Благодаря лени узнал, какие фреймворки используют компании на российском рынке. Проанализировал e-comm, банки, интернет-магазины, сайты застройщиков, стриминговые сервисы, телекоммуникации и другие сферы. В конце статьи ссылка на таблицу.

Всё началось с резкого вопроса смены стека. Кругом так и хлещет запрос на React, но мы любим и используем Vue. Чтобы найти своего клиента и понять, кто же использует наш стек, я шарил фейсбук, искал фронтенд-лидов, опрашивал их, но всё это было тааааак муторно. Оказалось, достаточно было просто открыть глаза на инструменты 👍
Что я сделал
Я поднастроил браузер, накатив несколько плагинов, выходящих за наш стек (вот они: Vue, React и Angular), так же пригодился и DevTools, затем пошел в гугл и по слову «купить» в поиске браузера пролистал где-то 10 страниц. Так я собрал первые данные. Затем мы с командой попросту начали игру в компании – выдергивали то, что на слуху. Было! И это было! Давай еще! Спросили всех в офисе, какими сайтами и сервисами они пользуются, и чекнули рейтинги и топы популярных российских сайтов.
Есть компании, которые мы не смогли определить – в основном это застройщики, старые интернет-магазины и заправки. Или они используют не столь популярные реактивные фреймворки, или – нативный стек. Например, так было с сайтом Wildberries. Их в таблицу мы добавили как Other.
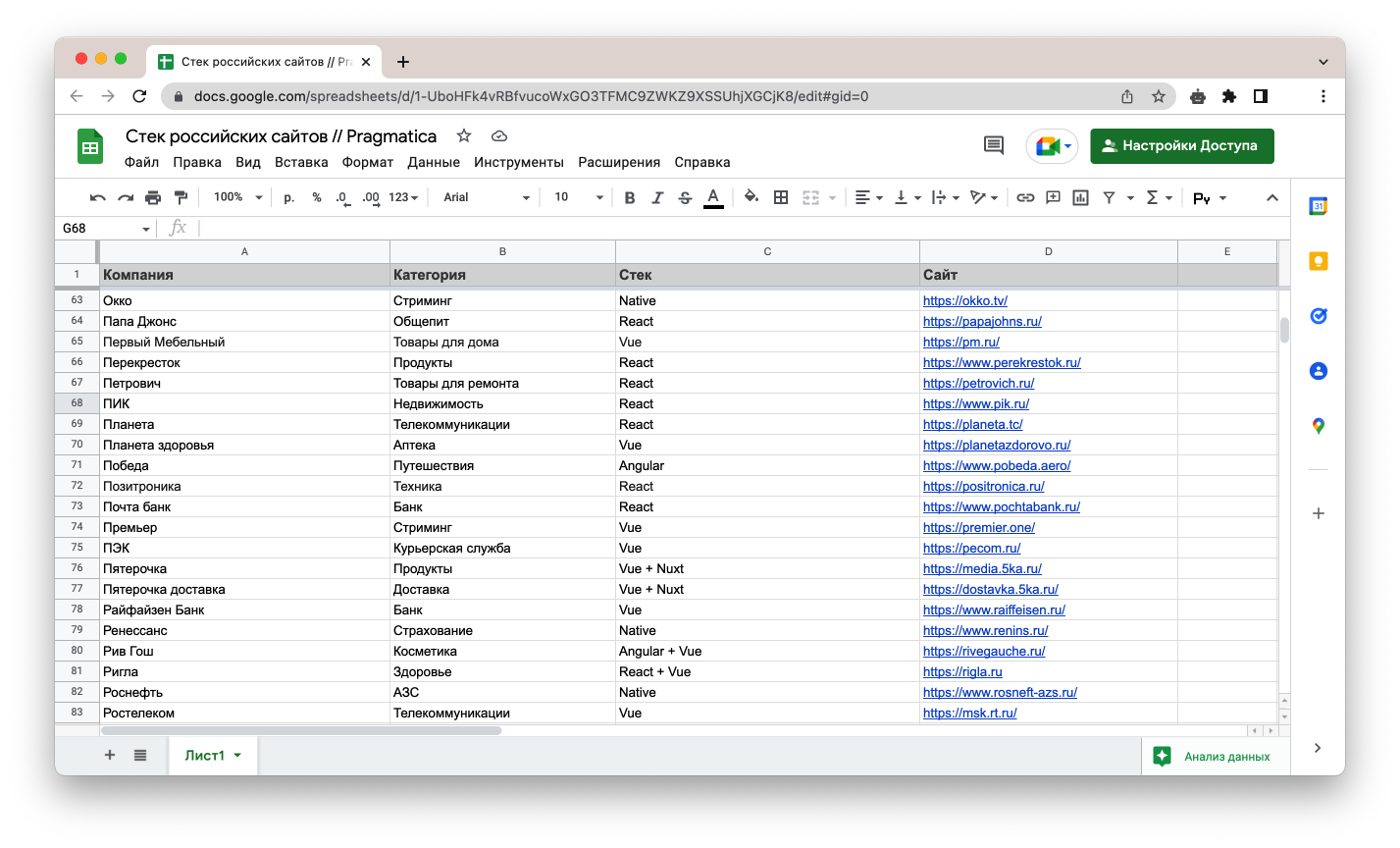
Так у нас получилась эта замечательная таблица с компаниями и инфой про стек, которые они используют. Из 182 компаний – 62 это наш стек Vue.js и радует, что это примерно ⅓. Значит, наша команда может не привязываться к React.
Аналитика (UPD!)
Важно сказать, я не призываю вас менять стек. Под каждый фреймворк можно найти своего клиента. Я лишь делюсь нашим внутренним документом, который сейчас помогает предположить, с кем мы могли бы работать на Vue. Вы можете его копировать и использовать для своих целей.
Я не заметил корреляции между индустрией и фреймворком. Больше я связываю это с масштабом приложений. Angular – для больших корпоративных приложений, React – для проектов любой сложности, благодаря своей гибкости. Vue для средних приложений, но в версии 3 стал более гибкий, благодаря composition api. Vue отлично подходит для быстрого старта благодаря CLI. Но переход с React на Vue дорого обойдётся компаниям.
И для тех, кому не хватило аналитики, добавил из комментов:
→ Спасибо @epifanov_pro
Процентовка:
React — 74 или 39,36%
Vue — 62 или 32,98%
Other — 44 или 23,4%
Angular — 8 или 4,25%
SSR/SSG:
Nuxt — 18 или 29,03% от всех сайтов с Vue
Next — 1 или 1,35% от всех сайтов с React
Предлагаю улучшить таблицу, пишите в комментарии, если:
→ Знаете что-то про стек других компаний или компаний из таблицы. Буду ее дополнять и редактировать.
→ Заметили неточность или ошибку. Мы скармливали плагинам только одну страницу и ориентировались на полученные данные, не обращались в компании лично, чтобы подтвердить информацию.
Ну а если было полезно, тоже пишите, мне будет приятно. Еще я веду свой небольшой телеграм-канал, где вещаю про фронтенд и как мы развиваем наш юнит. Велкам!







