остались): свойства модуля Motion Path пока не поддерживаются всеми браузерами.
Однако на момент написания данной статьи около 75% посетителей вашего сайта имеют возможность насладиться этой современной технологией.
Обратите внимание, что данный тип анимаций — лишь приятное дополнение. Он не является необходимым с точки зрения восприятия контента и опыта взаимодействия пользователя с вашими веб-интерфейсами.

Свойства модуля Motion Path
При реализации анимаций задействуются три механизма:
- определение траектории движения элемента (за это отвечает свойство
offset-path), - определение положения элемента на траектории (свойство
offset-distance) - и ориентация элемента во время движения (свойство
offset-rotate).
offset-path
Это наиболее значимое свойство из перечисленных. Оно может принимать несколько значений: path(), ray(), url(), circle(), polygon(), inset(), и none.
На сегодняшний день большинство браузеров поддерживают только одно значение — path(), поэтому в данной статье внимание будет сосредоточено именно на нем.Синтаксис значений offset-path заимствован из языка разметки SVG. Поэтому чтобы освоить анимации, рассматриваемые в данной статье, нужны базовые знания SVG или опыт работы с редакторами векторной графики.
Вы, конечно, знаете, что SVG — это формат векторных изображений, позволяющий создавать основные графические примитивы, такие как прямые и кривые линии, круги, дуги и т.д. А траектория может представлять собой комбинацию нескольких подобных фигур.
Вот пример квадратной траектории, по которой будет двигаться div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* квадратная траектория */
}
Цель данной статьи — не изучение SVG, а чтобы подробнее узнать об используемом здесь синтаксисе можно прочитать замечательный перевод статьи с СSS-Tricks на сайте la Cascade (перевод на русский – прим. пер.) или подробное руководство на MDN.
offset-distance
Что касается свойства offset-distance, оно определяет положение элемента на заданной траектории. Его значение может быть выражено в любых стандартных единицах (пикселях, rem, процентах и т.д.). Свойство представляет особый интерес, когда требуется реализовать анимацию движения объекта по определенному пути.
div {
animation: move 1s; /* анимация "move" будет длиться 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* стартуем в начале траектории */
}
100% {
offset-distance: 100%; /* и прекращаем движение в конце траектории */
}
}
Смотрите демо на CodePen:

offset-rotate
И наконец, третье свойство модуля, offset-rotate, определяющее ориентацию объекта на изогнутых участках пути.
Принимаемые значения:
auto(значение по умолчанию): ориентация объекта совпадает с направлением участка траектории, на котором он находится. Чаще всего требуется именно это значение.reverse: объект также будет менять ориентацию в зависимости от направления, но при этом будет развернут на 180° вокруг своей оси, то есть все время будет двигаться задом наперед.auto Xdeg(илиreverse Xdeg): ориентация объекта будет отклоняться от кривой движения на угол X.
Смотрите демо:

Визуализация траектории
Вы, конечно, заметили, что траектория движения объекта не отображается на мониторе, и это не есть хорошо, тем более что такая опция, судя по всему, не предусмотрена спецификацией.
Чтобы восполнить отсутствие этой фичи в модуле, придется воспользоваться другим инструментом. Мы прибегнем к помощи SVG, чтобы «нарисовать» траекторию, и затем наложим ее на путь движения.
path() или пропал
Вспомним квадратную траекторию, по которой движется div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* квадратная траектория */
}
Наша задача — в точности воспроизвести этот же путь в SVG, потому что только так он станет видимым.
В языке разметки SVG путь можно отрисовать с помощью элемента svg со вложенным path, который в свою очередь имеет атрибут d
Таким образом, в SVG у нас получается следующий код:
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
Обратите внимание, что большинство значений атрибутов SVG меняются с помощью CSS, так что можно сократить код:
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
А в таблице стилей будет следующее:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
Накладываем видимый путь на траекторию
На втором этапе необходимо спозиционировать относительно друг друга все необходимые элементы. А именно нам понадобится:
- немного CSS-кода, чтобы отобразить путь с помощью
path(это мы уже сделали), - объект, перемещающийся по своей траектории с помощью свойства
offset-path(это тоже готово), - контейнер-обертка, относительно которого можно спозиционировать элементы с
position: absolute.
А если конкретно, нам нужен следующий код:
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
И, соответственно, такой CSS:
/* обертка для .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

Усложняем анимации
Предполагается, что по прочтении этого небольшого руководства вы уже сможете создавать продвинутые CSS-анимации.
Единственное, что вас может в этом ограничить, — это ваше воображение. Ну и, конечно, желание рисовать SVG. C последним вам помогут различные SVG-редакторы. Например, значительно облегчить жизнь могут Sketch или Inkscape.
Также с этой задачей отлично справится онлайн SVG-редактор Method Draw.
Предлагаю посмотреть видео, в котором показано, как можно воспользоваться на практике инструментарием, рассмотренным в данной статье.
Смотрите демо на CodePen:

И немного к вопросу о доступности веб-контента
У вас могли зародиться сомнения по поводу анимаций, которые воспроизводятся, несмотря на то что такая настройка браузера не включена, или, хуже того, намеренно отключена пользователем. Для посетителей это может представлять проблему.
Рассмотрим существующие подходы к данному вопросу.
- Согласно одному из стандартов RGAA 4 длительность анимации не должна превышать пяти секунд, либо необходимо предоставить возможность включить анимацию и поставить ее на паузу или развернуть/свернуть блок с контентом. В ином случае контент должен быть неподвижным. (По поводу стандартов WC3 по обеспечению доступности веб-контента см. следующий обзор и его перевод. — Прим.пер.)
- Медиа-запрос
prefers-reduce-motionпозволяет учитывать предпочтения пользователей в вопросе анимаций, принимая в расчет индивидуальные настройки.
Несколько демо и заключение
Чтобы вызвать у вас желание поэкспериментировать с модулем Motion Path, я подготовил на CodePen подборку демо, которые у меня получились лучше всего:
- анимированное меню, которое вы видели в начале статьи,
- горчица на хот-доге,
- картошка фри,
- прелоадер,
- кнопка с сердечками,
- бумажный самолет
- и автомобиль, движущийся по своему маршруту.
Надеюсь, что вам захочется самостоятельно попробовать этот новый подход к CSS-анимациям, изучить их глубже и когда-нибудь использовать в продакшн-версии вашего сайта.
Пожалуйста, поделитесь в комментариях своими наработками по теме статьи или понравившимися примерами из интернета.
