Отладка HD color с помощью панели стилей
Новые цветовые типы CSS и пространства появляются в интернете! Не менее интересно, что DevTools получил новые инструменты, помогающие разработчикам создавать, конвертировать и отлаживать цвета высокой четкости.
Панель стилей теперь поддерживает 12 новых цветовых пространств и 7 новых гамм, как описано в спецификации CSS Color Level 4. Смотрите Руководство по цвету CSS высокой четкости для получения полного представления о вариантах цвета.
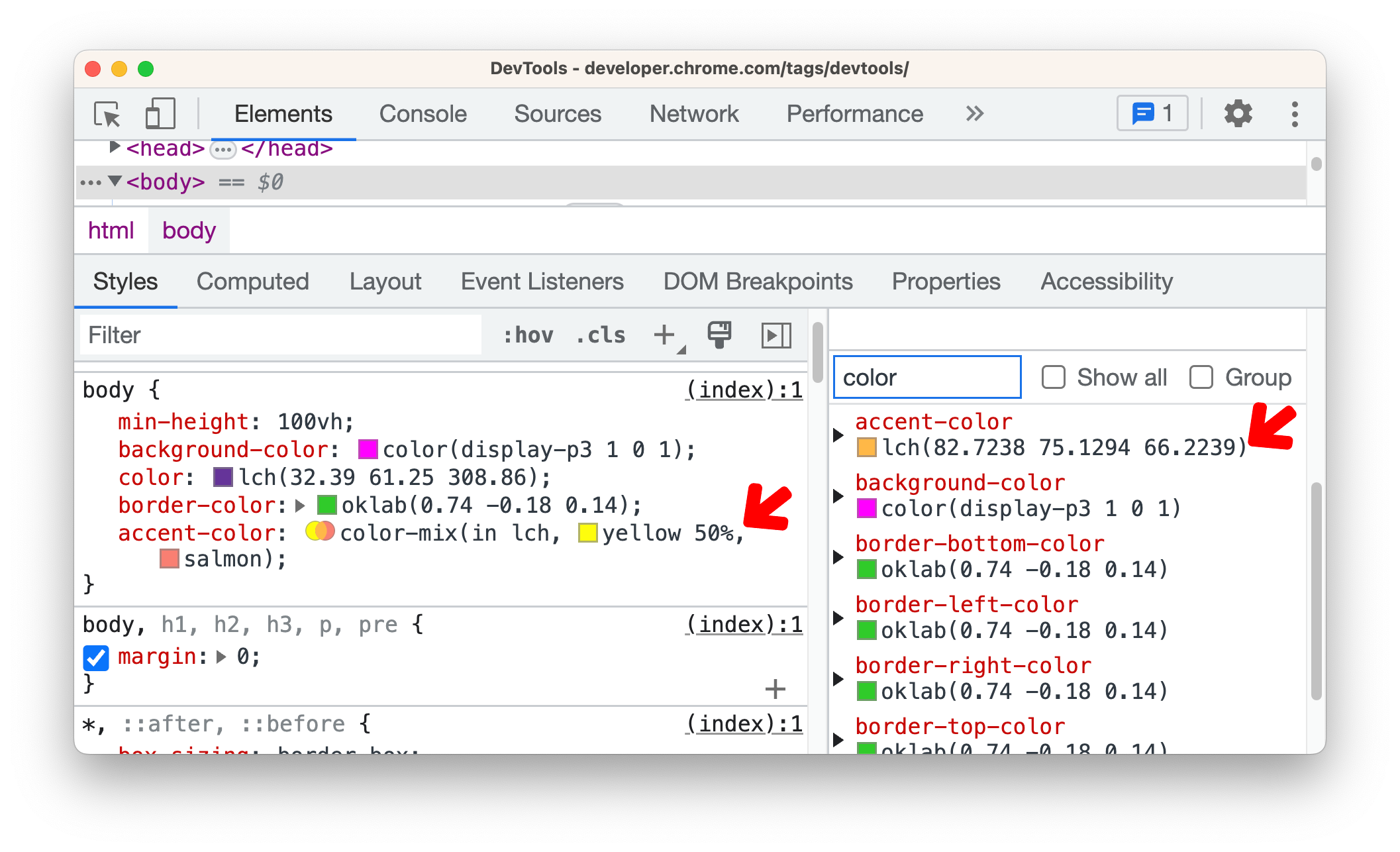
Вот примеры использования CSS стилей с помощью color(), lch(), oklab() и color-mix().

При использовании функции color-mix() вы можете просмотреть конечный результат цветопередачи на вычисляемой панели.

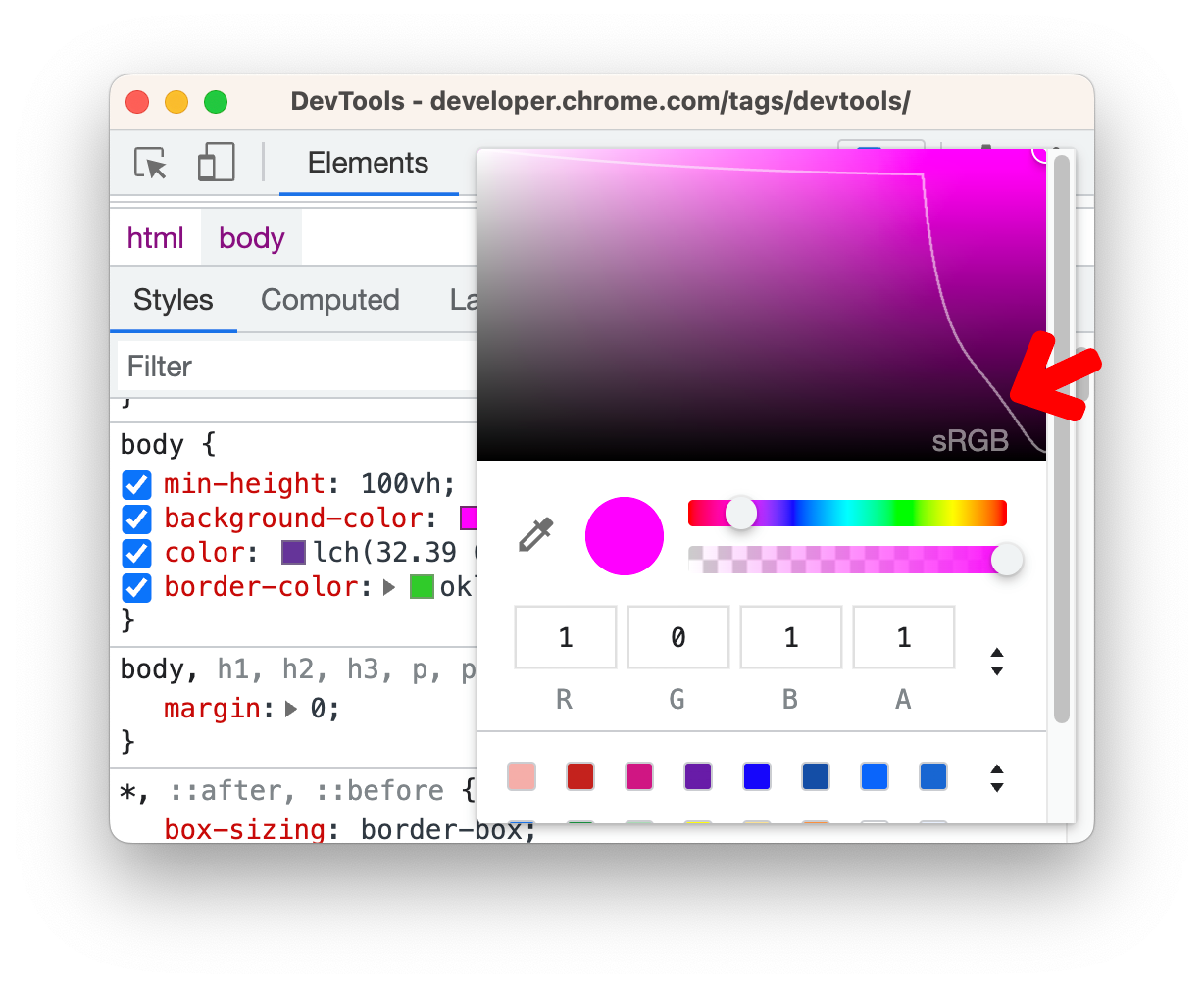
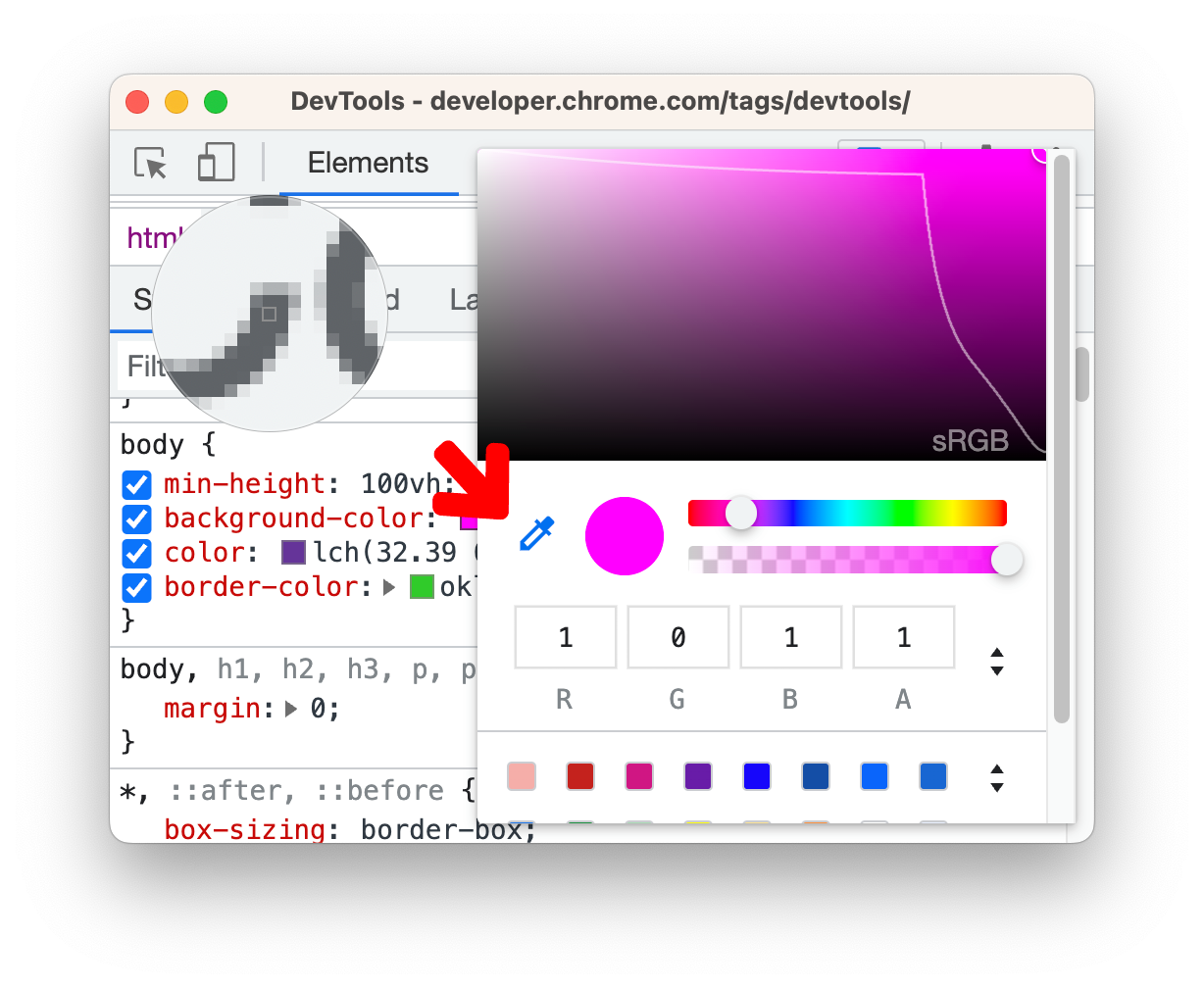
Средство выбора цвета поддерживает все новые цветовые пространства с большим количеством функций.
Например, щелкните по цветовому образцу color(display-03 1 0 1). Также была добавлена линия границы гаммы, различающая sRGB и display-p3 для лучшего понимания гаммы выбранного вами цвета.

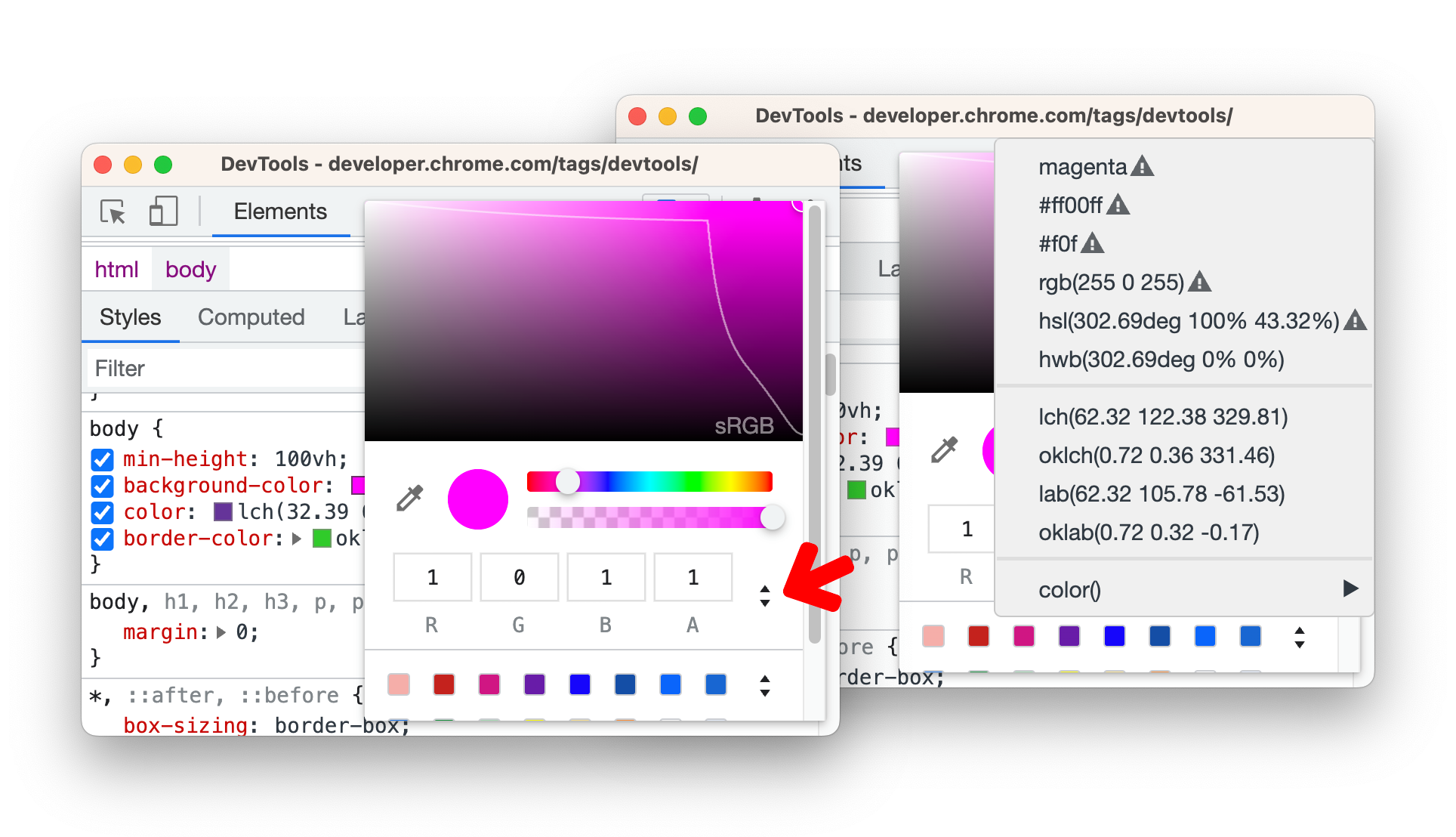
DevTools поддерживает преобразование цветов между цветовыми форматами. Используйте значок "Изменить формат цвета", чтобы открыть всплывающее окно преобразования, или просто нажмите Shift + клик на образец цвета на панели стилей.

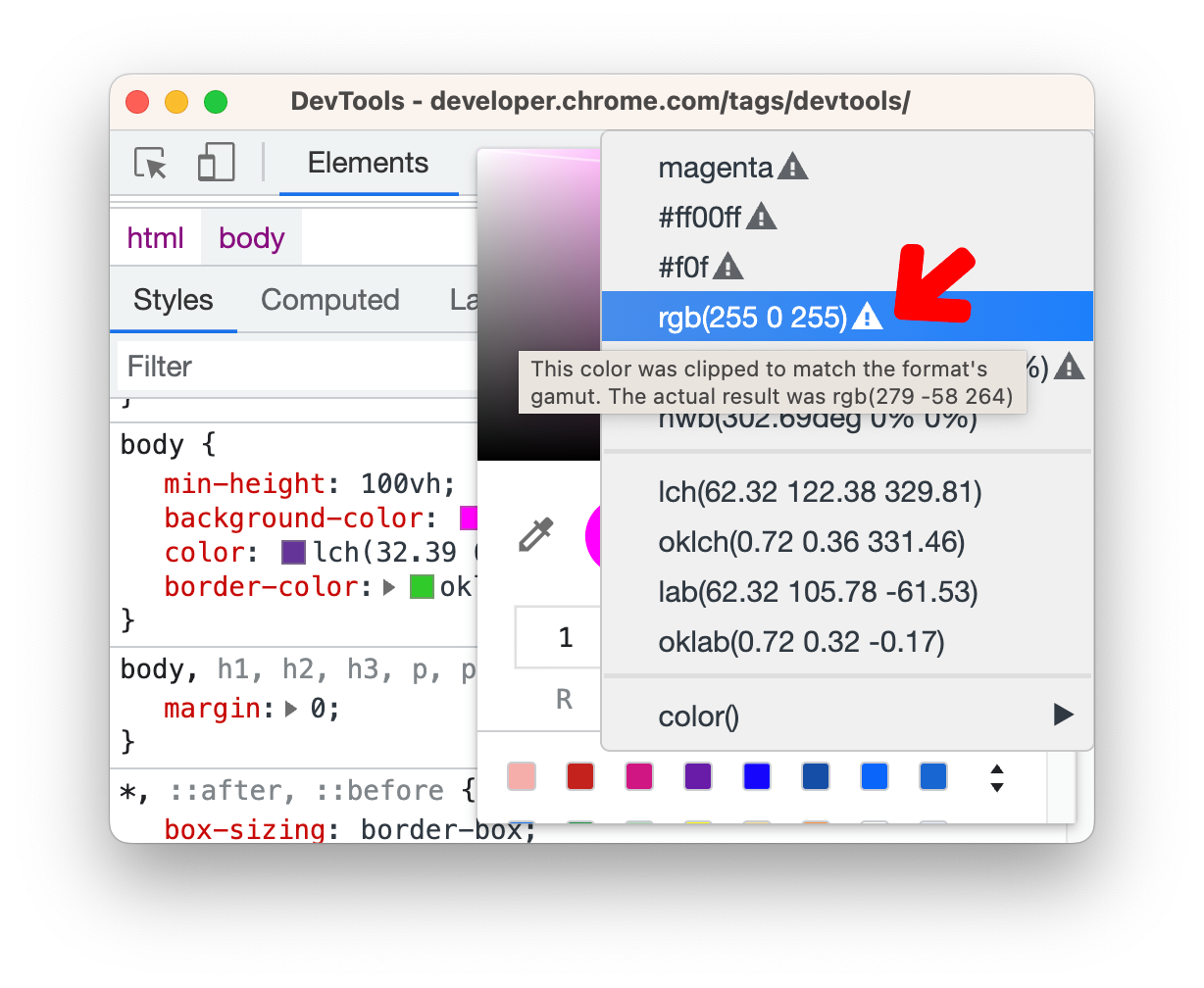
При преобразовании важно знать, было ли преобразование обрезано, чтобы соответствовать пространству (вики). DevTools предупреждает вас об этом вырезании.

Кроме того, вы можете выбирать цвета со своего экрана с помощью нового ярлыка. Нажмите C, чтобы активировать пипетку, и Escape, чтобы деактивировать ее.

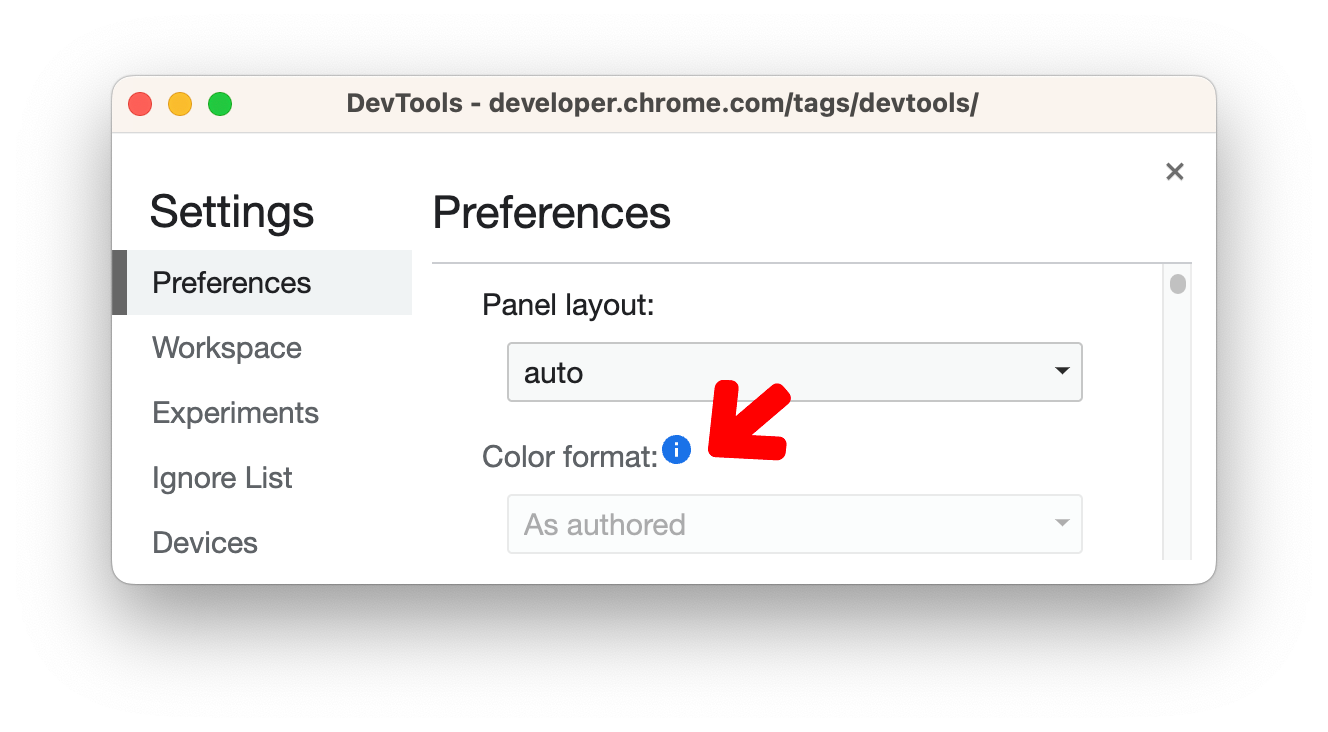
Наконец, пункт Color format теперь устарел, чтобы освободить место для нового цветового формата HD.

Известные проблемы: 1073895, 1395782, 1408777, 1395782, 1392717, 1382409, 1392054.
Улучшенный интерфейс брейкпоинтов (точка остановки программы)
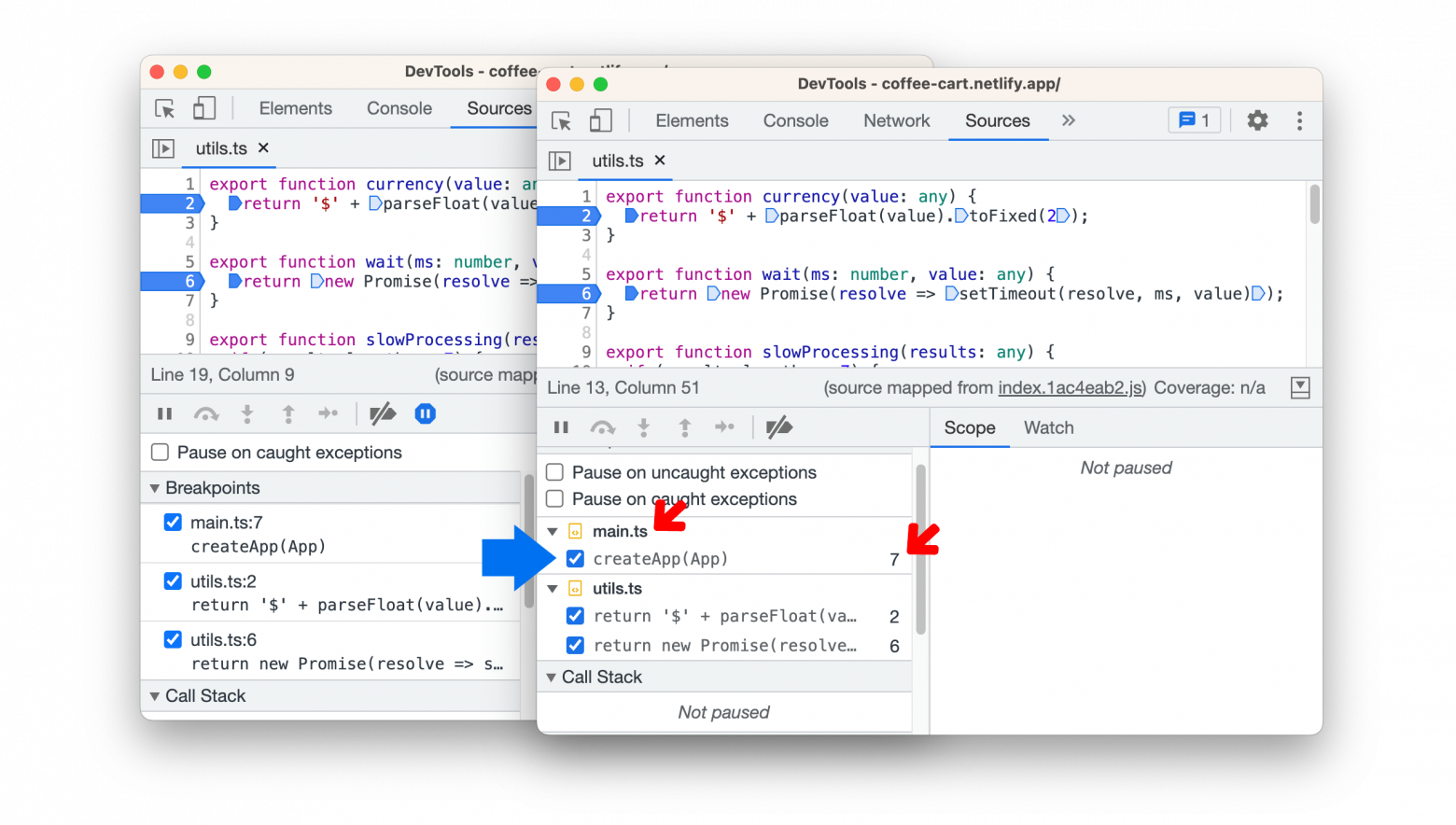
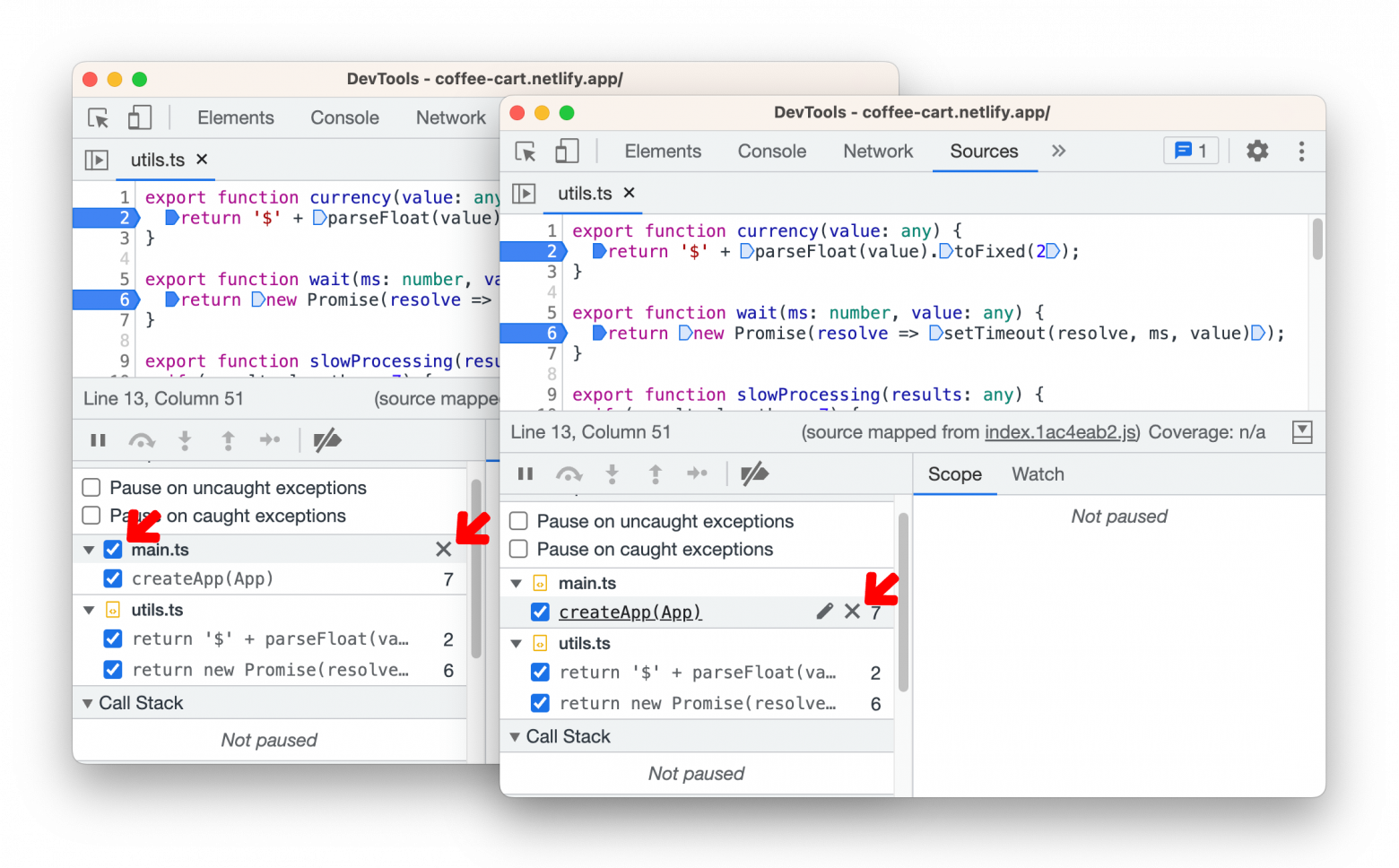
Переработанная панель брейкпоинтов позволяет получить быстрый доступ к часто используемым функциям, в частности, к их деактивации, редактированию и удалению.
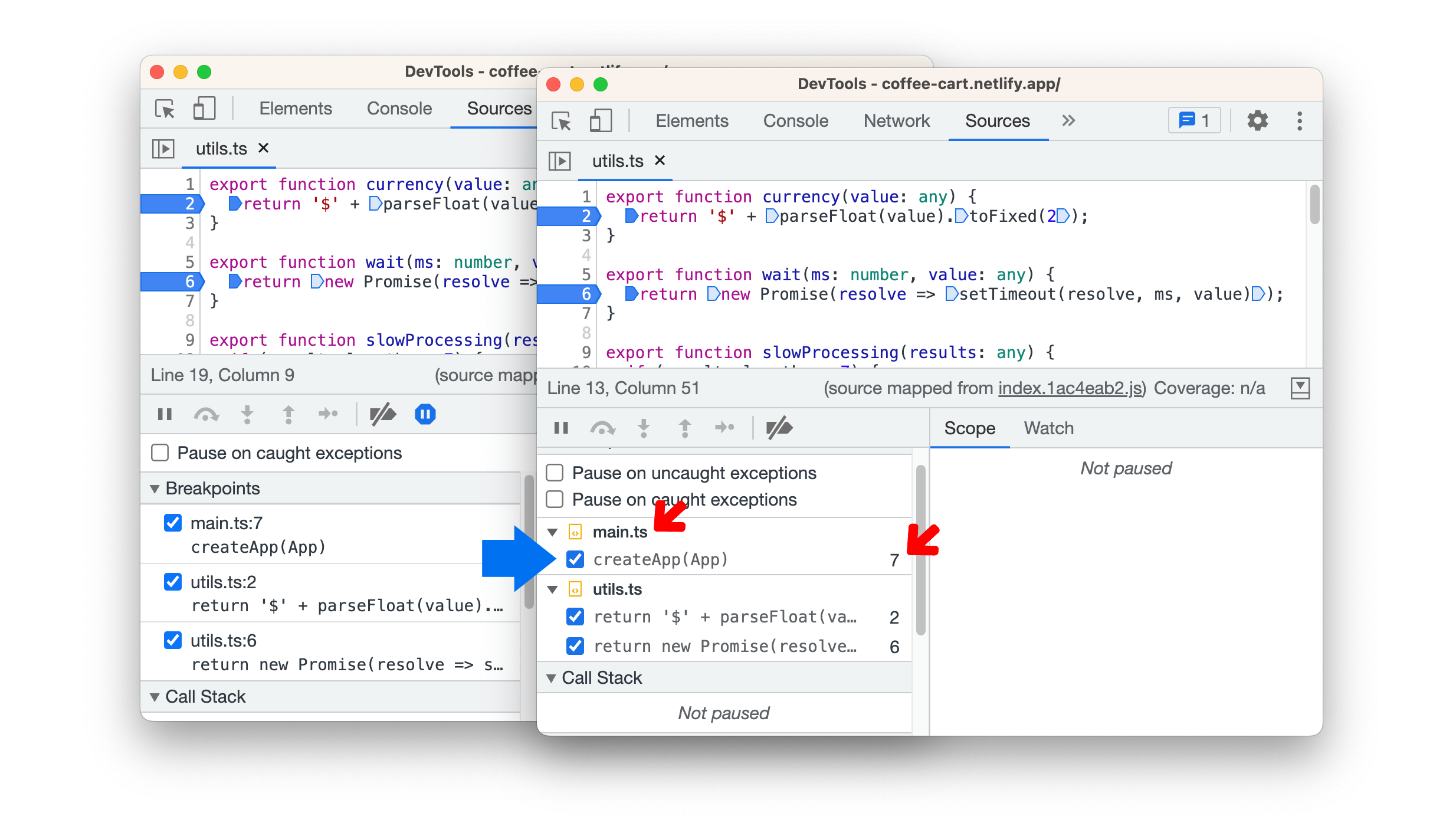
Вот некоторые основные моменты:
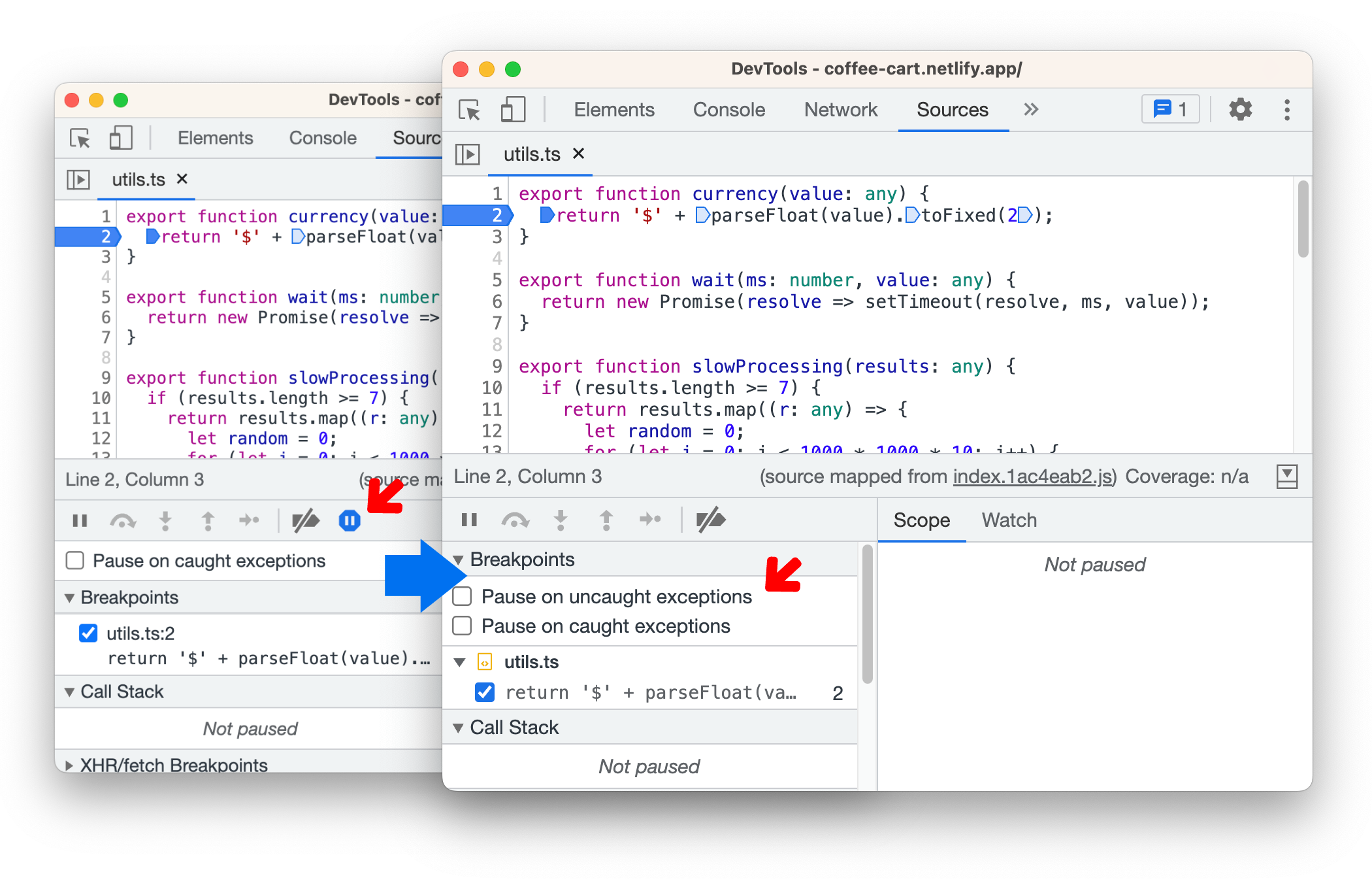
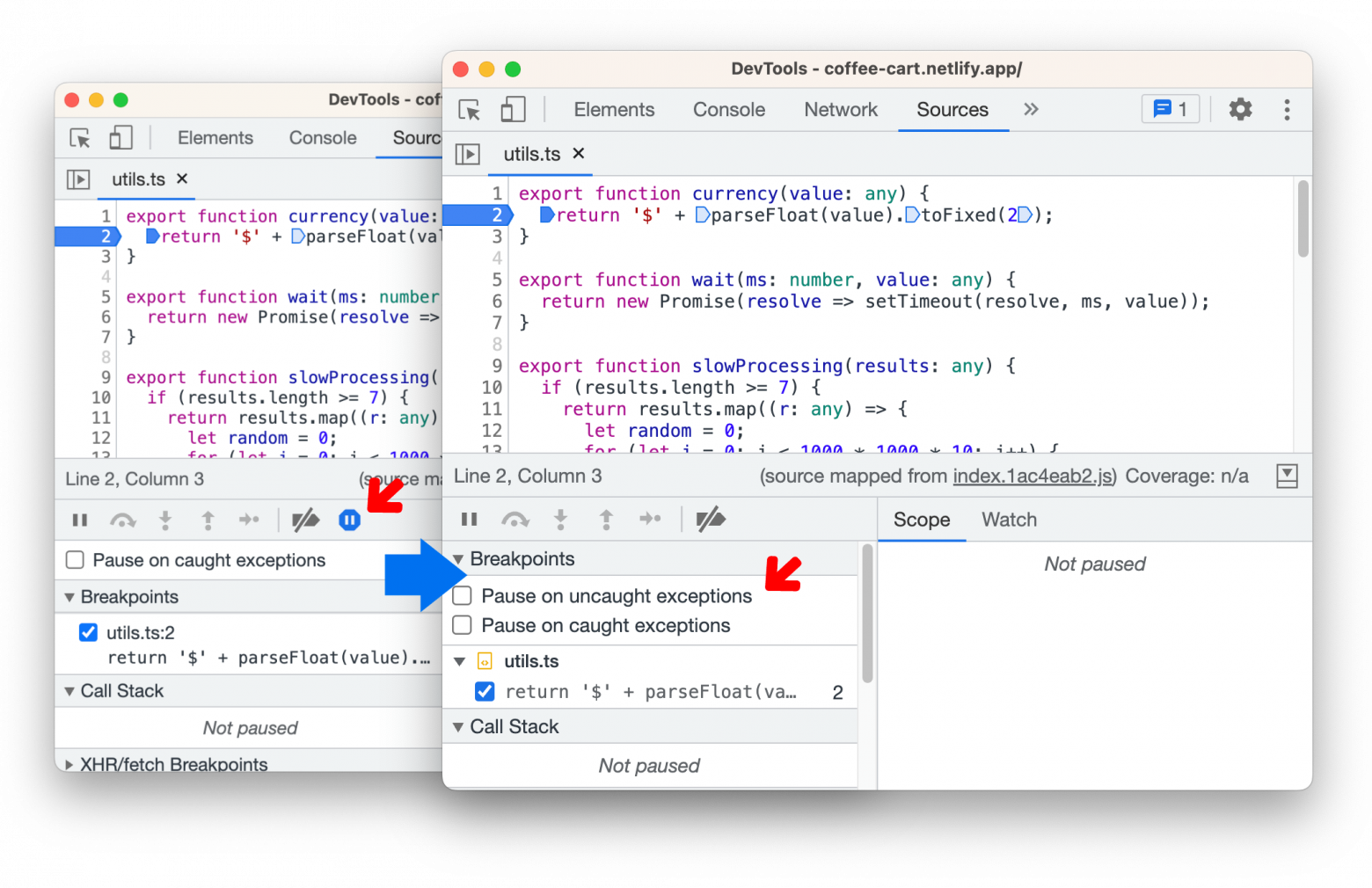
Оба параметра для
исключенийперенесены на панельБрейкпоинтови помечены текстом, чтобы сделать их более понятными.
Брейкпоинты сгруппированы по файлам, упорядочены по номерам строк или столбцов и являются сворачиваемыми.

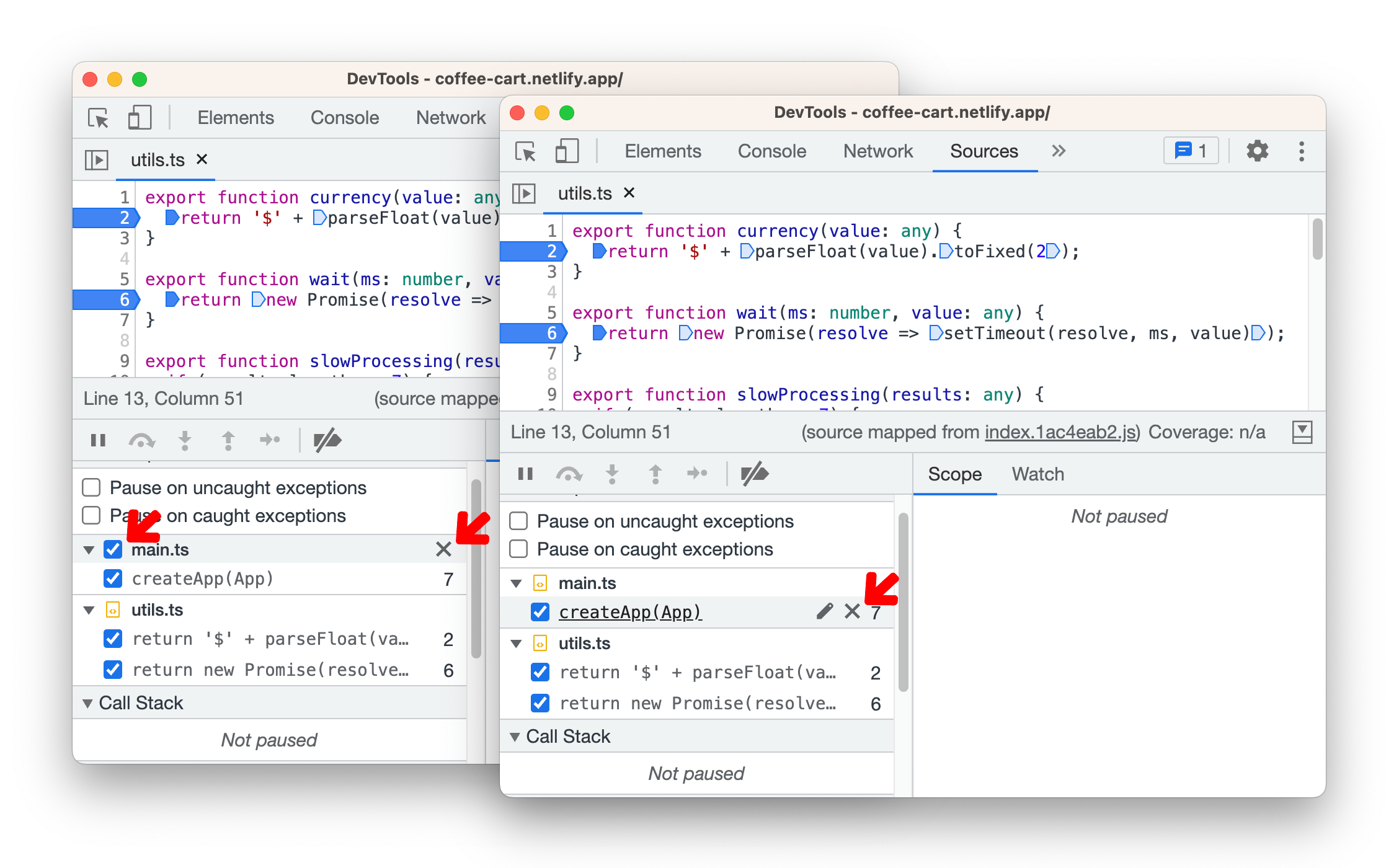
Появились новые опции для деактивации, удаления и редактирования брейкпоинтов при наведении курсора мыши на них или файл.

Нажмите
Редактироватьбрейкпоинт, чтобы открыть редактор. Отсюда вы можете ввести условие брейкпоинта или переключиться на него.

Смотрите справочник по отладке JavaScript, чтобы узнать, как выполнять отладку с помощью DevTools эффективнее и используя их на максимум.
Известные проблемы: 1407586, 1402891, 1402893.
Настраиваемые ярлыки рекордера
Используйте сочетания клавиш для более быстрой записи и воспроизведения пользовательских потоков.
Рекордер содержит несколько удобных сочетаний клавиш для более быстрой записи и воспроизведения пользовательских потоков.
Не помните никаких сочетаний? Нет проблем, нажмите на ? для просмотра всех сочетаний в любое время.

Вы даже можете настроить эти ярлыки через меню настроек.

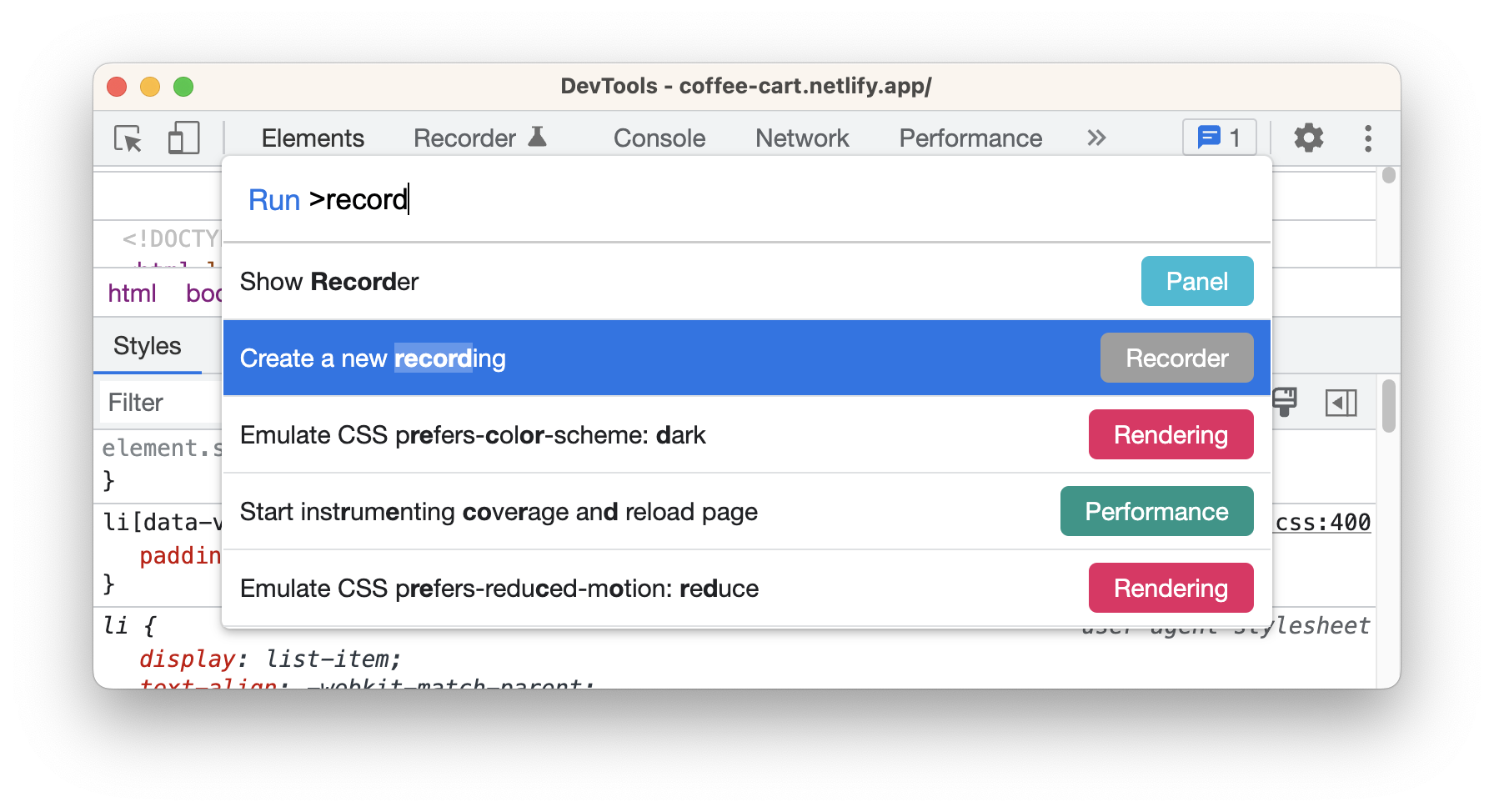
Если вы работаете на другой панели и хотите запустить запись пользовательского потока, используйте команду Создать новую запись из меню команд в DevTools.

Известная проблема: 1339771.
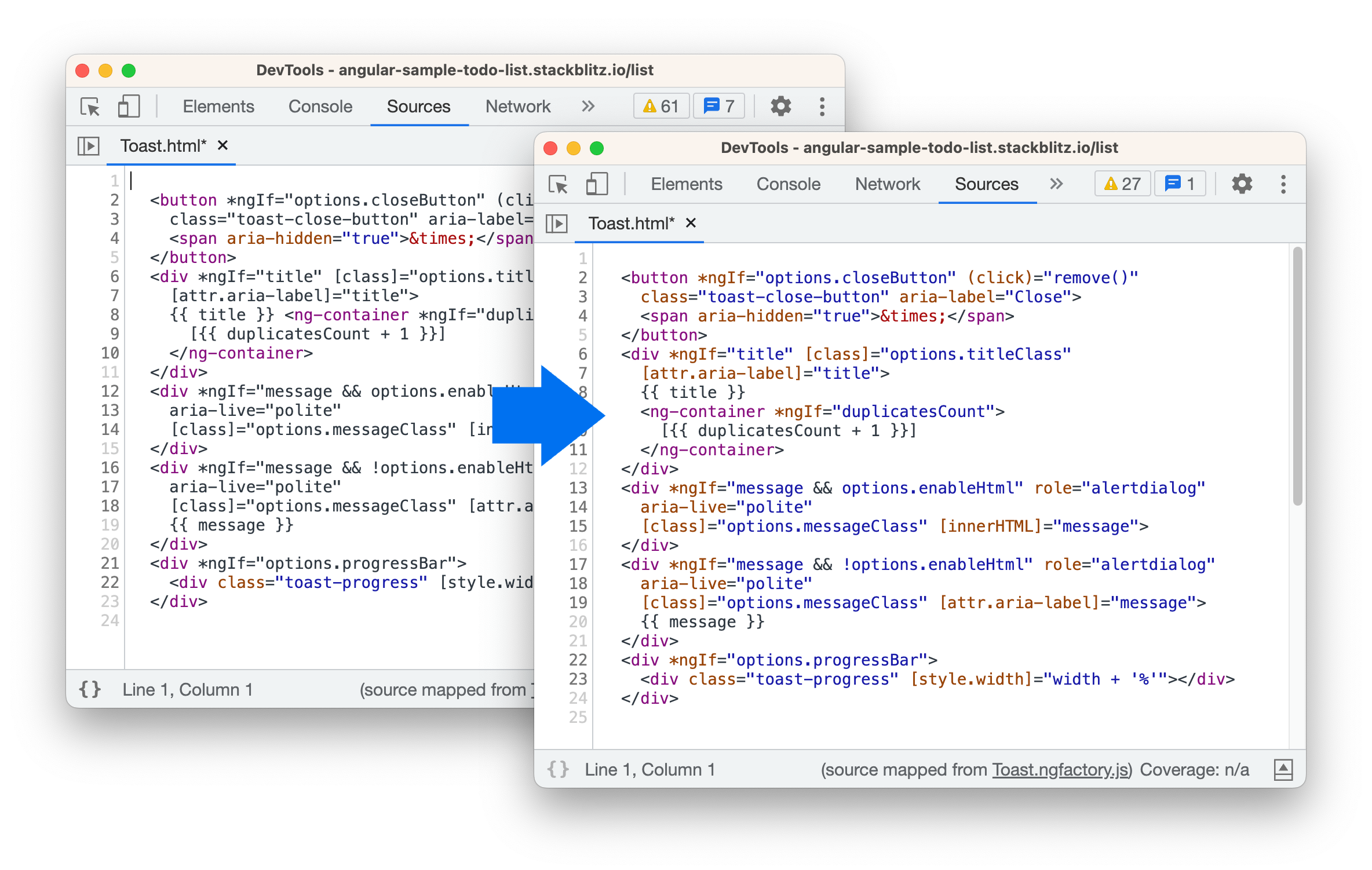
Улучшенная подсветка синтаксиса Angular
DevTools улучшил подсветку синтаксиса для шаблонов Angular HTML, что облегчает чтение кода и распознавание его структуры.

Известные проблемы: 1385374, 1385678.
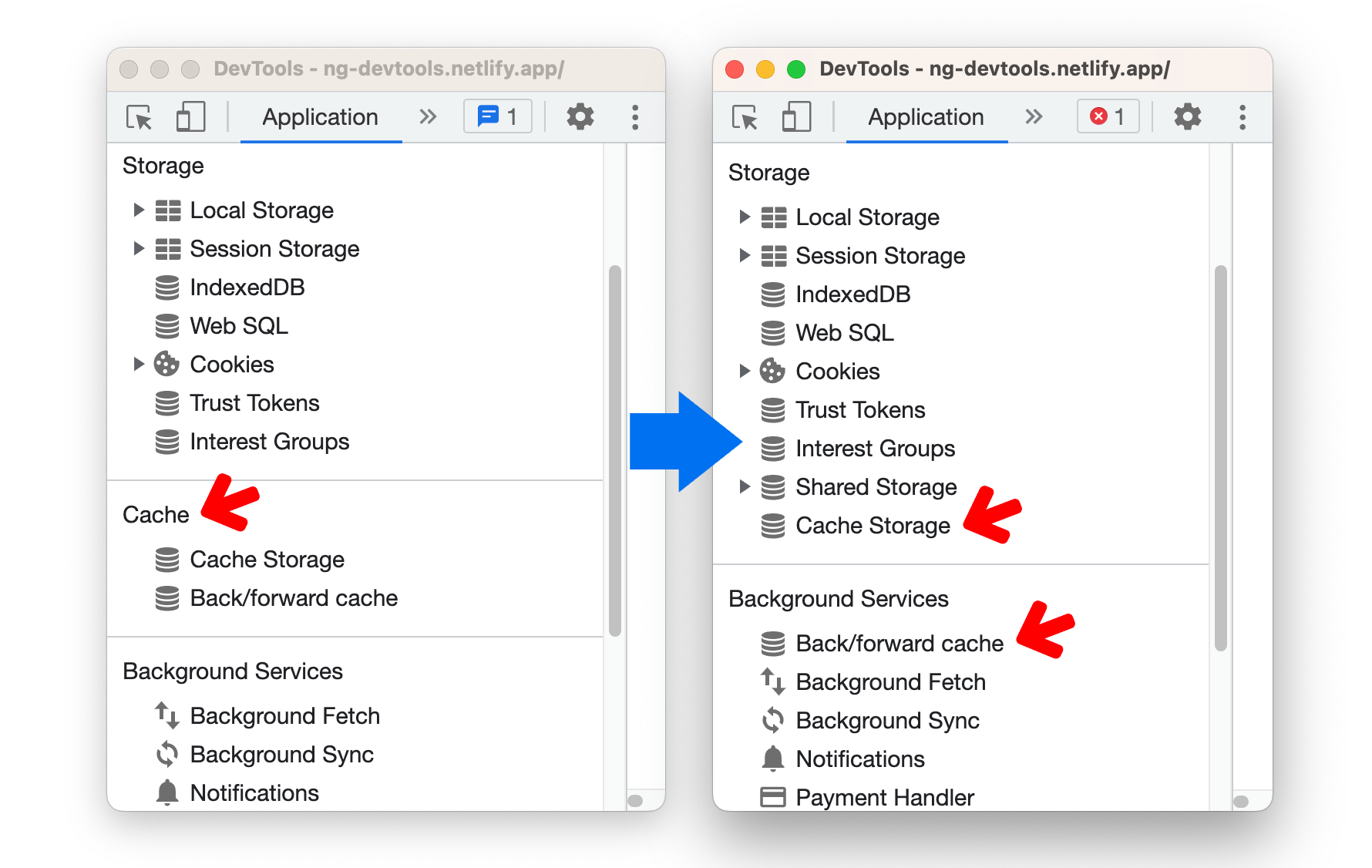
Реорганизация пункта Cache (кэш) на панели Application
Панель Cache Storage теперь можно найти в разделе Storage в панели Application, в то время как пункт Back/forward cache была перемещена в раздел Background Services.

Известная проблема: 1407166
Разные мелкие исправления и улучшения
Вот некоторые заслуживающие внимания исправления в этом обновлении:
DevTools был обновлен, чтобы учитывать параметр отключения кэша при загрузке
sourcemaps. (1407084)Панель элементов теперь сразу автоматически фокусируется на первом подходящем элементе в результатах поиска. (1381853)
Различные исправления для повышения надежности
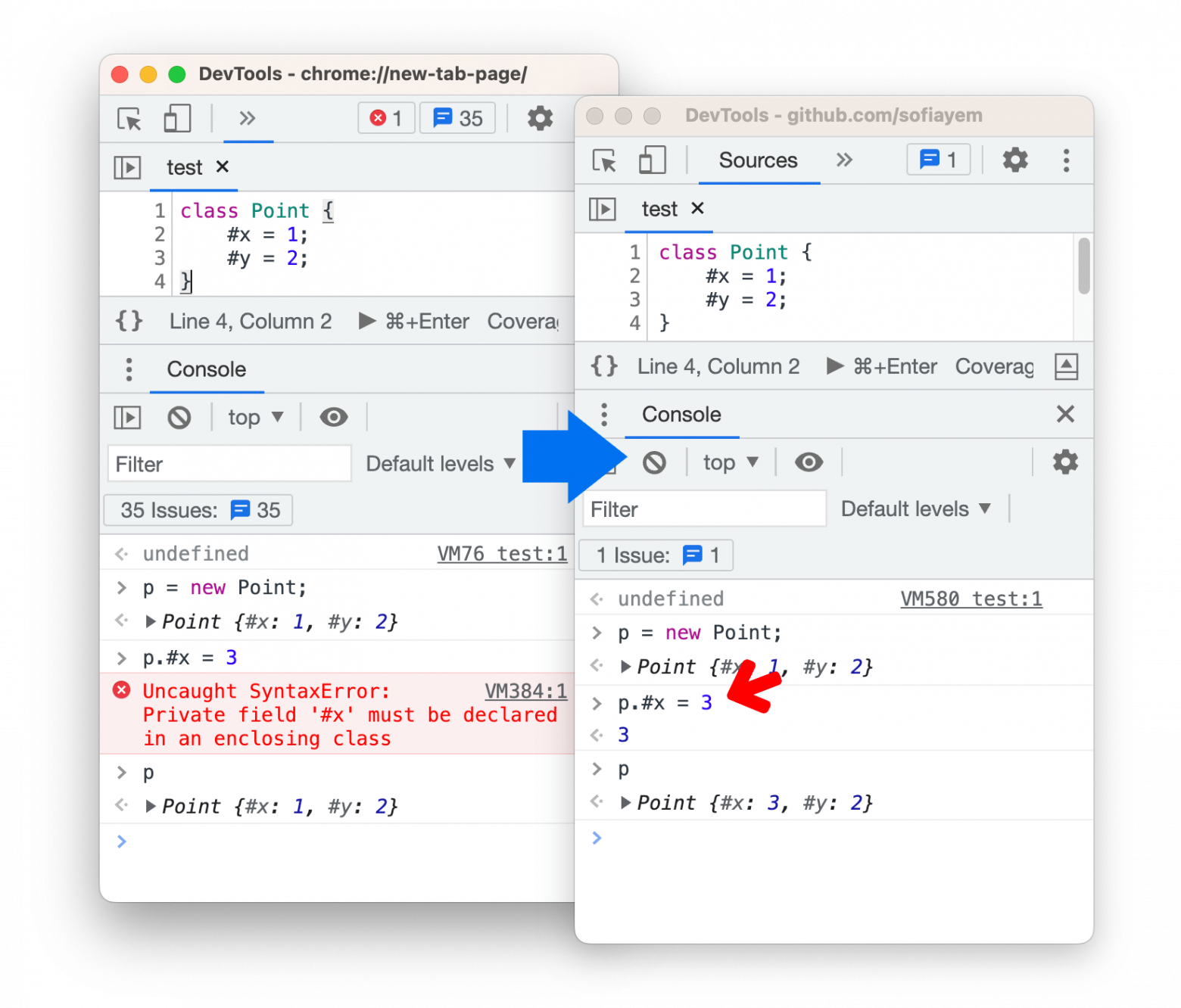
sourcemapибрейкпоинтов. (508270, 1403362, 1403432, 1396298, 1395337, 1405134)Чтобы облегчить отладку, DevTools теперь поддерживает вычисление выражений с помощью частных членов класса. (1381806)

Где скачать и как получать обновления раньше релиза
Рассмотрите возможность использования Chrome Canary, Dev или Beta в качестве браузера разработки по умолчанию.
Эти каналы предварительного просмотра предоставляют вам доступ к новейшим функциям DevTools, тестируют передовые API веб-платформы и обнаруживают проблемы на вашем сайте раньше, чем это делают ваши пользователи!
Как связаться с командой Chrome DevTools
Используйте следующие опции, чтобы обсудить новые функции и изменения или что-либо еще, связанное с DevTools.
Через crbug.com.
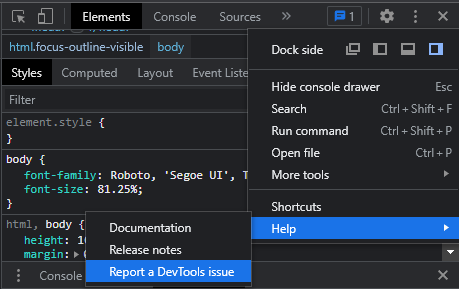
Сообщите о проблеме DevTools, используя More options > Help > Report a DevTools issues в DevTools.

Оставляйте комментарии к нашим видеороликам Что нового в DevTools или Гайды по DevTools.
Список всех изменений в DevTools.
Заключение
Надеюсь, что перевод был полезен и вы узнали что-то новое.
В комментариях можете смело обсуждать интересующие вас проблемы относительно DevTools, а ошибки лучше сразу отправлять в лс, спасибо! :)