Когда вы только начинаете изучать веб-разработку, перед вами не стоит проблема сборщиков кода, но как только ваши приложения начинают разрастаться и разделяться на модули, то возникают вопросы. Любой разработчик знаком с Webpack, потому что на данный момент это номер один инструмент по популярности для сборки проектов, а с Rollup знакомы далеко не все.

При разработке большого приложения возникает желание разделить его на отдельные модули. Например, вынести переиспользуемый код и отделить ядро приложения, либо добавить в проект какой-то код из другого своего проекта.
Сборщики позволяют собрать весь код в один js bundle при этом:
Ваш код минифицируется и оптимизируется, соответственно теряет в весе и прибавляет в скорости загрузки;
Ваш код транспилируется, то есть изменяется под более старые браузера.
Обзор и преимущества Rollup
Что говорит документация о Rollup? Rollup - это модульный пакет для JavaScript, который компилирует небольшие фрагменты кода во что-то большее и более сложное, например в библиотеку или приложение. Он использует новый стандартизированный формат для модулей кода, включенных в редакцию JavaScript ES6, вместо предыдущих уникальных решений, таких как CommonJS и AMD. Модули ES позволяют вам свободно и плавно комбинировать наиболее полезные отдельные функции из ваших любимых библиотек. В конечном итоге это будет возможно изначально везде, но Rollup позволяет вам сделать это сегодня.
Основные преимущества этого сборщика в том, что:
Он более современный, соответственно позволяет собирать код в более современные стандарты, чем например CommonJS, и делает это быстрее с меньшими энергозатратами;
Продвинутый Tree Shaking;
Хорошая настраиваемость;
Отлично подходит для сборки библиотек и Typescript кода
Основное преимущество Rollup по моему мнению на данный момент - это, конечно, Tree Shaking. В разработке библиотек другого выбора и нет, хоть это и достаточно узкая область применения. Rollup здесь занимает лидирующие позиции, с ним легко собрать Typescript библиотеку, потому что он умеет хорошо собирать Typescript код в JavaScript с декларацией типов и в разных форматах.
Обзор и преимущества Webpack
Webpack был изначально задуман как небольшая библиотека, но после того как с ним познакомились массы, этот инструмент стал незаменимым в веб-разработке. С 2015 его постоянно улучшают, смотрят issue и постоянно дорабатывают документацию.
Webpack хоть и развивается, но никогда не гонится за передовыми технологиями. Между тем, его преимуществами всегда остается широкое комьюнити. Если ваш проект написан на Webpack, кого бы вы не посадили на проект, почти любой разработчик знаком с ним и справится с настройкой/доработкой бандла.
Webpack легко оптимизируется, разбивается на чанки, сжимается и собирает не только js bundle эффективно, но еще css, scss, html, svg и другие.
На данный момент в комьюнити разработчиков ходит уверенный слух, что громоздкий и старый Webpack планомерно вытесняет новый быстрый и небольшой Vite + Rollup, в связи с этим хочется на простейшем проекте разобраться, так ли это и такое ли хорошее это комбо.
Сравнение Rollup с Webpack
Я планирую собрать небольшой проект, где проверю такие моменты в двух сборщиках:
Легкость настройки (субъективно);
Tree Shaking;
Скорость сборки и обновления;
Итоговый вес бандла.
Код буду собирать в СommonJS так как этот бандл должен весить больше остальных и на нем можно будет более объективно проверить.
Код буду собирать в СommonJS так как этот бандл должен весить больше остальных и на нем можно будет более объективно проверить.
Проведение простейшего поверхностного тестового бенчмарка
Я создаю два одинаковых "проекта" используя Webpack и Rollup. В них будет всего лишь один файл вот с такой структурой:
import 'lodash';
function sum() {
console.log(1 + 3);
}
sum();Инициализация проекта будет выглядеть так.
Для Webpack пишем в терминале команды:
npm init -y
npm install webpack webpack-cli —save-dev
Эта инструкция описана в доке Webpack
npm install —save lodashКонфиг Webpack выглядит вот так. Простейший пример где нет ничего, кроме указания – взять один файл как входную точку и собрать из него бандл.

В входном файле я импортирую библиотеку Lodash, которую мы часто используем в проектах, в ней очень много полезных утилит, но зачастую нам нужно только пару из них.
В итоге, получается сборка файла 993ms, бандл выглядит вот так:


Вес бандла:

71кб, что для приложения с одной функцией по сути является много даже учитывая минификацию и сжатие
При прочих равных собирая точно такой же файл через Rollup.
Я устанавливаю его через npm i rollup lodash.
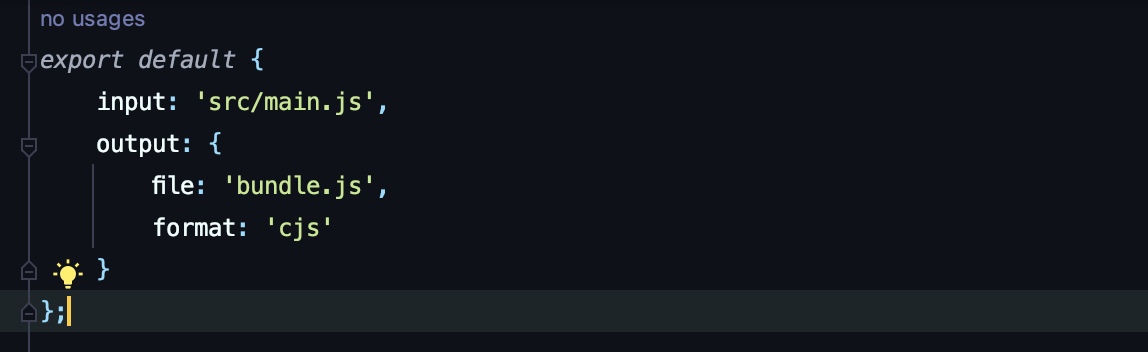
Инициализирую вот такой конфиг:

Получаю на выходе 86БАЙТ вес файла (не минифицированного, вес можно даже уменьшить, вебпак в свою очередь минифицирует по стандарту если ставить mode=production) и билд 15мс, потому что Rollup тришейкается, то есть из библиотеки lodash мы не используем ни одной функции, Tree Shaking убирает неиспользуемый код и по сути выходит что он убирает полностью библиотеку из нашего кода и она не занимает никакое место.


Вывод
Первоначальная настройка Rollup не заняла больше, чем Webpack по времени, но у него из коробки есть Tree Shaking и скорость билда намного быстрее, возможно, даже по причине Tree Shaking.
Также Rollup развивается и наращивает вокруг себя комьюнити, плагины, кастомизацию, обрастает таким инструментарием, как Vite (хорошая тема для следующего обзора).
Я тоже придерживаюсь теории, что комьюнити со временем будет потихоньку уходить от громоздкого Webpack. Я получаю от этого инструмента намного более лучший Developer Experience.
А какое у вас мнение по поводу этого вопроса, кто на данный момент фаворит среди сборщиков, Webpack или Rollup? Приглашаю вас присоединиться к дискуссии и поделиться своими мыслями и мнениями в комментариях.
