Вы просили — мы сделали.

Новым редактором мы называем WYSIWYG-редактор, который добавили на сайт пару лет назад, и за это время он стал основным инструментом для создания публикаций: более 80% материалов создаётся в нём. Ещё процентов 15 от общего количества публикаций приходится на несколько активных корпоративных блогов, которые используют старый редактор (с html-вёрсткой) с одной целью — там можно красить заголовки и вставлять кликабельные промо-коды ?
Всё последнее время мы работали именно над WYSIWYG-редактором: он стал быстрее и стабильней, оброс полезными фичами: inline-спойлеры, «персоны», типограф, очистка форматирования и прочее.
Вообще, markdown-разметка поддерживалась и ранее: достаточно было вставить в форму создания публикации markdown-код и он тут же превращался в WYSIWYG-версию поста — на материал можно было сразу посмотреть в том виде, в котором его увидят читатели:

Но вот вернуться в таком случае в markdown-редактирование было нельзя… а с сегодняшнего дня можно ?
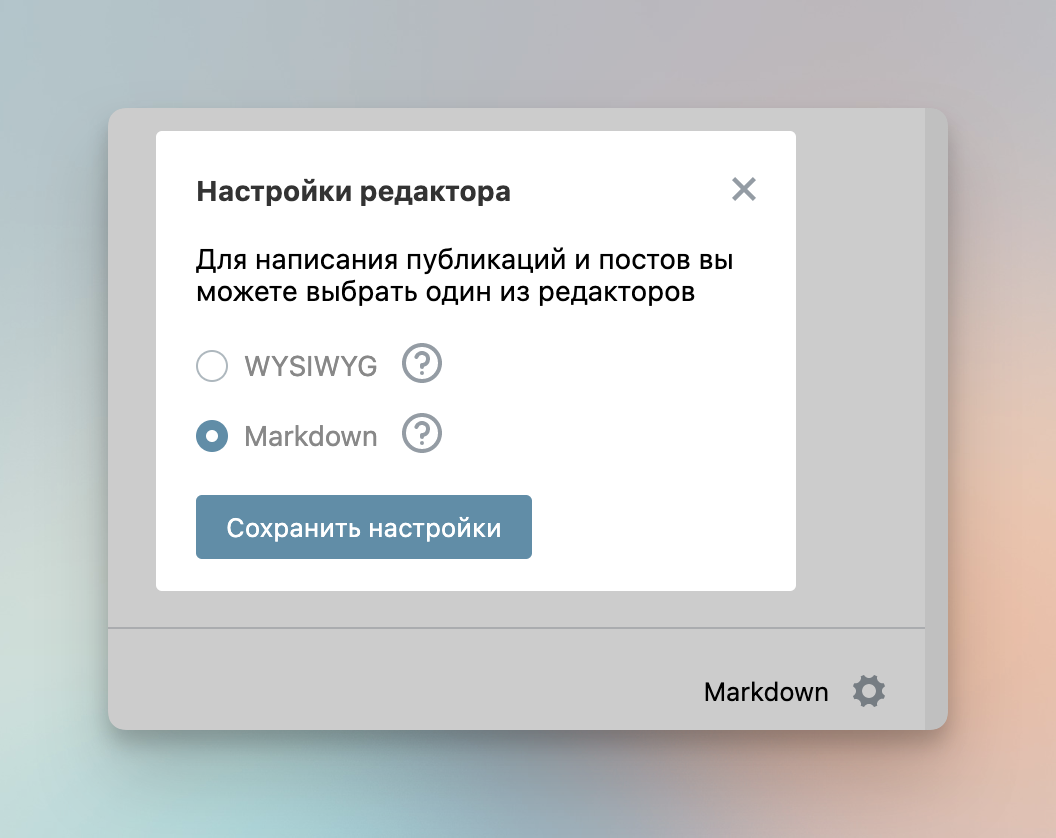
Новый ��ереключатель режимов расположен в нижней части редактора: вы можете переключиться с WYSIWYG-версии на «чистокровный» markdown. В итоге «холст» редактора станет одним большим текстовым полем для md-кода, который перед публикацией можно превратить (и обратно) в публикацию с помощью кнопки «Предпросмотр» (эта кнопка крайне рекомендуется к использованию):

Получился режим «со вкусом старого редактора» — в него можно скормить как код из старой публикации (в котором сплошной HTML), так и голый markdown-код — с сохранением редактируемого исходника. Записал небольшую демку с двумя произвольными текстами:
Важно:
markdown-режим нужно активировать до начала ввода текста публикации.
На Хабре используется «Habr Flavored Markdown» (сокращенно HFM) — расширенная версия Markdown с добавлением специфических для Хабра элементов.
Для некоторых элементов поддерживается разный синтаксис, но лучше использовать тот, который приведён ниже.
В markdown-режиме нет меню для вставки блоков — все их предстоит добавлять вручную.
Можно использовать некоторые HTML-конструкции, которых нет в разметке markdown.
Не забывайте пользоваться функцией предпросмотра.
Синтаксис форматирования
Жирный:
**habr**
Курсив:
*habr*
Подчёркнутый текст:
<u>habr</u>
Зачёркнутый текст:
~~habr~~
Надстрочный текст:
<sup>habr</sup>
Подстрочный текст:
<sub>habr</sub>
Ссылка:
[habr](https://habr.com)Важно: URL-адреса автоматически конвертируются в активные ссылки. Исключением являются ссылки внутри кода.
Inline-код:
`habr`
Аббревиатура:
<abbr title="Картинка для привлечения внимания">КДПВ</abbr>
Поддерживаемые строчные элементы:
Inline-изображение:
<img inline="true" src="https://habr.com" />Inline-формула (в Tex-формате):
$inline$e=mc^2$inline$ $e=mc^2$
Поддерживаемые блочные элементы:
Заголовок:
# Заголовок 1 уровня ## Заголовок 2 уровня ### Заголовок 3 уровняВажно: поддерживаются только заголовки уровня 1–3.
Цитата:
> ЦитатаВажно: вложенные цитаты не поддерживаются, внутри цитаты может быть только параграф текста, inline-изображение, inline-формула и все виды списков.
Маркированные и нумерованные списки:
- Пункт 1 - Пункт 2 - Вложенный пункт + Пункт 1 + Пункт 2 + Вложенный пункт * Пункт 1 * Пункт 2 * Вложенный пункт 1. Пункт 1 2. Пункт 2 1. Вложенный пунктВажно: элементом списка может быть только параграф текста, при этом поддерживаются inline-изображения, inline-формулы и все виды вложенных списков.
Медиаэлемент:
<oembed>https://foo.bar</oembed>
Изображение:

Таблица:
| Заголовок 1 | Заголовок 2 | | --- | --- | | Ячейка 1 | Ячейка 2 |
Блок кода:
``` habr ``` ```xml habr ```Поддерживаемые языки подсветки синтаксиса: 1c, assembly, bash, css, cmake, coffeescript, cpp (для C++), cs (для C#), dart, delphi, diff, django, elixir, erlang, fsharp (для F#), go, haskell, java, javascript, json, julia, kotlin, lisp, lua, markdown, matlab, nginx, objectivec, perl, pgSQL, php, powershell, python, r, ruby, rust, scala, smalltalk, sql, swift, typescript, vala, vbscript, vhdl, xml (для HTML и XML) и yaml.
Формула (в Tex-формате):
$$display$$e=mc^2$$display$$ $$e=mc^2$$Спойлер (внутри спойлера может быть всё что угодно, включая другой спойлер):
<spoiler title="Заголовок спойлера"> Содержимое спойлера </spoiler>Разделитель:
*** ---
Якорь:
<anchor>habr</anchor>
Персона:
<persona>  ##### Имя Специальность </persona>Важно: <persona> должна быть отбита пустыми строками от контента
Упоминание (меншен):
@boomburum
Markdown-режим в комментариях
Для комментариев поддержка markdown-разметки появилась ранее — для этого также нужно активировать соответствующий чекбокс до начала ввода комментария.
При этом в комментариях не поддерживаются некоторые элементы, которые поддерживаются в публикациях:
Разметка | В публикациях | В комментариях |
Цитата | Поддерживается | Поддерживается |
Список нумерованный | Поддерживается | Поддерживается |
Список маркированный | Поддерживается | Поддерживается |
Медиаэлемент | Поддерживается | Поддерживается |
Изображение | Поддерживается | Поддерживается |
Блок кода | Поддерживается | Поддерживается |
Формула | Поддерживается | Поддерживается |
Спойлер | Поддерживается | Поддерживается |
Упоминание | Поддерживается | Поддерживается |
Жирный | Поддерживается | Поддерживается |
Курсив | Поддерживается | Поддерживается |
Зачёркнутый текст | Поддерживается | Поддерживается |
Код | Поддерживается | Поддерживается |
Ссылка | Поддерживается | Поддерживается |
Заголовок | Поддерживается | - |
Персона | Поддерживается | - |
Таблица | Поддерживается | - |
Пробуйте ? Подробности в справочном разделе: про WYSIWYG / про markdown
Нашли опечатку в тексте? Выделите и нажмите
CTRL/⌘+Enter
