Сценарии для чат-ботов обычно создаются в виде блок-схем. Это удобно для проектирования — понятно, за какой репликой следует ответ и что происходит дальше. Но чтобы разобраться в схеме, команда тратит десятки часов: при больших сценариях результат выглядит крайне запутанным и похож на лабиринт. Это затягивает разработку, а её стоимость растёт. Проблем становится ещё больше, когда в схеме что-то нужно поменять.
Меня зовут Кирилл Богатов, я дизайнер разговорных продуктов в KODE. Я нашёл способ упрощать сложные схемы при помощи языка ДРАКОН. В статье расскажу о том, как я к нему пришёл, чем он так хорош и как с его помощью мы стали тратить на проектирование почти вдвое меньше времени.

Традиционный подход к проектированию чат-ботов
В прошлом году наша команда готовила сценарий передачи показаний счётчиков. На первый взгляд в нём нет ничего сложного: пользователь диктует пары чисел, а голосовой помощник отправляет их на сервер. Но чем дольше мы работали над сценарием, тем больше нюансов находили. Представьте, что творится «в голове» у бота в этот момент:
— Помощник, передай показания счётчиков!
— Хорошо, диктуйте показания.
— Вода — 103, свет — 208.
— Но ведь у вас несколько пар счётчиков... Да и квартиры две! А вода холодная или горячая? Как может быть 103, когда в прошлом месяце было 1030? А 208 — это первая фаза или вторая?
Из-за подобных деталей схема быстро увеличивалась в размерах. Новые блоки приходилось размешать всё дальше от центра, что приводило к появлению пересечений и длинных линий. В какой-то момент схема стала настолько запутанной, что мы разбирали её и пересобирали заново. И так — несколько раз. Теперь представьте, что такая схема на проекте не одна, а десятки. Например, если вы работаете над комплексным чат-ботом для социальных служб и многочисленные сценарии не просто сложны, но ещё и переплетаются между собой.
Все большие схемы, которые будут встречаться в статье, залил на Гугл-диск. Если нужно рассмотреть и увеличить, пользуйтесь.

Подобные сценарии тяжело поддерживать. Чтобы внести изменения, нужно заново вникать в схему, перемещать её части и рисовать новые линии (что может привести к новым пересечениям и окончательно всех запутать).
Я посмотрел, как эти проблемы решают другие команды. Как правило, всё сводилось к добавлению новых цветов (см. красные линии на схеме выше) или ссылок для перехода между частями схемы. Внешний вид тоже менялся: кто-то рисовал майндкарты, а кто-то следовал требованиям ГОСТ или UML. Тем не менее, базовый принцип оставался неизменным: схема — это всегда «дерево».
Древовидные схемы последовательны. Пользователь ограничен рамками сценария и не может свободно перемещаться между его частями. Подобные схемы подходят для проектирования телефонных роботов с тоновым набором и прочих линейных сценариев.
В разговорных интерфейсах сценарии непоследовательны. Пользователь может пропускать шаги, ошибаться и задавать уточняющие вопросы. Каждое подобное отхождение от сценария — это новая линия или ветка на дереве.
Разговор — это дерево с переплетёнными ветвями.
Осознав несовершенство древовидных схем, мы начали искать альтернативы.
Ситуационный дизайн
Первым вариантом, который мы всерьёз рассматривали, стала методология ситуационного проектирования (Situational Design), предложенная Полом Катсингером, руководителем отдела голосового дизайна в Amazon.
Ситуационное проектирование основано на понимании контекста. Если пользователь может сходить с намеченного пути, то и отталкиваться нужно не от пути, а от текущей ситуации. Прямо как в магазине, когда продавцу приходится отходить от скрипта и подстраиваться под покупателя.
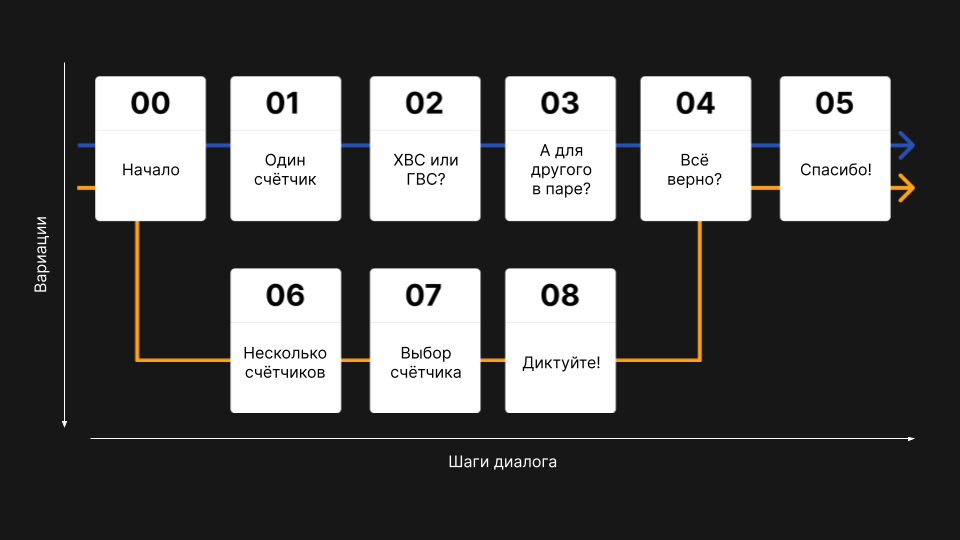
Сценарий в ситуационном проектировании — это ряды карточек. По горизонтали откладываются шаги диалога, а по вертикали — его вариации. Если сценарий должен отличаться для пользователей, у которых один и несколько счётчиков, то в таком сценарии будет как минимум два ряда карточек.

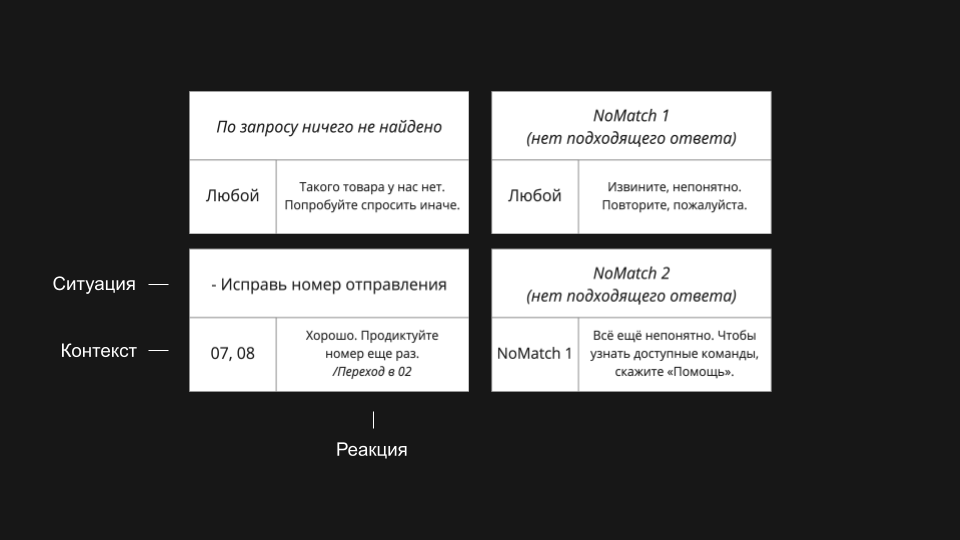
Каждая карточка (шаг диалога) состоит:
из реплики пользователя,
условий попадания в карточку,
ответа бота,
реплики бота для продолжения диалога.

Ситуационное проектирование красиво смотрится в обучающих статьях. Но почему-то в них показывают только простые сценарии из одного-двух рядов карточек. Посмотрим, справится ли эта методология с нашими счётчиками.

На схеме слева синим цветом выделен блок с репликой подтверждения операции — к ней можно прийти из нескольких мест сценария. Оранжевым цветом выделены действия, которые можно совершить после этой реплики.
На схеме справа данная реплика входит в состав нескольких карточек, так как каждая карточка — это и запрос пользователя, и ответ бота. Каждый раз мы описываем реплику как новую, хотя имеем в виду одно и то же. Следовательно, чтобы описать действия, доступные после этой реплики, нам пришлось бы дублировать оранжевый фрагмент схемы после каждой карточки, в которой эта реплика содержится (выделены синим). Действия те же, а контекст — разный.
Ситуационное проектирование концентрируется на конкретных состояниях системы, но плохо передаёт связи между ними. Это усложняет проверку сценариев и может привести к дублированию сущностей. Сложные проекты превращаются в свалку карточек.
Ситуационное проектирование плохо масштабируется.
Другая проблема методологии — её неинтуитивность. Разработчики не понимают, как работать с таким сценарием и как перевести его в код.
Карточки ситуаций
Так как нас не устроил ни один из существующих подходов, мы решили взять лучшее из каждого. Нарисовали древовидную схему, вынесли из неё часть элементов и упаковали их в специальные контейнеры — карточки ситуаций.
Ситуация — это одношаговое событие за рамками основного сценария. Например, вывод сообщения об ошибке или ответ на уточняющий вопрос. Подобные события часто можно вызвать из нескольких мест сценария.

Карточки ситуаций состоят из трёх областей:
контекст (в каком месте диалога ситуация может быть вызвана),
описание ситуации (что сказал или сделал пользователь)
реакция системы (что должен сделать бот и как будет развиваться диалог).
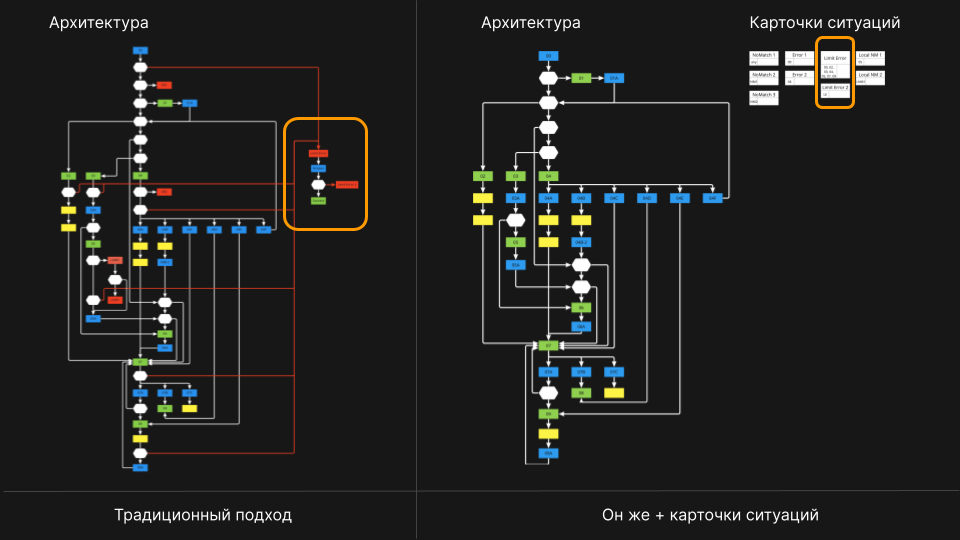
Вот как изменился наш сценарий:

Изменения особенно заметны на примере ветки с ошибкой (выделена оранжевым). Её перенос в карточки позволил избавиться сразу от шести длинных линий.
Карточка ситуации — это событие, которое можно вызвать из нескольких мест.
Новые элементы помогли упростить схему, но не решили её главную проблему — это всё тот же лабиринт, хоть и меньший по размеру.
ДРАКОН
Всё это время мы отталкивались от методологий, которые уже применялись в разговорном дизайне. Не найдя оптимального варианта, мы решили взглянуть на проблему шире: начали изучать рекомендации по проектированию алгоритмов и когнитивной эргономике. Мы искали решение, которое будет простым в освоении и комфортным для восприятия. Таким решением для нас стал ДРАКОН.
ДРАКОН расшифровывается как Дружелюбный Русский Алгоритмический язык Который Обеспечивает Наглядность. Изначально он использовался в космической отрасли, но впоследствии нашёл применение и в других сферах: в медицине, промышленности и сельском хозяйстве. Я же узнал о нём из книги «Алгоритмы и жизнеритмы на языке ДРАКОН».
ДРАКОН основан на когнитивном подходе, то есть стремится рационально использовать ограниченные возможности мозга. Его цель — не просто описать процесс, но и сделать его комфортным для понимания.
Базовые принципы ДРАКОН:
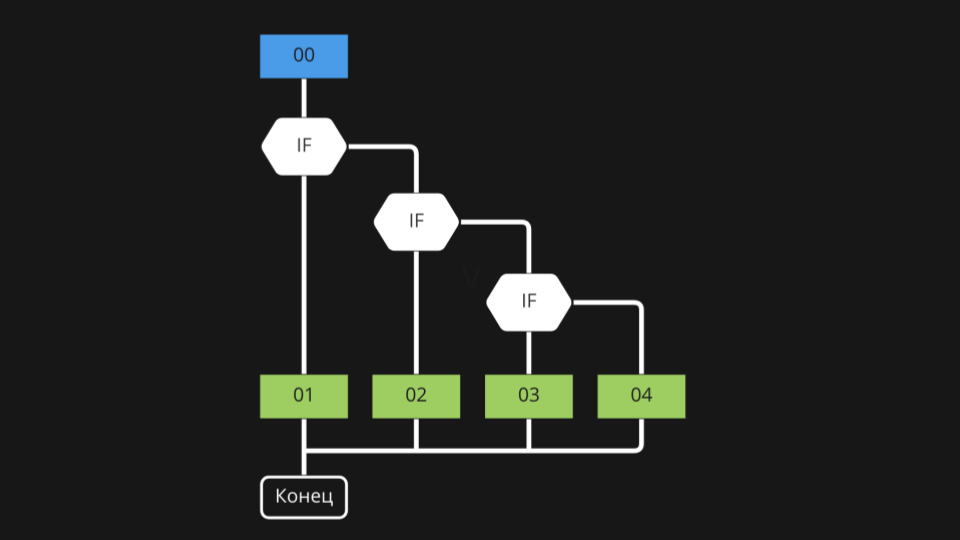
Время на схеме движется сверху вниз, а ветвление — слева направо.
Вместо стрелок используются обычные линии.
Пересечения запрещены.
Разрешены только прямые углы и линии.

Сложные схемы в ДРАКОН принято разбивать на ветки и перемещаться между ними с помощью специальных элементов. Мы называем их «порталами». У каждого портала может быть несколько входов, но только один выход.

Подобное разбиение даёт сразу несколько преимуществ:
Сценарий становится легче проверять — не нужно раз за разом вести глазами по одним и тем же частям схемы.
Легче править — изменения внутри одной ветки не затрагивают остальные.
Комфортнее проектировать — порталы помогают фиксироваться на небольшом участке сценария. Слона легче есть по кусочкам.
Порталы — это закладки для быстрой навигации по сценарию.
Порталы хорошо передают нелинейность разговора. Если к одной и той же части схемы можно прийти несколькими способами, то её можно вынести в отдельную ветку и подвести к ней порталы.
ДРАКОН для разговорного UX
Несмотря на свою гибкость, ДРАКОН не был рассчитан на проектирование разговорного UX. Поэтому мы внесли в него ряд изменений.
Разрешили себе разбивать «счастливый путь» пользователя порталами. Это делает его менее наглядным, но позволяет ссылаться на отдельные части.
Добавили карточки ситуаций, чтобы снизить количество порталов.
Добавили несколько новых элементов для обозначения специфических действий вроде заполнения слотов.
Вот как изменилась наша схема после перехода на язык ДРАКОН.

Рассмотрим ту часть, с которой не справилось ситуационное проектирование. На ДРАКОН-схеме этот фрагмент находится справа. Раньше было тяжело определить, при каких условиях можно попасть в него — приходилось вести глазами по каждой стрелке. Теперь же это легко отследить с помощью порталов.

Чтобы отредактировать подобный сценарий, достаточно добавить новый портал или удлинить другие ветки. Никаких пересечений, никаких линий через всю схему.
Частые вопросы
В этом году я рассказывал про ДРАКОН на конференции по разговорному AI Conversations. В целом методологию приняли с интересом, но были и вопросы. Ниже — ответы на самые распространённые из них.
Как к ДРАКОН отнеслись разработчики и заказчики?
Отнеслись хорошо. ДРАКОН — достаточно простой язык, ему можно обучить за один 30-минутный созвон. Разработчики также могут найти в нём знакомые черты. Так, работа порталов похожа на работу чекпойнтов в RASA — фреймворке для разработки разговорного AI.
Для ДРАКОН есть визуальные конструкторы?
ДРАКОН-схемы можно рисовать в любом современном редакторе: draw.io, Miro, Lucid.app. Специализированный конструктор есть, но ему не хватает гибкости и функций для совместной работы.
Есть ли объективные доказательства эффективности перехода на ДРАКОН?
Конкретные цифры назвать сложно, так как адаптировать старые древовидные схемы под ДРАКОН проще, чем если бы мы рисовали их с нуля. Тем не менее, нам удалось вдвое снизить среднее количество итераций правок в новых сценариях. Дизайнеры совершают меньше ошибок и быстрее находят неучтённые пути пользователя при проверке.
Резюме
После перехода на ДРАКОН дизайнеры получили визуальный язык, с которым комфортно работать и которому можно быстро обучить членов команды.
Главная выгода для бизнеса в целом — это снижение трудозатрат на проектирование и поддержание сценариев. Меньше ошибок и меньше лишних коммуникаций.
Благодаря ДРАКОН мы снизили количество итераций сценариев почти вдвое.
Единственный недостаток ДРАКОН, который мы нашли, — с ним нецелесообразно работать на маленьких проектах. Для них лучше использовать обычную блок-схему или ситуационное проектирование.
