
Введение
Discord - это чат-приложение, которое позволяет миллионам пользователей по всему миру обмениваться сообщениями и общаться голосом вживую в сообществах, называемых гильдиями (guilds) или серверами. Discord также предоставляет обширный API, который разработчики могут использовать для создания весьма функциональных Discord-ботов. Боты могут выполнять различные действия, такие как отправка сообщений на серверы и личных сообщений пользователям, модерация серверов и воспроизведение звука в голосовых чатах. Это позволяет разработчикам создавать продвинутых ботов, которые реализуют сложные функции, такие как инструменты модерации или даже игры. Например, служебный бот Dyno обслуживает миллионы гильдий и содержит такие полезные функции, как защита от спама, музыкальный проигрыватель и много других вспомогательных служб. Знание того, как создавать Discord-ботов, позволит вам реализовать возможности, с которыми смогут взаимодействовать каждый день тысячи людей.
В этом туториале мы с вами создадим Discord-бота с нуля, используя Node.js и библиотеку Discord.js, которая позволяет пользователям напрямую взаимодействовать с Discord API. Мы настроим профиль для Discord-бота, получим для него токены аутентификации и реализуем в боте возможность обработки команд с аргументами от пользователей.
Что вам для этого понадобится
Прежде чем вы начнете, вам понадобится следующее:
Node.js, установленный на вашем компьютере. Чтобы установить его на macOS или Ubuntu 20.04, выполните действия, перечисленные в ”Как установить Node.js и создать локальную среду ��азработки в macOS” или в разделе “Установка Node.js посрдством Apt с помощью NodeSource PPA” руководства ”Как установить Node.js в Ubuntu 20.04”.
Любой текстовый редактор на ваш вкус, например Visual Studio Code, Atom, Sublime или nano.
Бесплатный Discord-аккаунт, подтвержденный по электронной почте, и бесплатный Discord-сервер, который мы будем использовать для тестирования нашего Discord-бота.
Шаг 1 - Настройка Discord-бота
На этом этапе мы будем использовать GUI Discord для разработчиков, чтобы настроить Discord-бота и получить для него токен, который вы будете использовать в своей программе.
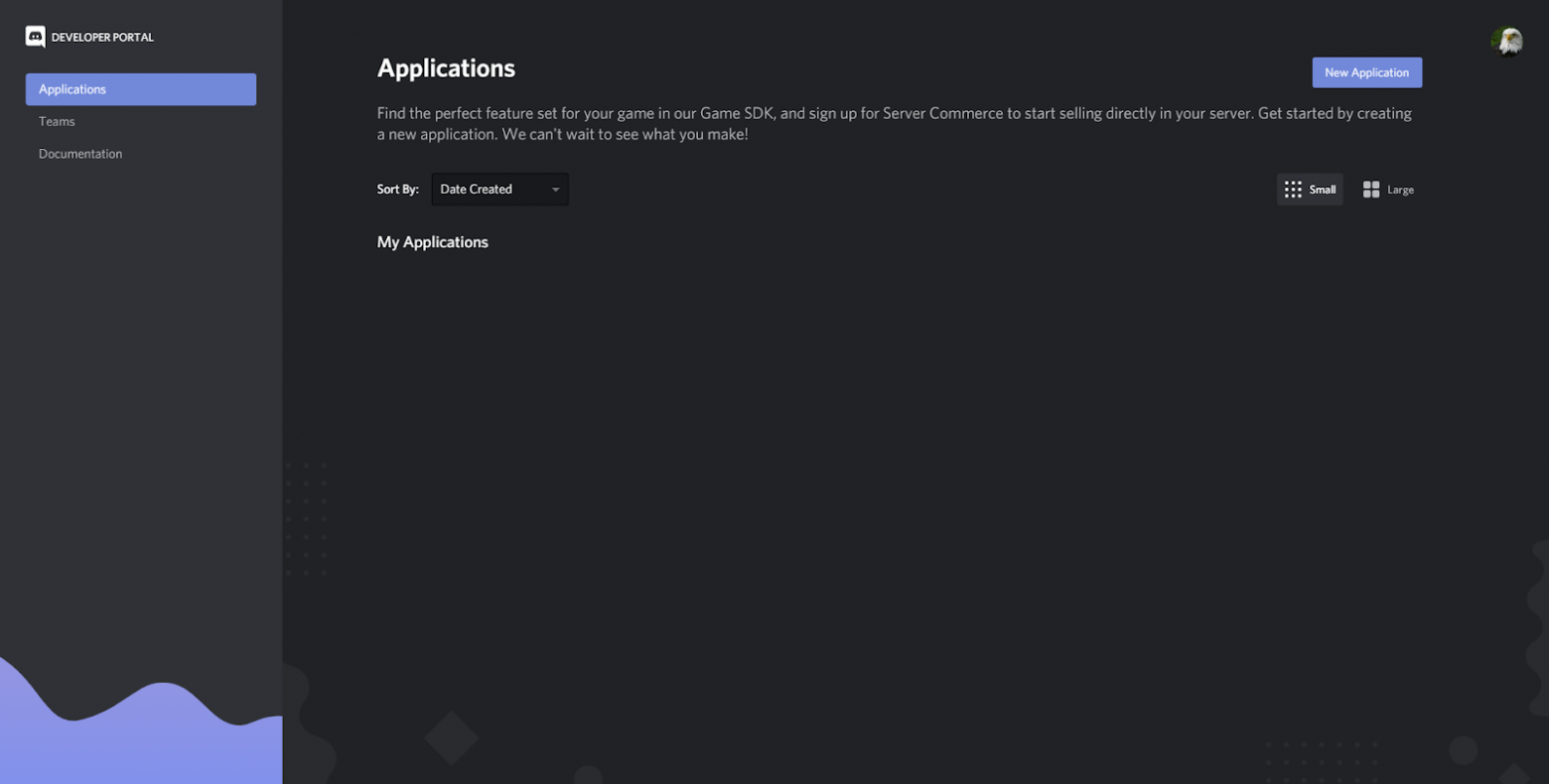
Чтобы зарегистрировать бота на платформе Discord, используйте Discord application dashboard (панель управления приложением). В ней разработчики могут создавать Discord-приложения, в частности - Discord-ботов.

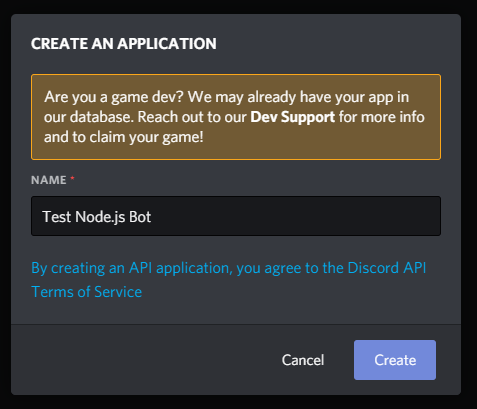
Чтобы начать, кликните New Application. Discord попросит вас ввести имя для вашего нового приложения. Далее кликните Create, чтобы создать приложение.

Примечание: Имя вашего бота не зависит от имени приложения, т.е. имя бота не обязательно должно совпадать с именем приложения.
Теперь откройте панель управления вашего приложения. Чтобы добавить бота в приложение, перейдите на вкладку Bot на навигационной панели слева.

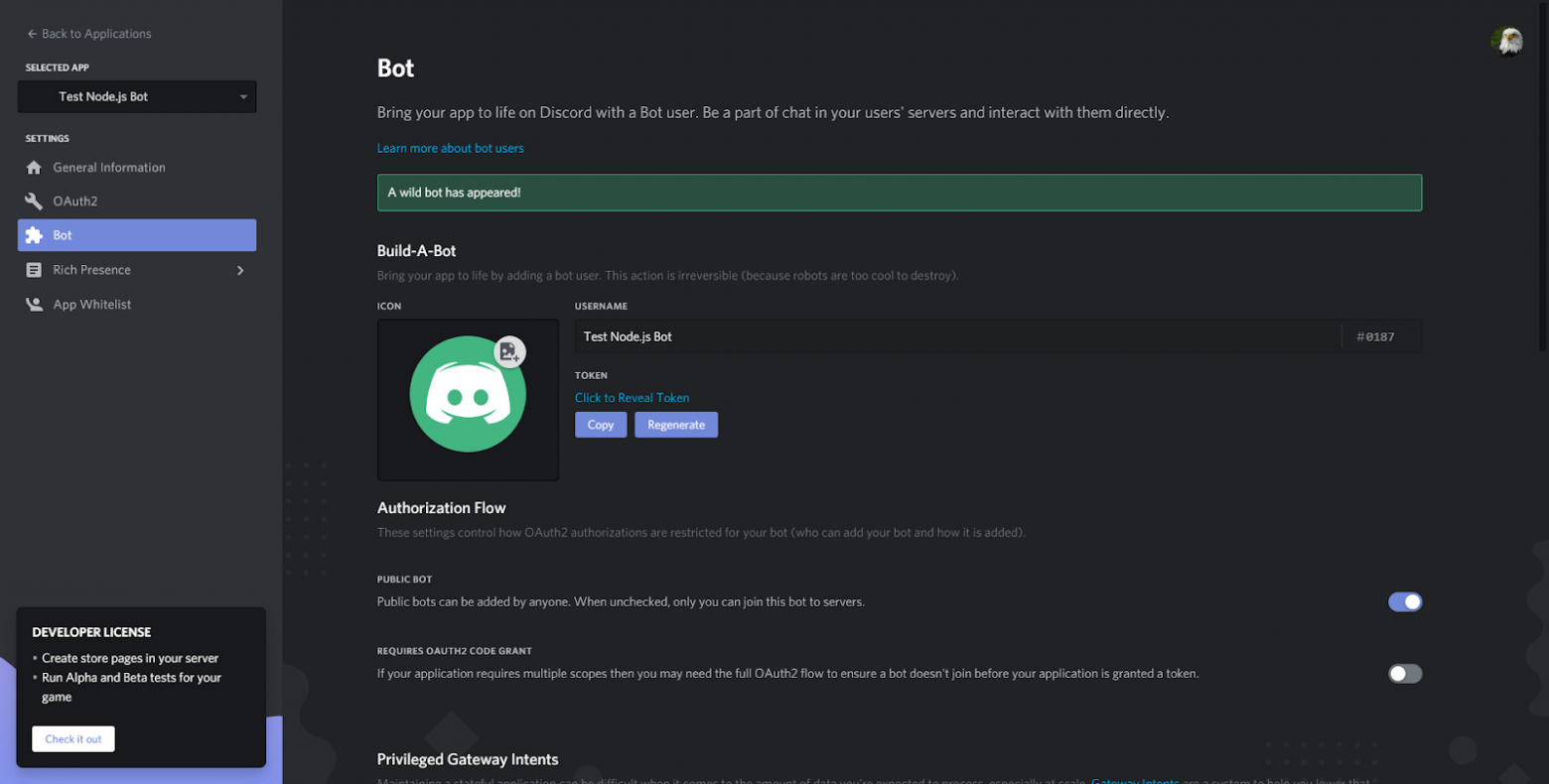
Чтобы добавить бота в приложение, нажмите кнопку Add Bot. Кликните Yes, do it!, когда появится диалог подтверждения. После этого вы попадете в панель управления, содержащую сведения об имени вашего бота, токен аутентификации и изображение профиля.

Вы можете изменить имя или изображение профиля своего бота здесь, в этой панели управления. Вам также необходимо получить ток��н аутентификации бота, кликнув Click to Reveal Token и скопировав появившийся токен.
Предупреждение: никогда ни с кем не делитесь и никуда не публикуйте токен вашего бота, так как он позволяет любому, кто им обладает, получить доступ к вашему боту.
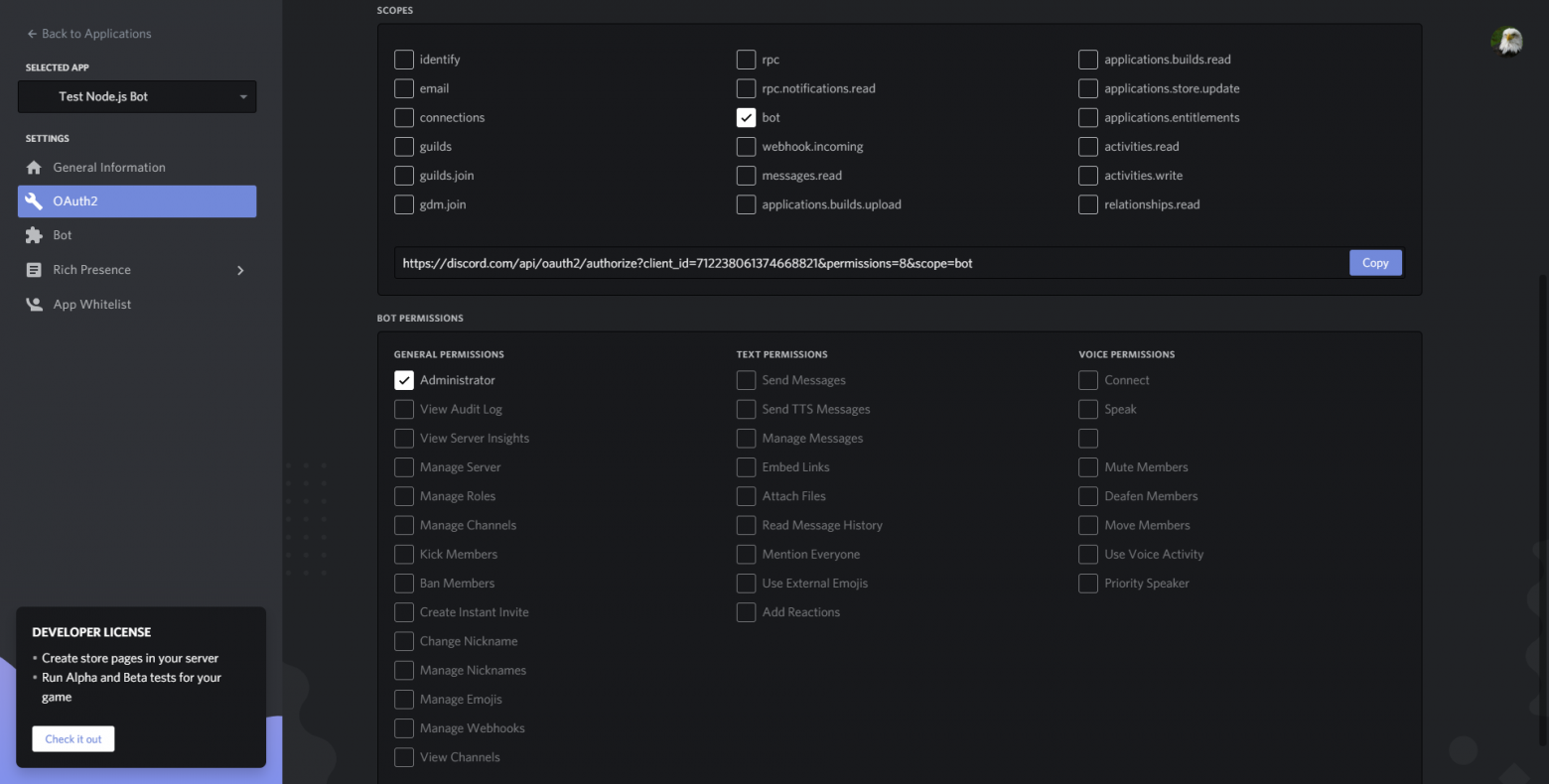
Теперь вам нужно создать инвайт для добавления бота в Discord-гильдию, где вы сможете его тестировать. Сначала перейдите на страницу URL Generator во вкладке OAuth2 панели управления приложением. Чтобы создать инвайт, проскрольте вниз и выберите bot в scopes. Вам также следует установить разрешения (permissions), чтобы контролировать, какие действия ваш бот может выполнять в гильдиях. В рамках этого руководства мы выберем Administrator, что даст вашему боту права на выполнение почти всех возможных действий в гильдиях. Скопируйте ссылку с помощью, нажав на кнопку Copy.

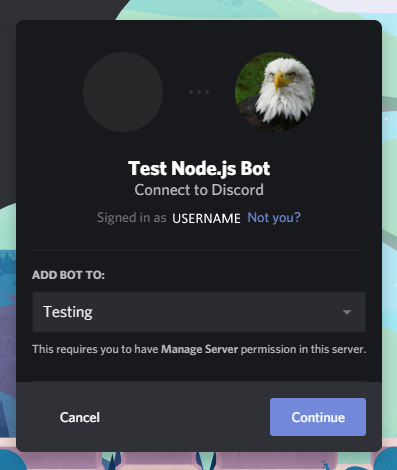
Затем добавьте бота на сервер. Перейдите по только что созданной ссылке-инвайту. В раскрывающемся меню вы можете добавить бота на любой сервер, которым вы владеете или на котором имеете права администратора.

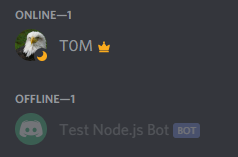
Теперь нажмите Continue. Убедитесь, что у вас установлен флажок рядом с Administrator - это предоставит боту права администратора. Затем нажмите Authorize. До того, как бот присоединится к серверу, Discord попросит вас заполнить капчу. После этого бот должен появиться в offline в списке участников на сервере, на который вы его добавили.

Вы успешно создали Discord-бота и добавили его на сервер. Далее мы напишем программу для логина в бот.
Шаг 2 - Создание вашего проекта
На этом шаге мы настроим базовую среду разработки, в которой вы напишете код своего бота и залогинитесь в него программным способом.
Во-первых, вам нужно создать папку проекта и необходимые файлы для бота.
Создайте папку своего проекта:
mkdir discord-botПерейдите в папку проекта, которую вы только что создали:
cd discord-botЗатем с помощью текстового редактора создайте файл с именем config.json, где будет храниться токен аутентификации вашего бота:
nano config.jsonДобавьте следующий код в полученный файл конфигурации, заменив выделенный текст на токен аутентификации вашего бота:
{
"BOT_TOKEN": "YOUR BOT TOKEN"
}Сохраните и закройте файл.
Затем вам нужно создать файл package.json, в котором будут храниться сведения о вашем проекте и зависимостях, которые вы будете для него использовать. Создайте файл package.json, выполнив следующую npm-команду:
npm initnpm запросит у вас различные сведения о вашем проекте. Если вам нужна помощь в заполнении этих сведений, вы можете почитать об этом в разделе “Как использовать модули Node.js с npm и package.json”.
Теперь вам нужно установить пакет discord.js, который вы будете использовать для взаимодействия с Discord API. Вы можете установить discord.js через npm с помощью следующей команды:
npm install discord.jsКогда вы настроили файл конфигурации и установили необходимую зависимость, вы готовы приступить к созданию своего бота. В реальном приложении, если бот большой, то он будет разделен на множество файлов, но в этом руководстве весь код вашего бота будет написан в одном файле.
Сначала создайте файл с именем index.js в папке discord-bot:
nano index.jsНачнем код бота с требования зависимости discord.js и файл конфигурации с токеном:
const Discord = require("discord.js");
const config = require("./config.json");После этого добавьте следующие две строки кода:
...
const client = new Discord.Client({intents: ["GUILDS", "GUILD_MESSAGES"]);
client.login(config.BOT_TOKEN);Сохраните и закройте файл.
Первая строка кода создает новый Discord.Client и присваивает его константе client. Этот клиент - это то, как вы будете взаимодействовать с Discord API и как Discord будет уведомлять вас о таких событиях, как новые сообщения. Клиент, по сути, представляет Discord-бота. Объект, переданный в конструктор Client, определяет намерения (gateway intents) вашего бота. Таким образом определяется, какие WebSocket-события будет слушать ваш бот. Здесь мы указали GUILDS и GUILD_MESSAGES, чтобы бот получал события сообщений в гильдиях.
Вторая строка кода использует метод login для входа в созд��нный вами Discord-бот, используя токен из файла config.json в качестве пароля. Токен позволяет Discord API узнать, для какого бота предназначена программа, и что вы прошли аутентификацию для использования этого бота.
Теперь запустите файл index.js с помощью Node:
node index.jsСтатус вашего бота на Discord-сервере, на который вы его добавили, изменится на online.

Вы успешно настроили среду разработки и написали базовый код для логина в Discord-бот. На следующем шаге мы будем обрабатывать пользовательские команды и научим ваш бот выполнять действия, такие как отправка сообщений.
Шаг 3 - Обработка вашей первой пользовательской команды
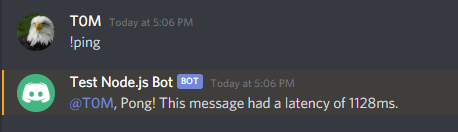
На этом шаге вы создадите бота, который может обрабатывать пользовательские команды. Вы реализуете свою первую команду ping, которая будет отвечать "pong" и временем, которое потребовалось для ответа на команду.
Во-первых, чтобы вы могли обрабатывать команды, вам нужно обнаруживать и получать сообщения, которые отправляют пользователи. Используя метод Discord-клиента on, вы будете получать от Discord уведомление о новых событиях. Метод on принимает два аргумента: имя ожидаемого события и функцию, запускаемую каждый раз, когда это событие происходит. С помощью этого метода вы можете прослушивать событие message, которое генерируется каждый раз, когда сообщение отправляется в гильдию, в которой бот имеет разрешение на просмотр сообщений. Таким образом мы создадим функцию, которая запускается каждый раз, когда отправляется сообщение.
Сначала откройте свой файл:
nano index.jsДобавьте в файл следующий код:
...
const client = new Discord.Client({intents: ["GUILDS", "GUILD_MESSAGES"]});
client.on("messageCreate", function(message) {
});
client.login(config.BOT_TOKEN);Эта функция, которая запускается в ответ на событие messageCreate, принимает message в качестве параметра. message имеет значение инстанса сообщения Discord.js, которое содержит информацию об отправленном сообщении и методах, которые помогут боту ответить.
Добавьте следующую строку кода в свою функцию обработки команд:
...
client.on("messageCreate", function(message) {
if (message.author.bot) return;
});
...Эта строка проверяет, является ли автор сообщения ботом, и, если да, то прекращает обработку команды. Это важно, поскольку обычно вы не хотите обрабатывать сообщения ботов или отвечать на них. Ботам обычно не нужно использовать информацию от других ботов, поэтому игнорирование их сообщений помогает предотвратить нежелательные ответы и экономит вычислительную мощность.
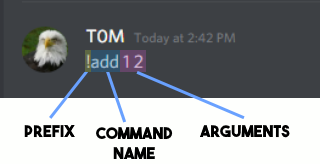
Теперь мы напишем обработчик команд. Для этого нужно понимать формат команды Discord. Обычно команда Discord состоит из трех частей в следующем порядке: префикс, имя команды и (иногда) аргументы команды.

Префикс: префиксом может быть что угодно, но зачастую это пунктуационный символ или абстрактная фраза, которая обычно не встречается в начале сообщения. Это означает, что когда вы начинаете сообщение с префикса, бот поймет, что предназначение этой команды заключается в том, чтобы бот обработал ее.
Имя команды: имя команды, которую хочет использовать пользователь. Это означает, что бот может поддерживать несколько команд с разной функциональностью и позволяет пользователям выбирать между ними, указывая соответствующее имя команды.
Аргументы: иногда, если команда использует или даже требует дополнительную информацию от пользователя, пользователь может указать аргументы после имени команды, где этом каждый аргумент отделяется пробелом.
Примечание: Нет унифицированной жесткой структуры команд, и боты могут обрабатывать команды так, как вам хочется, но представленная здесь структура является эффективной, и ее использует подавляющее большинство ботов.
Начнем создание парсера команд, обрабатывающего этот формат, добавив следующие строки кода в функцию обработки сообщений:
...
const prefix = "!";
client.on("messageCreate", function(message) {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
});
...В первой строке кода мы присваиваем константе prefix значение "!", которое будет использоваться в качестве префикса команды.
Во второй строке кода, которую вы добавляете, мы проверяем, начинается ли содержимое сообщения, полученного ботом, с установленного вами префикса, и, если нет, то останавливаем обработку сообщения.
Теперь нам нужно преобразовать остальную часть сообщения в имя команды и аргументы, которые могут присутствовать в сообщении. Добавьте следующие выделенные строки:
...
client.on("messageCreate", function(message) {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const commandBody = message.content.slice(prefix.length);
const args = commandBody.split(' ');
const command = args.shift().toLowerCase();
});
...В первой строке мы удаляем префикс из сообщения и присваиваем результат константе commandBody. Это необходимо, поскольку нам не нужно включать префикс в имя команды, которую мы парсим.
Вторая строка принимает сообщение уже без префикса и применяет к нему метод split с пробелом в качестве разделителя. Это разобьет его на массив подстрок, делая разделение везде, где стоит пробел. В результате получается массив, содержащий имя команды, а затем, если они включены в сообщение, все аргументы. Мы присваиваем этот массив константе args.
Третья строка удаляет первый элемент из массива args (он станет именем полученной команды), преобразует его в нижний регистр и затем назначает его константе command. Это позволяет вам изолировать имя команды и оставить в массиве только аргументы. Вы также следует использовать метод toLowerCase, поскольку команды в Discord-ботах обычно нечувствительны к регистру.
Вы завершили создание парс��ра команд, реализовали требуемый префикс и получили имя команды и все аргументы из сообщения. Теперь вам нужно написать код для конкретных команд.
Добавьте следующий код для команды ping :
...
const args = commandBody.split(' ');
const command = args.shift().toLowerCase();
if (command === "ping") {
}
});
...Этот if-оператор проверяет, совпадает ли имя команды, которое вы распарсили (присвоенное константе command), с "ping". Если совпадает, то это означает, что пользователь хочет использовать команду "ping". В подобной примитивной реализации код для конкретной команд вы можете просто обернуть в блок if-оператора. Делайте тоже самое и для других команд, которые хотите реализовать.
Теперь вы можете написать код для команды "ping":
...
if (command === "ping") {
const timeTaken = Date.now() - message.createdTimestamp;
message.reply(`Pong! This message had a latency of ${timeTaken}ms.`);
}
...Сохраните и закройте файл.
Мы добавили блок команды "ping", который вычисляет разницу между текущим временем, полученным с помощью метода now объекта Date, и таймстемпом, когда сообщение было создано, в миллисекундах. Таким образом мы узнаем, сколько времени потребовалось для обработки сообщения, т.е. "ping" бота.
Вторая строка отвечает на команду пользователя, используя метод reply константы message. Метод reply пингует (уведомляет и выделяет сообщение для указанного пользователя) пользователя, который отправил команду, с содержимым, предоставляемым в качестве первого аргумента метода. Вы предоставляете литерал шаблона, содержащий сообщение и вычисленный пинг, в качестве ответа, который использует метод reply.
На этом реализация команды "ping" закончена.
Запустите своего бота с помощью следующей команды (в той же папке, что и index.js):
node index.jsТеперь вы можете использовать команду "!ping" в любом канале, который бот может просматривать и отправлять туда сообщения, и получите ответ.

Вы успешно создали бота, который может обрабатывать пользовательские команды, и реализовали свою первую команду. На следующем шаге мы научим бота выполнив команду sum.
Шаг 4 - Реализация команды Sum
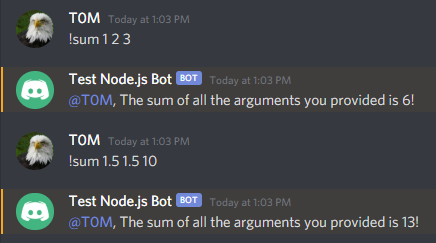
Теперь мы расширим программу командой "!sum". Команда примет любое количество аргументов, сложит их, а потом вернет пользователю сумму всех аргументов.
Если Discord бот все еще работает, вы можете остановить его процесс с CTRL + C.
Снова откройте файл index.js:
nano index.jsДля реализации команды "!sum" мы будем использовать блок else-if. После проверки имени команды на равенство ping он проверит, совпадает ли оно с "sum". Мы используем блок else-if, поскольку одновременно будет обрабатываться только одна команда, т.е., если программа получит команду "ping", ей не нужно проверять, ��то это была команда "sum". Добавьте в файл следующие выделенные строки:
...
if (command === "ping") {
const timeTaken = Date.now() - message.createdTimestamp;
message.reply(`Ping! This message had a latency of ${timeTaken}ms.`);
}
else if (command === "sum") {
}
});
...Приступим к написанию кода команды "sum" . Код для команды "sum" будет расположен в только что созданном вами блоке else-if. Добавьте следующий код:
...
else if (command === "sum") {
const numArgs = args.map(x => parseFloat(x));
const sum = numArgs.reduce((counter, x) => counter += x);
message.reply(`The sum of all the arguments you provided is ${sum}!`);
}
...Мы используем метод map на списке аргументов, чтобы создать новый список, используя функцию parseFloat для каждого элемента в массиве args. Это создаст новый массив (присвоенный константе numArgs), в котором все элементы являются числами, а не строками. Это означает, что позже вы сможете успешно найти сумму этих чисел, сложив их вместе.
Вторая строка использует метод reduce на константе numArgs, которая суммирует все элементы в списке. Мы присваиваем сумму всех элементов в numArgs константе sum.
Затем мы используем метод reply, чтобы ответить по аналогии с предыдущей командой.
На этом реализация команды "sum" завершена. Теперь запустим бота, используя следующую команду (в той же папке, что и index.js):
node index.jsВы мож��те использовать команду "!sum" в любом канале, который бот может просматривать и отправлять туда сообщения.

Ниже представлена полная версия index.js бота:
const Discord = require("discord.js");
const config = require("./config.json");
const client = new Discord.Client({intents: ["GUILDS", "GUILD_MESSAGES"]});
const prefix = "!";
client.on("messageCreate", function(message) {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const commandBody = message.content.slice(prefix.length);
const args = commandBody.split(' ');
const command = args.shift().toLowerCase();
if (command === "ping") {
const timeTaken = Date.now() - message.createdTimestamp;
message.reply(`Pong! This message had a latency of ${timeTaken}ms.`);
}
else if (command === "sum") {
const numArgs = args.map(x => parseFloat(x));
const sum = numArgs.reduce((counter, x) => counter += x);
message.reply(`The sum of all the arguments you provided is ${sum}!`);
}
});
client.login(config.BOT_TOKEN);Заключение
Вы успешно создали Discord-бота, который может обрабатывать несколько разных пользовательских команд с аргументами. Если вы хотите расширить возможности своего бота, вы могли бы реализовать больше команд или опробовать другие части Discord API. Рекомендую вам почитать документацию Discord.js и Discord API, чтобы углубить свои знания о Discord API. В частности, вы можете преобразовать свои команды своего бота в слэш-команды, что является лучшей практикой для Discord.js v13.
Создавая Discord-ботов, вы всегда должны помнить об условиях обслуживания Discord API, в которых описывается, как разработчики должны использовать Discord API. Если вы хотите узнать больше о Node.js, ознакомьтесь с нашей серией статей How To Code in Node.js.
Перевод статьи подготовлен в преддверии старта специализации Fullstack developer, а также курса Node.js Developer.
