Пример с кнопкой, как мне кажется, немного притянут.
Мне больше нравится пример, когда есть список ссылок на соц. сети, внутри которых лежат SVG.
То есть что-то такое:
<ul>
<li>
<a href="https://social.com" title="Подписывайтесь на нас в Social">
<svg aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/imgages/socials.svg#social"></use>
</svg>
</a>
</li>
...
Мы ускоряем отрисовку, а не ждём пока у нас загрузятся все ресурсы, которые, возможно, нам и не понадобятся. Чанки о том же, по-сути. Можно собрать всё в единый файл и пусть грузится или же разбить на части и грузить первыми только важные ресурсы, а остальные оставить на потом. Как минимум пользователь уже начнёт взаимодействовать с сайтом, а не будет ждать со словами «сайт тормозной». А, может, и вовсе уйдёт.
Хм. Простой пример. Вот есть скрипт гугловый, который подключает карту. Вот есть мой некий common.js, в котором, скажем, описан какой-нибудь полифилл. Сайт встречает заголовком, текстом, формой, кучей текста, картинками и лишь в конце картой. Так вот как раз-таки для скрипта карты и пригодится defer. Гугл, кстати, так и рекомендует подключать у себя в примере.
Как сказать. Выделение критических ресурсов для более быстрой отрисовки входит в обиход. К примеру, зачем мне ждать загрузки какой-нибудь карты, если я хочу просто ознакомиться с сайтом (например, сайт какой-нибудь компании) и могу до неё никогда и не дойти? Да и на всякие соц. виджеты может быть наплевать.
Как-то он, прямо скажем, не очень. Опять же, чтобы сделать скриншот и получить возможность редактирования необходимо заскринить всю область, потом загрузить его, затем нажать на кнопку редактирования и только потом выбрать нужный инструмент. Слишком много действий. Да и не хочу вкладкой или окном держать этот сервис. Уж лучше у меня в трее приложение будет висеть. И работает тормознуто :(
Да.
Лично я предпочитаю избегать дефолтных экспортов и названий конкретных технологий.
Правда, React — исключение из правил.
Спасибо.
В статье забыт Flow. Жаль.
Суть в том, чтобы у людей возник интерес. Люди начинают обсуждать, объяснять друг другу. Это же замечательно.
Пример с кнопкой, как мне кажется, немного притянут.
Мне больше нравится пример, когда есть список ссылок на соц. сети, внутри которых лежат SVG.
То есть что-то такое:
Все 3 имеют defer.
При этом в FF картина следующая:
Смотрите какая штука.
Вот таким образом он забрал файлы.
А вот таким выполнил:
Не похоже. Мы разделили ресурсы, а затем сказали браузеру какой ресурс критичен, а какой нет.
Мы ускоряем отрисовку, а не ждём пока у нас загрузятся все ресурсы, которые, возможно, нам и не понадобятся. Чанки о том же, по-сути. Можно собрать всё в единый файл и пусть грузится или же разбить на части и грузить первыми только важные ресурсы, а остальные оставить на потом. Как минимум пользователь уже начнёт взаимодействовать с сайтом, а не будет ждать со словами «сайт тормозной». А, может, и вовсе уйдёт.
Хм. Простой пример. Вот есть скрипт гугловый, который подключает карту. Вот есть мой некий
common.js, в котором, скажем, описан какой-нибудь полифилл. Сайт встречает заголовком, текстом, формой, кучей текста, картинками и лишь в конце картой. Так вот как раз-таки для скрипта карты и пригодитсяdefer. Гугл, кстати, так и рекомендует подключать у себя в примере.Как сказать. Выделение критических ресурсов для более быстрой отрисовки входит в обиход. К примеру, зачем мне ждать загрузки какой-нибудь карты, если я хочу просто ознакомиться с сайтом (например, сайт какой-нибудь компании) и могу до неё никогда и не дойти? Да и на всякие соц. виджеты может быть наплевать.
Но парсер-то остановится, вопрос лишь в том, на долго ли (нет).
На сколько я понимаю — является. Если стоит задача использовать шаблоны, то я бы выбрал это
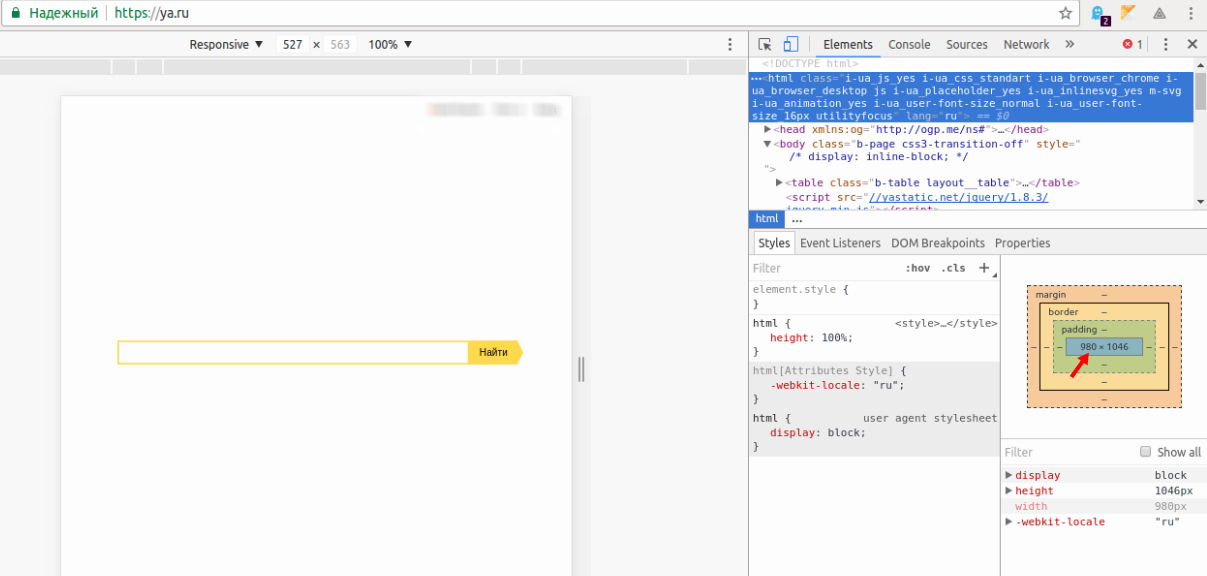
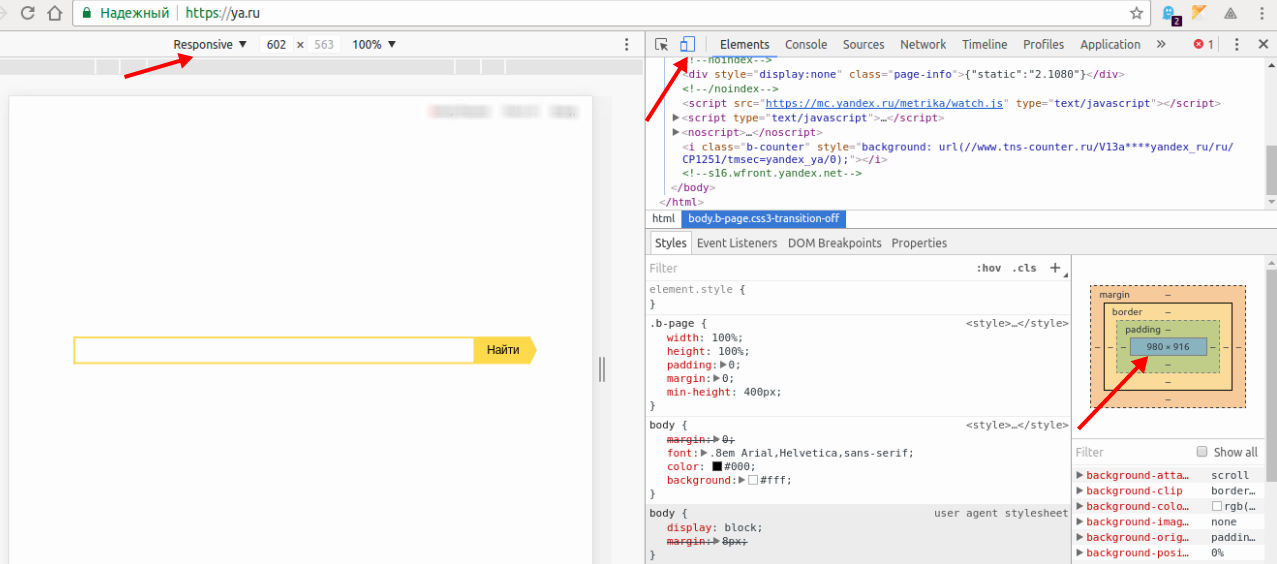
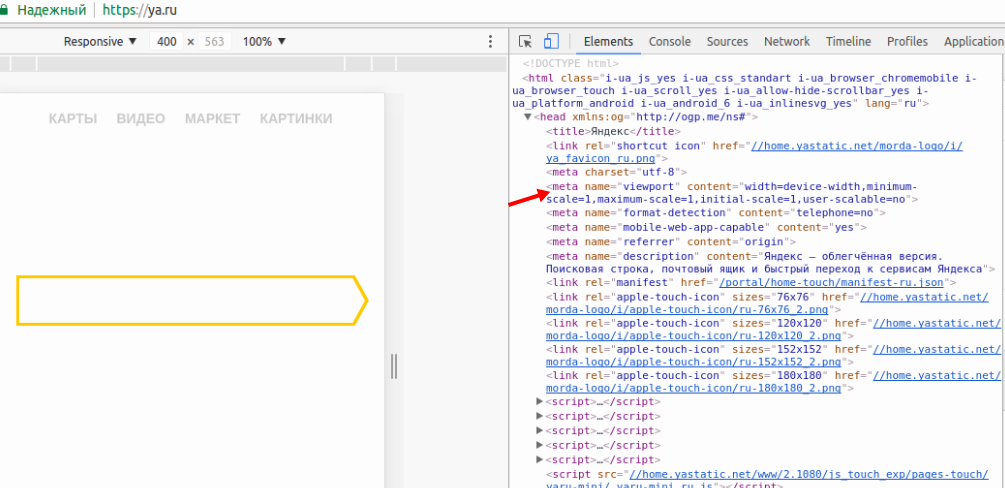
Можно включить responsive (не перезагружая страницу) и посмотреть как при изменении окна будет вести себя содержимое(zoom in/zoom out).


Есть.

Спасибо за ценный комментарий. Заменил «процесс визуализации» на «критический путь рендеринга».
Вы правы. Как-то упустил я это… Уже поправил. Спасибо!
Клавиши-то есть, а вот раскладка(раскладка Бирмана, например), обычно, отсутствует. Более того типограф ещё добавляет неразрывные пробелы, например.
А так да, прогонять через типограф — обязательное дело :)
Как-то он, прямо скажем, не очень. Опять же, чтобы сделать скриншот и получить возможность редактирования необходимо заскринить всю область, потом загрузить его, затем нажать на кнопку редактирования и только потом выбрать нужный инструмент. Слишком много действий. Да и не хочу вкладкой или окном держать этот сервис. Уж лучше у меня в трее приложение будет висеть. И работает тормознуто :(