
Вообще Debugger Visualizers для обычного Visual Studio — это очень старая тема (статья 2009 года), но не очень популярная. В большинстве случаев принято учить сразу дебажить, представляя процессы в голове, а штуки вроде сортировок и списков показываются на доске. В вебе часто визуальную часть предоставляет браузер, и все всем довольны. Но бывает, что списки или деревья в голове уже не умещаются, таблицы хочется отсортировать, а графики строить не выходя из среды отладки. Для всего этого и был создан плагин для VS Code — Debug Visualizer.
Что он умеет рисовать?
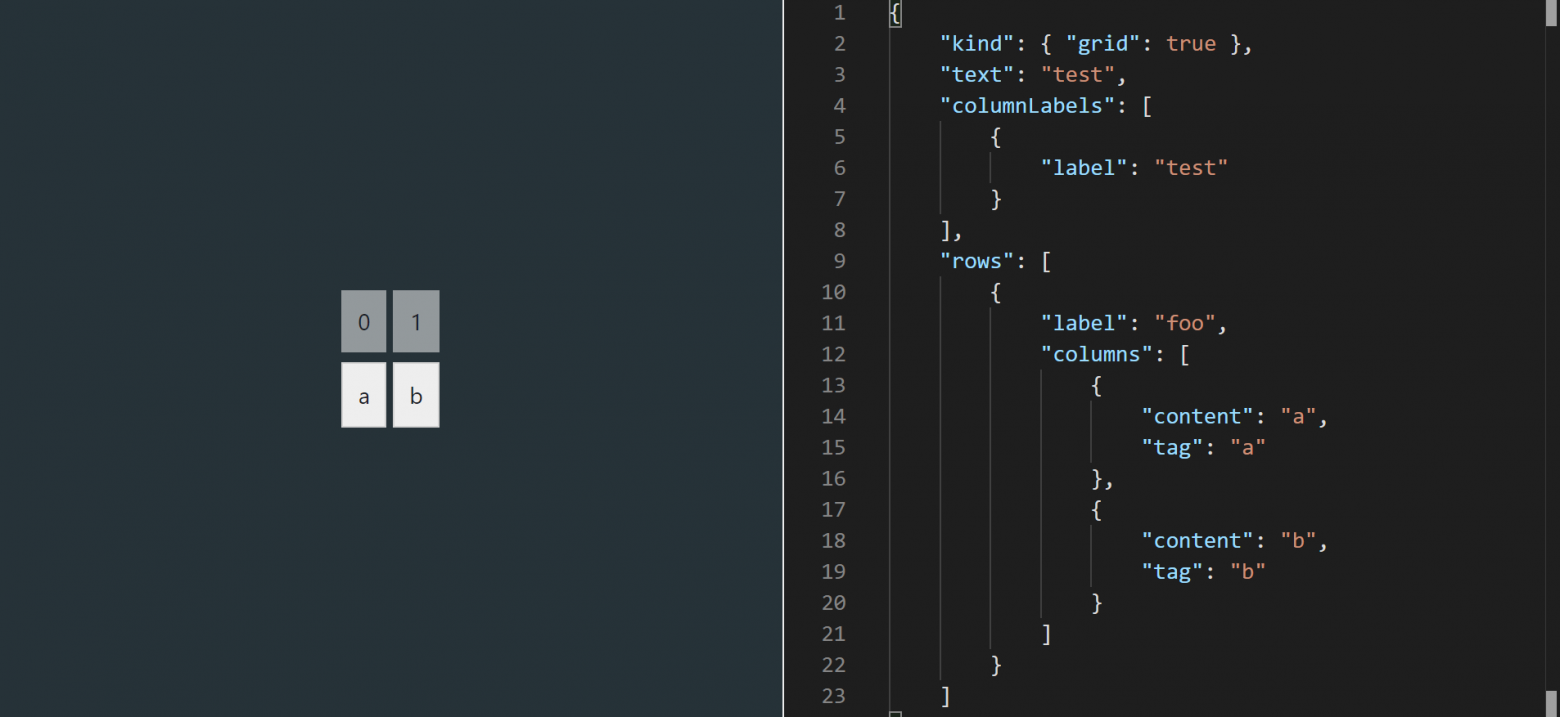
- Массивы и матрицы

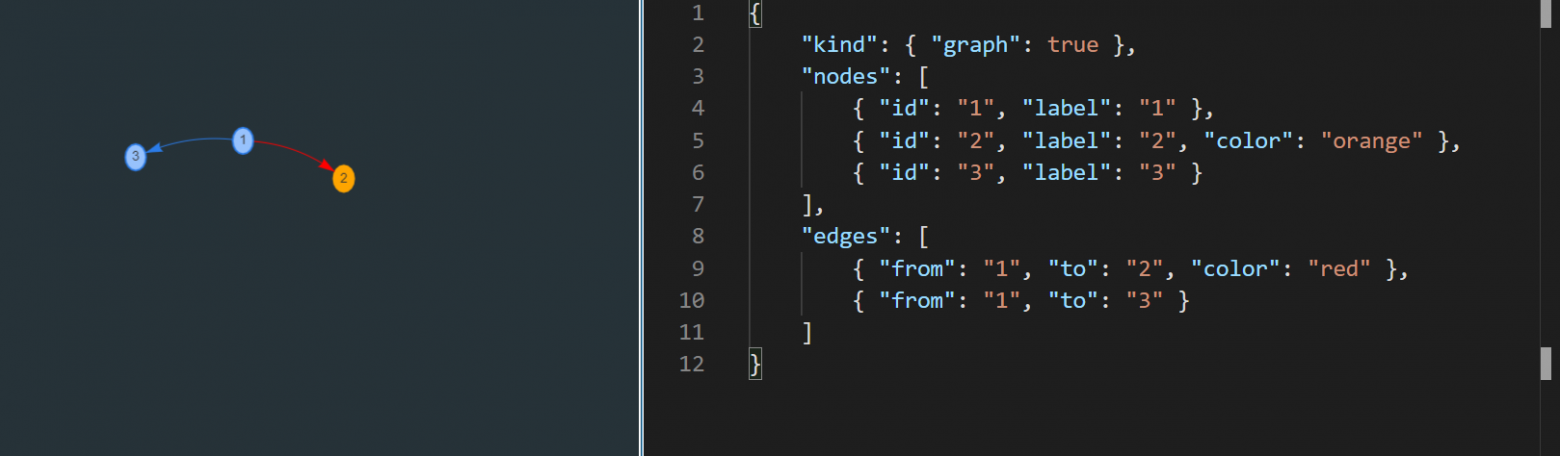
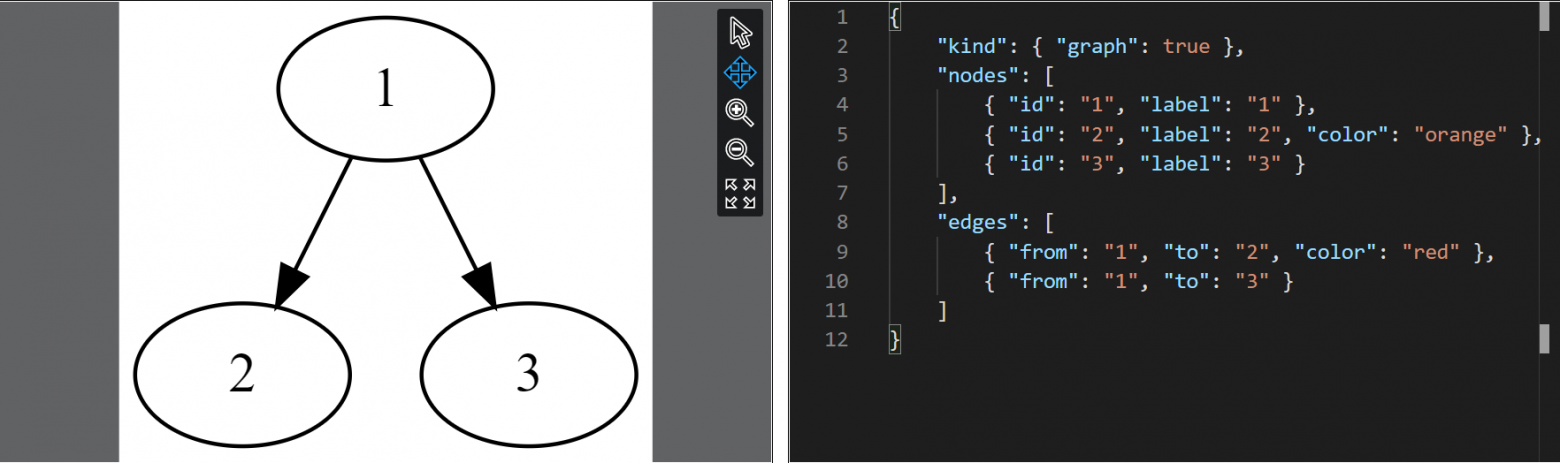
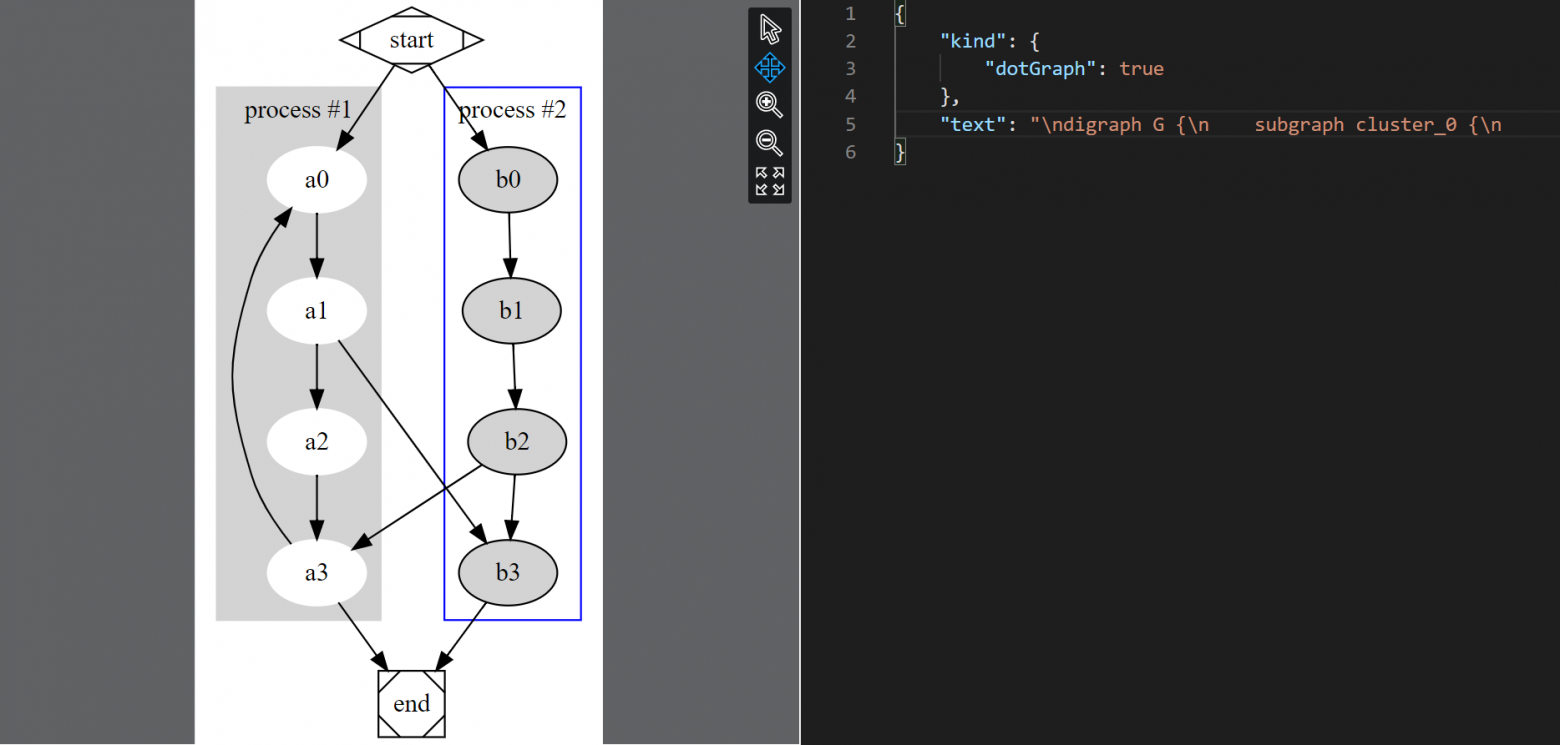
- Графы через VisJS и Graphviz


- Блок-схемы

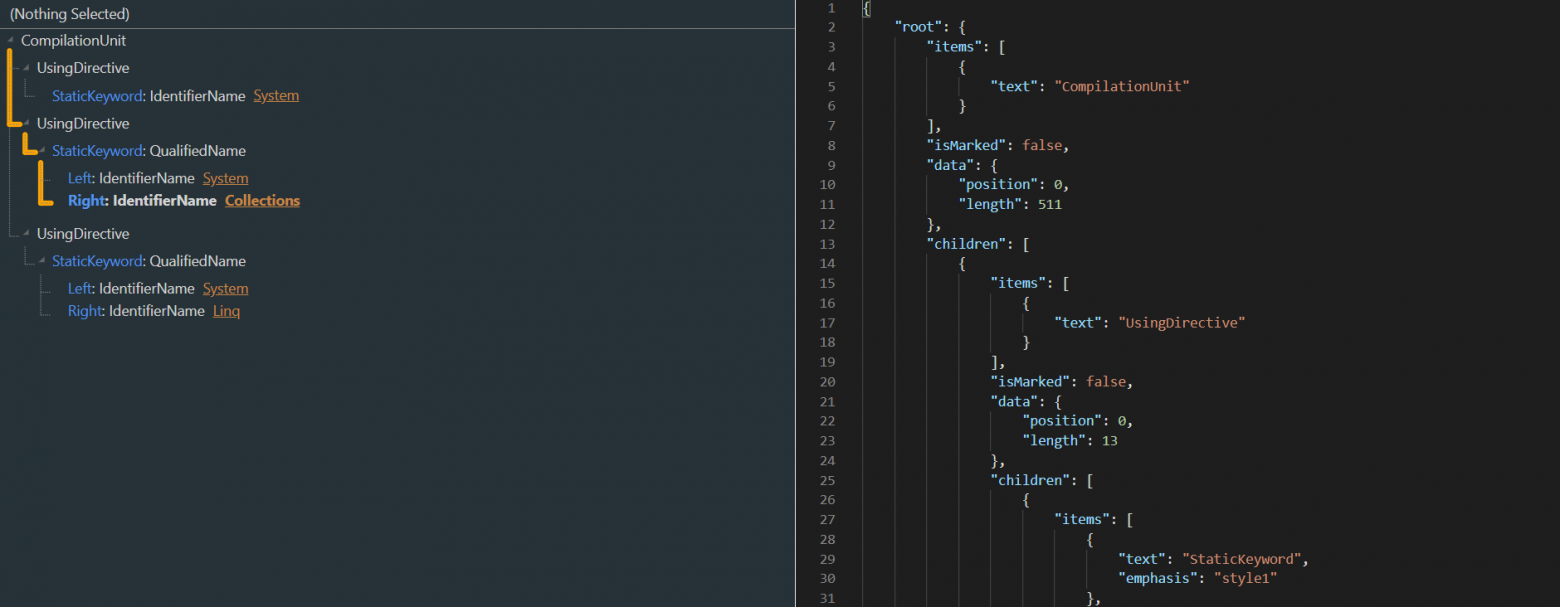
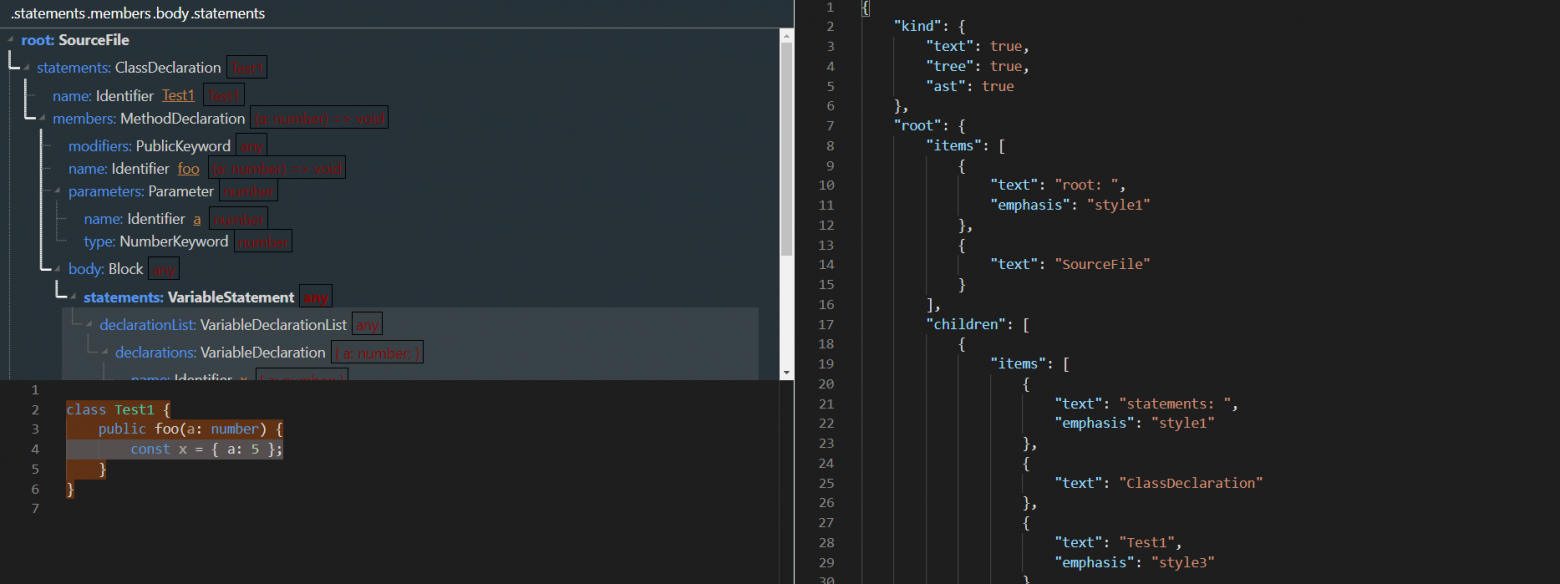
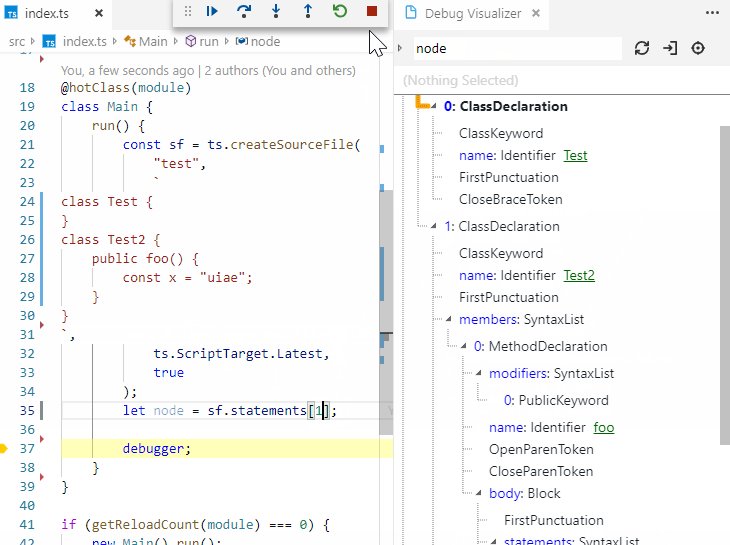
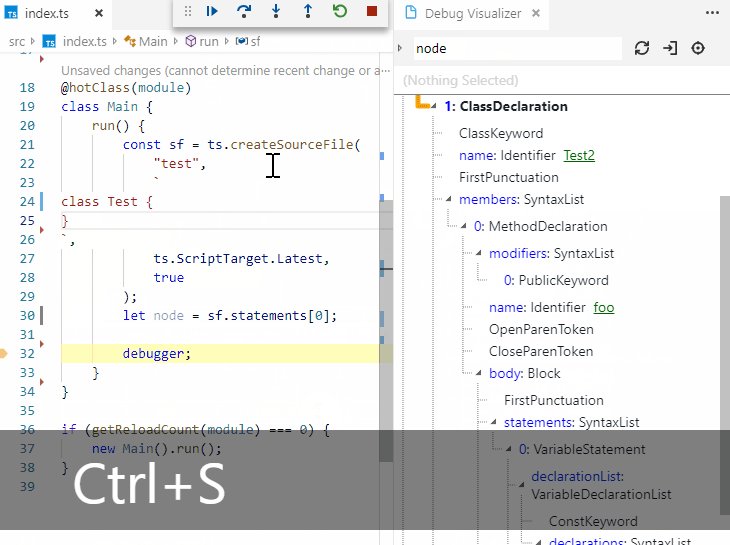
- Деревья и AST


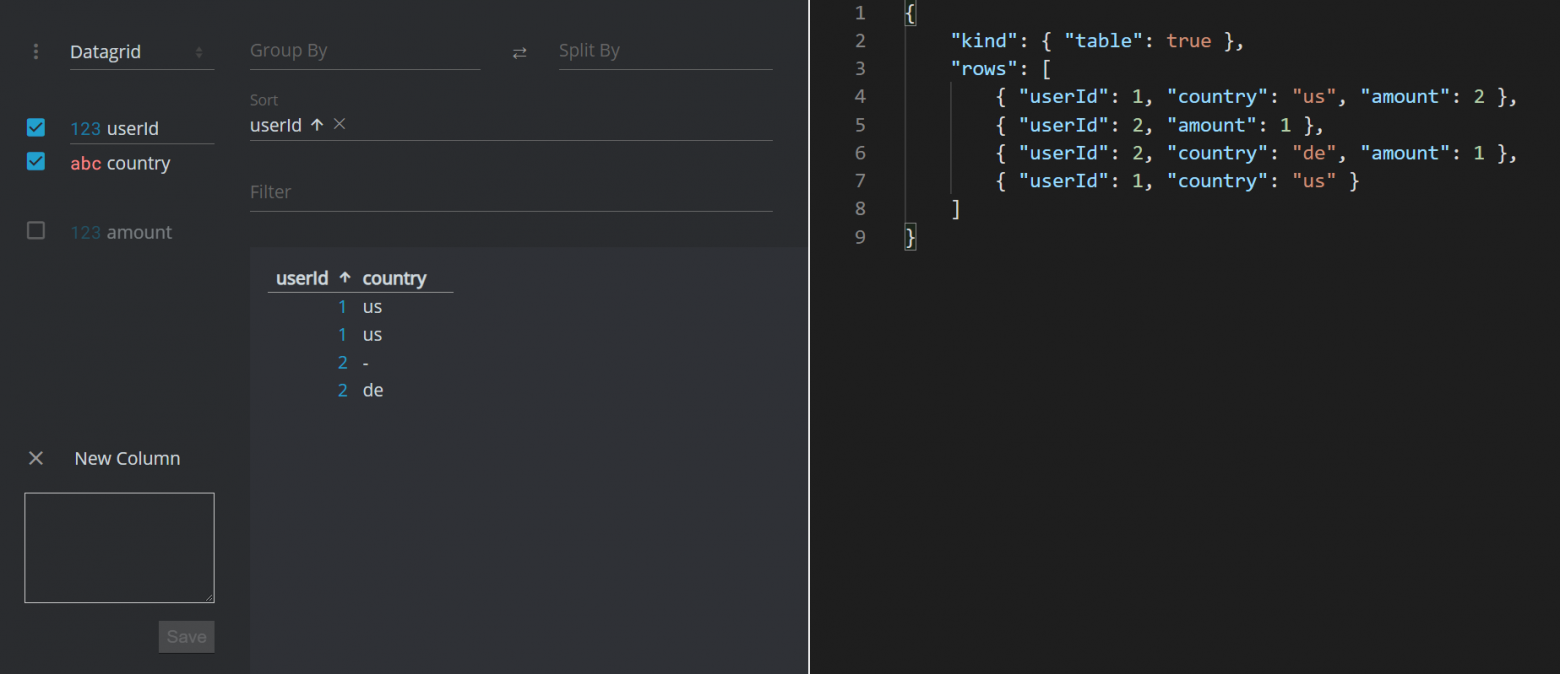
- Таблицы

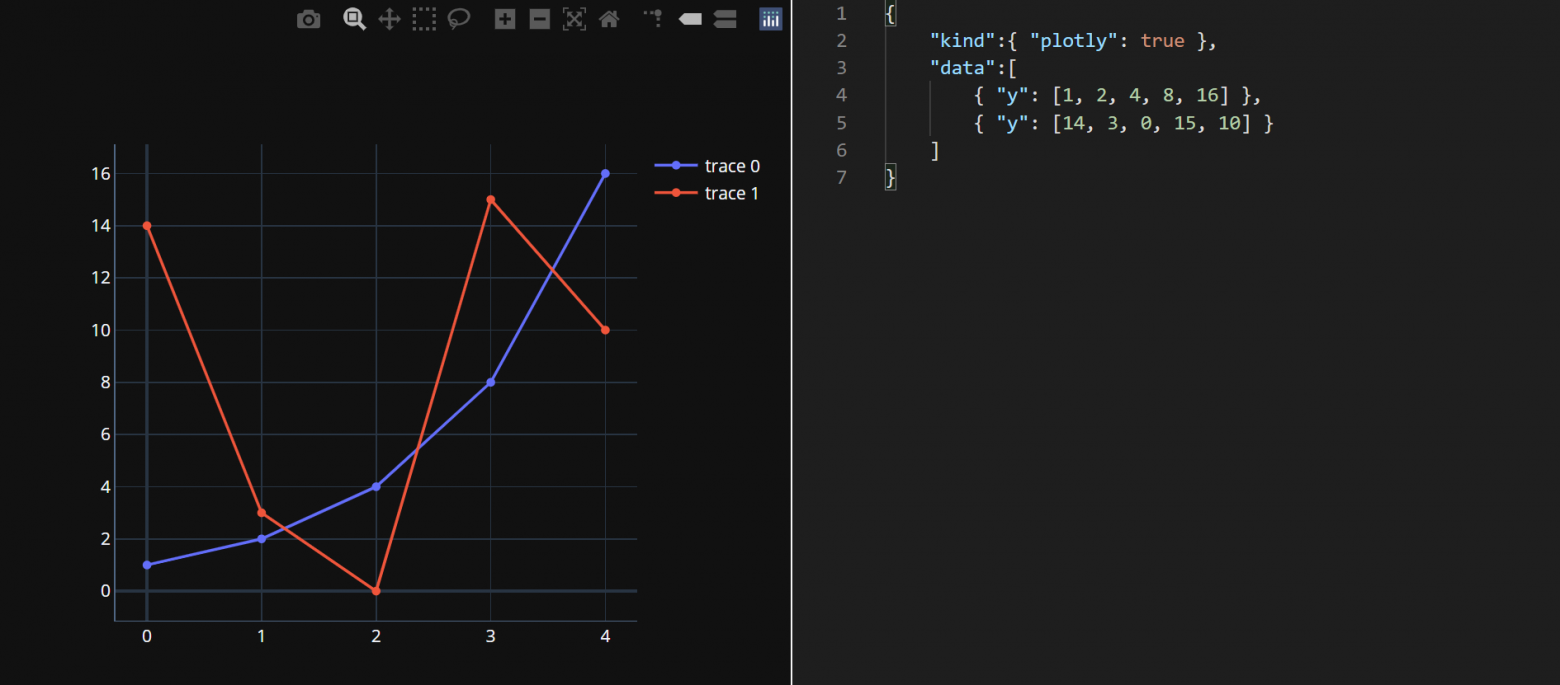
- Графики через Plotly

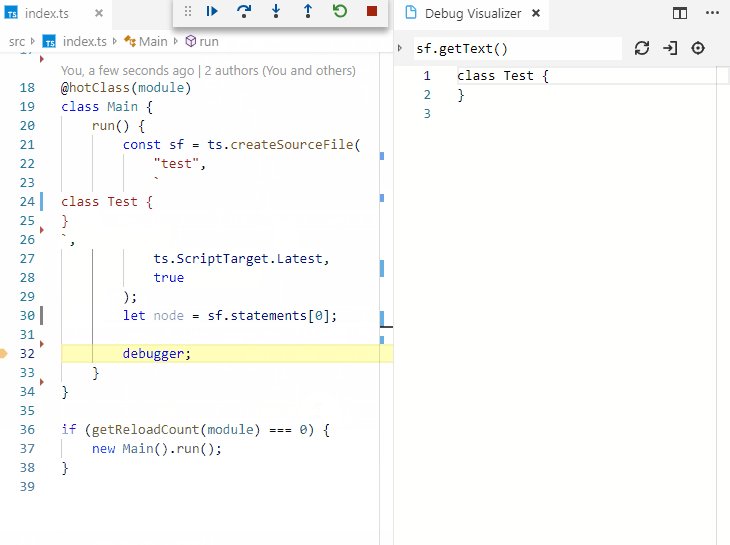
- Рендер SVG, текста и PNG
Приятные плюшки — многие инструменты анимированы, позволяя отслеживать изменения в динамике. Каждый из них доступен для отдельной установки, без мастер-плагина. Наследуются они из фреймворка Visualization того же автора, в который можно контрибьютить отдельно от плагина.
Поддерживаемые языки
- Полная поддержка JS и TS
- Частичная поддержка Go, Python, C#, PHP, Java, C++, Swift и Rust.
Очевидно, большинство из них находится в статусе «доступно для реализации энтузиастами», но вот питоном, Go и C# уже точно занялись.
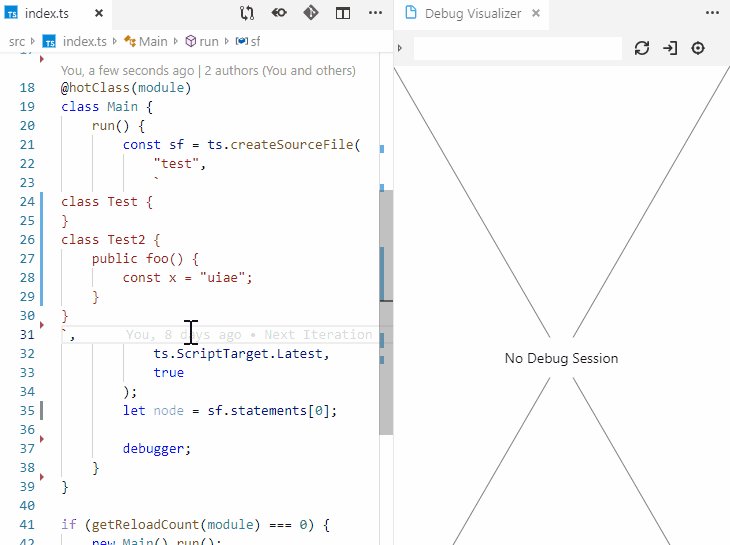
Побробовать демки можно здесь, плагин доступен в VS Code или по ссылке. После установки плагин доступен по команде
Debug Visualizer: New View. Выделенный фрагмент можно передать аргументом командой Debug Visualizer: Use Selection as Expression (Shift + F1).Так как debug-visualizer работает на библиотеке node-reload, он позволяет работу в режиме hot-reload:

Удачной отладки!
Ссылки:
Github
Автор
Демо
Маркетплейс VS Code
На правах рекламы
Серверы для разработки и размещения ваших проектов — это про наши эпичные! Все серверы «из коробки» защищены от DDoS-атак, скорость интернет-канала 500 Мегабит, автоматическая установка удобной панели управления VestaCP для размещения сайтов и даже автоматическая установка Windows Server на тарифах с 2 ГБ ОЗУ или выше. Лучше один раз попробовать ;)

