Перевод статьи How the Language Server Protocol Affects the Future of IDEs
Автор оригинала Mehul Mohan

С момента своего появления Visual Studio Code в одиночку так сильно повлиял на экосистему разработчиков, что возврата назад уже не будет. Это общедоступный бесплатный инструмент с открытым исходным кодом и это очень мощный инструмент.
Но, благодаря VSCode, Microsoft в 2016 году дала жизнь еще одной суперзначимой вещи, которая менее известна. Это Language Server Protocol - Протокол языкового сервера.
Что такое Протокол языкового сервера?
Протокол языкового сервера (Language Server Protocol - LSP) - это способ общения с языковыми серверами (такой же как HTTP или FTP).
Языковые серверы - это специальные программы, работающие на обычных серверах. Они принимают мета-состояние редактора, в котором вы пишете код (например, текущая позиция курсора внутри редактора, токен над которым находится курсор), и возвращают набор действий или инструкций - какой токен должен быть следующим, что должно произойти, когда вы нажимаете CMD/Ctrl-клик на этом токене, и так далее.
Это взаимодействие происходит с помощью набора правил, заданных протоколом. Протокол языкового сервера можно рассматривать как урезанную модификацию HTTP взаимодействующую только по JSON-RPC протоколу.
Зачем нужен LSP?
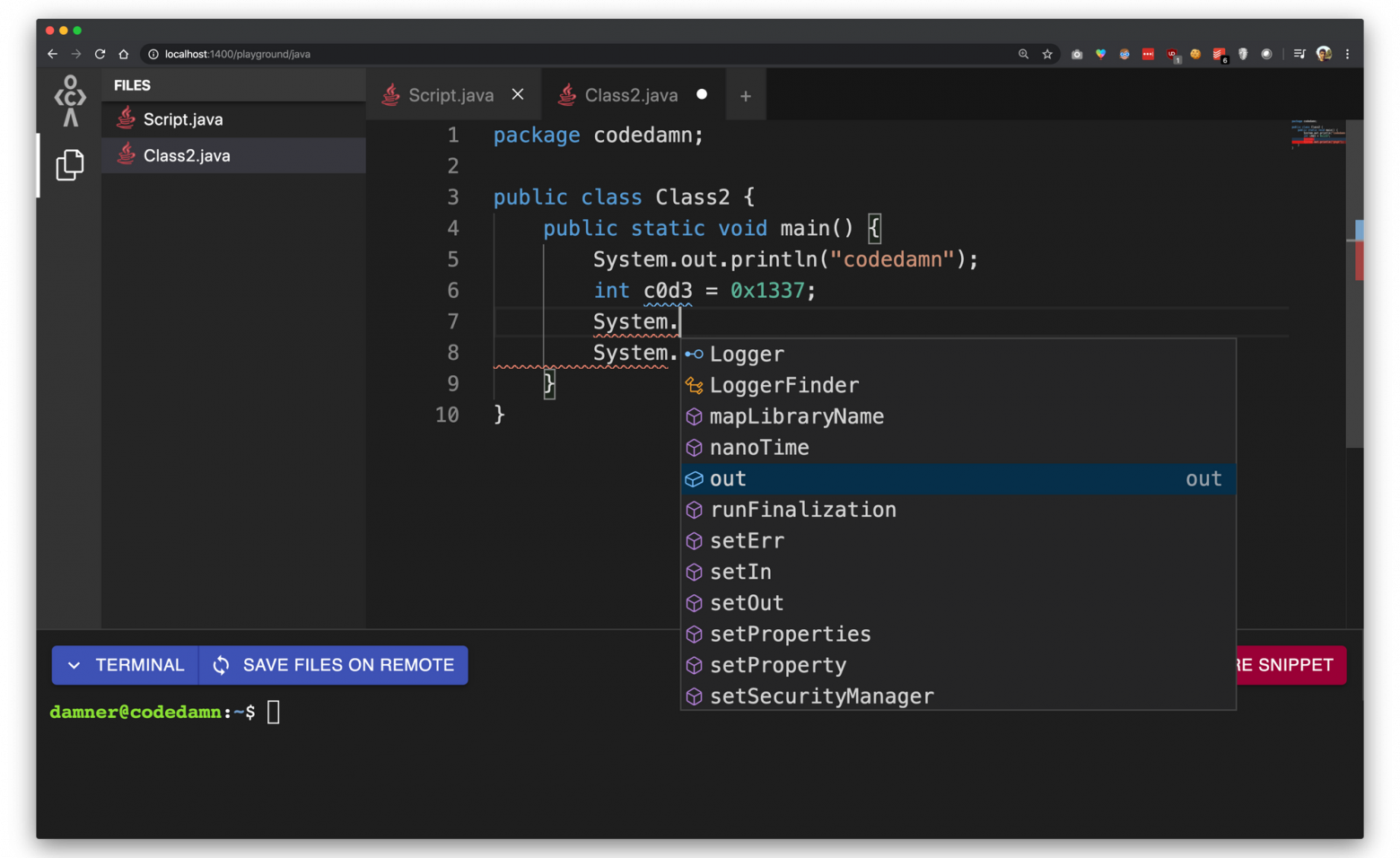
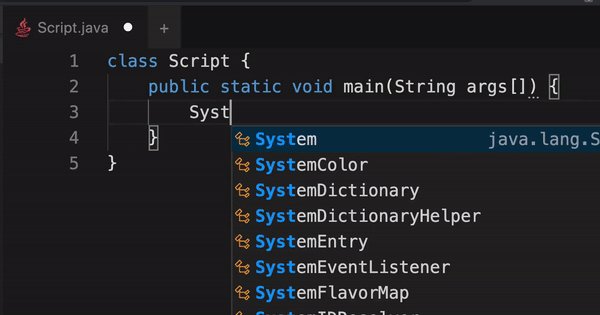
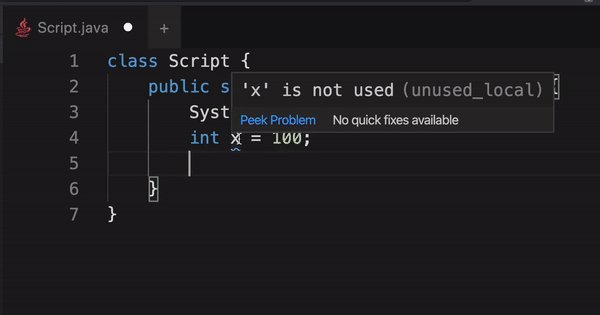
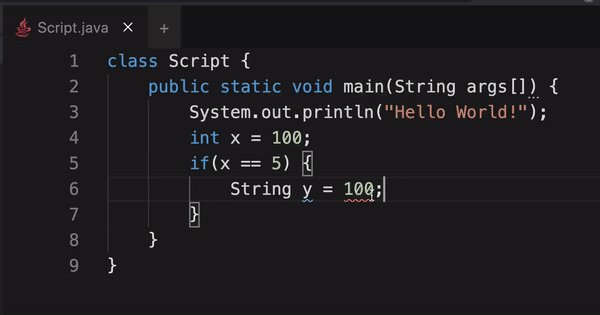
Вы заметили, что в VSCode постоянно появляются изобретательные сообщения об ошибках и предложения автоподстановок? И как же легко, просто установив расширение из магазина VSCode, вы получаете всю мощь IntelliSense для совершенно разных языков, таких как C, Python, Java и т.д.? Все это происходит благодаря LSP.
Поддержка автозавершения и IntelliSense для HTML/CSS/JavaScript идет сразу вместе с VSCode (так же, как PyCharm идет сразу с поддержкой Python). Однако такая же поддержка других языков может быть реализована с помощью протокола LSP для этих языков.

Что такое JSON-RPC?
JSON-RPC означает удаленный вызов процедуры JSON (Remote Procedure Call). Это архитектура (подобно тому, как REST является архитектурой), но основная единица - это вызов процедуры, а не конечная точка API в случае REST.
Это простой пример для JSON-RPC:
// Request curl -X POST —data '{ "jsonrpc": "2.0", "method": "runThisFunction", "params": [ "some-param", 2 ], "id": 1 }' // Response { "jsonrpc": "2.0", "result": "codedamn", "id": 1 }
В этом примере мы посылаем запрос в кодировке JSON в соответствии со спецификацией RPC. Если сервер настроен на корректную работу с JSON-RPC, то он выполнит метод runThisFunction с переданными параметрами и вернет результат в том виде, как показано выше.
LSP + JSON-RPC
LSP использует JSON-RPC для связи с удаленным сервером. Для этого используется следующий формат:
Content-Length: <bytes of JSON>\r\n\r\n<json-payload>
Пример запроса:
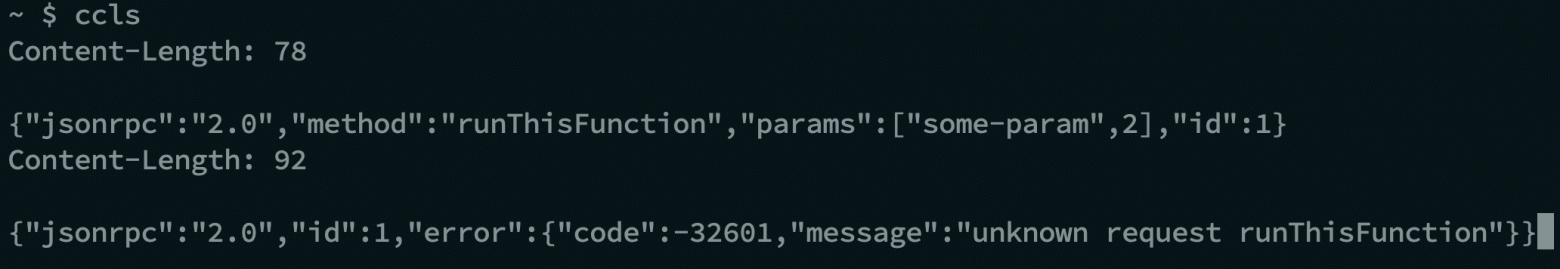
Content-Length: 78 {"jsonrpc":"2.0","method":"runThisFunction","params":["some-param",2],"id":1}
LSP требует, чтобы вы передали заголовок Content-Length, за которым следуют два CRLF токена \r\n. Когда запущенные языковые серверы, такие как ccls, получат это сообщение, они ответят соответствующим сообщением:

Конечно, в приведенном выше примере видно, что ccls говорит о том, что не существует метода, названного runThisFunction. Но можно заметить, что удаленный сервер также отвечает заголовком Content-Length со спецификацией JSON-RPC.
Почему все это так важно?
С введением формального протокола LSP, Microsoft свела знаменитую проблему M x N к проблеме M + N.
M = Различные языки (C, C++, PHP, Python, Node, Swift, Go и т.д.).
N = Различные редакторы кода (VSCode, Eclipse, Notepad++, Sublime Text и т.д.).

Раньше для того, чтобы M редакторов поддерживали N языков, вам нужно было иметь M*N решений. То есть каждый редактор кода должен был реализовать поддержку каждого языка самостоятельно.
С появлением LSP в редактор оставалось лишь внедрить поддержку протокола языкового сервера. После этого любой, кто делает языковой сервер (следуя стандартам LSP), может легко интегрироваться в редактор кода, при этом редактор никогда не будет "знать", с каким языком он работает!
Будущее IDE
По мере того, как языковые сервера реализуются для различных языков программирования, у разработчиков появляется возможность выбирать редактор на свой вкус. Без привязки к конкретному языку. Нет больше необходимости ограничивать себя, например только XCode для разработки на Swift или PyCharm для Python. И не только это, LSP можно внедрить прямо в JavaScript для поддержки IntelliSense в браузере! Настало потрясающее время для программистов!
