Всем привет! Меня зовут Павел и Junior UX/UI дизайнер. В активном поиске работы на данную позицию. В данном лонгриде, хочу поделиться с вами тестовым заданием, которое я выполнял для одной Digital компании.
Задача
Оценить юзабилити сайта mnogomebeli.com и дать экспертное заключение.
Провести редизайн страницы товара.
Срок 2 суток.
Решение
Перед оценкой юзабилити сайта, было проведено исследование по аудитории: в частности возрастная группа, чтобы примерно понимать ЦА. Данные взяты на основе официальной страницы компании в ВКонтакте. Всего 325 654 тыс. человек (данные на 16.12.2022).

Как мы видим из таблицы, основа потенциальных клиентов находится в сегментах от 25 до 64 лет. Это экономически активное население, самостоятельно принимающее решение о покупке товаров. Их социальный уровень и доход полностью сформированы. При этом, покупателей больше среди женского населения.
1) Проверка юзабилити
Главная страница
В навигации меню расположена кнопка «Распродажа». По цвету она ничем не отличается от остальных пунктов. Чтобы завлечь пользователя на эту страницу (или обратить внимание), можно выделить кнопку акцентным цветом.

В поисковой строке отсутствует кнопка «Найти», которая бы подсказывала, что можно совершить поиск по запросу. Так как аудитория 50+ может не очень хорошо разбираться в компьютерах и серфингу в интернете, то это может вызвать когнитивную нагрузку на мозг и отпугнуть потенциального клиента сделать покупку. Кроме того, сама поисковая строка необоснованно длинная.

В хэдере обозначен телефон. Можно добавить подробную информацию. Например, режим контактного центра - звонить круглосуточно или в определенное время.

Кнопка «Акции» возле логотипа неэффективна. Во-первых, она больше напоминает кнопку «Меню», при наведении на которую должен появиться выпадающий список. Также сама кнопка «сливается» рядом с логотипом. Во-вторых, она полностью дублирует блок «Акции сегодня». Поэтому её можно убрать.
Могу предположить, что решение с кнопкой было взято с сайтов Озон и/или М.Видео, как референс. Но, чтобы это не выглядело так будто это плагиат, кнопке решили дать другую функцию.

Блок «Акции сегодня» расположен перед футером. Но было бы целесообразно расположить его в начале страницы вместо огромного баннера. Рядом с товаром месяца. Так пользователь будет сразу проинформирован о сегодняшних акциях, которые ограничены во времени, что побудит человека не упустить возможность сэкономить.
Сам же баннер о новогодних распродажах можно разместить ниже во всю ширину, как это сделано у непрямых конкурентов. Например, OZON.

На карточках товара отсутствует призыв к покупке «Добавить в корзину». Такую функцию можно было бы сделать при наведении на товар, чтобы сохранить визуальную чистоту и добавить привычный паттерн покупок.

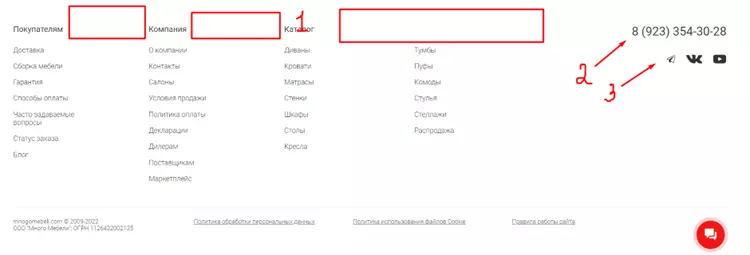
Футер:
В футере обнаружен баг. При наведении на пустую область возникает активное состояние курсора.
Добавить больше информации. Например, режим работы контакт-центра.
Привести иконки логотипов компаний к единому стилю.

Страница Салонов
Интересное наблюдение на странице с адресами салонов. Вход на сайт был произведен в 00:20 (время красноярское). В списке адресов показывается плашка, что магазин открыт.
Не совсем понятно, что имеется в виду. Магазин открыт в городе вообще (существует филиал) или работает прямо сейчас. При этом на карте написано режим работы до 20:00. Возможно, время рассчитывается по Москве (там магазины открыты до 21:00), что не очень удобно. Нужно указывать местное время.

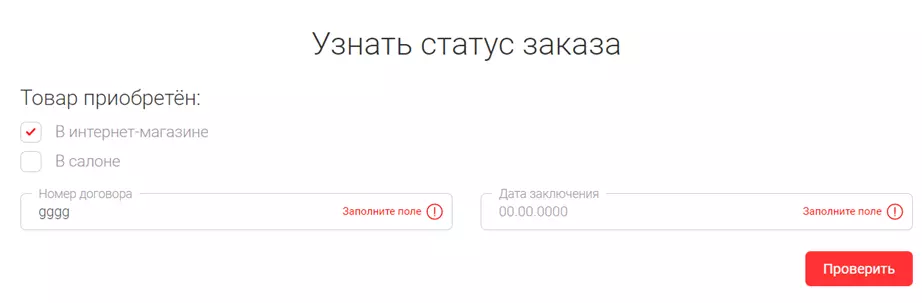
Страница статуса заказов
На странице проверки заказа отсутствует сообщение об ошибке неправильно заполненной формы. А также активное отображение инпута при вводе. Номер договора всегда начинается с буквы А английской раскладки — это отображается в неактивном инпуте.
При этом, если человек это сообщение не заметил и ввел другую букву, он получит лишь сообщение «заполните поле», но это не отменяет наличие ошибки. Стоит сделать всплывающую подсказку, что «номер договора начинается с определенных буквы и раскладки».
Если выбрать пункт «товар приобретен в салоне», то ввести данные можно также и с помощью кириллицы. Что снова вводит в заблуждение.

Корзина
При добавлении товара в корзину, пользователя принудительно перебрасывает на страницу с оформлением заказа. Хотя у него должен быть выбор остаться в каталоге и продолжить покупки. Постоянный принудительный переход лишь вызывает раздражение и отказ от покупки, что скажется на снижении продаж. Не самый удачный призыв к быстрой покупке.
В корзине, помимо списка товаров, который призывает к оформлению, есть второй блок с подробным оформлением заказа. Стоит их разграничить и под второй блок создать новую страницу, так как пользователь вводит важные данные.
При этом можно добавить степпер, чтобы следить за прогрессом: «Вы находитесь на странице оформления заказа». А также дать возможность вернуться в корзину и в случае чего удалить товар.

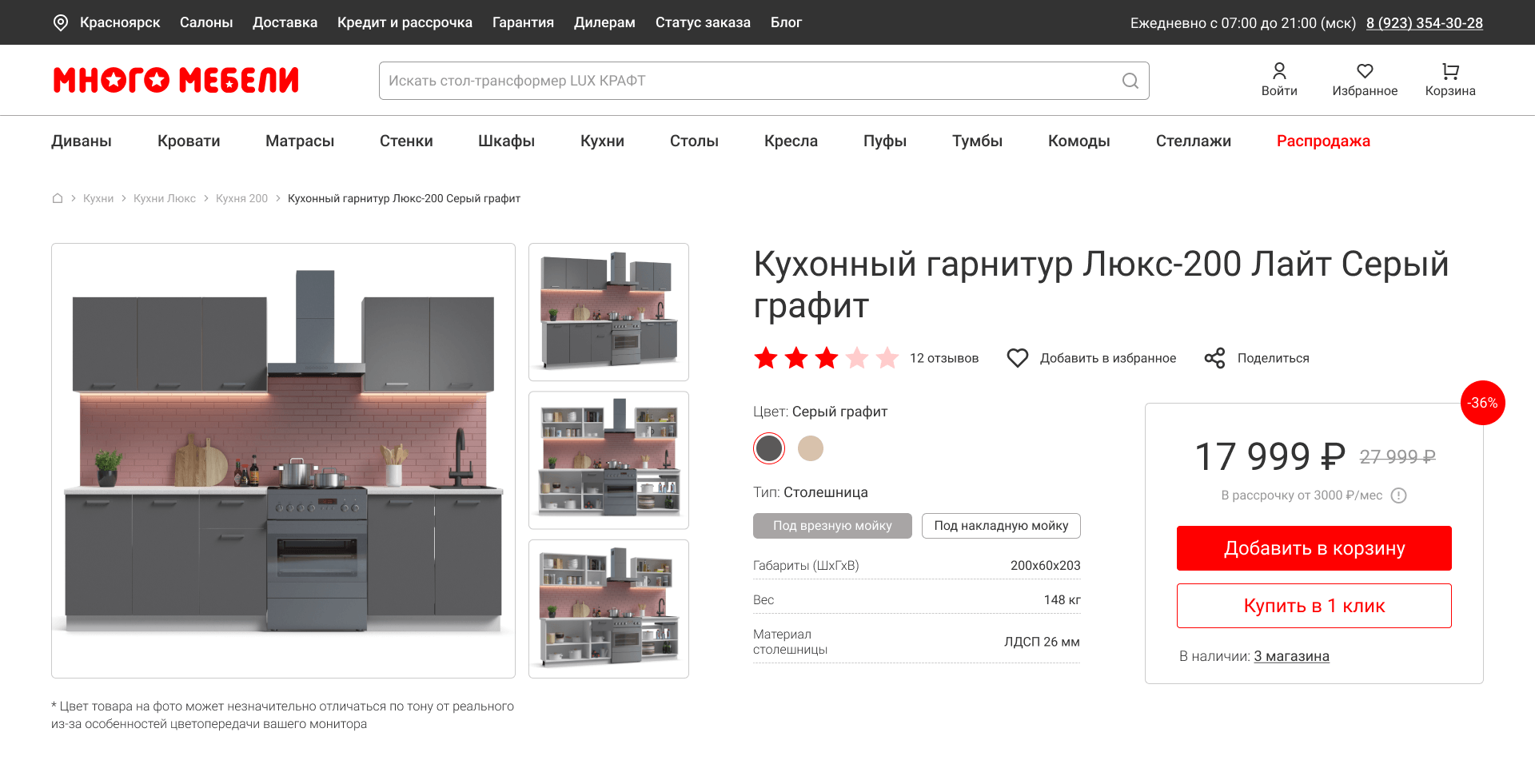
Страница товара
Неудобная структура страницы, при виде которой теряется фокус внимания пользователя и возникает вопрос: с чего здесь начать? Панорамное изображение товара на весь экран отвлекает от данных, расположенных внизу.
При этом само изображение также увеличивается при клике на него. Можно оптимизировать страницу, разместив больше информации на экране за счет уменьшения картинки. Если потребуется рассмотреть товар поближе, он кликнет на картинку.

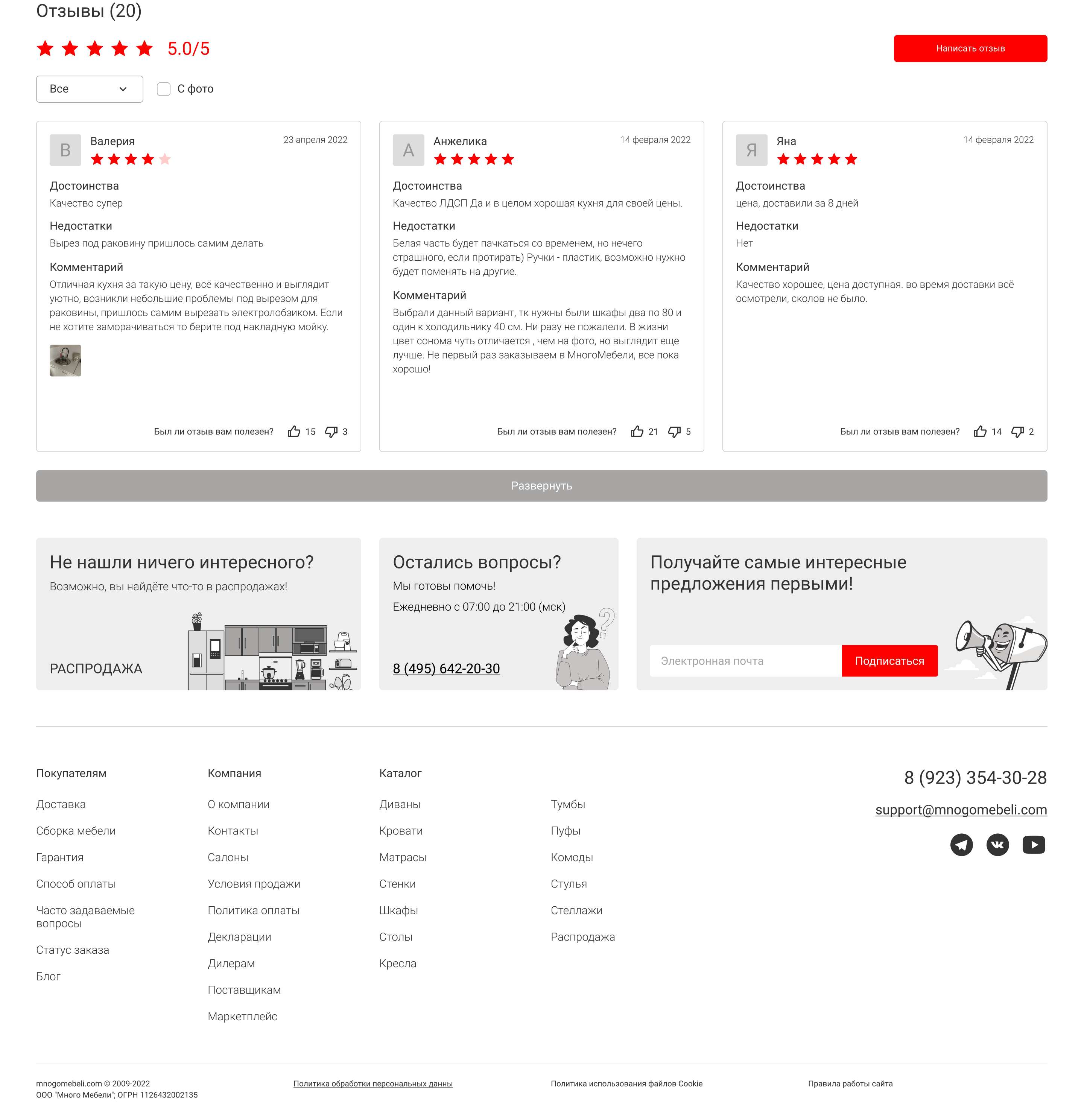
Блок с отзывами также стоит оптимизировать и сделать компактнее. Куда-то рейтинг (звездочки) улетучились. Проблема с адаптацией страницы под экран 1920х1080.

Обнаружен баг: на некоторых страницах товаров, при нажатии на кнопку «фото и видео покупателей» перебрасывает в раздел с отзывами. В других случаях, появляется дополнительный раздел с фото и видео.
2) Редизайн страницы товара
Что было сделано:
Оптимизирована структура страницы с учетом проблем юзабилити, описанных в задании 1. Исправлен хэдер, удалена кнопка Акции. Поисковая строка подсказывает, какой товар можно найти.
Добавлена привычная иконка с поиском. Огромные фотографии собраны в коллаж. Одна фотография акцентная. Экономия места помогла расположить блок с ценой и кнопками «добавить в корзину» и «купить в 1 клик». Также добавлена возможность быстро посмотреть доступность товаров в магазинах города.

Добавлены быстрые переходы к наиболее обращаемым разделам. Реализация может быть выполнена через якорные ссылки.
Блок с преимуществами был убран, так как он дублировал часть характеристик товара. Чтобы более наглядно показать преимущества товара, пользователь может посмотреть видеообзор от экспертов.
Блоки со скидками были также оптимизированы, за счет сокращения отступов между товарами.
Улучшена структура карточки с отзывом на товар.
Иконки социальных сетей приведены к одному стилю.
Демонстрация макета
В картинках:



Что по итогу сказали в компании: «Мы внимательно изучили Ваше резюме и тестовое задание. Высоко оценили многие навыки, но, к сожалению, руководитель дал предпочтение другим кандидатам с более близким к нашему профилем деятельности на предыдущих местах работы».
Как видите, нормального фидбека не получил по заданию. Хотелось бы услышать от других дизайнеров конструктивной критики.
P.S. Пробовался на позицию джуна. В настоящее время, также в поисках работы.
Мое портфолио:






