
Поиск нужных графиков отнимает время и несет много вопросов. Сегодня хочу поделиться своим опытом в выборе финансовых графиков, для экономии вашего времени и сил.
В статье расcмотрю три основных для меня библиотеки, сделаю сравнение и дополню комментариями из личного опыта.
Привет, Хабр!
Было необходимо подключить графики к приложению. По итогу пользуюсь 3 вариантами, о которых мы поговорим в статье. Все они бесплатные для коммерческого и не коммерческого использования. Два из них open source lightweight-charts, trading-vue-js (на Vuejs) и один проприетарный сharting_library.
Продолжение статьи: Подключение и настройка графиков TradingView.
Введение
Каждый график решает свою задачу. Это кажется банальным, при этом переодически наблюдаю картину как из "жигулей" пытаются сделать "спорткар". Начнем с обзора и сравнения.
Библиотеки
lightweight-charts
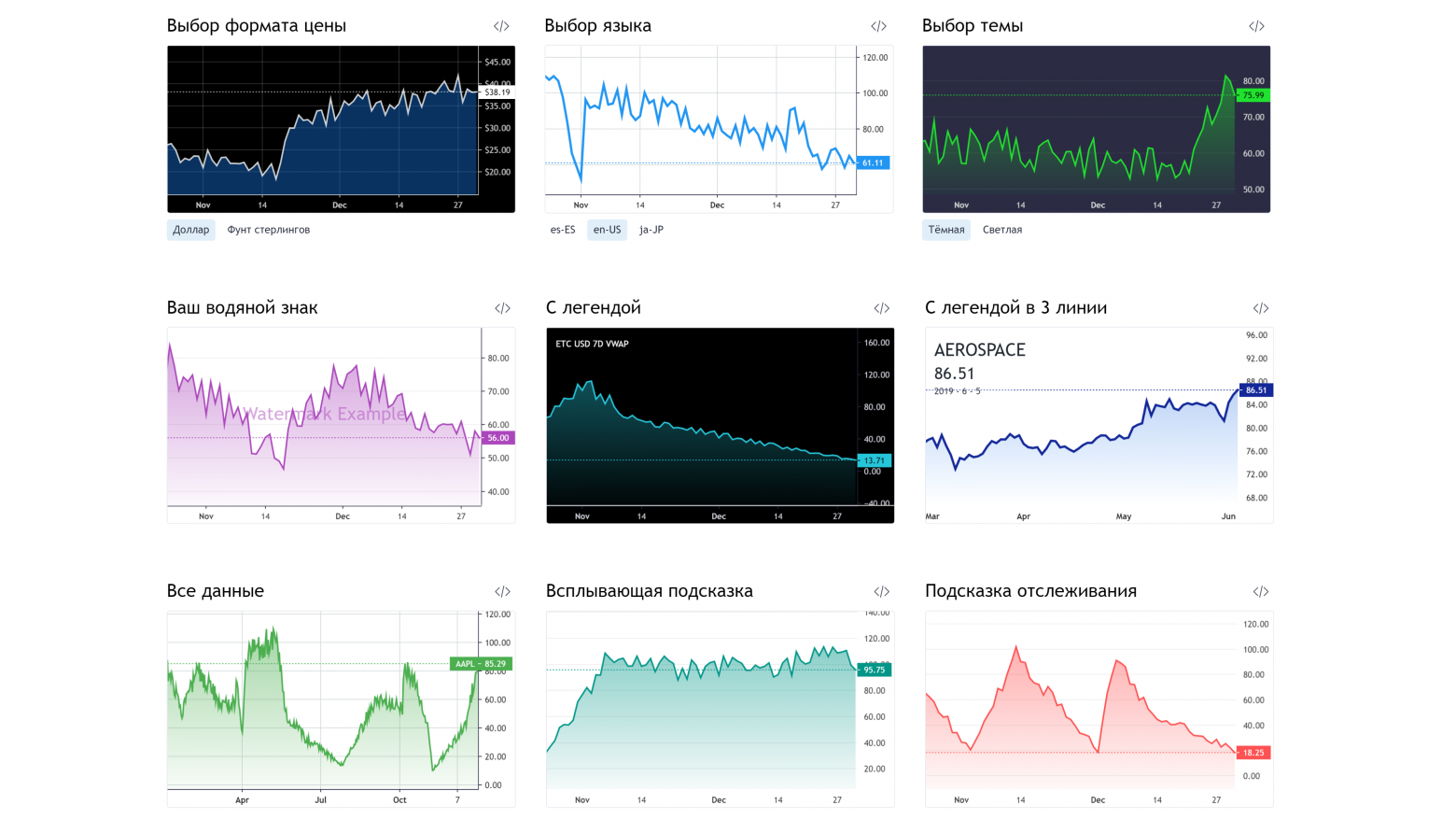
Суть вытекает из названия. Это легковесные графики, которые решают простые задачи. Библиотека открыта, хорошо документирована и стабильно обновляется. Если требуется быстро собрать графики, визуализировать алгоритм или какие-то данные, то это самый подходящий выбор.
Тот, кто знаком с графиками платформы TradingView увидит лайт-версию классических графиков.

Из "коробки" доступны графики: line, area, бары, свечи и гистограмма. Графики можно комбинировать. Есть возможность выводить сделки, выставлять ордера и много дополнительных настроек. Есть CDN версия и пакет для Nodejs.
Пример подключения:
$ npm install lightweight-chartsimport { createChart } from 'lightweight-charts';
const chart = createChart(document.body, { width: 400, height: 300 });
const lineSeries = chart.addLineSeries();
lineSeries.setData([
{ time: '2019-04-11', value: 80.01 },
{ time: '2019-04-12', value: 96.63 },
{ time: '2019-04-13', value: 76.64 },
{ time: '2019-04-14', value: 81.89 },
]);Демо: https://ru.tradingview.com/lightweight-charts/
Документация: https://github.com/tradingview/lightweight-charts/blob/master/docs/README.md
Лицензия: Apache License, Version 2.0
Версия на момент статьи: 3.1.5
Комьюнити: https://discord.com/invite/E6UthXZ
сharting_library
Классический график TradingView, которым можно пользоваться бесплатно. Этот вариант используется на большинстве бирж и в самом сервисе TV. Он подходит, если требуется из "коробки" использовать мощный функционал с техническим анализом для своего приложения.

Библиотека закрытая. Получение доступа проходит в несколько этапов:
- Заполнение заявки на сайте и ожидание ответа (от двух недель)
- Подписание договора
- Получение доступа к репозиторию на GitHub
При желании, можно подключить виджет с ограниченными настройками.
Главным минусом является ограниченность API, нельзя масштабировать. С технической стороной возникает много вопросов, поэтому это — тема для отдельной статьи.
сharting_library я использую в своем приложении для торгового терминала. Выглядит "дорого-богато" и знакомо пользователям.
Демо: https://charting-library.tradingview.com/
Документация: https://github.com/tradingview/charting_library/wiki (если нет доступа будет 404 ошибка)
TradingVue
Достаточно молодой проект, на котором делают действительно крутые графики. Визуально они похожи на классический TradingView, с отличиями в лицензии (MIT), полной кастомизацией и простым API. На этих графиках можно рисовать все, что захотите. Высокая скорость обработки данных 20ms для 1000 свечей. Доступен скриптовый язык — JavaScript, есть песочница. Библиотека написана на Vuejs, поэтому тем, кто знаком с фреймворком, все будет понятно.
Цитата разработчика:
Если вы создаете софт для торговли — эта библиотека для вас. Если вы хотите создавать собственные индикаторы и мыслите шире — эта библиотека для вас. И если вам не хватает юзабилити TradingView.com в других библиотеках с открытым исходным кодом — вы определенно попали в нужное место!

Минусом является небольшое количество плагинов для расширения функционала. В рамках библиотеки они называются overlays. Доступные расширения tvjs-overlays.
В диалоге с разработчиком получилось узнать, что приоритет в разработке функционала, поэтому пока нет возможности уделить время плагинам. Pull запросы приветствуются.

Пример подключения:
npm i trading-vue-js<template>
<trading-vue :data="this.$data"></trading-vue>
</template>
<script>
import TradingVue from 'trading-vue-js'
export default {
name: 'app',
components: { TradingVue },
data() {
return {
ohlcv: [
[ 1551128400000, 33, 37.1, 14, 14, 196 ], // [timestamp, open, high, low, close, volume],
[ 1551132000000, 13.7, 30, 6.6, 30, 206 ],
[ 1551135600000, 29.9, 33, 21.3, 21.8, 74 ],
[ 1551139200000, 21.7, 25.9, 18, 24, 140 ],
[ 1551142800000, 24.1, 24.1, 24, 24.1, 29 ],
]
}
}
}
</script>Демо и playground
Документация
Лицензия: MIT
Заключение
Если вам интересно разобрать техническую сторону и "подводные камни" для charting_library и TradingVue поддержите статью или напишите, что не так.
При наличие опыта использования одной или нескольких библиотек отпишитесь в комментариях, будет интересно узнать ваше мнение :)
Продолжение статьи: Подключение и настройка графиков TradingView.
Спасибо за внимание!
