Хочу поделиться своими открытиями и рассказать про набитые шишки на пути создания фреймворка для моего работодателя.
АутсорсинговыеИТ-компании часто работают с клиентами из одной и той же рыночной ниши, разрабатывая сходные решения. Вполне естественно возникает желание избежать изобретения одного и того же велосипеда в каждом новом проекте. Большинство разработчиков за время своей карьеры вырабатывают свои собственные фреймворки, что кстати является неплохим показаетлем их компетентности. А тенденция превращения веб-страницы из документа в арт-объект переводит наличие фреймворка из разряда желательного в разряд необходимого, т.к. пренебрегать связностью команды, универсализацией (и ожидаемой от неё синергией), снижением объёма рутинных задач и связанного с ними стресса становится всё труднее.
У готовых фреймворков есть серьёзный недостаток — фреймворк является слепком коллективного сознания (и подсознания), предпочтений, стиля команды его разработчиков, а также его изначально так или иначе «затачивают» под решение определённой (своей) задачи. Проблема в том, что эти задачи или слишком конкретные (и шаг в сторону от внутренней логики фреймворка карается «шатанием» всей конструкции), или слишком абстрактные (и есть опасность использования фреймворка только ради использования фреймворка). Для себя я обнаружил, что создание собственного фреймворка как некий постоянный процесс внутриИТ-компании или отдела имеет много побочных положительных эффектов. И вот почему: когда собирается команда под проект, очень часто выделяют набор абстрактных проектных ролей, а не коллектив реальных личностей, т.е. например аналитика и дизайнера, а не Сергея О. и Сергея М., у которых есть совершенно конкретные (и разные) ценности, видение, свои особенности восприятия и проблемы с коммуникацией. Когда же эти проблемы всплывают и заставляют менеджмент обратить на них внимание, то проблемы коммуникации и сработанности оценивают по каким-то средневзвешенным или косвенным показателям, а решают факапами и «общеукрепляющими упражениями-тренингами-распитием». Хотя именно созданием своего фреймворка эти проблемы можно как минимум вскрыть.
Профессиональный работник выделяется (как минимум)3-мя признаками: процессом, фреймворком и самоанализом (работой с фидбэком свой деятельности). Причём все эти вещи индивидуальны и органичны для конкретного человека. Стоит задача скомпилировать общий фреймворк, который потянет за собой установление и откалибровку более качественного общего процесса и позволит делать самоанализ в масштабах команды или даже компании. Причём надо соблюсти личные особенности участников, но при этом фреймворк должен быть полезен всем участникам процесса разработки. Начнём с front-end-фреймворка. Front-end-фреймворк здесь подходит как ничто другое, т.к. в нём могут быть запакованы ожидания и видения всех участников проекта, также интерактивные компаненты интуитивно понятны и иллюстративны, это классный срез.
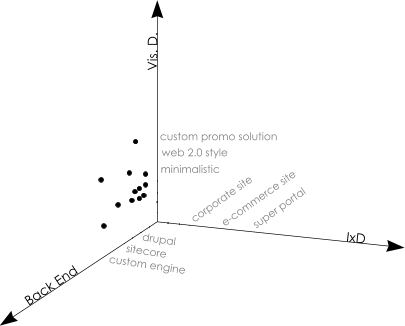
Под бесполезностью фреймворка будем понимать соотношение времени, затраченного на его создание, ко времени, которое удалось сэкономить за счёт его применения, этот показатель полезно публиковать в виде плаката в курилках. Начнём с анализа существующего портфолио компании и сделаем следующую визуализацию: разместим все проекты компании как точки в дискретном пространстве (назовём его пространством компетентности команды/компании) с коодинатами по осям «IxD Patterns», «Visual Design Concepts» и «Back-end Requirements and Restrictions».

Координаты конечно же условны, точки-проекты стоит располагать ближе/дальше от типичных «узловых» решений с координатами вроде Проект-Икс(сайт-визитка; в минималистичном стиле; на Drupal). Разберёмся с осями. Предложите вашему интерэкшн-дизайнеру(из-за путаницы с должностями сложно угадать как этот человек называется у вас) разобрать паттерны, которые применялись в создании предыдущих проектов, и составить из них список в терминах (например) welie.com/patterns в порядке убывания частоты их использования, этот список будет шкалой на данной оси. Создание градуировки этой оси требует существенных интеллектуальных усилий, однако у человека с опытом наверняка уже выработалась собственная иерархическая система, которую легко интерпретировать в подобную шкалу. Тут стоит определиться и со степенью погружения в детали, принять за паттерн-засечку сайт-визитку, или, скажем, блок вроде главной навигации, опять-таки всё решает компетентность/опыт. Далее предложите вашему графическому дизайнеру в компании с кодером определить шкалу «возрастания сложности» внешнего вида для каждого из паттернов предыдущей шкалы, лучше всего, если дизайнер отрисует их в виде эволюционного ряда, например:

А у кодера при этом сложится понимание, как создать решение вроде <tag class=«button button-frutiger button-curved-7px button-gradient-03 button-shadow-04» ...>Caption</tag>, когда он сможет без существенных временных затрат первращать один скин в другой. Предварительно определитесь со списком «поддерживаемых» дизайнеризмов или т.н. «sure fire» техник исполнения. Это наиболее субъективный момент, личные качества дизайнера и кодера, их способности к коммуникации могут стать причиной провала всего начинания. Наконец, предложите back-end-разработчикам составить шкалу из требований/ограничений для каждого из паттернов, с точки зрения применимости и «удобоваримости» решений в рамках используемых ими движков. Следует максимально широко обсуждать каждую ось, точки на осях и весь процесс создания фреймворка, используя wiki-подобные решения, т.к. ценность результата для всех участников разработки гарантируется только степенью их вовлечённости.
Осей/параметров для описания проектов конечно же гораздо больше, можно вспомнить слои User Experience от J.J. Garrett’а, но предложенных 3 осей вполне достаточно, чтобы вычленить ядро — наиболее часто изобретаемый командой/компанией велосипед. Это ядро описывает объём фреймворка, создание которого будет полезным для данной команды/компании с учётом ориентированности на нишевых заказчиков, в дальнейшем объём достаточно плотной части ядра можно рассматривать как индикатор роста/сужения компетентности и использовать его при планировании роста, анализе конкурентов и т.п.
В дальнейшем, когда фреймворк существует, разработка должна сводиться к использованию решений из фреймворка с незначительной доработкой, в случае, когда во фреймворке нет подходящей заготовки, в первую очередь расширяется фреймворк, а затем с его помощью получаем частное решение, это гарантирует сохранение инерции в эволюции. Создание фреймворка — вечный проект, вокруг которого должны не умолкать дискуссии, следует сделать процесс его создания касающимся всех и каждого с отвественными лицами, кураторами из числа неформальных лидеров сообществ внутри компании, билдами (которые вполне можно сделать коммерческими продуктами). Создание front-end-фреймоврка сейчас может совпасть с переходом на html5 и может помочь вам трансформировать содержание труда разработчиков из скоростной выдачи своей порции на общий конвейер в акт совместного творчества в духе дадаистов или художников поп-арта. Идеальный эффект: когда все участники команды подсознательно находятсякак-бы в непрерывном диалоге друг с другом по поводу процессов вокруг фреймворка, провоцируют друг друга на профессиональный рост, стремятся выйти на трансцендентальные решения.
Аутсорсинговые
У готовых фреймворков есть серьёзный недостаток — фреймворк является слепком коллективного сознания (и подсознания), предпочтений, стиля команды его разработчиков, а также его изначально так или иначе «затачивают» под решение определённой (своей) задачи. Проблема в том, что эти задачи или слишком конкретные (и шаг в сторону от внутренней логики фреймворка карается «шатанием» всей конструкции), или слишком абстрактные (и есть опасность использования фреймворка только ради использования фреймворка). Для себя я обнаружил, что создание собственного фреймворка как некий постоянный процесс внутри
Профессиональный работник выделяется (как минимум)
Под бесполезностью фреймворка будем понимать соотношение времени, затраченного на его создание, ко времени, которое удалось сэкономить за счёт его применения, этот показатель полезно публиковать в виде плаката в курилках. Начнём с анализа существующего портфолио компании и сделаем следующую визуализацию: разместим все проекты компании как точки в дискретном пространстве (назовём его пространством компетентности команды/компании) с коодинатами по осям «IxD Patterns», «Visual Design Concepts» и «Back-end Requirements and Restrictions».

Координаты конечно же условны, точки-проекты стоит располагать ближе/дальше от типичных «узловых» решений с координатами вроде Проект-Икс(сайт-визитка; в минималистичном стиле; на Drupal). Разберёмся с осями. Предложите вашему интерэкшн-дизайнеру

А у кодера при этом сложится понимание, как создать решение вроде <tag class=«button button-frutiger button-curved-7px button-gradient-03 button-shadow-04» ...>Caption</tag>, когда он сможет без существенных временных затрат первращать один скин в другой. Предварительно определитесь со списком «поддерживаемых» дизайнеризмов или т.н. «sure fire» техник исполнения. Это наиболее субъективный момент, личные качества дизайнера и кодера, их способности к коммуникации могут стать причиной провала всего начинания. Наконец, предложите back-end-разработчикам составить шкалу из требований/ограничений для каждого из паттернов, с точки зрения применимости и «удобоваримости» решений в рамках используемых ими движков. Следует максимально широко обсуждать каждую ось, точки на осях и весь процесс создания фреймворка, используя wiki-подобные решения, т.к. ценность результата для всех участников разработки гарантируется только степенью их вовлечённости.
Осей/параметров для описания проектов конечно же гораздо больше, можно вспомнить слои User Experience от J.J. Garrett’а, но предложенных 3 осей вполне достаточно, чтобы вычленить ядро — наиболее часто изобретаемый командой/компанией велосипед. Это ядро описывает объём фреймворка, создание которого будет полезным для данной команды/компании с учётом ориентированности на нишевых заказчиков, в дальнейшем объём достаточно плотной части ядра можно рассматривать как индикатор роста/сужения компетентности и использовать его при планировании роста, анализе конкурентов и т.п.
В дальнейшем, когда фреймворк существует, разработка должна сводиться к использованию решений из фреймворка с незначительной доработкой, в случае, когда во фреймворке нет подходящей заготовки, в первую очередь расширяется фреймворк, а затем с его помощью получаем частное решение, это гарантирует сохранение инерции в эволюции. Создание фреймворка — вечный проект, вокруг которого должны не умолкать дискуссии, следует сделать процесс его создания касающимся всех и каждого с отвественными лицами, кураторами из числа неформальных лидеров сообществ внутри компании, билдами (которые вполне можно сделать коммерческими продуктами). Создание front-end-фреймоврка сейчас может совпасть с переходом на html5 и может помочь вам трансформировать содержание труда разработчиков из скоростной выдачи своей порции на общий конвейер в акт совместного творчества в духе дадаистов или художников поп-арта. Идеальный эффект: когда все участники команды подсознательно находятся






