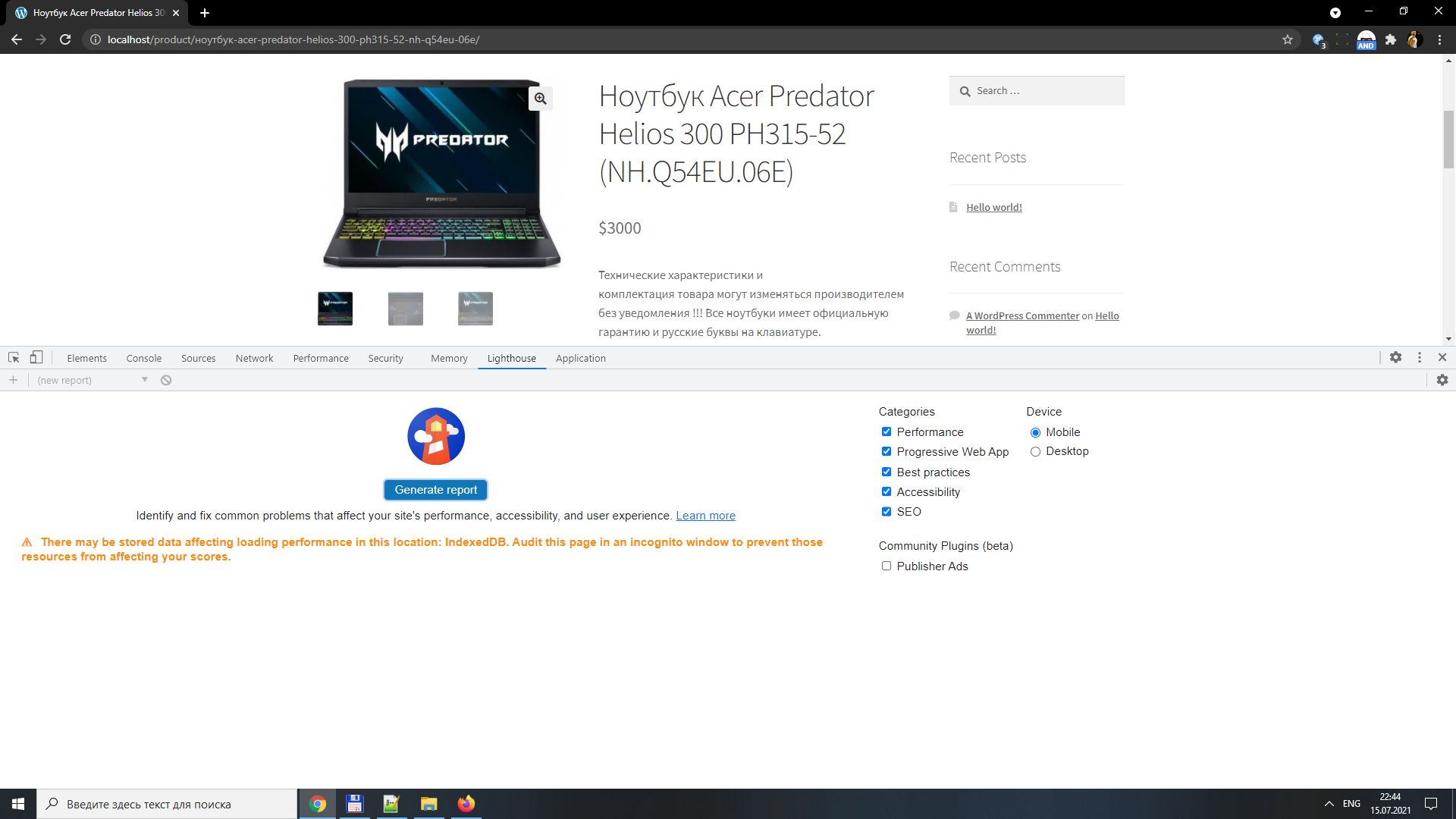
Часто бывает, что купленная или полученная бесплатно готовая тема не набирает большой процент в проверке Google PageSpeed. В хроме встроен инструмент LightHouse для проверки сайта, который позволяет проверять не опубликованные сайты на домашнем сервере.

Основные ошибки, возникающие при проверке:
1. Eliminate render-blocking resources. Решением служит необходимость переноса css и js из секции head вниз секции body.


Это можно сделать при помощи платных или бесплатных плагинов, а также кодом:
function footer_enqueue_scripts(){
remove_action('wp_head','wp_print_scripts');
remove_action('wp_head','wp_print_head_scripts',9);
remove_action('wp_head','wp_enqueue_scripts',1);
add_action('wp_footer','wp_print_scripts',5);
add_action('wp_footer','wp_enqueue_scripts',5);
add_action('wp_footer','wp_print_head_scripts',5); }
add_action('after_setup_theme','footer_enqueue_scripts');
if ( !is_admin() ) {
wp_deregister_script('jquery');
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'feed_links_extra', 3 );
}
Для удобства я создал отдельный файл wp-content/themes/storefront2/speed/functions.php
и разместил этот код в нем, а в wp-content/themes/storefront2/functions.php добавил его подключение:
include_once(get_parent_theme_file_path().'/speed/functions.php');Перезапустив отчет заново, мы видим, как изменилось набранное число и убралась ошибка.

2. Preload key requests. В моем случае - это подключение шрифта. Решаю добавлением в head.php с атрибутом rel="preload"
<link rel="preload" href="<?php echo get_stylesheet_directory_uri()?>/assets/fonts/fa-solid-900.woff2" as="font" type="font/ttf" crossorigin="anonymous"> 3. Добавление белого экрана и прелодера, пока не загрузились скрипты внизу страницы:
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri()?>/speed/css/preload.css" media="all" />Внутри файла:
.preload-body{
position: fixed;
width: 100%;
height: 100%;
background-color: #fff;
z-index: 9999;
text-align: center;
}
.preload-body img{
position: absolute;
width: 200px;
display: initial;
top: 50%;
margin-top:-100px;
}
<div class="preload-body"><img src="<?php echo get_stylesheet_directory_uri()?>/speed/images/preload.gif" loading="lazy"></div>

Также добавляю в footer.php выключение экрана прелодера
<script type='text/javascript' src="<?php echo get_stylesheet_directory_uri()?>/speed/js/preload.js"></script>Внутри файла:
jQuery(document).ready(function() {
jQuery('.preload-body').hide();
});
4. Remove unused CSS и Remove unused JavaScript. Для решения этой проблемы я порекомендую бесплатный плагин Autoptimize. С вот такими настройками.

В результате проблема может не уйти до конца, но позволит существенно ускорить отдачу сайта, с небольшими затратами.

Конечно хорошим решением было бы выкусить все css и js из плагинов и тем и упаковать при помощи gulp, но не всегда есть целесообразность применения данного решения.






