
В прошлой статье я предложил рассмотреть Xwiki, как бесплатную замену Confluence и заодно пообещал поделиться несколькими советами по настройке.
Вот уже больше полугода я использую Xwiki в качестве базы знаний для небольшой команды разработчиков.
В процессе работы у меня возникали определенные трудности, документация не помогала, а ответов на англоязычном форуме приходилось ждать с большим вожделением, чем первого глотка пива в выходной.
Мне бы хотелось облегчить жизнь энтузиастам из волшебного мира документирования, поэтому я решил поделится своими наработками.
На текущий момент я планирую подготовить мини цикл из четырех - пяти статей про Xwiki.
В первой статье мы поговорим о простых вещах, которые не отнимут у нас много времени, а именно:
как сделать оглавление страницы в боковой панели;
как сделать свою панель навигации;
как добавить свои советы в панель подсказок;
за одно узнаем, как сделать аннотацию на странице;
также узнаем, как использовать встроенную в браузер проверку орфографии в WYSIWIG редакторе;
Прежде чем мы начнем, хочу признаться, что я далеко не "гуру" в программировании и настройке Xwiki, так, что это просто "не очень элегантные" советы, которые тем не менее работают.
Весь материал статьи я проверял в версиях Xwiki 12.10.5 и 13.2 с установленной Demo Flavor. Также в статье подразумевается, что вы обладаете правами администратора.
Оглавление страницы в боковой панели
В админ-панели переходим в раздел Настройки интерфейса -> Мастер панелей и внизу страницы находим ссылку "Перейти к панелям". Ну или просто введите в адресную строку В разделе "Создать новую панель"
{ваш домен с Xwiki}/bin/view/Panels/
Введите название панели (например, SideTOC}
Тип панели оставьте - "View"
Описание - на ваше усмотрение.
В поле Содержимое введите код:
{{velocity}}
{{context document="$services.model.serialize($doc.documentReference)" transformationContext="document"}}
#set ($hasHeaders = [])
#set ($mydoc = $doc.getDocument())
#foreach ($block in $mydoc.getXDOM().getBlocks('class:HeaderBlock', 'DESCENDANT'))
#set ($discard = $hasHeaders.add($block))
#end
#if($hasHeaders.size()>0)
#panelheader('Table of Contents')
{{box cssClass="sidetoc"}}{{toc/}}{{/box}}
#end
{{/context}}
{{/velocity}}Поясню для тех, кто только начал знакомство с данной Вики.
В Xwiki для автоматизации используется различные средства автоматизации и одно из них Apache Velocity. В данном случае весь код между тегами {{velocity}} {{/velocity}} будет обрабатываться как код на данном языке шаблонов.
В макросе {{context}} мы указываем контекст для которого будет выполнятся наш код.
В нашем случае это контекст основного содержимого страницы. Таким образом, наш скрипт будет думать, что он не внутри сквозной боковой панели, а внутри блока с текстом статьи. Это необходимо для того, чтобы получить заголовки из которых формируется оглавление.
Блок кода:
#if($hasHeaders.size()>0)
#panelheader('Table of Contents')
{{box cssClass="sidetoc"}}{{toc/}}{{/box}}
#endПредотвращает нас от генерации пустой панели, в случае отсутствия заголовков.
Теперь не обходимо вставить нашу панель в верстку страницы.
Я решил разместить блок слева.
Чтобы сделать также в админ-панели перейдите на страницу Мастер панелей -> вкладка "Список панелей" и просто перетащите панель с названием SideTOC на панель слева (справа).
Если перетаскивание не сработает, вы можете добавить панель вручную.
На вкладке "Макет страницы" в поле "ПАНЕЛИ СЛЕВА" (или справа) добавив "Panels.SideTOC".
например, Panels.Applications,Panels.Navigation,Panels.SideTOC
Не забудьте нажать кнопку "Сохранить".
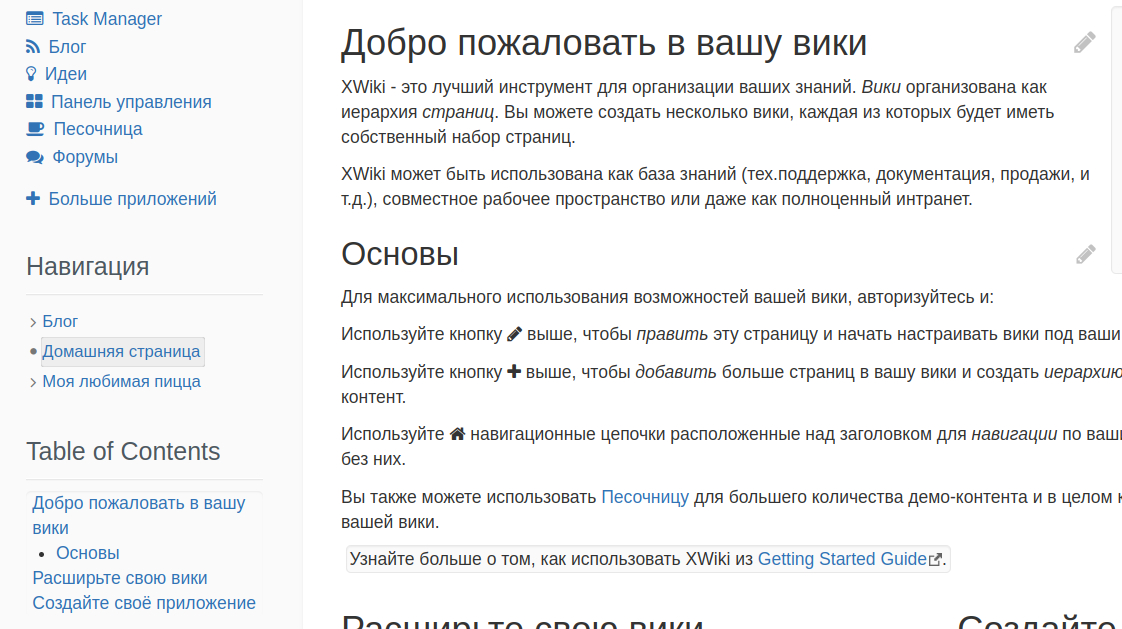
Выглядеть будет примерно так:

На странице без заголовков блок не будет видно.
Я специально сделал заголовок "Основы" заголовком второго уровня, чтобы показать уровни вложенности.
Возможно вы захотите немного изменить внешний вид панели, тогда вернемся к её редактированию.
Но прежде убедимся, что у нас включен расширенный режим редактора.
Перейдите на страницу вашего профиля. Нажмите кнопку "Редактировать"
В разделе "Настройки" найдите пункт "Тип пользователя" и выберите значение : "Продвинутый" (Advanced). Теперь нам точно будет доступен редакторов объектов.
Откройте страницу созданной ранее панели, вы можете найти её на странице списка панелей или просто перейдя по адресу {домен}/bin/view/Panels/SideTOC.
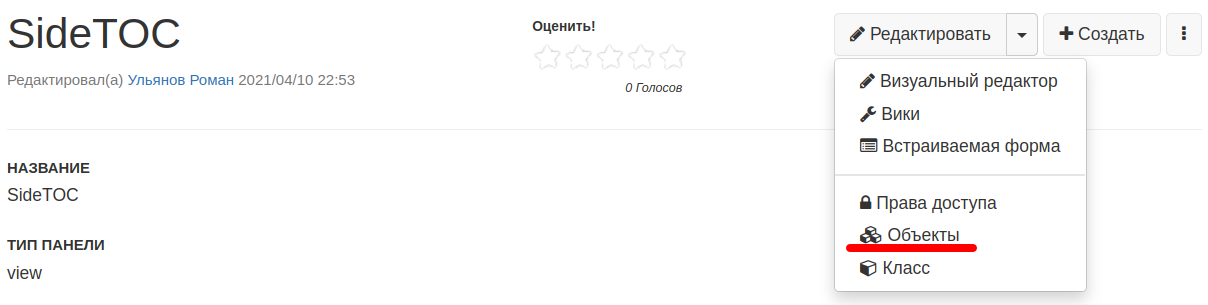
Теперь у кнопки "Редактировать" доступен список с дополнительными вариантами.
Выберите пункт "Объекты".

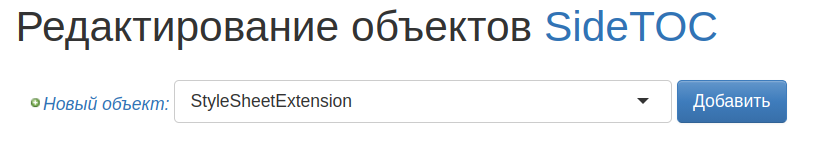
В поле "Новый объект" выберите StyleSheetExtension и нажмите кнопку "Добавить"

Xwiki очень функциональна и позволяет поменять css стили практически для любого элемента. В данном случае мы поменяем стиль класса siidetoc, который был указан в макросе {box}.
Введите любое название например sidetoc, а затем CSS код:
.sidetoc {
border:0px;
margin:0px;
padding:0px;
width:100%;
}
.sidetoc ul {
padding-left:2px;
list-style-type:disc;
font-size:1em;
padding:0px;
margin-left:0px;
}
.sidetoc li {
padding-left: 0px;
margin-left:5px;
list-style-type:disc;
}В поле "Использовать это расширение" обязательно выберите "В этой вики" ,
Не забудьте сохранить страницу.
Проверяем нашу главную.
Теперь панель выглядит немного по другому:

Если сходу не нашли 10 отличий, то был добавлен буллет у записей второго уровня и немного изменены отступы.
Миссия выполнена можем переходить к следующему пункту.
Cвоя панель навигации справа / слева
Предположим, что стандартное меню навигации нас не устраивает и мы хотим сделать отдельную панель для очень важного раздела "Моя любимая пицца".
Для начала создадим сам раздел. Пусть он будет в корневом уровне сайта.
Перейдите на главную страницу и нажмите кнопку "Создать".
Введите название и какое-нибудь содержимое в редакторе. Затем аналогичным образом, создайте еще пару дочерних страниц.
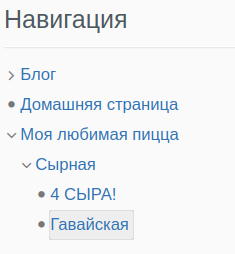
Сейчас информация о нашей любимой пицце отображается в разделе "Навигация".

Мы хотим убрать эти страницы из раздела "Навигация" и перенести в свою собственную панель.
Для начала уберем ссылки на пиццу из стандартной панели навигации.
В админ-панели откройте раздел "Настройки интерфейса" - > "Панель навигации".
Перетащите раздел "Моя любимая пицца" в раздел "Исключенные страницы".

Теперь перейдите в соседний раздел "Меню" и нажмите кнопку "Добавить новую запись".
Введите название панели, например, PizzaMenu.
Удаляем заглушку. Если у вас WYSIWIG редактор нажмите кнопку "Источник" и вставьте следующий код:
{{documentTree root="document:xwiki:Моя любимая пицца.WebHome" compact="true"/}}Ну или вы можете просто вставить макрос "Дерево страниц" и добиться также настроек.
В поле "root" первая половина значения - document:xwiki: - это особенность структуры адресов Xwiki, Вы со временем разберетесь в тонкостях, а вот вторую часть: "Моя любимая пицца.WebHome", можно легко узнать перейдя на страницу "Моя любимая пицца.WebHome" и открыв внизу вкладку "Информация".
В поле "МЕСТО ОТОБРАЖЕНИЯ МЕНЮ" выберите - "Внутри левой панели".
В поле "ОБЛАСТЬ ВИДИМОСТИ МЕНЮ" выберите - "Current Wiki".
Не забудьте сохранить.
Боковые панели к сожалению, не включатся автоматически, их надо добавить вручную.
Перейдите на страницу Админ-панель -> Мастер панелей.
И добавить в левую панель строку: Menu.PizzaMenu.WebHome
Например, вот так:

Сохраняем и наслаждаемся меню (откройте главную страницу чтобы проверить).

Осталось немного навести марафет.
Давайте заменим заголовок панели.
Перейдите на страницу меню. Через админ-панель или просто по адресу:{домен}/bin/view/Menu/PizzaMenu/
Аналогично прошлому разделу откройте редактор объектов.
Разверните "UIExtensionClass" и в тег {{menu}} добавьте: id="PizzaMenu".
Замените значение в "#panelheader("PizzaMenu"), на то что вам больше по душе. Например так:

Если хотите можете аналогично примеру с оглавлением подредактировать CSS стиль блока (именно для этого мы и добавили id="PizzaMenu").
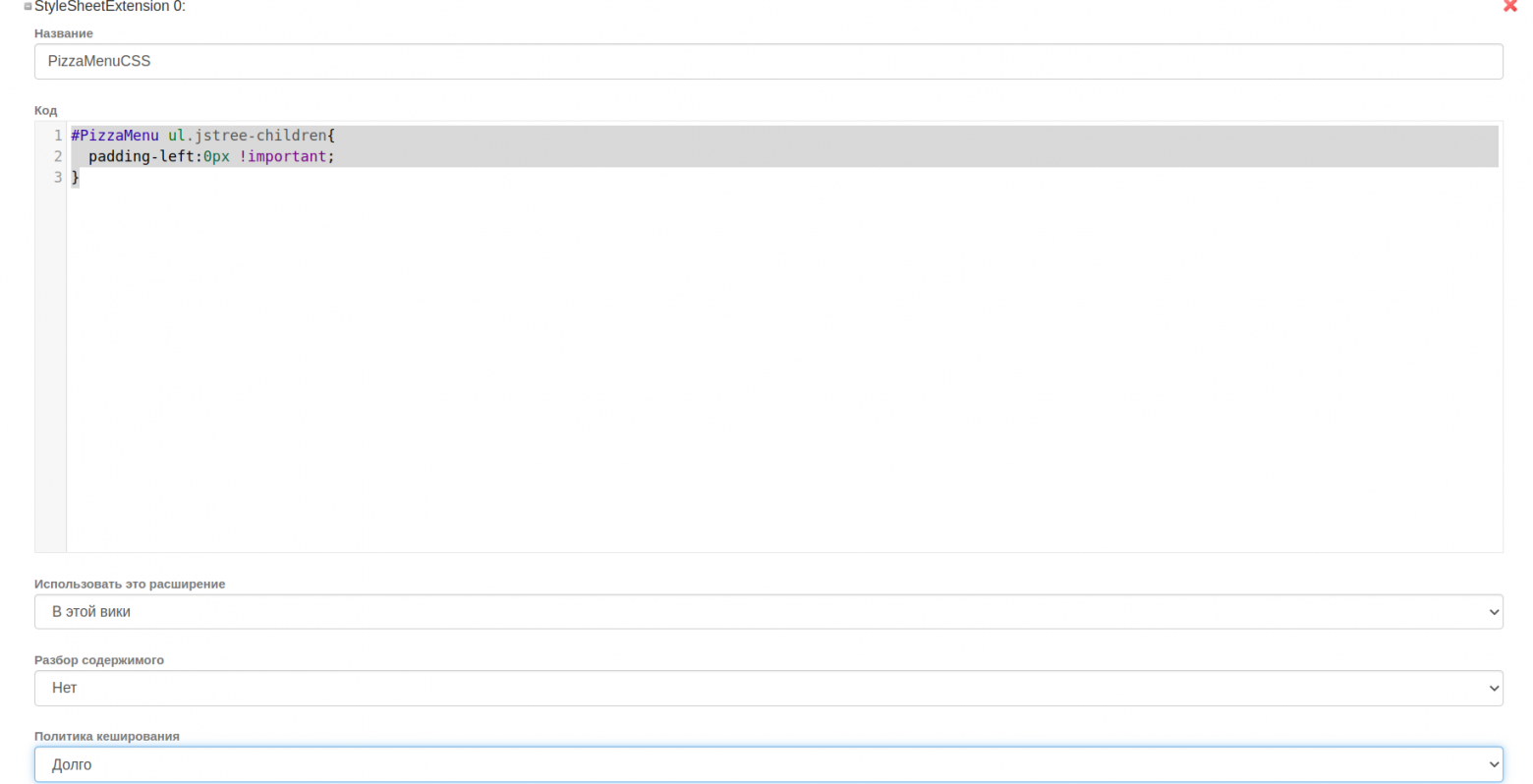
Создайте объект для настройки стилей и введите:
#PizzaMenu ul.jstree-children{
padding-left:0px !important;
}
Сохраняем изменения и видим. что теперь наше меню, практически не отличить от родного меню с навигацией. Если постараетесь можете заменить буллеты и добиться идеального сходства, но я не стал.

Добавляем свои советы в панель подсказок
В самом верху справа у нас есть панель случайных подсказок. Допустим мы решим добавить туда несколько своих советов на русском языке.

Для этого надо в любом месте создать страницу.
Я создам пустую страницу Tips в разделе Xwiki чтобы она не "мозолила" глаза.
Откройте редактор объектов и добавьте объект расширения интерфейса.

В поле "Extension Point ID" вставьте: "org.xwiki.platform.help.tipsPanel".
В поле "Extension ID" введите любое название, например, "grammarHelp".
В поле "Extension Scope" выберите "Current Wiki".
В поле "Extension Parameters" введите:
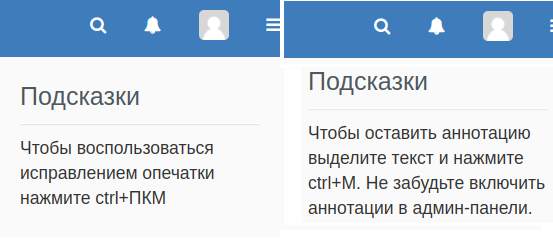
tip = Чтобы воспользоваться исправлением опечатки нажмите Ctrl+ПКМ
Аналогичным образом создайте на странице еще одно расширение. См. скриншот.

Остается только сохранить изменения и дождаться появления советов.

Если честно я хотел добавить еще примеров, но статья итак получилась объемной.
Впереди у нас интеграция с Figma, GitLab, Swagger и кастомные DocumentThree!
Постараюсь не затягивать со следующим материалом.
