И снова здравствуйте. В преддверии старта курса «JavaScript Developer. Professional» перевели

Итак, по тем или иным причинам вы решили при разработке ориентироваться на Chrome. Вы открываете инструменты разработчика и приступаете к отладке кода.

Иногда вы открываете консоль, чтобы посмотреть вывод своей программы, или вкладку Elements, чтобы проверить CSS-стили элементов DOM.

А действительно ли вы разбираетесь в Chrome DevTools? На самом деле у инструментов разработчика множество мощных функций, которые облегчают жизнь, но о них мало кто знает.
Я расскажу о самых полезных из них.
Для начала рассмотрим командное меню. Командное меню в Chrome — это как командная оболочка в Linux. В нем вы можете писать команды для управления Chrome.
Открываем Chrome Developer Tools. Для доступа к командному меню используем горячие клавиши:
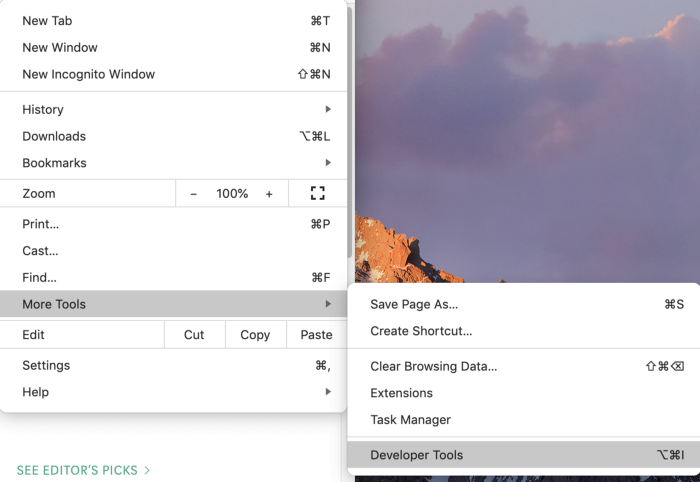
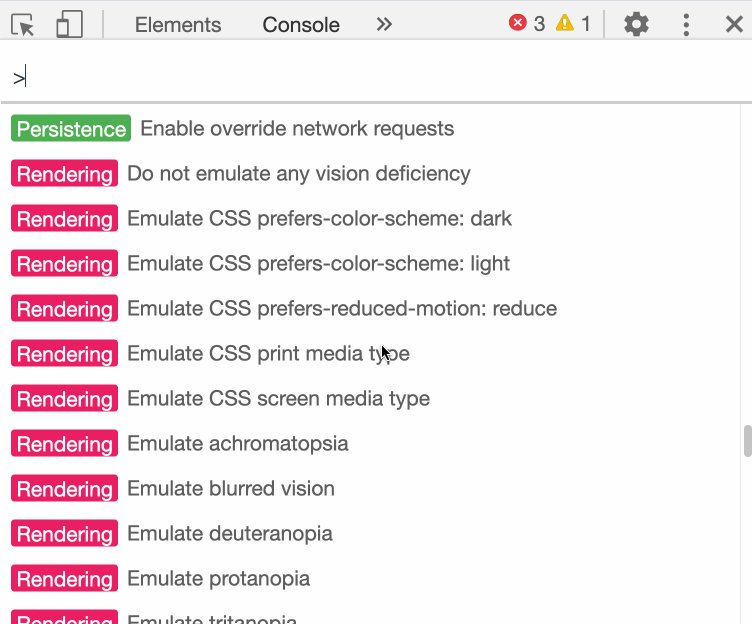
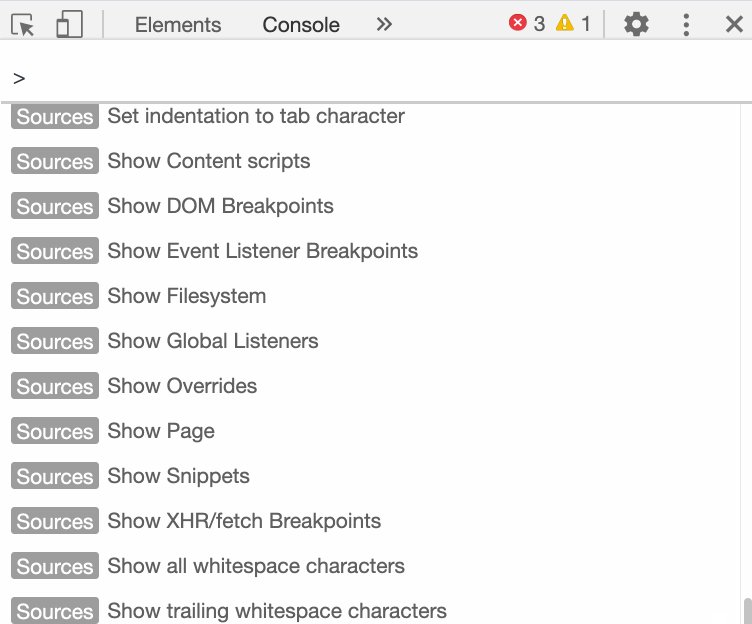
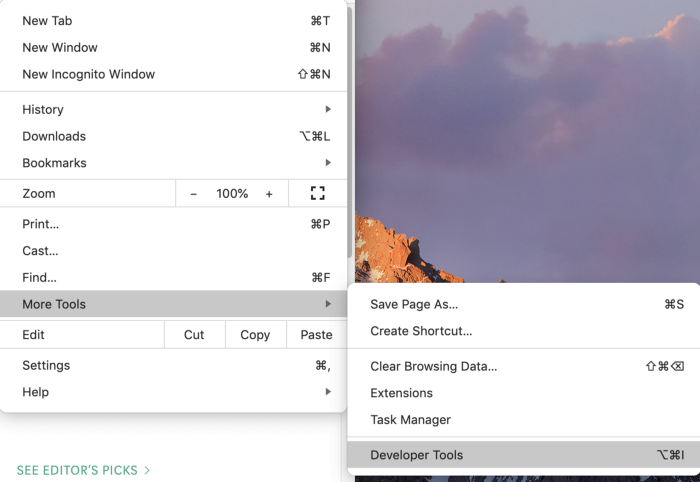
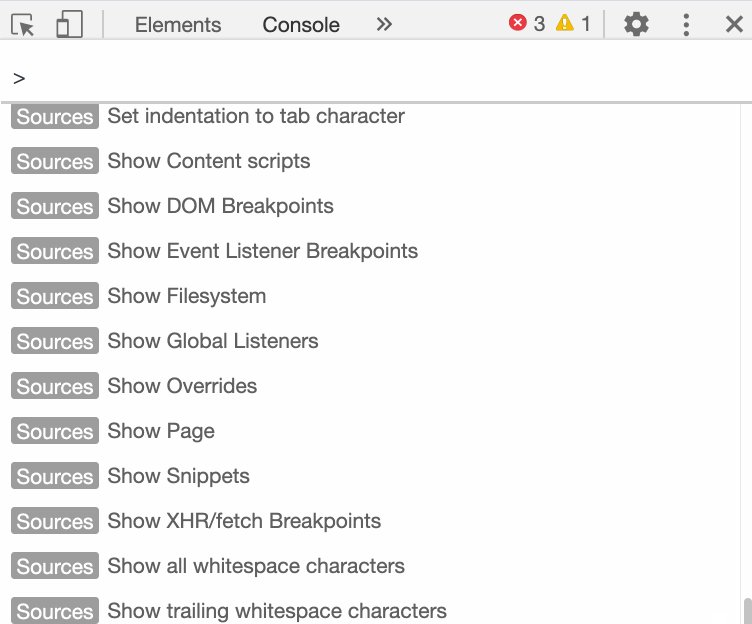
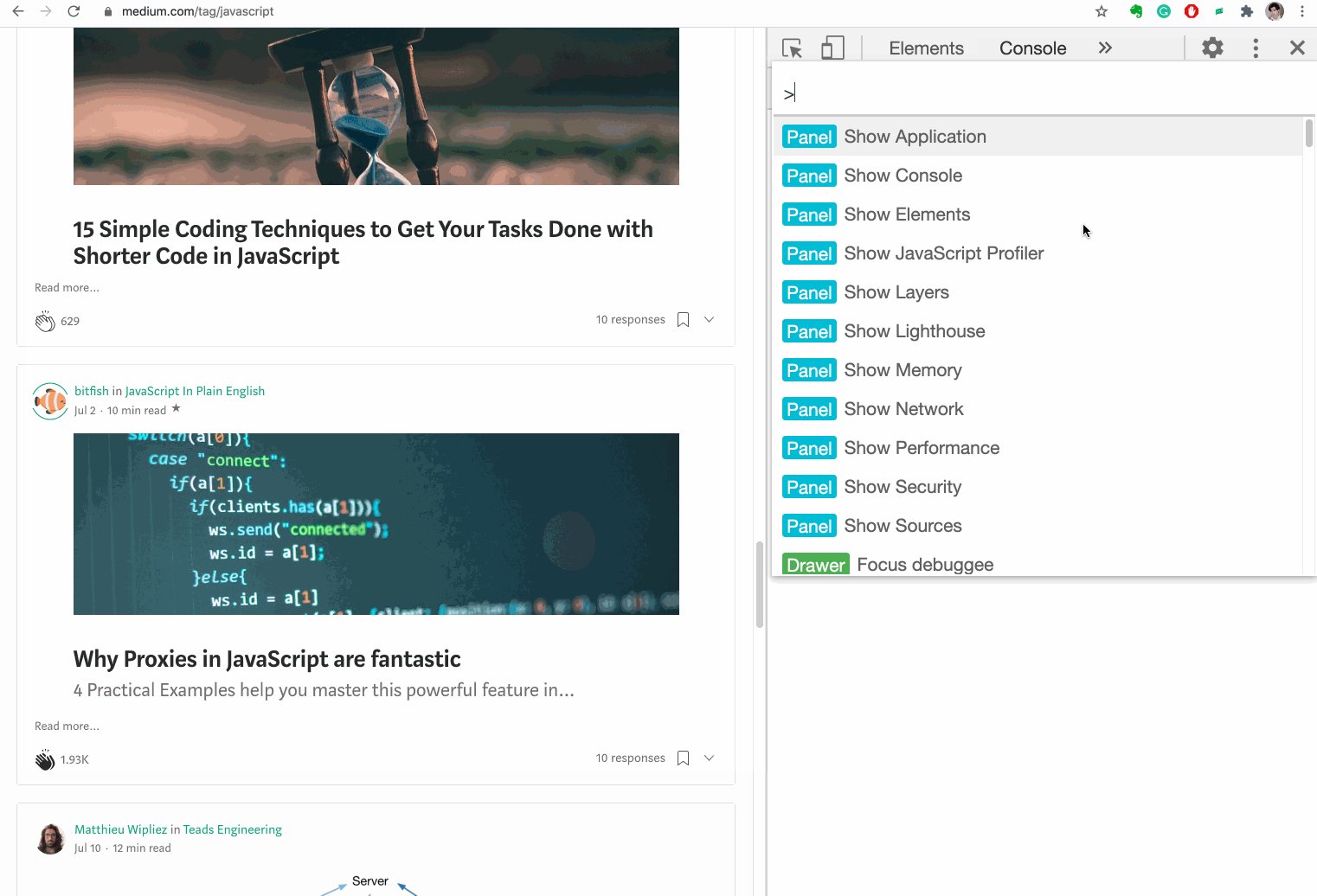
Открыть его можно и через графический интерфейс, вот так:

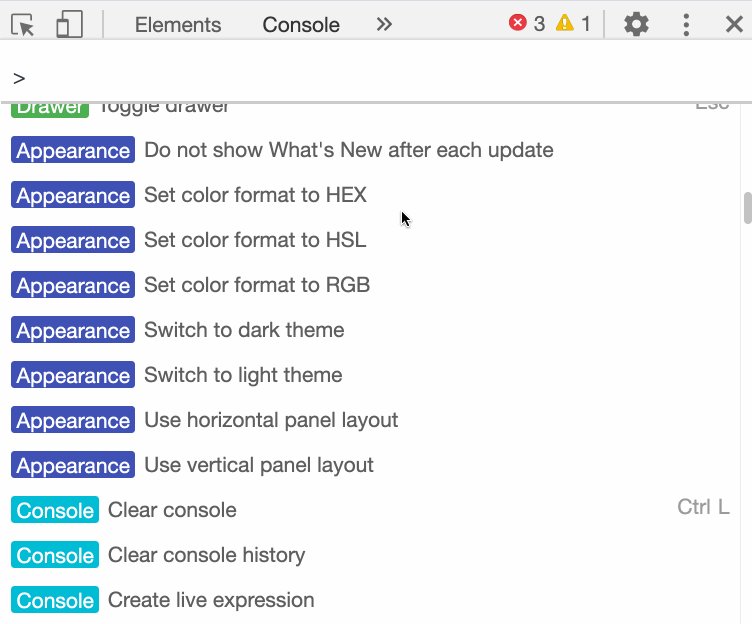
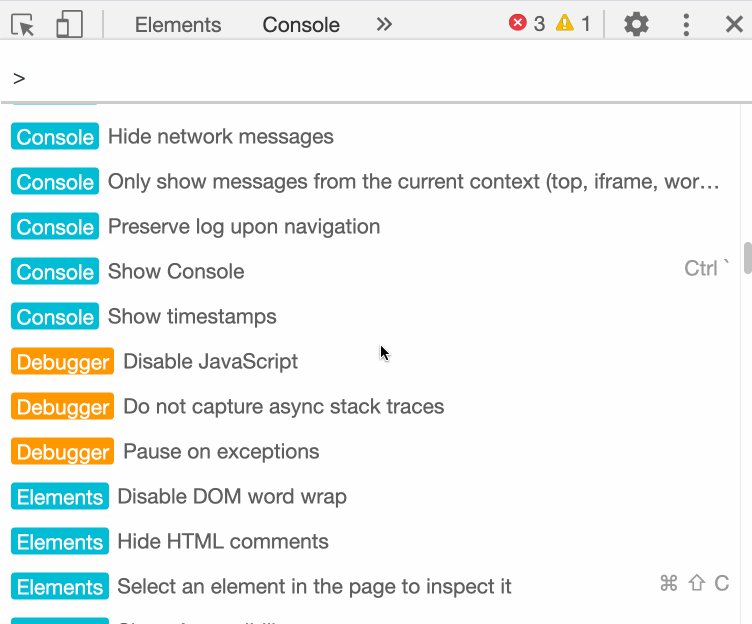
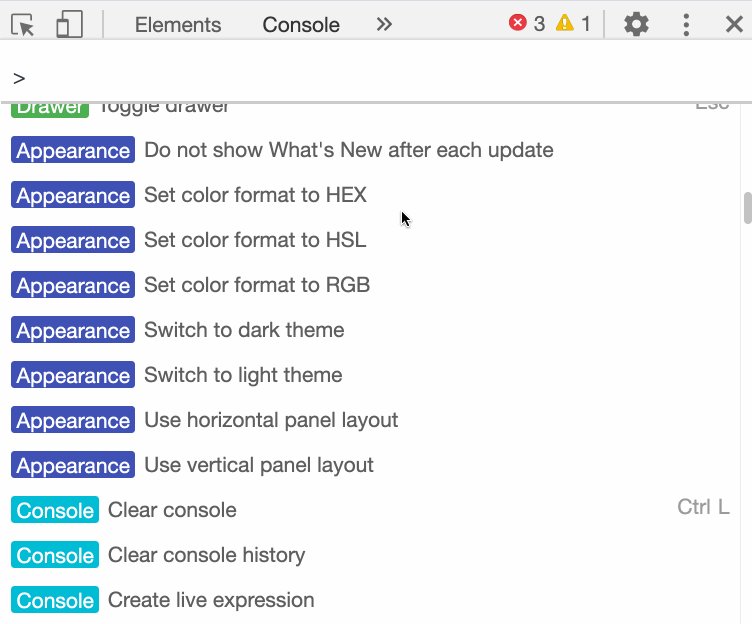
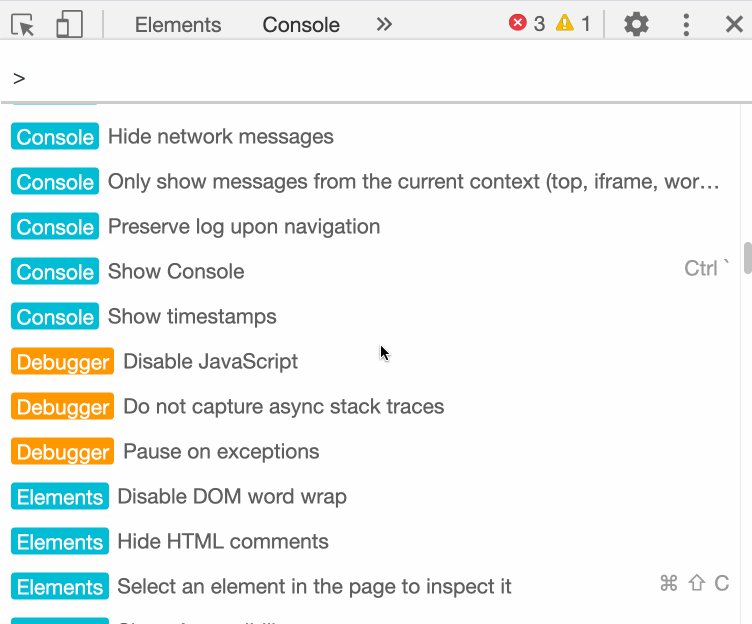
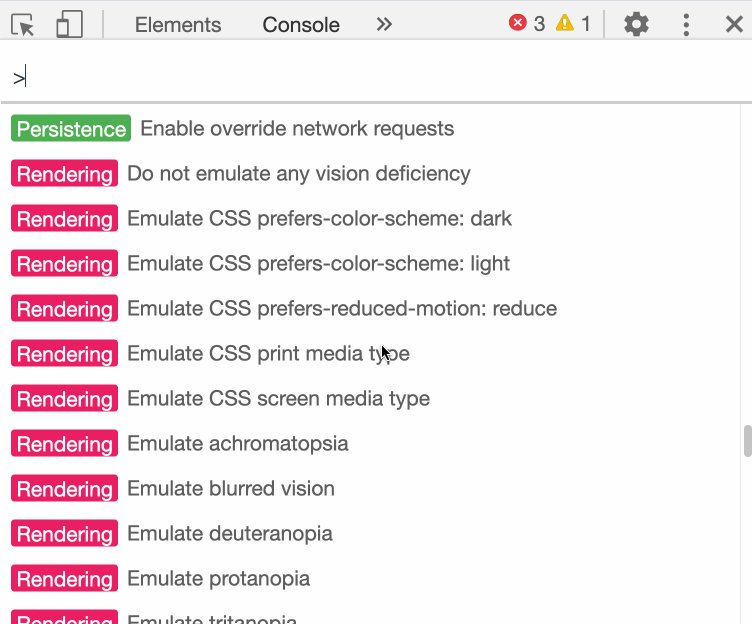
В этой области можно увидеть длинный список команд, которые дают доступ ко множеству полезных функций.

Снимки части экрана приходится делать довольно часто, и я не сомневаюсь, что для этого на вашем компьютере установлены удобные программы. А могут ли они:
Такая необходимость возникает нередко, но большинство системных инструментов для создания снимков экрана не справляются с этими задачами. К счастью, для создания таких скриншотов у нас есть специальные команды Chrome.
Вот они:
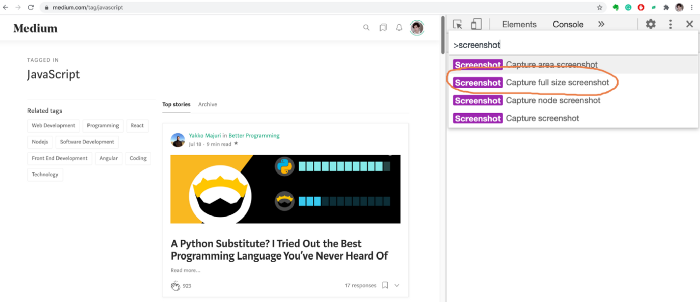
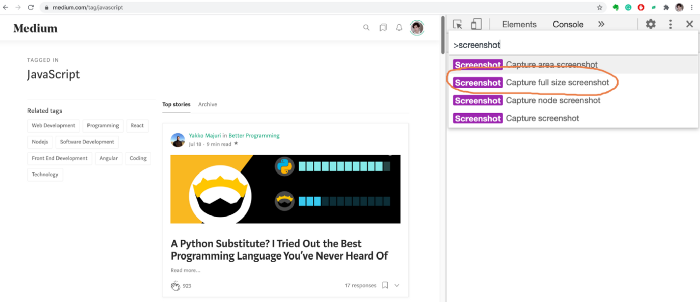
Откройте любую веб-страницу, например самые популярные статьи о JavaScript на Medium: medium.com/tag/javascript.
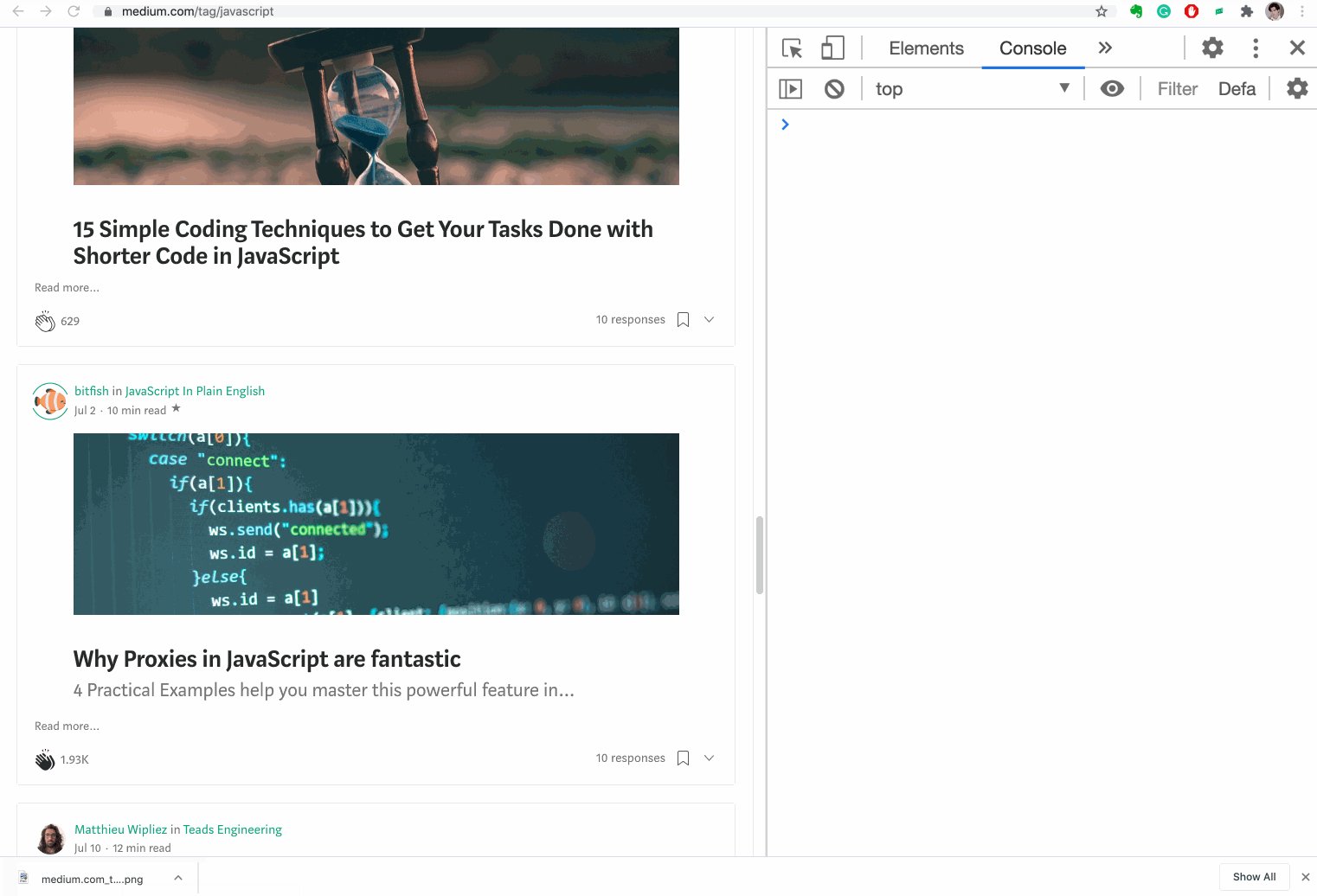
Откройте командное меню и выполните команду

Мы сделали снимок всей текущей страницы целиком.

У оригинального скриншота качество хорошее, а сюда я загрузил сжатое изображение, чтобы сэкономить ваш трафик.
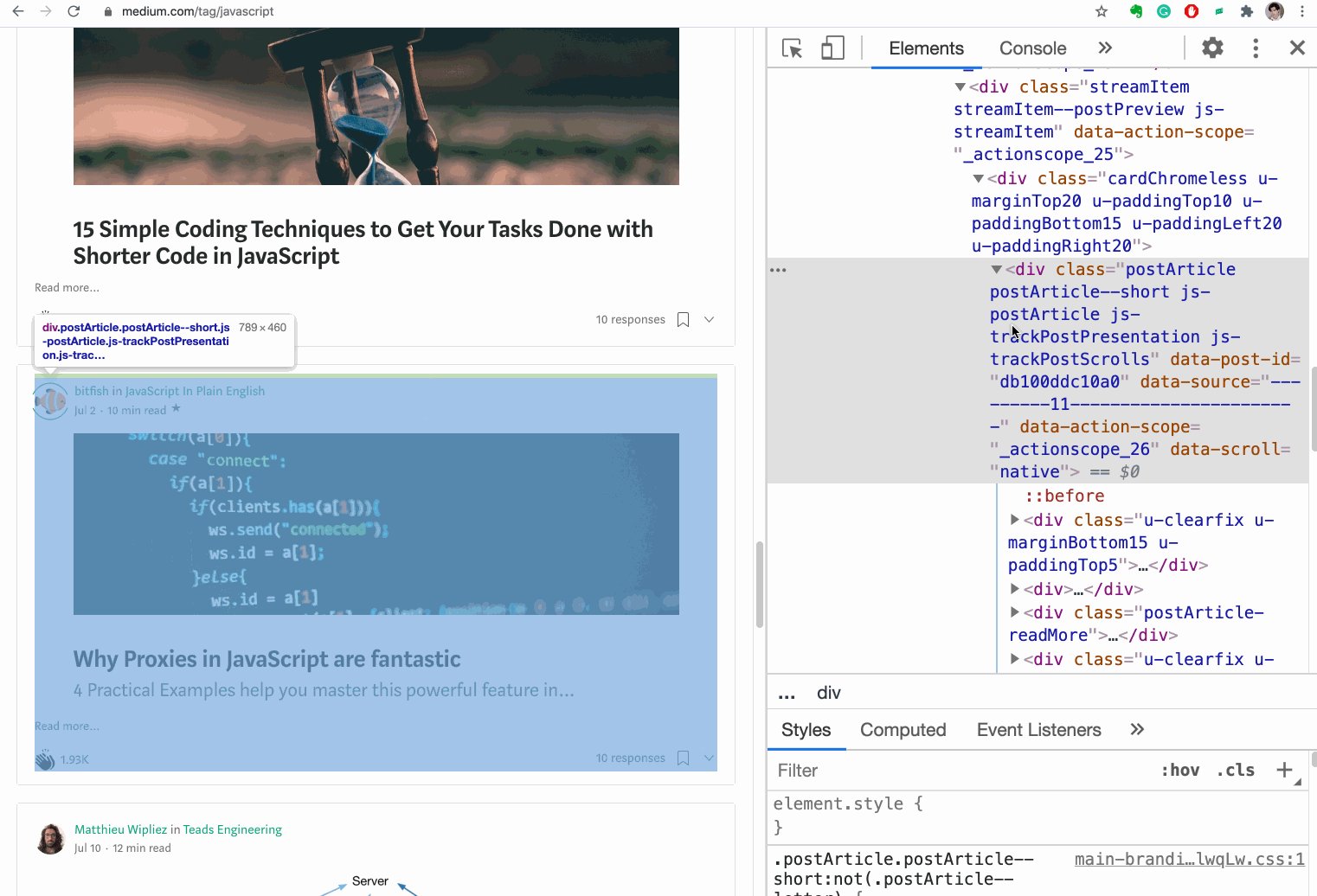
Если вы хотите сделать скриншот элемента DOM, можно использовать системные инструменты, но они не смогут идеально точно захватить элемент. В Chrome для этого есть специальная команда
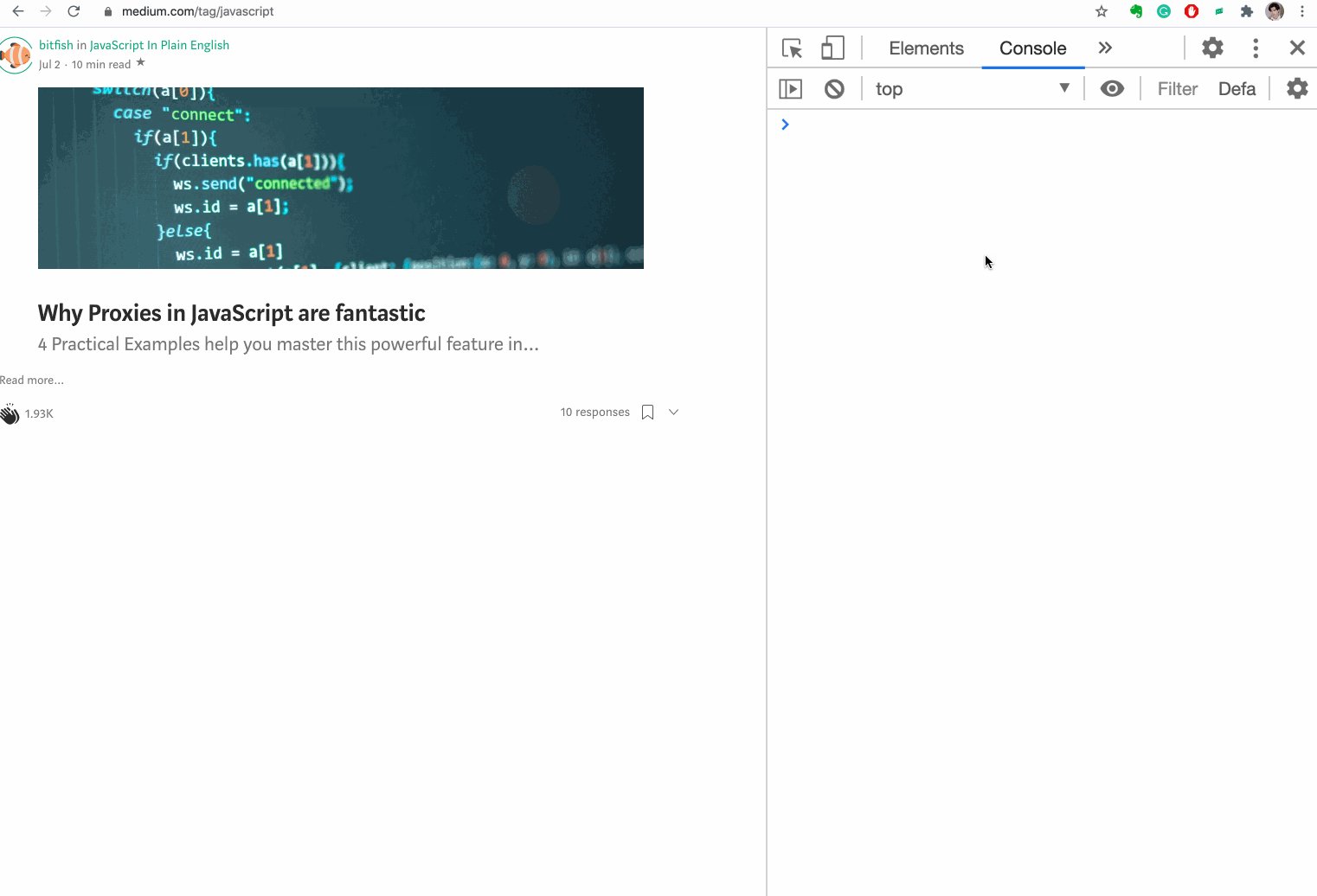
Сначала откройте вкладку Elements и выберите нужный элемент. Затем выполните команду.

Вот результат:

Мы часто отлаживаем код в консоли. Допустим, вы хотите узнать, как перевернуть строку в JavaScript. Вы ищете нужную информацию в Интернете, и вам попадается вот такой фрагмент кода.

Да, этот код переворачивает строку. Но вам пока непонятно, как работают методы

Теперь мы знаем, какое значение возвращает каждый метод.
Но зачем так много писать? В такой длинной записи легко допустить ошибку, и ее сложно понять. Открою секрет: в консоли есть волшебная переменная


Во фронтенд-проектах часто приходится использовать XHR для отправки запросов на получение данных с сервера. Что делать, если нужно отправить запрос повторно?
Неопытные разработчики обновляют страницу, но это очень неудобно. В Chrome мы можем отладить код прямо на вкладке Network.

Во�� анимированный пример:

На полную загрузку страницы может уйти более десяти секунд. В таких случаях нужно контролировать процесс загрузки страницы в каждый отдельный момент времени.
В Chrome DevTools можно делать скриншоты страницы в ходе ее загрузки, поставив галочку напротив

Выберите скриншот, чтобы посмотреть информацию о соответствующих сетевых запросах. Такая визуализация даст вам лучшее представление о сетевых запросах, которые отправляются на сервер в отдельные моменты времени.

Вы знаете, как скопировать значение переменной JavaScript в буфер обмена?
Это кажется невыполнимой задачей, но в Chrome для ее решения предусмотрена специальная функция

ECMAScript не содержит определения функции copy, это функция Chrome. С ее помощью можно скопировать значение переменной JavaScript в буфер обмена.
Есть два способа вставить изображение на страницу: можно дать ссылку на внешний файл или внедрить изображение при помощи data: URL.
Data: URL (URL с приставкой
Встраивание маленьких изображений непосредственно в код по схеме data: URL сокращает количество HTTP-запросов к серверу, благодаря чему страница загружается быстрее.
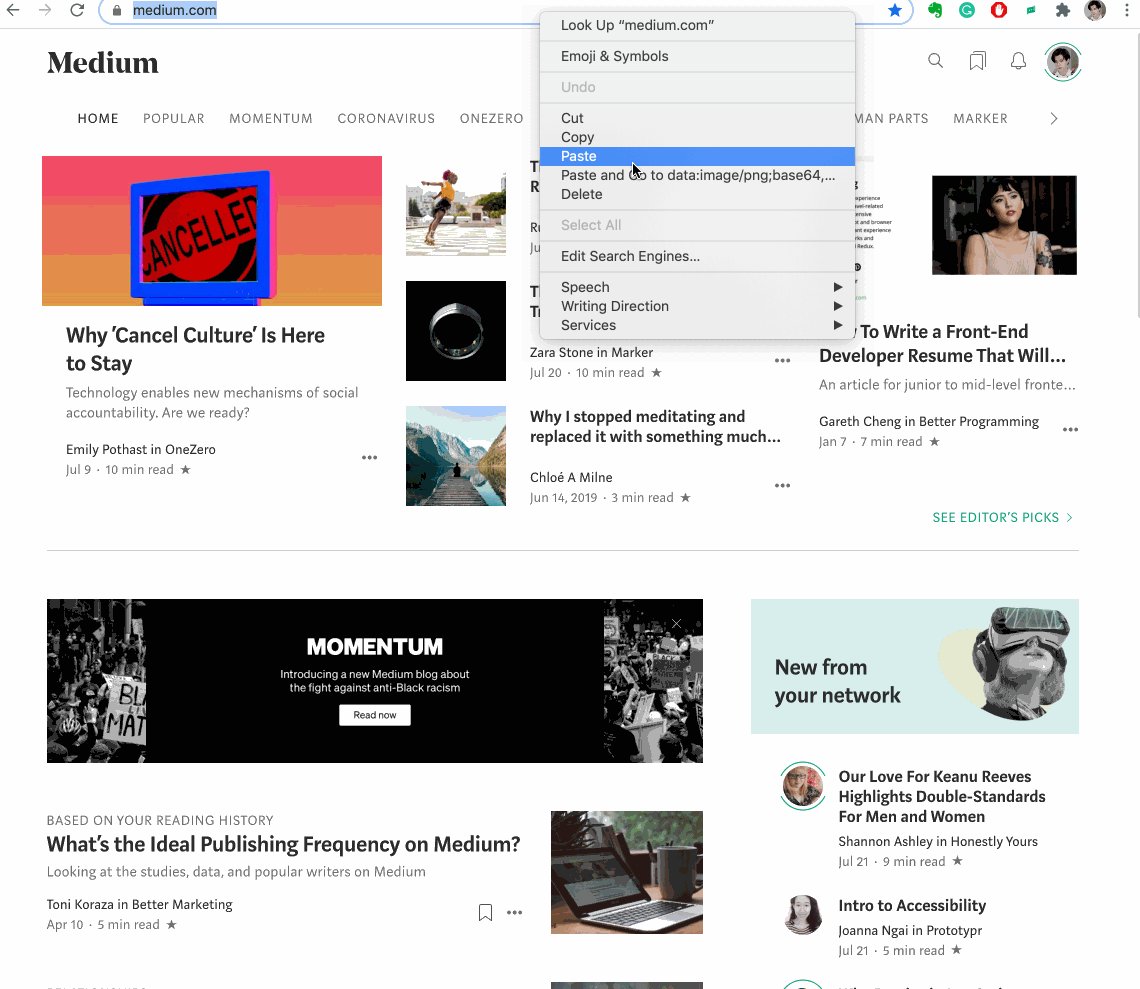
Как это сделать в Chrome?
Посмотрите анимацию:

Допустим, у нас есть массив объектов:

Воспринимать такую информацию в консоли тяжело. А если массив длиннее и содержит более сложные элементы, то потеряться в нем еще проще.
К счастью, в Chrome есть функция, которая выводит массив объектов в таблицу.

Она вам пригодится, и не раз.
Иногда нужно переместить некоторые элементы DOM на странице, чтобы протестировать пользовательский интерфейс. На вкладке Elements можно перетащить любой HTML-элемент в любое место в коде:

В этом примере я перетащил элемент на вкладке Elements, и его расположение на веб-странице тоже моментально изменилось.

Псевдоклассы позволяют задать стиль для элемент�� не только в зависимости от его расположения в дереве документа, но и в зависимости от внешних факторов, таких как история просмотра (например, :visited), состояние контента (например, :checked в некоторых формах), положение указателя мыши (например, псевдокласс :hover изменяет стиль элемента при наведении на него указателя мыши).
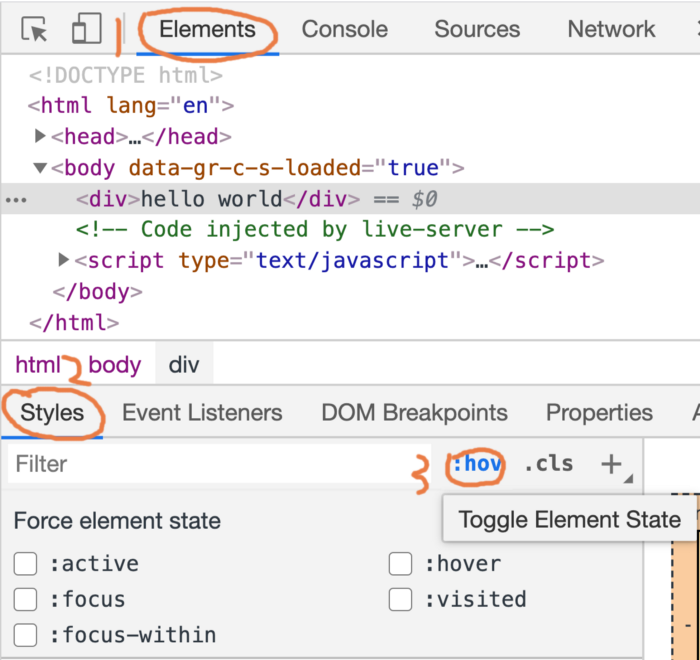
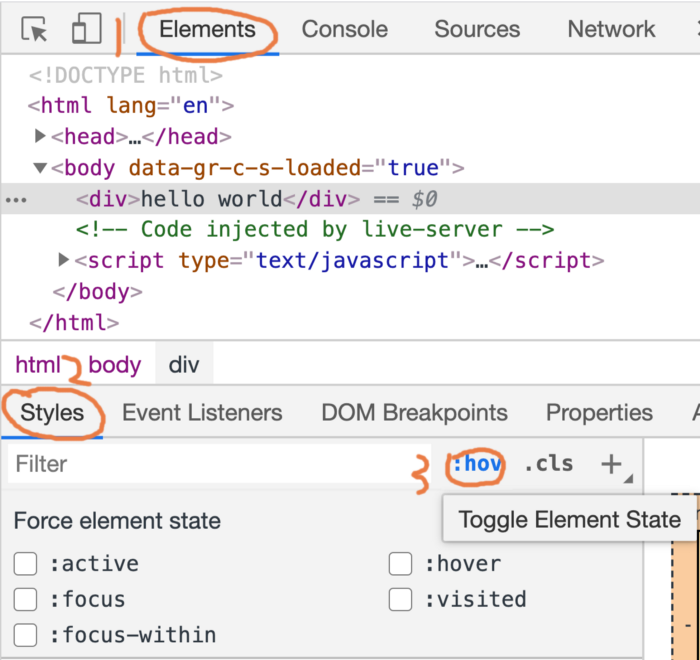
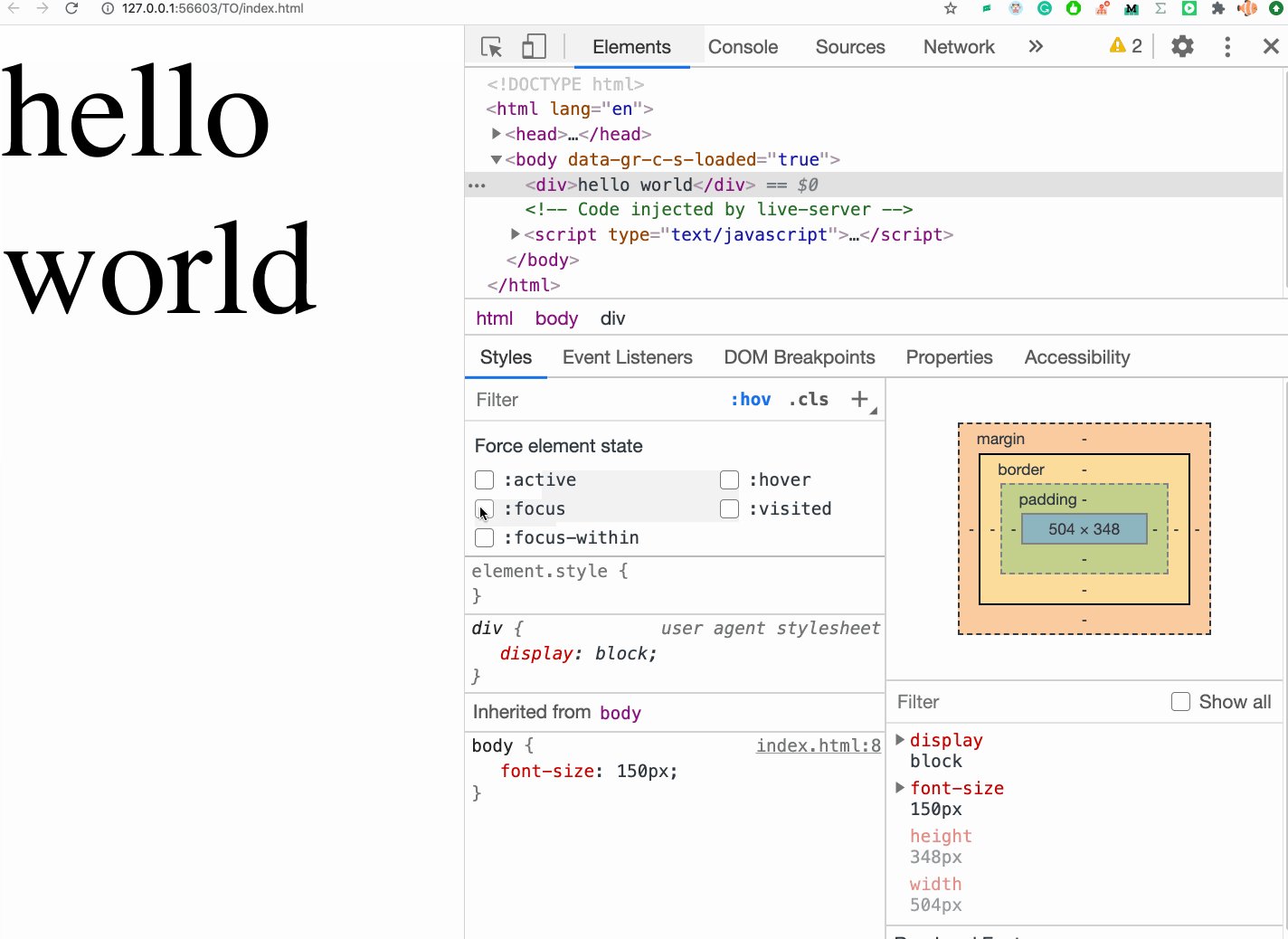
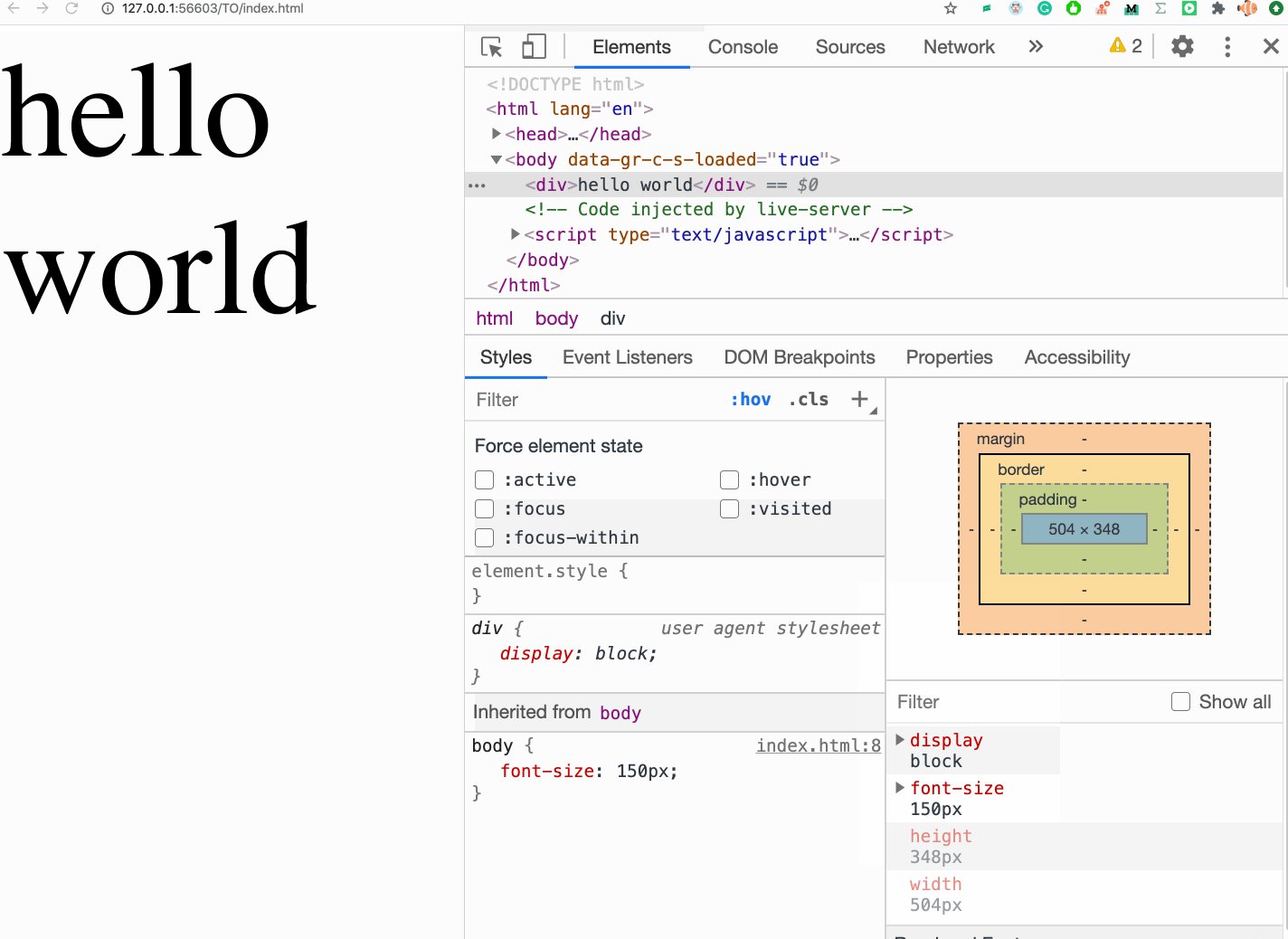
Для одного элемента можно написать несколько псевдоклассов. Чтобы было проще тестировать стили, псевдоклассы можно активировать прямо на вкладке Elements.

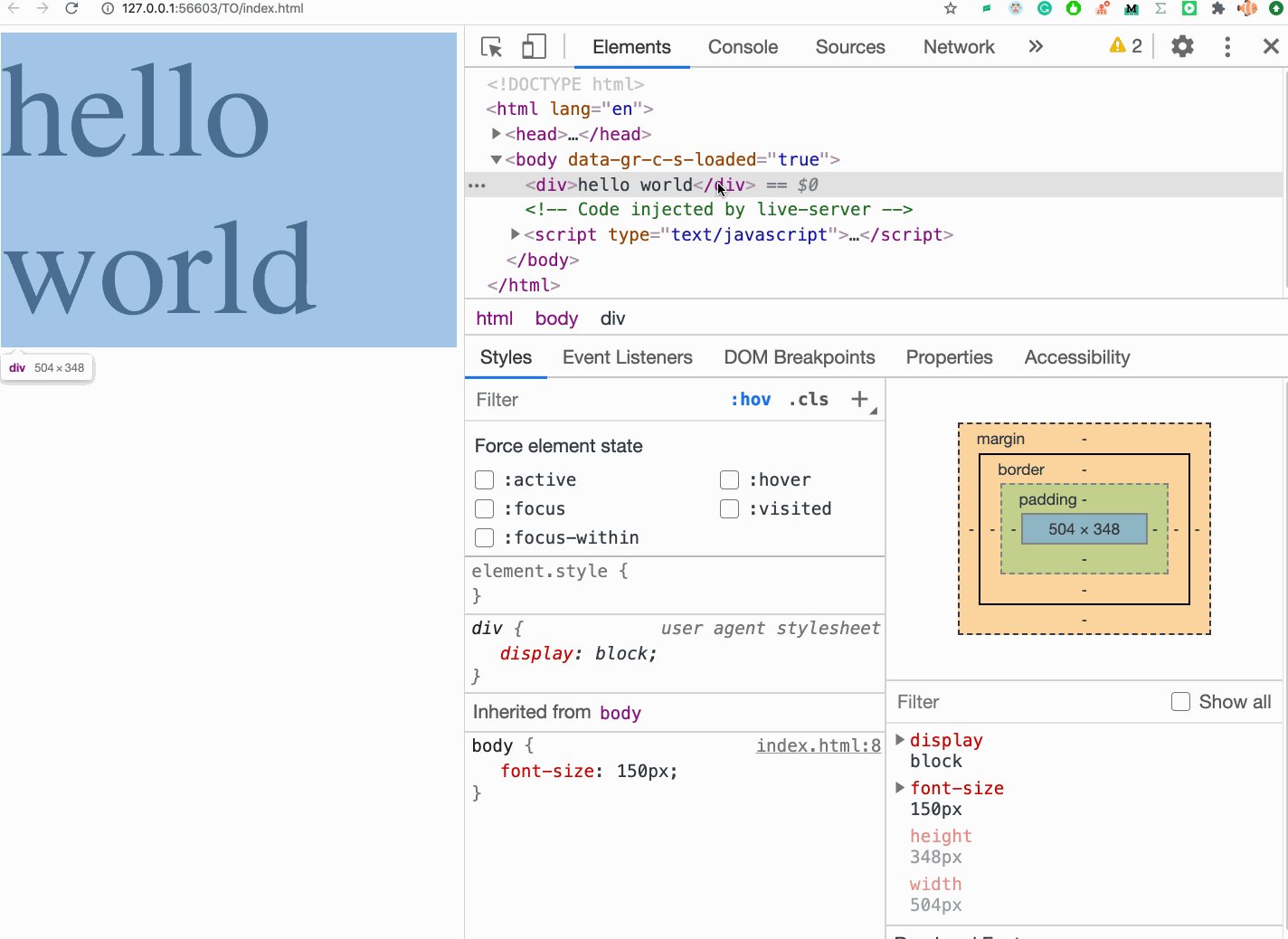
Посмотрите на код страницы:
Открываем страницу в браузере, на вкладке Elements проверяем, как работают псевдоклассы, и при необходимости вносим изменения.

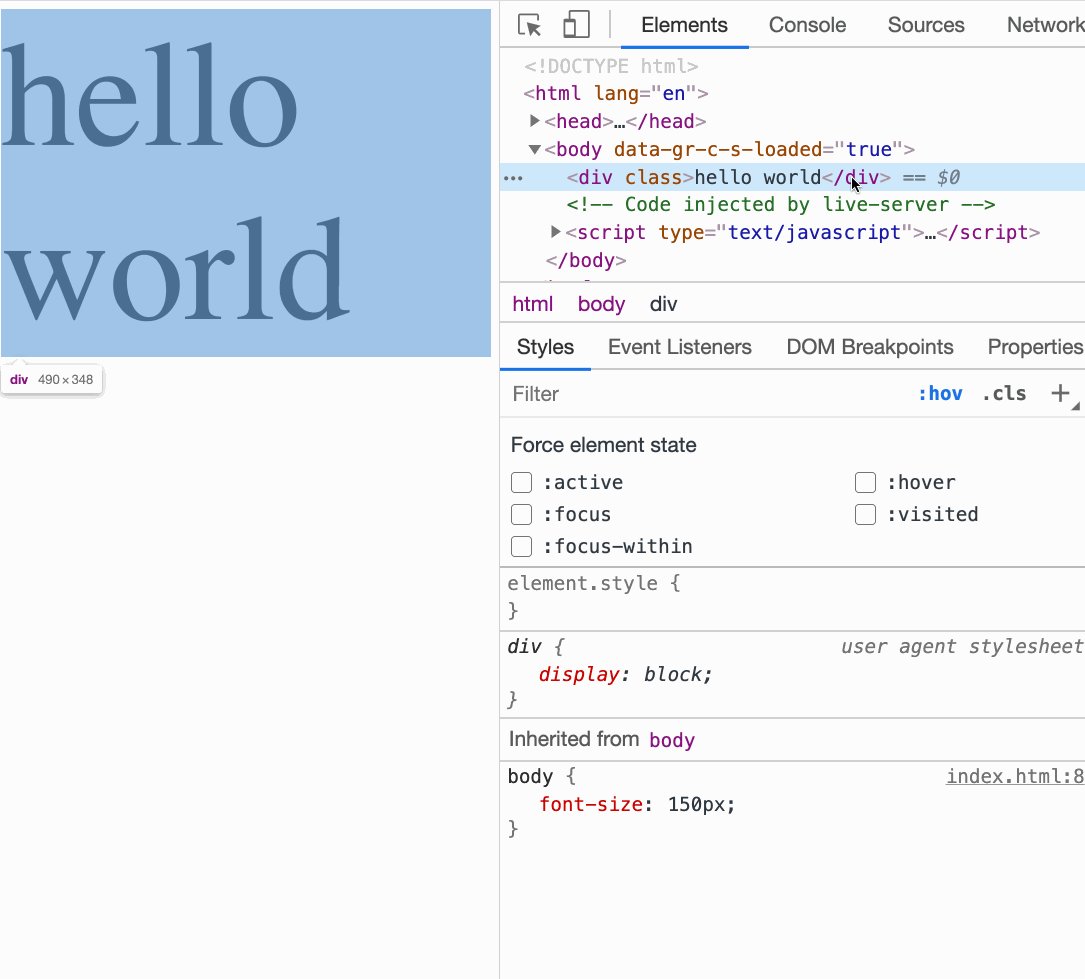
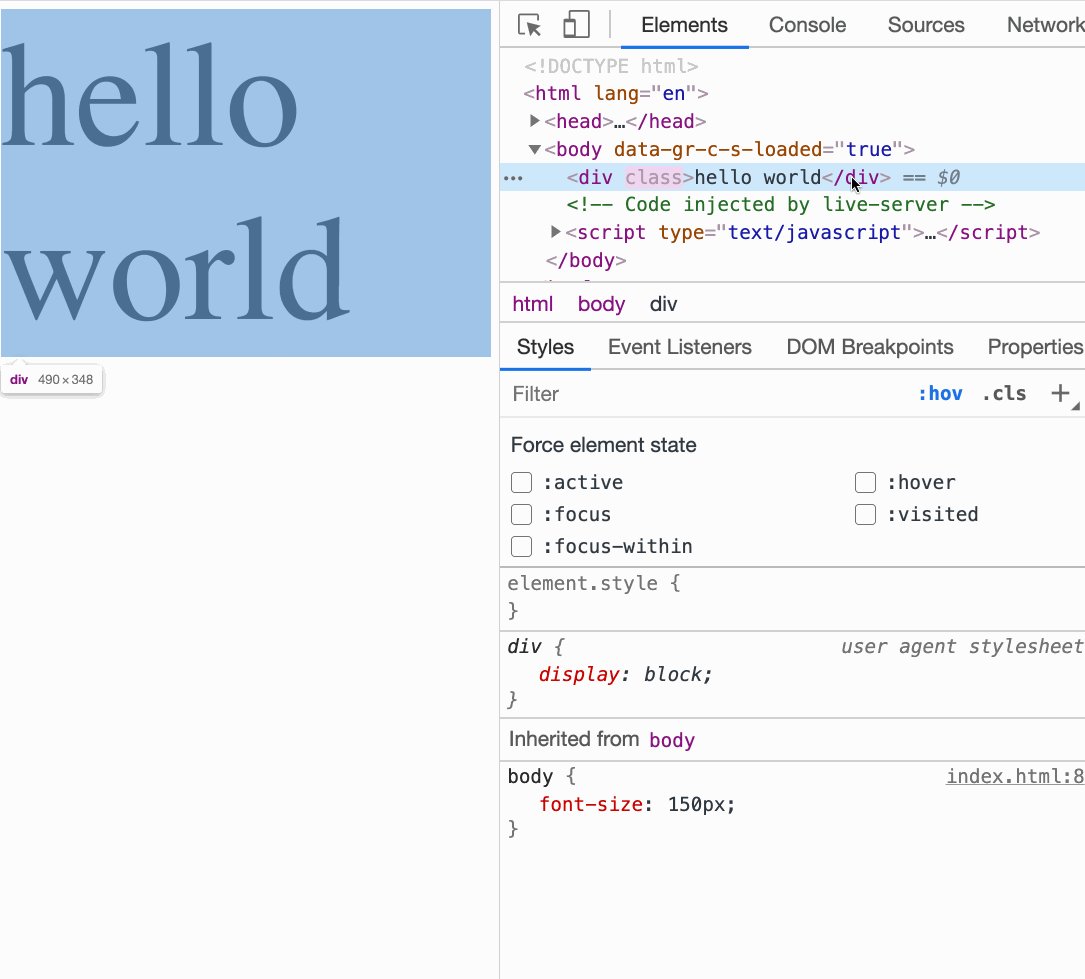
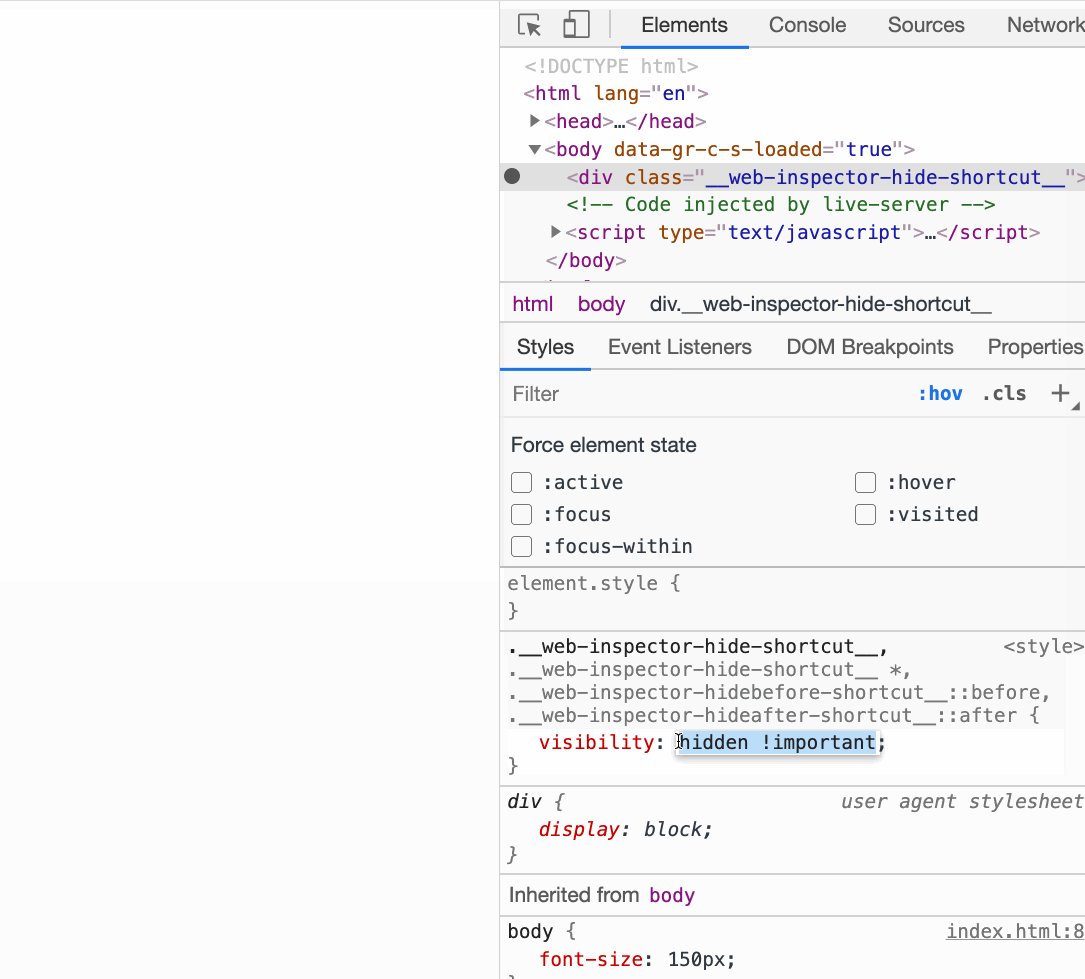
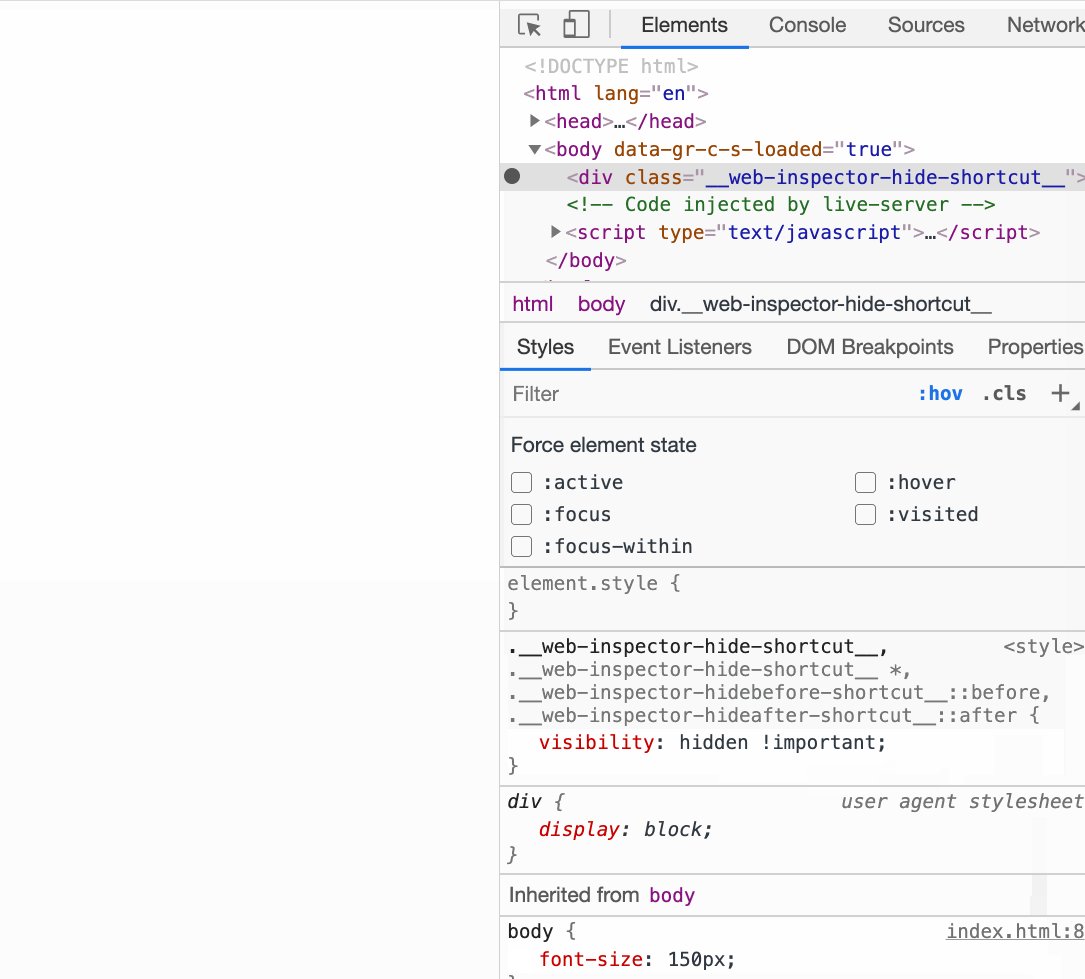
Во время отладки CSS-стилей часто возникает необходимость скрыть элемент. В Chrome это делается быстро: достаточно лишь выделить элемент и нажать клавишу

Нажмите H на клавиатуре
Эта операция применяет к элементу стиль
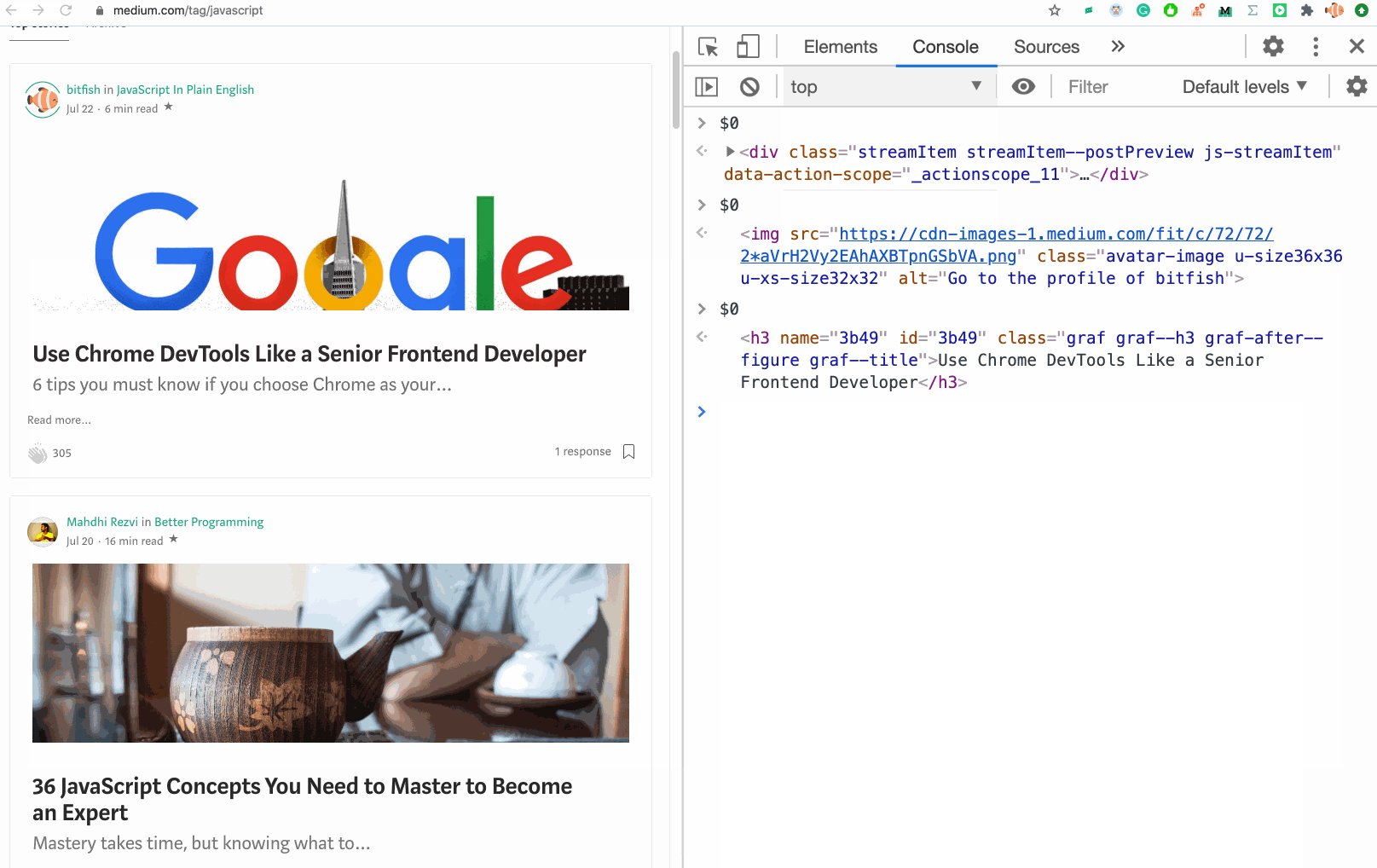
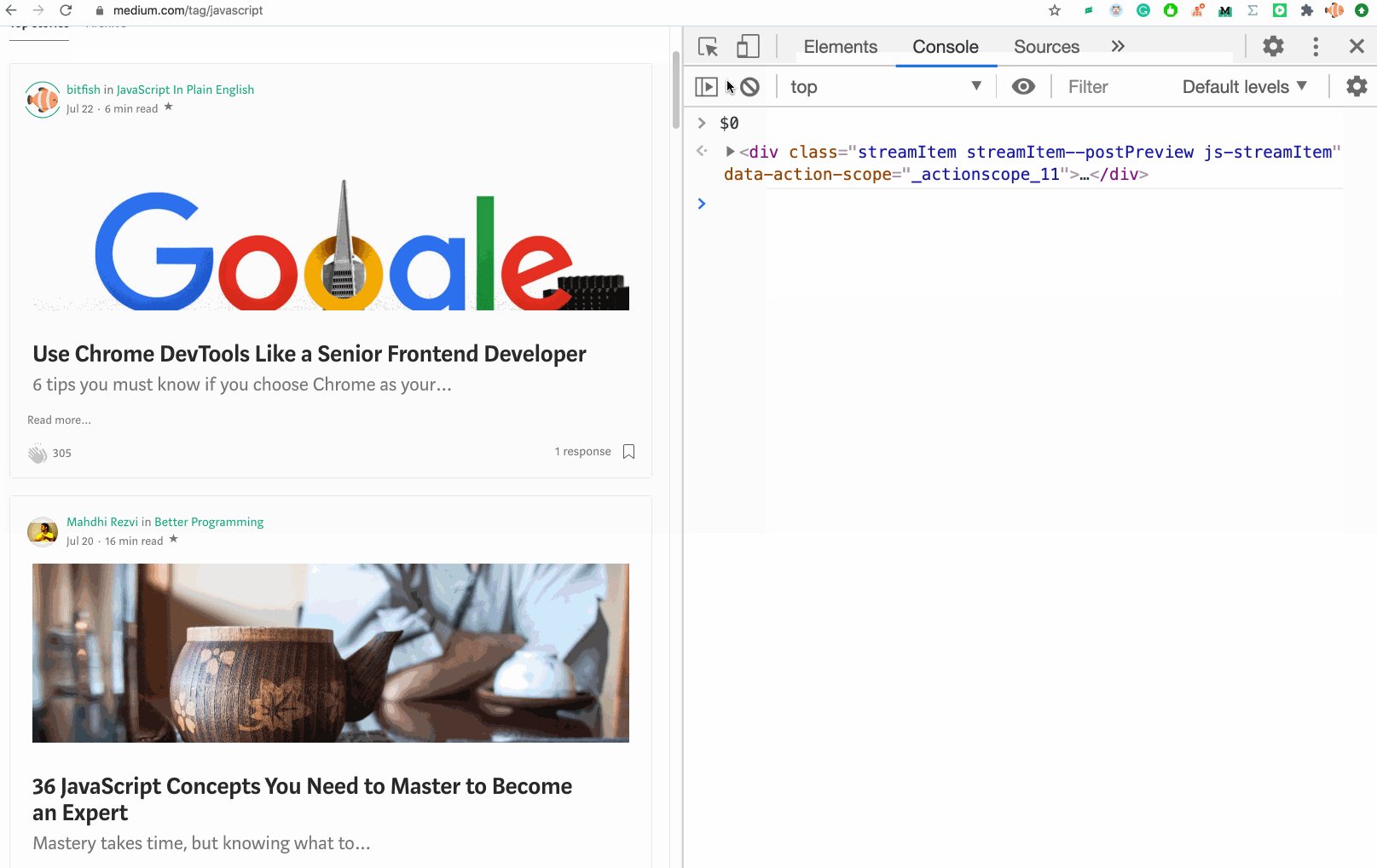
Если мы хотим быстро сослаться на элемент DOM в консоли, можно сделать это так:

11 советов для тех, кто использует Chrome в качестве среды разработки.

Итак, по тем или иным причинам вы решили при разработке ориентироваться на Chrome. Вы открываете инструменты разработчика и приступаете к отладке кода.

Иногда вы открываете консоль, чтобы посмотреть вывод своей программы, или вкладку Elements, чтобы проверить CSS-стили элементов DOM.

А действительно ли вы разбираетесь в Chrome DevTools? На самом деле у инструментов разработчика множество мощных функций, которые облегчают жизнь, но о них мало кто знает.
Я расскажу о самых полезных из них.
Для начала рассмотрим командное меню. Командное меню в Chrome — это как командная оболочка в Linux. В нем вы можете писать команды для управления Chrome.
Открываем Chrome Developer Tools. Для доступа к командному меню используем горячие клавиши:
- Windows:Ctrl + Shift + P
- macOS:Cmd + Shift + P
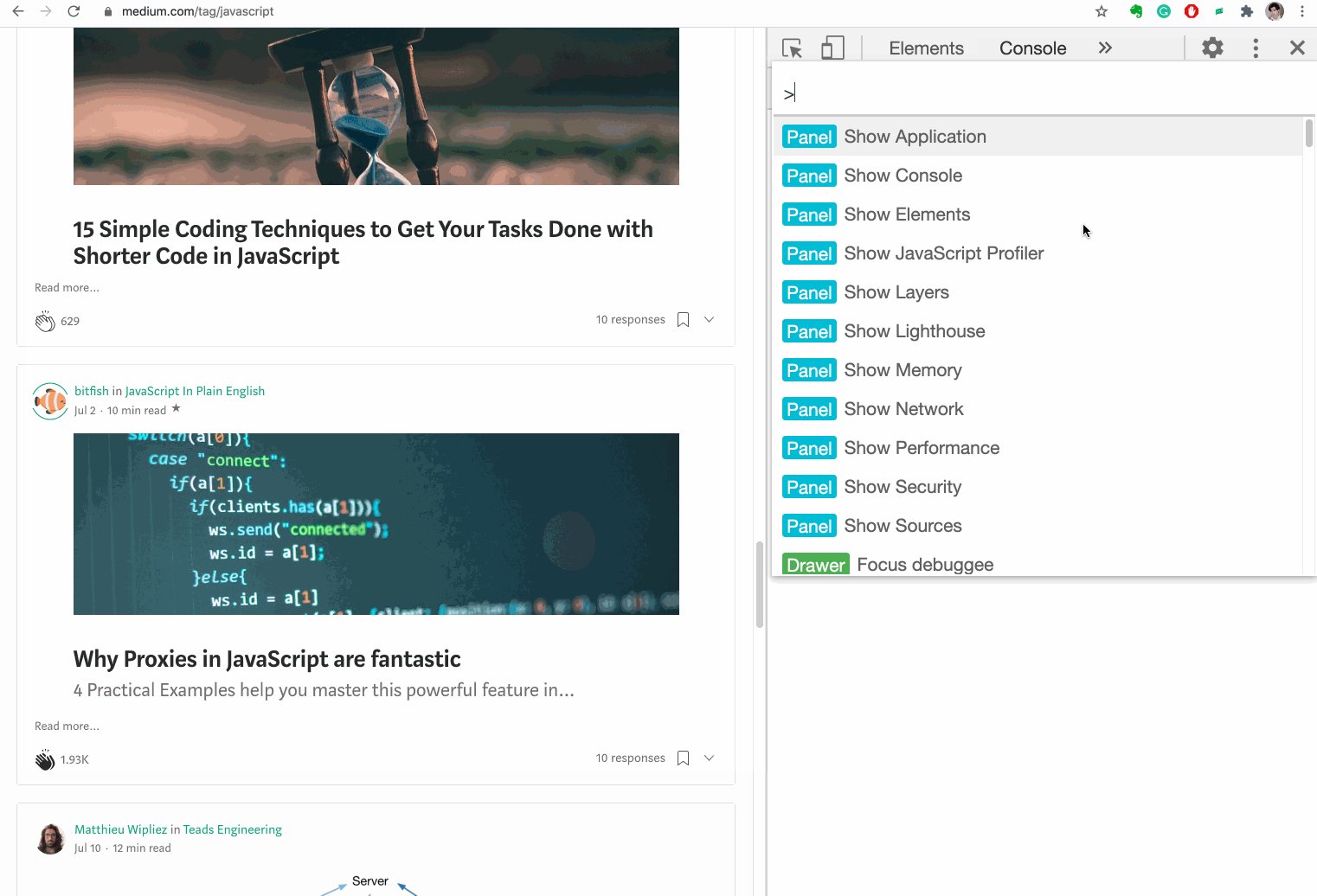
Открыть его можно и через графический интерфейс, вот так:

В этой области можно увидеть длинный список команд, которые дают доступ ко множеству полезных функций.

Расширенные функции скриншотов
Снимки части экрана приходится делать довольно часто, и я не сомневаюсь, что для этого на вашем компьютере установлены удобные программы. А могут ли они:
- сделать скриншот всей страницы целиком, в том числе контента, который находится за пределами области просмотра?
- захватить содержимое отдельного элемента DOM?
Такая необходимость возникает нередко, но большинство системных инструментов для создания снимков экрана не справляются с этими задачами. К счастью, для создания таких скриншотов у нас есть специальные команды Chrome.
Вот они:
- Screenshot Capture full size screenshot (сделать снимок страницы целиком)
- Screenshot Capture node screenshot (сделать снимок отдельного узла)
Пример
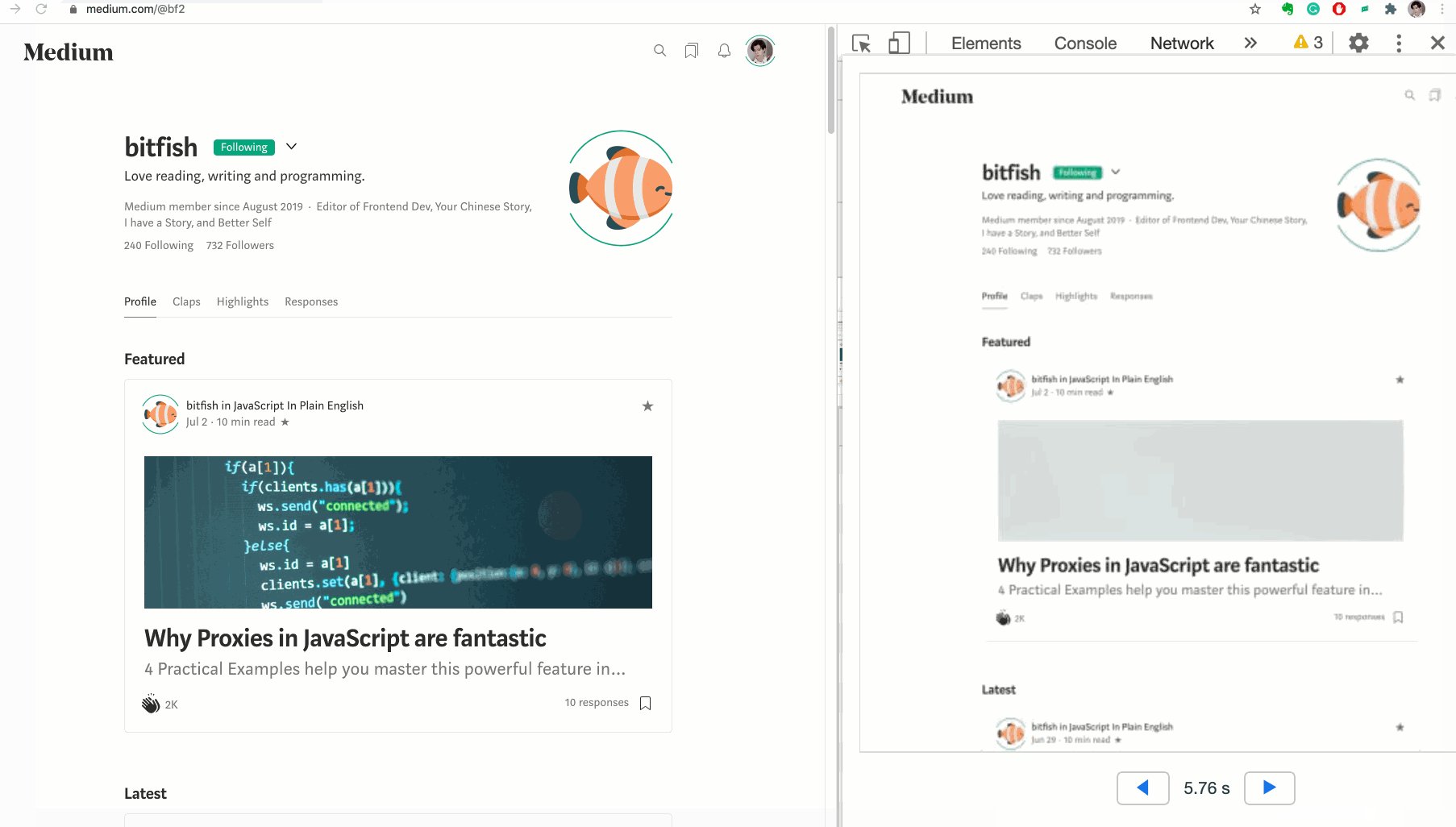
Откройте любую веб-страницу, например самые популярные статьи о JavaScript на Medium: medium.com/tag/javascript.
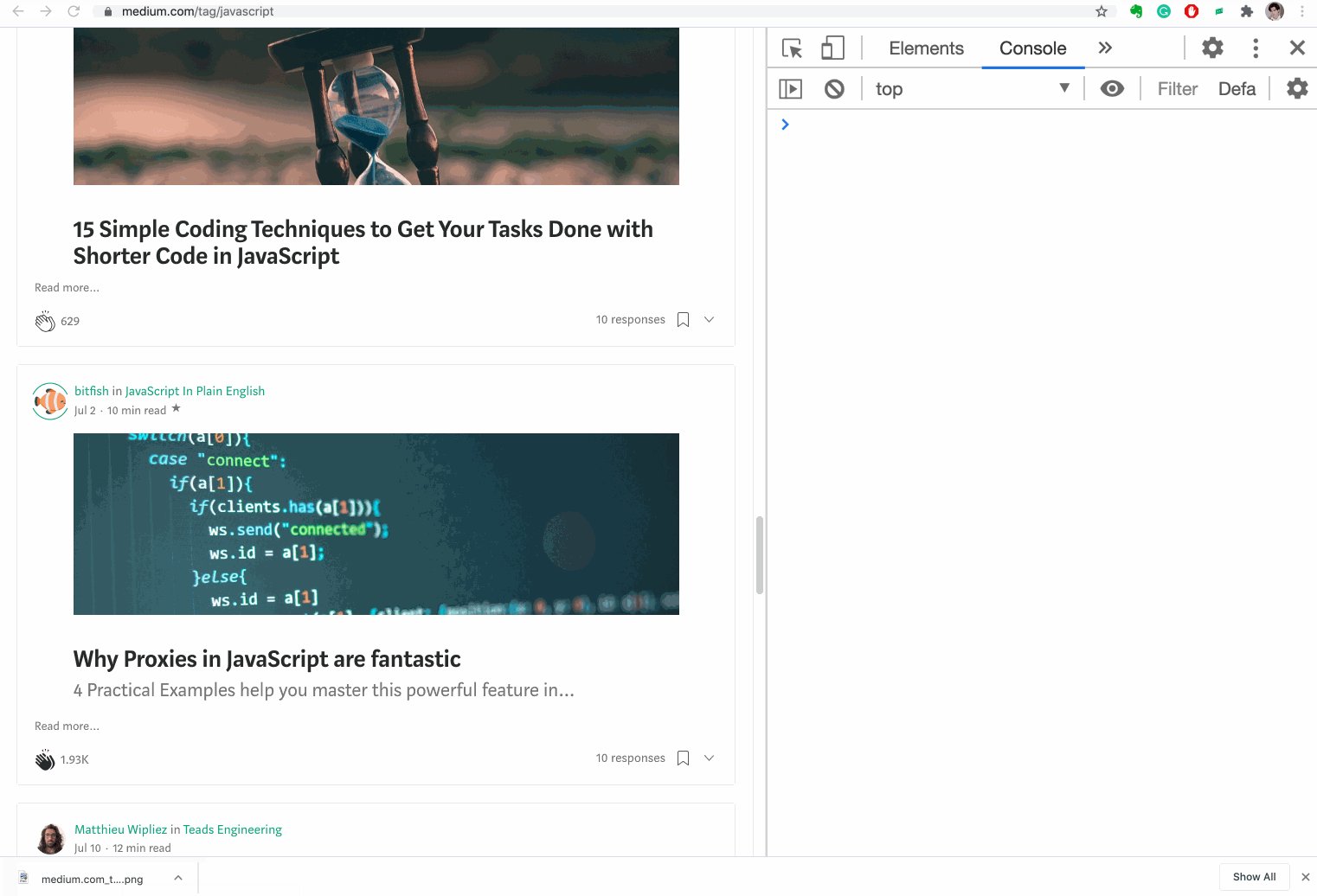
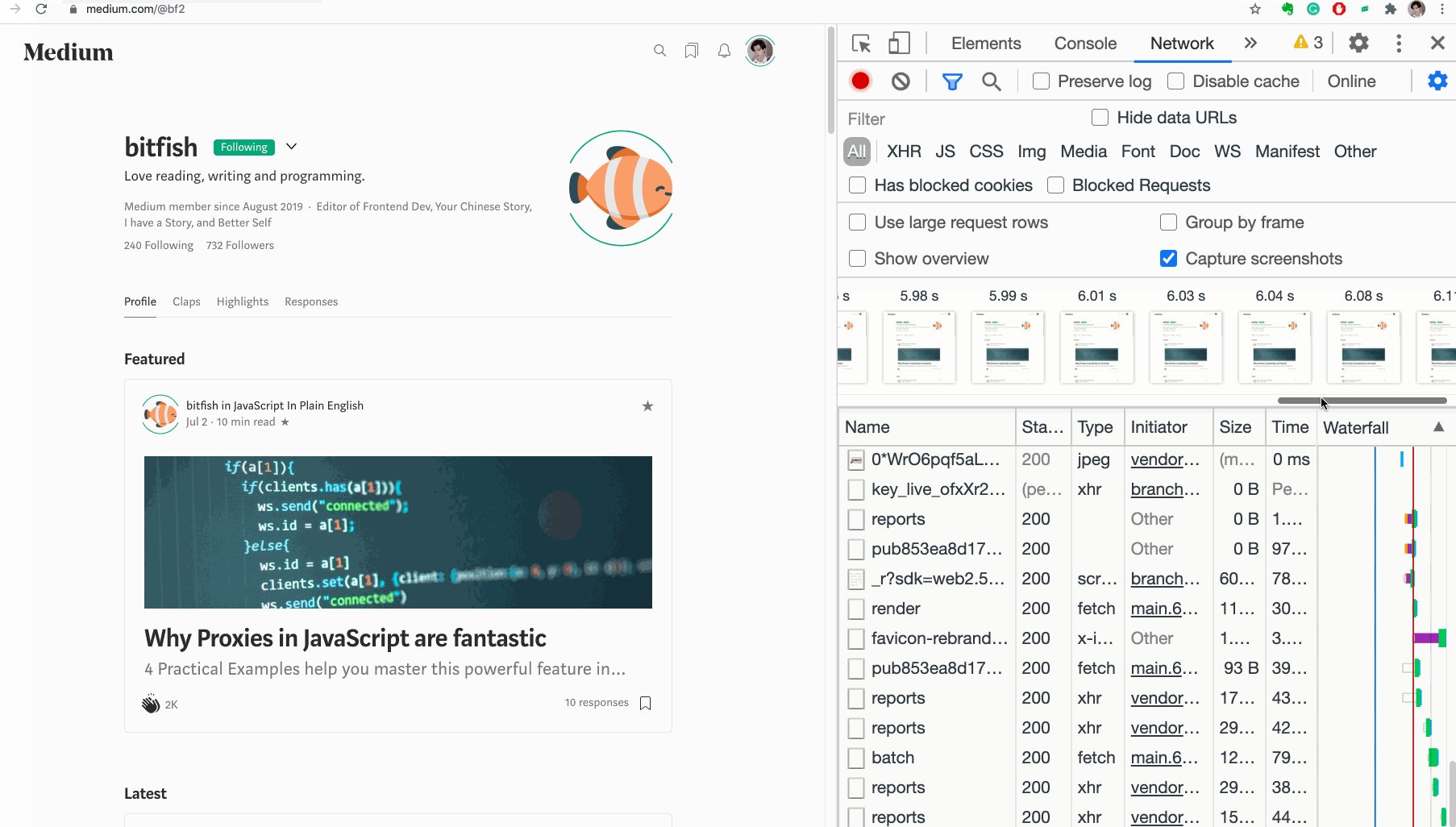
Откройте командное меню и выполните команду
Screenshot Capture full size screenshot.
Мы сделали снимок всей текущей страницы целиком.

У оригинального скриншота качество хорошее, а сюда я загрузил сжатое изображение, чтобы сэкономить ваш трафик.
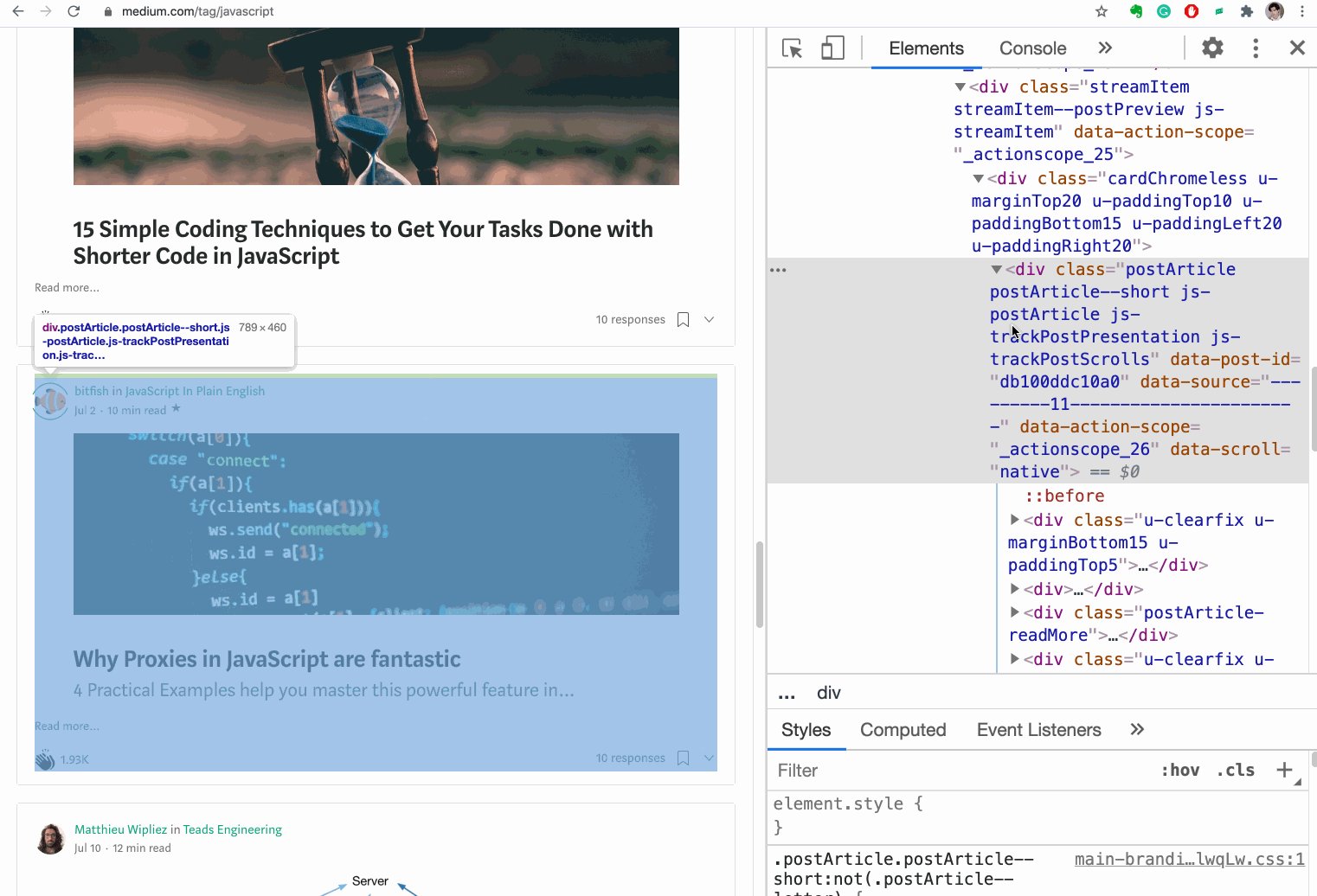
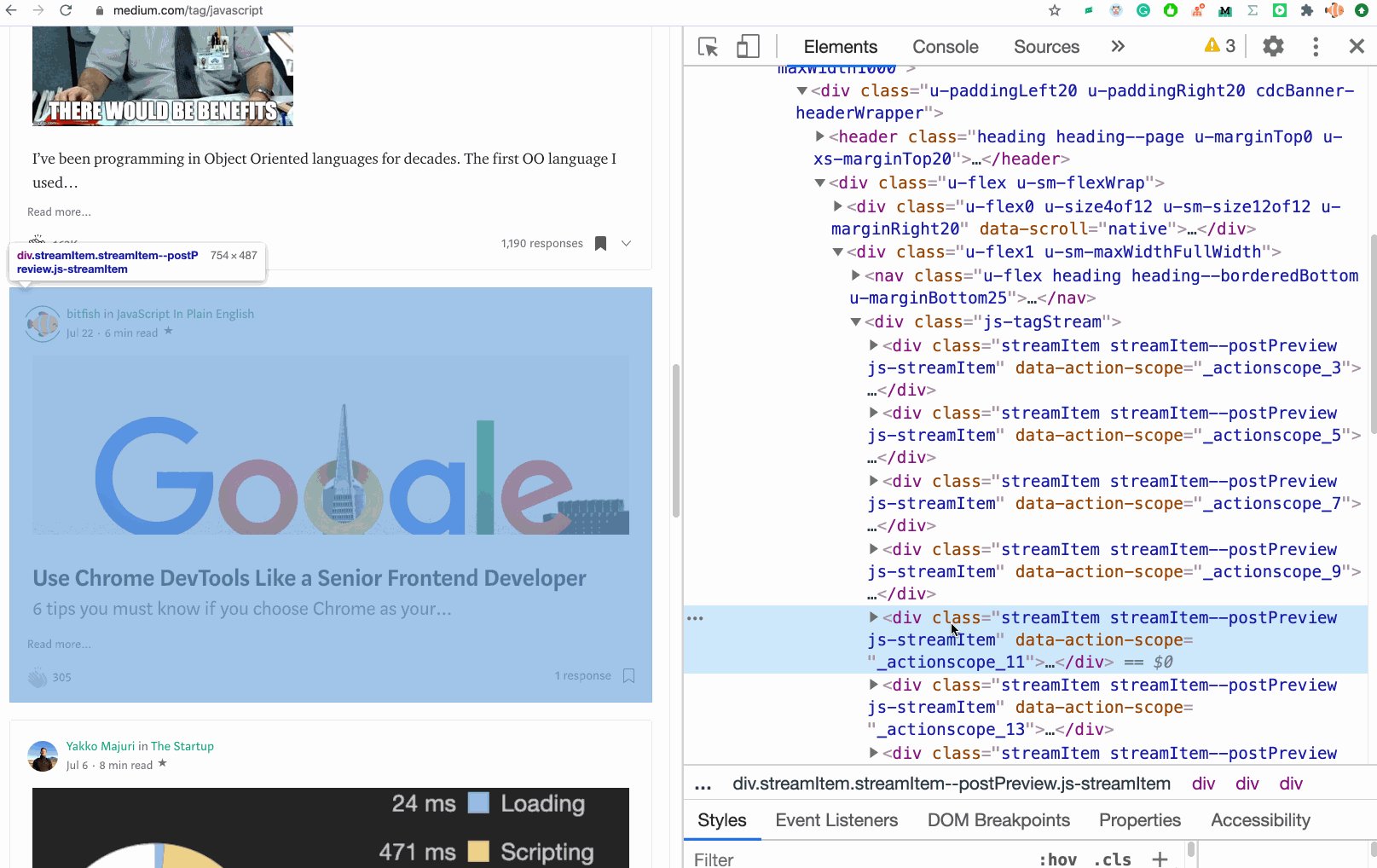
Если вы хотите сделать скриншот элемента DOM, можно использовать системные инструменты, но они не смогут идеально точно захватить элемент. В Chrome для этого есть специальная команда
Capture node screenshot.Сначала откройте вкладку Elements и выберите нужный элемент. Затем выполните команду.

Вот результат:

Использование результата последней операции в консоли
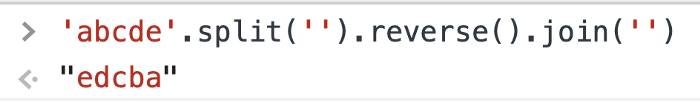
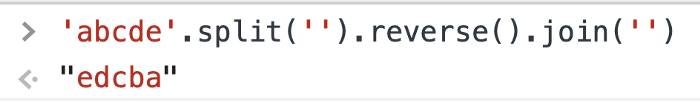
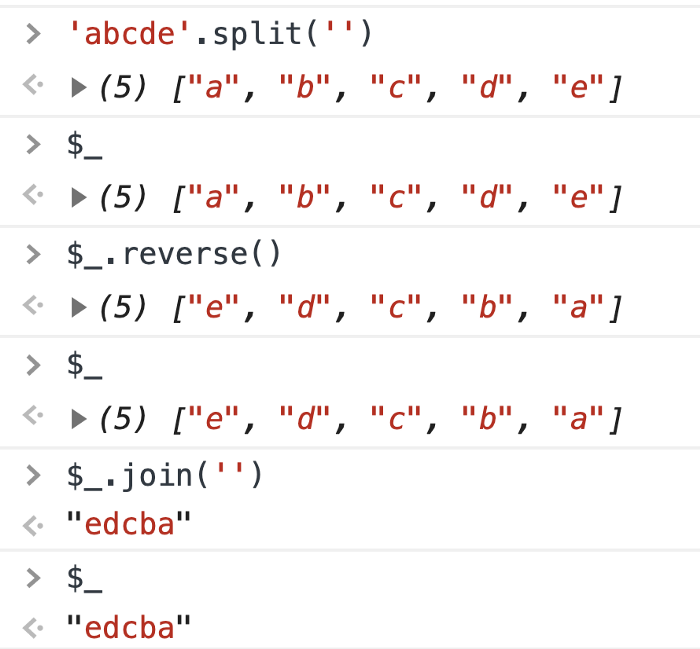
Мы часто отлаживаем код в консоли. Допустим, вы хотите узнать, как перевернуть строку в JavaScript. Вы ищете нужную информацию в Интернете, и вам попадается вот такой фрагмент кода.
'abcde'.split('').reverse().join('')

Да, этот код переворачивает строку. Но вам пока непонятно, как работают методы
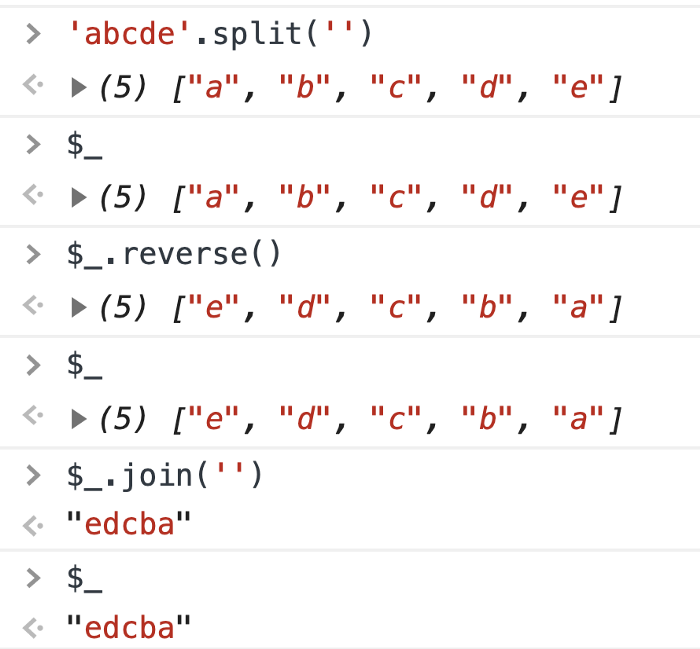
split(), reverse(), join() и какой результат выдает каждый из них. Вы можете выполнить этот код пошагово, записав его как-то так:
Теперь мы знаем, какое значение возвращает каждый метод.
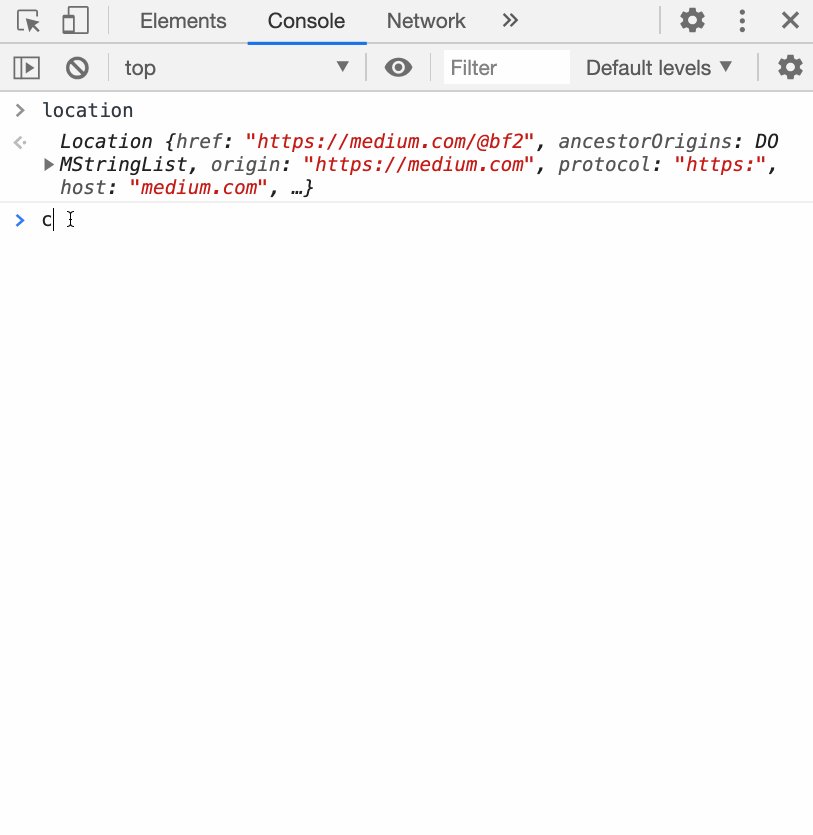
Но зачем так много писать? В такой длинной записи легко допустить ошибку, и ее сложно понять. Открою секрет: в консоли есть волшебная переменная
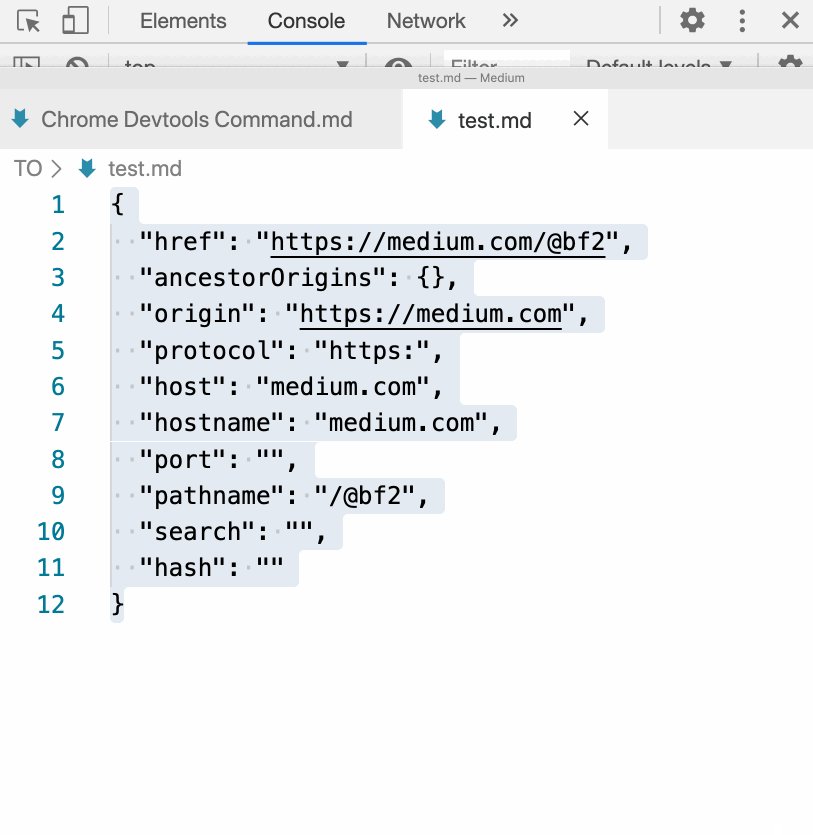
$_, которая хранит результат последней операции.
$_ — это специальная переменная, значение которой всегда равно результату последней выполненной в консоли операции. Этот прием сильно облегчает процесс отладки.
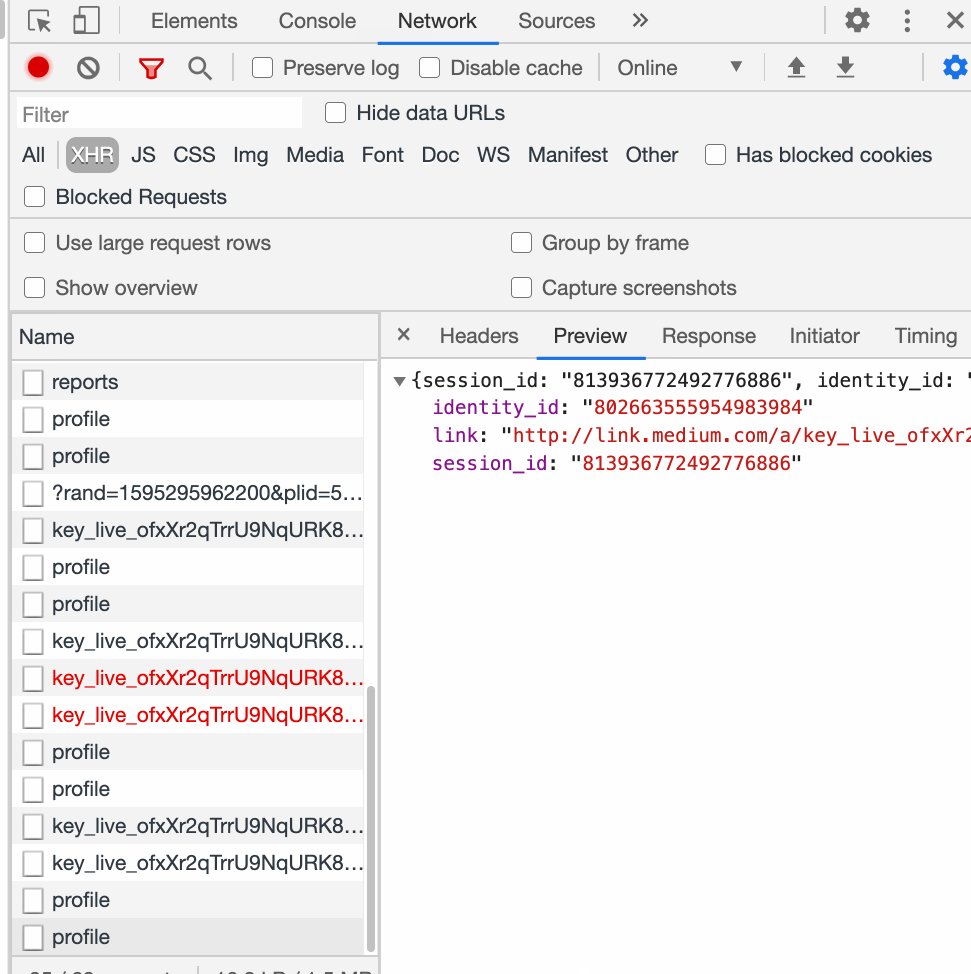
Повторная отправка запроса XHR
Во фронтенд-проектах часто приходится использовать XHR для отправки запросов на получение данных с сервера. Что делать, если нужно отправить запрос повторно?
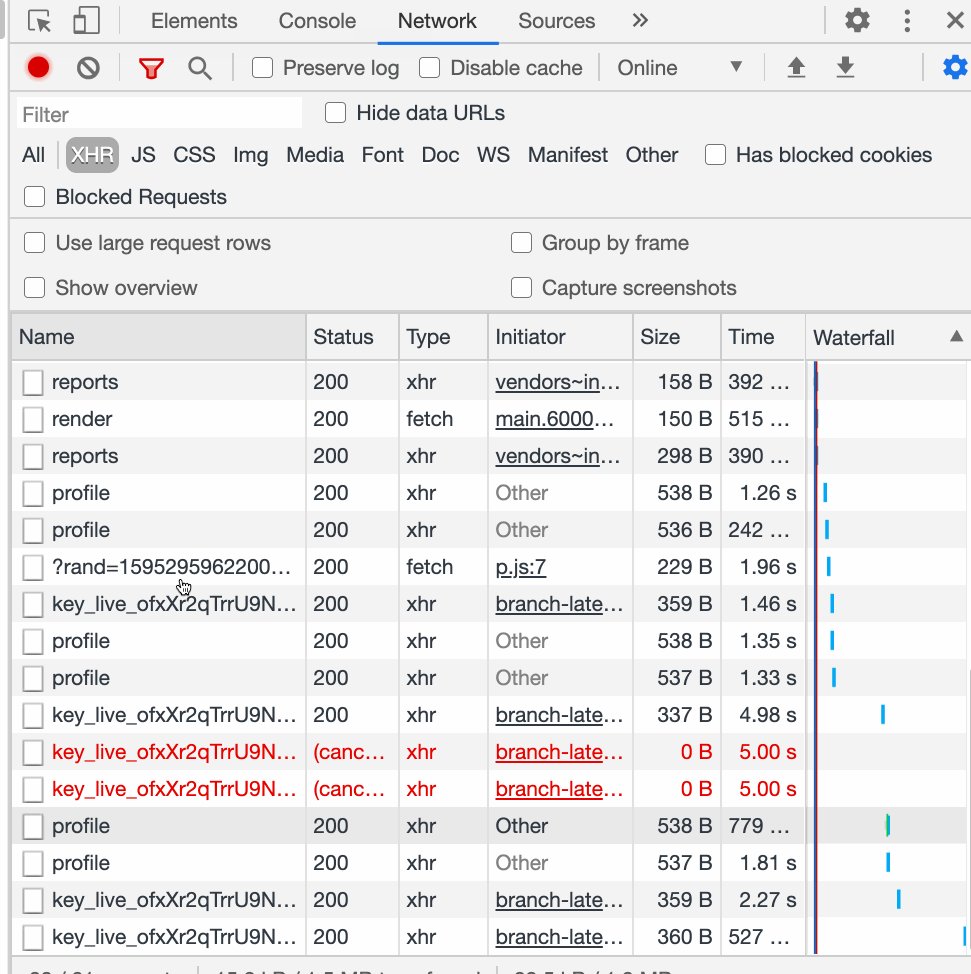
Неопытные разработчики обновляют страницу, но это очень неудобно. В Chrome мы можем отладить код прямо на вкладке Network.

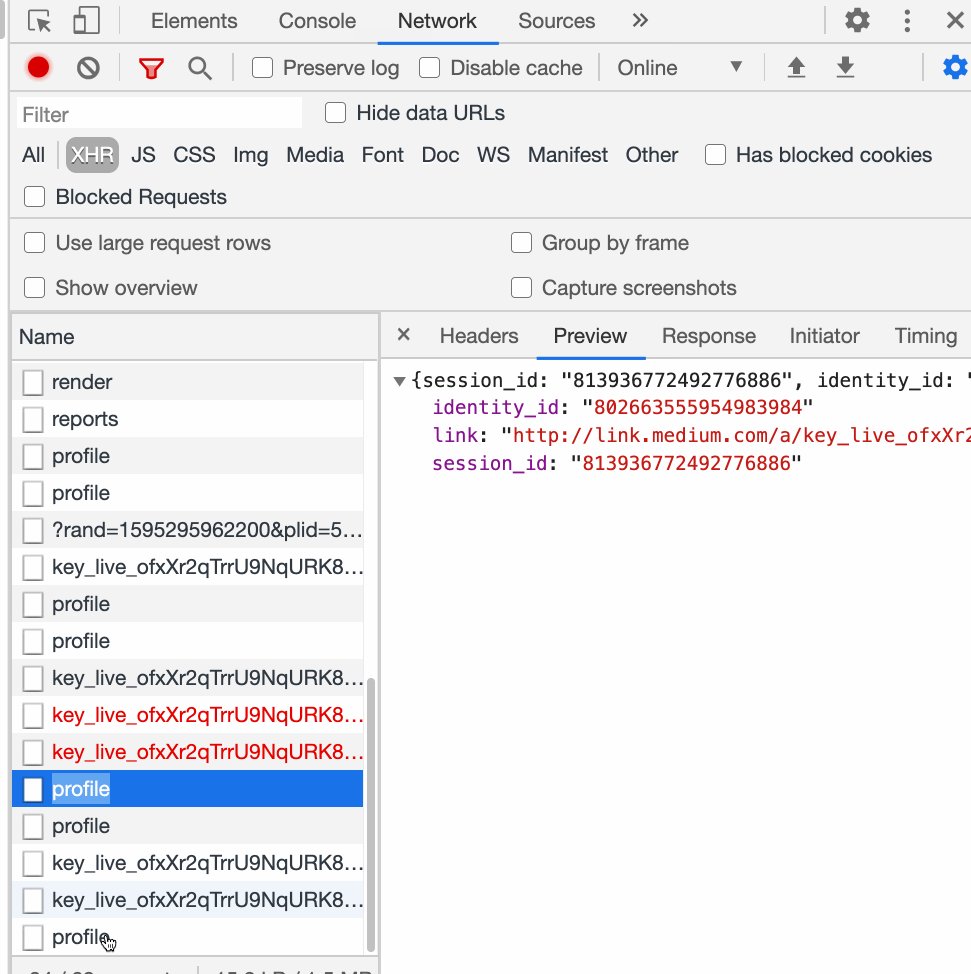
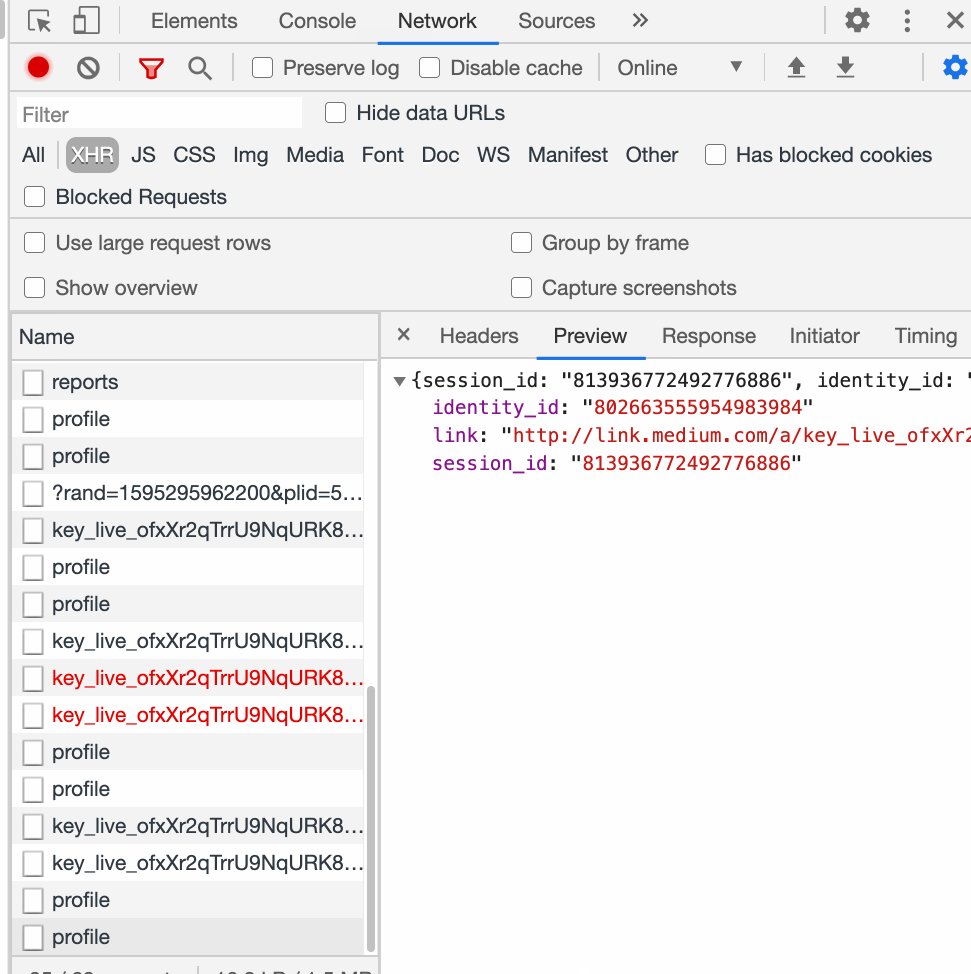
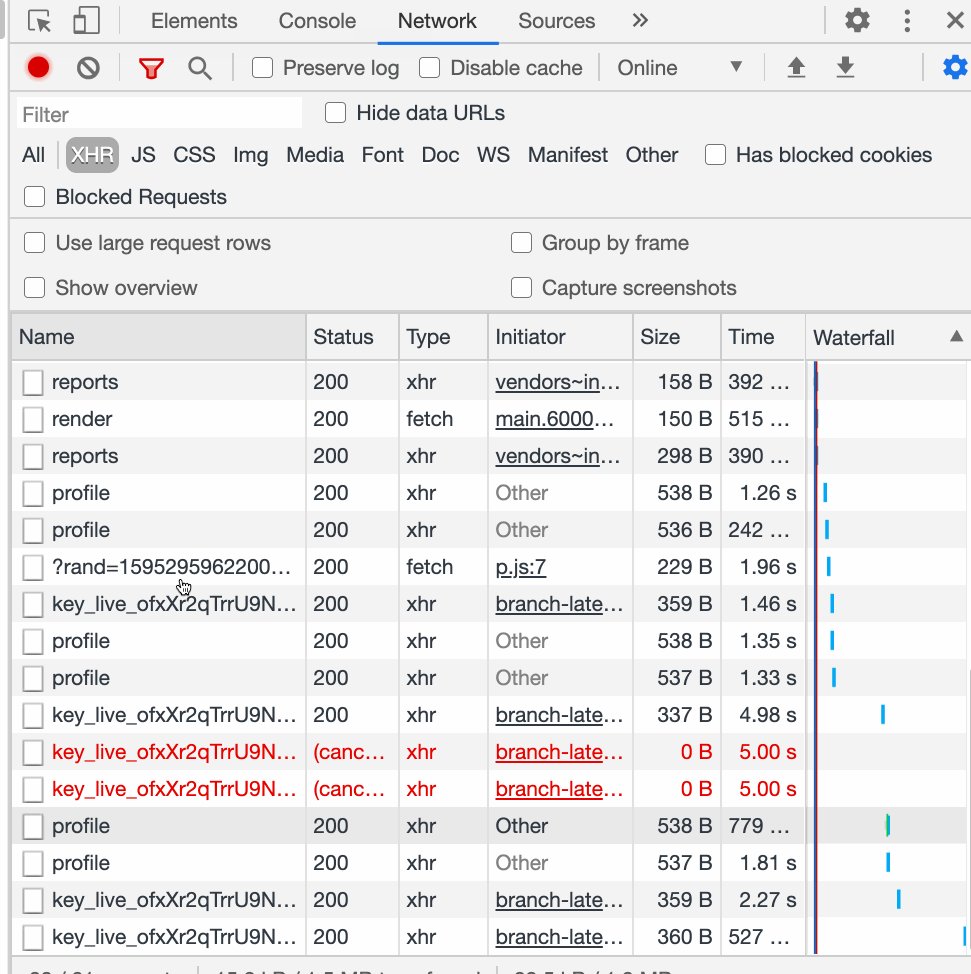
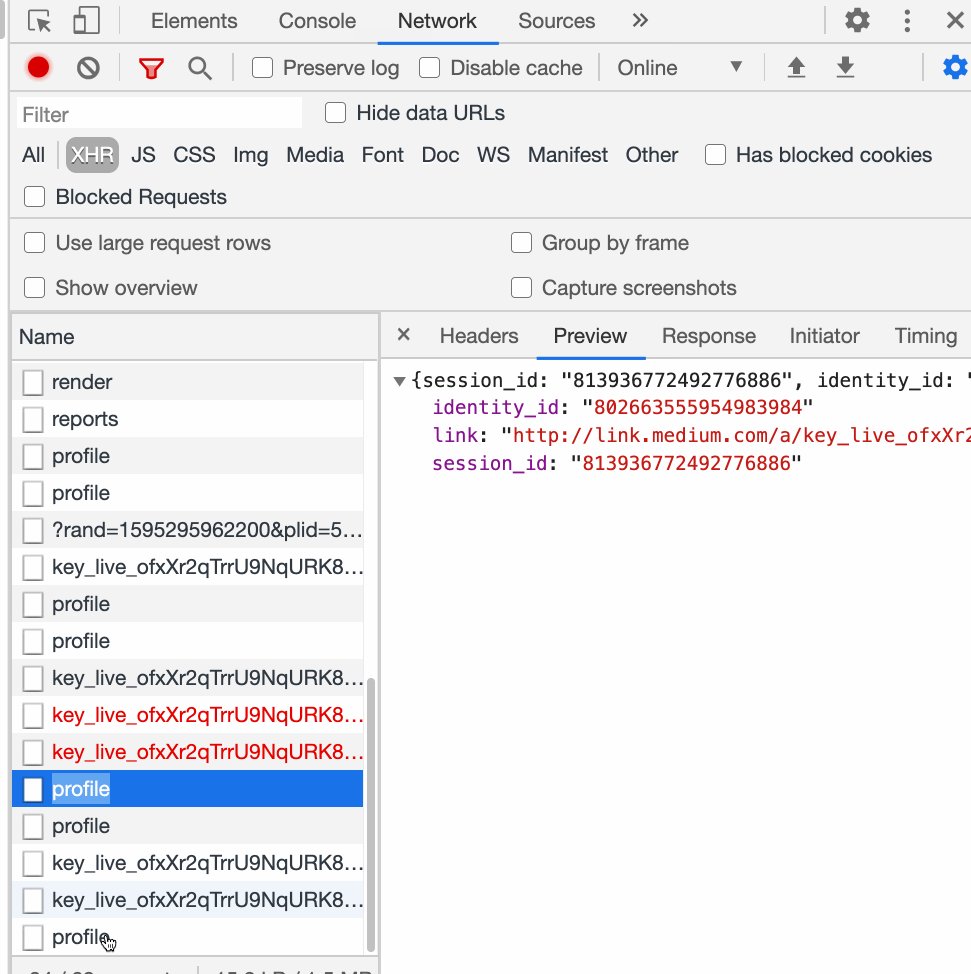
- Откройте вкладку Network.
- Нажмите кнопку XHR.
- Выберите запрос XHR, отправку которого вы хотите повторить.
- Выберите Replay XHR в контекстном меню, чтобы повторить запрос.
Во�� анимированный пример:

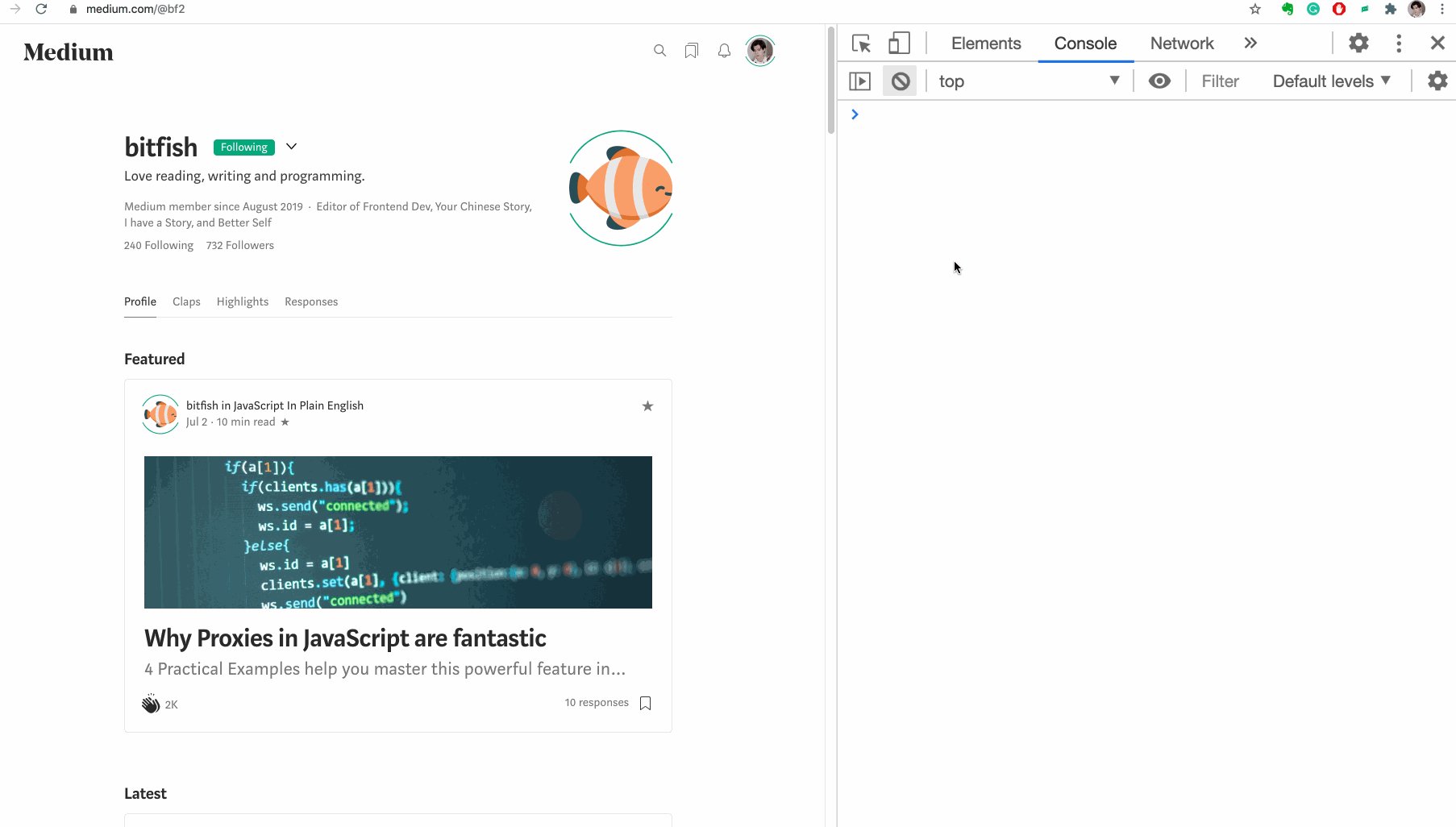
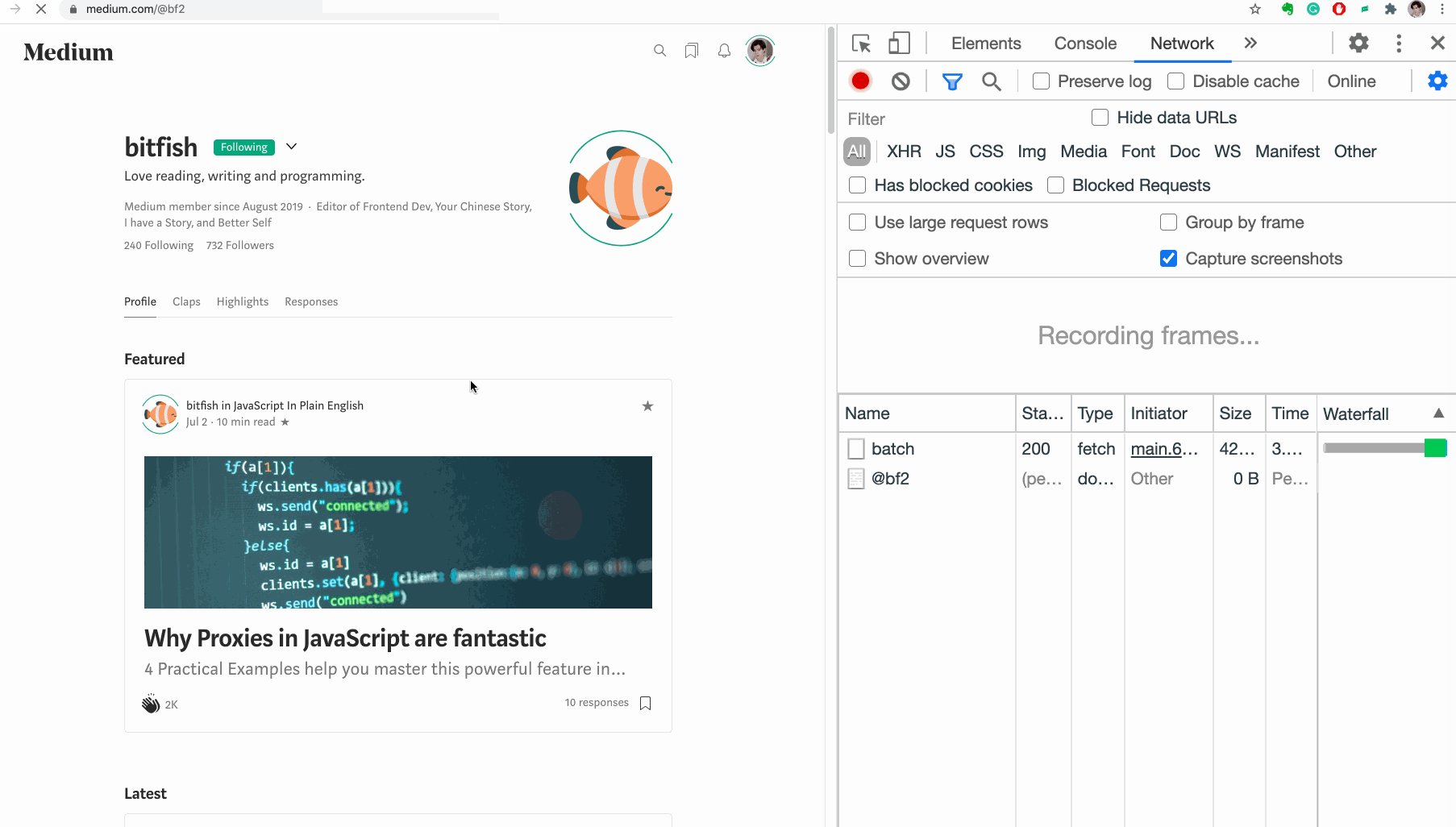
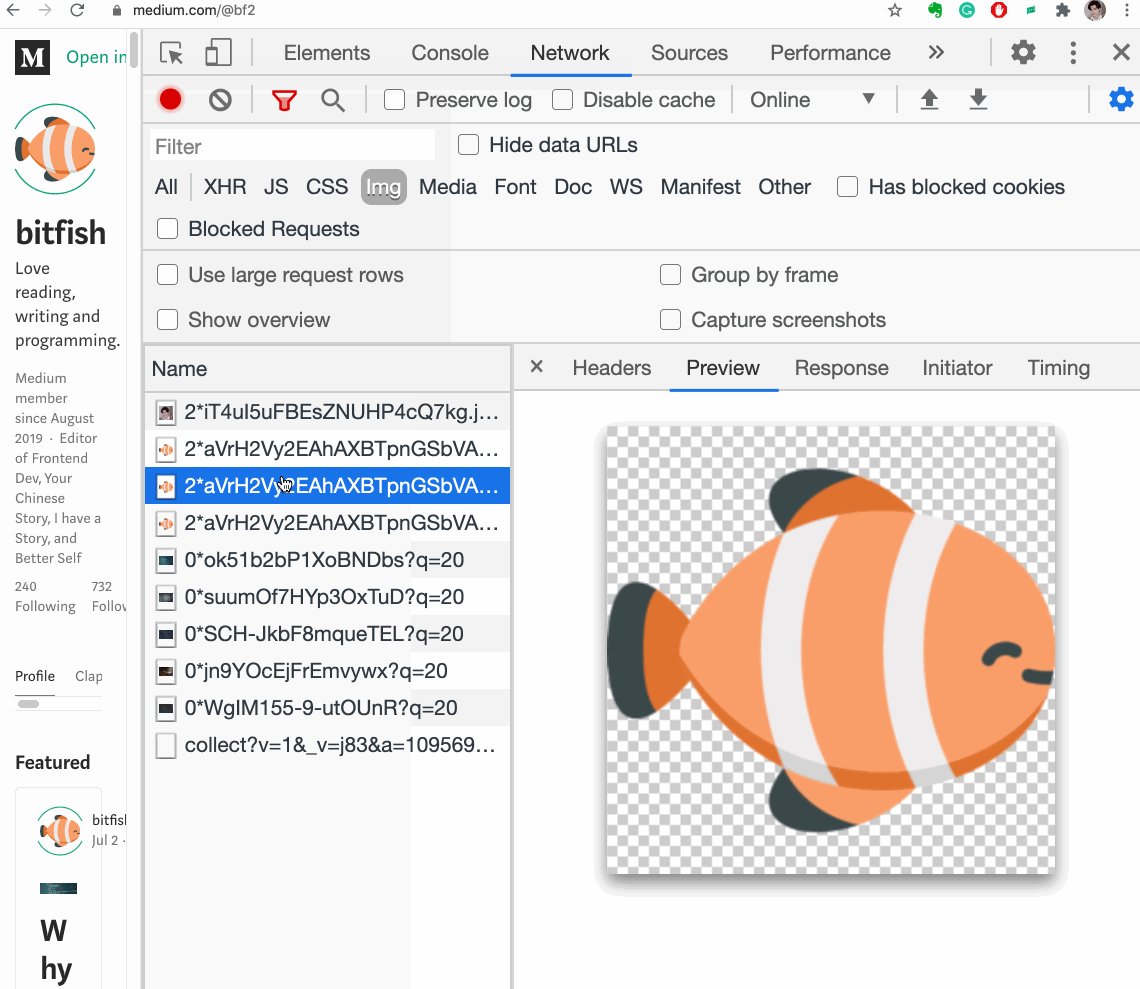
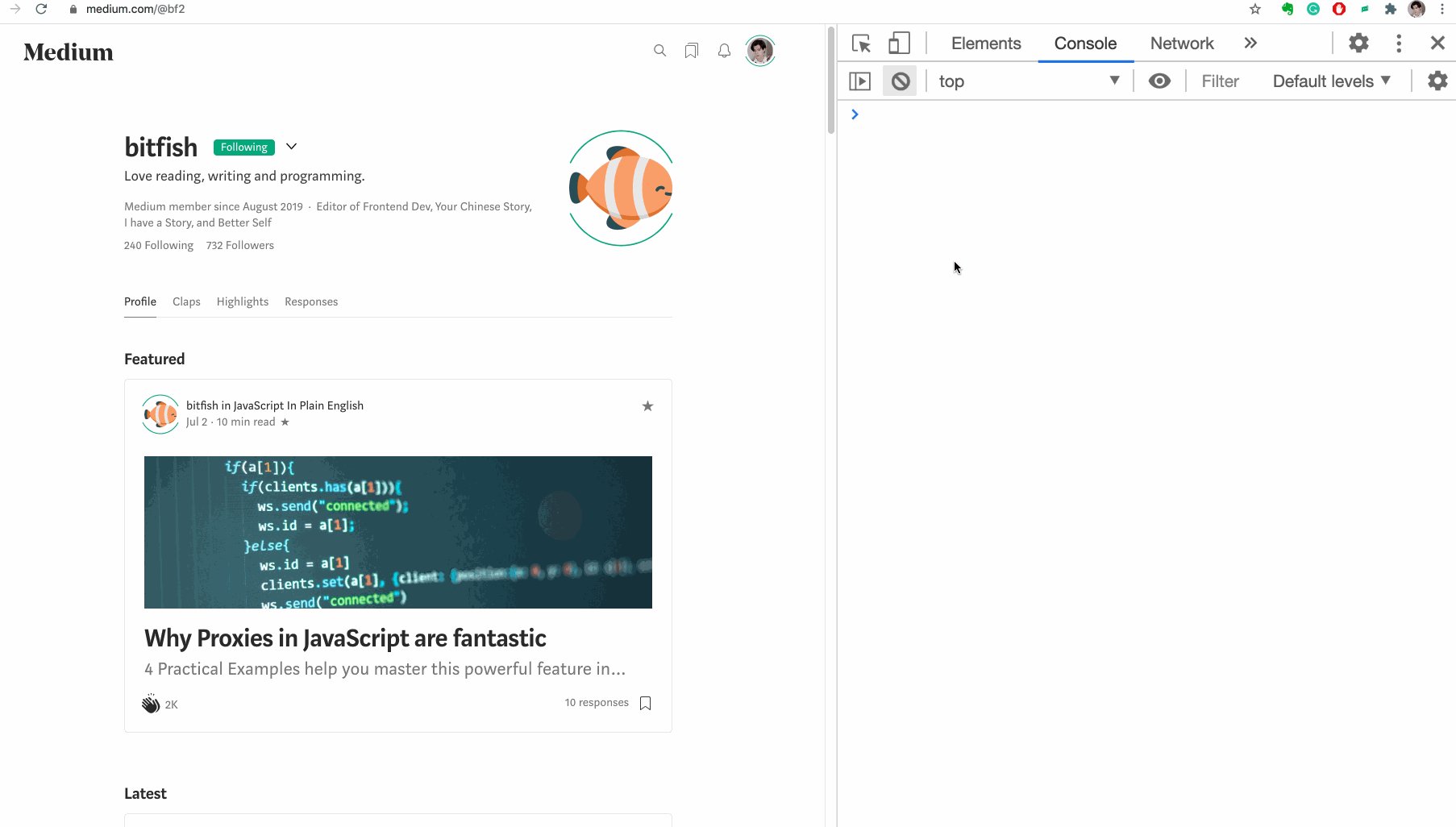
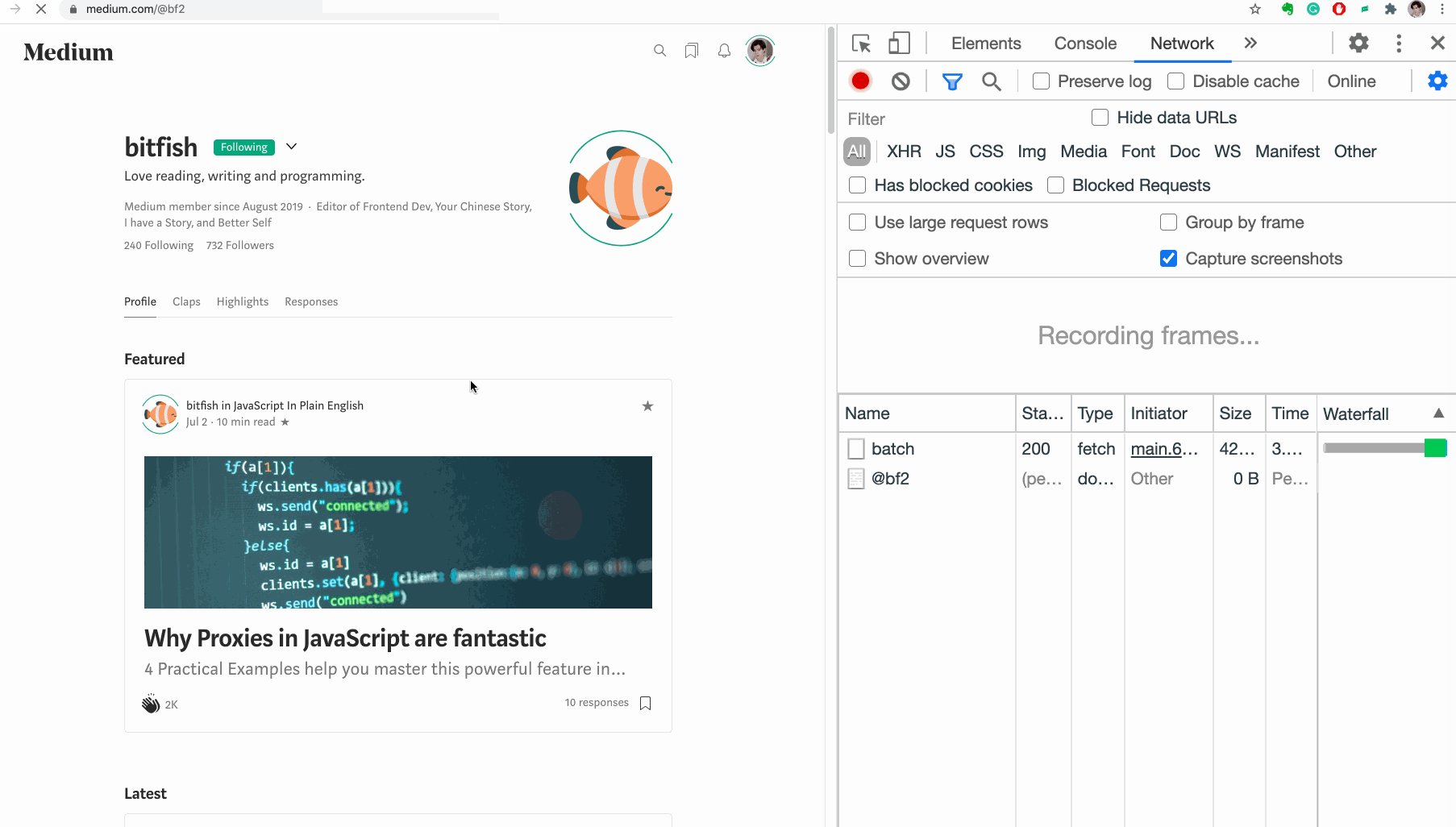
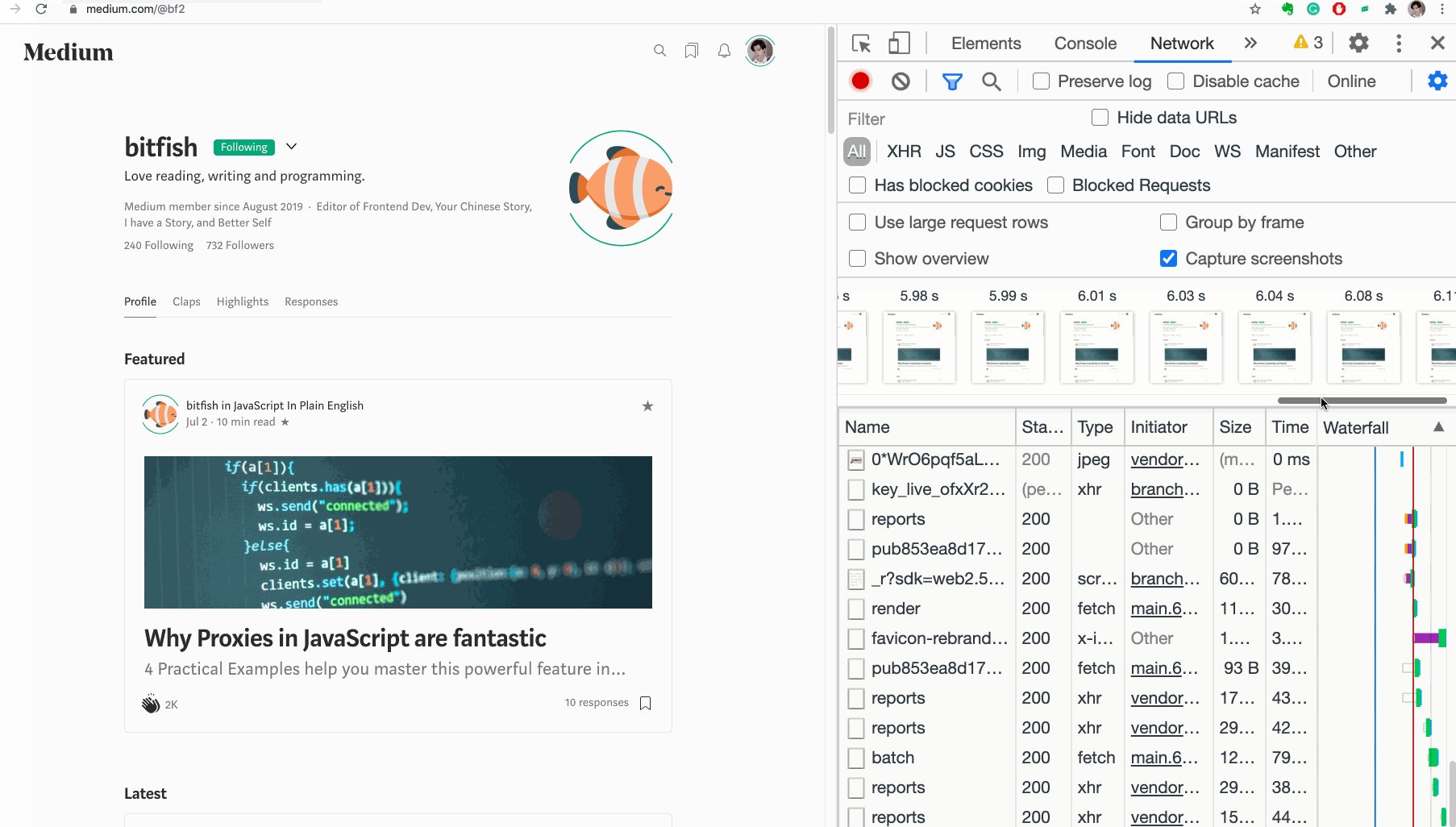
Отслеживание статуса загрузки страницы
На полную загрузку страницы может уйти более десяти секунд. В таких случаях нужно контролировать процесс загрузки страницы в каждый отдельный момент времени.
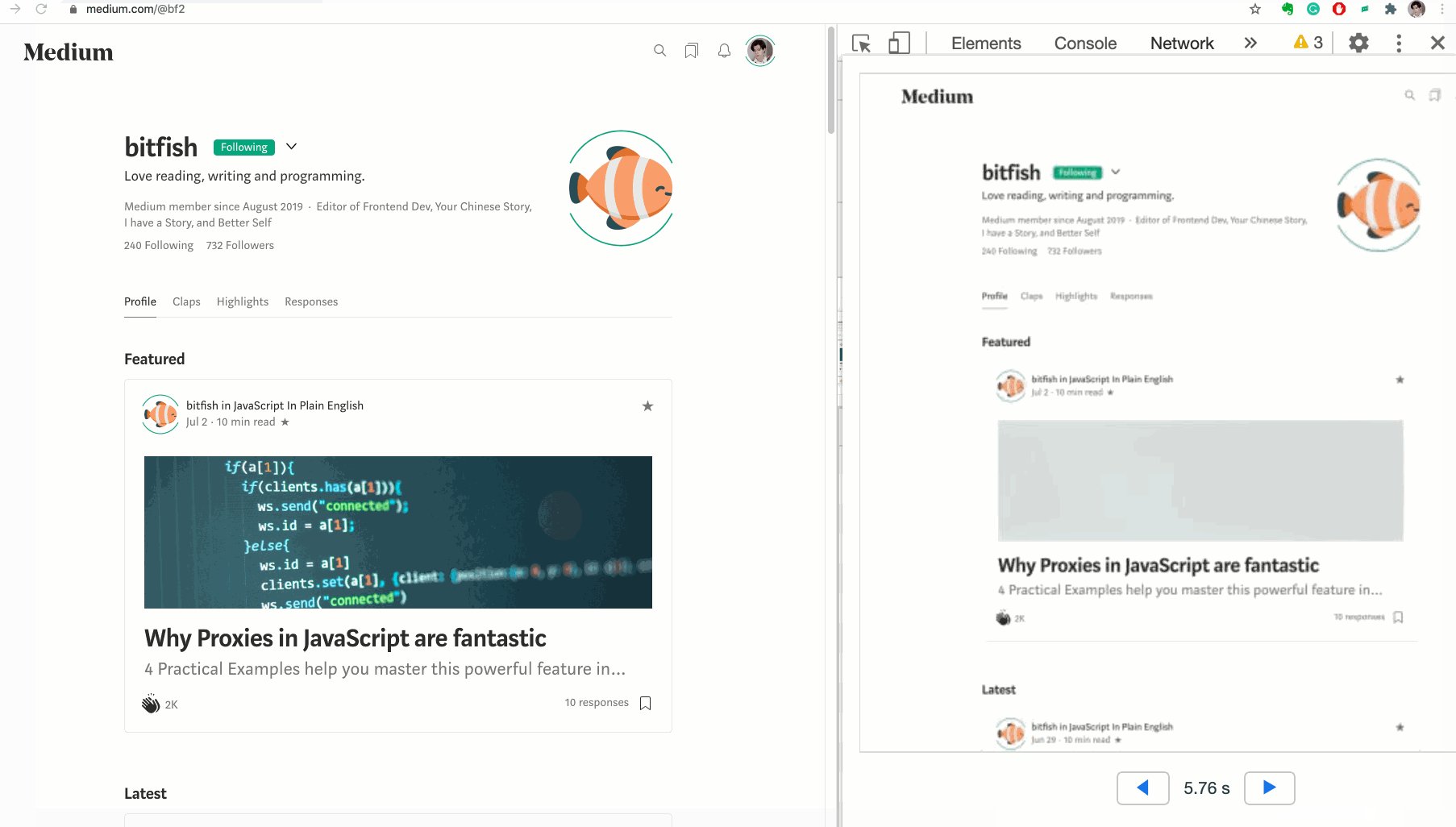
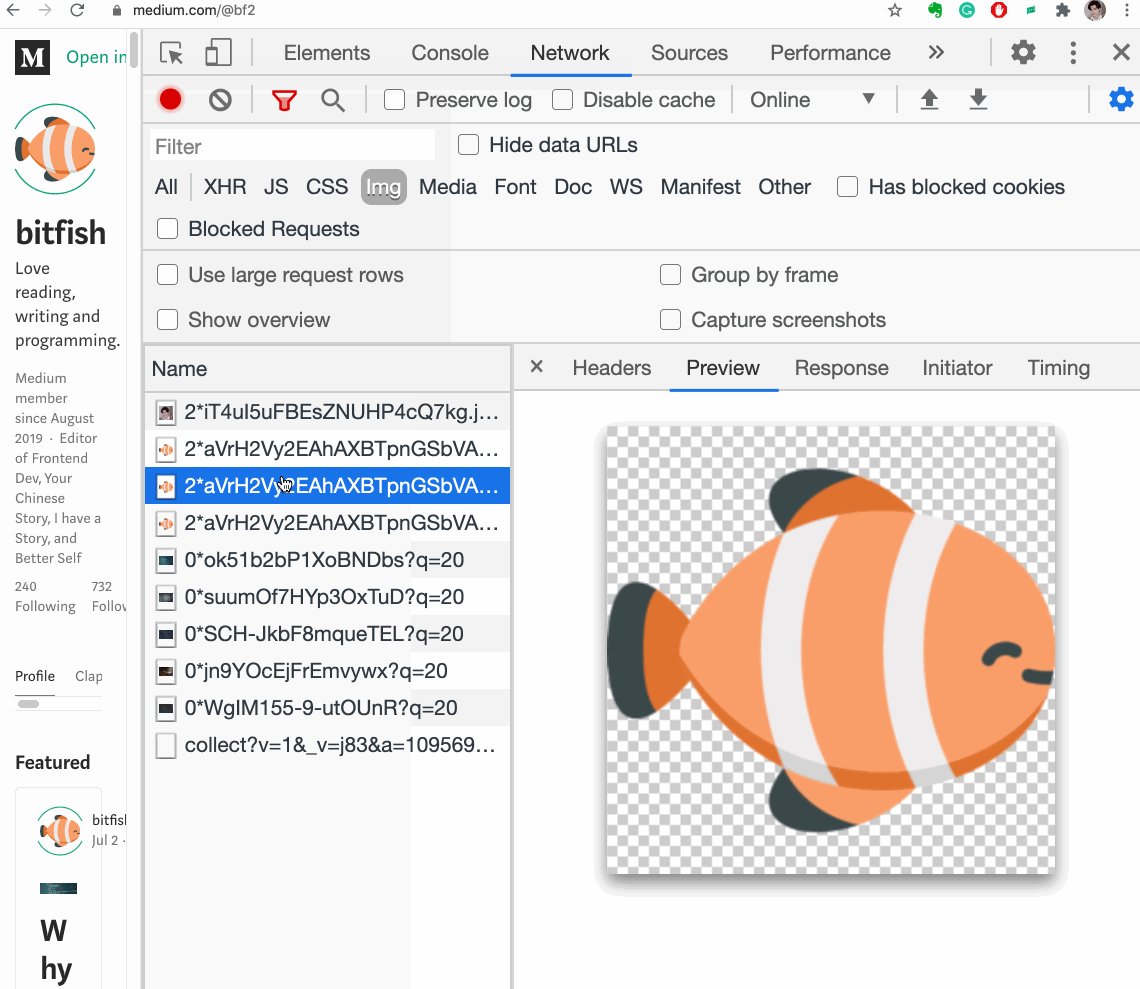
В Chrome DevTools можно делать скриншоты страницы в ходе ее загрузки, поставив галочку напротив
Capture Screenshots на вкладке Network.
Выберите скриншот, чтобы посмотреть информацию о соответствующих сетевых запросах. Такая визуализация даст вам лучшее представление о сетевых запросах, которые отправляются на сервер в отдельные моменты времени.

Копирование переменных
Вы знаете, как скопировать значение переменной JavaScript в буфер обмена?
Это кажется невыполнимой задачей, но в Chrome для ее решения предусмотрена специальная функция
copy.
ECMAScript не содержит определения функции copy, это функция Chrome. С ее помощью можно скопировать значение переменной JavaScript в буфер обмена.
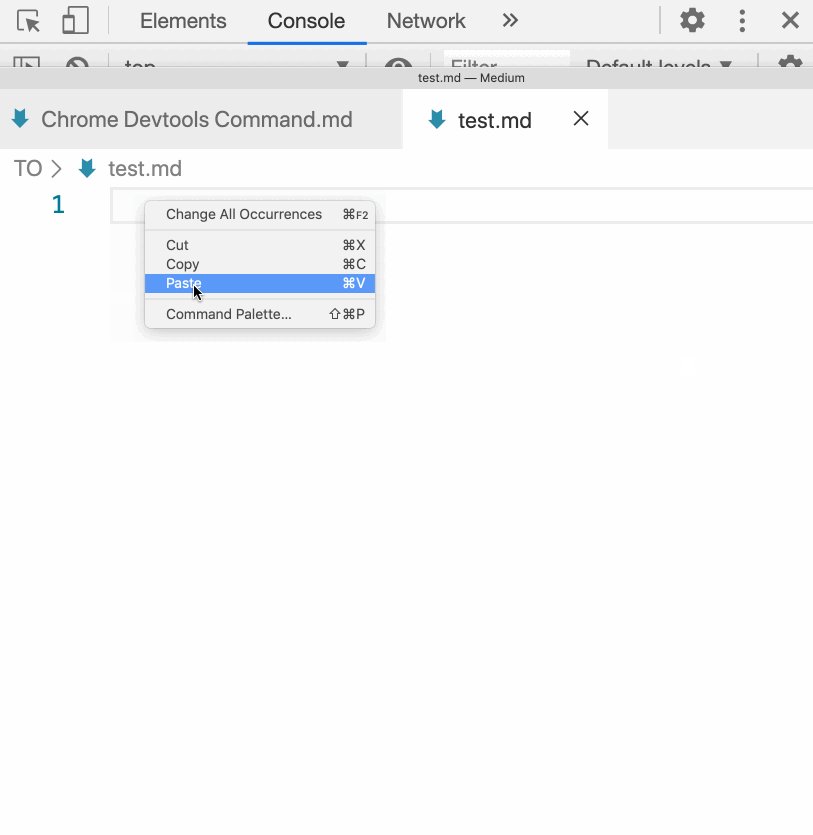
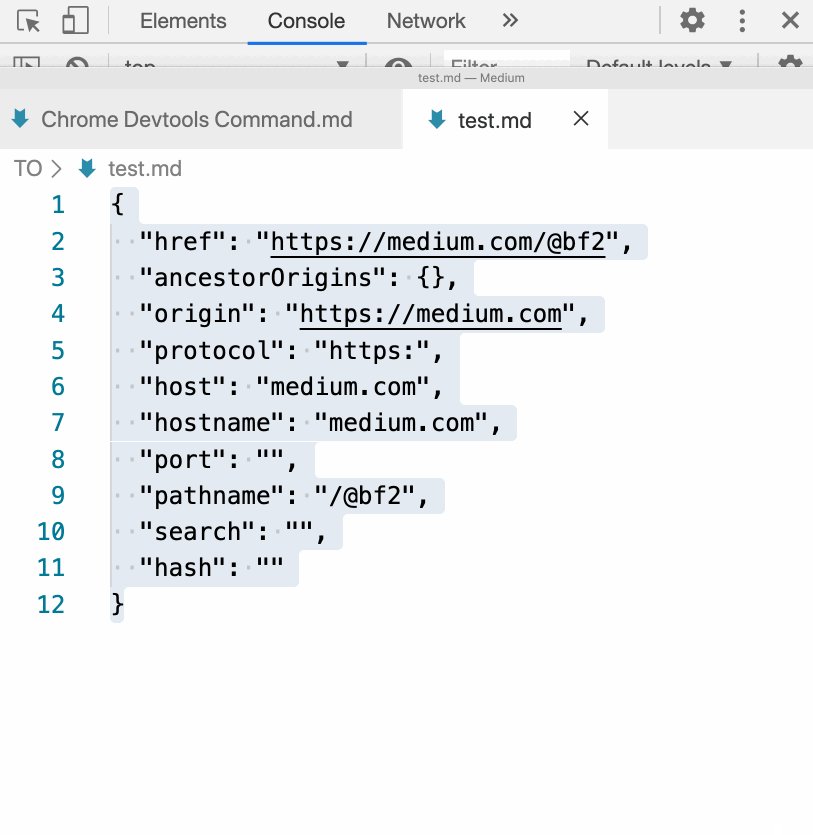
Копирование изображения как URI с приставкой «data:»
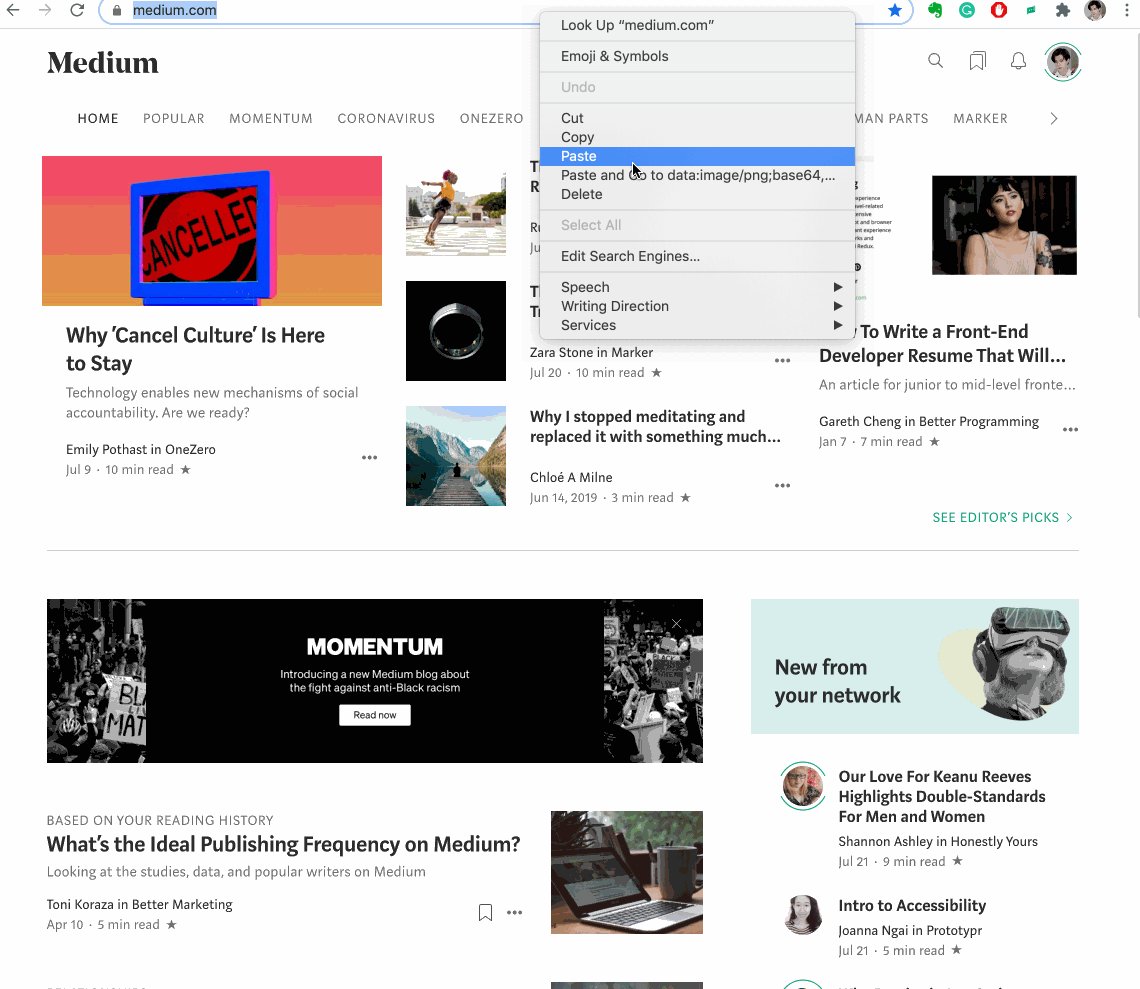
Есть два способа вставить изображение на страницу: можно дать ссылку на внешний файл или внедрить изображение при помощи data: URL.
Data: URL (URL с приставкой
data:) — это схема, позволяющая встраивать небольшие файлы в документ в качестве строковых элементов.Раньше она называлась «data: URI», но WHATWG отказалась от этого названия.Встраивание маленьких изображений непосредственно в код по схеме data: URL сокращает количество HTTP-запросов к серверу, благодаря чему страница загружается быстрее.
Как это сделать в Chrome?
Посмотрите анимацию:

Вывод массива объектов в таблицу
Допустим, у нас есть массив объектов:
let users = [{name: 'Jon', age: 22}, {name: 'bitfish', age: 30}, {name: 'Alice', age: 33}]

Воспринимать такую информацию в консоли тяжело. А если массив длиннее и содержит более сложные элементы, то потеряться в нем еще проще.
К счастью, в Chrome есть функция, которая выводит массив объектов в таблицу.

Она вам пригодится, и не раз.
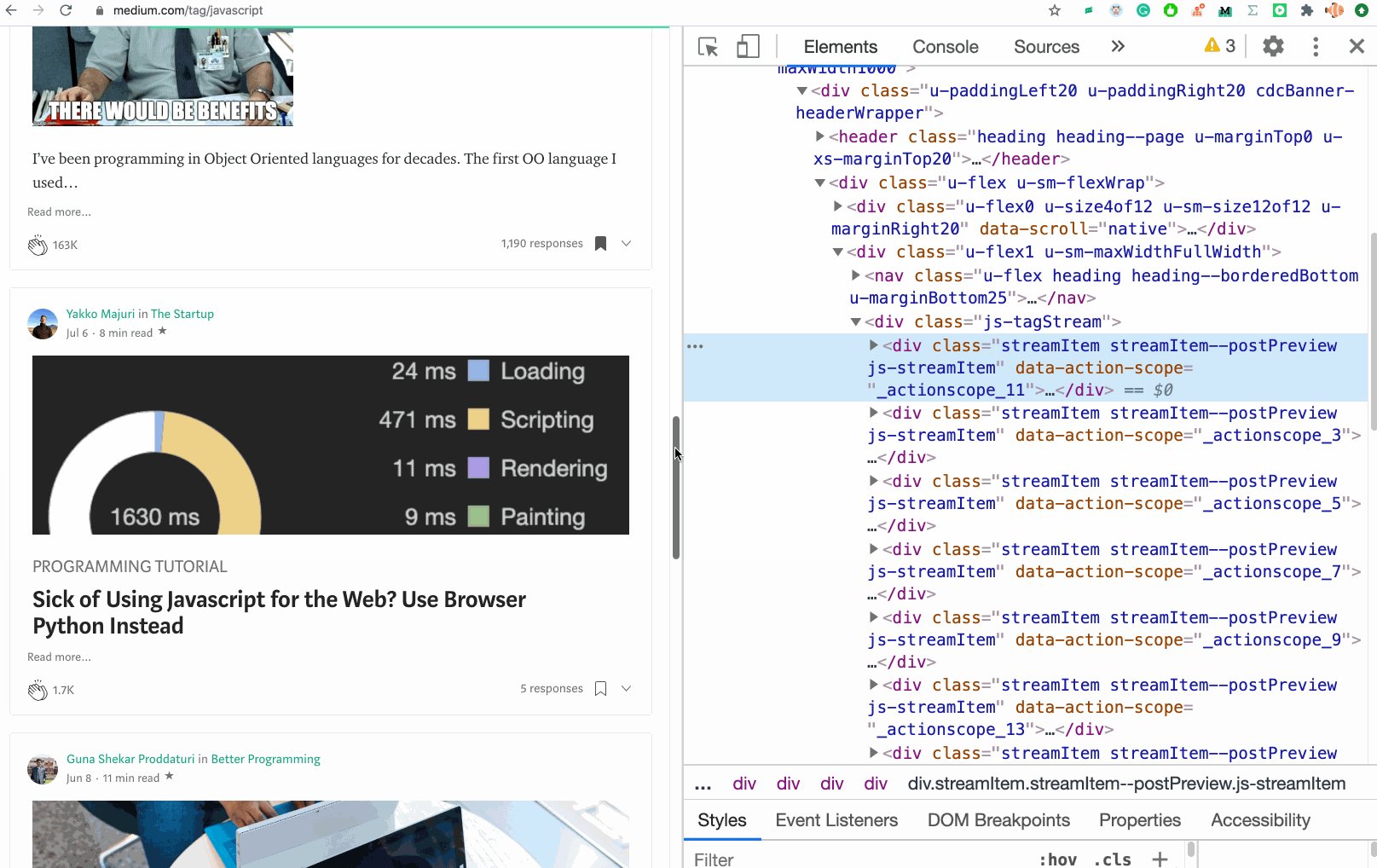
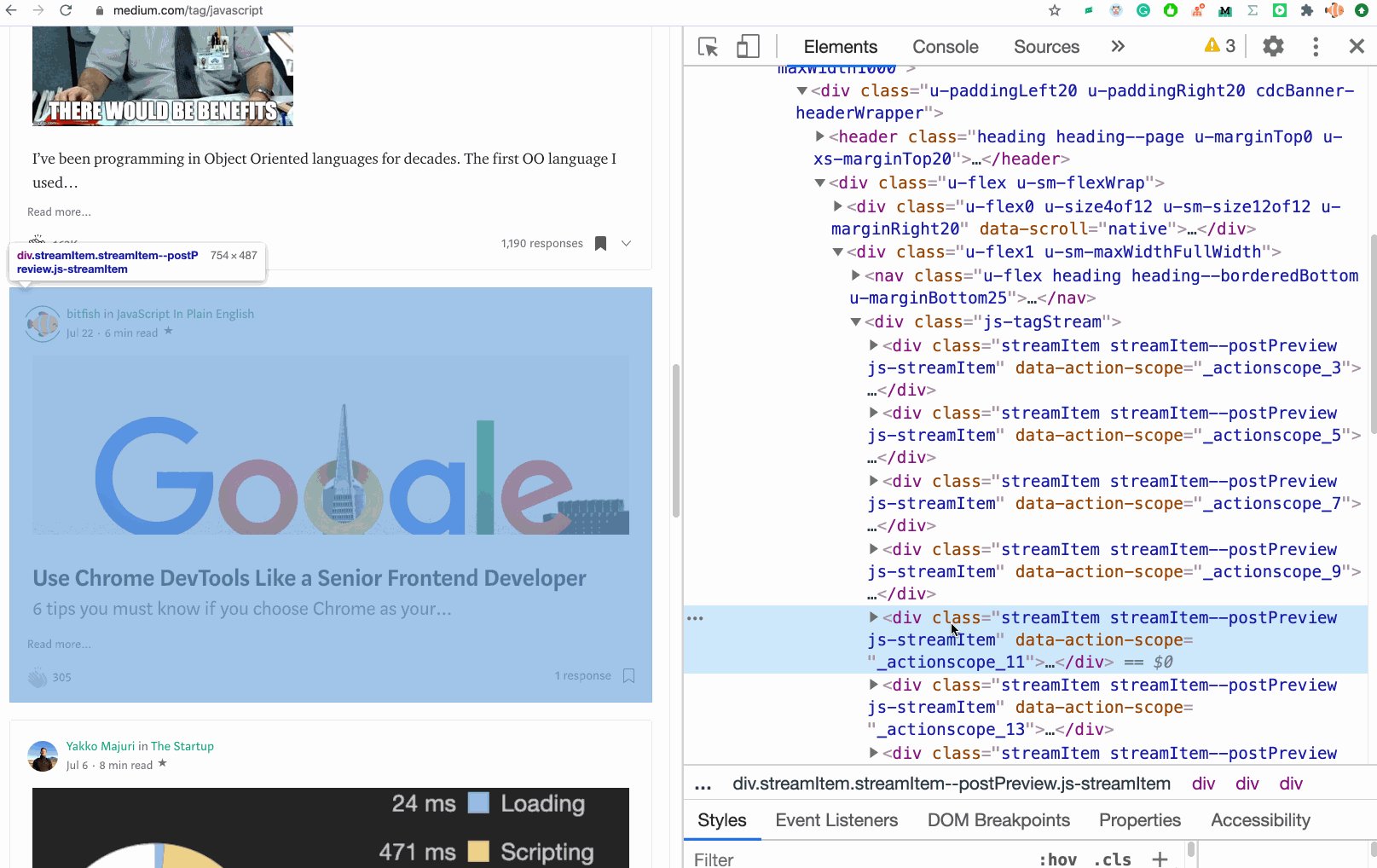
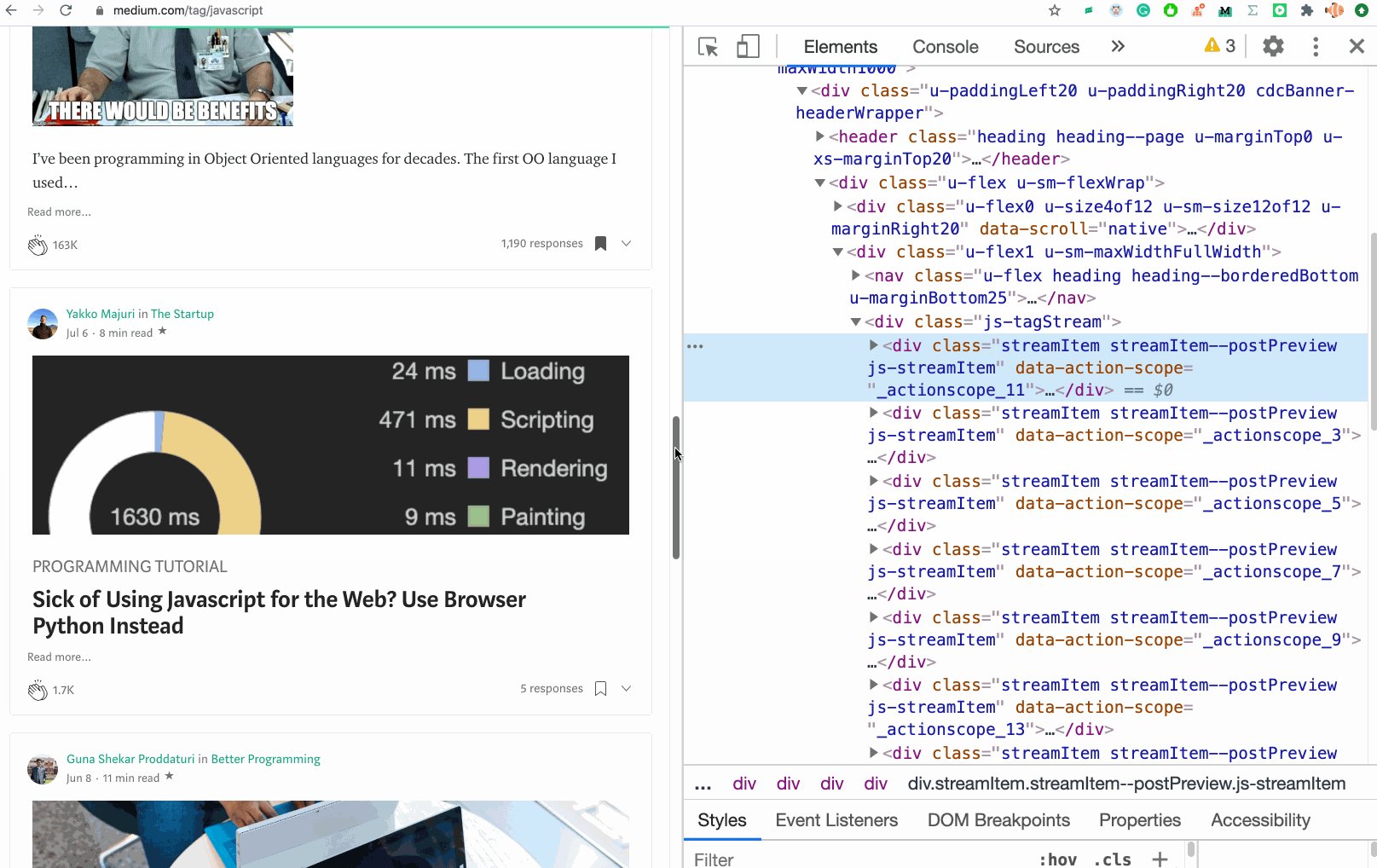
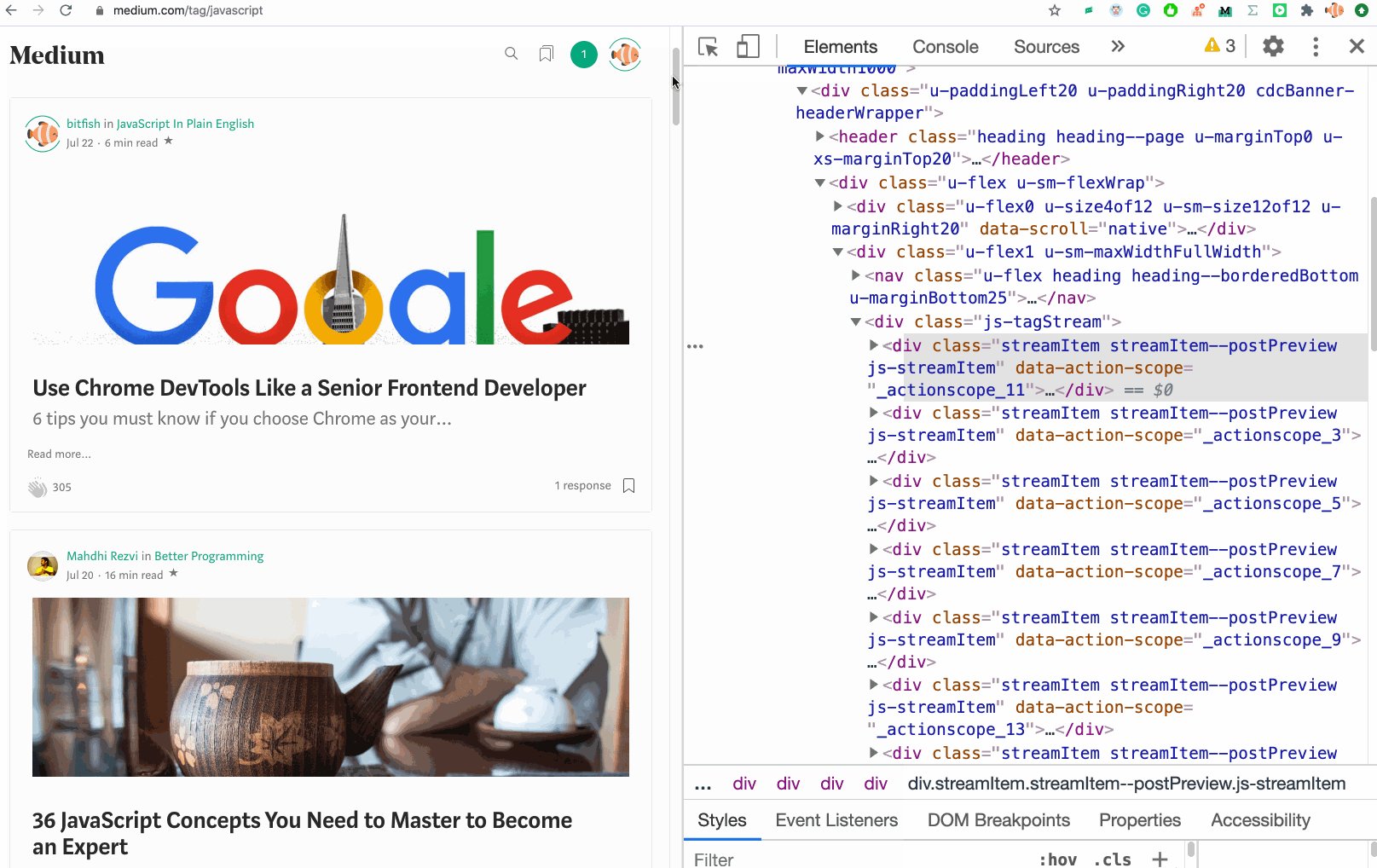
Перетаскивание на вкладке Elements
Иногда нужно переместить некоторые элементы DOM на странице, чтобы протестировать пользовательский интерфейс. На вкладке Elements можно перетащить любой HTML-элемент в любое место в коде:

В этом примере я перетащил элемент на вкладке Elements, и его расположение на веб-странице тоже моментально изменилось.
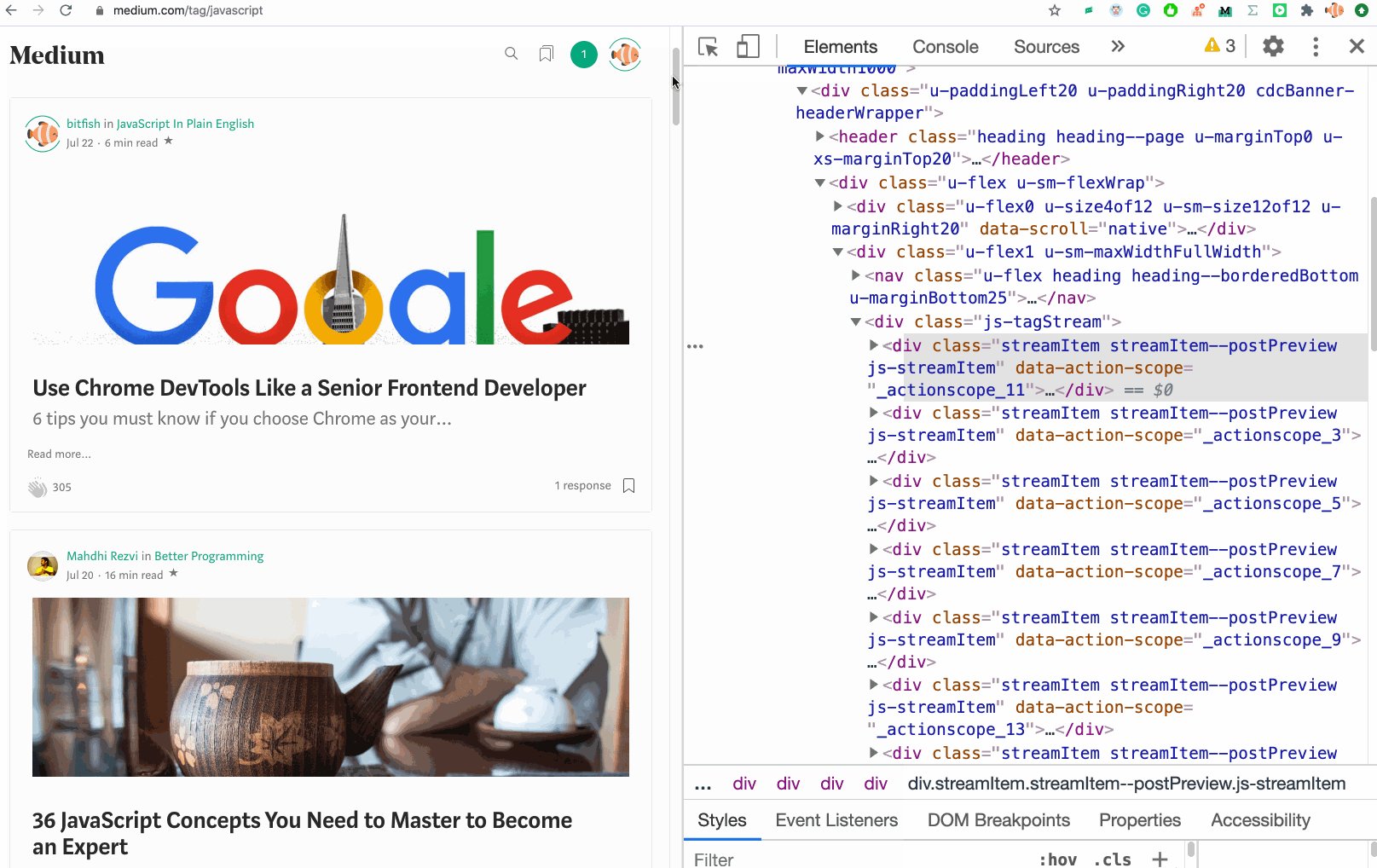
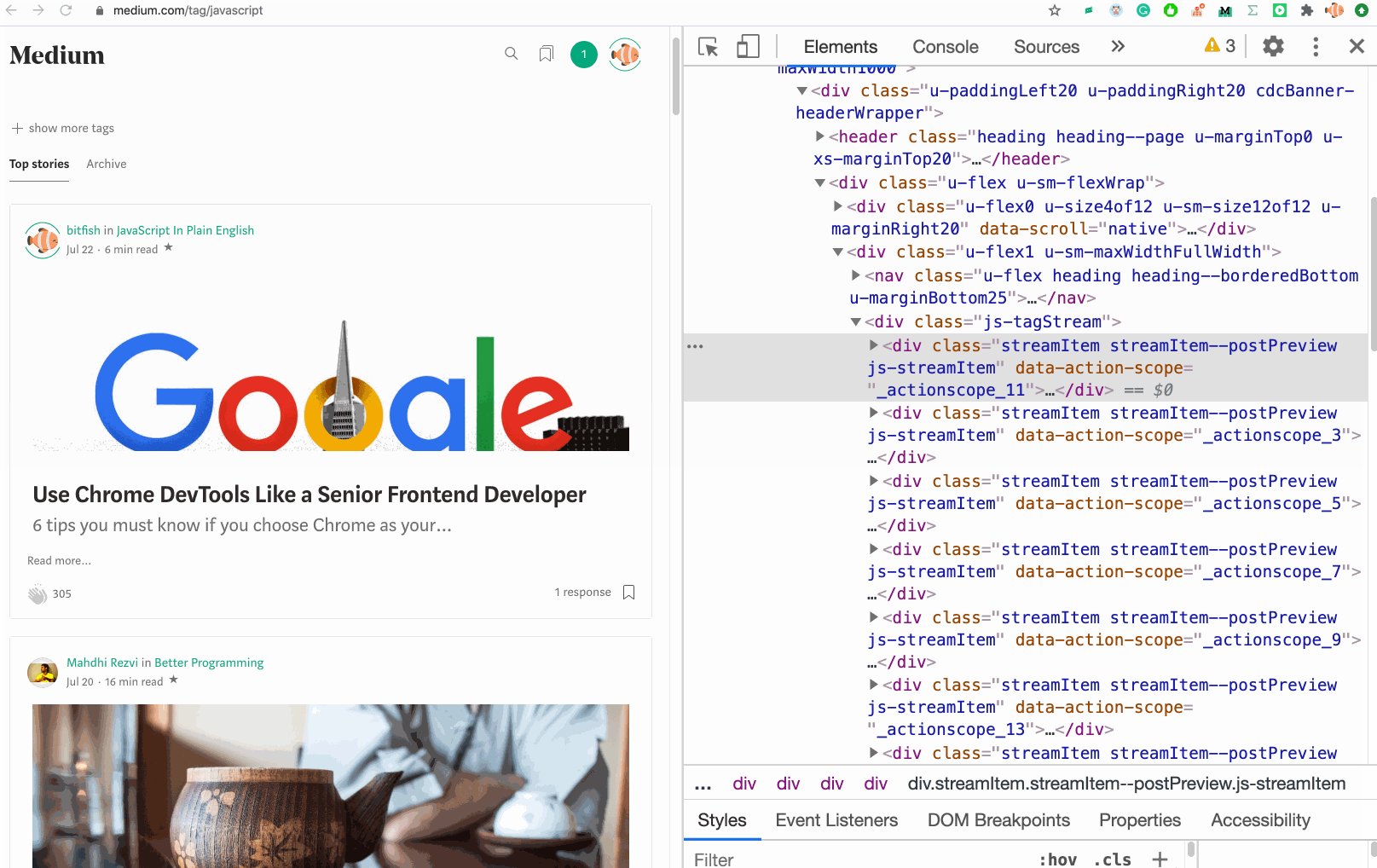
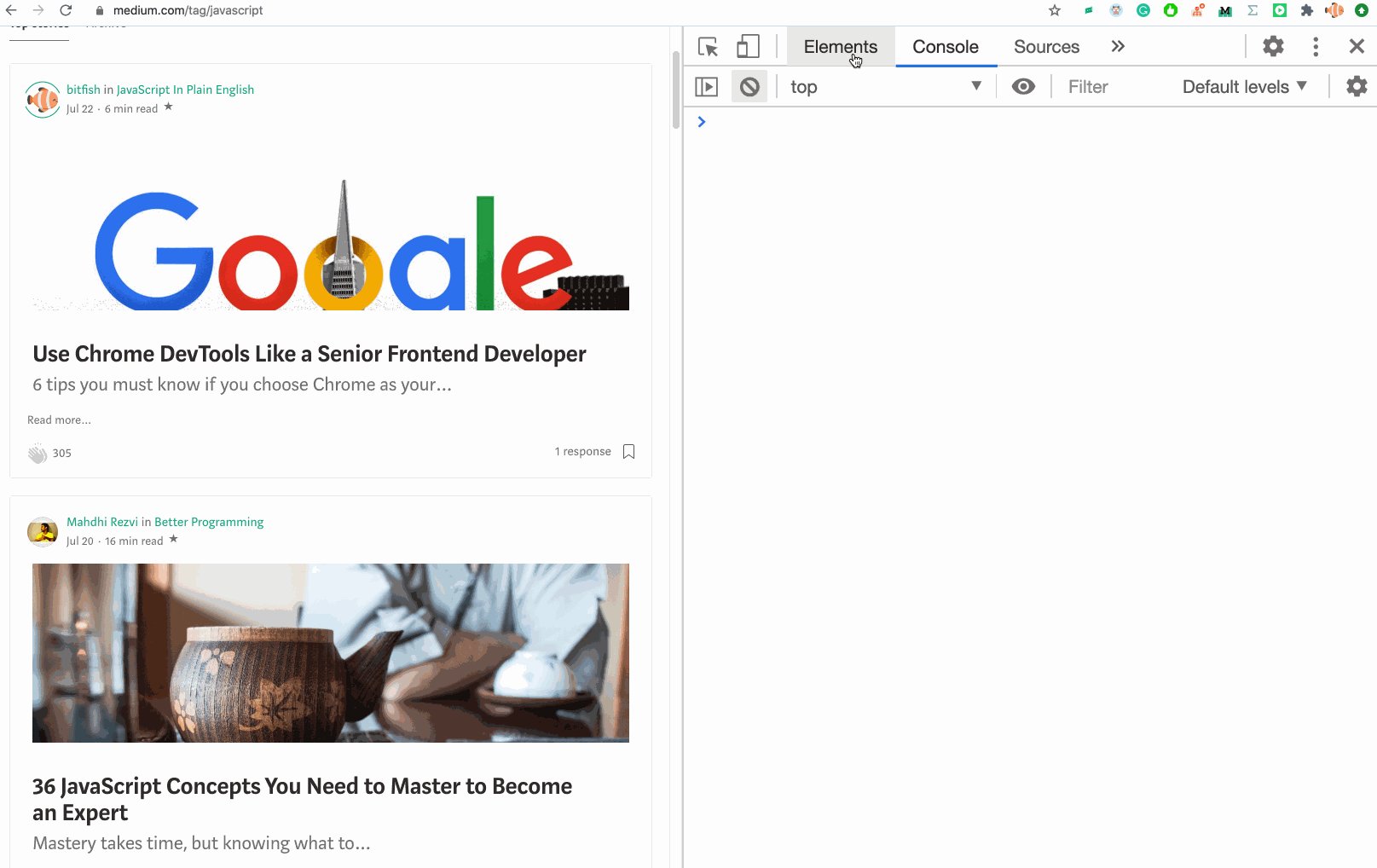
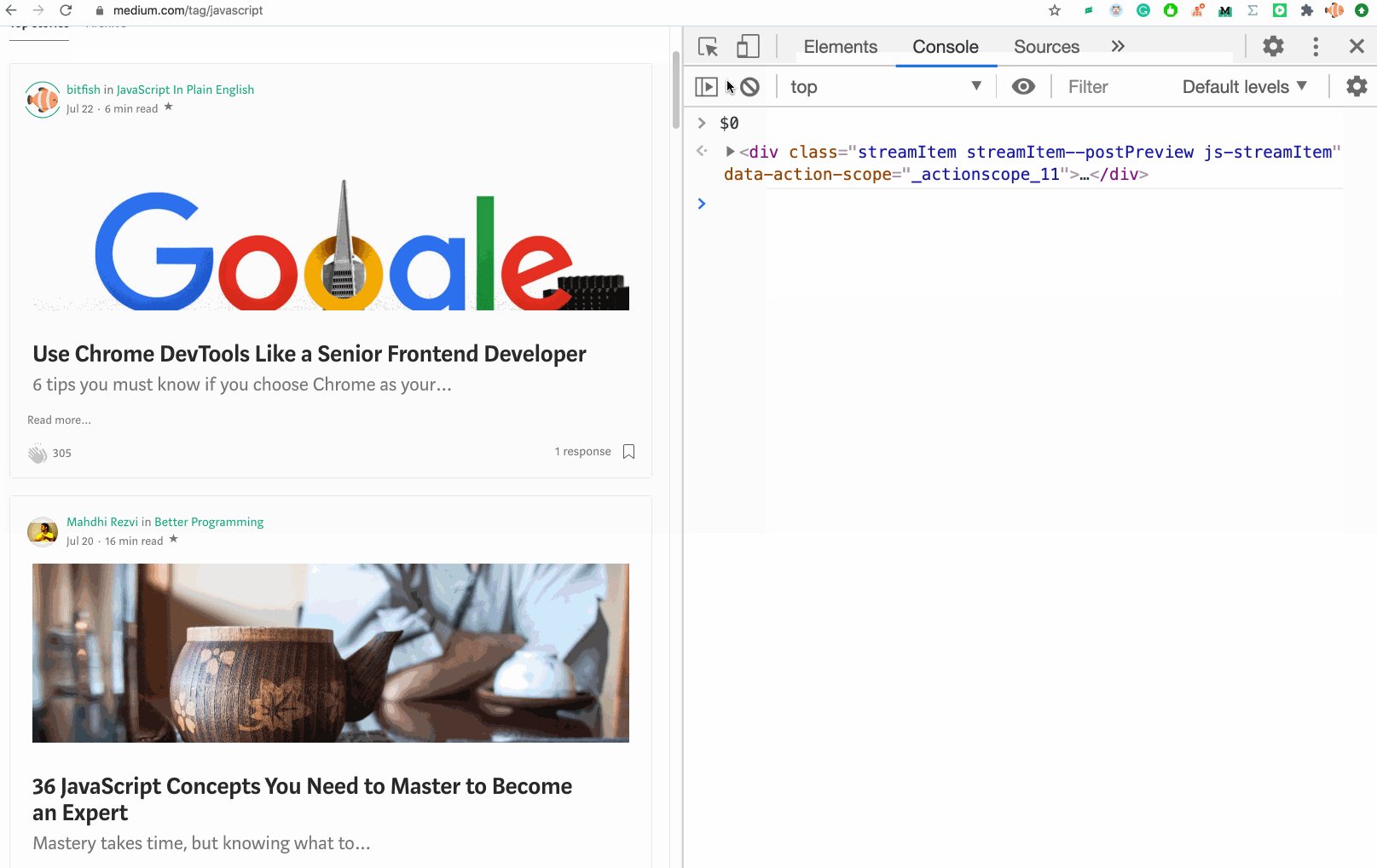
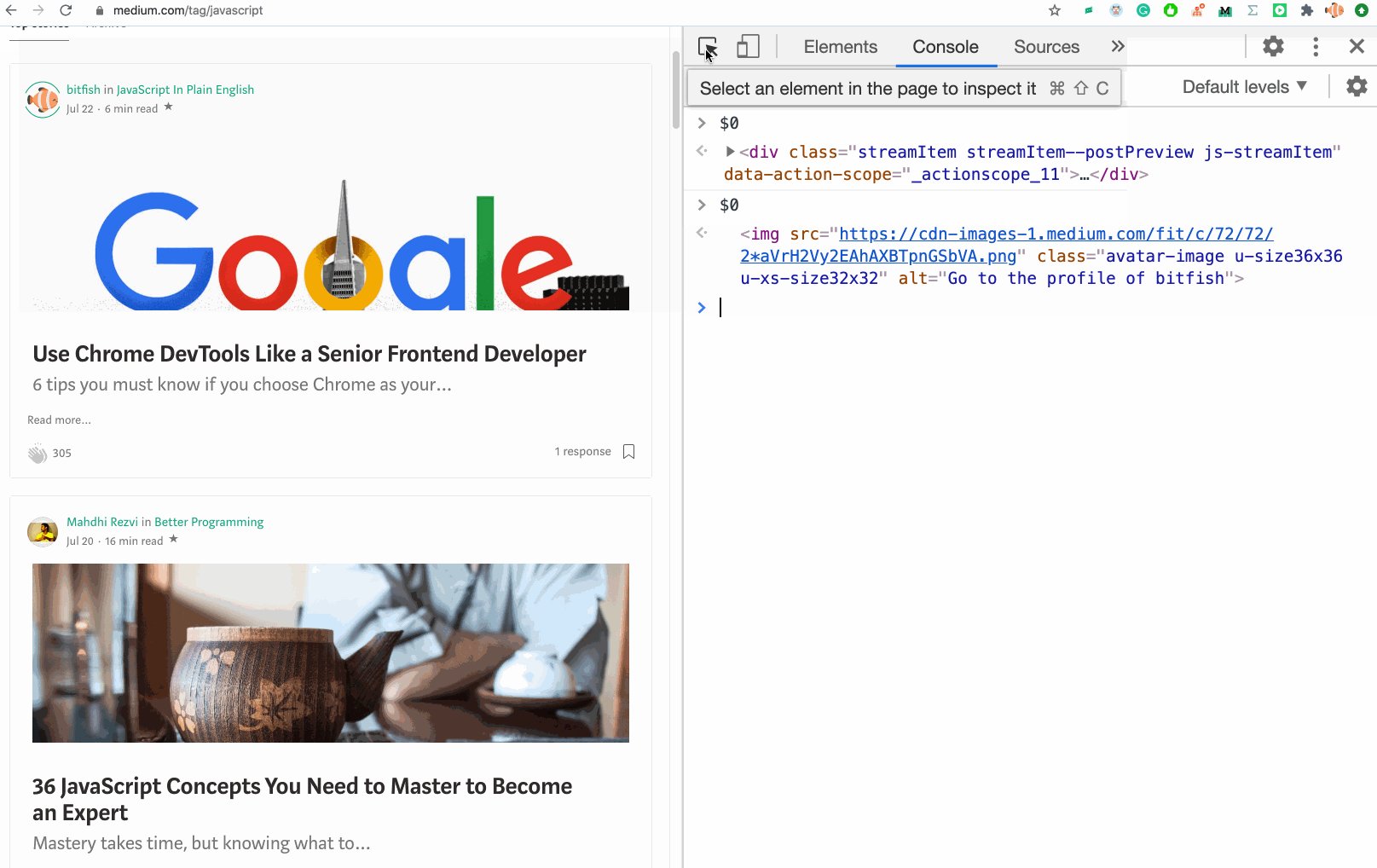
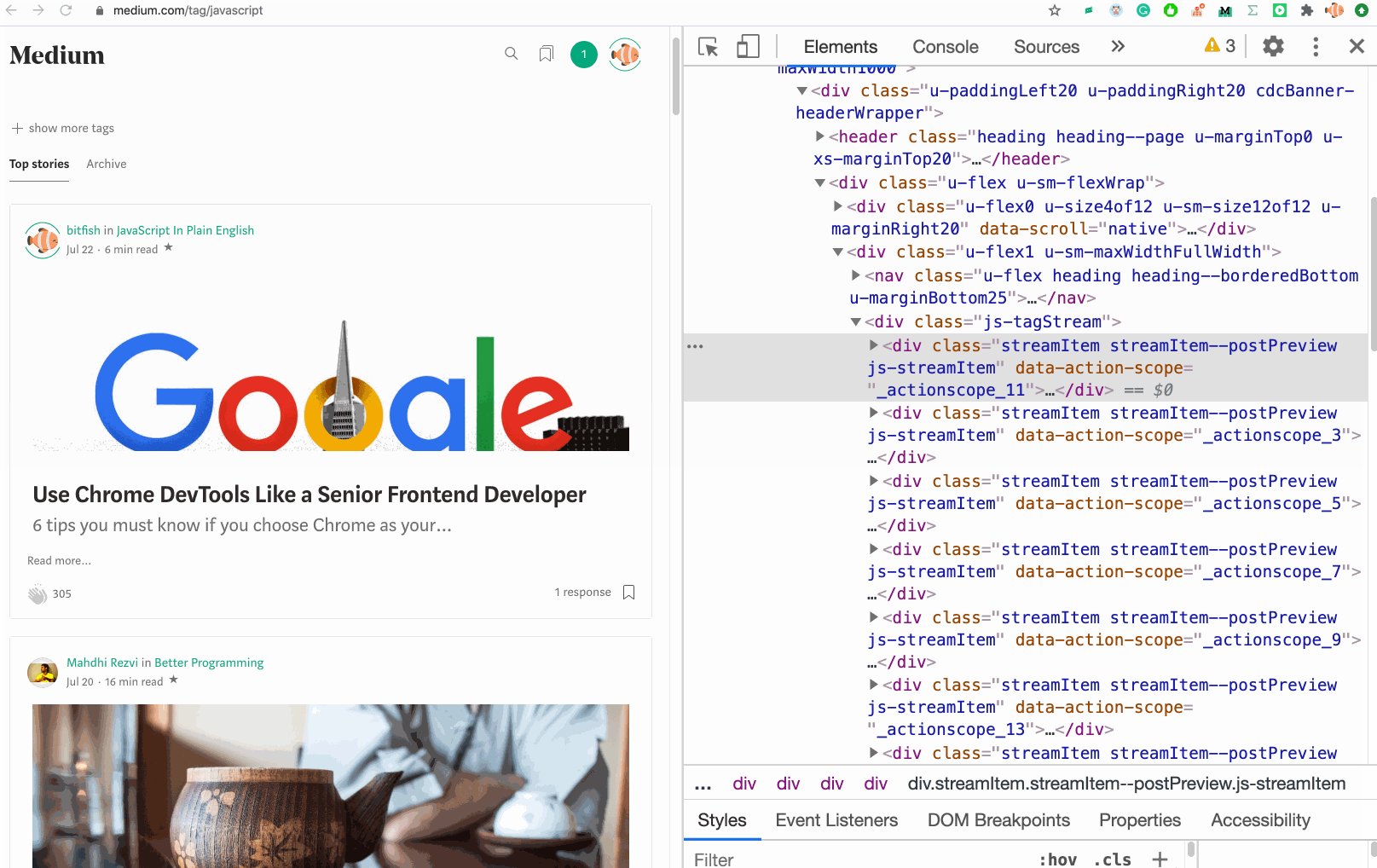
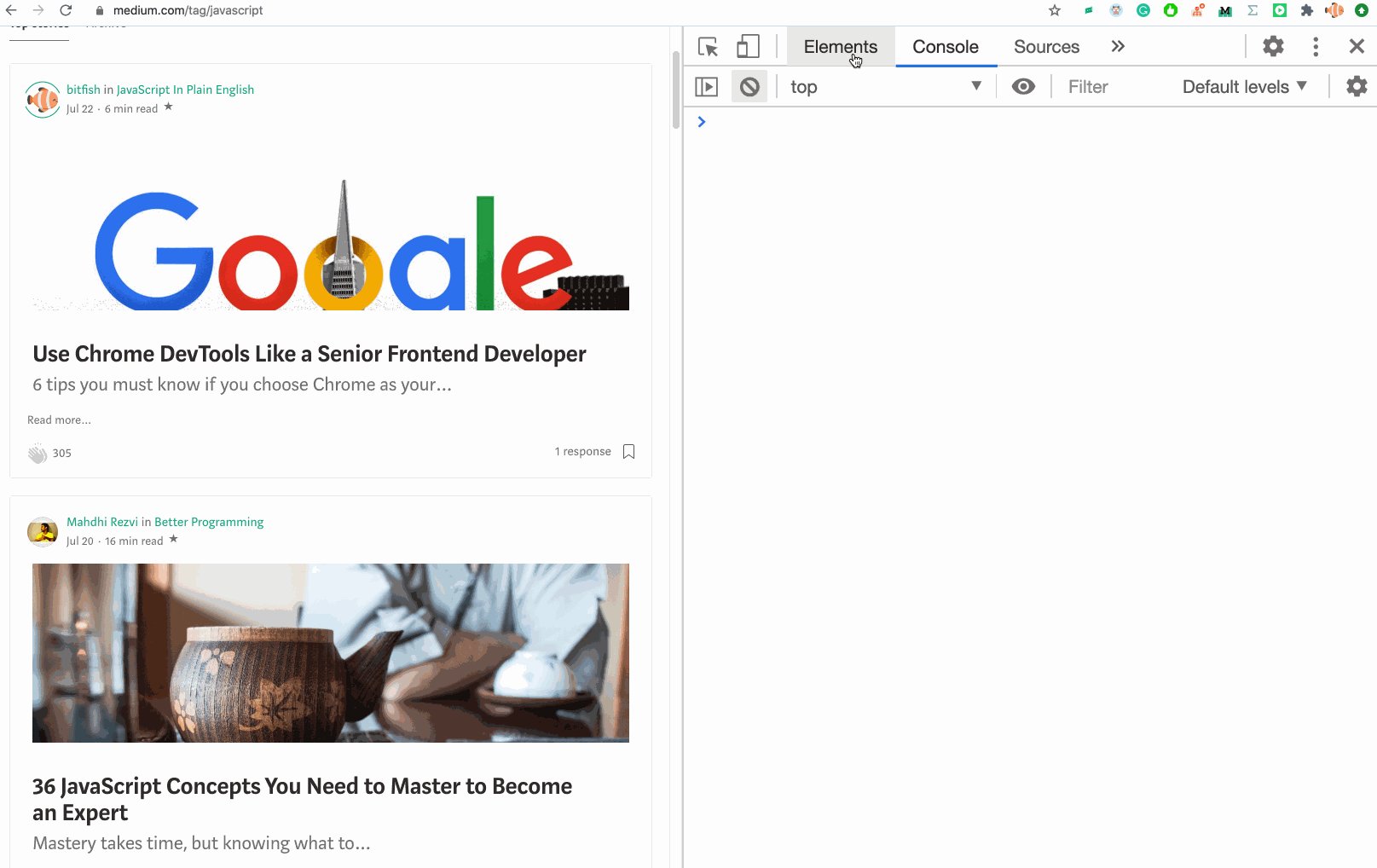
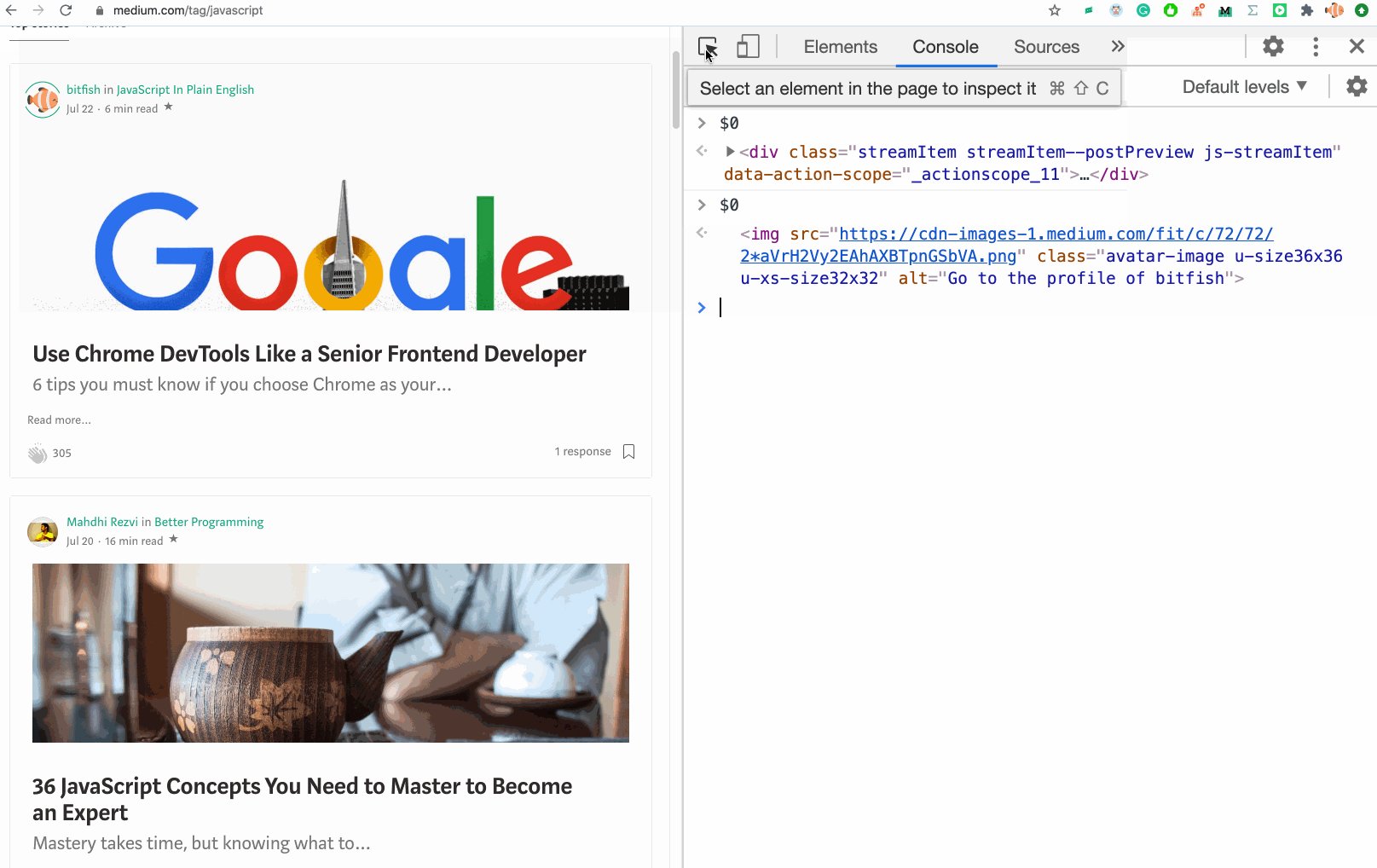
Обращение к текущему выделенному элементу в консоли
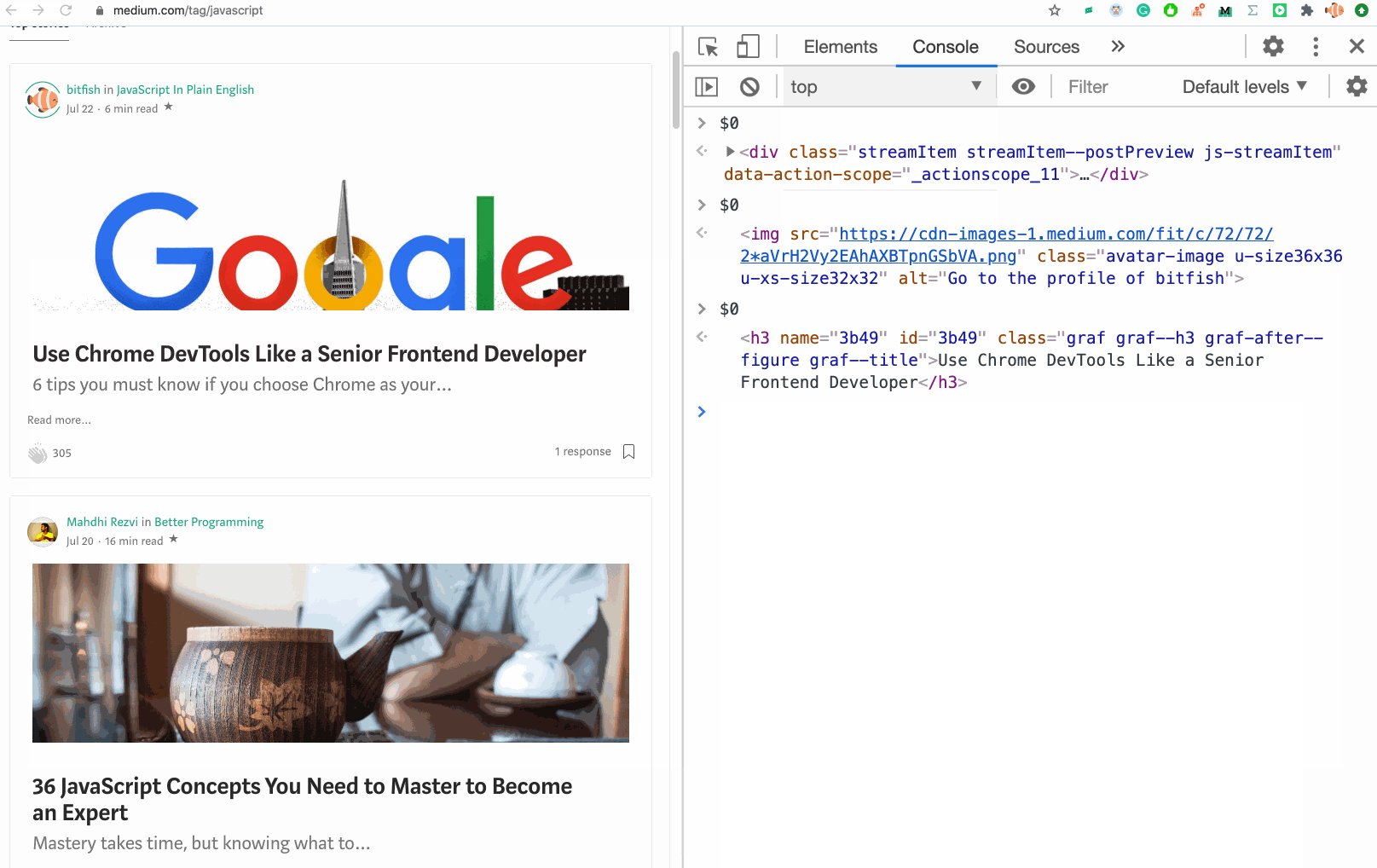
$0 — это еще одна волшебная переменная, которая содержит элемент, выделенный на вкладке Elements.
Активация псевдоклассов CSS
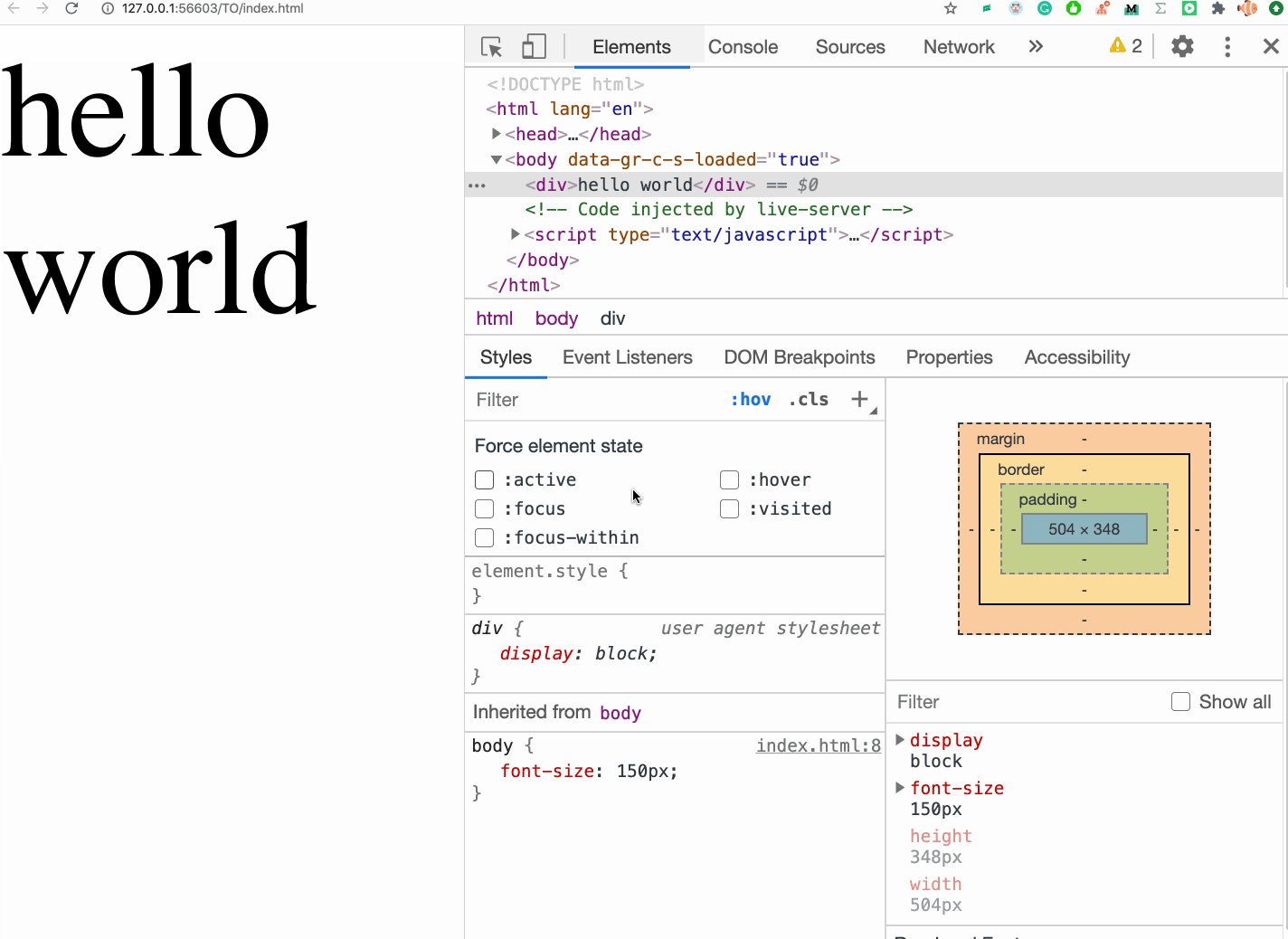
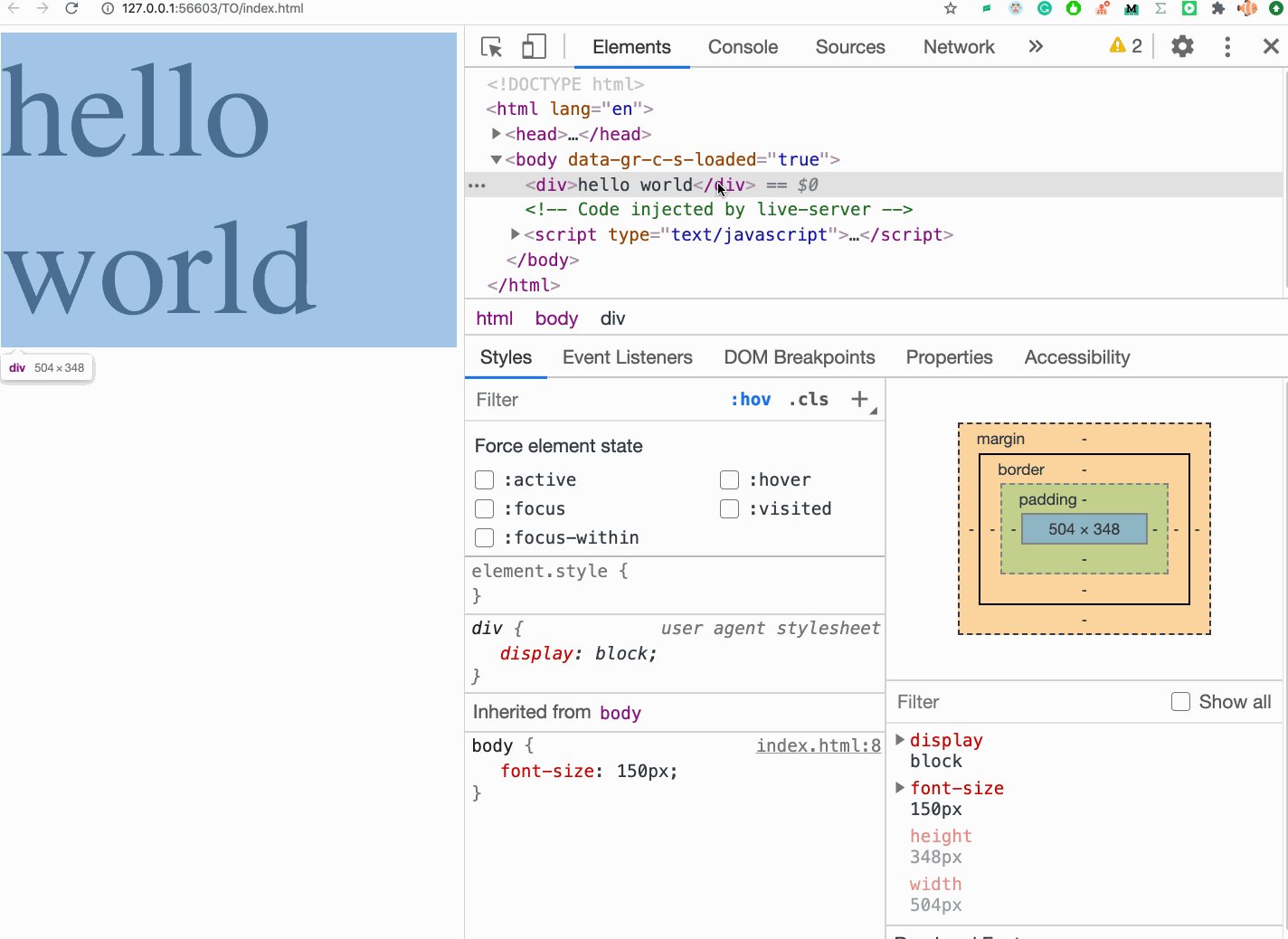
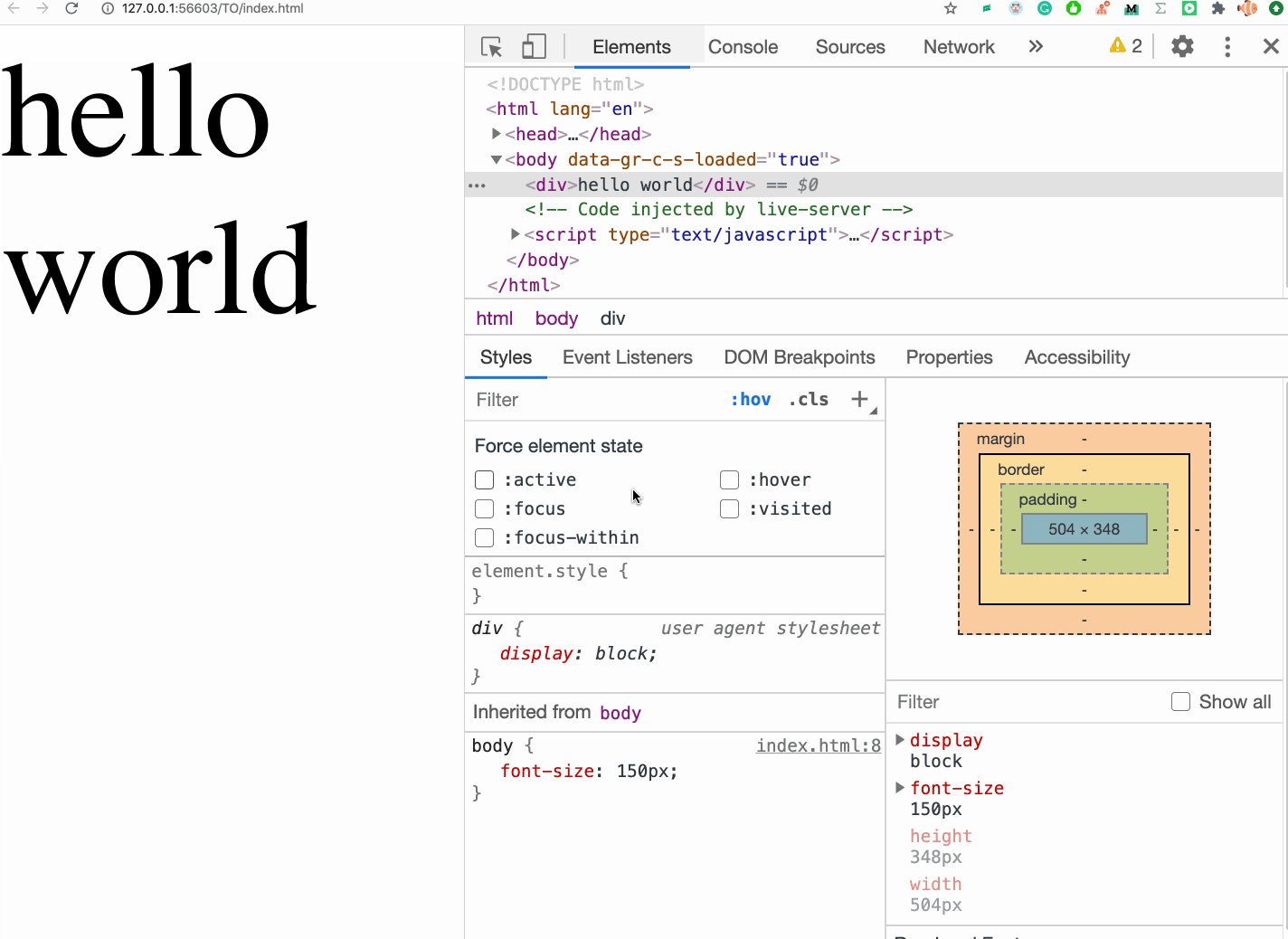
Псевдоклассы позволяют задать стиль для элемент�� не только в зависимости от его расположения в дереве документа, но и в зависимости от внешних факторов, таких как история просмотра (например, :visited), состояние контента (например, :checked в некоторых формах), положение указателя мыши (например, псевдокласс :hover изменяет стиль элемента при наведении на него указателя мыши).
Для одного элемента можно написать несколько псевдоклассов. Чтобы было проще тестировать стили, псевдоклассы можно активировать прямо на вкладке Elements.

Пример
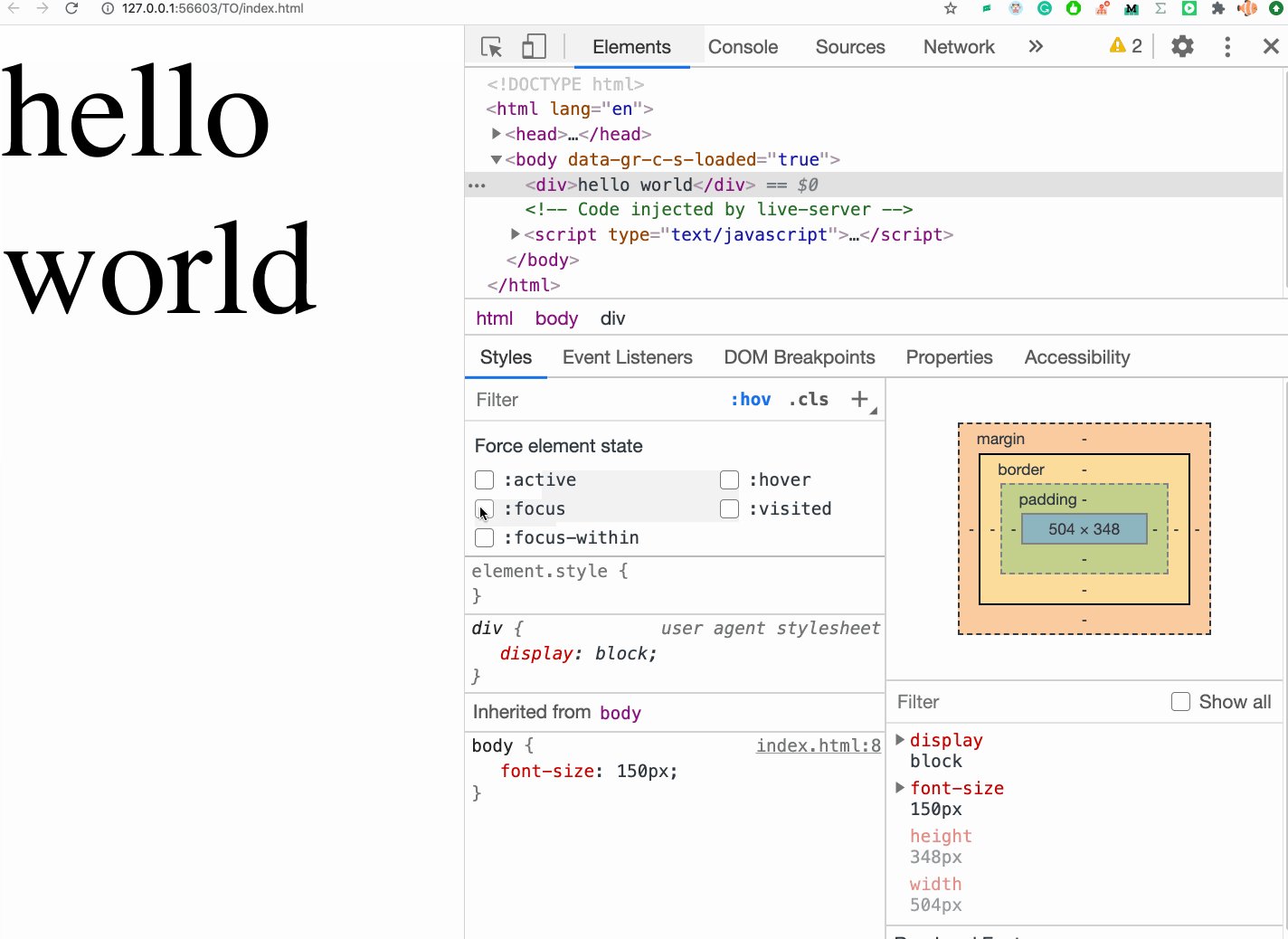
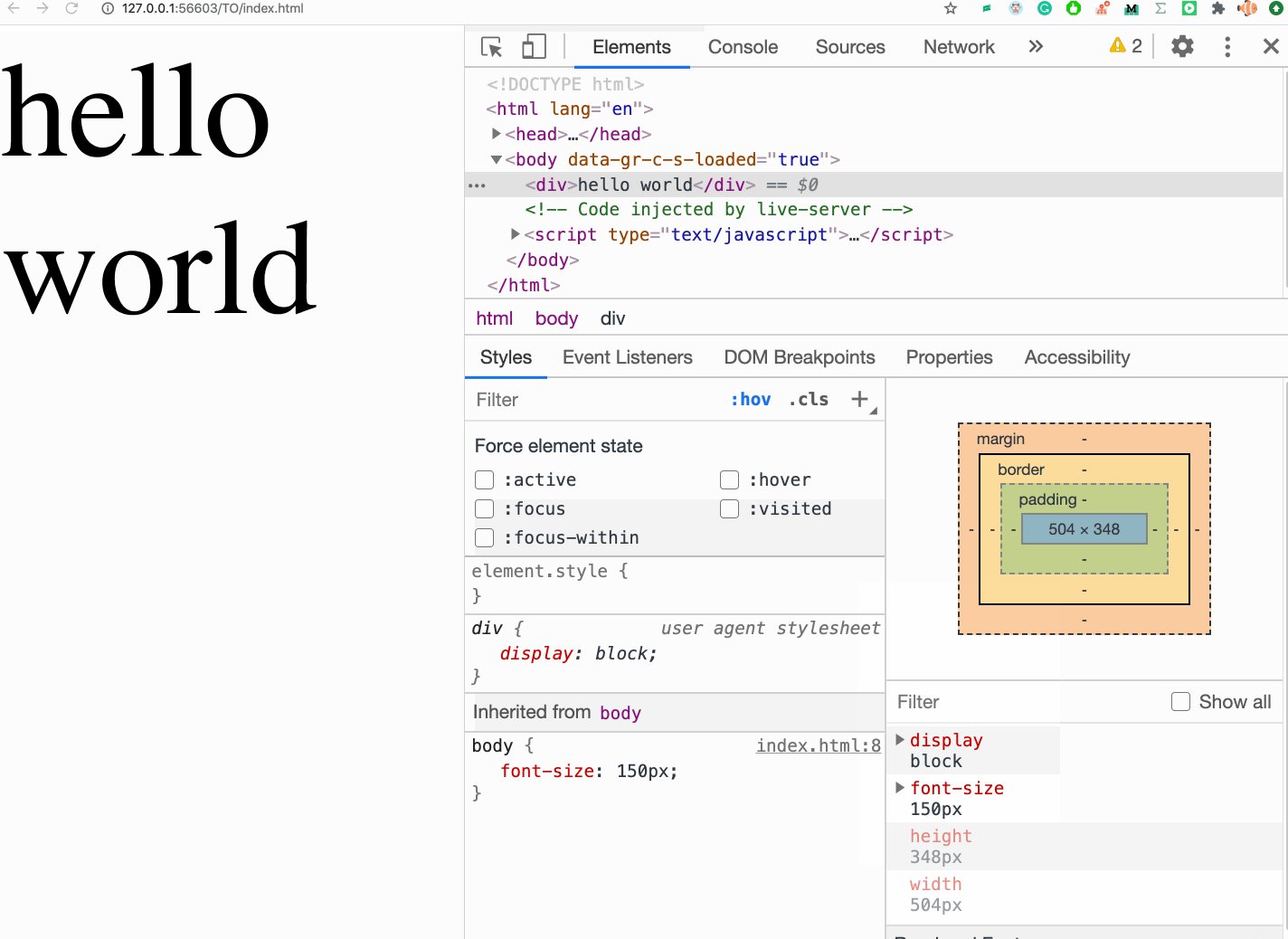
Посмотрите на код страницы:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ font-size: 150px; } div:hover{ color: red; } div:active{ color: blue; } div:focus{ color: brown; } </style> </head> <body> <div>hello world</div> </body> </html>
Открываем страницу в браузере, на вкладке Elements проверяем, как работают псевдоклассы, и при необходимости вносим изменения.

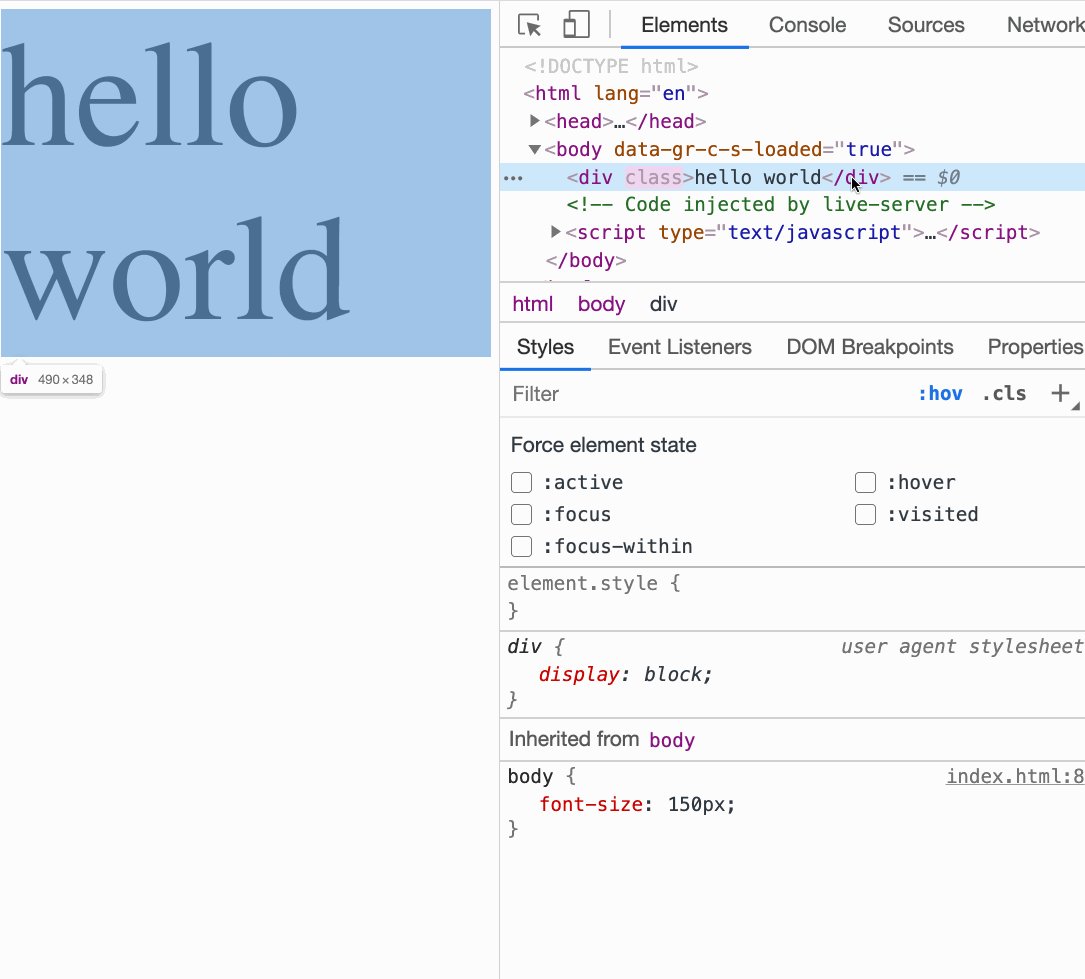
Горячая клавиша для скрытия элементов
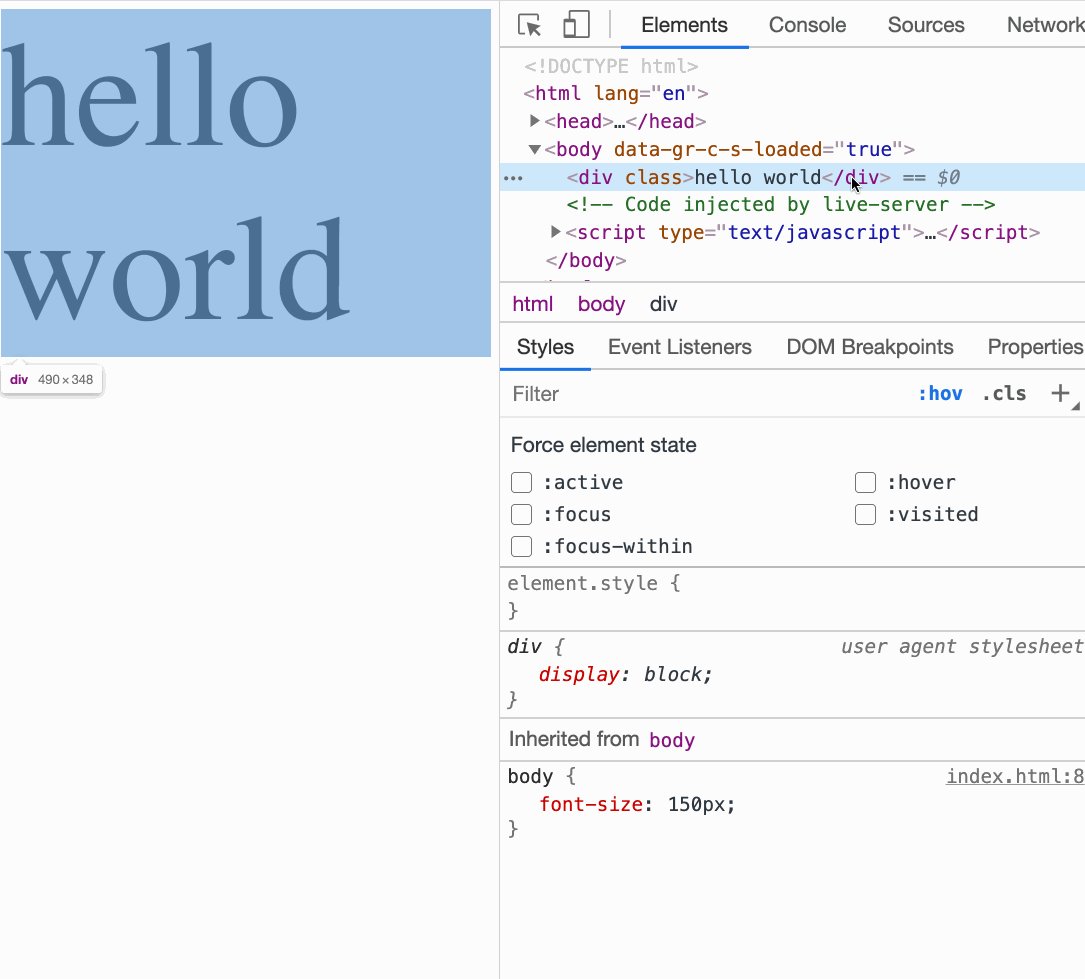
Во время отладки CSS-стилей часто возникает необходимость скрыть элемент. В Chrome это делается быстро: достаточно лишь выделить элемент и нажать клавишу
H.
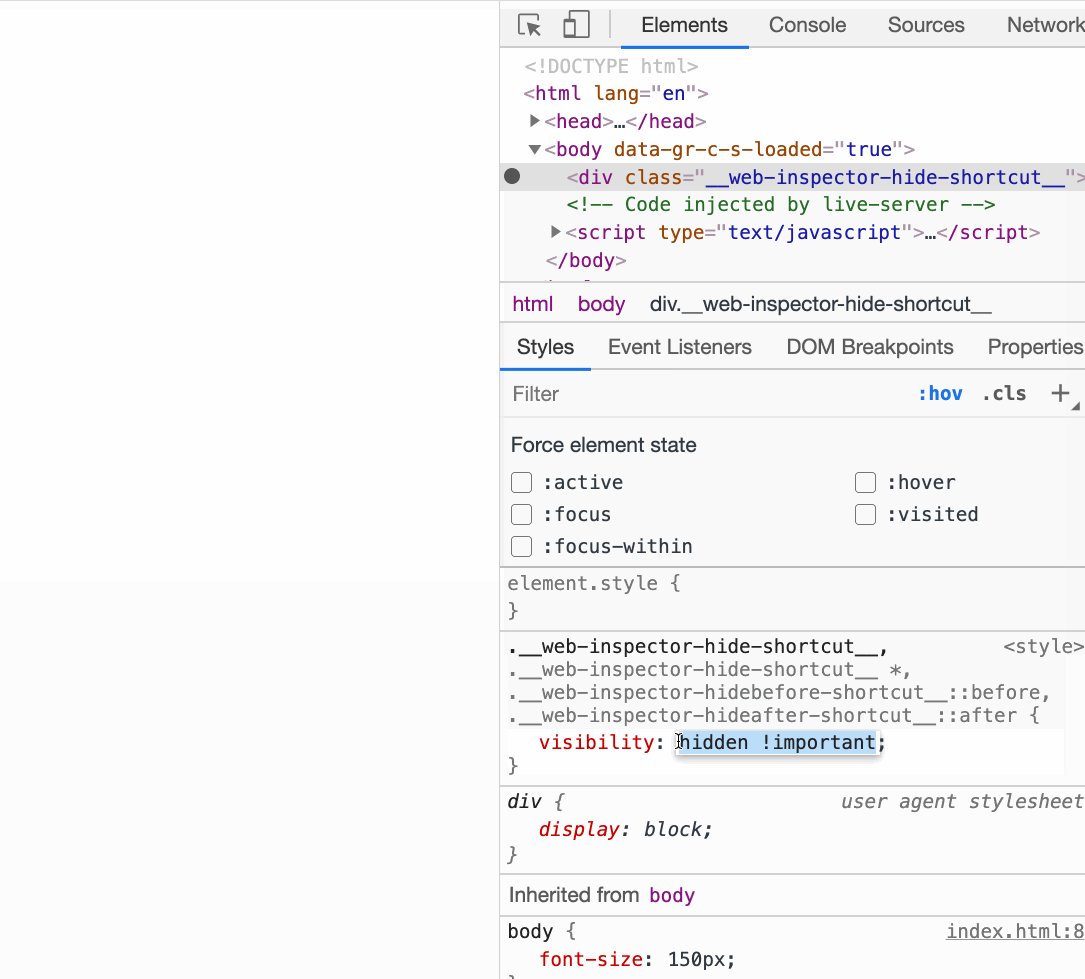
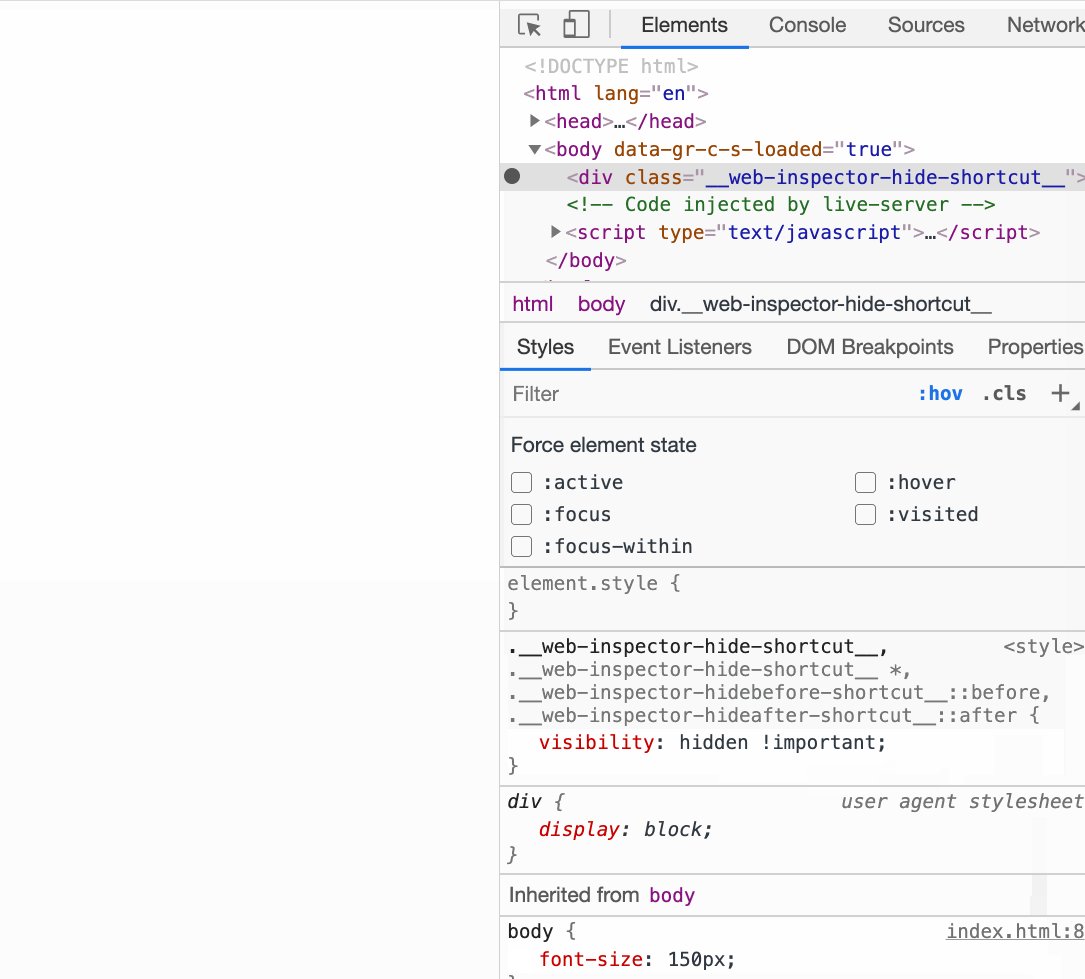
Нажмите H на клавиатуре
Эта операция применяет к элементу стиль
visibility: hidden !important;.Сохранение элемента DOM в качестве глобальной временной переменной
Если мы хотим быстро сослаться на элемент DOM в консоли, можно сделать это так:
- Выбрать элемент.
- Открыть контекстное меню правой кнопкой мыши.
- Выбрать Store as a global variable (Сохранить как глобальную переменную).