В этой статья я хочу поделиться опытом использования open source систем Zabbix и Grafana для визуализации работы производственных линий. Информация может быть полезна тем, кто ищет быстрый способ визуального отображения или аналитики собранных данных в проектах промышленной автоматизации или IoT. Статья не является подробным руководством, это скорее концепция системы мониторинга, основанная на открытом программном обеспечении для производственного предприятия.
Инструментарий
Zabbix – его мы используем давно для мониторинга ИТ инфраструктуры завода. Система оказалось настолько удобной и универсальной, что мы стали заводить в нее данные с производственных линий, датчиков и контроллеров. Это нам позволило собрать все данные метрик в одном месте, сделать простые графики расхода ресурсов и производительности оборудования, но очень не хватало аналитики и красивых графиков.
Grafana – это мощнейший инструмент для аналитики и визуализации данных. Большое количество плагинов позволяют забирать данные из различных источников (zabbix, clickhouse, influxDB), обрабатывать их на лету (считать среднее значение, сумму, разницу и т.д.) и рисовать всевозможные графики (от простых линий, спидометров, таблиц до сложных схем).
Draw.io – сервис, позволяющий в онлайн редакторе нарисовать от простой блок схемы до плана помещений. Есть много готовых шаблонов и нарисованных объектов. Данные можно экспортировать во все основные графические форматы или xml.
Собираем все вместе
Статей как установить и настроить Grafana и Zabbix написано много, я расскажу про основные моменты конфигурации.
На Zabbix сервере создается «узел сети» (host), которому будут принадлежать «элементы данных» (item) с метриками от наших датчиков. Имена узлов и элементов данных желательно продумать заранее и сделать максимально структурированными, так как к ним мы будем обращаться из графаны через регулярные выражения. Такой подход удобен тем, что можно одним запросом получать данные с группы элементов.
Для настройки графаны потребуется установить дополнительные плагины:
- Zabbix by Alexander Zobnin (alexanderzobnin-zabbix-app) – интеграция с zabbix
- natel-discrete-panel – плагин для дискретной визуализации на горизонтальном графике
- pierosavi-imageit-panel – плагин для отображения данных поверх своей картинки
- agenty-flowcharting-panel – плагин для динамической визуализации схемы из draw.io
Сама интеграция с заббиксом настраивается в графане, пункт меню Configuration\Data sources\Zabbix. Там нужно указать адрес api zabbix сервера, у меня это http://zabbix.local/zabbix/api_jsonrpc.php, и логин с паролем для доступа. Если все сделано правильно, при сохранении настроек будет сообщение с номером версии api: zabbix API version: 5.0.1
Создае�� Dashboard
Вот тут начинается та самая магия графаны и ее плагинов.
Плагин natel-discrete-panel
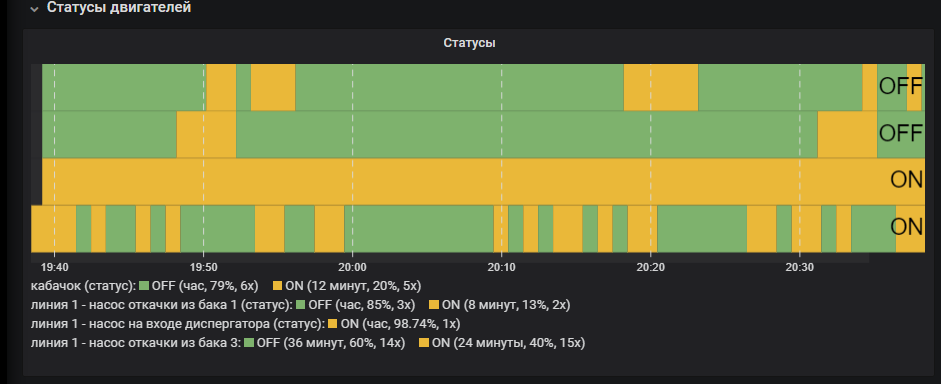
У нас есть данные о статусах двигателей на линиях (работает = 1, не работает =0). При помощи графика discrete мы можем нарисовать шкалу, на которой будет видно: статус двигателя, сколько он проработал минутах/часах или % и как часто запускался.

Визуализация статусов двигателей
На мой взгляд, это один из лучших графиков для визуализации производительности оборудования. Сразу видно сколько времени оно простаивает, в каких режимах работает чаще. Данных может быть много, есть возможность их агрегации по диапазонам, преобразование по значениям (если значение «1», то отображать как «ON»)
Плагин pierosavi-imageit-panel
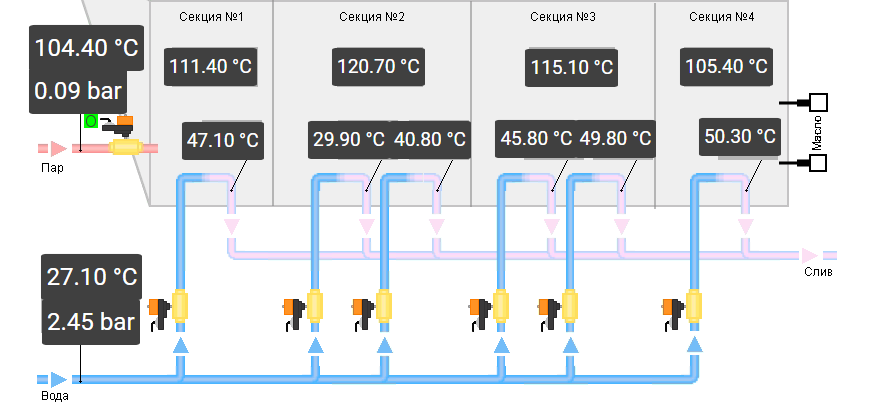
Imageit удобно использовать когда у вас уже есть нарисованная схема или план помещения, на которую вы хотите нанести данные с датчиков. В настройках визуализации нужно указать url адрес к картинке и добавить нужные вам элементы sensor. Элемент появляется на картинке и его можно разместить в нужном месте мышкой.

Схема печи с метриками температуры и давления
Плагин agenty-flowcharting-panel
Про создание визуализации FlowCharting я хотел бы рассказать более подробно, так как это невероятно функциональный инструмент. Он позволяет сделать динамическую мнемосхему, элементы которой будут реагировать на значения метрик (менять цвет, положение, название итд).
Получение данны��
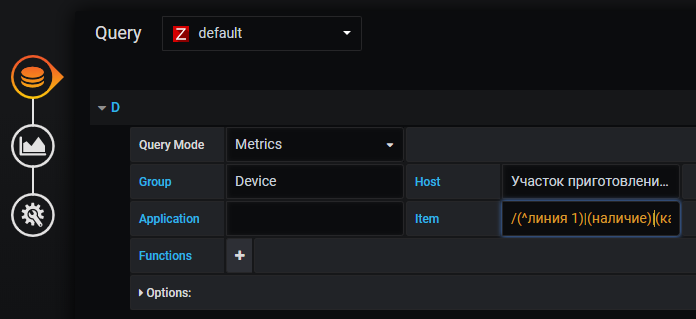
Создание любого элемента визуализации в графане начинается с запроса данных из источника, в нашем случае это zabbix. При помощи запросов нужно получить все метрики, которыми мы хотим воспользоваться на схеме. Реквизиты метрик — это имена элементов данных в заббиксе, можно указать как отдельную метрику, так и множество с фильтрацией через регулярное выражение. В моем примере поле Item содержит выражение: «/(^линия 1)|(наличие)|(кабачок)/» — это означает: отобрать все метрики, имя которых строго начинается с «линия 1» или содержит слово «наличие» или содержит слово «кабачок»

Пример настройки запроса данных о двигателях первой линии и наличии сырья
Преобразование данных
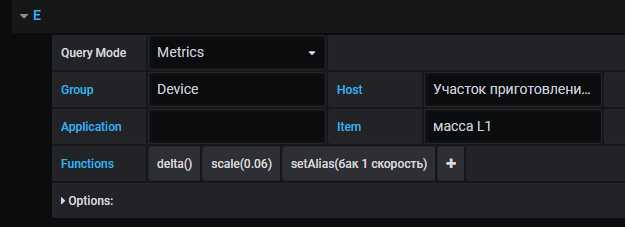
Исходные данные могут быть не всегда в том виде, в котором нам нужно их отобразить. Например, у нас есть ежеминутные данные о весе продукта в емкости (кг), и нам нужно отобразить скорость заполнения в т/час. Я это делаю следующим образом: беру данные о весе и преобразую их функцией графаны delta, которая считает разницу между значениями метрики, так текущий вес превращается в кг/мин. Затем умножаю на 0.06 для приведения результата в тонны/час. Так как метрика веса используется в нескольких запросах, я указываю для нее новый псевдоним (setAlias) и буду его использовать в правиле визуализации.

Пример использования параметра delta и множителя и переименования метрики в запросе
Вот еще пример преобразования данных: мне нужно было подсчитать кол-ва замесов (начало цикла = пуск двигателя). Метрика считается на основе статуса двигателя "линия 1 — насос откачки из бака 1 (статус)". Преобразование: данные исходной метрики меняем функцией delta (разница значений), таким образом в метрике будет значение «+1» для пуска двигателя, «-1» для остановки и «0» когда двигатель не меняет свой статус. Затем убираю все значения меньше 1 и суммирую их. В результате получается кол-во пусков двигателя.

Пример преобразования данных из текущего статуса в кол-во пусков
Теперь про саму визуализацию
В настройках отображения есть кнопка «Edit Draw», она запускает редактор, в котором можно нарисовать схему. У каждого объекта на схеме есть свои параметры. Например, если указать настройки шрифта в редакторе – они будут применяться к визуализации данных в графане.

Так выглядит редактор в Draw.io
После сохранения схемы, она появится в графане и можно будет создавать правила изменения элементов.
В параметрах () мы указываем:
- Options — задается имя правила (Rule name), название или псевдоним метрики, данные которой будут использоваться (Apply to metrics). Тип агрегации данных (Aggregation) влияет на конечный результат метрики, так Last — означает, что будет выбрано последнее значение, avg — среднее значение за период, выбранный в верхнем правом углу.
- Thresholds — параметр пороговых значений, описывает логику применения цвета, то есть выбранный цвет будет применяться к элементам на схеме в зависимости от данных метрики. В моем примере при значении метрик «0» — статус «Ok» цвет будет зеленый, при значении «>1» статус Critical и цвет будет красный.
- Color/Tooltip Mappings» и «Label/Text Mappings» — выбор элемента схемы и сценария его поведения. В первом сценарии объект будет закрашен, во втором – на нем будет текст с данными из метрики. Для выбора объекта на схеме нужно нажать знак цепи и кликнуть мышкой на схеме.

На этом примере я закрашиваю насос и его стрелку красным цветом если он работает и зеленым если нет
При помощи плагина flowcharting мне удалось нарисовать схему всей линии, на которой:
- меняется цвет агрегатов в соответствии с их статусом
- есть сигнализация отсутствия продукта в емкостях
- отображается настройка частот двигателей
- скорость заполнения/сброса первого бака
- подсчитывается кол-во циклов работы линии (замесы)

Визуализация работы производственной линии
Результат
Самым сложным для меня было получить данные с контроллеров. Благодаря универсальности заббикса в плане получения данных и гибкости графаны за счет плагинов, потребовалось всего пара дней для создания комплексного экрана мониторинга производственной линии. Визуализация дала возможность просмотра графиков и статистики состояний, плюс легкий доступ через веб всем заинтересованным – все это позволило быстро выявлять узкие места и неэффективное использование агрегатов.
Заключение
Мне очень понравилась связка Zabbix+Grafana и я рекомендую обратить на нее внимание, если вам нужно быстро обработать данные с контроллеров или датчиков без программирования или внедрения сложных коммерческих продуктов. Безусловно, это не заменит профессиональные SCADA системы, но будет достаточно как инструмент централизованного мониторинга всего производства.
