На Хабре уже есть посты в духе «10 браузерных расширений, которые нужны КАЖДОМУ УВАЖАЮЩЕМУ СЕБЯ РАЗРАБОТЧИКУ». Но меня смущает, что там вперемешку совсем разные вещи для разных людей. От React Developer Tools до съёмки скринкастов — и всё это просто списком через запятую. Очевидно, что с React работает не каждый.
Поэтому захотелось сделать более структурированный пост с разделением на тематические категории. По которому можно и получить представление «что вообще бывает», и найти что-то конкретно для себя.
Конечно, приветствуются дополнения в комментариях, мне известно далеко не всё. И необязательно ограничиваться Chrome, можно рекомендовать и расширения к другим браузерам.
Неайтишное
Для разминки — универсальные расширения, которые могут помочь не только IT-специалистам, но и другим людям.
Браузер — сам по себе рабочий инструмент, которым тоже нужно уметь пользоваться: если открыт миллион вкладок и в итоге нужную не найти, это печально. Некоторым на этом пути становится недостаточно дефолтной системы работы с вкладками и нужно что-то мо��нее. Для таких есть целая россыпь разных расширений, по-разному модифицирующих вкладки: Tree Style Tab, OneTab, Toby и другие.
Раз вы на Хабре, явно читаете длинные тексты — Pocket создан, чтобы сохранять их «на попозже» и с комфортом читать даже в офлайне (например, в самолёте). Тут расширение — это лишь часть сервиса: собственно чтение происходит на отдельном сайте или в приложении, но благодаря расширению любой открытый текст можно добавить в Pocket одним кликом.
Если ощущаете, что слишком отвлекаетесь на Хабр или другие сайты — в StayFocusd можно выставить временные ограничения, после которых Chrome просто перестаёт их открывать. А DF Tube убирает с YouTube всё отвлекающее вроде рекомендаций: не получится так, что зашёл посмотреть что-то нужное, а в итоге залип на котиках.
Понятно, что в категории продуктивности вообще есть много всего: и «помидорные» тайм-трекеры (вроде Marinara), и todo-листы (скажем, Todoist), и сюда же можно отнести проверку грамотности (Grammarly для тех, у кого рабочая переписка на английском, а LanguageTool и в русский умеет).
Общеайтишное
Теперь о том, что как-либо связано с IT, но без строгой привязки к специализации пользователя.
Моя любимая ниша: «чтобы браузер напоминал редактор vim» (как можно догадаться, такое подойдёт не всем, зато любителей очень порадует). Расширения Vimium, cVim и Surfingkeys придуманы для управления браузером с клавиатуры и используют некоторые идеи vim (но без мучений «как отсюда выйти»). Нажимаешь хоткей — и рядом с каждым кликабельным элементом появляется буквенное сочетание для перехода по нему. Проще всего показать это в действии:
То ли смеяться, то ли плакать, но существует целый ряд расширений вроде Stack Copy Button, которые добавляют на Stack Overflow в каждый сниппет кода кнопку «скопировать в буфер обмена». Если что, я вам об этом не рассказывал!
Любопытный факт: популярный сервис Postman, помогающий в работе над API, когда-то начинался именно как расширение для Chrome. С тех пор он разросся в большой отдельный продукт, зато в расширениях появились новые игроки: Talend API Tester позволяет отправлять запросы с помощью удобного UI.
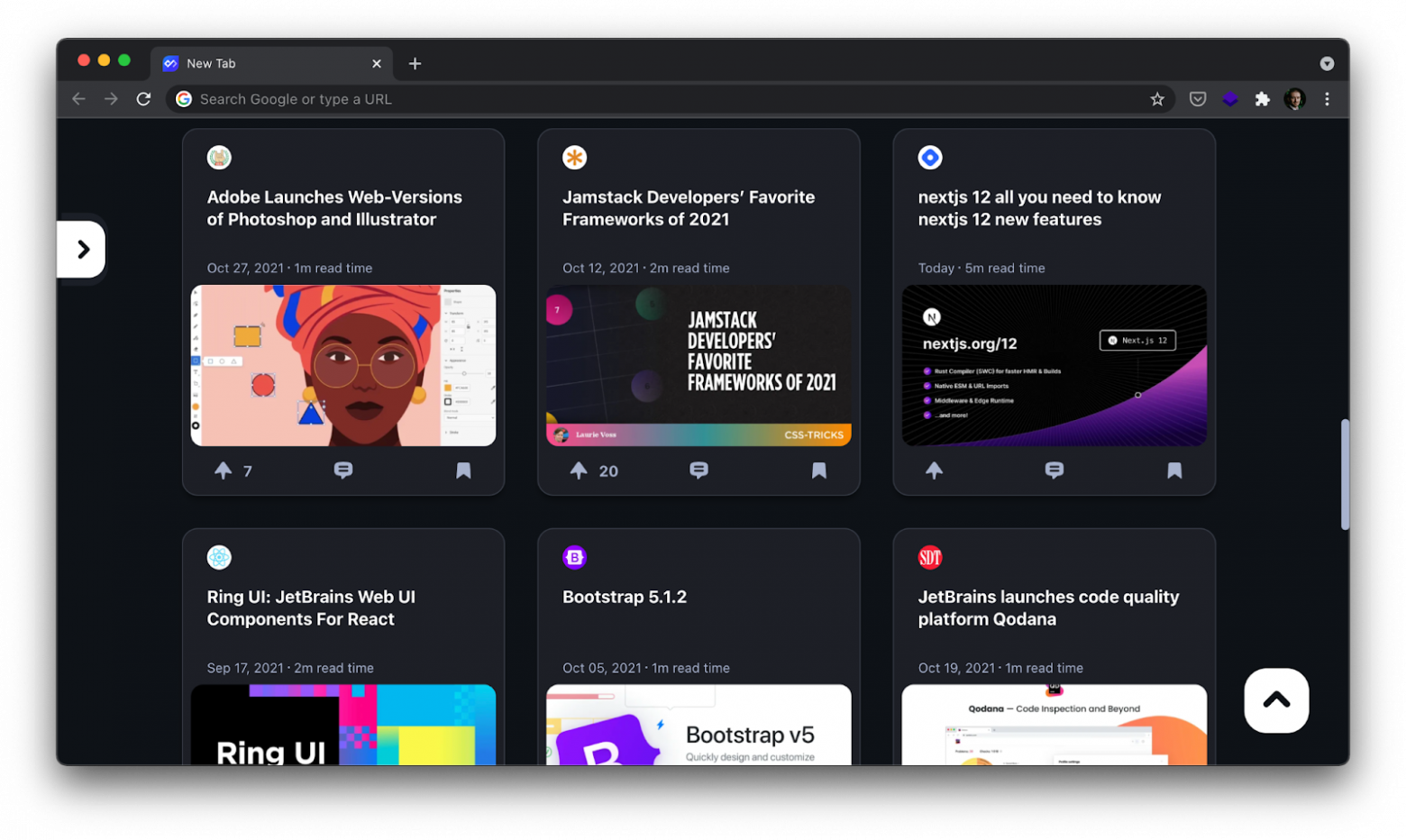
Есть расширения со следующей идеей: из всех страниц в мире чаще всего мы видим страницу "new tab", и можно превратить её в агрегатор полезной информации для айтишников, чтобы при открытии новых вкладок заодно держать руку на пульсе. Самый известный такой проект — daily.dev, показывающий подборку англоязычных материалов о разработке.

Есть ещё похожий проект Devo, позволяющий видеть новости сразу из нескольких разных источников (вроде Hacker News и Product Hunt). А ещё два проекта, GitHunt и HackerTab, предлагают видеть на новой вкладке репозитории, попавшие в trending на Гитхабе.
GitHub
Вот о Гитхабе дальше и поговорим. Есть целая россыпь расширений, призванных улучшить работу с ним. И прямо на самом GitHub даже есть их подборка. Можете посмотреть её целиком, а здесь упомяну те варианты, у которых особенно много звёздочек.
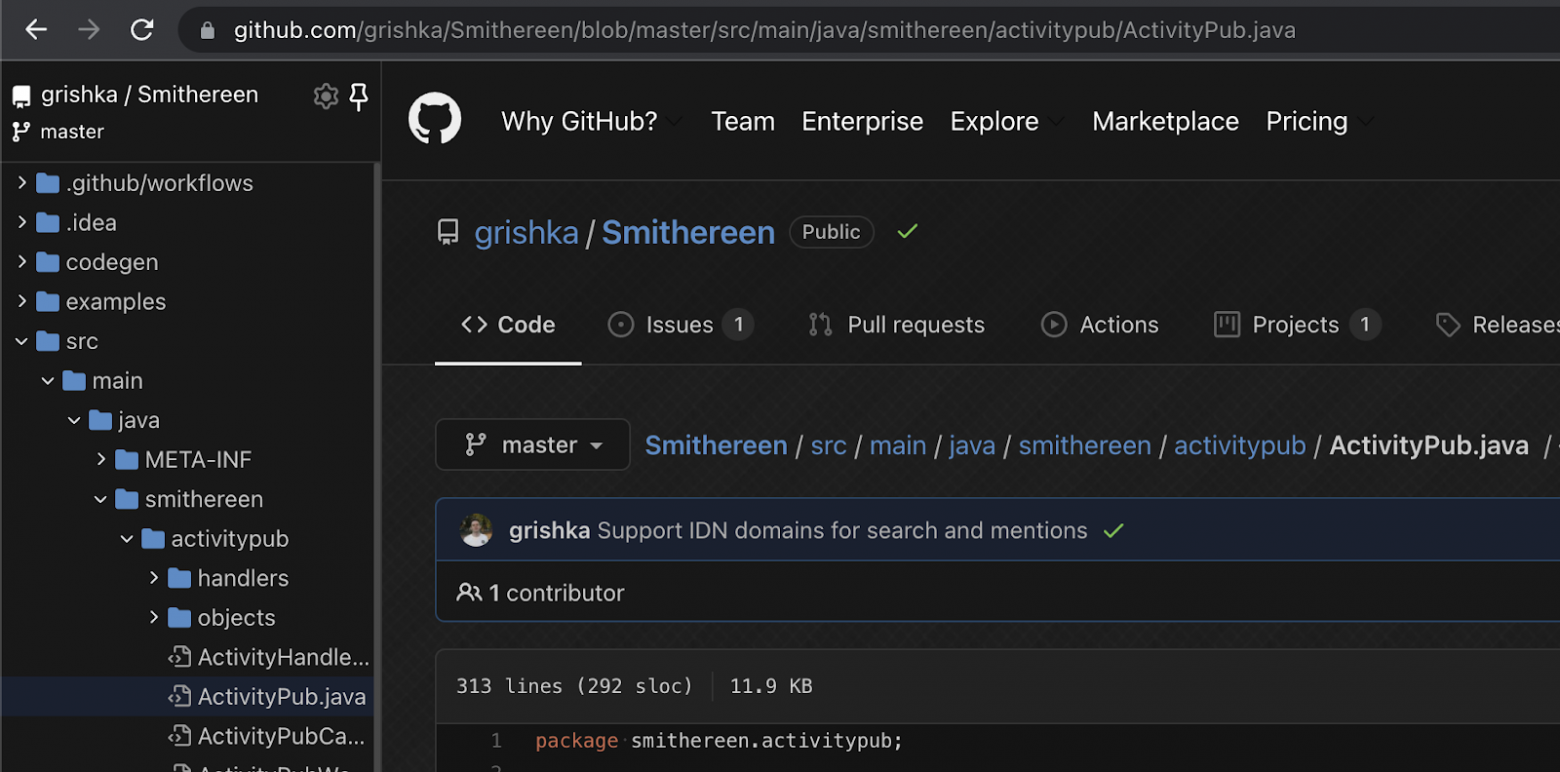
Octotree (21k звёзд). Называет себя «GitHub на стероидах», то есть смысл в том, чтобы дать сервису дополнительные возможности. Самая заметная из них — слева появляется дерево файлов и каталогов:

Но вообще тут целый ряд фич, поэтому есть даже несколько версий: базовая бесплатная, а дополнительные штуки можно получить в платных Octotree Pro и Octotree Team. Ещё вы могли слышать про OctoLinker, но не путайте эти расширения: второе про то, чтобы в коде на GitHub после слов вроде import и include всё становилось активными ссылками, по которым можно перейти.
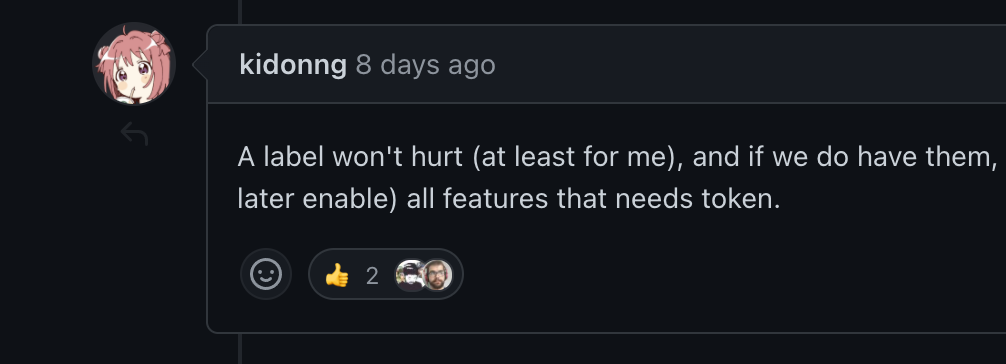
Refined-Github (16k звёзд). Тоже «допиливание гитхаба», но если дерево Octotree сразу бросается в глаза, то тут работа с нюансами, на уровне «сколько пробелов в табе». Вот пример такого нюанса — в issues показывает не только количество лайков, но и аватарки поставивших:

GitHub-Dark (9k звёзд). Это тоже есть в подборке расширений на GitHub, хотя технически это не само расширение, а стиль для расширения Stylus. Ну, если знаете про Greasemonkey, то идею понимаете: есть механизм применения пользовательских стилей к разным сайтам, а есть сами эти стили. И тут тёмный стиль набрал тысячи звёзд. Чем он всем так понравился, если у GitHub и так есть тёмная тема? Например, по сравнению с ней он помягче, с менее жёстким контрастом. Слева без расширения, справа с ним:

Ещё есть куча мелких расширений, предназначенных для выполнения какой-то конкретной маленькой цели. Зачастую эта цель понятна уже из названия: про GitHub Repository Size и Github npm stats сразу ясно, какую статистику они позволяют видеть при просмотре репозитория.
Веб
Понятно, какая часть IT-работы лучше всего сочетается с браузерными расширениями: та, где результат самой работы видно в браузере.
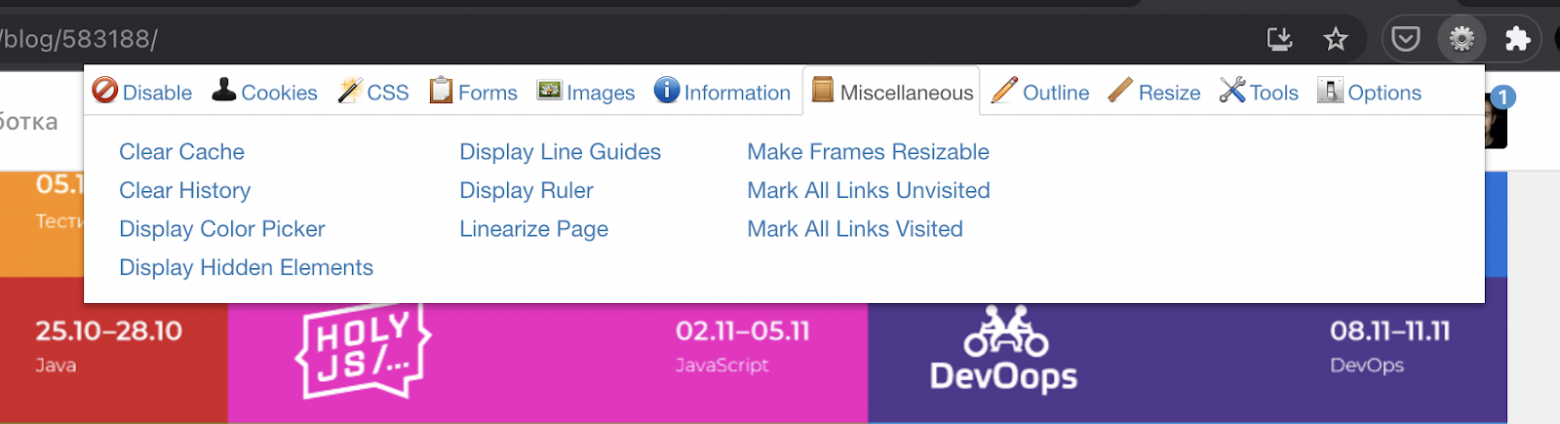
Есть популярное расширение «Web developer» — название очень расплывчатое, но это оправдано. Потому что тут не решение одной задачи, а швейцарский нож, добавляющий целую панель инструментов: хоть JavaScript отключай, хоть ссылки непосещёнными помечай, хоть информацию по всем картинкам на странице смотри.

В то время как Web Developer предназначен «для всех сразу», ряд других расширений рассчитан на разработчиков, использующих конкретный фреймворк: они дополняют Chrome DevTools тем, что характерно именно для этого фреймворка. Самый популярный такой пример — React Developer Tools (больше трёх миллионов установок!). И такое найдется и по Vue.js, и по Angular, и по Ember.
Есть разнообразный аудит сайтов: этот сегмент заметно обмельчал, когда гугловский Lighthouse переехал в DevTools, но остались проекты вроде проверялки битых ссылок Check My Links.
Расширения вроде PerfectPixel и Pixel Parallel предназначены для того, чтобы при работе над вёрсткой накладывать на неё макет и сравнивать попиксельно.
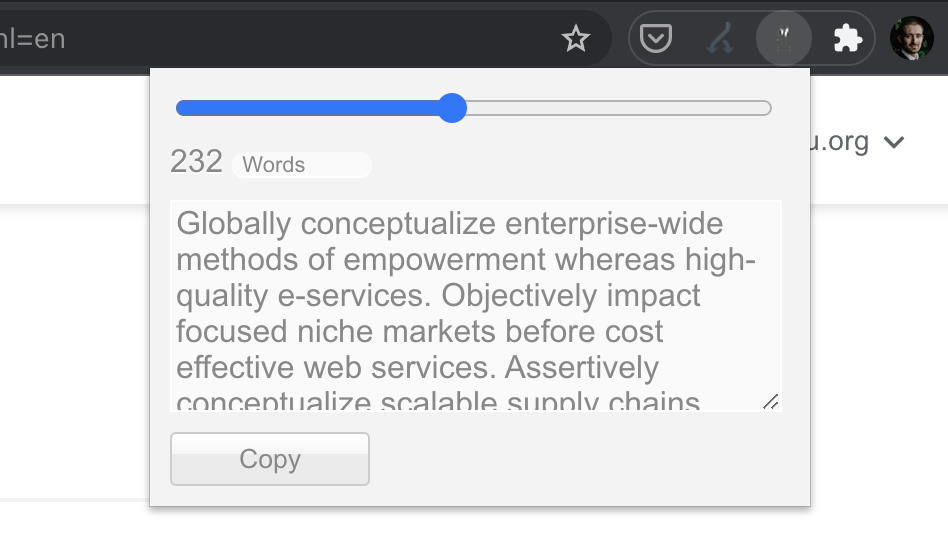
Ну и мелочи для конкретных задач, которые не переворачивают мир, но кому-то экономят усилия и нервы. Например, Window Resizer: конечно, можно и вручную размеры окна браузера менять, но если это необходимо делать часто, проще с расширением. Или Lorem Ipsum Generator: если постоянно приходится использовать тексты-заглушки, их тоже можно создавать парой кликов в браузере. Мне нравится вариация Corporate Ipsum, которая генерирует настолько «энтерпрайзные» тексты, что даже не сразу замечаешь их бессмысленность:

«А какой тут использован...»
Тут снова про веб, но под определённым углом: есть целый ряд расширений, позволяющих понять «а что использовали на этом сайте» (зачастую это можно узнать и без расширения, но менее удобно). Понятно, такие пригодятся прежде всего тем, кто хочет понять, что использовать в своём веб-проекте (не только разработчикам, но и дизайнерам).
«А какой тут фреймворк»: Wappalyzer и Library Sniffer призваны показывать, какие технологии используются сайтом (от языков до систем аналитики). Вроде бы первый сообщает заметно больше.
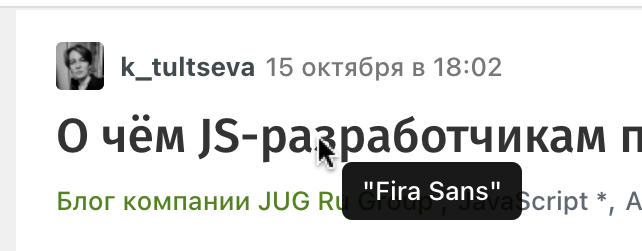
«А какой тут шрифт»: WhatFont и Fonts Ninja позволяют узнавать это, просто наводя курсором на текст.

«А какой тут цвет»: понятно, что идея color picker из графических редакторов отлично работает и в браузере, и таких есть целый ряд. Но если какие-то из них совсем простенькие, то другие вроде ColorZilla идут дальше: тут есть и история «какие цвета уже определял», и автокопирование hex-кода в буфер обмена, и выковыривание цветов из CSS страницы.
«А какой тут CSS»: всякие CSS Viewer, CSS Peeper и Code Cola предлагают с комфортом смотреть (а то и менять) CSS открытой страницы.
«А какая тут мета»: META Seo Inspector — это не про переименовавшуюся компанию Facebook, Inc., а про метаданные страницы. Как видно из названия, ориентировано на сеошников, но думаю, может пригодиться не только им.
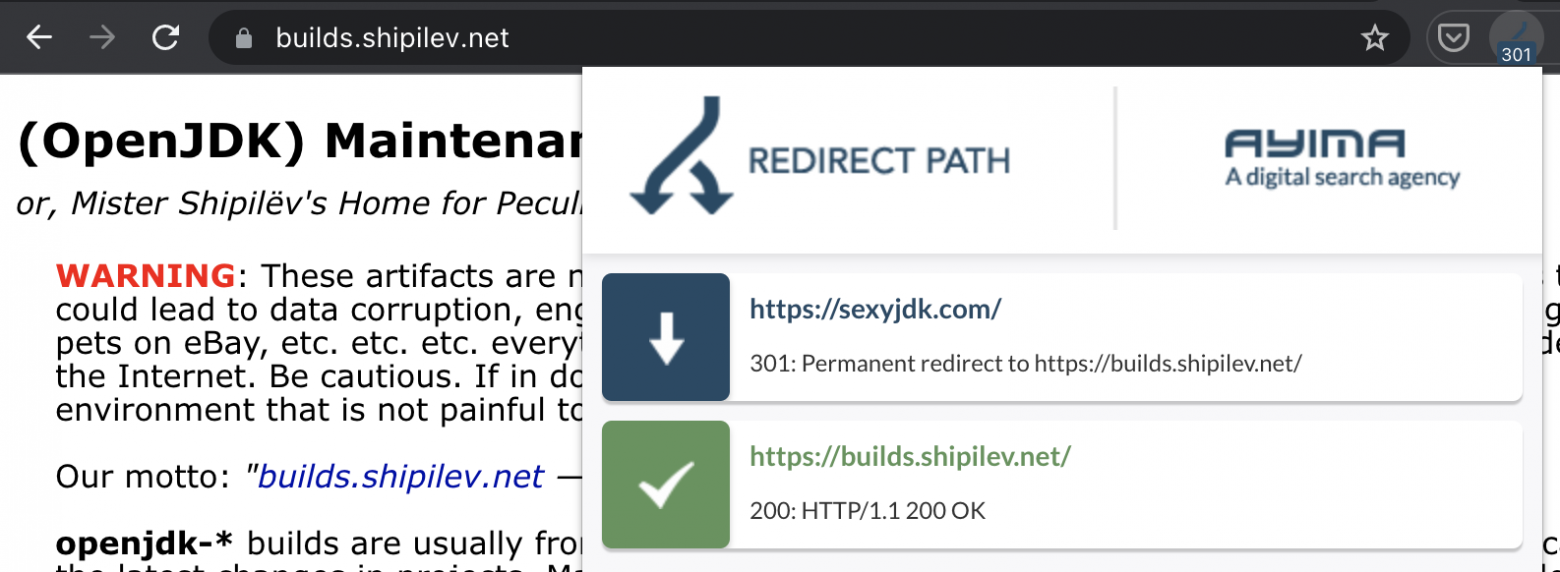
И даже «А какой тут редирект», как у RedirectPath. Поможет разобраться, когда вроде кликал на что-то сексуальное, а попал к сборкам OpenJDK от Алексея Шипилёва!

Что дальше
Надеюсь, кто-то узнал что-то подходящее ему из поста, а завершу его минуткой рекламы.
Если расширения вашей мечты в списке не оказалось — смело пишите о нём в комментариях.
А вот если расширение вашей мечты вообще ещё не создано — как раз для вас есть объявление. Мы на следующей неделе мы проведём конференцию HolyJS, и там будет двухчасовой воркшоп о том, как их делать с нуля. Так что сможете создать его сами.
И ещё для тех, кто заинтересовался расширениями, но переживает про безопасность («GitHub-расширение для работы с приватными репозиториями хочет доступ, что-то мне дискомфортно»). Вообще говоря, переживание правильное: расширения могут быть и вредоносными. И на той же HolyJS будет доклад как раз об их безопасности: что плохого они могут сделать и как от них защититься?
