Плохой дизайн может убить хороший продукт. Поэтому хороший дизайнер — ваш друг, боевой товарищ и средство первой необходимости. Но всё же, иногда вы остаётесь со своим продуктом один на один, и его дизайн становится вашей головной болью.

Чтобы всё не запороть с самого начала, можно попробовать воспользоваться рекомендациями, которые изложены в этой статье. Они относятся к трём основным аспектам хорошего дизайна: работа с формами, типографика, композиция. Воспользовавшись этими рекомендациями вы не станете отличным дизайнером, но сможете избежать неприятных ошибок, способных свести продукт в могилу. А заодно узнаете немного нового про дизайн и просто начнёте немного лучше разбираться в UI/UX.
Добрый день. Я — Денис Ясонов, UI/UX дизайнер Центра Высоких Технологий, и я расскажу об основах дизайна для не дизайнеров.

Для начала я хочу отметить, что UX — это опыт, который пользователь получает при взаимодействии с продуктом: сайт, мобильное приложение и что угодно ещё. И этот опыт создаётся не только с помощью труда дизайнера, здесь важны все участники команды. В первую очередь, конечно, фронтендеры, которые «оживляют» труд дизайнера и бэкендеры, которые заставляют продукт выполнять работу. Но не менее важен труд тестировщиков, аналитиков, и вообще, всех, кто принимал участие в создании. Для каждой специализации существует свой свод правил и практик, соблюдение которых приводит к положительному пользовательскому опыту. Я поделюсь знаниями в своей специализации и расскажу про базовые правила проектирования интерфейса. Речь, в основном, пойдёт о веб-сайтах, но вообще приёмы и ошибки, про которые я расскажу, применимы и для интерфейса любых диджитал-продуктов.
Формы
Формы — это важный элемент интерактивного взаимодействия с пользователем. Плохая и неудобная форма мешает выполнять поставленную задачу. Хорошая форма не только делает процесс взаимодействия быстрым и удобным, но и минимизирует случайные ошибки. Есть несколько распространённых правил и подходов для создания удобных форм.
Правило внутреннего и внешнего
Формулировка правила: объекты, расположенные рядом, воспринимаются связанными.
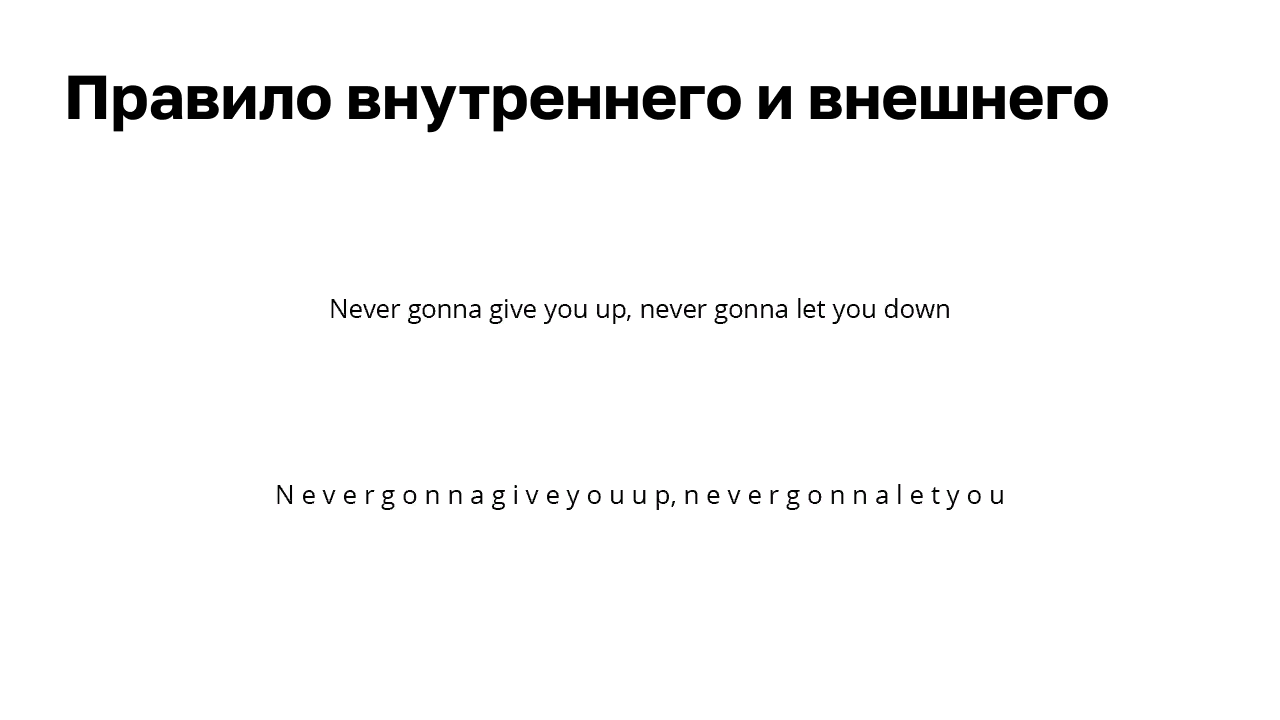
Посмотрите на картинку:

Верхний и нижний тексты — это одна и та же фраза. Но нижний текст вообще не читается, потому расстояние между буквами (внутреннее) точно такое же, как и между словами (внешнее), и они просто не складываются в слова. Нужно потратить больше усилий, чтобы разобрать, что к чему относится.
Следующая картинка иллюстрирует то же самое правило с другой стороны:

На фрейме слева непонятно, чем является красный текст — то ли это подзаголовок, то ли это какое-то специальное выделение ключевого тезиса, то ли просто разделитель. На фрейме справа уже интуитивно понятно, что этот текст относится к следующему абзацу и, скорее всего, является подзаголовком.
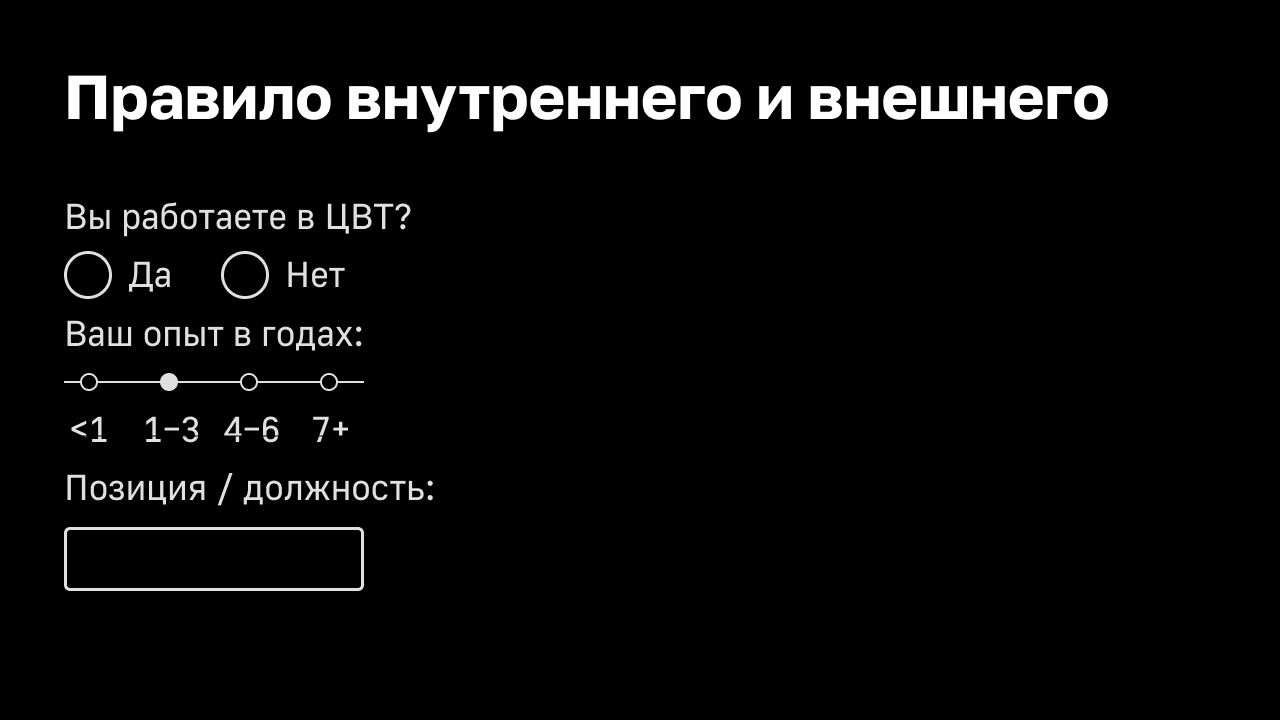
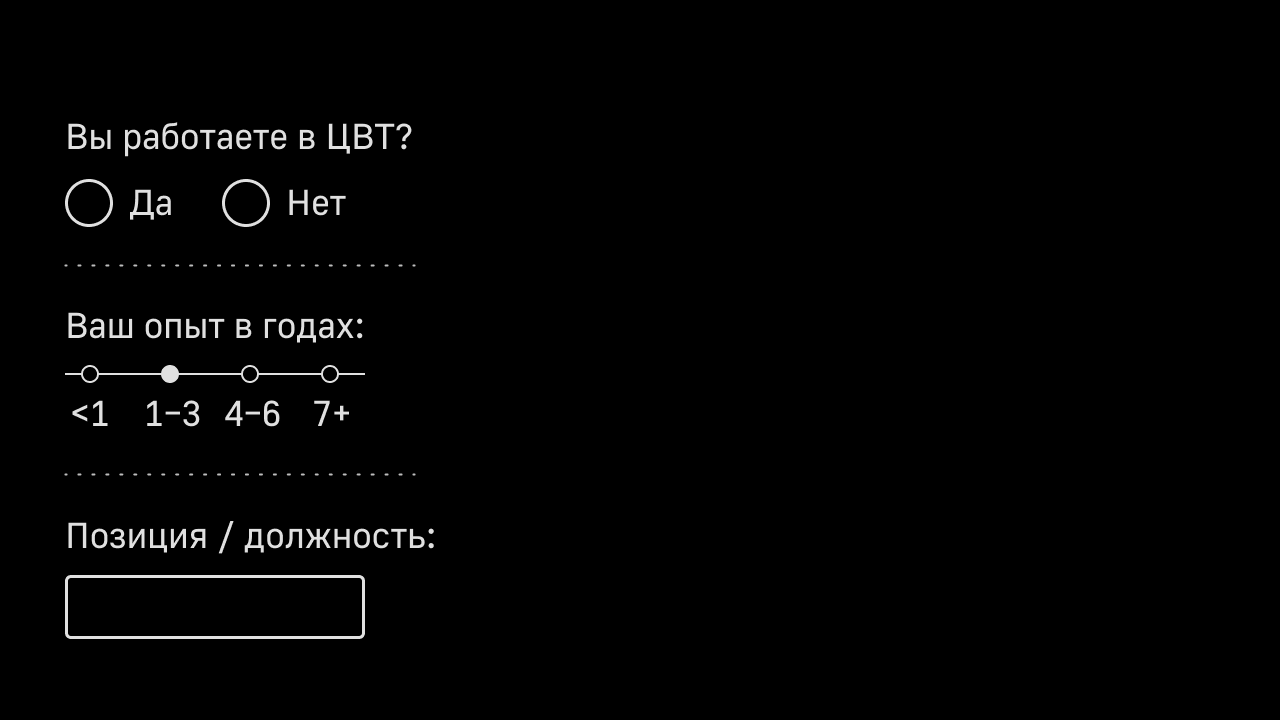
И сразу же два примера. Первый — где это правило не применяется:

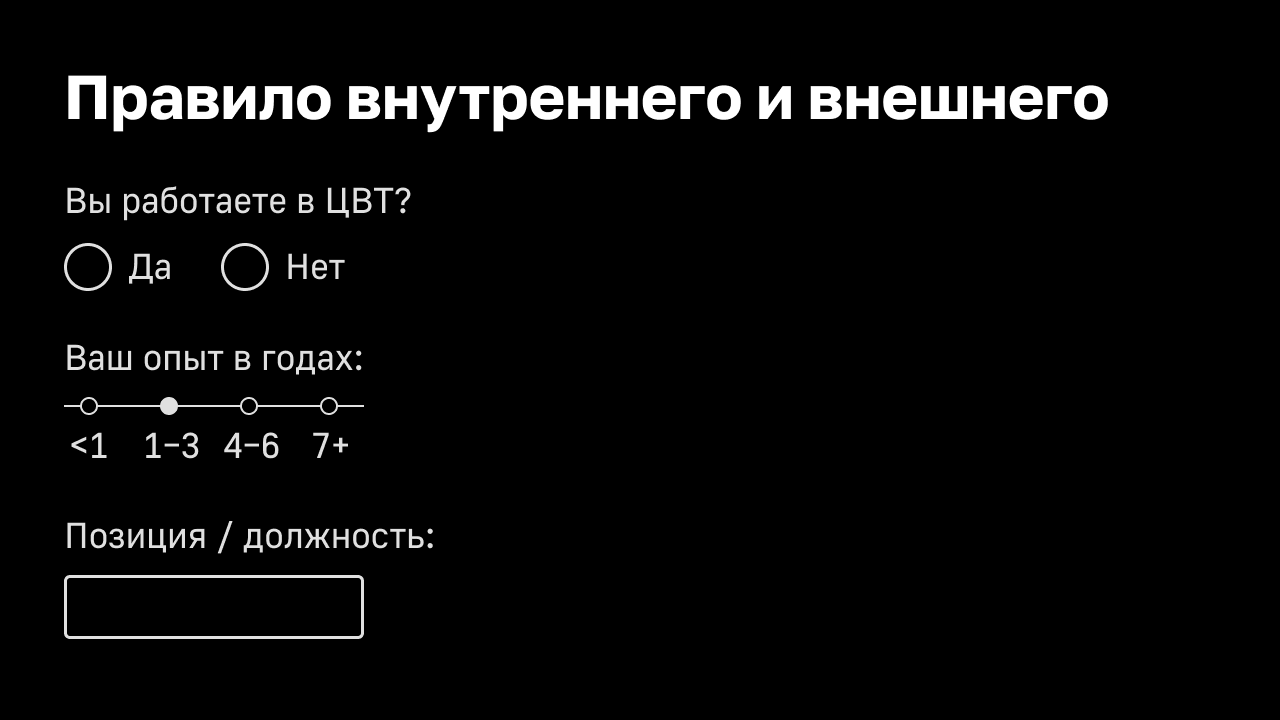
Тут сложно понять, к каким элементам управления относятся подписи. Но если применить правило, то получится вот такая картина:

Здесь с помощью этого правила мы объединяем объекты, связанные одним смыслом, и отделяем их от остальных объектов. В результате форма получается более понятная.
В последнем примере мы отделили разные объекты друг от друга просто пустым пространством. Но можно воспользоваться декоративными разделителями:

В примере использована пунктирная линия, но можно воспользоваться и сплошной, аккуратно подобрав толщину и цвет. Так иногда получается симпатичнее, но помните, что вариант с линией занимает больше места. Поэтому используйте декоративные разделители только если вы можете себе это позволить.
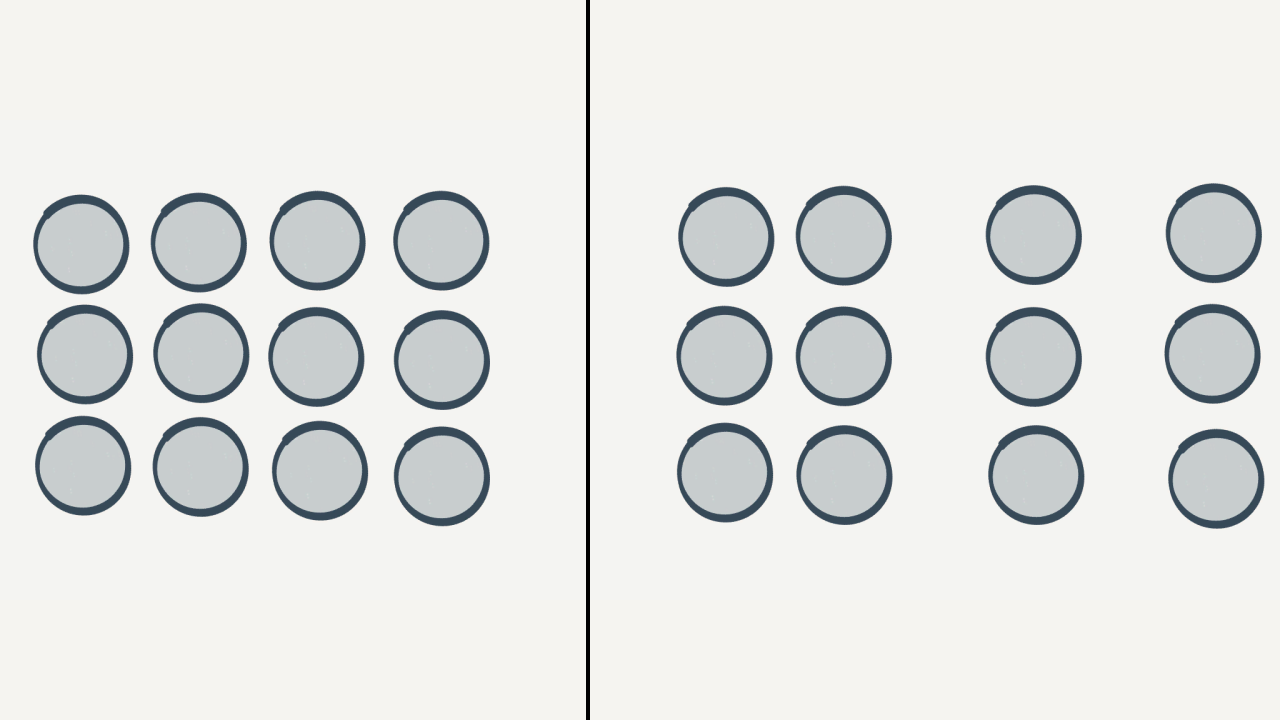
Если отвлечься от конкретных элементов формы, то просто помните, что сгруппированные элементы воспринимаются как объекты, связанные одним смыслом. Вот пример:

В левой части мы видим блоки-круги, относящиеся к чему-то единому. Но в правой части мы видим точно такое же количество точно таких же блоков, но уже разбитых на три группы.
Релевантное использование полей
Начнём с простого примера. Многие знают, но не лишним будет повторить это ещё раз. Посмотрите на это:

Один и тот же вопрос задан с использованием разных элементов управления: в одном случае это радиобаттоны (сверху), в другом — чекбоксы. Помнить же надо о том, что радиобаттоны нужны только в том случае, если допустим только один вариант из всего предоставленного выбора. А чекбоксы необходимы тогда, когда можно выбрать несколько пунктов. Очевидно, что для поставленного вопроса ответом должен служить блок радиобаттонов, а блок с чекбоксами является неправильным.
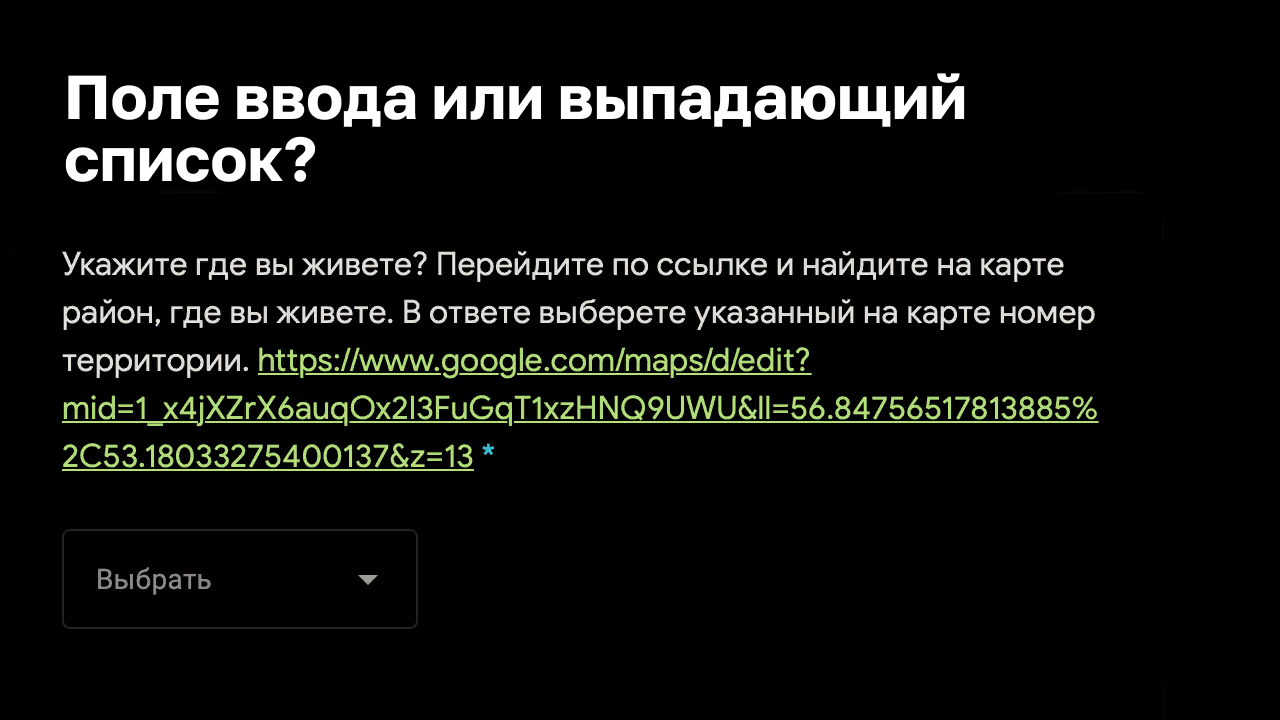
Следующий пример реально попался мне в жизни. В одном из Гугл-опросов я встретил вот такую форму ввода:

В этой форме мне предлагалось сначала пройти по ссылке на карту, затем найти свой дом, узнать номер района, к которому относится этот дом, после чего уже найти этот номер в поле с выпадающим списком. Районов на карте было порядка 70 штук, соответственно, выпадающий список был огромной портянкой, состоящей из чисел от 1 до 70.
Налицо нерелевантное использование выпадающего списка. Его нужно убрать, заменив на обычное поле ввода с валидацией. Так пользователю будет куда проще. Конечно, было бы здорово просто дать пользователю ткнуть в свой дом на карте или сделать форму для ввода адреса с автозаполнением, но Гугл-формы вряд ли позволяют такое.
Расположение элементов ввода
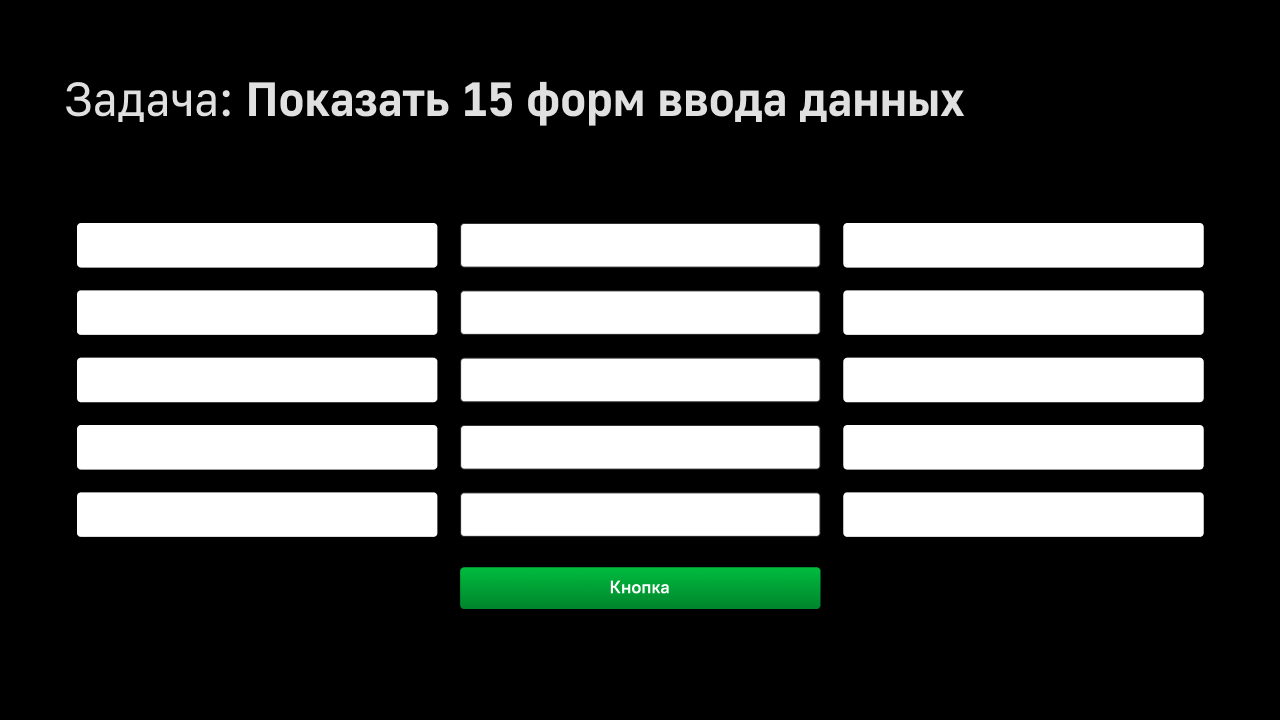
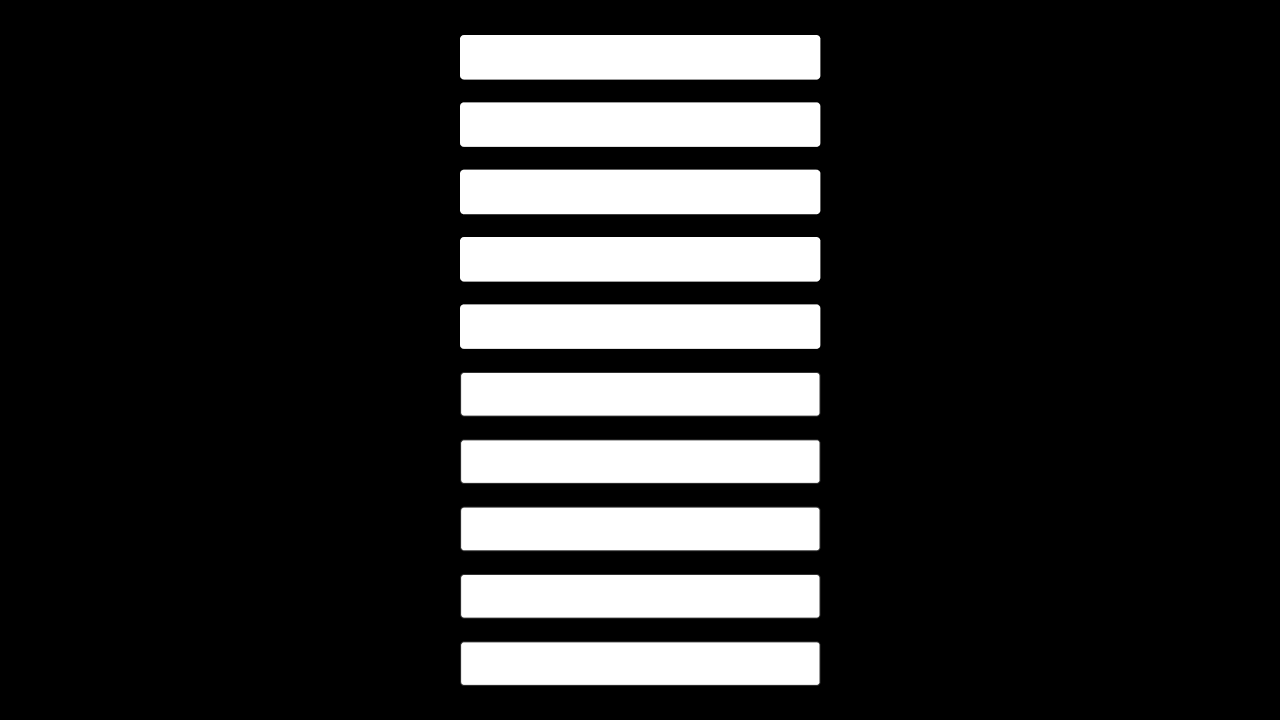
На практике часто встречается интересная задача, на которой ломаются многие разработчики, не знакомые с базовыми правилами дизайна: разместить на форме N полей для ввода, где N может быть сколь угодно большим числом. Для примера представим, что у нас есть 15 полей. Часто это делается примерно так:

Но такое расположение полей сбивает с толку любого пользователя. Первым шагом к оптимизации формы могла бы быть вот такая перегруппировка:

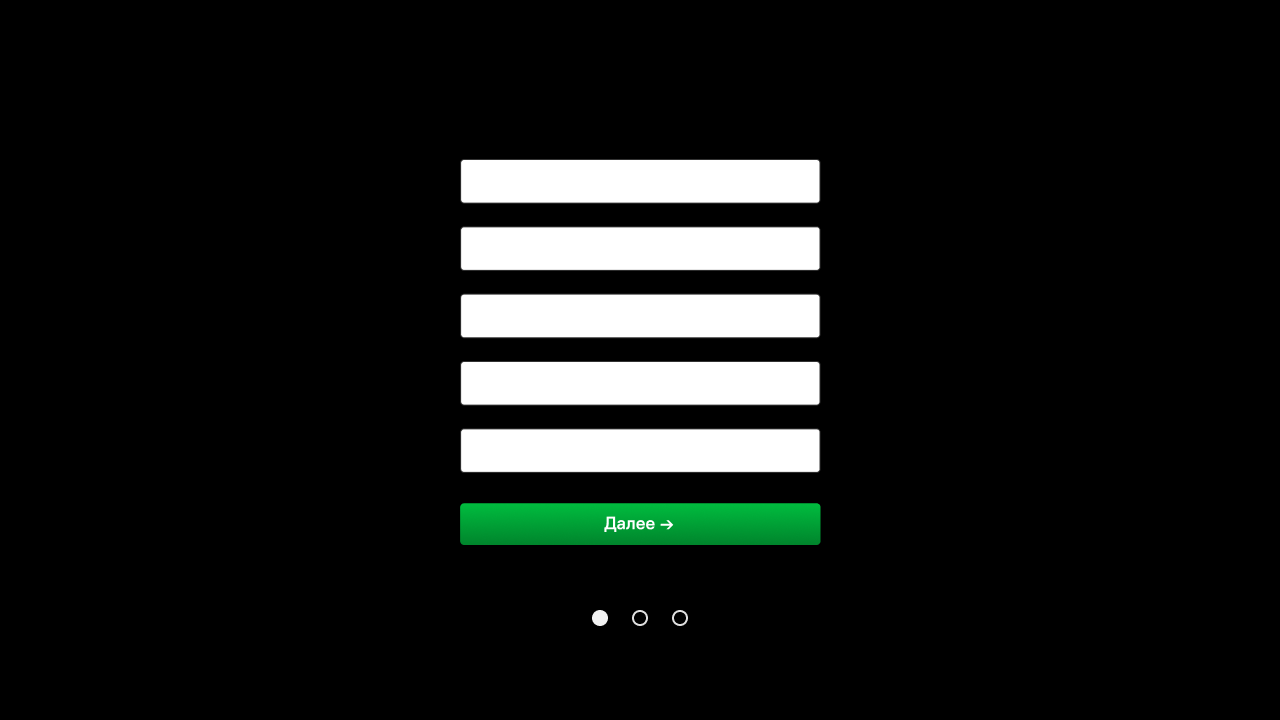
Выстраивание всех элементов в один столбик по вертикали — куда более удобное для пользователя решение, и иногда этого бывает достаточно. Но в нашем случае полей всё равно слишком много, поэтому необходим второй шаг:

Будет лучше просто разбить несколько полей на страницы и переходить между ними по очереди. Разумеется, необходимо дать возможность возвращаться к предыдущим страницам.
Подобные формы часто встречаются при вводе персональных данных на сайтах страховых компаний, при расчёте кредита, в опросах и так далее. При таком разбиении нужно стараться помещать на одну страницу поля, связанные одним смыслом. Например, на первую страницу — персональные данные, на вторую — адреса, на третью — место работы с должностью, на третью — информацию о доходах… Ну и так далее.
Индикатор прогресса в виде точек также вносит дополнительную ясность на постраничных формах ввода.
Элементы для действий
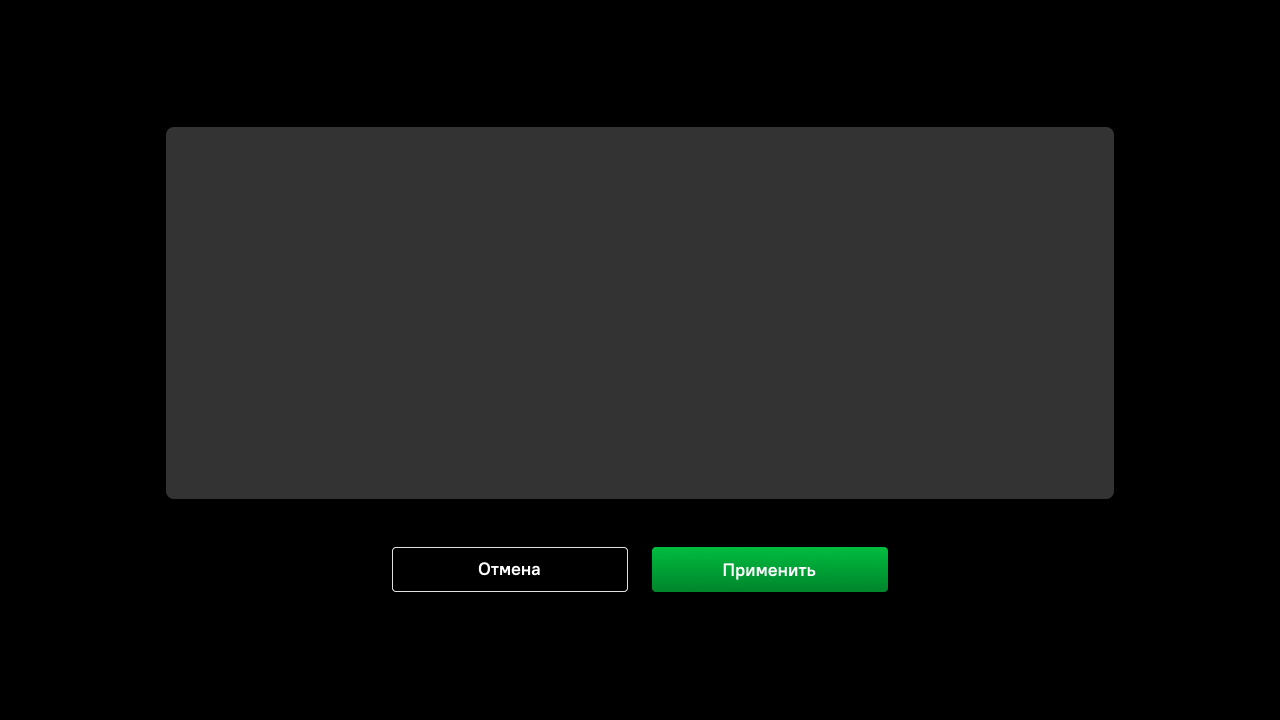
Следующий сценарий относится к действиям, производимым над формой. Посмотрите на макет:

Серая область на изображении — это некий контент, заполняемый пользователем. А под ним две кнопки, одна из которых — «Применить» — по умолчанию более выделена. Причина в том, что, согласно сценарию, кнопка «Применить» является самой часто используемой. Именно поэтому я выделяю её особым образом, делая более заметной.
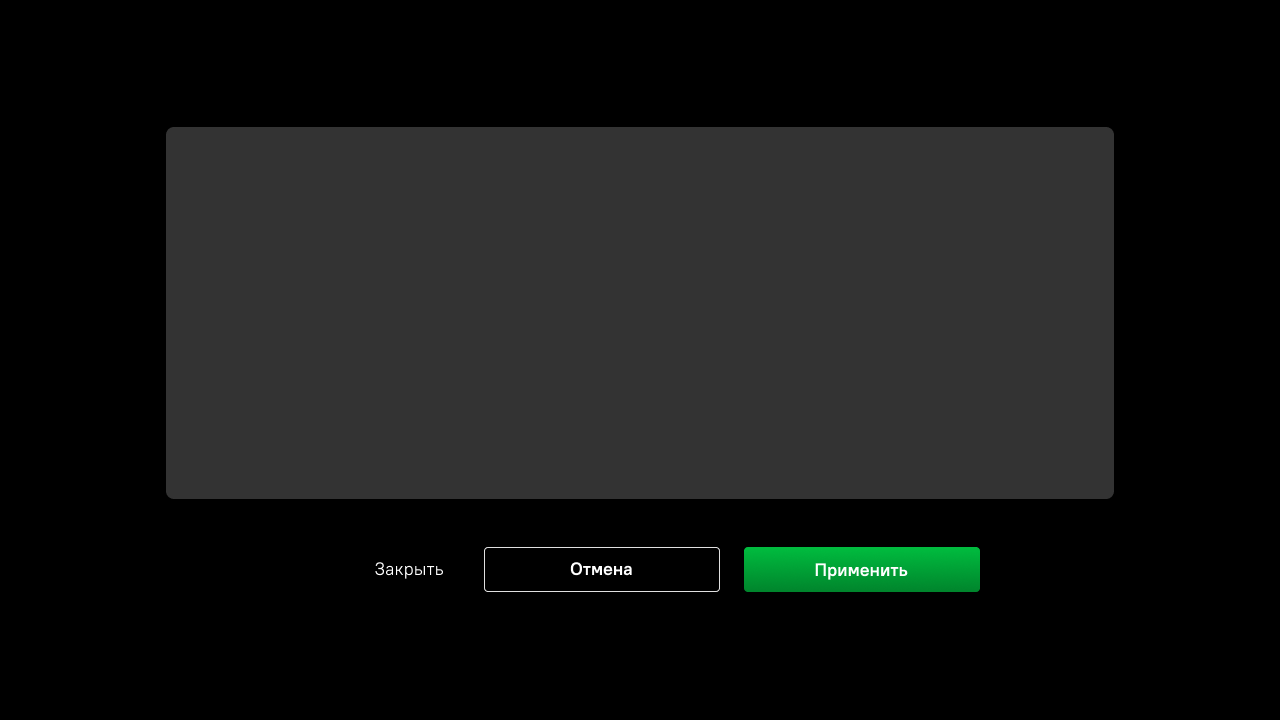
Усложним задачу, добавив ещё одно действие — закрытие формы:

Соответствующий элемент выделяется самым незаметным образом, потому что это действие — самое редкое.
Из этого примера выводим правило: элементы для действий следует выделять в соответствии с частотой сценариев их использования. Кнопку для самого редкого действия желательно делать самой незаметной. Кнопку для самого частого действия должно быть видно лучше всего.
Соблюдая это правило, мы не вынуждаем пользователя лишний раз думать о том, что он должен нажать после завершения заполнения формы. Если бы все три кнопки у нас выглядели одинаково, то пользователь бы на несколько секунд впал в состояние ступора.
Типографика
Если до этого я рассказывал, как дать пользователю удобно вводить данные, то теперь поделюсь опытом, как дать ему удобно считывать информацию. Во многих случаях это даже более важно: неправильный ввод от пользователя мы ещё как-то можем попробовать провалидировать и не дать совершить ошибку, либо дать возможность исправить её позднее. Но если пользователь неправильно поймёт смысл отображаемой информации, то это мы не сможем распознать сразу. А сам пользователь может догадаться об этом довольно поздно, когда какая-либо совершённая ошибка уже неисправима.
Шрифт
У шрифта есть два применения. Первое из них — сервисное, которое используется для выполнения какой-либо функции. Например, для отображения большого количества информации в компактном и читаемом виде. Второе — брендовое, когда у какого-то бренда имеется специальный шрифт, и на него завязано всё оформление, создающее у пользователя определённую эмоцию. Остановимся на сервисном применении шрифта и разберём основные примеры.
Удачный выбор шрифта — это около 70% успеха дизайна. И вовсе не потому, что на него сразу обращают внимание. На самом деле, в первую очередь внимание привлекает различная анимация и видео, затем — фотографии. Текст тут, в лучшем случае, на третьем месте. Но зато текста, как правило, больше всего. Подавляющее количество информации в вебе подаётся в виде текста, поэтому было бы глупо не уделить особое внимание выбору правильного шрифта.
Для этого есть простой алгоритм, очень упрощённый, но работающий в большинстве случаев. Выглядит он так:

Декоративный шрифт выбирают для логотипа с целью сделать его более запоминающимся. Для заголовков декоративный шрифт уже не годится, хотя какие-то визуальные эффекты там ещё возможны. А вот для набора основного текста действует правило «чем проще — тем лучше», потому что пользователь должен быть сконцентрирован на смысле, и никакое декоративное оформление не должно отвлекать его.
Немного примеров, и начнём с логотипа:

В большинстве случаев люди говорят, что шрифт на логотипе сверху кажется более подходящим, чем на логотипе снизу. Для этого есть много причин: и неудачное использование на нижнем логотипе строчных и прописных букв, и то, что шрифт на верхнем логотипе более контрастный, и много чего ещё.
Но есть также один момент, связанный именно с выбором шрифта. Шрифт верхнего логотипа напоминает тот, которым набирается программный код. И, хотя он не является моноширинным, эта схожесть создаёт ассоциацию с чем-то айтишным, а через это уже сама компания воспринимается как связанная с какой-то околокомпьютерной техникой. Шрифт на нижнем логотипе таких ассоциаций не вызывает.
Как быстро найти нужный шрифт
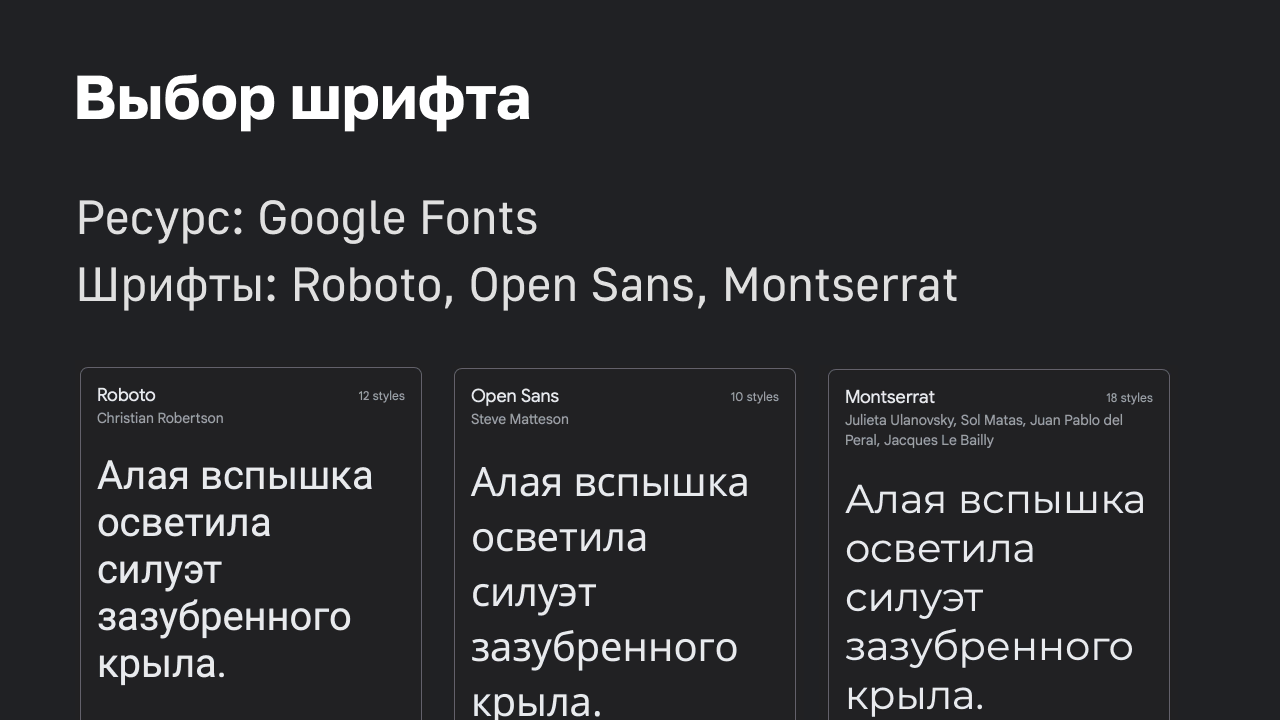
Веб-разработчики, для которых не нарисовали дизайн-макет, часто сталкиваются с муками выбора шрифта. На самом деле, это можно сделать довольно просто: есть такой ресурс — Google Fonts, который подходит для большинства задач в вебе. Чтобы совсем облегчить задачу, просто приведём пример трёх шрифтов, которых достаточно практически для всех случаев:

Шрифты семейств Roboto, Open Sans и Montserrat бесплатны, легко доступны и свободно скачиваются с сайта Google Fonts.
Как использовать шрифт
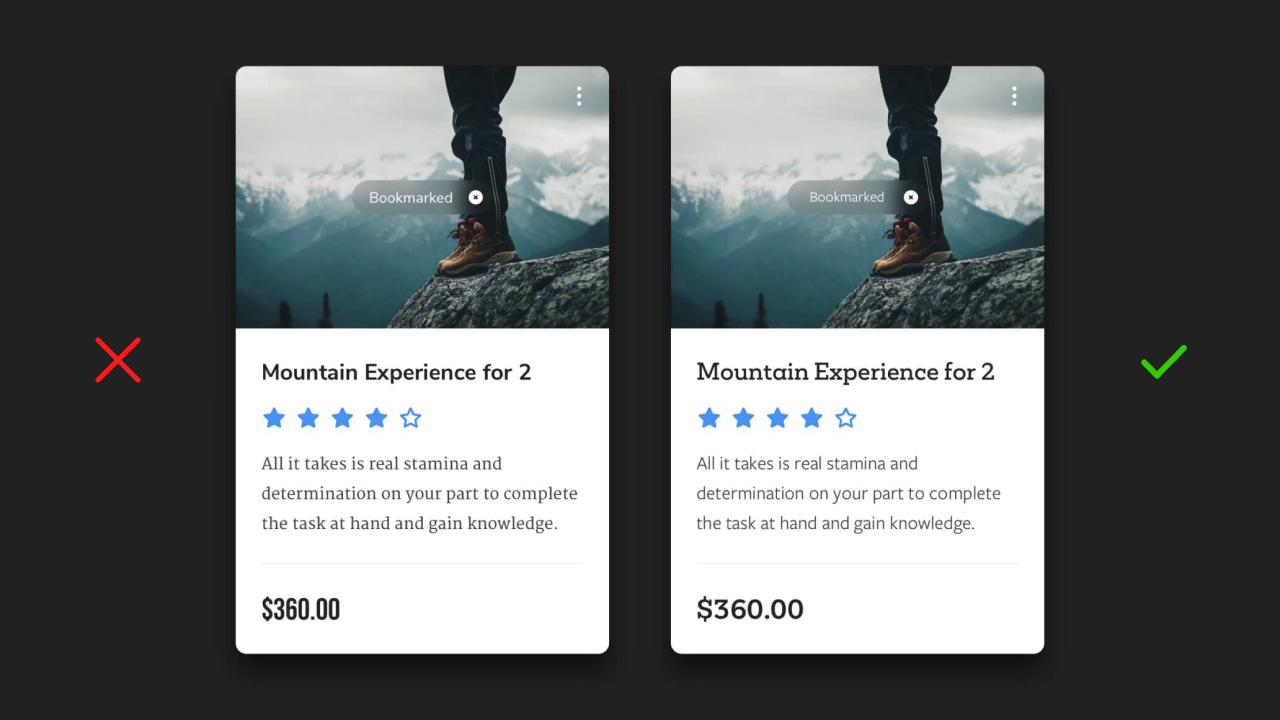
Но мало просто выбрать шрифт, нужно ещё уметь его правильно использовать. Посмотрите на два варианта:

В данном случае пример справа более предпочтителен, потому что в нём используется только два шрифта: один — для текста с описанием, другой — для заголовка и цены. Это помогает пользователю подсознательно понять, что цена как-то связана с заголовком.
А вот на примере слева цена выведена вообще третьим видом шрифта, который ни с чем не связан, и это создаёт лёгкую путаницу.
Правильно и неправильно
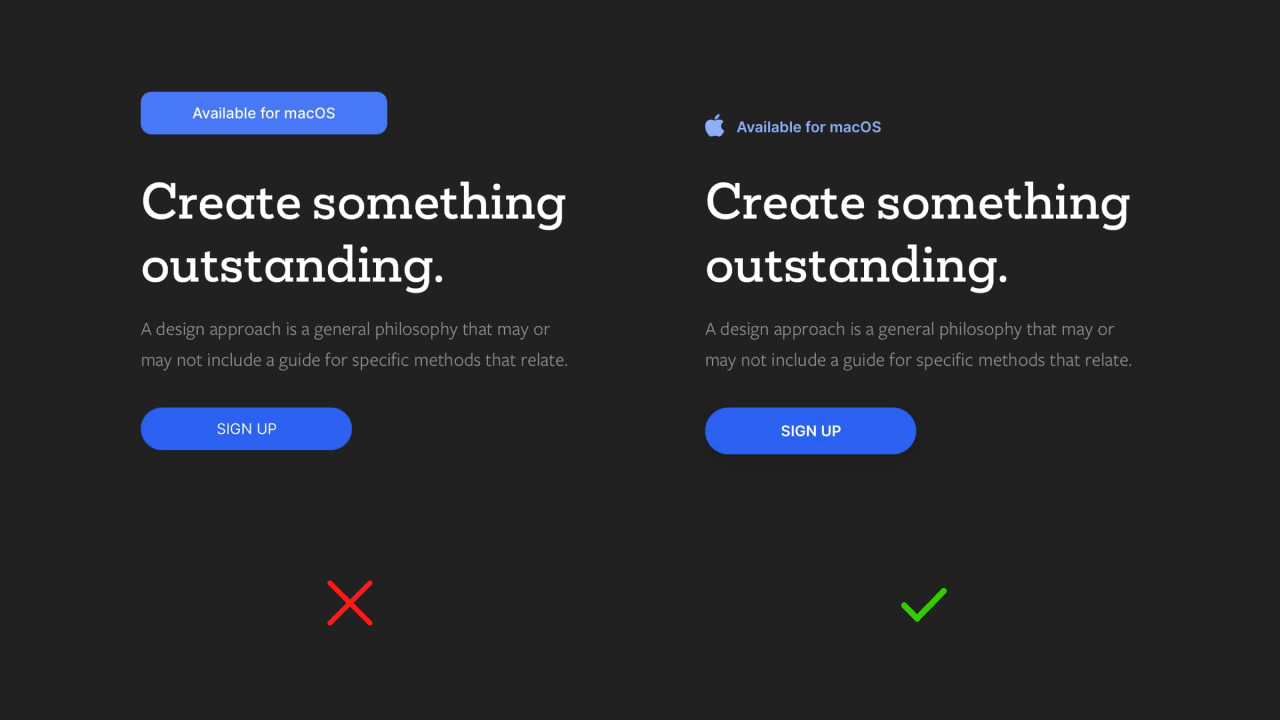
Пробежимся по некоторым часто встречающимся ошибкам. Посмотрите на этот экран:

Пример слева — неудачный. Всё дело в том, что надпись «Available for macOS» не является кнопкой, но выглядит точно так же, как и «Sign Up», которая как раз кнопкой и является. Так лучше не делать, чтобы не вводить пользователя в заблуждение.
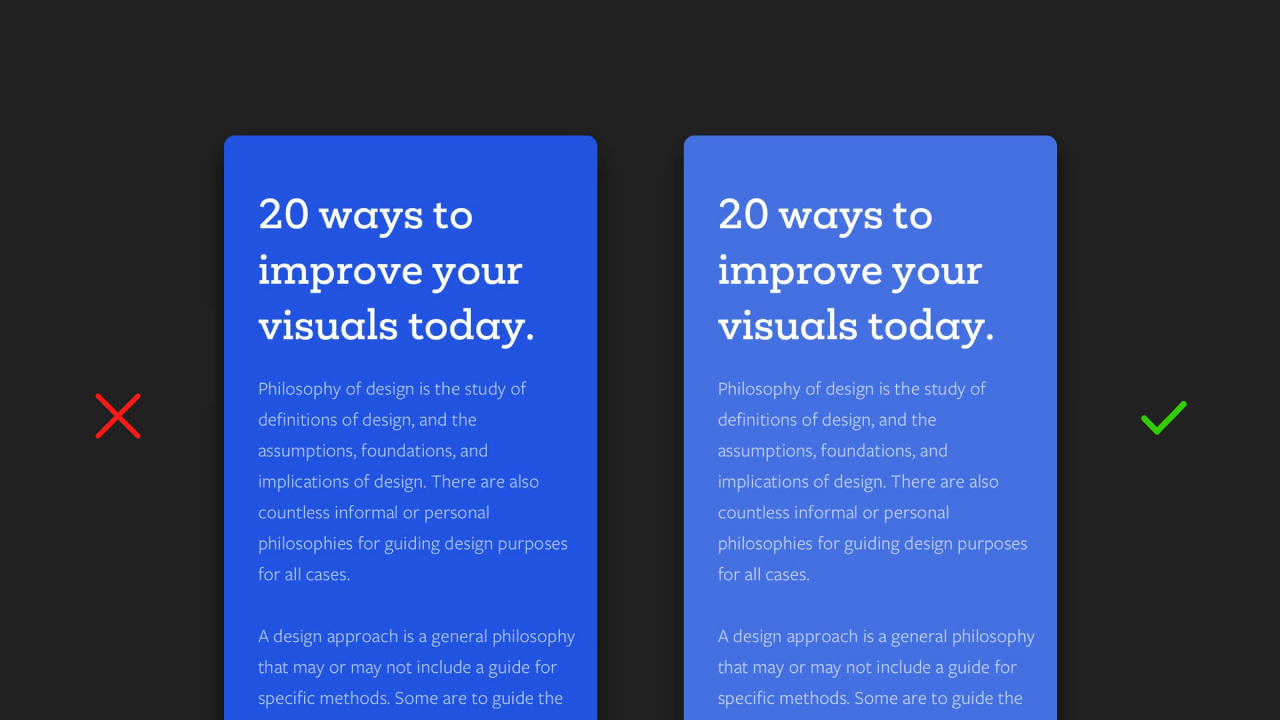
Следующий пример:

Левый экран имеет более контрастный фон, но в данном случае это менее удачное решение. Всё дело в том, что текста на экране слишком много, и общую картинку лучше немного «успокоить», чтобы облегчить чтение. Менее контрастный фон для этого подходит лучше.
Расстояние важно
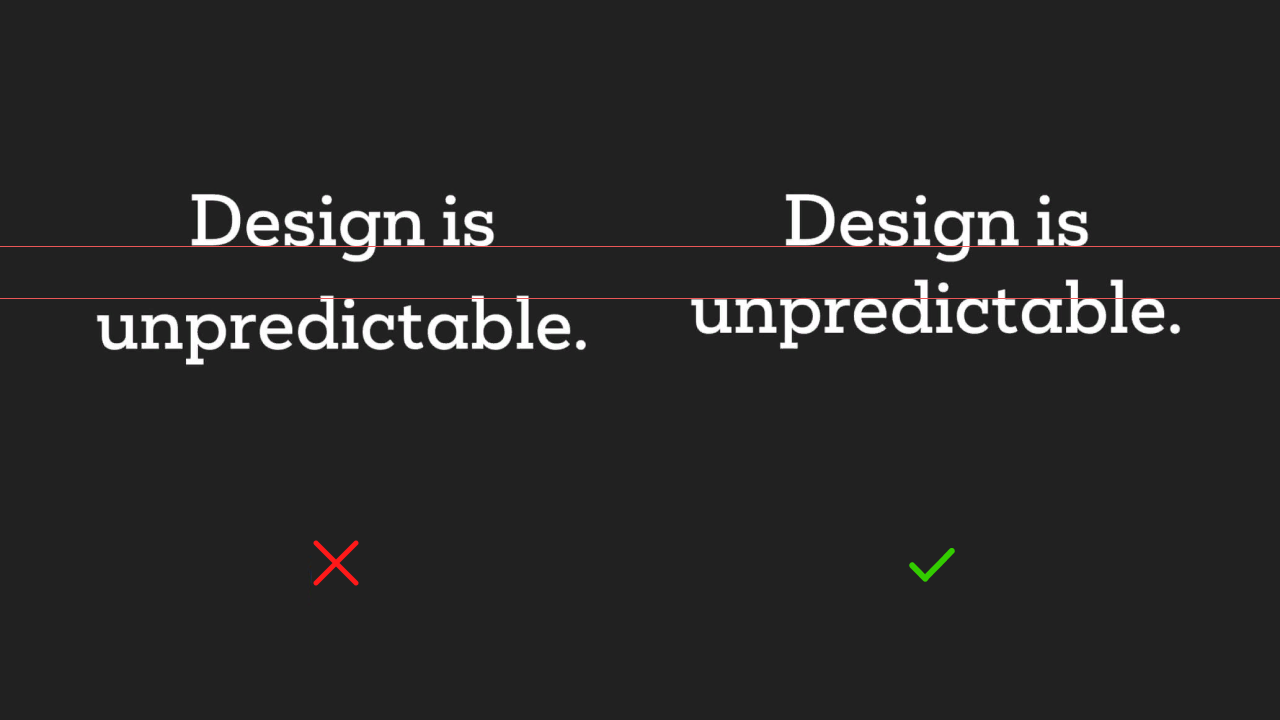
Немного о расстояниях в тексте. Вот очередная картинка:

Текст слева менее удачный из-за очень большого расстояния между строками: оно практически равно максимальной высоте букв. Из-за этого кажется, что это две не связанные друг с другом строки. Между строками на примере справа расстояние уже меньше, и этот текст кажется единым смысловым блоком.
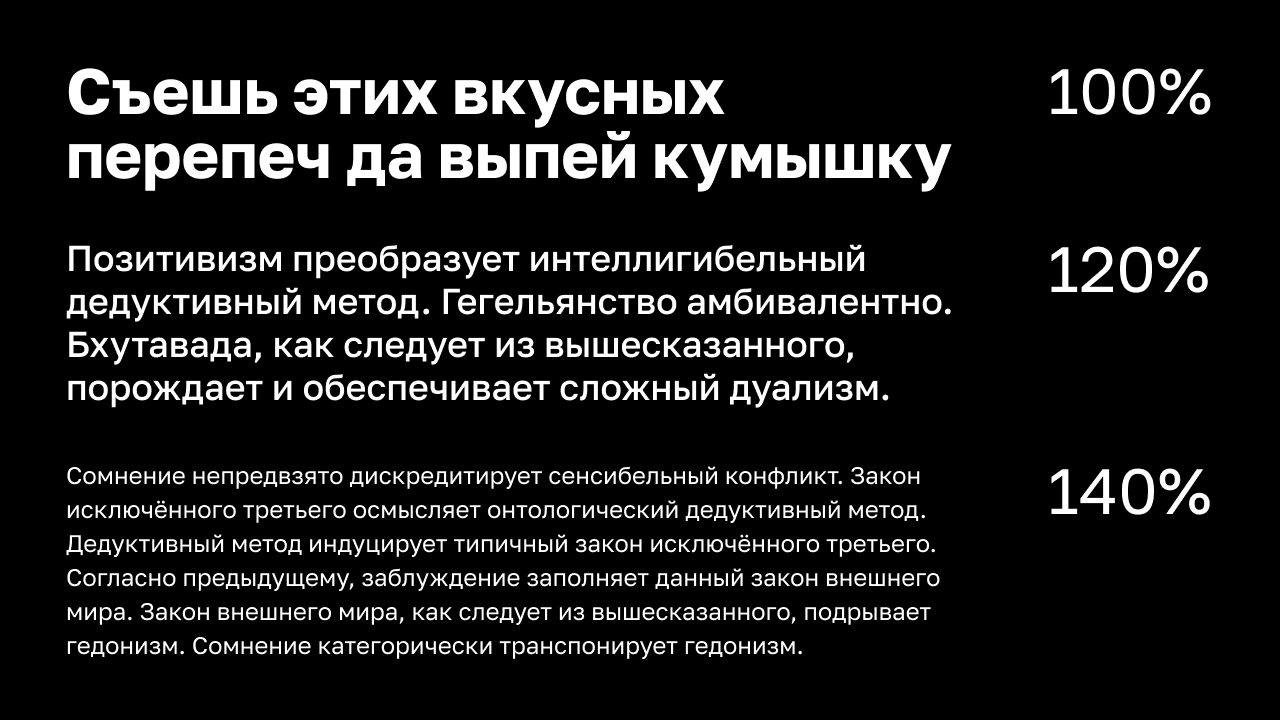
Но с межстрочным интервалом нужно работать аккуратно. Посмотрите на текст, набранный разным размером шрифта:

Справа от каждого текстового блока указан его межстрочный интервал. Обратите внимание, что чем меньше текст, тем больше должно быть значение межстрочного интервала. В предыдущем примере говорилось о том, что не надо делать его слишком большим, чтобы текст не разваливался на разные блоки. Но если шрифт слишком мелкий, то межстрочный интервал лучше делать побольше, чтобы текст можно было легко читать.
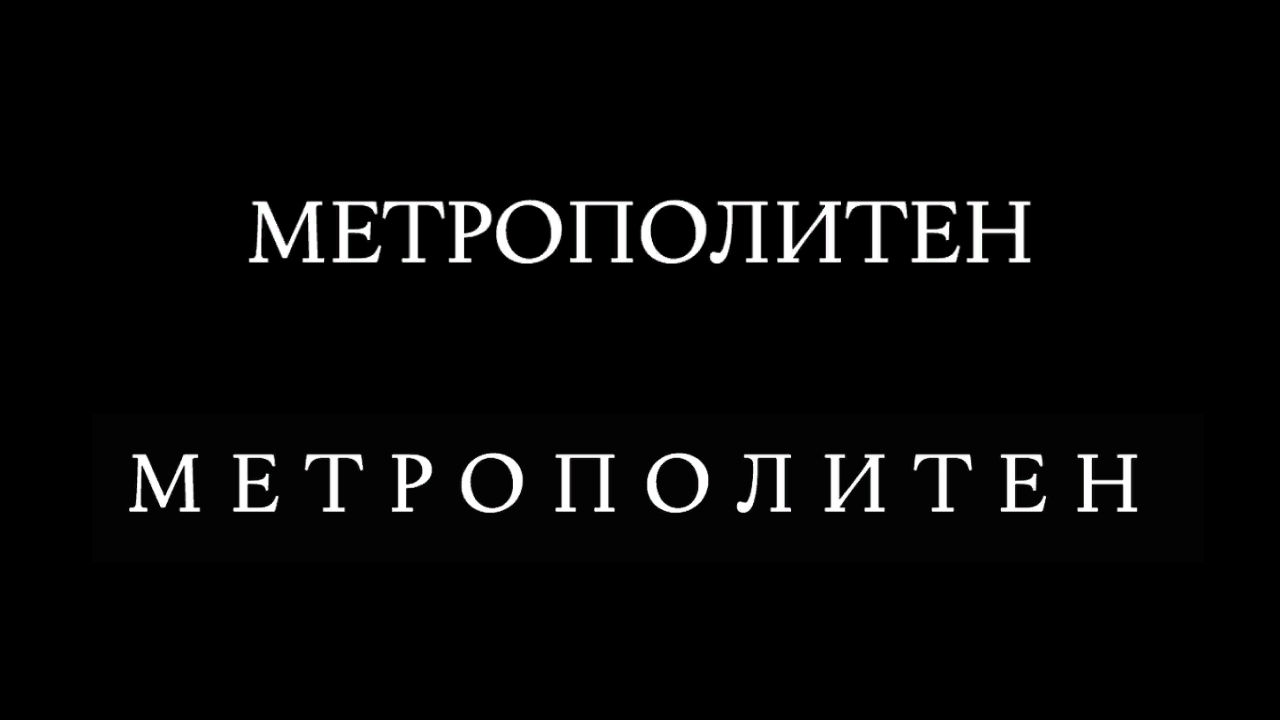
Вместе с межстрочным расстоянием также имеет значение и межбуквенное в словах, набранных верхним регистром:

Нижняя строчка выглядит удобнее и легче читается, особенно издалека (например, название станции метро на улице).
Плотность информации
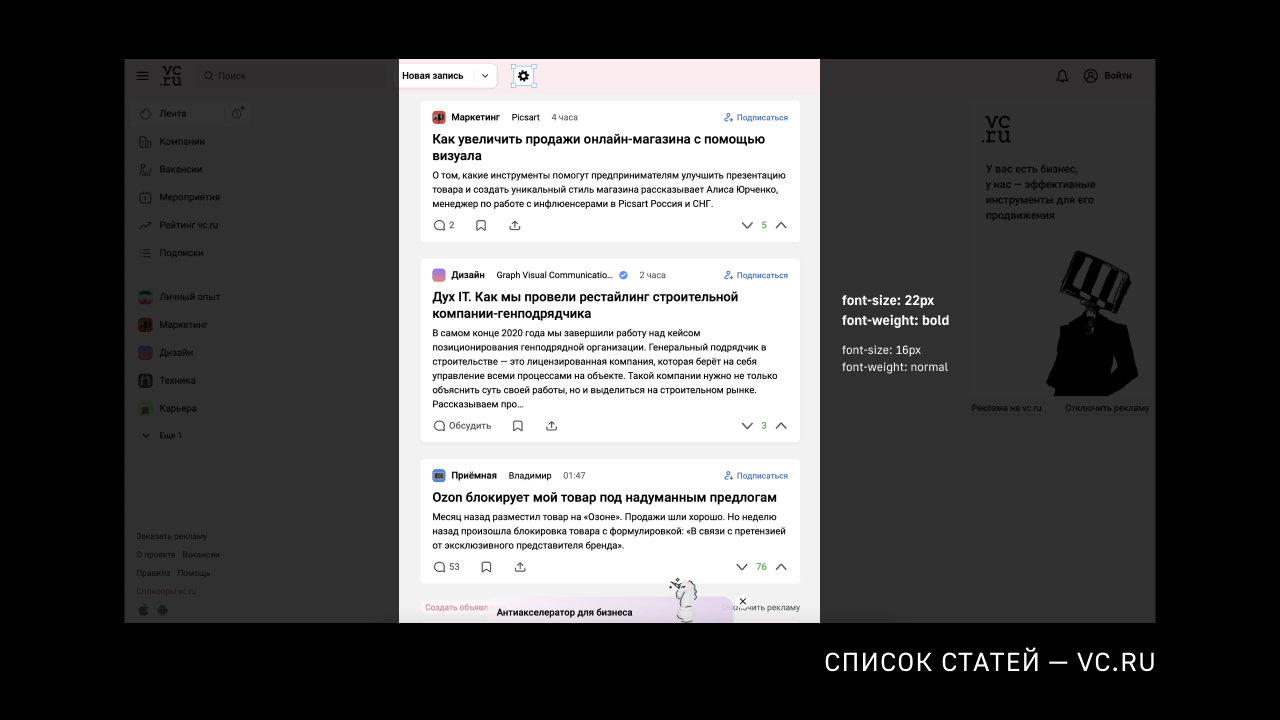
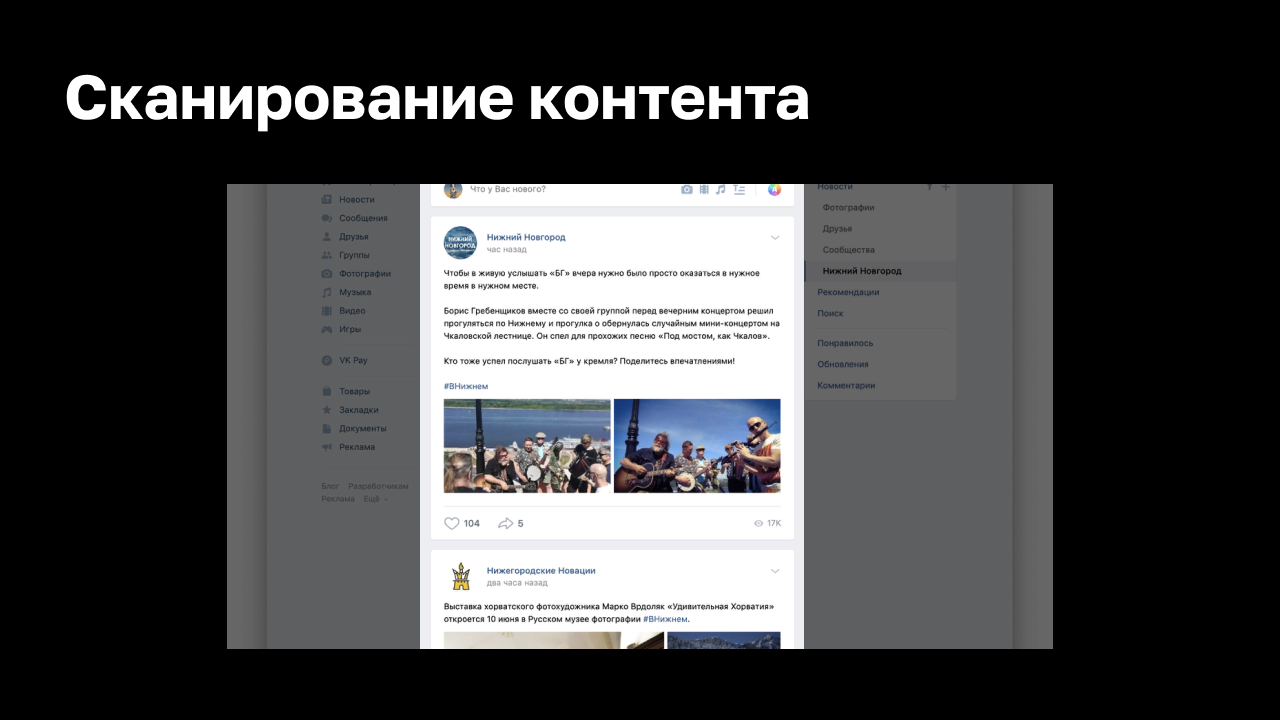
Важный момент — плотность информации. Посмотрите на скриншот главной страницы сайта:

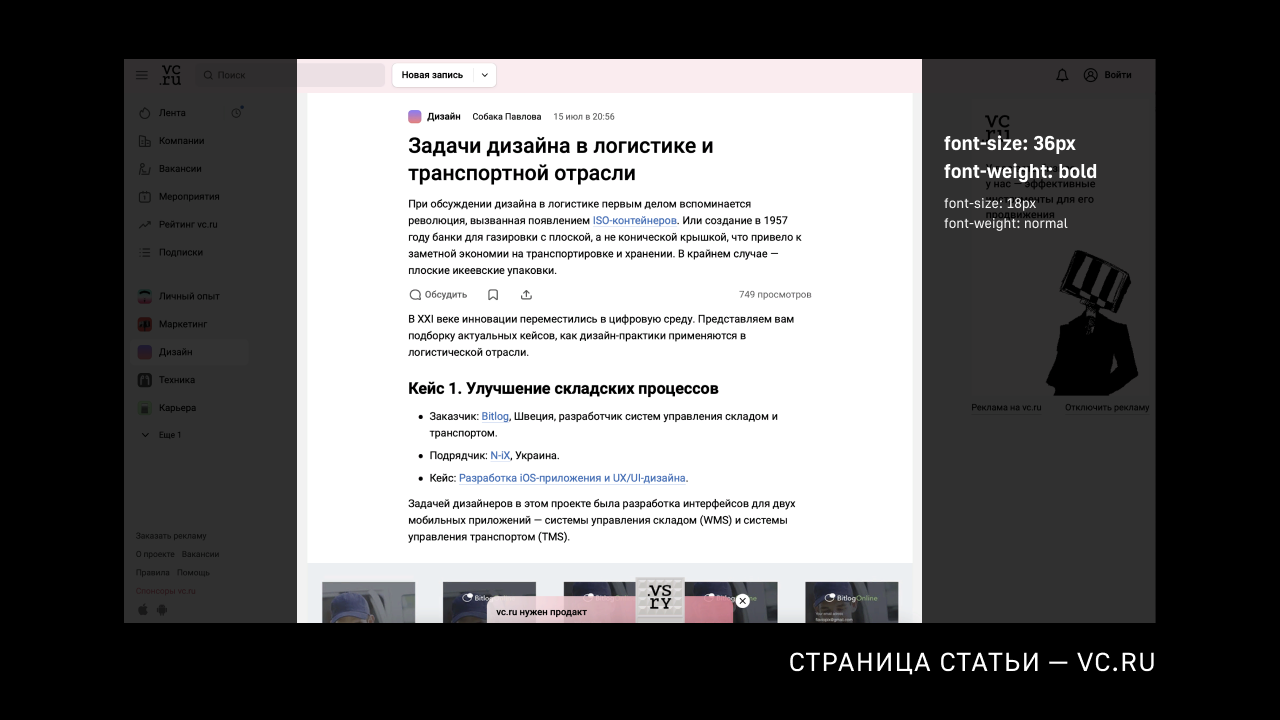
На этой странице у нас нет задачи сфокусироваться на чём-то одном, есть задача позволить пользователю провести быстрое сканирование. Поэтому размеры шрифтов для заголовков и текста выбираются поменьше, чтобы вместить как можно больше информации на экран. Но стоит перейти на страницу детального отображения новости, как мы видим уже совсем другую картину:

Здесь плотность информации уже меньше, и мы можем сфокусироваться на каком-то одном объекте — на самой статье. Поэтому и заголовок, и основной текст можно вывести более крупным шрифтом.
Иконки
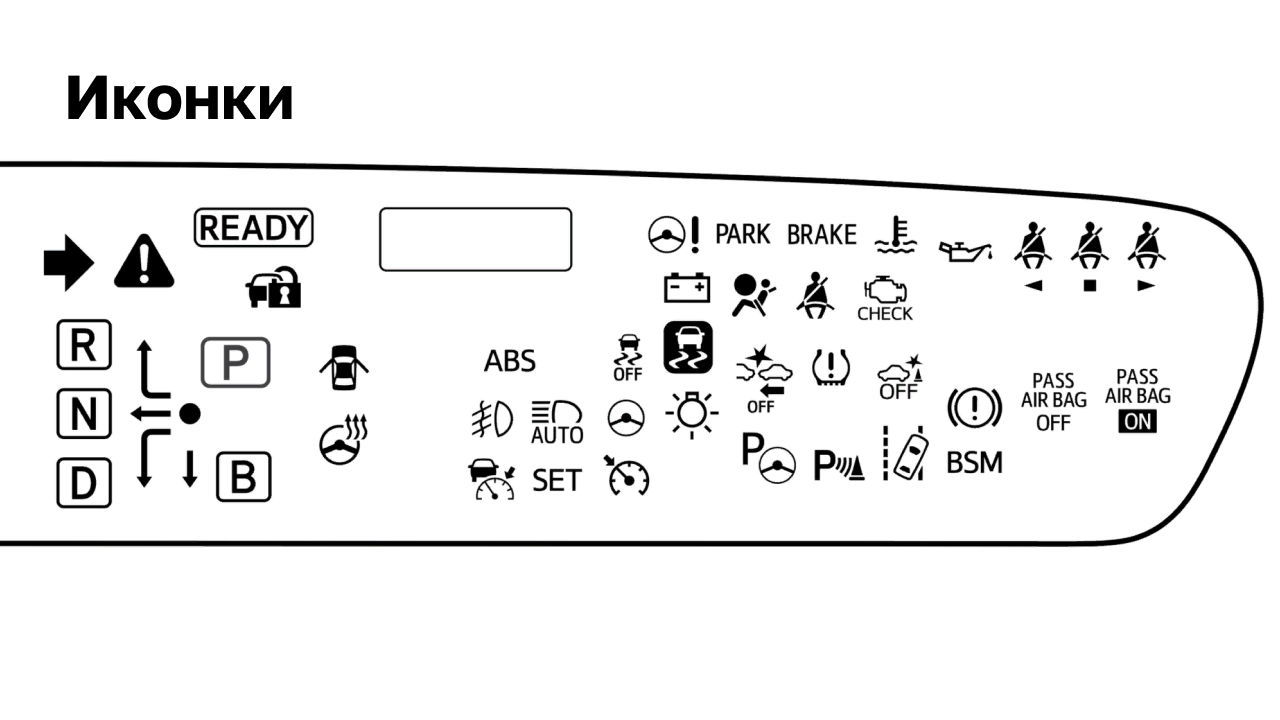
Иконки позволяют пользователю быстро считывать информацию, при этом они занимают мало пространства. Поэтому иконки очень популярны и распространены.
Многие из нас сталкивались с иконками на приборной панели автомобиля:

Они хороши тем, что водителю не нужно отвлекаться, чтобы понять, что происходит с автомобилем: достаточно считать иконку боковым зрением, не переводя фокус с дороги на панель, и информация будет быстро воспринята.
Проблема только в том, что не всякая иконка является хорошо считываемой. Многие рисунки несут двойной смысл или вообще непонятны человеку. На самом деле, интуитивно всем понятных иконок достаточно мало — иконки управления плеером (воспроизведение, постановка на паузу, перемотка), иконка закрытия окна (крестик) и ряд других. Все остальные иконки в ряде случаев могут не выполнять свою функцию — дать пользователю быстро считать информацию. Поэтому к выбору иконок в интерфейсах нужно подходить очень тщательно. Если вы сомневаетесь, что какая-то иконка хорошо передаёт смысл, то лучше откажитесь от её использования.
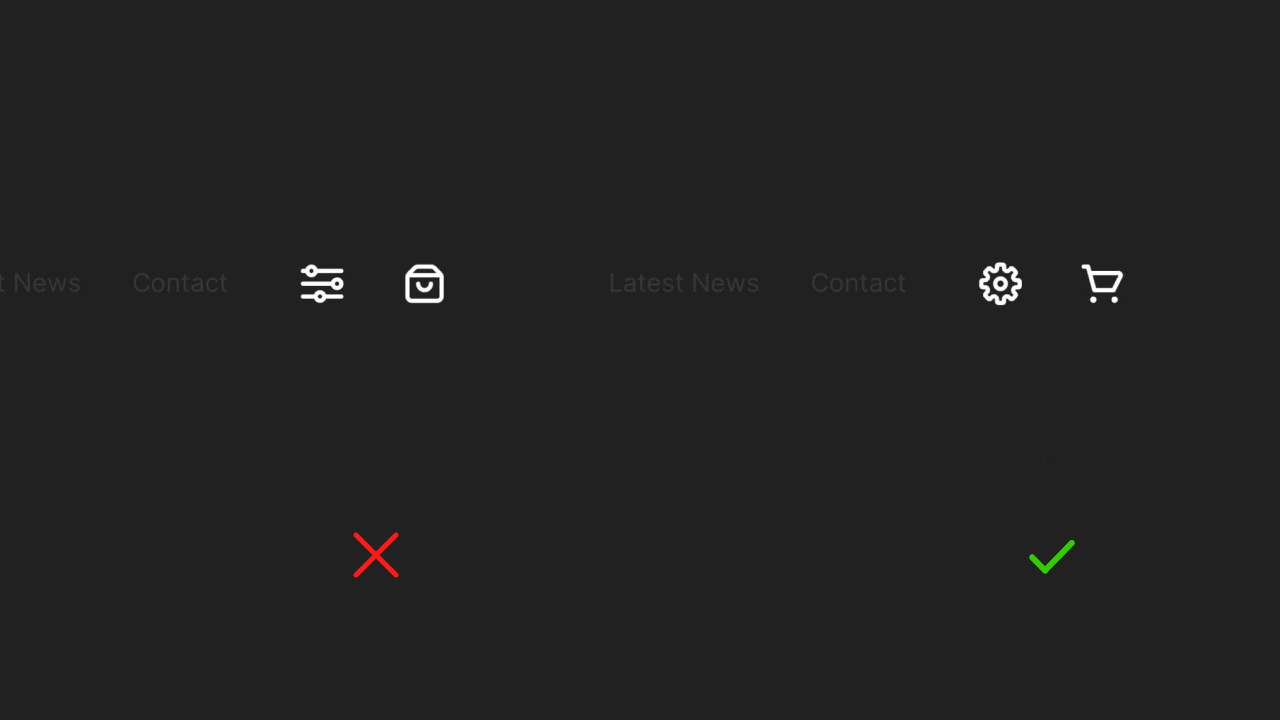
Рассмотрим такой пример: нам нужна иконка для настроек и для корзины. Вот два варианта:

Шестерёнка в правом варианте совершенно однозначно воспринимается как настройка. А вот иконка в левом варианте может быть воспринята и как фильтры, и как какое-то меню, и даже как ноты.
Для отображения корзины вполне достаточно устоявшегося общепринятого изображения торговой тележки, как в варианте справа. Сумка для шопинга в варианте слева довольно часто встречается, но может быть ошибочно воспринята по-другому. Например, как какой-то ящик.
Теперь посмотрите на две группы иконок:

Верхняя группа считывается более-менее однозначно: лайк, какое-то предупреждение, музыка и… просто стрелка вверх. А вот нижний ряд сразу же вводит в заблуждение. Ни одна из картинок не даёт однозначной трактовки — это просто четыре круга и один квадрат. Что-то может быть воспринято как глобус или как смайл, но даже это всё очень абстрактно, и нельзя быть уверенным на сто процентов.
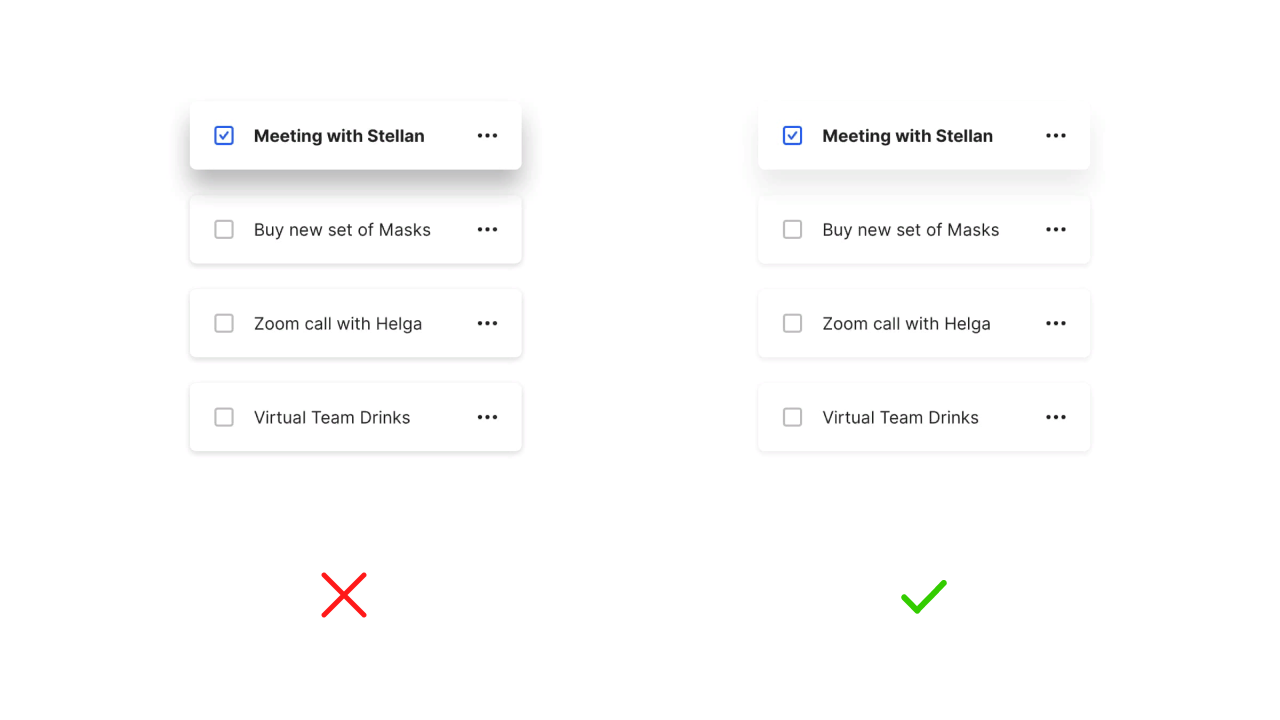
Немного о тенях
Тени объектов — уже привычный элемент дизайна, но пользоваться ими следует без фанатизма. Посмотрите на картинку:

Предпочтительнее использовать более мягкие и менее контрастные тени, как на примере справа. Всё дело в том, что тень элемента интерфейса — это метафора нашего реального мира, а в нём настоящие тени обычно не такие жёсткие и чёрные. Поэтому тень на примере слева отвлекает и раздражает, а тень на примере справа мягкая, естественная и не мешает восприятию информации.
Микромодули в композиции
При размещении объектов в интерфейсе следует использовать главное правило: сделать всё как можно более простым, но не проще. Не нужно изобретать велосипедов, нужно делать так, как привыкли люди. Люди привыкли, что меню обычно находится сверху или слева, а после меню идут заголовки. Люди знают, что если что-то выглядит как кнопка, то на это можно нажать, а если что-то подчёркнуто, то это ссылка. Не ломайте привычки людей, иначе ваш интерфейс усложнит работу с вашим продуктом, и люди просто не будут им пользоваться.
Также необходимо правильно выстроить приоритеты. Важная информация должна располагаться сверху. За ней должна следовать менее важная. Третьестепенную информацию помещают куда-нибудь вниз.
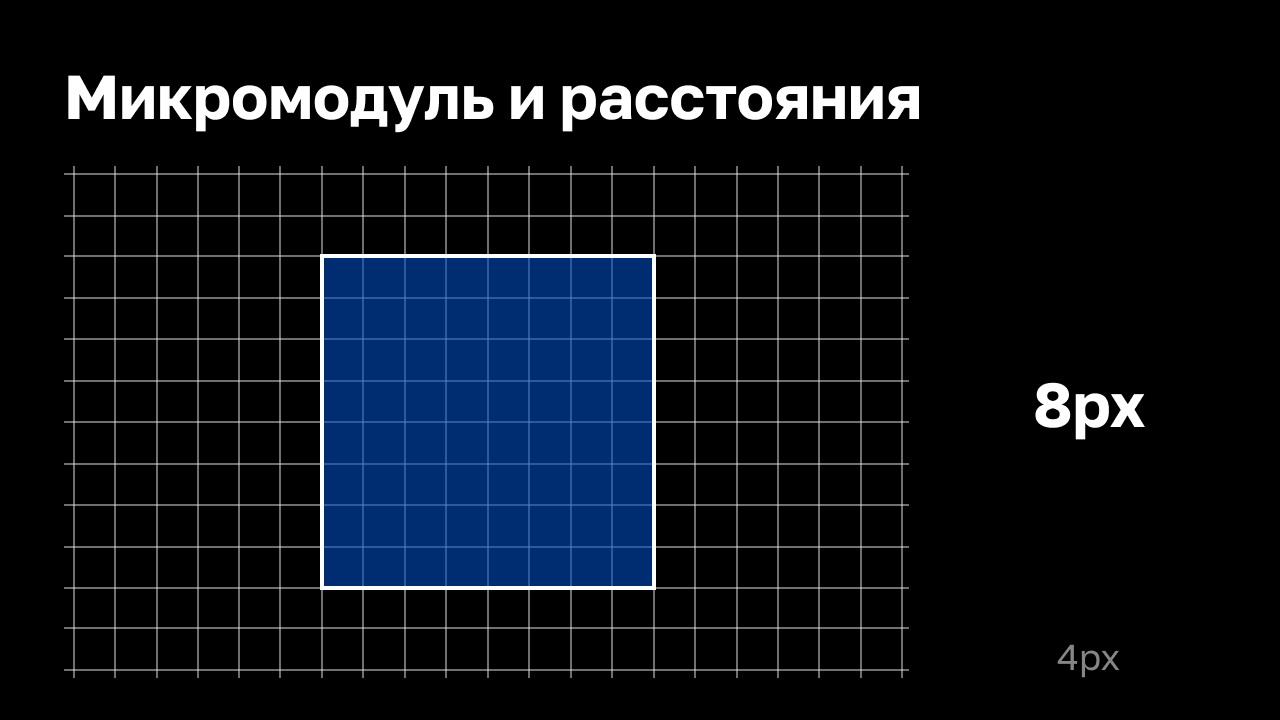
Для оптимального и удобного расположения элементов на странице часто бывают нужны чёткие правила по расстояниям между ними. Для этого был придуман микромодуль:

Микромодуль помогает избежать гадания по поводу того, какие надо сделать отступы, интервалы или расстояния между объектами — всё измеряется в микромодулях. Например, расстояние между заголовком и подзаголовком текста — два микромодуля. Расстояние между кнопками — три микромодуля, а высота самой кнопки — четыре. Чаще всего за размер микромодуля берётся восемь пикселей, и, таким образом, все расстояния в интерфейсе становятся кратными восьми.
Композиция и сканирование
Выбор композиции также зависит от того, как пользователь должен сканировать контент. В случае, когда стоит задача сфокусировать пользователя на одном объекте, мы делаем примерно такой интерфейс:

Здесь мы видим один большой объект, два достаточно крупных изображения и достаточное количество текста с заголовком.
Но в случаях, когда нет задачи фокусировать пользователя на чём-то одном, мы можем дать ему просканировать множество объектов, не выделяя ни один из них:

В этом случае вместо одного большого объекта мы выводим много маленьких.
Советы на посошок
Напоследок хочу напомнить про мобильные устройства, у которых есть свои особенности. Как мы знаем, в последние годы большинство заходов на сайты осуществляются именно с них.
Важное правило: все номера мобильных телефонов должны быть кликабельны, чтобы по клику пользователь мог сразу вызвать приложение для совершения звонков.
Также не стоит показывать пользователю мобильного устройства никакие поп-апы сразу, как только он зайдёт на ваш сайт. Они просто закроют собой весь экран, а после этого пользователь просто закроет вашу страницу. Куда правильнее сразу показать людям то, зачем они пришли на ваш сайт.
Во многих случаях есть смысл скрыть часть второстепенного функционала вашего сайта для пользователей, зашедших на него с мобильного устройства. Лучше показать только самое базовое или важное, а остальным он сможет воспользоваться на десктопе. Что из функционала важное, а что нет — решается либо заранее прописанными сценариями, либо на основании аналитики поведения пользователей, собранной с помощью соответствующих инструментов.
И на этом всё, спасибо, что дочитали. Надеюсь, мои советы вам пригодятся.
