5 причин для того чтобы использовать Bulma в вашем следующем проекте.

Bulma это open-source, адаптивный и легковесный CSS фреймворк базирующийся на flexbox сетке. Этот новый фреймворк уже завоевал сердца многих разработчиков.
Итак, в этой статье, я расскажу о пяти причинах, почему разработчики любят Bulma.
Низкий порог входа
Bulma это простой в изучении фреймворк. Вы можете приступить к разработке дизайна буквально за минуты, достаточно воспользоваться документацией или видеоуроками на официальном сайте.
Bulma имеет наиболее человекопонятные CSS классы в сравнении с другими CSS фреймворками.
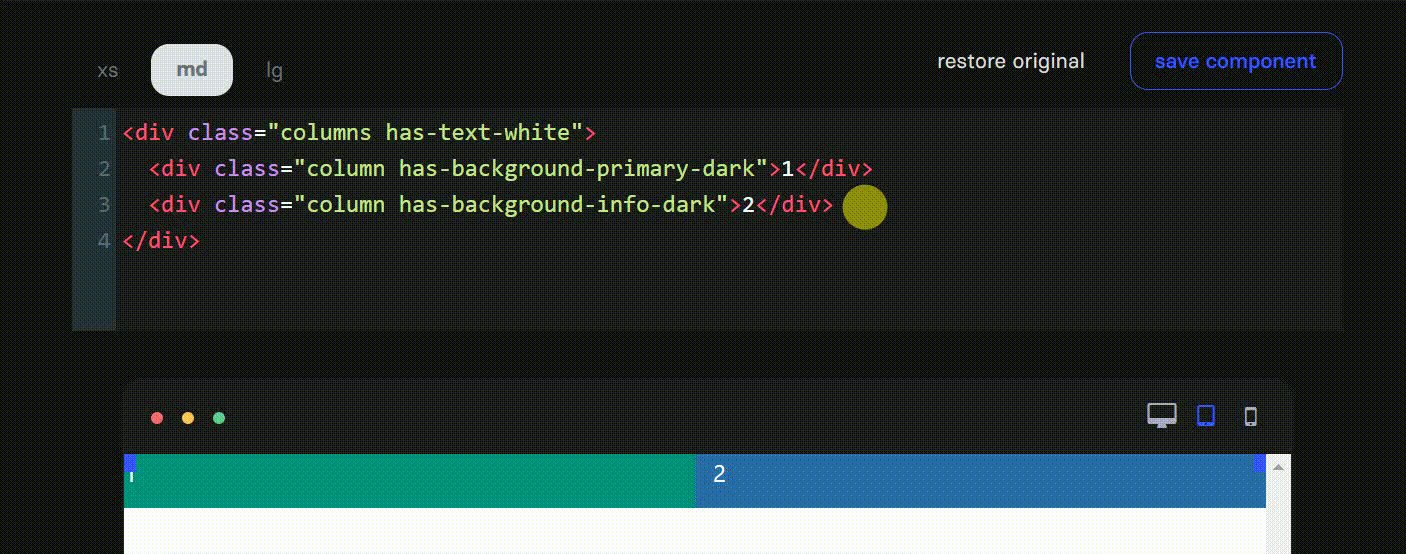
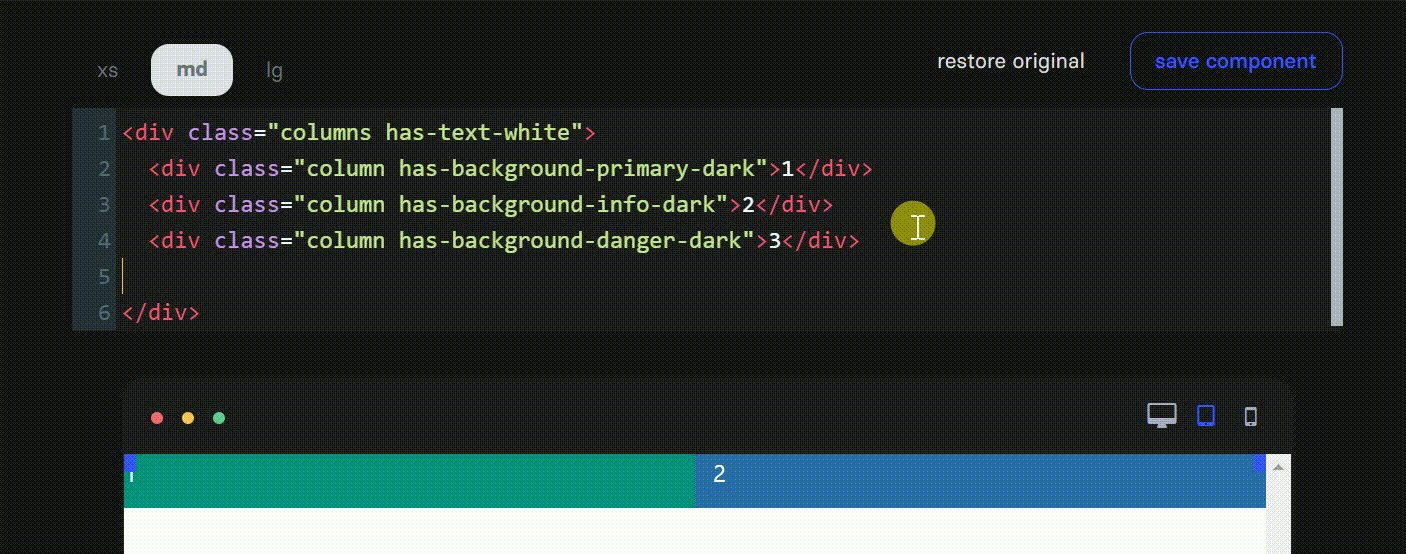
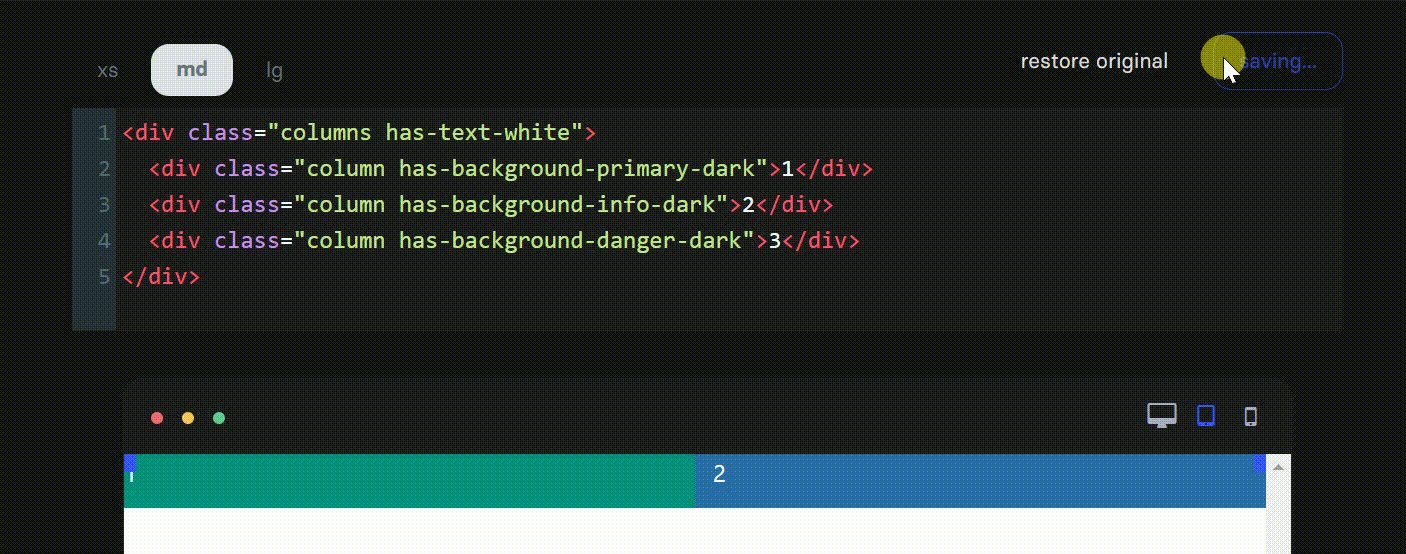
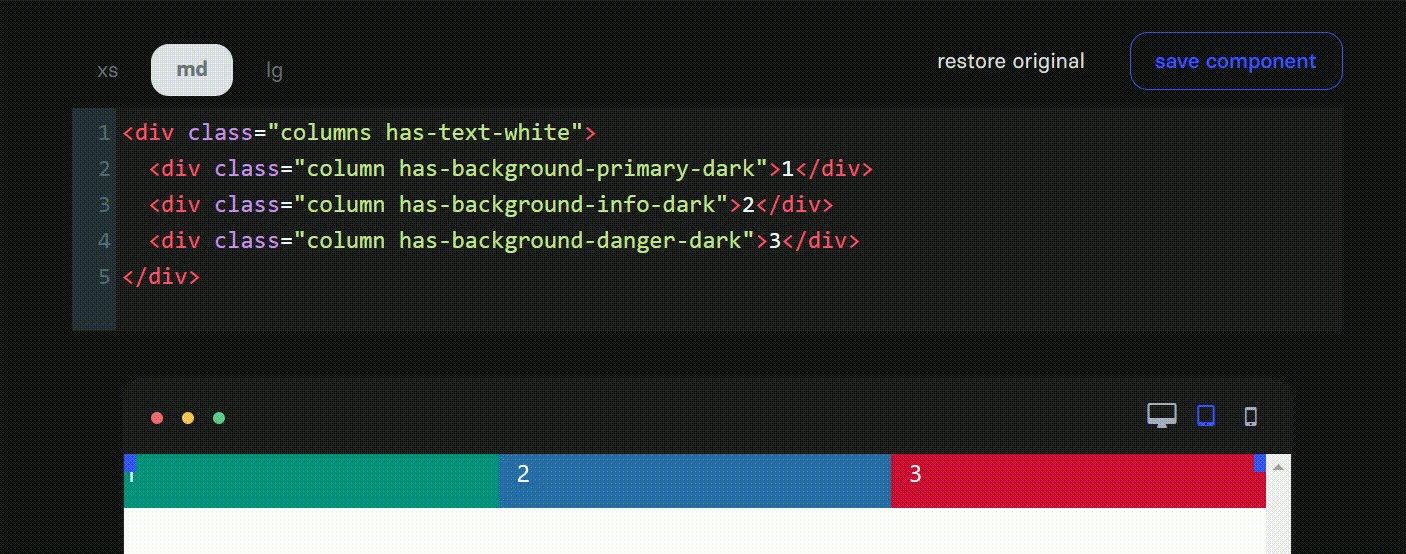
Он предлагает читаемые названия классов, например, .column, .button и простые модификаторы такие как .success и .is-link. Нужно добавить дополнительную колонку для вашей сетки? Взгляните на следующий пример того, как просто это сделать с помощью Bulma.

Bulma модульная
Во многих традиционных CSS фреймворках приходится сталкиваться с неиспользуемым CSS кодом.
Bulma полностью модульный фреймворк, и вы можете импортировать только то, что нужно.
Bulma состоит из 39 .sass файлов, которые вы можете подключать по отдельности. Например, вам нужны только стили для кнопок из Bulma. Для этого подключите файл с общими стилями и .sass файл для самих кнопок, как показано ниже:
@import "bulma/sass/utilities/_all.sass"
@import "bulma/sass/elements/button.sass"100% Адаптивность
Bulma это mobile-first CSS фреймворк, который обеспечивает великолепную адаптивность для десктопных и мобильных устройств, а также для других устройств с плоским экраном любого размера.
В Bulma каждый элемент mobile first и оптимизирован для вертикального чтения. И для мобильных устройств будет происходить следующее:
columnsв Bulma будут располагаться друг под другом.navменю будет скрыто.Дочерние элементы
levelбудут располагаться вертикально.
Кроме того, вы можете быстро создать горизонтальный сетку, как для для columns так и для level компонентов, добавив модификатор is-mobile. Другими словами, в мобильной версии вы можете расположить колонки горизонтально, как это показано ниже:

По умолчанию, columns располагаются горизонтально, начиная с размера планшета и больше. Допустим, мы хотим, чтобы колонки были горизонтальными только на десктопе. Воспользуйтесь модификатором is-desktop для контейнера с классом columns, как показано ниже:

Нет JavaScript
Bulma обеспечивает легковесное решение, которое может быть легко встроено в любую среду разработки, например, Angular, React, Vue, Ember и другие. Единственное, что вам дает Bulma это css файл со всеми необходимыми стилями bulma.css. Если вы хотите как-то изменить css переменные, вы можете скачать исходные .sass файлы, изменить их и пересобрать.
Все это означает, что в Bulma нет никакого JavaScript кода.
Bulma иногда описывают как фреймворк, который независим от окружения. Другими словами, стили не должны знать о логике работы ваших компонентов.
Большая библиотека интерактивных компонентов
Bulma предоставляет почти все, что нужно для создания вашего сайта. Имеется множество настраиваемых компонентов с 100+ вспомогательных классов, которые вы можете использовать для кастомизации любых элементов.
Следующий пример показывает, как создать компонент «хлебных крошек» (навигация по разделам) с помощью нескольких CSS классов.
<nav class="breadcrumb" aria-label="breadcrumbs">
<ul>
<li><a href="#">Bulma</a></li>
<li><a href="#">Documentation</a></li>
<li><a href="#">Components</a></li>
<li class="is-active"><a href="#" aria-current="page">Breadcrumb</a></li>
</ul>
</nav>Допустим вам надо изменить дефолтный разделитель для ваших «хлебных крошек». Вы можете выбрать из 4 вариантов: has-arrow-separator, has-bullet-separator, has-dot-separator, и has-succeeds-separator.
<nav class="breadcrumb has-bullet-separator" aria-label="breadcrumbs">
<ul>
<li><a href="#">Bulma</a></li>
<li><a href="#">Documentation</a></li>
<li><a href="#">Components</a></li>
<li class="is-active"><a href="#" aria-current="page">Breadcrumb</a></li>
</ul>
</nav>Bulma предоставляет исчерпывающую документацию с примерами, которая поможет вам с кастомизацией. Несмотря на то, что Bulma не так популярна как Bootstrap, она имеет пассионарное и стремительно растущее сообщество.
Итого
Bulma можно сказать относительно новый CSS фреймворк. Однако, он уже доказал, что может конкурировать с другими фреймворками.
И я настоятельно рекомендую попробовать Bulma. Я уверена, что вы не пожалеете об этом.
P.S. Недавно сам попробовал Bulma в одном из новых проектов и получил большое удовольствие от работы с ним.






