Привет, мир!
Поскольку это моя первая статья, я просто обязан начать ее именно с этой фразы.
В ходе работы над проектом появилась задача связать форму обратной связи на странице с гугл таблицами. Суть проекта в отслеживании конверсии команды. В русскоязычном интернете мало информации на эту тему, поэтому предлагаю свое решение.
Для реализации задачи потребуется google apps script и форма обратной связи.
Перейду сразу к делу.
Шаг 1: Создаем новый гугл документ
Тут нам потребуется разметить таблицу под задачу. В моем случае это названия для колонок leadCount ma_name ma_email referer formid send.

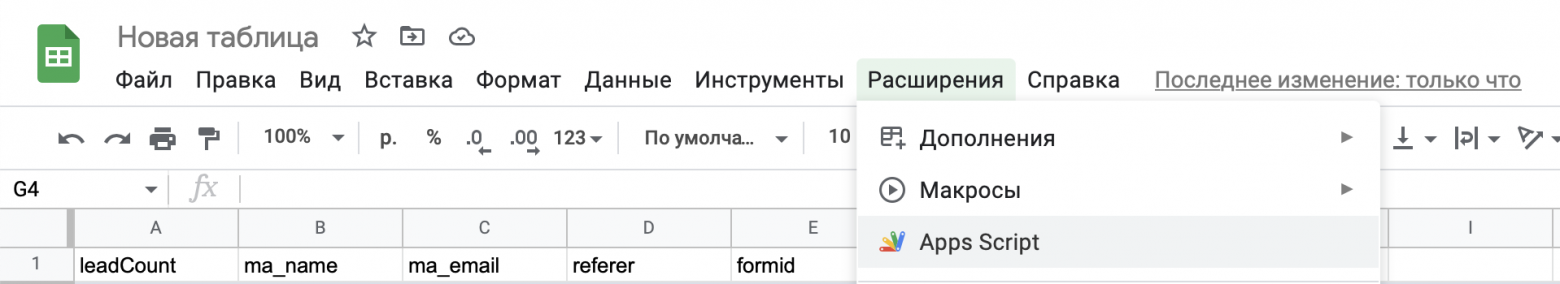
Шаг 2: Переходим к созданию скрипта
В ленте действий Расширения → Apps Script

Вместо функции myFunction вставляем код ниже.
function doPost(e){
const sheet = SpreadsheetApp.getActiveSheet();
сonst n = sheet.getLastRow() + 1;
const d = new Date();
sheet.getRange("A"+n).setValue(e.parameter.p1); // leadCount
sheet.getRange("B"+n).setValue(e.parameter.p2); // ma_name
sheet.getRange("C"+n).setValue(e.parameter.p3); // ma_email
sheet.getRange("D"+n).setValue(e.parameter.p4); // refferer
sheet.getRange("E"+n).setValue(e.parameter.p5); // formid
sheet.getRange("F"+n).setValue(d);
return ContentService.createTextOutput().append(JSON.stringify({result: 'comlite'}))
}Рассмотрим работу скрипта.
function doPost(e) - так гугл будет понимать, что функцию необходимо вызвать при post запросе к скрипту.
const sheet = SpreadsheetApp.getActiveSheet(); - получаем активную таблицу.
сonst n=sheet.getLastRow()+1; - ищем номер следующей пустой строки.
const d = new Date(); - записываем текущую дату в виде дд.мм.гггг.
sheet.getRange("A"+n).setValue(e.parameter.p1); - забираем значение первого параметра из полученного запроса и записываем его в ячейку.
return ContentService.createTextOutput().append(JSON.stringify({result: 'comlite'})) - возвращаем ответ об успешном завершении записи.
Шаг 3: Развертывание скрипта
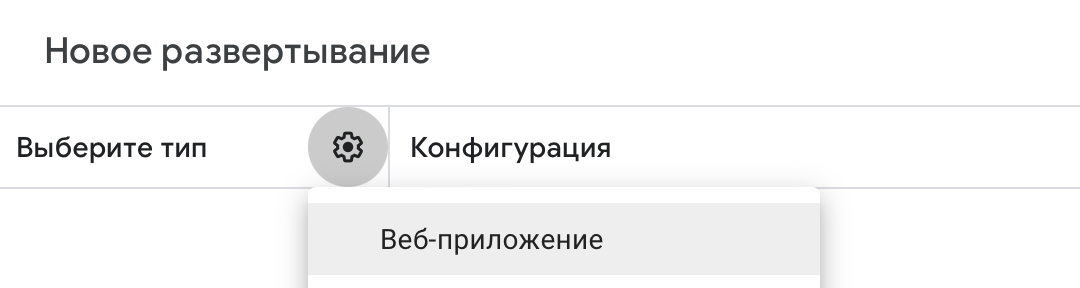
Тянемся мышкой к кнопке Начать развертывание → Новое развертывание.
Тип конфигурации → Веб-приложение

Запуск → От моего имени (вашапочта@gamil.com)
У кого есть доступ → Все
Нажать на кнопку - Начать развертывание
Гугл попросит разрешение для этого приложения и сообщит, что оно не безопасно, соглашаемся и доверяем приложению.
Шаг 4: Использование скрипта
После предоставления доступа появится ссылка на использование приложения, ее мы будет использовать для обращения к скрипту и добавления данных.
Ссылка вида https://script.google.com/macros/s/ИДЕНТИФИКАТОР_РАЗВЕРТЫВНИЯ/exec?p1=1&p2=An&p3=rrree@mail.ru&p4=site.ru&p5=form1
где p1, p2, p3, p4, p5 - параметры из скрипта, которые он любезно поместит в таблицу.
Далее нужно отправить POST запрос на этот адрес из формы или из JavaScript. Таким образом, данные формы будут отправлены в гугл таблицу и будут доступны для просмотра.
По сути скрипт сможет работать и с GET запросом, для этого название функции должно быть doGet(), но doGet потребуется для запроса данных и вывода их на страницу.
