Всем привет!
Меня зовут Татьяна и я старший технический писатель в компании Orion Innovation. В нашей уже немаленькой команде мы используем довольно обширный стэк инструментов и технологий, но наиболее востребованы и удобны в работе - XML-редакторы с поддержкой DITA архитектуры. Моя статья - для технических писателей. Особенно для тех из нас, кто, как и я, имеет гуманитарное образование. Для разработчиков, особенно фронтендеров, это может показаться элементарными вещами, но для техписов, возможно, информация будет полезной.

Сегодня наш основные инструменты для работы - Oxygen XML Editor и Author. Не буду подробно расписывать их преимущества - это займет полстатьи. Примерно то же самое можно сказать и о недостатках, к слову. В этой статье я хочу осветить один аспект - применение CSS-стилей для кастомизации готовых документов в различных форматах. Причем, рассмотрим мы применение этих стилей теми, для кого программирование и языки программирования и разметки, даже если это html или css - темный лес, несмотря на годы работы в IT.
Те писатели, которые работают в основном с документацией для конечного пользователя сейчас, наверное, разделят мою боль. Наши клиенты часто предпочитают, чтобы энд-юзерскую документацию писали люди максимально далекие от разработки и обладающие только условным IT-кругозором. Считается, что так можно избежать последствий девелоперской профдеформации, и инструкции получатся максимально доступно изложенными, с четкой структурой и без лишних инфодампов и данных, которые пользователю не понадобятся. Умение писателя понятно и четко излагать и не вводить пользователя в заблуждение - для клиентов часто важнее опыта коммерческого кодинга и досконального знания продукта изнутри, со стороны, которая видна девелоперам, а не пользователям. Поэтому большинство моих коллег имеют лингвистическое образование. Конечно, у этой медали две стороны, вторая в том, что мы, технические писатели с гуманитарным бэкграундом, не всегда можем с той же эффективностью использовать инструменты и технологии, доступные девелоперам. Я знаю техписов, которых сам вид простенького CSS скрипта повергнет в уныние.
К счастью, при работе с Oxygen, использование CSS в кастомизации аутпутов не кажется неприподъемной задачей. В основном потому, что и Author, и в гораздо более значительной степени Editor предлагают довольно разнообразный набор встроенных инструментов по работе с CSS и очень гибкую систему их использования. Для того, чтобы применять их, достаточно базовых знаний собственно CSS.
Oxygen Author vs. Oxygen Editor
Давайте сразу обозначим разницу. По сути, Editor - включает в себя Author и дополнительный блок для разработчиков, Oxygen Developer.
Тул Author - его будет достаточно, если вы хотите просто редактировать XML файлы в визуальном редакторе и выводить их в разные форматы аутпутов. С точки зрения применения CSS в Author есть ряд ограничений. Это и ограниченная поддержка CSS селекторов и довольно железобетонная иерархия приоритетности CSS-источников, которую нужно всегда иметь в виду, чтобы четко знать, где именно нужно поменять значения для определенного элемента, чтобы они корректно отображались.
Тул Editor дает гораздо больше возможностей для применения CSS и кастомизации. Особенно если вы счастливчик с доступом к PDF Chemistry - инструменту, который преобразует XML или HTML в PDF с помощью CSS в режиме WYSIWYG. К сожалению, цены на него начинаются с месячной зарплаты программиста, поэтому его мы рассматривать не будем.
Но в Oxygen Editor есть и встроенный преобразователь, и если вы работаете не в режиме Author, вы можете, кроме стандартного CSS, использовать LESS.
А теперь давайте чуть подробнее рассмотрим принципы работы с CSS для обоих режимов.
CSS в Oxygen Author
Есть два основных способа добавить стили в режиме Author. Во-первых, даже если вы не делали совершенно ничего, Oxygen автоматически применит дефолтные стили к любому документу. В принципе, если вам нужно создать какой-то документ быстро и без претензий на дизайнерскую красоту, с упором на содержание, вам их будет достаточно. Но все же, давайте про кастомизацию.
Первый способ - применение CSS к конкретному документу. Для этого выберите в меню Document > XML Document экшн Associate XSLT/CSS Stylesheet и пропишите в самом начале документа следующее:
<?xml-stylesheet type="text/css" href="MyStyle.css"?>в данном случае мы используем CSS атрибут @type, который сообщает правильный синтаксис для интерпретации таблицы стилей и ссылку на вашу кастомную таблицу.
Закономерный вопрос, где взять или как написать эту кастомную таблицу, ведь в начале статьи мы договорились, что рассматриваем способы работы с CSS для тех, кто в нем откровенно плавает? К счастью для нас, в интернете можно найти множество готовых вариантов. Использовать их бездумно не нужно, поэтому так или иначе придется разобраться в основных атрибутах и селекторах CSS и уметь хотя бы “читать” таблицы стилей. Этот способ хорош для тех техписов, в чьей команде работают дизайнеры, которые могут предоставить готовые таблицы. Вам останется только их подключить.
Второй способ - управлять таблицами стилей не для конкретного документа, а для определенного типа документов. Это делается в меню настроек Options → Preferences → Document Type association. На подвкладке CSS для режима Author вы сможете посмотреть все стили, проассоциированные с данным видом документов. Если вы работаете в проекте с разными уровнями доступа, убедитесь, что для вас настроены права редактирования этого раздела.
Таблицы стилей, указанные в этой вкладке, могут быть основными и второстепенными. Стили, добавленные в эту подвкладку, будут отображаться в том же порядке в выпадающем меню Styles. На вкладке вы можете удалять, редактировать, добавлять таблицы, присваивать им свойства основных или второстепенных, мержить второстепенные стили для одновременного их использования.
Еще, особенно если вы автономный писатель и доступ к возможностям Oxygen настраиваете вы сами, а не ваш системный администратор, вам чаще всего будет доступна возможность редактировать стили через CSS Inspector.

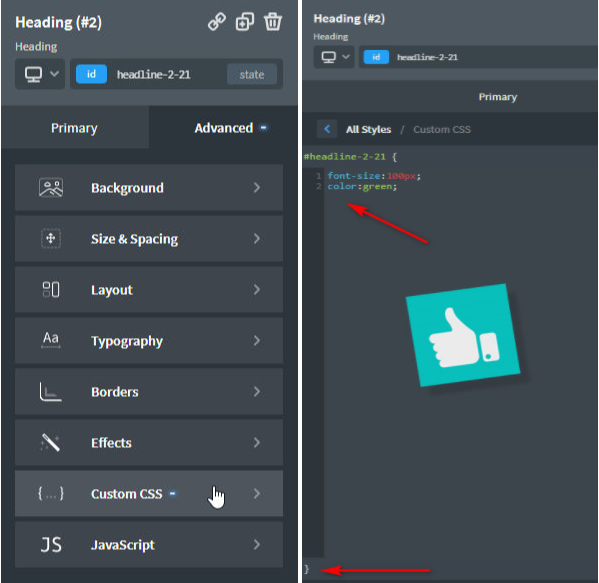
Он открывается из контекстного меню, по дефолту - справа. На вкладке Element будут отображаться правила для выбранного вами элемента в тексте. Кликнув на правило, вы откроете собственно CSS-код. И вот тут уже его можно менять. Я думаю, даже тем писателям, кто не очень хорошо разбирается в CSS, очевидно, что это задача не сложная, большинство названий атрибутов объясняют сами себя. Например, вот на этой картинке - CSS для элемента заголовка.

Собственно, на этом возможности добавления CSS в режиме Author практически исчерпываются. Давайте рассмотрим принципы работы со стилями в Editor.
CSS в Oxygen Editor
Здесь у нас поле для действий гораздо шире. В Editor можно применять не только CSS, но и LESS, и не только на уровне документов или типов документов, но и на уровне отдельных страниц, топиков или даже отдельных элементов и классов.
Что важно знать? Все способы добавления CSS в Editor имеют свою приоритетность. Очень важно учитывать, куда вы прописываете определенные настройки, чтобы быть уверенным, что они не перекроются стилями, прописанными в другом месте. Что еще важно знать? Если вы в CSS плаваете и шаблонные таблицы стилей не предоставляются вам от дизайнеров, которые разрабатывают фирстиль, то лучше опираться на дефолтные, благо, у Oxygen их довольно много и есть из чего повыбирать, особенно если вылизывание дизайна до state-of-the-art состояния не является приоритетной задачей. Опять же, если разбивать задачи на самые небольшие, массы примеров кода для них можно найти в Интернете. Заодно и освоитесь с CSS.
Давайте рассмотрим настройки CSS в порядке приоритетности, от самых общих, до частных, где настройки в конце списка будут перекрывать предыдущие.
Первыми выгружаются настройки из таблицы по умолчанию, Oxygen.css. Они распространяются на все проекты и добавляются по дефолту, если не перекрываются более узкими таблицами стилей.
Page.css или Template.css. Выгружаются следующими и перекрывают дефолтные настройки. Это стили, проассоциированные с шаблонами или страницами. Если вы добавляете какие-либо стили через ID меню конкретного элемента - эти стили будут добавлены именно сюда, строго в порядке добавления, то есть, новейшие будут выгружаться последними.
Universal.css. Глобальная таблица стилей, в которой мы изо всех сил рекомендуем вручную не менять никогда и ничего. На этой стадии добавляются стили по умолчанию для различных компонентов Oxygen, стили из таблиц, которыми управляет сам Oxygen и стили из кастомных селекторов Oxygen. Именно в таком порядке!
CSS внутри страниц.
CSS который вы добавляете с помощью тэга Code Block.
Ну а теперь давайте посмотрим, как именно можно добавлять CSS в Editor.
Добавление CSS элементу
Чтобы добавить настройки конкретному элементу - выберете в его настройках Advanced → Custom CSS. Обратите внимание, что если вы совсем не доверяете своим CSS-скиллам, на вкладке Advanced можно редактировать некоторые настройки в визуальном режиме, так же как в режиме Author. Например, лейаут, шрифты, и т.п. И еще важный момент, на вкладке Custom CSS закрывающая скобка уже добавлена в самом низу, поэтому ее не нужно добавлять отдельно.

Информация об этом стиле будет храниться в папке \wp-content\uploads\oxygen\css и использоваться ТОЛЬКО на данной странице.
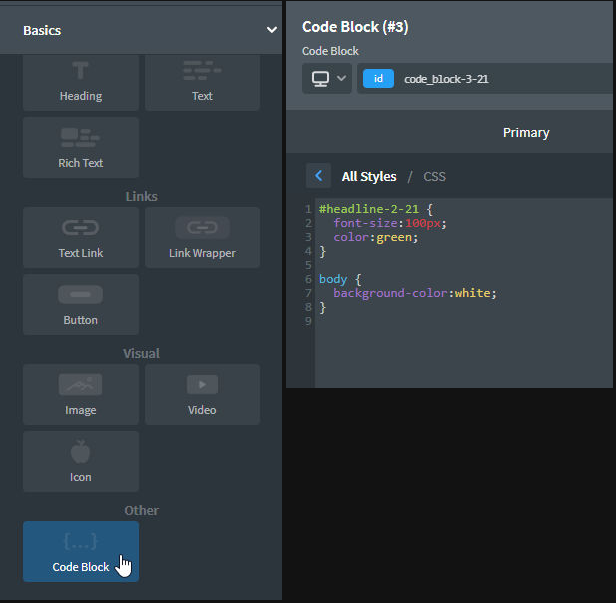
Добавление CSS с помощью Code Block
Наиболее удобный и быстрый способ кастомизации, используемый локально. Если внутри Code Block находится только CSS, расположение тэга на странице не принципиально. И снова, подобные настройки будут использоваться только на конкретной странице.

Использование таблиц стилей
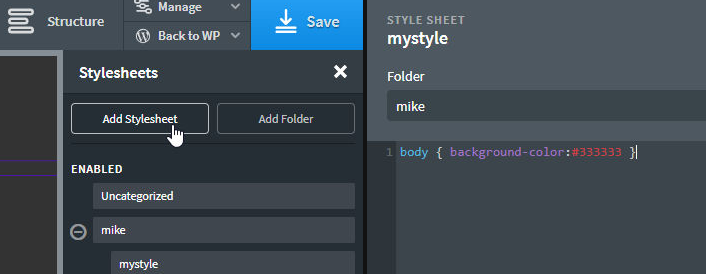
Удобно, если вам нужно применить настройки ко всем страницам на сайте. Вы можете добавить таблицы стилей через меню Manage > Stylesheets. В этом случае они будут выгружаться с universal.css и применяться везде в документе. Если в каком-то конкретном случае вы хотите для определенного контента использовать другой стиль - используйте Code Block. Он перекроет настройки из таблиц.

Еще есть такой огромный и очень важный пласт работы с CSS, как тонкая настройка CSS при работе с трансформационными сценариями, то есть, когда вы свой исходный материал трансформируете в определенный аутпут. Например, PDF-файл или онлайн хелп. Но его мы описывать не будем, он заслуживает отдельной статьи или даже маленькой монографии.
Итак, мы посмотрели, где в Oxygen вы можете настраивать внешний вид ваших документов, обозначили различные способы, как это сделать и разобрались с тем, как и где редактировать настройки, чтобы нужные вам CSS-правила не переписывались в другом месте и контент отображался правильно.
Надеюсь, этот небольшой обзор был полезен, а может быть и у вас есть свои лайфхаки, как использовать CSS не особо погружаясь в тонкости, делитесь ими в комментариях.
