Когда мы начали разрабатывать компонент Combobox для нашей библиотеки, мы столкнулись с вопросами, как правильно должен работать поиск:
Нужно ли выделять совпадения в выпадающем списке?
Совпадения должны быть по первым буквам или нет?
Если нет, нужно ли показывать выше то, что совпадает по первым буквам?
Мы стали смотреть, как ведет себя такой компонент в других дизайн-системах и в итоге решили разобраться, какие виды поиска бывают в интерфейсе.
Характеристики поиска
Место поиска
Поиск может находиться на странице, в модалке или в попапе.

Видим, по чему ищем
сразу видим,
не видим.

Начало поиска
По запросу — поиск начнется только после нажатия на кнопку или Enter на клавиатуре.
На лету — результат поиска обновляется с появлением каждого нового символа в поисковой строке.

Соответствие
Частичное — означает, что в поле достаточно ввести несколько символов от желаемого запроса, и в результатах поиска будут все варианты, в которых есть эти символы.
Частичное по первым символам — тот же принцип, что и выше, но в результатах поиска будут все варианты, которые начинаются с введенных символов.

Полное соответствие скорее исключение, поэтому в поиске его нужно использовать только в том случае, если вы уверены, что пользователь будет это понимать, иначе у него сложится впечатление, что поиск сломан.

Сортировка
Стандартная — варианты в результате поиска сохраняют свою последовательность в сортировке.
По релевантности — в этом случае сортировка меняется и выше показываются те варианты, которые наиболее близки к поисковому запросу.

Выделение совпадений
Если поиск идет по текстовым блокам, в них лучше выделять то, что пользователь ввел в поле. Это поможет быстрее понять, какой из показанных вариантов больше всего соответствует запросу.

Комбинируем эти характеристики для разных кейсов в нашем интерфейсе
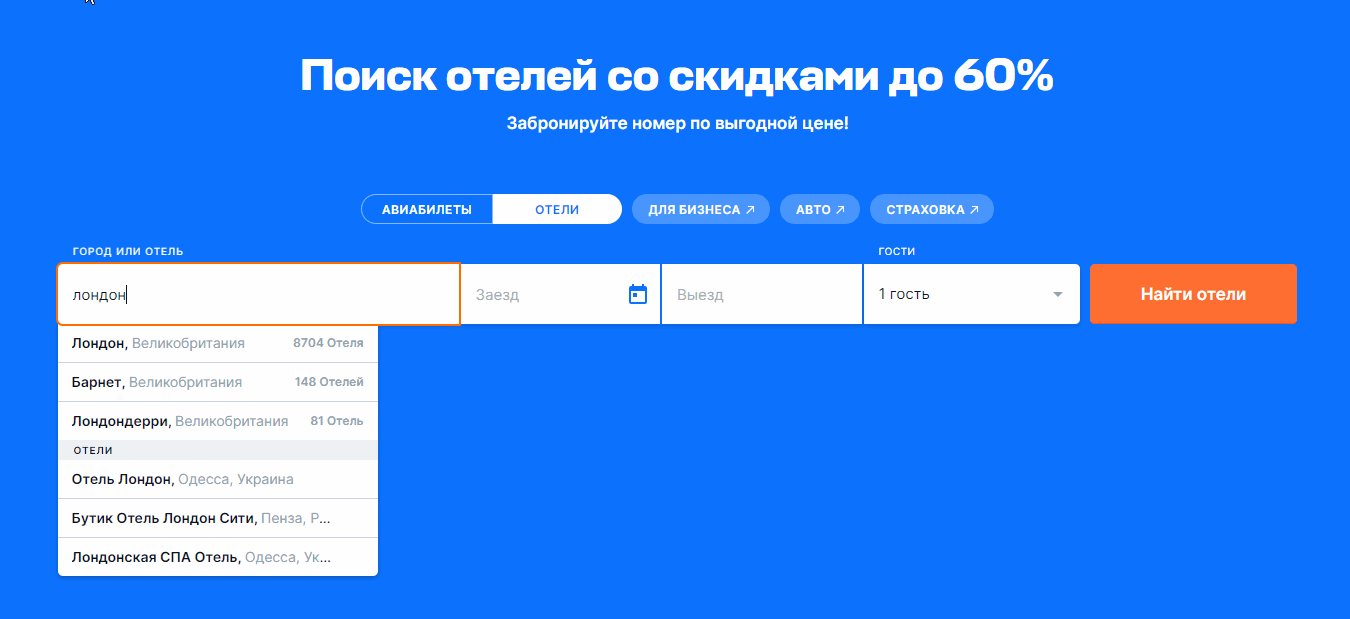
1. По странице
Место поиска: на странице
Видим, по чему ищем: сразу видим
Начало поиска: на лету
Соответствие: частичное
Сортировка: стандартная
Совпадения: без выделения
Используем, когда нужно найти что-то на конкретной странице сайта.

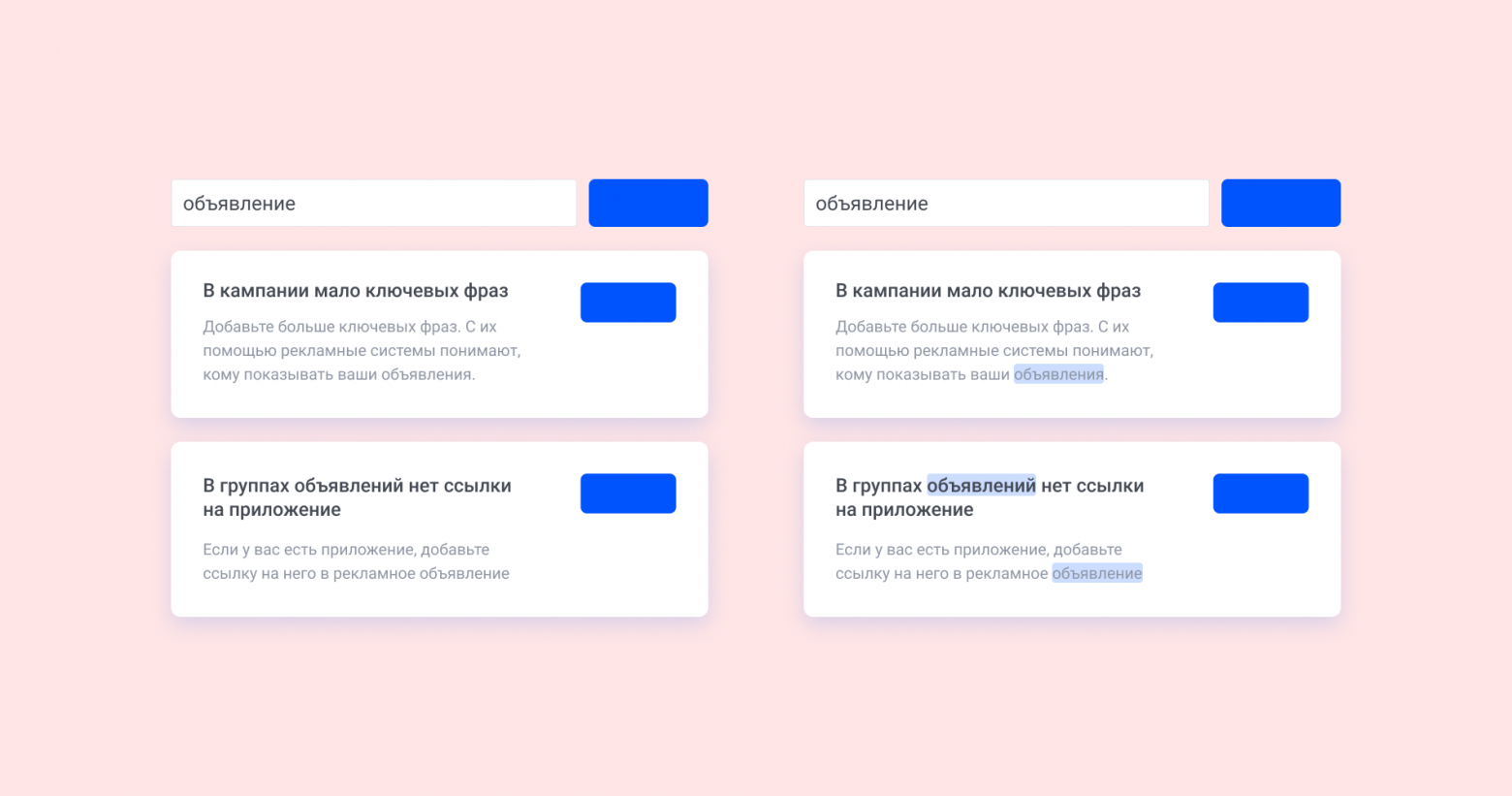
2. По всему сайту
Место поиска: в модалке
Видим, по чему ищем: не видим
Начало поиска: по запросу
Соответствие: частичное
Сортировка: по релевантности
Совпадения: с выделением
Нужен для тех случаев, когда на сайте много страниц и может быть непонятно, на каких из них искать нужную информацию.

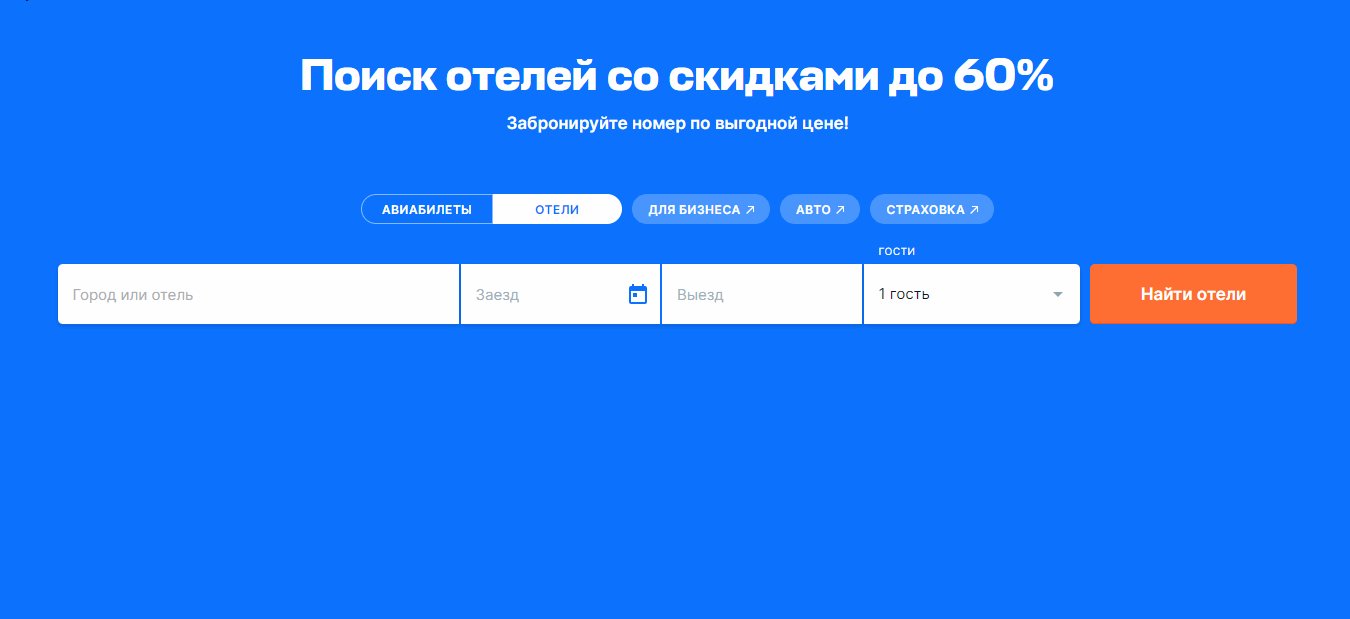
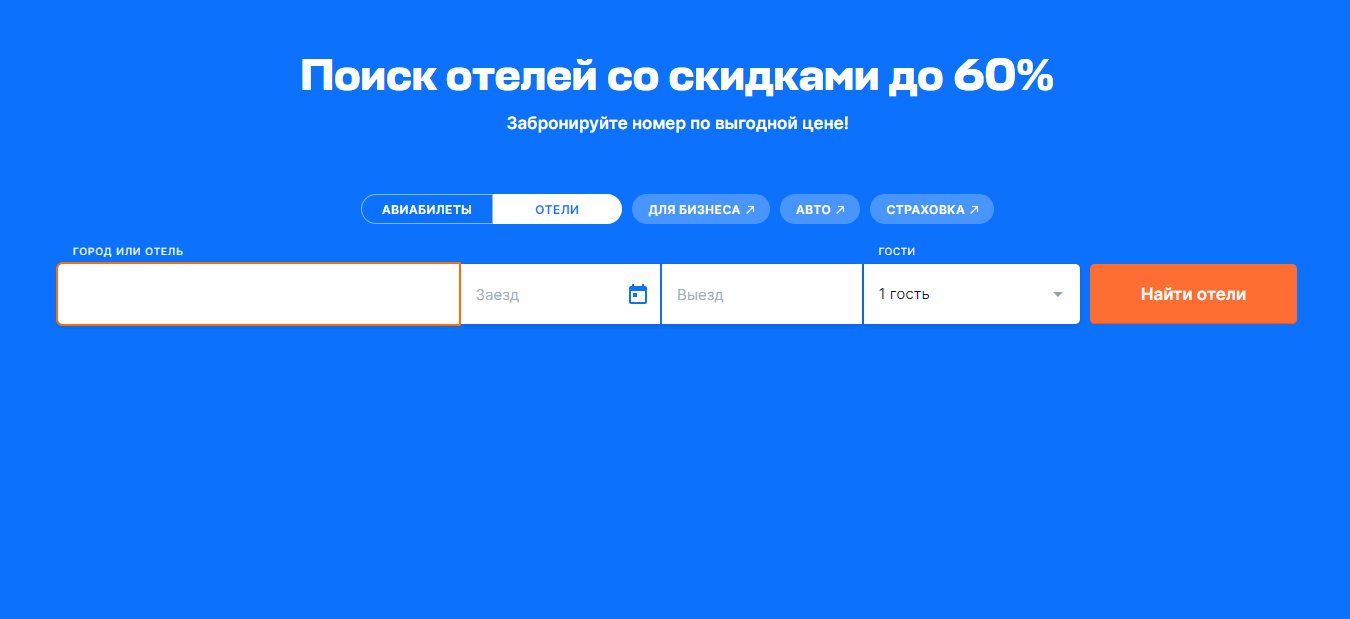
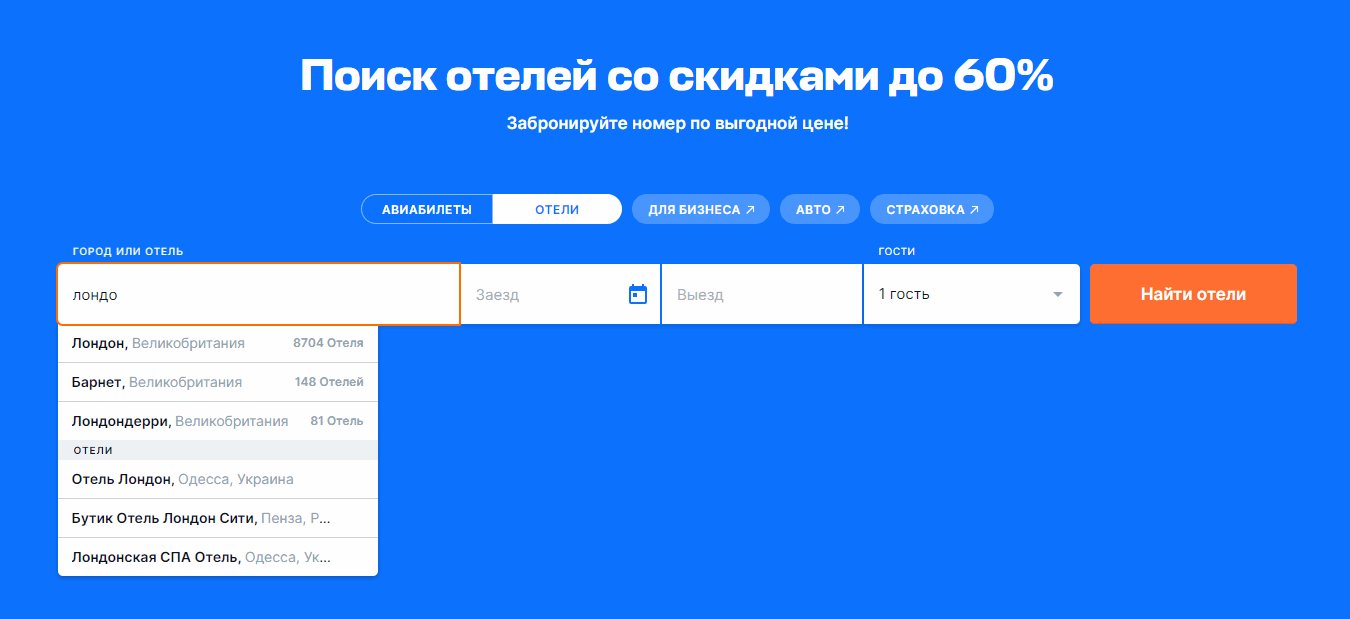
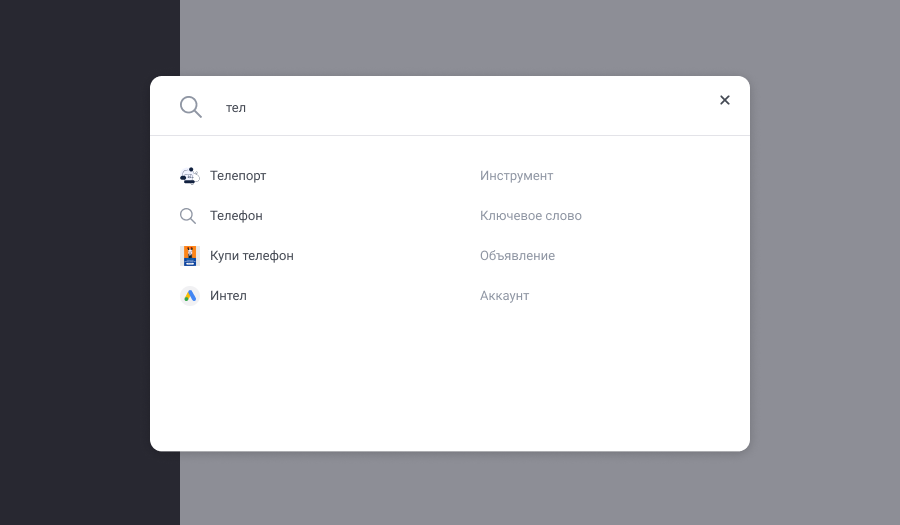
3. В справочнике по тексту
Место поиска: в попапе
Видим, по чему ищем: сразу видим / не видим
Начало поиска: на лету
Соответствие: частичное по первым символам
Сортировка: стандартная
Совпадения: с выделением
Используется в компонентах, например, в ComboBox. В нашей дизайн-системе выпадающий список является попапом, т.к. он не блокирует работу со страницей. Если значение в выпадающем списке состоит из нескольких слов, то проверяется на совпадение не только самое первое слово, проверка на совпадение идет через следующие разделители: пробел, точка, дефис. Пример: Urban Gorn; urban.gorn@mail.ru; Urban-Gorn. Во всех трех случаях поиск по слову "Gorn" сработает.

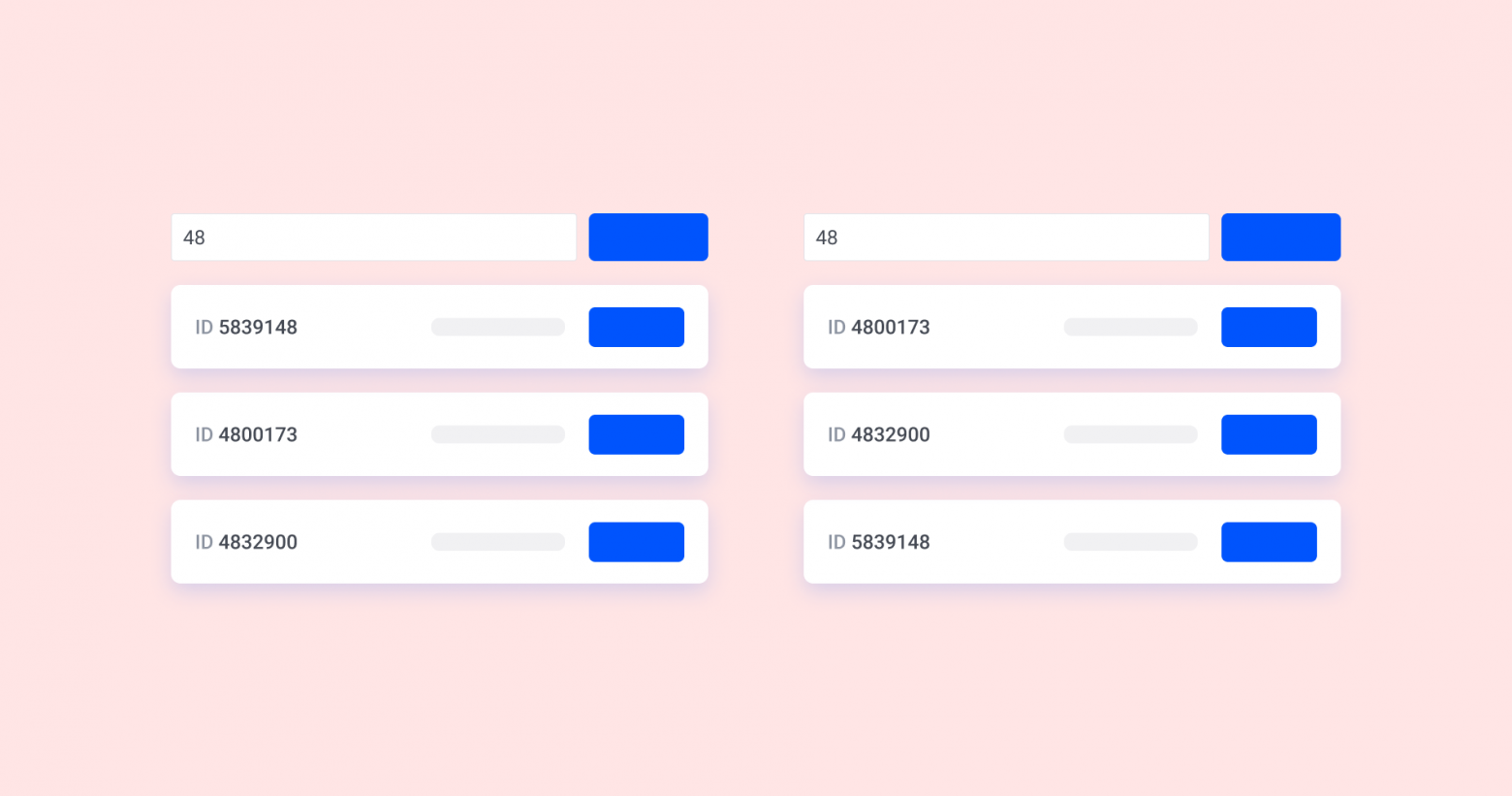
4. В справочнике по цифрам
Место поиска: в попапе
Видим, по чему ищем: сразу видим / не видим
Начало поиска: на лету
Соответствие: частичное
Сортировка: по релевантности
Совпадения: с выделением
Используется также в компонентах, разница лишь в том, что справочник должен состоять из числовых значений. Поэтому в данном случае соответствие частичное, потому что мы не знаем, как пользователь будет искать число - с начала, с конца или с середины.

Поиск ≠ фильтрация по названию
В нашем интерфейсе мы разделяем поиск и фильтрацию по названию. Поиском пользоваться проще, он понятнее, но с помощью фильтра можно решать более сложные задачи, например, искать через комбинации «Содержит / Не содержит». В фильтре, в отличии от поиска, после ввода значения создается Chip, их может быть несколько и они могут дополнять друг друга.
На странице рекомендуется использовать что-то одно, в зависимости от того, какие задачи решает пользователь.

Спасибо Сергею Токареву за помощь в подготовке материала.
