Desktop pet — пусть и бесполезное, но весьма забавное украшение рабочего стола. В данной статье показана, наверное, самая простая его реализация.

Гифка под катом!

Немного о начале работы с WPF
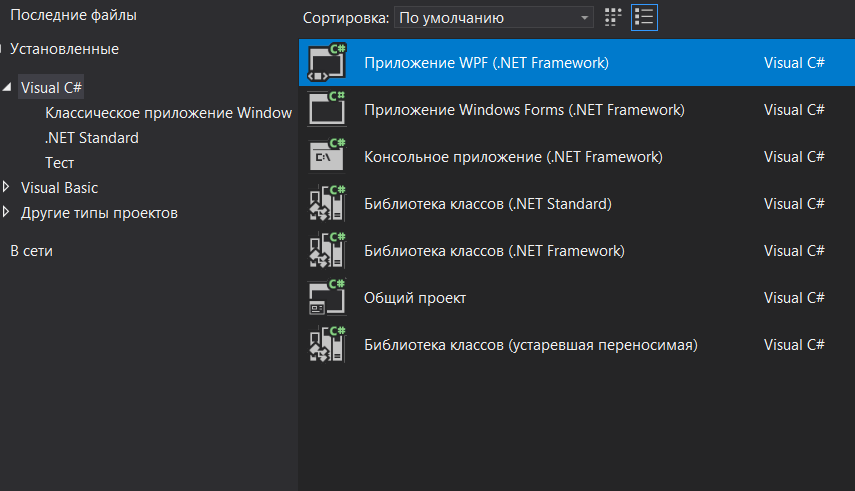
Для создания приложения использовалась Visual Studio 2017. Итак, создаём проект, Visual C# -> Приложение WPF.

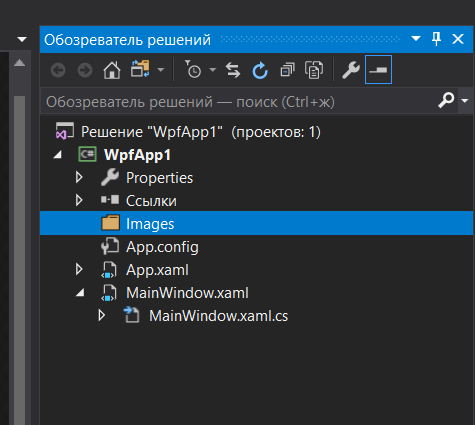
Для начала необходимо создать папку, в которой будут храниться анимированные спрайты для будущего десктоп пета. Для этого нужно райткликнуть по названию проекта в обозревателе решений Добавить -> Создать папку, назовём Images.

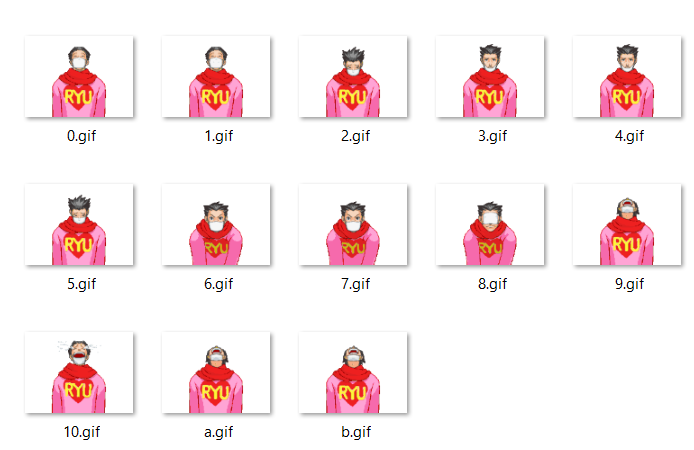
Чтобы добавить спрайты в папку, достаточно перенести их в неё в обозревателе решений.

Настройка окна приложения
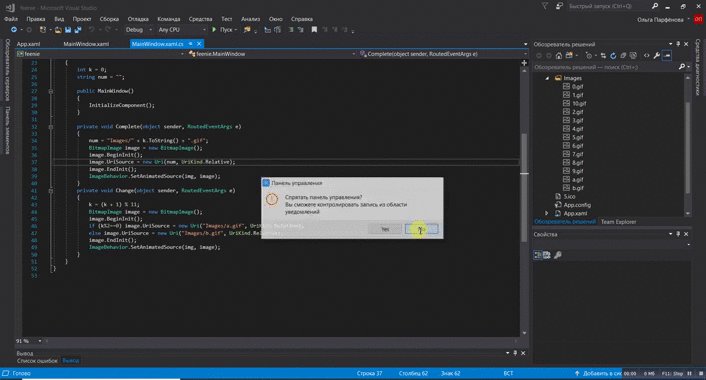
Окно приложения представляет собой непосредственно тело десктоп пета, поэтому нужно убрать всё лишнее, чтобы было видно только спрайты. Перейдём в MainWindow.xaml. Пропишем нужные свойства внутри тега Window. Изначально они выглядят так:
Title="MainWindow" Height="450" Width="800">Чтобы убрать рамку окна:
WindowStyle="None" ResizeMode="NoResize"Чтобы сделать прозрачным фон:
Background="Transparent" AllowsTransparency="True"Далее определим место на экране, где появится окно. Например, в правом нижнем углу над панелью управления. Для настройки положения окна вручную нужно указать свойства, где Top определяет отступ от верхнего края экрана, а Left – от левого:
WindowStartupLocation="Manual" Top="485" Left="1000"В итоге тег Window должен выглядеть так:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="340" Width="353.2" WindowStyle="None" Background="Transparent" AllowsTransparency="True" WindowStartupLocation="Manual" Top="485" Left="1000">WpfAnimatedGif
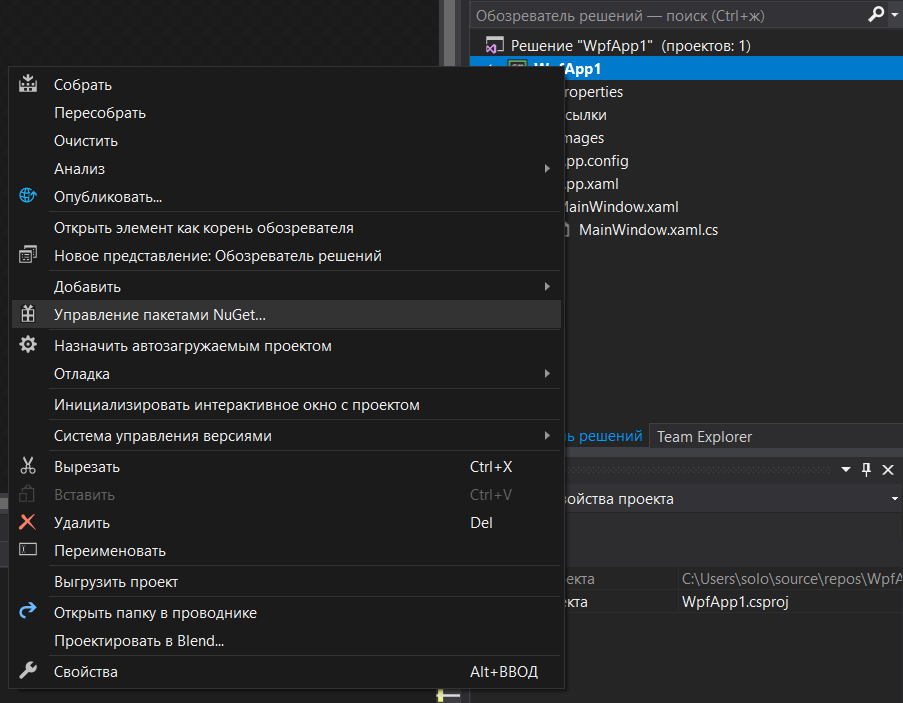
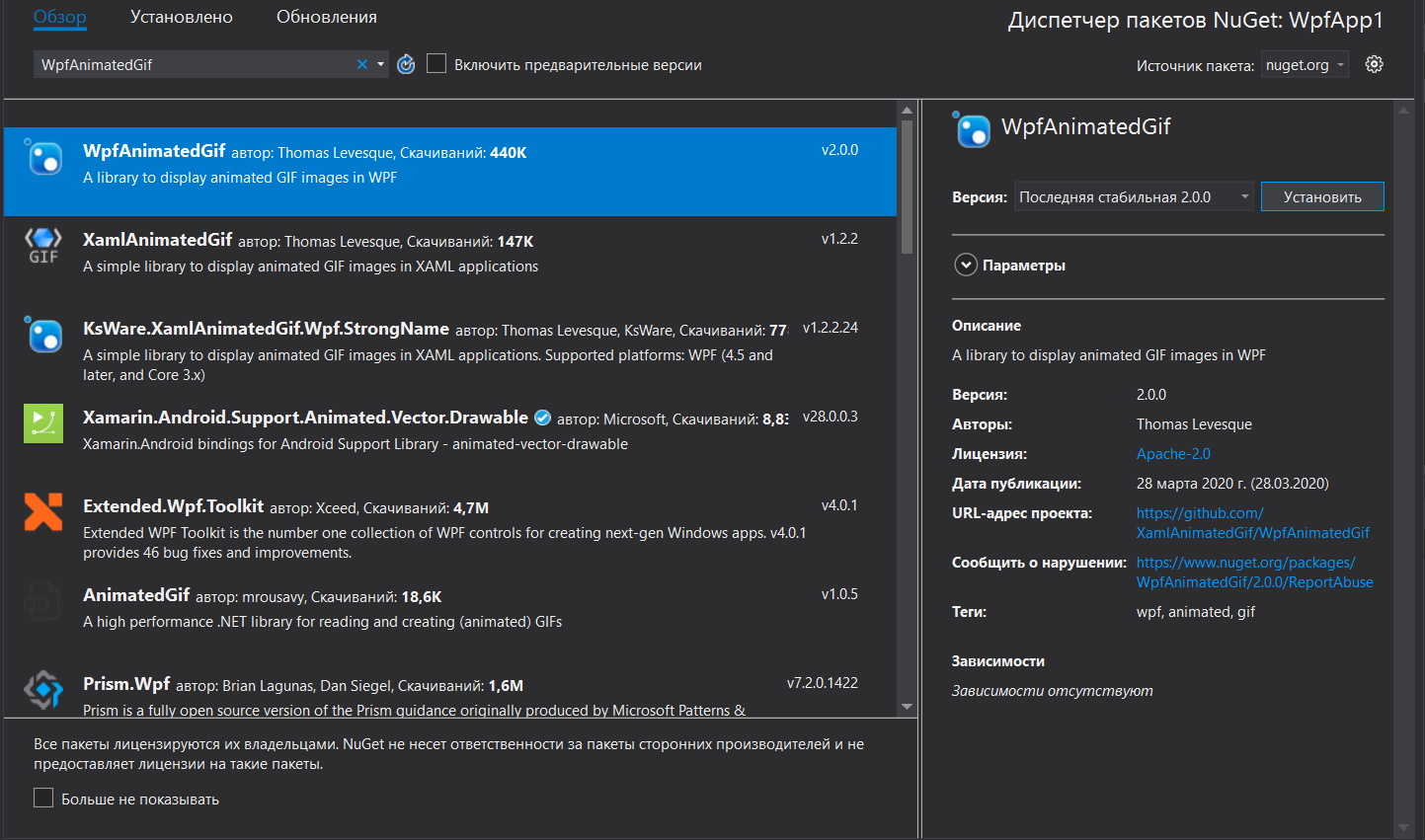
К сожалению, по-умолчанию WPF не поддерживает работу с гифками, поэтому придётся дополнительно установить библиотеку WpfAnimatedGif. Для этого нужно райткликнуть по названию проекта в обозревателе решений и выбрать Управление пакетами NuGet…

В появившемся окне вводим в поиск “WpfAnimatedGif”, выбираем первое и нажимаем установить.

После этого в тег Window нужно добавить пространство имён:
xmlns:gif="http://wpfanimatedgif.codeplex.com"
На этом установка закончена, перейдём к непосредственно спрайтам.
Основная часть
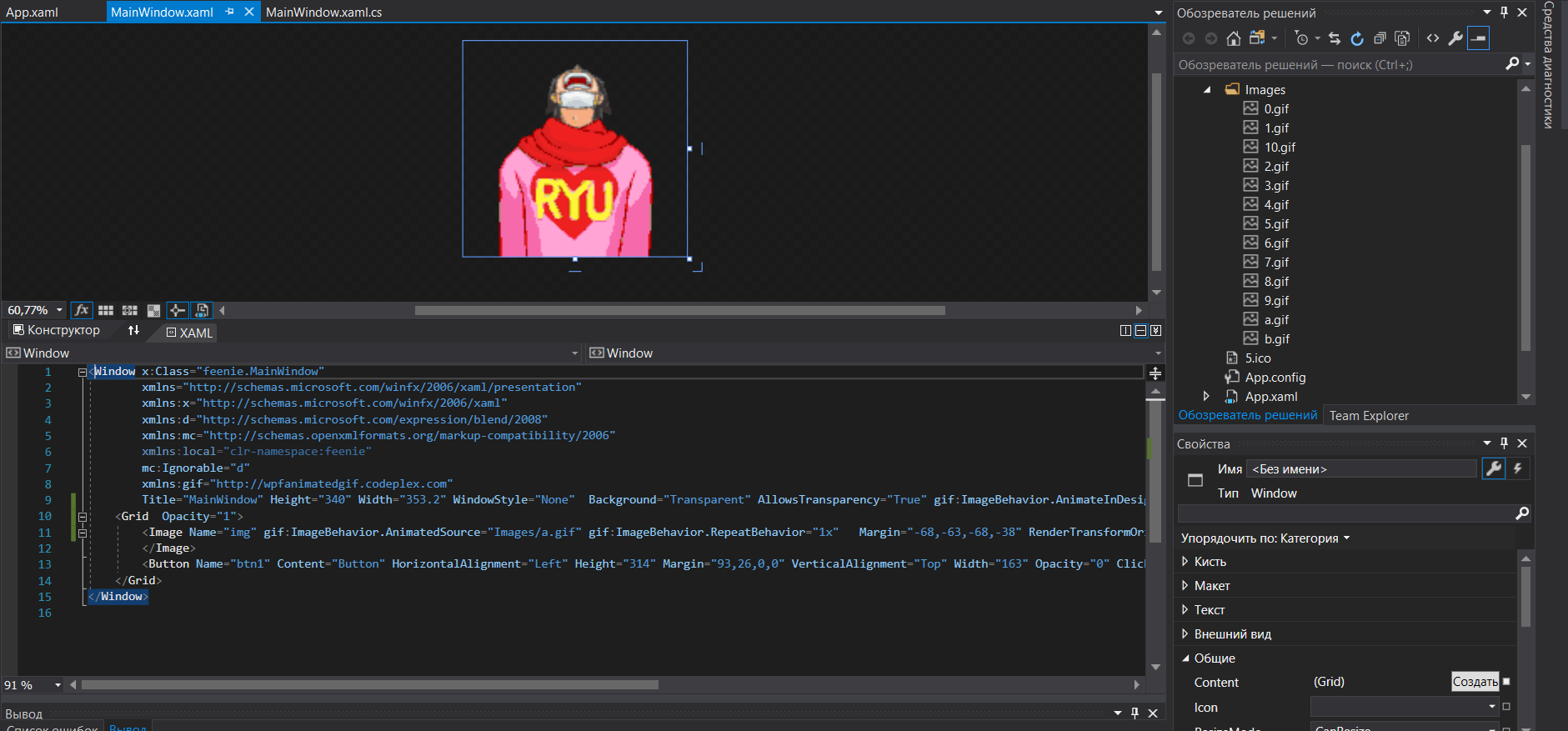
Перейдём к содержимому окна внутри Grid. Перед началом не забудем убрать прозрачность Grid:
<Grid Opacity="1">Чтобы указать имя файла начального спрайта в теге Image, используем AnimatedSource из WpfAnimatedGif:
gif:ImageBehavior.AnimatedSource="Images/a.gif"Чтобы анимация была бесконечной, нужно ставить gif:ImageBehavior.RepeatBehavior="Forever", но в моём примере после начальной анимации будет другая, поэтому gif:ImageBehavior.RepeatBehavior="1x”.
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
gif:ImageBehavior.AnimationCompleted="Complete" – функция, выполняемая после окончания анимации.
Чтобы взаимодействовать с персонажем добавим прозрачную кнопку:
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>Обратите внимание на свойство Click=”Change”, где Change – функция, выполняемая при нажатии.
В итоге Grid должна выглядеть так:
<Grid Opacity="1">
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>
</Grid>
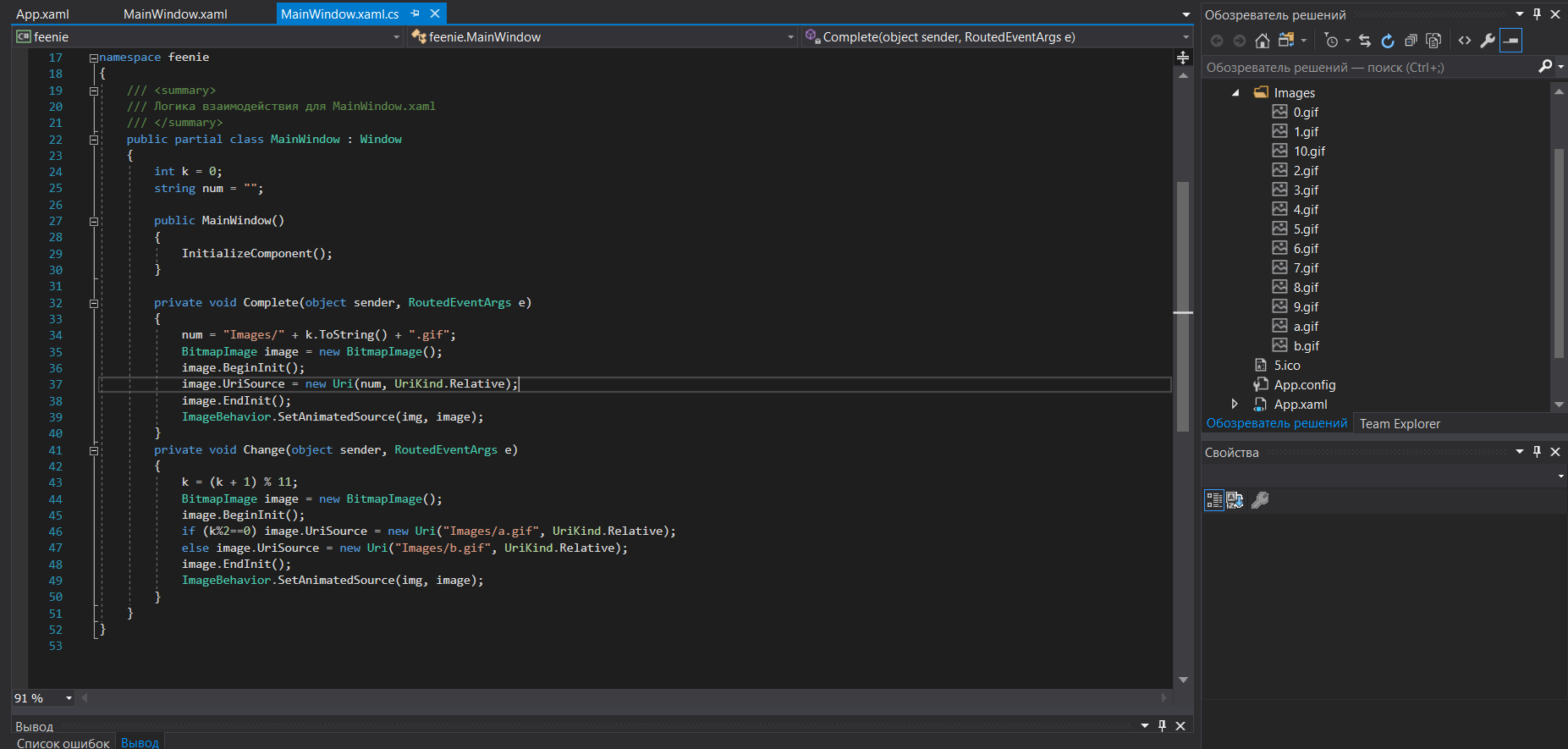
Перейдём к коду для поведения десктоп пета (MainWindow.xaml.cs). При нажатии персонаж чихает и меняет эмоцию, причем чихает каждый раз в другую сторону.
Внутри класса MainWindow:Window инициализируем нужные переменные:
int k = 0;//номер эмоции
string num = "";//имя файла
int n=11;//количество эмоций +1(не учитывая чихи)Там же добавим две функции: Complete и Change.
private void Complete(object sender, RoutedEventArgs e)
{
num = "Images/" + k.ToString() + ".gif";
BitmapImage image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri(num, UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image); //смена анимации, img – name в Image, image – новая гифка
}
private void Change(object sender, RoutedEventArgs e)
{
k = (k + 1) % n;
BitmapImage image = new BitmapImage();
image.BeginInit();
if (k%2==0) image.UriSource = new Uri("Images/a.gif", UriKind.Relative);
else image.UriSource = new Uri("Images/b.gif", UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image);
}object sender в данном случае кнопка. a.gif и b.gif – анимации чихания(вправо и влево), а 0.gif – 10.gif – эмоций. При каждом нажатии k увеличивается, пока не становится больше 10. Если k чётное – чих в одну сторону, если нечётное – в другую. После окончания анимации чихания выполняется функция Complete, меняющая эмоцию персонажа.

Результат