Привет, я Антон, UX-дизайнер в eLama — платформе для автоматизации интернет-рекламы. Мы довольно часто работаем с формами. Раньше мы выделяли обязательные поля, но увидели мнение, что этот подход не самый правильный. Мы решили разобраться, а как правильно, но быстро поняли, что единых правил нет: кто-то делает акцент на обязательных полях, кто-то, наоборот, говорит, что некоторые поля можно пропустить. Попробуем сравнить самые распространенные подходы.

Самые распространенные способы
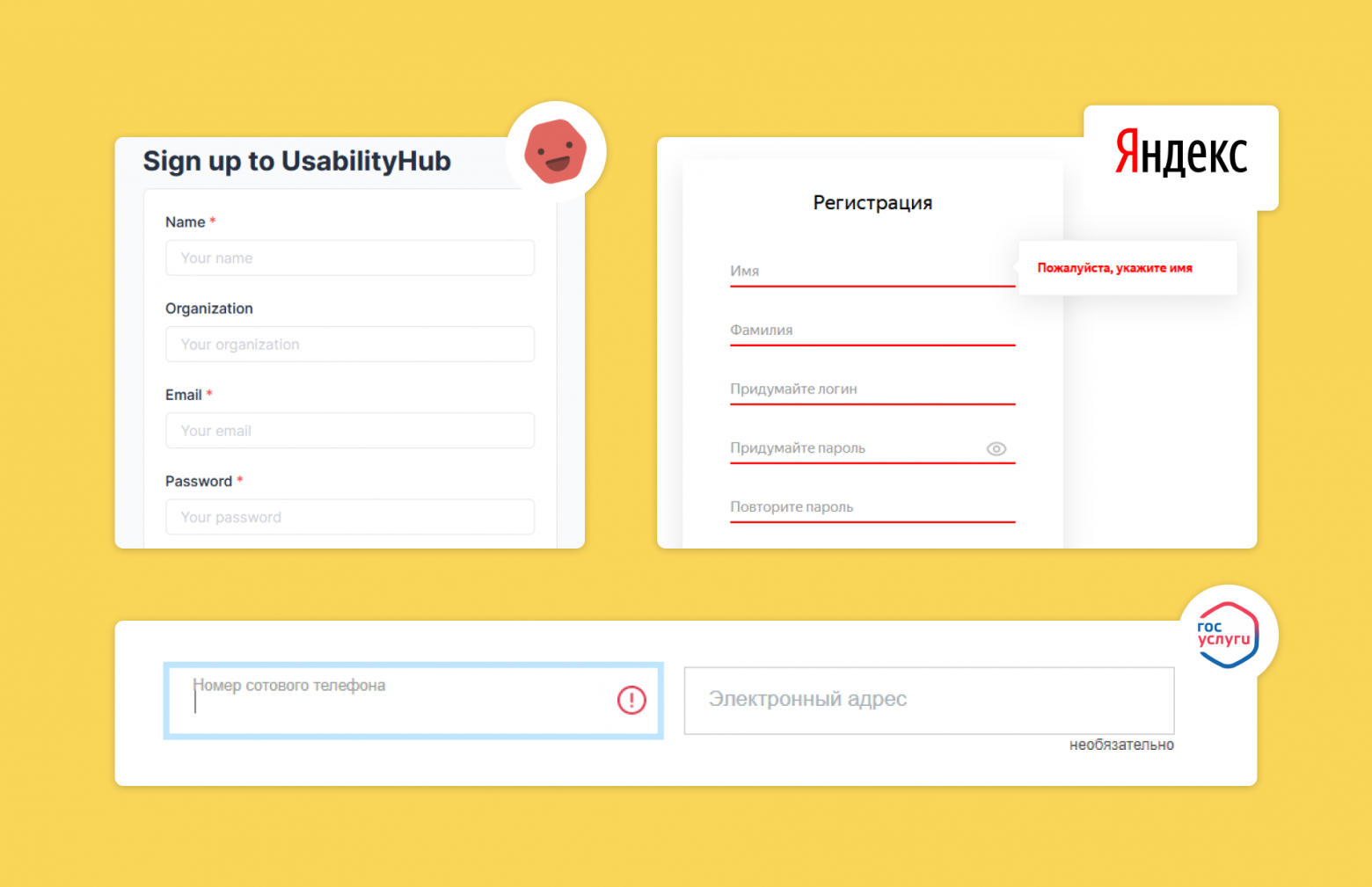
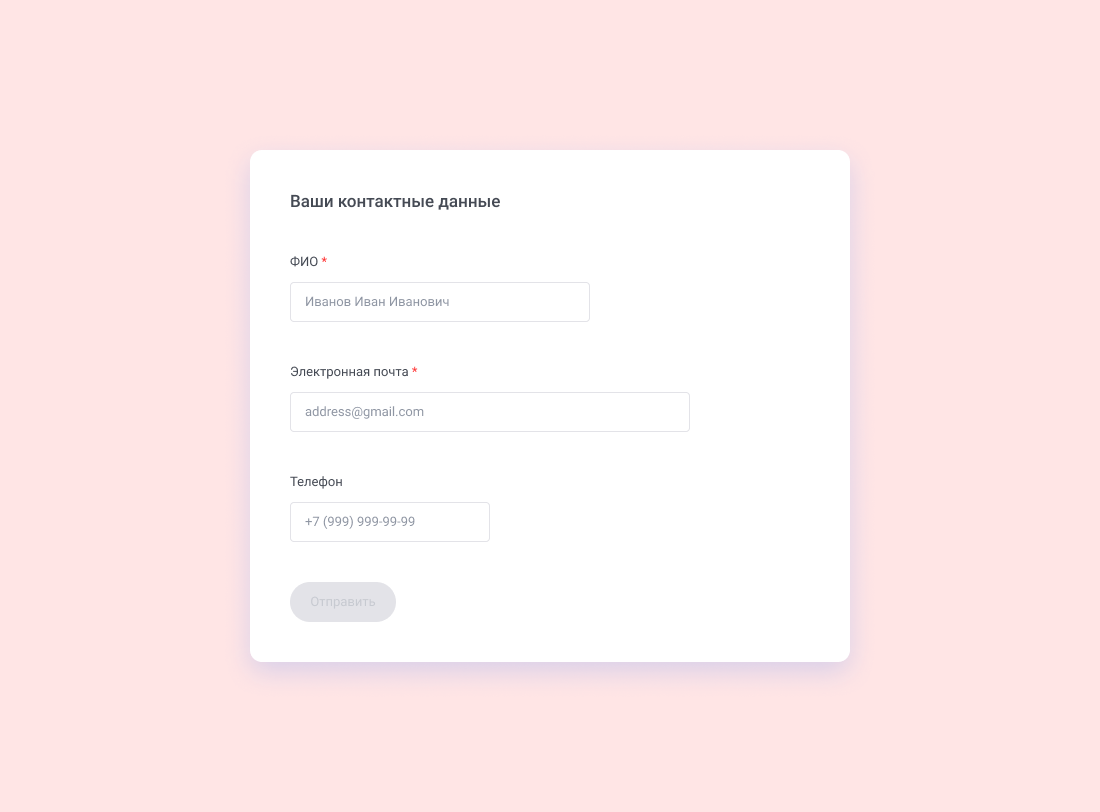
1. Отмечать обязательные поля звездочкой

➕ Занимает мало места.
➖ Обычно обязательных полей больше, чем необязательных, поэтому визуального шума тоже больше.
➖ Требуют расшифровки в коде для скринридера.
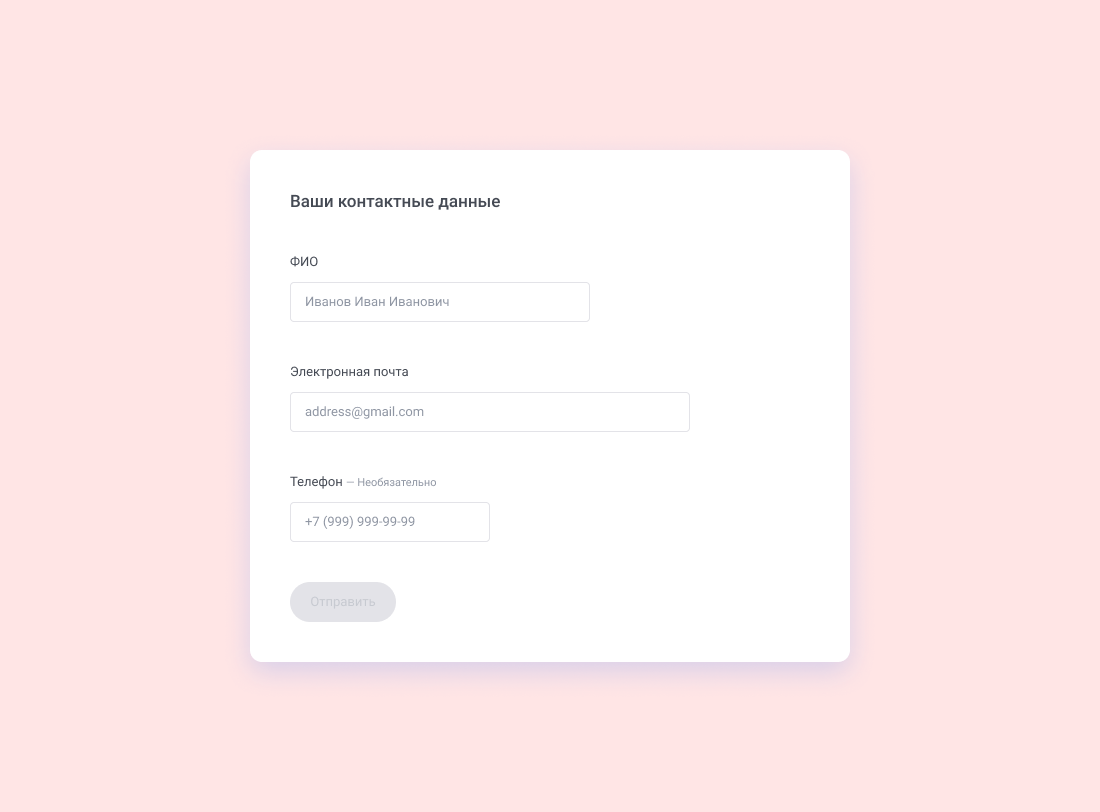
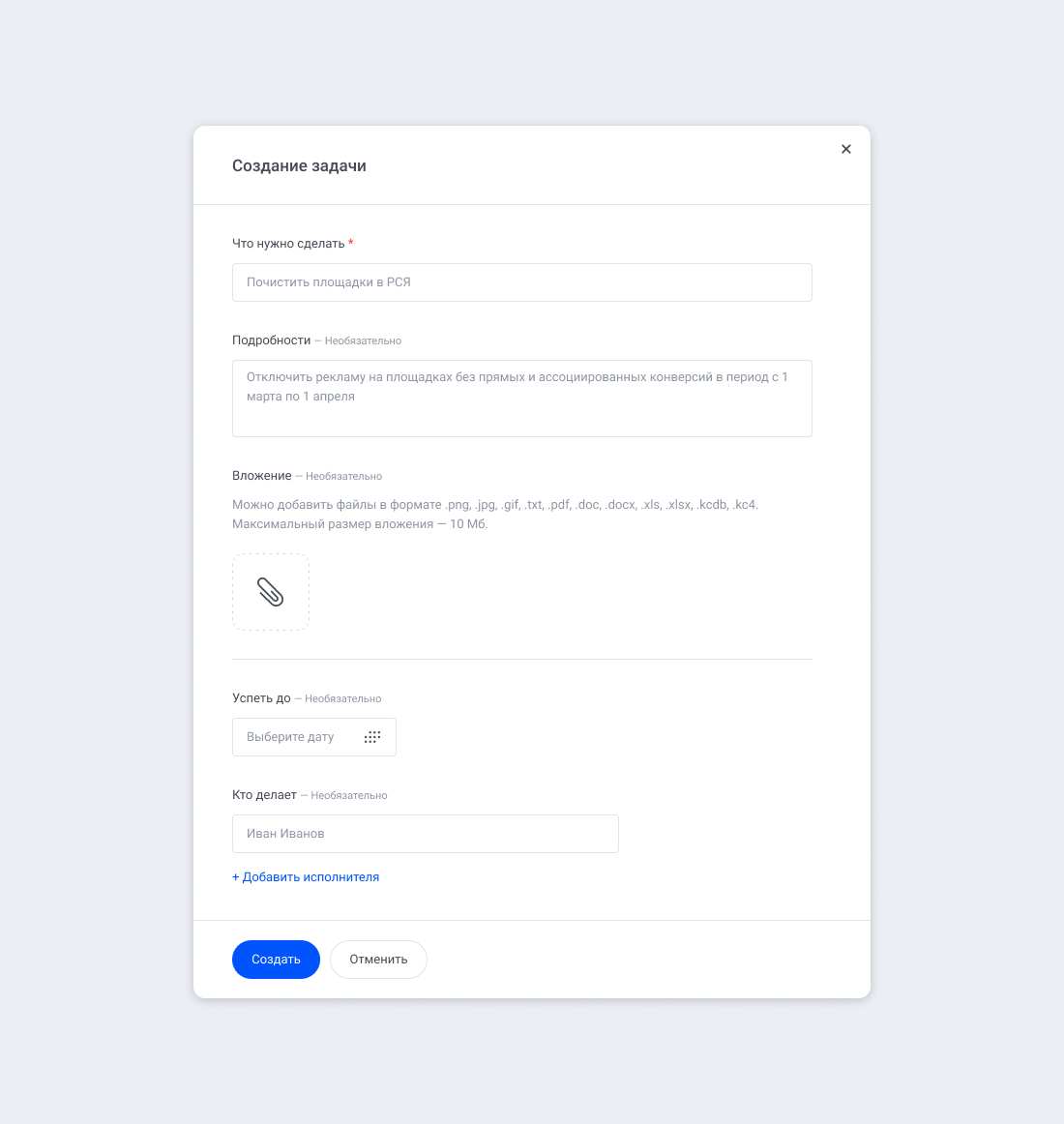
2. Подписывать необязательные поля

➕ Скорее всего, таких отметок будет немного, а значит, визуального шума будет меньше, чем от звездочек.
➕ Мы не давим на пользователя и не принуждаем его заполнять поля. Наоборот, мы экономим его время, показывая ему, что некоторые поля можно пропустить.
➖ Отметка может потеряться на фоне заголовка, и пользователь может ее не увидеть.
➖ Неочевидно, что поля в верхней части формы нужно заполнить обязательно. Пользователь может понять это, только когда увидит необязательные поля.
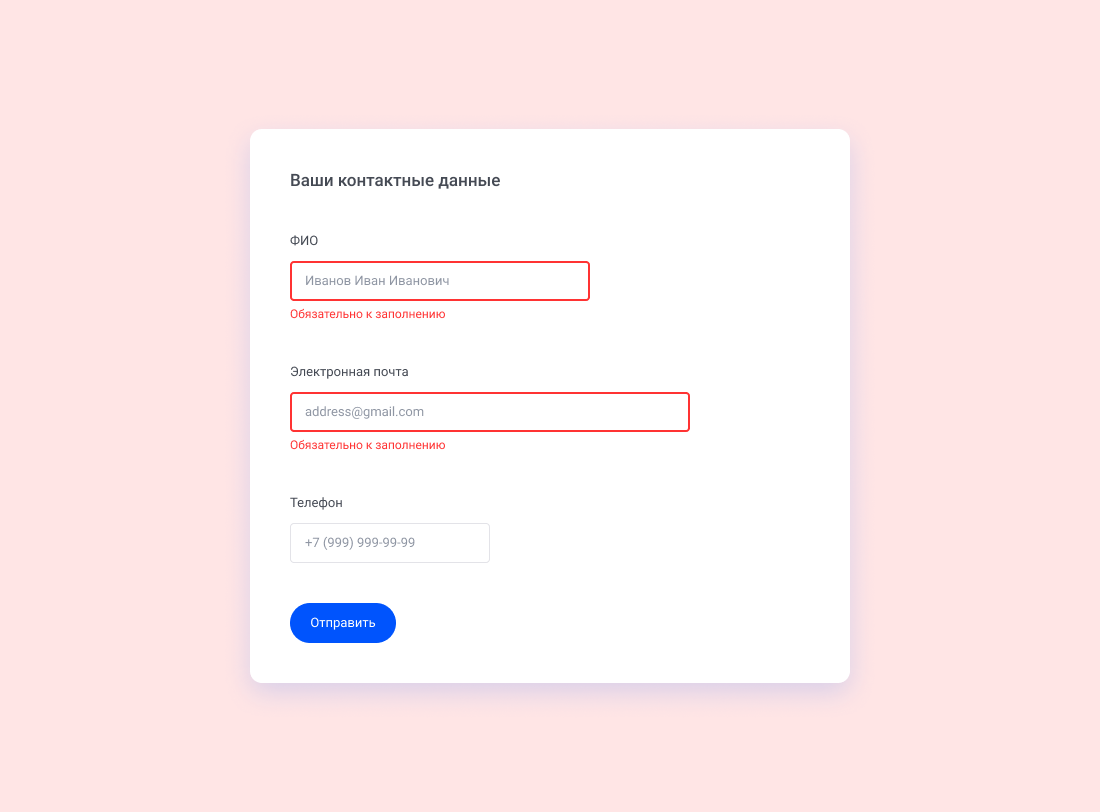
3. Вообще не отмечать поля, а показывать ошибки при отправке формы

➕ Отсутствие визуального шума. Особенно это важно в больших формах.
➖ Не всем понравится заполнять форму повторно после того, как она загорится красным.
➖ Не сразу понятно, какие поля можно пропустить, а какие нет.
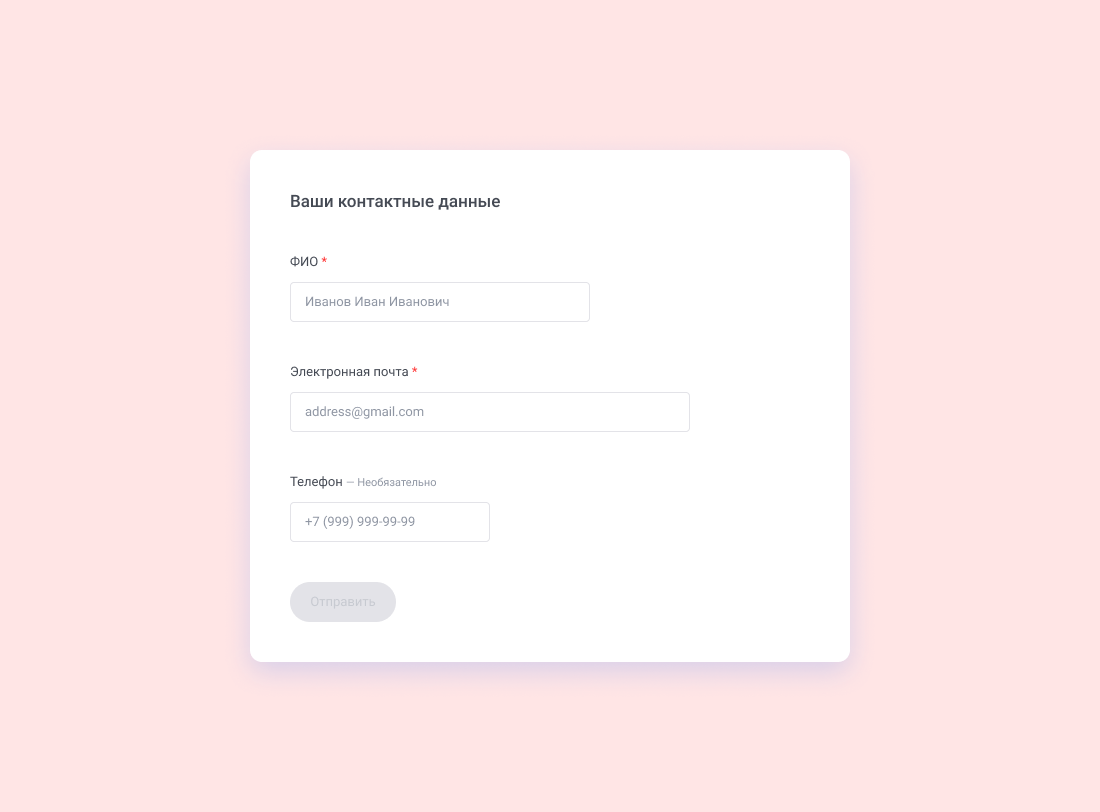
4. Отмечать обязательные поля звездочкой, а необязательные —подписывать

➕ Согласно этому исследованию, такие формы самые удобные: пользователь сразу видит, какое поле пропустить можно, а какое нет.
➖ В больших формах такие отметки создают визуальный шум.
➖ Требуют расшифровки в коде для скринридера.
Важно: ставить обязательные поля выше необязательных
Если пользователь не заметит отметки, он скорее заполнит верхние поля. Если форма разбита на смысловые группы, в каждой из них обязательные поля должны быть выше, чем необязательные.
Как делаем в eLama
Мы решили использовать четвертый способ, потому что удобство пользователя важнее, и это преимущество перевешивает недостатки подхода.

Но в некоторых случаях мы используем и третий способ.
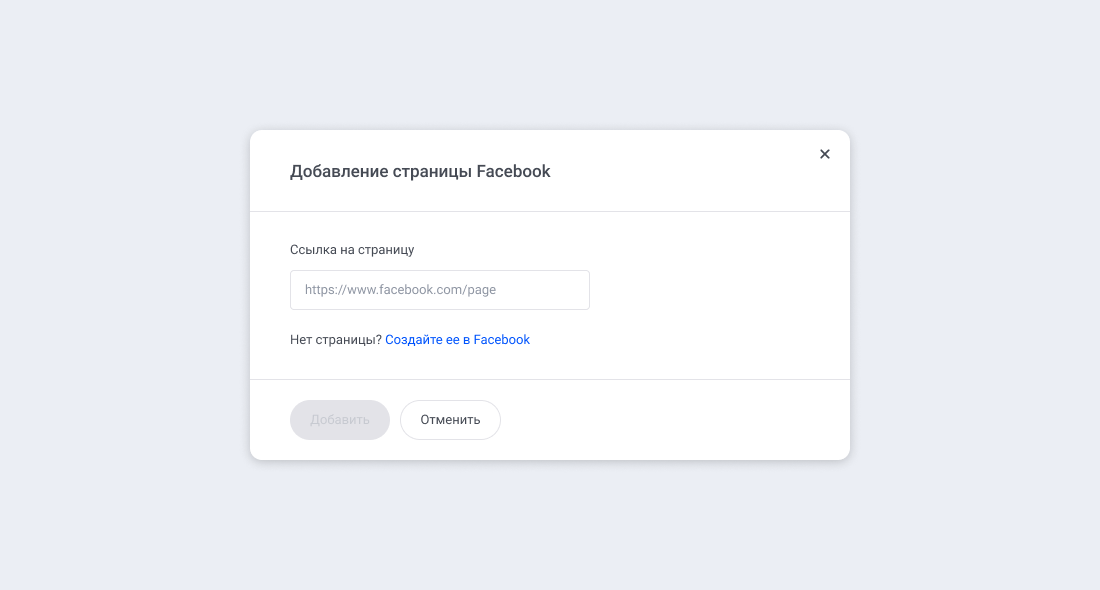
Когда не ставим отметки
1. Если поле одно

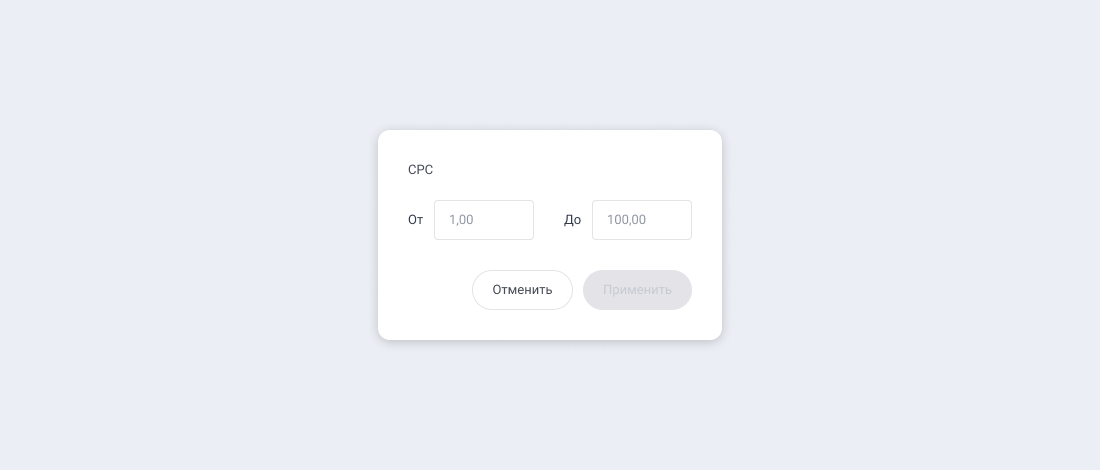
2. Если можно заполнить любое поле

Вместо заключения
Кроме этих способов наверняка есть и другие. Важно выбрать один-два подхода, которые подходят вашему продукту.
Спасибо Сергею Токареву и Елене Отроковой за помощь в подготовке материала и редактуру.
