Комментарии 19
Первая проблема исправляется переходом в цветовое пространство Lab.
Это и самый простой, и одновременно самый правильный способ.
Это и самый простой, и одновременно самый правильный способ.
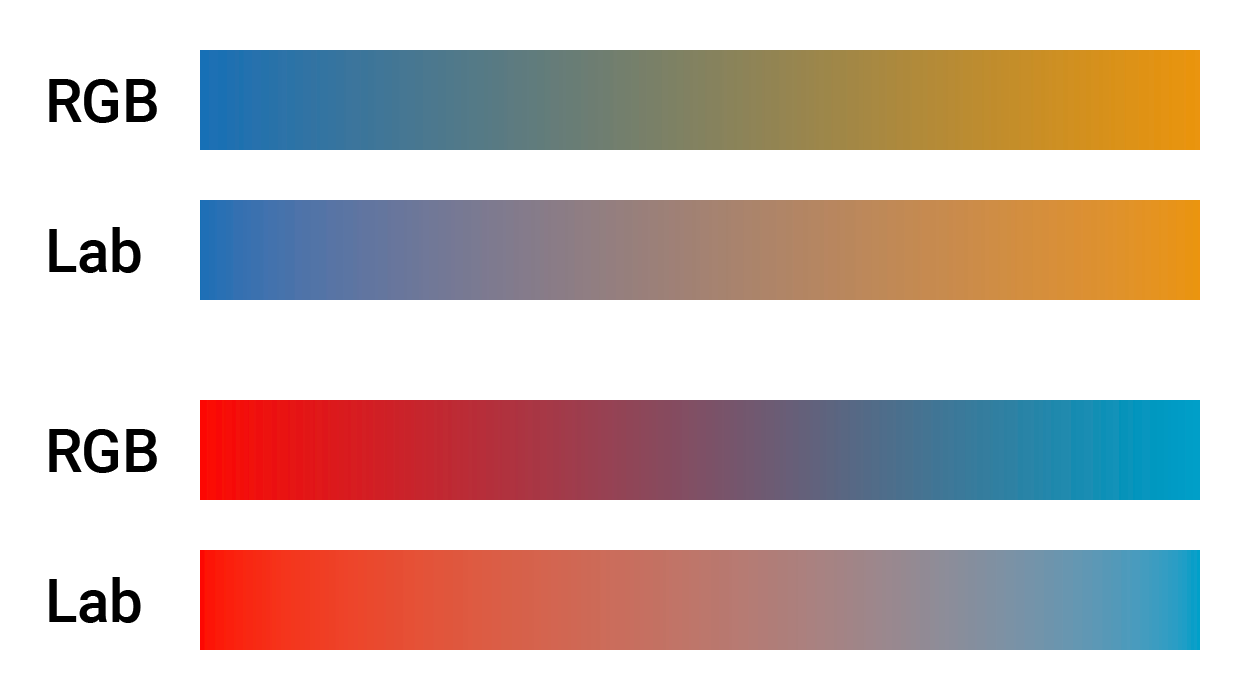
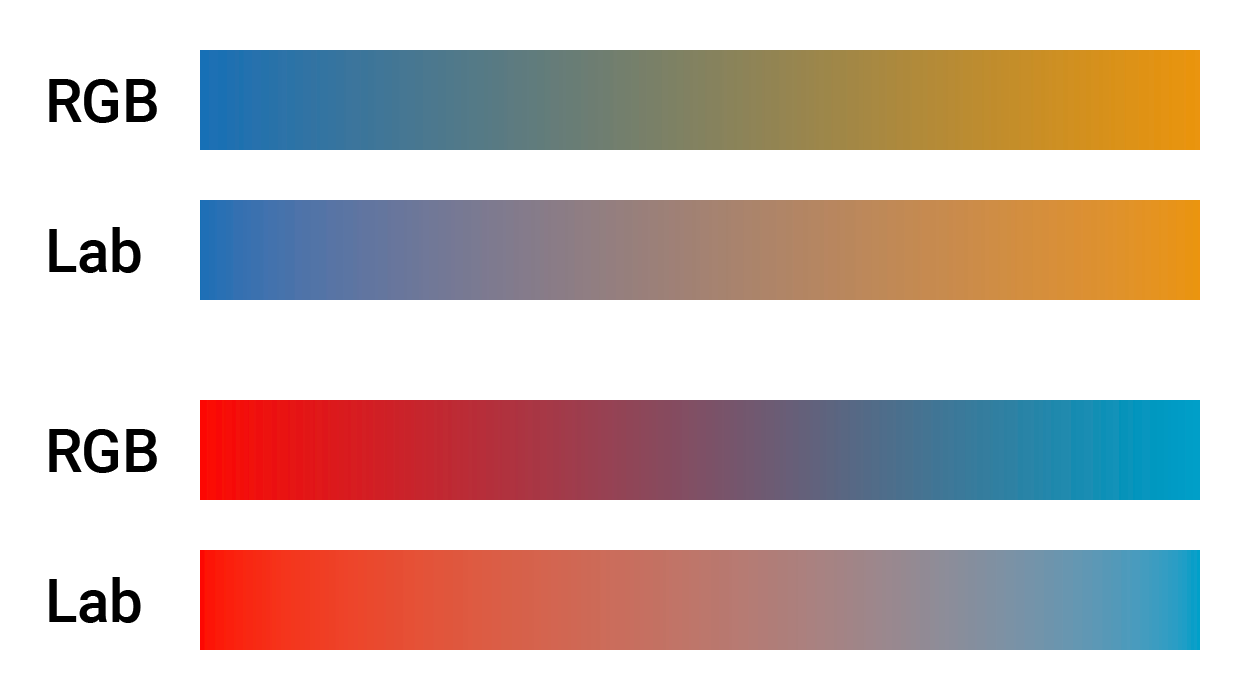
Сделал демо-пример с цветами из примеров в статье.
Градиент становится всё-таки чище. И более линейным — в RGB присутствует сильный эффект сплюснутой середины (причина там, помимо прочего, ещё и в гамма-коррекции).
Но я согласен, что даже в таком виде результат кому-то может показаться простоватым — Lab интерполирует по «кратчайшему расстоянию», не внося никакой отсебятины. Какие цвета выбрал дизайнер, те и получайте.
А если хочется чего-то более эффектного — можно использовать интерполяцию в LCh (встречается также название HCL). Эту модель любят в среде визуализации данных, где различимость оттенков важнее их точности. К сожалению, ФШ из коробки это не умеет, но есть другие инструменты (d3.js, chroma.js).
Картинка

Градиент становится всё-таки чище. И более линейным — в RGB присутствует сильный эффект сплюснутой середины (причина там, помимо прочего, ещё и в гамма-коррекции).
Но я согласен, что даже в таком виде результат кому-то может показаться простоватым — Lab интерполирует по «кратчайшему расстоянию», не внося никакой отсебятины. Какие цвета выбрал дизайнер, те и получайте.
А если хочется чего-то более эффектного — можно использовать интерполяцию в LCh (встречается также название HCL). Эту модель любят в среде визуализации данных, где различимость оттенков важнее их точности. К сожалению, ФШ из коробки это не умеет, но есть другие инструменты (d3.js, chroma.js).
На Пикабу интересный видос про цвета в комменты кинули: www.youtube.com/watch?v=LKnqECcg6Gw
Да, видел. Видео довольно известное, можно сказать даже баян :)
В принципе там они всё верно говорят, но заголовок желтоватый.
Цвета не сломаны, просто из-за гамма-коррекции всё несколько сложнее, чем может показаться на первый взгляд. Если гамму не учитывать, получаются артефакты. Где-то они существенны, где-то нет.
Но никто не мешает гамму учитывать. Фотошоп, например, умеет учитывать, только по умолчанию это отключено в настройках.
В принципе там они всё верно говорят, но заголовок желтоватый.
Цвета не сломаны, просто из-за гамма-коррекции всё несколько сложнее, чем может показаться на первый взгляд. Если гамму не учитывать, получаются артефакты. Где-то они существенны, где-то нет.
Но никто не мешает гамму учитывать. Фотошоп, например, умеет учитывать, только по умолчанию это отключено в настройках.
Просто уберите линии под заголовками и посмотрите — если текст стал «легче», лучше без. Заголовок — полноценный элемент публикации.
Ваши статьи и примеры повторяться из раза в раз — я просто скопирую свой старый комментарий:
К унылому рерайту мы все уже привыкли, но самих себя уныло рерайтить? — click
К слову логотип FOTO FAST, что изначальный, что «доработанный» — на улице, в свете лучей солнца, будет выглядеть «грязно». Разве что «доработанный» более нечитаем окажется.
поддерживаю, обведенный старбакс выглядит живее, и исходный голубой логотип без обводки кажется абсолютно бессмысленными кусками чего-то, а с обводкой гораздо больше ассоциаций с чем-то связанным с техно.
Кстати, возникла мысль… а нет ли корреляции с восприятием обведенных/необведенных элементов и близорукостью?
Как постоянный ваш читатель и критик добавлю свои 5 копеек.
— Первый логотип — отличная работа. Простое исправление, а логотип смотрится намного лучше
— Второй логотип — в целом стало лучше, т.к. в первом варианте красный цвет создавал нежелательную группировку слов (тем более что с потерей смысла). Но для улучшения вашей версии, я бы уменьшил отступы сверху/снизу и сделал шрифт в верхнем регистре (как на исходном варианте).
— Aircraft — что исходный, что итоговый вариант трудно назвать логотипом — вообще не читается. Лучше переделать с нуля. А обводка — не всегда плохо…
— Разноторг — отличная работа (можно поменять название и «сеть универмагов» местами, но и так неплохо).
— Первый логотип — отличная работа. Простое исправление, а логотип смотрится намного лучше
— Второй логотип — в целом стало лучше, т.к. в первом варианте красный цвет создавал нежелательную группировку слов (тем более что с потерей смысла). Но для улучшения вашей версии, я бы уменьшил отступы сверху/снизу и сделал шрифт в верхнем регистре (как на исходном варианте).
— Aircraft — что исходный, что итоговый вариант трудно назвать логотипом — вообще не читается. Лучше переделать с нуля. А обводка — не всегда плохо…
— Разноторг — отличная работа (можно поменять название и «сеть универмагов» местами, но и так неплохо).
Мне все ваши решения понравились, кроме fotofast, режет глаз блик фона, совпадающий с цветом надписи.
Вот у меня вопрос по дизайну иконки
Была у меня карточная игра Diablo 3-13 с такой вот иконкой:
Apple зарезал иконку (нарушен копирайт SP), я убрал линии с лица, сменил цвет и получилось так:
Но этот тяп-ляп меня беспокоит. Что посоветуете?
Вот у меня вопрос по дизайну иконки
Была у меня карточная игра Diablo 3-13 с такой вот иконкой:
Apple зарезал иконку (нарушен копирайт SP), я убрал линии с лица, сменил цвет и получилось так:
Но этот тяп-ляп меня беспокоит. Что посоветуете?
А по мне без обводки старбакс куда лучше. С обводкой словно с сайта из 90-х :)
Т.е. вы сначала «улучшаете» выверткой логотип confideal, а потом громите эту же вывертку на логотипе техникума?
в полиграфии без обводки никак, если с пленками печатать.
Что скажете?


Зарегистрируйтесь на Хабре, чтобы оставить комментарий

4 распространенные ошибки в дизайне, которые легко исправить