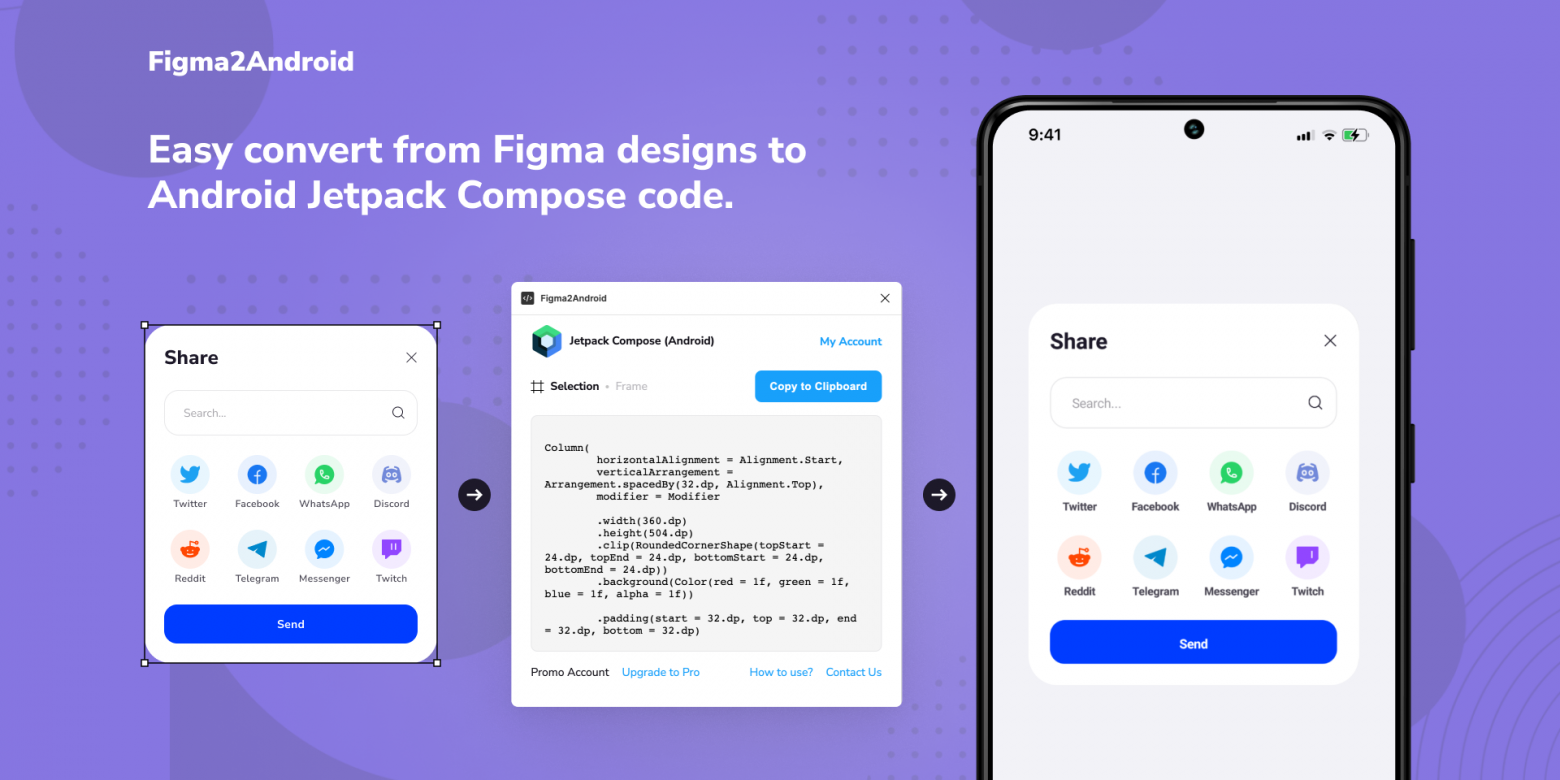
Figma2Android - плагин для Figma, которые быстро и легко конвертирует дизайны из Figma в код Jetpack Compose (Android).

Я (программист) с моим партнером (дизайнер) делаем Дизайн системы на Figma и библиотеки для них на SwiftUI и Jetpack Compose под заказ, и при разработке одной из библиотек мы поняли что очень много времени уходит на перенос свойств элемента из Figma, таких как размеры, цвета, стили, отступы и многое другое. То есть разработка приложений в большей степени превратилась в перенос свойств в код. В Figma уже были похожие плагины для SwiftUI, VueJS, Html и много еще куда, и один для Jetpack Compose, но он требовал еще кучу тело движений кроме установки самого плагина. Тогда и возникла идея почему бы не написать свой конвертер из Figma в Jetpack Compose, кроме того в тех решениях не были реализованы некоторые свойства элементов, которые нужны были нам в нашей работе.
Изначально плагин мы видели как простой внутренний инструмент по конвертации свойств выделенного элемента в код, но при более глубоком изучении Figma API стали появляться идеи, что можно экспортировать полностью блоки и страницы включая их свойства и дочерние элементы. Дальше конечно фантазия разыгралась и захотелось экспортировать сразу готовый функциональный элемент, например непросто Text, а еще TextField, но тогда плагин стал бы более сложным в использовании и появились бы больше требований к дизайну, что для нас на данный момент лишняя трата времени, в будущем возможно реализуем это одна из идей для развития плагина, про идеи развития плагина будет ниже подробней.
Когда мы сделали его для себя и стали использовать, то поняли, что такой инструмент сильно облегчит работу большинству разработчиков на Jetpack Compose, и особенно тем проектам которые начинают переходить из Android Layout в Jetpack Compose и решили его выпустить как конечный продукт в виде плагина и зарелизить его в Figma Community.
При создании плагина мы использовали несколько разных технологий, ниже список и небольшое описание что, где и как использовалось изучалось.
Jetpack Compose (Android) - ну конечно же первый пункт сам Jetpack Compose, сейчас много споров о плюсах и минусах этой технологии, но для меня который разрабатывает и поддерживает проекты одновременно и на SwiftUI и на Android Layout, выход stable версии был праздником, я думаю за этим будущее, если понять как его правильно использовать, то можно делать просто невероятные вещи.
Figma API + TypeScript + Visual Studio Code - Plugins API у Figma достаточно хорошо задокументировано, плюс конечно же пришлось использовать вывод в консоль, чтобы лучше понимать содержимое каждого элемента Figma и его свойств. Так же в документации Figma API достаточно хорошо объяснено как развернуть инструменты для разработки в данном случае Visual Studio Code и TypeScript как язык разработки самого плагина.
Gumroad + Gumroad API + PHP - эти инструменты мы использовали, для будущей монетизации нашего продукта, плюс посмотреть насколько сложно будет интегрировать в плагин подписку. Про монетизацию подробней будет написано ниже.
SVG Path Data - пришлось изучить и добавить практически в самом конце, так как сегодня в любом интерфейсе много используют иконки, и без них конвертированный результат смотрелся откровенно плохо, конечно же как разработчик я рекомендую отдельно экспортировать иконки и добавлять их в ресурсы проекта, но чего только не сделаешь ради красивой картинки :)
Немного расскажу про сложности с которыми мы столкнулись.
Group в Figma, именно GroupNode а не FrameNode, внутри них дизайнеры очень часто создают такую дичь, что невозможно нормально их конвертировать в какой-то читабельный и редактируемый код, из-за этого было решение вообще отказаться от их экспорта, как мне объяснил мой партнер дизайнер, что хорошо сделанный дизайн должен использовать AutoLayout и Frame, и там все будет логично и удобно, в чем я при разработке плагина и сам убедился.
Constraints Sigma - в идеологии Jetpack Compose не нужно использовать Constraints, хотя их поддержка имеется, мы постарались конвертировать Constraints из Figma в Jetpack Compose без использования в коде Constraints с помощью отступов и позиционирования.
Текст - в Figma у текста есть вертикальное позиционирование, чего нет у Jetpack Compose Text, я долго бился над решением этой проблемы и в итоге просто игнорирую высоту блока текста, и позиционируют в зависимости от Constraints или родителя текста если это AutoLayout. Я понимаю, что это скорее всего не лучшее решение, но на мой взгляд это лучший компромисс. Второй проблемой которую мы не стали трогать это шрифты, каждый шрифт имеет разные свойства по-умолчанию, такие как кегль, интерлиньяж, кернинг, трекинг и много другое, что может рендериться в одном виде в Figma так как это все таки браузерный рендеринг и с отличиями в мобильном рендеринге, поэтому мы решили не экспортировать шрифты, но оставили экспорт их свойств, такие как размер, межбуквенное расстояние, начертание толщину.
Изучение принципов создания дизайна в Figma. Я думаю каждый хороший программист понимает, что для создания по настоящему полезного продукта нужно как минимум понять, как мыслят пользователи, которые будут пользоваться этим продуктом. Как ни странно использование готовых дизайнов из Figma, вообще никак не помогло в понимании построения дизайна и сильно отличается от принципов построения интерфейсов в программировании, хотя на первый взгляд все очень похоже друг на друга. Благодаря моему партнеру-дизайнеру получилось изучить этот вопрос и наконец понять как думают дизайнеры.
Images в Figma - мы хотели сделать экспорт изображений из Figma, но поняли, что это для реального использования в проектах бесполезная функция, так как любое растровое изображение в любом случае грузится из интернета или из ресурсов проекта, плюс это сильно тормозило бы конвертацию дизайна в код, так как работа с изображениями в Figma асинхронная.
Монетизация в плагине это монета с двумя сторонами, с одной стороны хочется поделиться с сообществом хорошим инструментом бесплатно, с другой стороны кушать все таки тоже надо. Поэтому на начальный период, мы сделали Promo период для всех - полный функционал с экспортом всех дочерних элементов. В дальнейшем будет FREE версия где экспортируется выделеный элемент без дочерних элементов, и PRO версия где будет весь функционал плюс все будущие обновления плагина с дополнительным функционалом, на самом деле мы поставили номанальную цену за плагин в $5/месяц, чтобы нам было интересно его в дальнейшем развивать. Могу сказать по себе количество времени которое он экономит при разработке ни в какое сравнение не идет с его ценой.
Прежде чем публиковать плагин в Figma, мы прочитали много статей с интернете по поводу создания плагинов и сложностей с которыми сталкивались разработчики, и можем сказать, что если вы проходили аппрув в AppStore и GooglePlayStore, то пройти ревью в Figma халява :) . Команда Figma молодцы, они написали полную инструкцию в документации, что нужно проверить в своем плагине, и Вам всего лишь нужно прочитать и сделать то, что они пишут. У нас не возникло никаких трудностей, только долго так что запаситесь терпением. По сроками мы отправили на ревью 26 октября, а получили аппрув 1 ноября, все равно думаю это не сильно долго если вспомнить времена когда Apple могла ревью приложения проводить 3-4 недели.
В будущих планах по развитию плагина Figma2Android:
Добавить возможность выбора экспорта вместе с детьми или только выделенный элемент.
Более полную поддержку Shapes
Разные тип экспорта например: экспорт выделенного Instance элемента сразу в отдельный компонент в коде.
Возможность экспорта готовых функциональных элементов таких как TextField, CheckBox и тд
Выпустить похожий плагин для SwiftUI
и многое другое :)
И конечно мы будем рады услышать Ваши комментарии и предложения по развитию плагина.
Ссылки на инструменты и документацию при разработке плагина и конечно же сам плагин и его документация:
Плагин для Figma: Figma2Android
